デベロッパーツールでコスモを感じる

こんにちは、朝晩がかなり冷える季節になりましたね。秋を通り越して冬の到来を感じております
フロントエンドエンジニアの坂本です。
思いっきりふざけたことをしたいので、
今回はブラウザのデベロッパーツールで、このクリエイターズブログの見た目を大改修して遊びます。
見てるあなたもpc開いて、Chromeのデベロッパーツールを`F12` か `command`+`ortion`+`i`で開いて一緒にやってみようぜ!!
目次
初めに
今回は以下のような手順で進めてみたいと思います。
- デベロッパーツールを使える状態にする
- コンソールでjqueryを使えるようにする
- デザインを決める
- コンソールからチクチク改修
- 完成!!
ああ楽しみ。
ちなみにmac前提で話を進めさせていただきますのでwindowsの方は若干手順が異なるかもです。
windowsの人すいません。うまく動かなかったらググってください。
チラ見せですが後半こんなことになります。

デベロッパーツール
web作ったりしている人は馴染み深いと思いますが、ブラウザにはデベロッパーツール(開発者ツール)というツールが付いております。
このツールはブラウザでのwebページの挙動やbugをチェックなどを行う為のもので、ぼくも日々お世話になっております。
そして、このデベロッパーツールのコンソールという機能を使うことで、javascriptの処理をその場で実行することもできるのです。
つまり簡単に言うと今表示されてるwebページの見た目を変えて遊ぶことができるってことですね。
それでは早速デベロッパーツールを使えるようにします。
1. デベロッパーツールを使える状態にする
まずはデベロッパーツールが使えないと話になりませんね。
今回はぼくが一番使い慣れているChromeのデベロッパーツールを使用いたします。
とりあえずChromeで開いていない人はChromeでこのページを開きましょう。
スマホでご覧の方はパソコンをご準備ください。
多分windowsもmacも同じだとは思うんですが、メニューバーの `表示 > 開発/管理 > でベロパーツール`で開くはずです。
もしくはショートカットの`command`+`option`+`i`で開きます(windowsなら`F12`)。
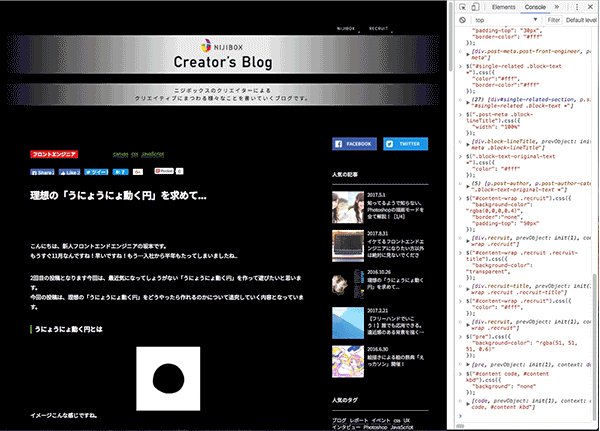
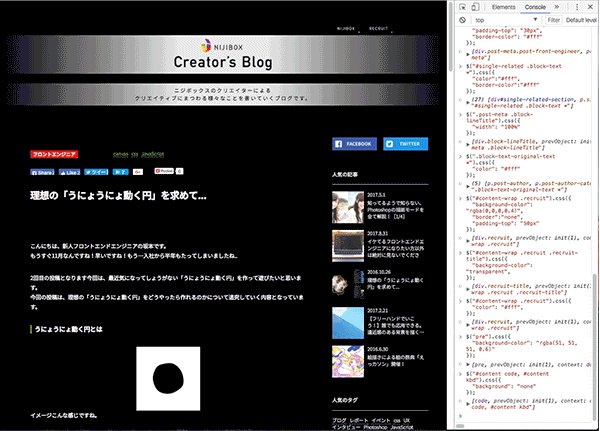
開くとこんな感じの画面が出てきたらおkです。
2. コンソールパネルでjQueryを使えるようにする
次に、見た目を変えられる状態にしていきますが、その前に軽く用語説明。
コンソールパネル
コンソールパネルは、非常に強力な機能であり、コマンドライン入力により、さまざまな操作ができるようになっている(次の画面を参照)。大きく分けると2つの役割を持っており、1つが「ログの閲覧」で、もう1つが「インタラクティブな操作」である。そして実は、コンソールパネルは全てのパネルからアクセスできるようになっている。そのため、Elementsパネルで要素を操作したり、SourcesパネルでJavaScriptのオブジェクトを操作したりと、デバッグに非常に便利な機能である。
(引用 Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能 – Build Insider)
jQuery
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScriptライブラリのデファクトスタンダードと呼ぶ者もいる[2]。公式サイトのキャッチコピーはロゴの下に「write less, do more」(意味:少ない記述でもっと多くのことをする)と表記されている。(引用 jQuery – wikipedia)
まあ雑に説明するとコンソールはその場でjavascriptの操作をできたりする超便利機能で、jQueryはjavascriptを超手軽に使える便利なやつってことですね
それでは、本題のコンソールでjQueryを使えるようにする作業にうつります
コンソールはデベロッパーツールの上にある`Elements | Sources | …`とかが並んでるとこのにあるので、それをクリックしてあげると開きます。
開くとこんな画面になります
そしてjQueryを使えるようにします、コンソールのコマンドラインに、こいつをコピペしてEnter!です
“`js dark
var script = document.createElement(“script”);
script.setAttribute(“src”, “http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js”);
script.addEventListener(‘load’, function() {
var script = document.createElement(“script”);
document.body.appendChild(script);
}, false);
document.body.appendChild(script);
“`
引用:http://thisisstandarz.com/how-to-use-jquery-on-chrome/
できたら試しにこちらを先ほどと同様にコピペしてEnterしてみましょう
“`js dark
$(“*”).css(“background-color”,”#c00″);
“`
血まみれのバイオレンスな画面になれば成功です。
成功したら、こちらをコピペしてバイオレンスな状態から解放されてください
“`js dark
$(“*”).css(“background-color”,””);
“`
よし、次はデザイン決めです。
3. デザインを決める
先ほど試しに作ってみた血まみれのやつはさすがにMGとか人事に怒られそうなので、違うコンセプトでいきます
そうですね…
クリエイティビティを刺激するような…
宇宙を感じれるような…
スピリチュアルで… かっこいい…
そんな… ページに…してみたいと…思います。
時間もかけれないので、とりあえず「宇宙」だけ決めて見た目を変えていきます。
4. コンソールからチクチク改修
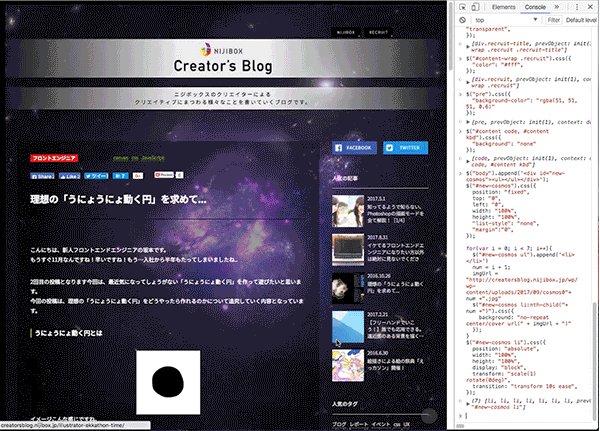
※ここからは坂本がひたすらコマンドをコンソールに打ち込んでいく様子をお送りします。
8倍速でお送りします。

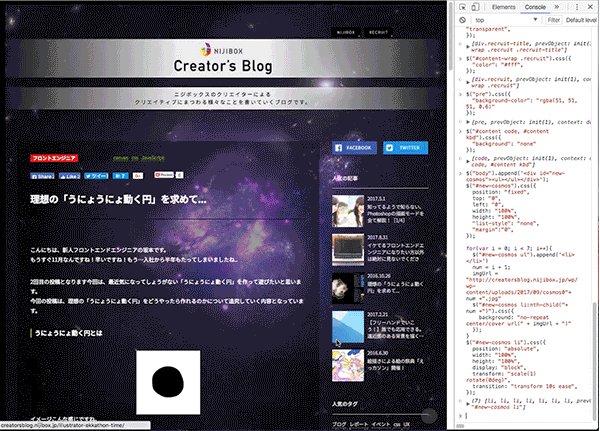
どんどん見た目が変わっていき…

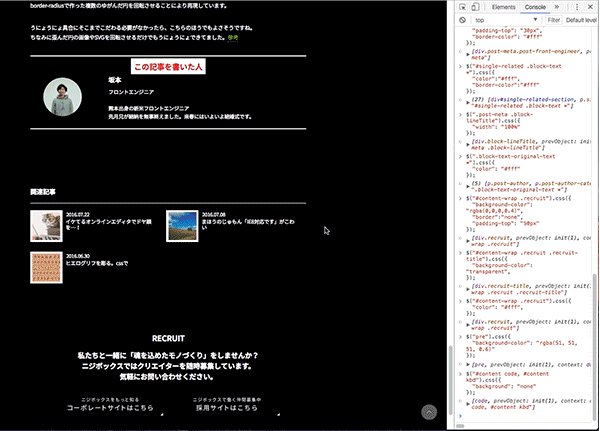
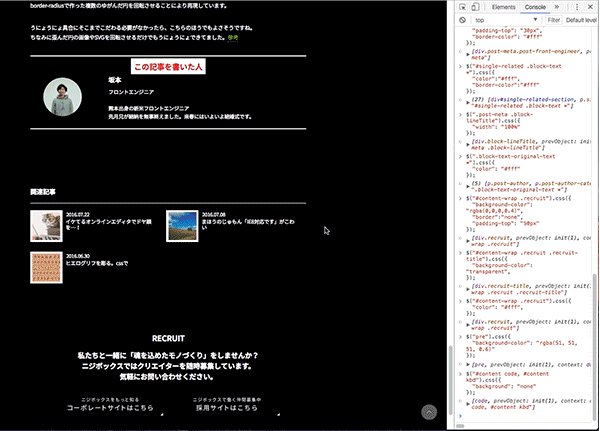
最終的にこうなりました。

gifアニメのデータサイズを抑え得るためにガビガビになってしまいましたが、ちゃんとできています。
5. 完成!!
というわけでできました!できました完成です。
壮大な宇宙を感じることのできるクリエイティブなページになったでしょう。

ちなみに背景は7つの画像がフェードで移り変わってます。
やっつけになった部分も多々ありましたが、
当初の目的通り、このブログの見た目を楽しく大改修することができました。
デベロッパツールを使って、チクチクと辛抱強く見た目をいじっていったわけなんですが、
例えば、A/Bテストなんかをするときにもこのような処理をしたりすることがあるみたいです。
ニジボックスでもGROWTH MEISTERというかっこいい名前のパッケージでA/Bテストを行っており、フロントエンドでも実際にA/Bテストのお仕事をすることがあるみたいです。(坂本はやったことない)
つまり、ニジボックスではグロースハッカー(A/Bテストとかの仕事する人)とグロースハックのお仕事を募集しているということですね。
そして、今回コンソールに打ち込んだコードはこちらです。
コピペして実行してみると同じような画面が作れると思いますのでぜひやってみてください。
jQueryを読み込んでない人はまずこれをコピペして実行
“`js dark
// jQueryの準備
var script = document.createElement(“script”);
script.setAttribute(“src”, “http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js”);
script.addEventListener(‘load’, function() {
var script = document.createElement(“script”);
document.body.appendChild(script);
}, false);
document.body.appendChild(script);
“`
jQuery読み込み済みの場合はここから
“` dark
// 背景色などを変える
$(“body”).css({
“color”: “#ccc”,
background: “#000”
});
// ヘッダーを調整
$(“.site-header”).css(
“background-color”, “transparent”
);
$(“.header-wrap .logo-image, .site-header .site-description”).css({
“padding”: “10px 0”,
“background”: “-webkit-linear-gradient(left, rgba(0,0,0,0) 0%,rgba(255,255,255,0.9) 40%,rgba(255,255,255,0.9) 60%,rgba(0,0,0,0) 100%)”
});
// その他文字色とかを調整
$(“.single #primary .block-titles-wrap”).css(
“background-color”, “rgba(0, 0, 0, 0.4)”
);
$(“.block-entry-title”).css(
“color”, “#fff”
);
$(“.single h1, .single h2, .single h3, .single h4, .single h5, .single h6”).css(
“color”, “#f3f3f3”
);
$(“#secondary *”).css({
color: “#ccc”,
“border-color”: “#ccc”
});
$(“#single-related .block-text”).css({
“background-color”: “rgba(0,0,0,0.4)”,
});
$(“#single-related”).css(
“background-color”, “transparent”
);
$(“#content”).css(
“color”, “#fff”
);
$(“.post-meta”).css({
“border-left”: “none”,
“border-right”: “none”,
“padding-top”: “30px”,
“border-color”: “#fff”
});
$(“#single-related .block-text *”).css({
“color”:”#fff”,
“border-color”:”#fff”
});
$(“.post-meta .block-lineTitle”).css({
“width”: “100%”
});
$(“.post-meta .block-lineTitle em”).css({
“background”: “none”,
color: “#fff”
});
$(“.block-text-original-text *”).css({
“color”: “#fff”
});
$(“#content-wrap .recruit”).css({
“background-color”: “rgba(0,0,0,0.4)”,
“border”:”none”,
“padding-top”: “50px”
});
$(“#content-wrap .recruit .recruit-title”).css({
“background-color”: “transparent”,
});
$(“#content-wrap .recruit”).css({
“color”: “#fff”,
});
$(“pre”).css({
“background-color”: “rgba(51, 51, 51, 0.6)”
});
$(“#content code, #content kbd”).css({
“background”: “none”
});
// 背景にcosmosを追加
$(“body”).append(‘
‘);
$(“#new-cosmos”).css({
position: “fixed”,
top: “0”,
left: “0”,
width: “100%”,
height: “100%”,
“list-style”: “none”,
“margin”:”0″,
});
for(var i = 0; i < 7; i++){ $(“#new-cosmos ul”).append(‘
‘);
num = i + 1;
imgUrl = “https://blog.nijibox.jp/wp-content/uploads/creatorsblog//2017/09/cosmos0″+ num +”.jpg”
$(“#new-cosmos li:nth-child(“+ num +”)”).css({
background: “no-repeat center/cover url(” + imgUrl + “)”
});
}
$(“#new-cosmos li”).css({
position: “absolute”,
width: “100%”,
height: “100%”,
display: “block”,
transform: “scale(1) rotate(0deg)”,
transition: “transform 10s ease”,
});
// 背景をアニメーションさせる
$(function(){
// 設定
var $width =”100%”; // 横幅
var $height =”100%”; // 高さ
var $interval = 5000; // 切り替わりの間隔(ミリ秒)
var $fade_speed = 5000; // フェード処理の早さ(ミリ秒)
$(“#new-cosmos ul li”).css({
“position”:”relative”,
“overflow”:”hidden”,
“width”:$width,
“height”:$height
});
$(“#new-cosmos ul li”).hide().css({
“position”:”absolute”,
“top”:0,
“left”:0,
“z-index”:0
});
$(“#new-cosmos ul li:first”).addClass(“active”).show();
$(“#new-cosmos ul li:first”).next(“li”).addClass(“next”).show();
setInterval(function(){
var $active = $(“#new-cosmos ul li.active”);
var $next = $active.next(“li”).length?$active.next(“li”):$(“#new-cosmos ul li:first”);
var $next2 = $next.next(“li”).length?$next.next(“li”):$(“#new-cosmos ul li:first”);
$active.removeClass(“active”)
.css({
transform: “scale(1) rotate(0deg)”,
“z-index”:0,
“display”: “none”
});
$next.fadeOut($fade_speed)
.addClass(“active”)
.removeClass(“next”)
.css({
transform: “scale(1.2) rotate(6deg)”,
“z-index”:2
});
$next2.show()
.addClass(“next”)
.css({
transform: “scale(1.1) rotate(3deg)”,
“z-index”:1,
“display”: “block”
});
},$interval);
});
“`
参考
ちなみに画像はNASAの画像が著作権的に使用可能だったのでこちらを使っています。NASAありがとう。
引用:NASAの画像使用およびNASAウェブサイトリンクについて
引用:NASA

