ABテストとは?実施のメリットや具体的なやり方を注意点も交えて分かりやすく解説

ニジボックスの案件事例をご紹介!
ABテストとは、より高い成果を得られるパターンを検証するテストです。
本記事では、ABテストとはどのようなテストなのかを知りたい方に、その基礎知識から具体的な進め方まで解説します。
どんなタイミングで、何を対象として、どう進めればよいのかを分かりやすくまとめたので、ABテストを実施したいと考えている方はぜひ参考にしてみてください。
実施する際の注意点や、ABテストと似た他のテストについても紹介しています。
目次
ABテストとは?

ABテストとは、Webサイトや広告などをAとBの2パターン用意することで「より高い成果を得られるパターンはどちらか」を検証するテストです。
例えば自社のWebサイトで現在表示されているものをAパターンとし、問い合わせフォームへのボタンのみ変更したものをBパターンとして、双方のクリック率を見ることで採用するボタンデザインの参考にする、といった使い方をします。
「ABテスト」という名称ですが、C以降も用意して3パターン以上で検証することもあります。
また、Webマーケティングの一手法として活用されることが多いですが、折込チラシなどオフラインの場で使うこともできます。
ABテストとはCVRを改善させる施策の一つ
ABテストの目的は、成果を最適化するためにより高い成果を出したパターンを見つけることです。
ABテストの目的とする成果とは、コンバージョン率(※1)やクリック率(※2)の向上です。
さらに、コンバージョン率やクリック率に影響を与える滞在時間や離脱率などもABテストの成果の指標となります。
現状の表示(Aパターン)の方がBパターンより成果を出せば、引き続きAパターンの表示を続けることが最適な判断となります。
逆に、Bパターンの方が優れていれば、表示を変更することが最適化につながるでしょう。
※1 コンバージョン率(CVR)とは:
Webサイトやアプリに訪れたユーザーの内、プロダクトの成果(商品購入や問い合わせなど)に至ったユーザーがどれくらいいるかの割合。
※2 クリック率(CTR)とは:
広告が表示された回数の内、どのくらいクリックされたかを示す割合。
コンバージョン率については以下の記事で詳しく説明しています。こちらの記事もぜひ併せてご覧ください!
ABテストが効果的なプロダクトは?
ABテストは、Webサイトやアプリ、Web広告などあらゆるプロダクトを対象にできます。
Webサイト
Webサイトのトップページや下層のページもABテストの対象することが可能です。
例えば、メイン画像やキャッチコピー、アクションを促すボタンのデザインや文言などを変更してABテストを実施します。
アプリ
アプリそのものを対象とすることはもちろん、アプリのストアページをABテストの対象とすることも可能です。
アプリ内またはストアページの画像やキャッチコピー、デザインなどを変更してABテストを実施します。
Web広告
リスティング広告やSNS広告などのWeb広告で出稿する、バナーやランディングページ(LP)もABテストで検証可能です。
Webサイトやアプリと同様、画像・キャッチコピー・デザインといった要素を変更してABテストを実施します。
ランディングページについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
メルマガ
Webサイトだけではなく、メルマガもABテストで検証することが可能です。
メルマガの件名やメール内のボタン、アイキャッチ画像などの要素をABテストの対象にできます。
ABテストの2つの種類
ABテストは、テストを実施する期間の異なる「逐次テスト」「並行テスト」の2種類に分けられます。
1. 逐次テスト
逐次テストとは、AパターンとBパターンをそれぞれ異なる期間でテストする方法です。
最初の期間でAパターンのページを表示し、その後Bパターンの表示に切り替えるだけなので、ABテストツールがなくても実施できる点がメリットです。
しかし一方で「実施期間」という結果を左右する要因を含んでしまうため、精緻なデータが取れないかもしれないというデメリットがあります。
逐次テストで実施しなければならない場合は、できる限り条件を近づけるために、テスト開始~終了の曜日をそろえるといった工夫が必要です。
2. 並行テスト
並行テストは、閲覧するユーザーごとにページ内容を振り分けることで、AパターンとBパターンを同時期にテストする方法です。
実施期間が同じなので、より条件が近い形でテストできる点がメリットです。
ツール導入などの手間とコストがかかるというデメリットはありますが、信頼できるデータの取得が期待できるため、逐次テストよりもおすすめです。
ABテストは「改善すべき課題」があるタイミングで実施する
ABテストを実施するタイミングは、データ分析やユーザビリティテスト、ヒューリスティック分析などを通して「改善すべき課題は何か」が明確になったときです。
課題を抽出してはじめて、その解決方法を設計するため手段としてABテストが活用できます。
課題が曖昧な状態で闇雲にABテストを実施しても、プロダクトを最適化することにはつながりません。
例えば、Webサイトからの会員登録数を増やしたいとなったとき、登録手順の煩雑さが一番の課題なのに、フォーム遷移のボタンを対象としてABテストをしても、改善のインパクトは小さくなるでしょう。
ユーザビリティテストやヒューリスティック分析については下記の記事で解説しています。詳しく知りたい方はぜひ併せてご覧ください!
よく実施されるABテストの3つの対象要素
どの要素をA/Bパターンで変えて検証するのかは、重要なポイントです。
よく実施される対象要素についても、検証目的と併せて解説します。
1. ファーストビュー画像
ページの最上部に表示されるファーストビュー画像は、ユーザーのページに興味を持ってくれるかどうかを大きく左右します。
離脱率や滞在時間の検証を目的とする場合にファーストビュー画像のABテストはおすすめです。
また、ファーストビュー画像を含む、ユーザーがサイト訪問時に最初に目にする領域(=ファーストビュー)は、「そこから先に進めるかどうか」の判断材料となるため、スクロール率検証の際に対象となることが多いです。
ファーストビューについては、下記の記事もぜひ併せてご覧ください。
2. メインテキスト(ページのタイトルやキャッチコピー)
ファーストビュー画像と同じく、ページを読み続けてくれるかどうかに大きな影響を与えます。
離脱率や滞在時間の検証を目的とする場合はもちろん、テキストは画像のようなビジュアル要素よりも直接的にユーザーの目線や行動を誘導できるため、ファーストビューに配置されているボタンのクリック率検証にも適しているといえるでしょう。
3. アクションボタン
購入や問い合わせなどのアクションをしてもらうためのボタンも、コンバージョンに直結する重要な要素です。
クリック率やコンバージョン率の検証を目的とした場合にアクションボタンのABテストをするとよいでしょう。
また、アクションボタンには大きさ・色・テキスト内容など複数の要素が含まれるため、それぞれの要素も併せて比較するとより信頼できるデータが得られます。
ABテストのメリット2点
ABテストのメリットは主に以下の2点です。
- 比較的低コストで実施できる
- 時期の違いといった外的要因に左右されず精緻なデータが取れる
1. 比較的低コストで実施できる
ABテストの1点目のメリットは、低コストで実施可能ということです。
基本的には元パターンとなるAから一部のみを変更してBとするので、サイト全体のリニューアルなどと比べると作業工数が少なくて済みます。
2. 時期の違いといった外的要因に左右されず精緻なデータが取れる
ABテストの2点目のメリットは、外的な要因に左右されないデータが取得可能ということです。
同時並行でA、Bパターンの成果を試すことができるので、時期の違いに左右されずに結果を比較できます。
ABテストは本当に効果があるのか。事例を紹介
ここまで、ABテストの概要やメリットについて解説をしてきましたが、ABテストは実際に効果があるのでしょうか。実際の事例を交えて紹介します。
60億円もの寄付金を集めたオバマ元大統領の事例
2008年にアメリカ合衆国で行われた大統領選挙では、バラク・オバマが当選しました。
「Obama’s $60 million dollar experiment」で書かれている内容によると、彼の陣営は、選挙資金を集めるためにとあるWebサイトを公開しました。
バラク・オバマ(とその家族)の写真と、キャッチコピー、そしていくつかのパターンのボタンを設置し、最終的に選挙資金の募金やボランティアスタッフを集めるためのメールアドレスの収集を始めたようです。
合計24パターンのケースを作成し、それぞれのクリック率などをABテストで比較した結果、「バラク・オバマとその家族の写真」かつ「詳細」と書かれたボタンの配置が、最もサインアップ率が高くなったようです。
数値で見ると、最初に公開したデザインのサインアップ率は8.26%だったことに対し、改善後は11.6%のサインアップ率だったようです。
結果的に、オリジナルのページを利用し続けたと仮定したときと比べて、追加で約2,880,000件のメールアドレスの収集が行えたといわれています。
そして、彼の陣営はおよそ1,050億円もの寄付金を集めることに成功したとされています。
■参照URL:
Optimizely|Obama’s $60 million dollar experiment
+21.3%のインプレッションを記録したソニーの広告の事例
「Sony A/B Tests Banner Ads」によると、ソニーはVAIOノートブックを販売する際、バナー広告のABテストを行いました。
実際に用意されたバナー広告は以下の3種類でした。
- 初期のデザイン:「Make it personal(パーソナライズしよう)」と書かれたバナー広告
- バリエーション1:「Create your own VAIO laptop(あなただけのVAIOラップトップを作成しよう)」と書かれたバナー広告
- バリエーション2:「Double the SSD strange for free(無料でSSD容量を2倍にしよう)」と書かれたバナー広告
それぞれを比較し、最も多く商品ページをクリックされ、製品を買いものかごへの追加につなげたのは、バリエーション1の「Create your own VAIO laptop(あなただけのVAIOラップトップを作成しよう)」と書かれたバナー広告だったようです。
結果的に、バナーのクリック率はオリジナルと比べて6.1%の向上、買いものかごへの遷移率はオリジナルと比べて21.3%の向上という結果になったようです。
■参照URL:
Optimizely|Sony A/B Tests Banner Ads
ABテストは仮説を立てることが重要
ABテストと聞くと、複数のパターンを用意して、結果的に効果の出たものを採用する、というシンプルな手法だと思われがちです。
しかし、ABテストの結果よりも重要なのは「なぜその複数パターンを用意したのか」の仮説を立てることです。
仮説を立てないと、「なぜそのパターンが選ばれたのか」を正しく分析できません。
また、仮説を立てないと「とにかく多くのパターンを用意して、そこから良いものを選ぶ」という方法になりがちです。
そうなると、成果が出ない割に、数多くのパターンを用意しなければならなく、疲労しやすくなります。
結果的に、CVRが下がってしまった、検証に時間がかかりすぎて費用対効果が悪くなってしまった、というケースが起きる可能性があります。
そのため、「なぜそのパターンを用意したのか」「なぜユーザーはそれを選んだのか」をしっかりと見極める仮説を立てることが大事です。
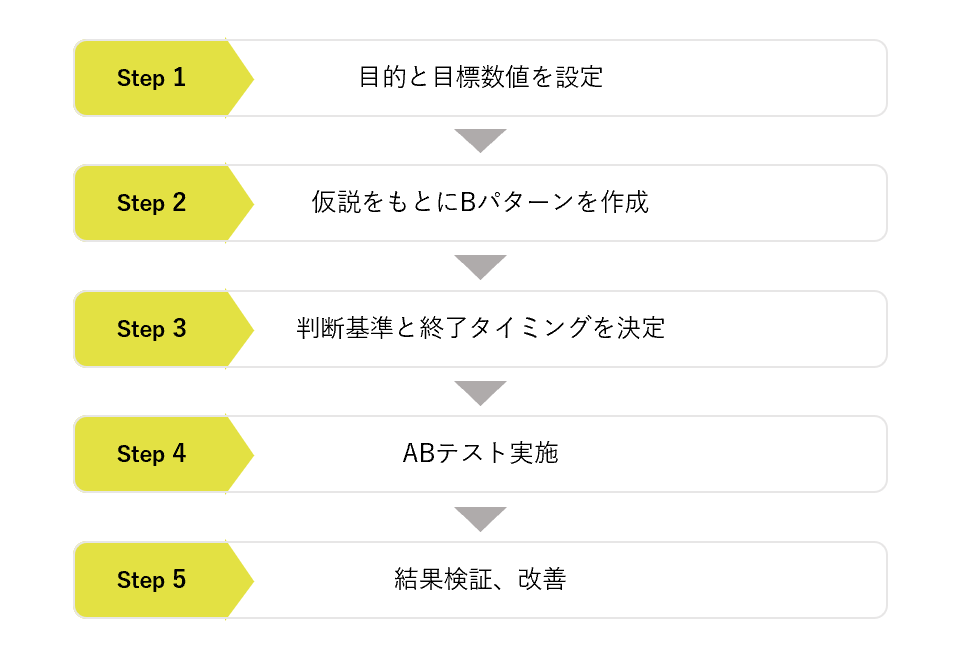
ABテストの進め方5つのステップ

ここからは、ABテストの具体的な進め方を見ていきましょう。
【STEP1】ABテストの目的と目標数値を設定
ABテストで最初に実施することは、テストの目的を明確にすることです。
最終目的はコンバージョン率やクリック率の向上ですが、そこに至るまでにはいくつかの段階があります。
例えば、自社サイトで会員登録のコンバージョン率改善を目指すとします。
最終的に「登録する」というアクションに至るまでに、ユーザーは登録ページ画面に遷移し、情報を入力するステップを踏む必要があります。
ここでデータ分析やユーザビリティテストを通して、「遷移率」「入力率」などの中から何を改善するのが最もコンバージョン率アップに寄与しそうか、を分析します。
そして、分析から導き出した、最終目的に最も寄与しそうな改善を、ABテストの目的とするのです。
また、「遷移率を●%アップさせる」のように、上記のABテストの目的に設定した改善における目標数値も設定しておきましょう。
【STEP2】仮説をもとにBパターンを作成
2つ目のステップは、現状のAパターンと比較するBパターンを作成することです。
Bパターンを作成するステップで重要なのが、目的とする改善に効果が見込めそうなポイントの仮説を立てることです。
基本的には、細かい箇所よりも「ボタンデザイン」「入力フォーム」といった、目立つ要素やコンバージョンに近い要素をポイントに選択します。
そして、「現状(Aパターン)にどんな課題があるのか」の仮説を立て、どのような変更を加えれば改善されるのかを考えます。
例えば「ボタンデザインをより目立つようにする」「入力フォームをより簡単に入力しやすいものにする」のような変更を加えて、Bパターンを作っていきましょう。
また、1回のABテストにつき、Bパターンに実装するAパターンとの変更点は1つに絞るようにしましょう。
変更点が複数あると、どの変更が成果に影響を与えたのか検証するのが難しくなるためです。
【STEP3】判断基準とABテストの終了タイミングを決定
3つ目のステップでは、A、Bパターンの採用判断基準とABテストの終了タイミングを決定します。
まずABテストを実施する前に、A、Bパターンどちらが優れているか判断する基準を決めることが必要です。
「遷移率に●%の差がついたら、パーセンテージの高い方が優れていると判断する」のような基準を持っておかないと、どちらのパターンを採用するかの意思決定ができないからです。
具体的な基準値を決めるのが難しい場合は、ツールを活用するのがおすすめです。
統計学的な評価指標を自動算出し、どちらのパターンがどの程度有意な差が出ているかまでを確認できます。
また、ABテスト実施前にテストの終了タイミングも決定しておきましょう。
判断基準を満たしていないからといって、あまりに長い期間テストを続けるわけにはいきません。
ある程度の期間ABテストを続けて有意な差が出なければ、「判断できない」という判断をして、テスト内容を変更します。
参考までに、一般的には2週間~1ヵ月程度をテスト期間とすることが多いです。
【STEP4】ABテスト実施
STEP3までで準備が整ったら、STEP4はいよいよABテストの実施です。
Webサイトの場合は、同一URLに対して一定割合でAパターン、Bパターンそれぞれが表示されるように設定します。
バナーやランディングページ(LP)の場合は、A、Bパターンをそれぞれ配信設定します。
ここでも、Googleオプティマイズなどのツールを活用すれば、実装や結果集計の工数を減らすことができます。
【STEP5】ABテストの結果検証、改善
ABテストの最後のステップは、結果を検証して、改善することです。
ここで重要なことは、A、Bパターンどちらが優れていたかを見るだけではなく、STEP2で立てた仮説が正しかったのかどうかも検証することです。
仮説が正しかったのであれば、採用するパターンで表示し、引き続きコンバージョン率やクリック率をモニタリングします。
仮説が間違っていたのであれば、どこが間違っていたのかを考察し、別の仮説を立てて再度テストを実施しましょう。
ABテストの実践手法をより詳しく学びたい方は、『A/Bテストの教科書』(著・野口 竜司)、『A/Bテスト実践ガイド 真のデータドリブンへ至る信用できる実験とは』(著・Ron Kohavi)などの書籍もおすすめです。
ABテストを実施する際の4つの注意点
ABテストを適切に実施しないと、テストの結果が改善につながらない可能性が高くなります。
ここでは、特に注意したい点をまとめました。
1. ABテスト対象の業種にとって適切なタイミング・期間で実施する
業種によっては繁忙期と閑散期があるので、閑散期にABテストをすると思うようにサンプル数が集まらないリスクがあります。
例えば新卒採用のサイトであれば、ユーザーの動きが活発になる3~5月ごろに実施するのがよいでしょう。
2. テスト対象の要素以外はそろえる
ABテストは変更箇所以外の条件をそろえることが重要です。
「テストしたい要素」を一つに絞り、他の要素をそろえることがABテストの基本のため、例えばキャッチフレーズをテストしたいなら、キャッチフレーズ以外の要素はそろえましょう。
「Aのキャッチフレーズ」と「Bのキャッチフレーズ」をテストする際に、「キャッチフレーズに併せてビジュアルを変更」してしまうと、仮に「A」の方が成果が上回ったとしても「キャッチフレーズが良かったのか、ビジュアルが良かったのか分からない」ということになってしまいます。
あくまでも、「一つのテストで分かることは一つ」なのです。
また、テストする期間もそろえるべき条件のひとつです。
平日と土日ではユーザーが異なる行動を取る可能性が高いですし、時期によって売れ行きが変わる商品もあります。
異なる期間でテストしてしまうと、別の要因で差が生まれてしまうことがあるので注意が必要です。
3. 少ないサンプル数で判断しない
ABテストでは、サンプル数が少ないと、A、Bパターンの差が出ていたとしても、それは一時的なものである可能性が高いです。
例えば遷移率を見るときに、元ページへのアクセス数が100の段階では「Aの遷移率=50%、Bの遷移率=10%」だったとしましょう。
しかし、アクセス数が10000に到達するころには、「Aの遷移率=5%、Bの遷移率=15%」のように逆転することもあります。
これは、アクセス数が100のときには「たまたま」Aパターンを見たユーザーの半数が遷移したために起こった事象です。
誤差による間違った判断を防ぐために、サンプル数が少ない段階でABテストを終了しないように注意しましょう。
4. ABテストを実施することを目的にしない
ABテストは、実施してその結果を確認し「ABテストをした結果、CVRが向上したので満足」というものではありません。
なぜCVRが向上したのか、なぜそのパターンが選ばれたのか、その本質を理解しないと、次に行ったABテストでは全く違う結果になる可能性があります。
ABテストをすることが目的になってしまうと、実施結果の理由や本質がないがしろにされてしまいます。
ABテストの実施を目的にするのではなく、ABテストを通じてユーザーが求めていることを分析するようにしましょう。
無料のABテストツールの紹介
実際にABテストをする際は、ツールを使うとデータ収集や分析の手間が減り効率的です。
ここでは、すぐに使える無料のツールを紹介します。
下記記事では有料のものも含めて多数のツールを紹介しているので、こちらの記事もぜひご覧ください。
無料のABテストツール
1. Juicer
Juicerは、ABテストしたいページの指定から成果指標の設定まで、テストの手順全般を簡単操作で行うことができる無料ツールです。(有料プランもあり)
ABテストだけではなく、ペルソナ分析やアクセスログ解析などの機能も無料で利用できます。
ABテストと他のテストの違い
最後に、ABテストと似ている他のテストを紹介し、それぞれの違いを解説します。
多変量テスト
多変量テストは、複数の要素の変更を組み合わせて数多くのパターンを比較検証するテストです。
例えばロゴを2パターン、テキストを2パターン、ボタンデザインを2パターン用意すれば、8パターンの組み合わせを作ることができます。
この8パターンでそれぞれコンバージョン率を見ていくことで、どの組み合わせが効果的なのか、個々の要素がどれくらい影響を与えているのかを検証することが可能です。
多変量テストについては下記の記事で解説しているので、ぜひ併せてご覧ください。
複数ページテスト(ファネルテスト)
複数ページテストは、TOPページ→商品ページ→問い合わせページのように、遷移する複数ページに渡ってモニタリングするテストです。
一部だけ変更を加える点はABテストと同じですが、その変更が複数ページに渡って一貫して実装されます。
例えばヘッダーのロゴなど、ページが遷移しても同じ要素を変更し、一連のページでどちらのパターンが優れているかを検証できます。
リダイレクトテスト
リダイレクトテストは、大幅にデザインを変更したページを検証するテストです。
自由に変更を加えたパターンを作成する点だけではなく、それぞれのパターンで別のURLを用意して検証する点もABテストと異なります。
ここで紹介したテスト以外にも、ユーザー調査の手法はたくさんあります。
それぞれ「どんな目的を達成するためのテストなのか」を知っておくことが重要なので、興味のある方は以下の記事もぜひご覧ください。
まとめ
ABテストについて解説してきましたが、いかがでしたか?
運営しているサイトやサービスで思うような成果が出ていないときは、ぜひ今回の記事を参考にして、ABテストを実施してみてください。
またニジボックスでも、ABテスト実施による改善のご支援を行っております。
■ABテストを実施して、有料会員登録率を推定119%向上させたニジボックスの事例はこちら!
ABテストのプランニングから実施、実施後の分析、改善までご支援可能なので、現状のサイトやサービスに課題感をお持ちの方はぜひお気軽にご相談ください!
お問い合わせはこちら
下記資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきた、ユーザー視点を重視したUXデザインのプロセスや、UXリサーチのご支援事例の一部を紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228