UI(ユーザーインターフェース)とは?UXとの関係性や改善ステップまで詳しく解説

ニジボックスのUIデザインフローや案件事例をご紹介!
仕事でWebデザインに関わっている方であれば、高い頻度で「UI(ユーザーインターフェース)」という言葉を耳にしたことがあるのではないでしょうか。
この記事では、UIという言葉の意味から、具体的に業務に生かすための情報まで詳しく解説していきます。
「UIって何?」という初心者の方にも、「UIの意味は知っているけど、詳しく説明できない」、「優れたUIの考え方やUXとの違いが知りたい」という方にも役立つ内容となっていますので、ぜひ参考にしてみてください。
目次
UI(ユーザーインターフェース)とは?

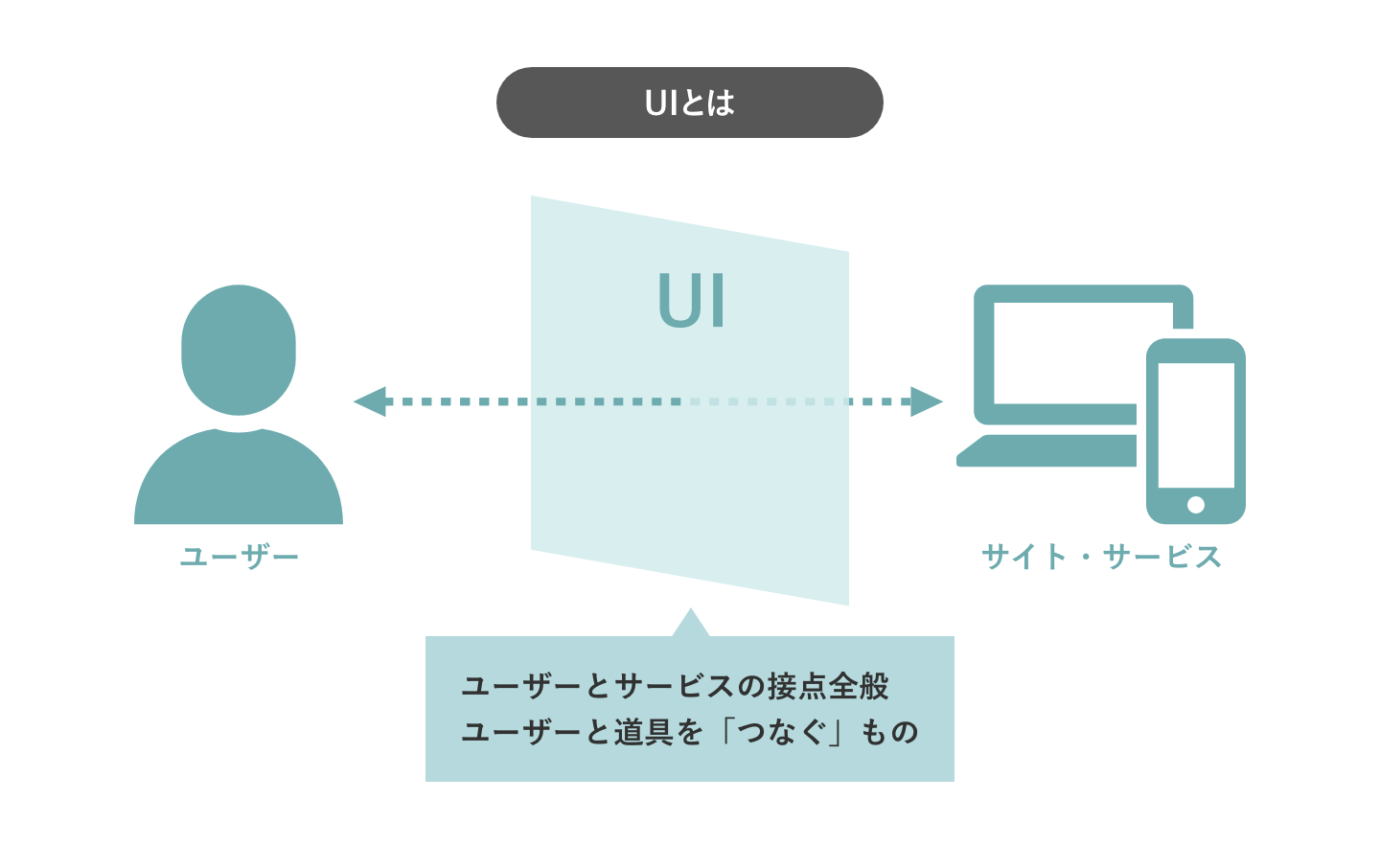
UIとは、ユーザーがWebサービスやサイト、アプリケーション、ソフトウェアを利用する際に触れる接点全てのこと。
通常「ユーアイ」と読み、「User Interface(ユーザーインターフェース)」を略した言葉です。
インターフェースには「接点」「接地面」という意味があり、Webにおけるインターフェースは「ユーザーと情報のやりとりをする装置」を指します。
例えばスマートフォンやパソコンであれば、ディスプレイ、マウスやキーボード、マイクを含む入力装置、などがインターフェースに該当します。
UIは、上記のような装置だけではなく「接点全て」を指すので、インターフェースよりも広義です。
例えば、ユーザーの視界に入るWebページのデザインや、文字のフォント、画像や動画などもUIに当たりますし、目に見えない操作性や機能性もUIに含まれます。
CUIとGUI
UIに内包される要素として、CUIとGUIという言葉の意味も押さえておきましょう。
コンピューターが生まれた当初のUIは、ディスプレイに表示されるのは文字列のみ、入力デバイスはキーボードのみというものでした。
このようなUIを、CUI(Character User Interface/キャラクターユーザーインターフェース)と言います。
Characterとは英語で「文字」のことです。
画面に映る文字列はなじみのない人には理解できず、コンピューターといえば専門知識を持った人にしか使いこなせないものでした。
その後、カーソル操作という画期的な発明により、視覚的なUIであるGUI(Graphical User Interface/グラフィカルユーザーインターフェース)が生まれました。
マウスを使って、ボタンやアイコンをクリックするという直感的に分かりやいGUIは、コンピューターの使いやすさを飛躍的に向上させました。
かつて専門家にしか使えないものであったコンピューターは、GUIの登場によって、一般の人々でも簡単に使えるものへと進化を遂げたのです。
スマホ・PCで重要視されるOOUI(オブジェクト指向UI)
OOUIとは、Object Oriented User Interface(オブジェクトオリエンテッドユーザーインターフェース)の頭文字をとって表した略語で、一般的には「オブジェクト指向UI」と呼ばれることが多いです。
オブジェクトとは「対象」や「目的」、「目当てのもの」を指す言葉で、ユーザーが目当てとするオブジェクトを起点に設計されたUIが、OOUIです。
まず対象(商品など)を選んで、その後アクション(操作など)を行う設計になっているのが特徴です。
OOUI(オブジェクト指向UI)で設計されたサービスの分かりやすい例が、LINEなどのメッセージアプリです。
多くのメッセージアプリでは、アプリを開いたTOP画面に「これまでに連絡した相手とのスレッド一覧」が直近順に並んでいます。
これは、アプリを利用する際のオブジェクトである「連絡したい人」を起点として、それをタップすればすぐにメッセージを送信できることが直感的に分かるよう設計されています。
一方で、昔から使われている一般的なメールソフトの場合は「最初にアクション(メール作成ボタンなど)を選択し、その後に対象(連絡先)を選ぶ」という設計になっています。
メールを送る前には「メール作成画面を開く」「連絡先を入力する」「メッセージを入力する」などのタスクが要求されます。
このように、タスクを起点に設計されたUIのことを、「タスク指向UI」と呼びます。
OOUIで設計されたプロダクトは、マニュアル不要で操作可能です。
「ユーザーがすぐに使いこなせるようになる」点で、OOUIの考え方は今後ますます重要になってくるでしょう。
OOUIについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
UIとUXの違い
UIとよくセットで使われる用語に、UXがあります。
UXは通常「ユーエックス」と読み、User Experience(ユーザーエクスペリエンス)を略した言葉です。
UIがユーザーと製品やサービスとの「接点」を意味する言葉であるのに対し、UXはより広い視点で、ユーザーが製品やサービスを通じて得られる「体験」全体を指します。
UXには、ユーザーの主観的な感情や、製品・サービスを通じて得た個々の体験も全て含まれます。
UXについてやUI UXの違いについては以下の記事で詳しく説明しているので、ぜひ併せてご覧ください!
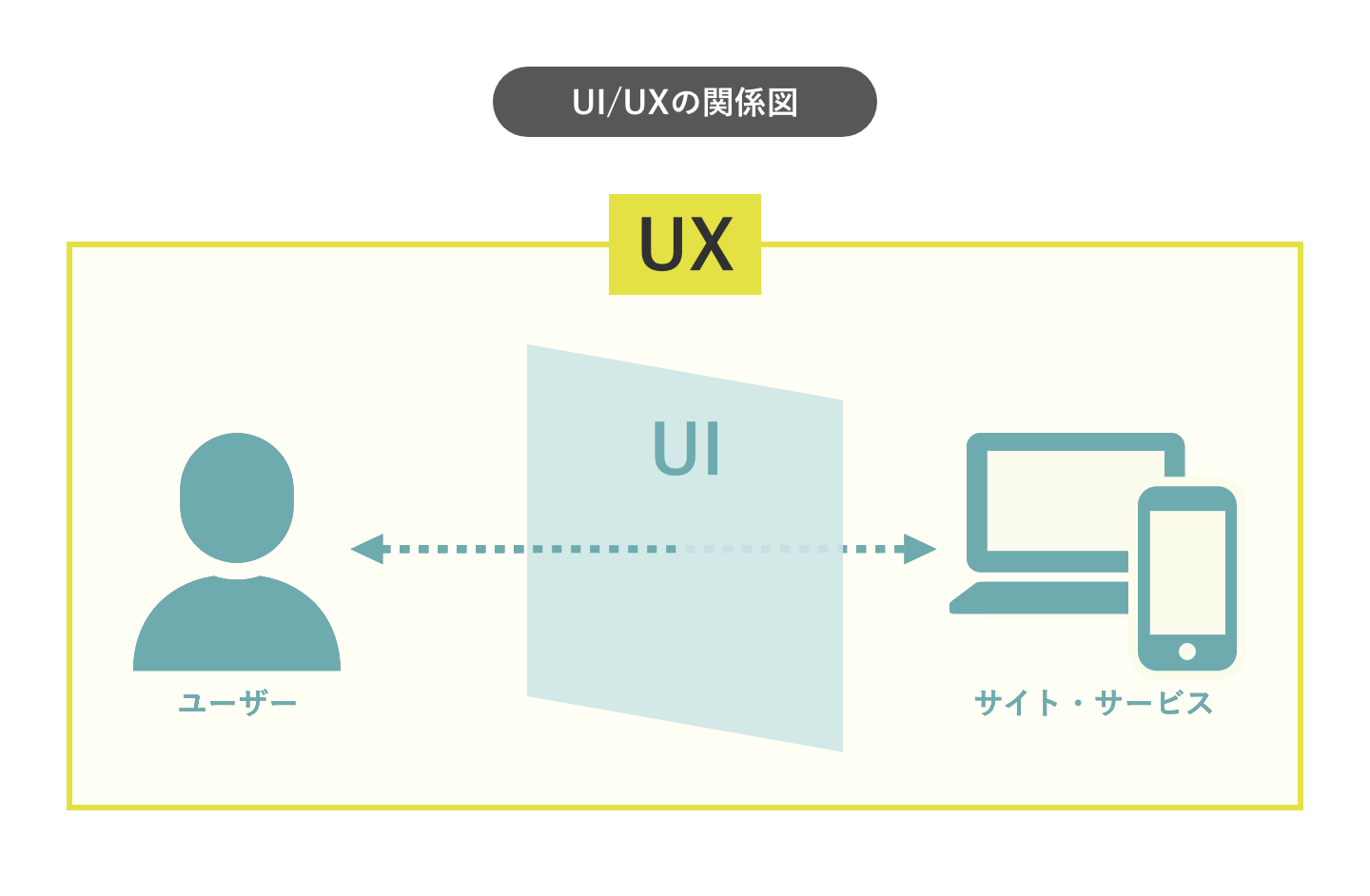
UIとUXの関係性

なぜ、UIはしばしばUXと一緒に語られるのでしょうか。
それは、「ユーザー接点」であるUIが、「ユーザー体験」であるUXの中で重要な役割を果たす一要素であり、UXに内包される概念だからです。
優れたUIは、ユーザー体験(UX)をより良いものにするために欠かせないものといえます。
なぜなら、優れたUIによる「使いやすさ」はUX向上にもつながるからです。
ただし、注意したいのはUXはUIによってのみ向上するわけではないという点です。
UXはUI以外の要素も関係してくるので、顧客体験全体を改善させるように見直してみましょう。
UXの改善方法はこちらの記事に詳しく書かれているので、ぜひ併せてご覧ください。
UIデザインとビジュアルデザインの違い
UIを設計することをUIデザインと言いますが、UIデザインと混同されがちな言葉に、ビジュアルデザインがあります。
ここで2つの違いを明確にしておきましょう。
一般的に「デザイン」という言葉を聞いて多くの人が思い浮かべるものが、ビジュアルデザインかと思います。
ビジュアルデザインとは写真やグラフィック、文字や装飾などを用いた視覚的な「表現」のことで、その目的はユーザーに狙ったイメージや良いイメージを与えることです。
これに対しUIデザインは、ユーザーがプロダクトを直感的かつスムーズに使用できることを目的としてUIを設計することで、ビジュアルデザインもその一要素として内包されます。
UIデザインについては下記の記事で解説しています。ぜひ併せてご覧ください!
UIの重要性
現代では、さまざまな商品・サービスがあり、商品やサービスを購入・利用するためのWebサイトやアプリも多数あります。
そのため、ユーザーは商品・サービスそのものと同様に、UXやCX(カスタマーエクスペリエンス)といった、体験も、その商品・サービスを評価するポイントとするようになっています。
特に、Webサイトやアプリにおいては、UIが洗練されていて使いやすければ、ユーザーとコンピュータの間の情報のやり取りをスムーズにし、快適な操作を助けてくれます。
ユーザーがWebサイトやアプリで達成したい目的を障害なく達成できた場合、ユーザーの満足度は高まり、リピートになる可能性も高まるでしょう。
逆にUIが悪いと「操作が分かりくい」「使いづらい」「必要な情報が見つけられない」などの不満を生んでしまい、ユーザーが離れる原因にもなりかねません。
UIを改善して充実させていくことは、製品やサービスの品質向上に直結しています。
これが、UIが重要視されている理由です。
優れたUIを生み出すための4つのポイントやテクニック
優れたUIを生み出すには、具体的に何をして、どんなことに気をつければ良いのでしょうか?
そのためのポイントやテクニックを紹介します。
1. ユーザー視点でニーズやゴールを考える
ユーザーの視点に立ち、ユーザーのニーズとゴールを考えることは、優れたUIのために欠かせません。
- ユーザーのニーズ
プロダクトを使う際に、ユーザーがどんなことを考え、どんなことを求めるか。 - ユーザーのゴール
プロダクトを通じて、ユーザーが最終的に達成したいこと、得たい体験は何か。
ニーズとゴールを考えた上で、それらを達成するためのUIとはどんなものかを検討します。
さらに、ユーザーにどんな行動をしてもらいたいのか、サービス提供側のゴールも明確にしておくことも重要です。
例えば「PVやUUアップ」か、「商品の売上アップ」か、ユーザー目線を大切にした上で、自社の目標にも適したUIを考えられると良いでしょう。
2. デザインの法則・ルールを意識する
優れたUIを生み出すためには、「デザインの法則・ルール」を意識することも大切です。
数あるWebデザインの法則や手法のうち、見やすいレイアウトのために欠かせない「デザインの4つの基本原則」はぜひ押さえておきましょう。
- 近接:関連するもの同士を近づけてグループ化する
- 整列:グループ化した要素を整列し一体化させる
- 強弱:要素に優先順位をつけて強弱を使い分ける
- 反復:同じ要素の繰り返しで一貫性を持たせる
デザインの法則・ルールについては以下の記事で詳しく説明しています。ぜひ併せてご覧ください!
3. デバイスごとに最適なUIを考える
Webサイトを閲覧するためのデバイスは、今やパソコン、タブレット、スマートフォンと多様です。
デバイスごとに最適なUIを考えることも、優れたUIを生み出すためには欠かせません。
どんなUIが快適であるかは、用いるデバイスによって異なります。
縦長で画面の小さいスマートフォンで快適に見られるよう設計したサイトが、パソコンの横に長い画面からもスムーズに閲覧できるとは限りません。
画面サイズに応じて、ページを見やすく表示させるデザインである「レスポンシブWebデザイン」の記事もぜひ併せてご覧ください!
また、 UIの重要な要素である「Webサイトのレイアウト」については下記記事で紹介しています。こちらの記事もぜひご覧ください!
4. 類似サービスを参考にする
UIの方向性や改善点を検討する際には、類似のプロダクトを参考にすることも有効です。
類似サービスを実際に使ってみて、操作のしやすさや、視覚効果・情報などを自社サービスと比較します。
有名なサービス、人気のあるサービスがあれば、その理由はどこにあるかを見つけて自社のUIのヒントにすることも可能です。
また、他のサービスと比べる中で、それまで気がつかなかった自社サービスの課題や弱みを発見できることも少なくありません。
下記の記事ではUI UXデザインの参考になるサイトを紹介しています。ぜひ併せてご覧ください。
UIを改善する5STEP

WebサイトやアプリのUIを改善したいと思ったら、まずは何から手をつければ良いのでしょうか。
具体的なプロセスを、5つのSTEPで紹介します。
【STEP1】ユーザーのニーズ・ゴールを再定義する
UIの改善を考えるときにはまず、ユーザーのニーズとゴールの再定義が必要です。
①ニーズと②ゴールを、UI改善について考えるときの基準にします。
①ニーズ
その製品やサービスに、ユーザーが求めているUIはどのようなものでしょうか?
【例】
- 見やすい
- 操作が分かりやすい
- サイトやアプリの動作が軽い
- レスポンスが早い
②ゴール
その製品やサービスで、ユーザーが達成したいことは何でしょうか?
【例】
- 情報メディアなら「正確で分かりやすい情報を知りたい」
- ECサイトなら「商品を比較検討して納得のいくものを選びたい」
【STEP2】現状の課題を把握する
UI改善の2つ目のステップは、プロダクトが抱えている現状の課題を把握することです。
課題を発見する手段としては、Google Analytics(グーグルアナリティクス)といった分析ツールの活用や、ユーザーにプロダクトを使ってもらい検証するユーザビリティテストなどが有効です。
これらの手段を用いながら、「デザインが見づらい」「ユーザーが離脱しやすい箇所がある」などの課題を、細かなものも含めてできるだけ多くピックアップしていきます。
ユーザビリティテストについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
また下記資料では、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!

【STEP3】課題を解決するための改善施策をユーザー目線で考える
現状の課題が把握できたら、UI改善3つ目のステップは、それぞれの課題の原因を突き止めていくことです。
そのとき、課題発見で参照した分析データやユーザーからの意見も活用しましょう。
課題の原因分析と合わせて、課題を解決するための具体的な改善内容を、ユーザー目線で検討していきます。
【例】
- トップ画面をユーザーが見やすいデザインに変更する
- ユーザーが離脱しやすい箇所に操作ガイドを追加する
【STEP4】改善施策を実行する
次のステップでは、該当箇所の改修を行い、課題を解決するための改善施策を実行します。
意図した改善がしっかり反映されているか、UIが向上しているかを確認しながら進めていきましょう。
【STEP5】改善施策が効果的なものとなったか検証する
改善施策の実行後は、改めてユーザビリティテストやABテスト、ヒートマップなどを用いて検証します。
ユーザー目線で見てもらうことで、まだ不十分なところがあれば再度STEP3に戻って改善内容を検討しましょう。
改善を重ねることで、UIをさらに向上させることができるはずです。
その後も、何度も評価と改善を繰り返し、常により優れたUIを目指しブラッシュアップしていくことが重要です。
UI改善の方法については下記の記事でも詳しく解説しています。こちらの記事もぜひご覧ください!
UI UXの改善に悩んだ際は、「UX専門家の支援」を受けるのもおすすめです!
ニジボックスでは、UX改善への第一歩を踏み出せるサービス「Begin UX!」をご提供しています。
自社サイトやアプリのUI UXデザインに課題感をお持ちの方は、ぜひ気軽にご相談ください!
「Begin UX!」サービスサイト
UIを改善した事例
弊社ニジボックスでは、UI UXの改善を提供しており、多数のプロジェクトでUI改善をサポートしてきました。
ここで、いくつかの改善事例をご紹介します。
1. 株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善
01 情報設計
千葉銀行様は、UI UXを見直す上で「銀行だから」という固定観念を払拭し、ユーザーフレンドリーなアプリを目指したいとのお考えから、以下の改善コンセプトを重視されていました。
- 「金融は制約だらけで古く、堅い」というイメージの払拭
- 「金融取引は、不便なもの」というイメージを覆すシンプルなユーザーフロー
ニジボックスは上記を実現すべく、10社以上の競合アプリのUIを分析し、ニジボックスのUI設計ノウハウを用いて、ちばぎんアプリの情報設計を見直しました。
02 デザインコンセプト、UIデザイン作成
再構築した情報設計をふまえ、ユーザーフレンドリーでデザインのトレンドを考慮したUIデザインを設計し、ご提案させていただきました。
03 ユーザビリティテスト
構築したUIデザインが本当にユーザーにとって使いやすいものになっているのかを明らかにするため、ユーザビリティテストを実施。
検証と改善を繰り返し、最適なユーザビリティが備わったアプリUIを目指しました。
引用:株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善|株式会社ニジボックス
2. 株式会社リクルート 職務経歴書作成Webサービスリニューアル
株式会社リクルート様(以下、リクルート様)が提供する転職エージェントサービスの中で提供していた、職務経歴書作成Webサービスのリニューアルについてご相談いただきました。
「職務経歴書の提出率を向上する」という狙いの実現のため、UI UXの設計、機能の検討からチーム感高く伴走いたしました。
01 ビジネス検討支援・プロトタイプ作成
ビジネス検討フェーズでは、サービスのコンセプトを「どのような職種の人でも迷わずに職務経歴書が作成できる」こととし、クライアントとの対話を重ねました。具体的には、「迷わない」というのは何を指すのか?などを深掘りしてディスカッションすることでサービスへの理解と必要機能の重要度の認識を合わせていきました。
次に、ターゲットである転職者とキャリアアドバイザーの視点に立ち、役割関係なく本プロジェクトのメンバー全員で、実際に自分たちが職務経歴書を作成した時にどのようなプロセスだったのか?またその際に不都合に感じたことは無いか?といった観点から課題の共有を行いました。
課題の例として、
- 「転職者の視点では、例文が少ないと自分の経験にあてはまるものがなく、結局他の職種やサイトまで探しにいくため、例文の数は充実していた方が良い」
- 「キャリアアドバイザーの視点では、重要度の低い項目は極論書かなくても良いので一度提出してほしい」
などが挙げられました。
このように、それぞれのターゲット視点での課題や要求を、現在と将来的に達成したい事業スコープと掛け合わせながら洗い出しました。
具体化に当たってはプロトタイプをご用意、実現イメージを可視化しながら擦り合わせを行いました。初回リリース時は機能としてどこまでをスコープとするのか、将来的に実現したい施策が不可能にならないような構造で開発できるよう、クライアント側をはじめバックエンドの開発者まで、全ての関係者の皆様と議論を重ねていきました。
02 要件定義支援・ワイヤーフレーム作成
スコープ定義後は、プロトタイプをベースに、リクルートキャリア様側で作成いただいたワイヤーフレームに記載された要件に対して、画面や機能の過不足、UX観点の懸念点を洗い出しながら、漏れや矛盾が無いように仕様の整理を行いました。
03 デザイン・サービスロゴ作成
時代の流れを受け、スマートフォンしか持たない転職者でも、ストレスなく職務経歴書を作成していただくことが大きなテーマの一つでした。そのため、デザインもスマートフォンファーストで着手しました。
デザイン制作フェーズでも、引き続きプロトタイプ形式で進行いたしました。
実機でのイメージやアクセシビリティについて関係者の皆様と確認する場をもうけ、要素の優先度や必要性について一つひとつ議論しています。また、アトミックデザインを採用することで、要素単位でデザインを統一することが可能となり、スピード感を持ってご要望に応じたUIデザインを実現できました。
サービスロゴは、「1977年創業時から転職者を支援してきた、リクルートエージェント監修であることへの信頼感と安心が伝わるものにしたい」とのご要望をいただきました。
ご要望を前提とし、今回のサービスコンセプトである「簡単さ」や「軽やかさ」、「使ってみたい」と思わせるような、遊び心をほんの少し取り込んだデザインを目指し、異なるアプローチから3案ご提案しました。
最終的には、サイトにレイアウトした時の親和性や、今回のメインターゲットはもちろん、エージェントの窓口として万人に受け入れられることを重視した上で、エネルギッシュな印象のオレンジ色のロゴに決定しました。
04 フロントエンド開発
プロジェクトの特性上、以下の3つの条件が求められました。
- 事業の将来性を鑑みて追加開発が可能な「機能拡張性」を持つこと
- 職務経歴書という個人情報を取り扱う上、時間をかけて入力したデータを確実に保護していくため「高いレベルでの品質」を実現すること
- UX観点で、膨大な情報を「使い手がストレスなく軽やかに操作できる性能」を達成すること
フロントエンド技術としては最新のモダンな構成を採用することで、上記3つの条件を実現いたしました。
引用:株式会社リクルート 職務経歴書作成Webサービスリニューアル|株式会社ニジボックス
技術の進化によってUIも進化を遂げる
GUIの登場によって大きく進化したUIは、新しい技術が次々生まれている今、更なる進化を遂げようとしています。
例えば音声認証AIを兼ね備えたスマートスピーカーなどによって、ユーザーとデバイスは「常時つながっている」状態になりつつあります。
これによって、プロダクトとユーザーとの接点は増加し、質的にも変化していると考えられます。
この大きなトレンドを意識し自社製品のUIはもちろん、商品設計自体を考える必要があることを、忘れてはなりません。
しかし、どれだけ技術が進歩しても、変わらず大事にしなければならないのは「ユーザーにとっての使いやすさ」に尽きます。
ニジボックスは、数多くのUIデザイン・UI改善のご支援の中で、「使いやすさ」を実現してきました。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料では、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
■参考文献
丸善出版、安藤 昌也 著、(2016)『UXデザインの教科書』

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228