【2025年最新版】スマホアプリのUIデザインの作成に参考になるサイトやツールを紹介

ニジボックスのUIデザインフローや案件事例をご紹介!
スマホアプリのUIデザインを作成する際は、トレンドを押さえつつ、誰が見ても同じように理解できるよう意識することが重要です。誰もが直感的に使えるユーザビリティの高いアプリをデザインするためには、既存のUIデザインに目を通して参考にするのも一つの方法です。
この記事では、UIの概要や、スマホアプリのUIデザインで参考になるサイト、ツールなどを紹介します。スマホアプリのUIデザインを検討する際の参考にしてください。
目次
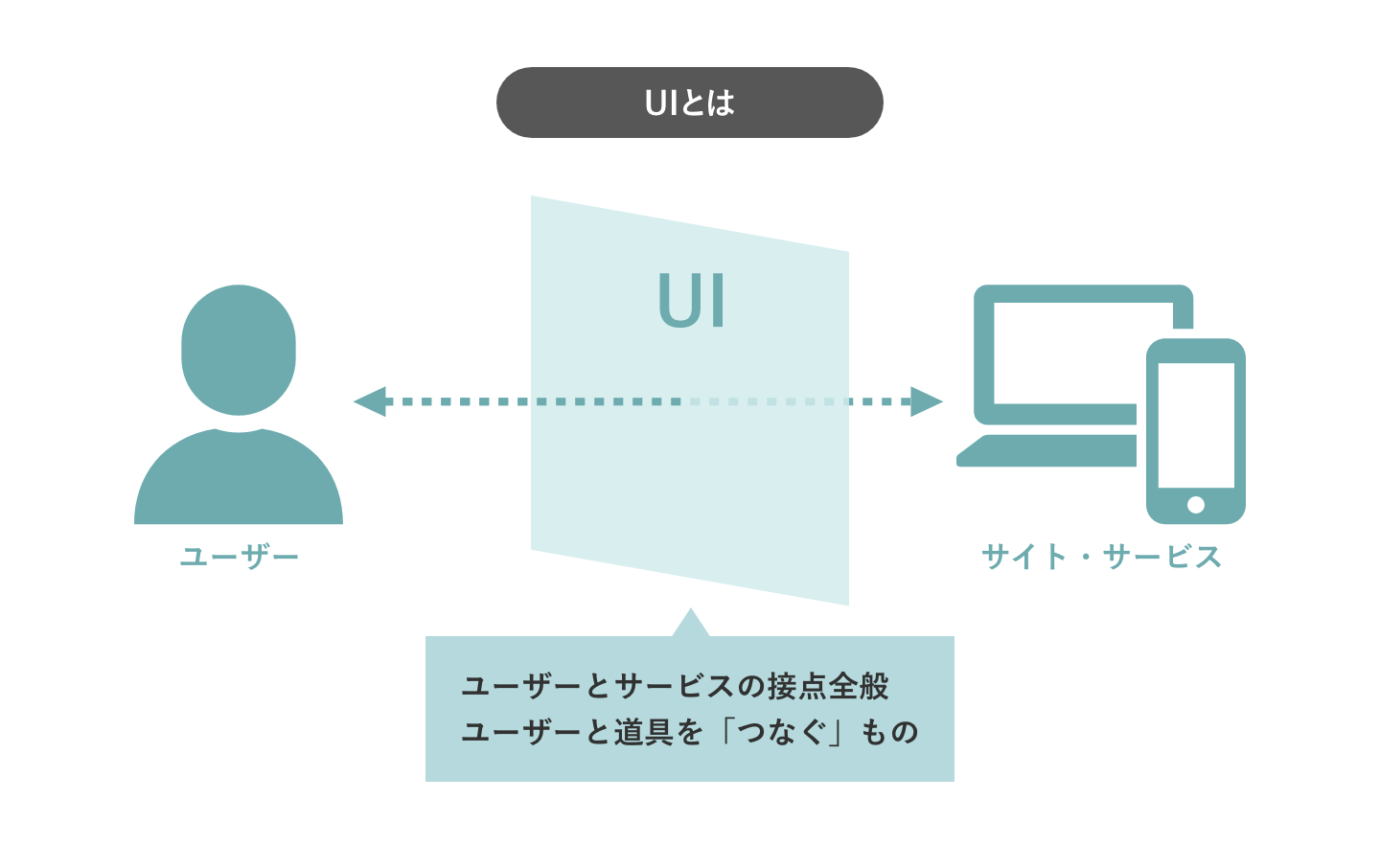
UIとはサービスやデバイスとユーザーをつなげる接点

UIとは「User Interface(ユーザーインターフェース)」の略称で、自社のサービスやデバイスとユーザーをつなげる接点のことを指します。
WebサイトやアプリにおけるUIには、フォントやデザイン、レイアウトなどの見た目はもちろん、操作性なども含まれます。
UIと同時に語られることが多いものにUXがありますが、UXとは「User Experience(ユーザーエクスペリエンス)」の略称で、自社のサービスやプロダクトを通じて得られるユーザー体験のことです。
接点であるUIをより良いものにすることは、UX向上のためにも欠かせません。
Webサイトやアプリにおいては、フォントやデザイン、レイアウトなどのUIが優れていれば、UXも向上することが多いです。
ただし、WebサイトやアプリのUIが優れていても、コンテンツの質が悪い、知りたい情報がすぐに見つからなかったなどの問題があれば、ユーザーは満足せず、優れたUXを実現できないでしょう。
UIについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
■参考記事:
なぜUIデザインが大事なのか
UIデザインの目的は、ユーザーがUIをストレスなく使えるよう設計することです。
UIの質が悪いと、ユーザーはサービスやプロダクトを使用する際にストレスを感じ、離脱してしまう可能性が高まります。
例として挙げられる状況は、Webサイトやアプリでどこをクリックすれば良いのか分からない、操作方法が分かりにくく欲しい情報にたどりつけない、などです。
このような場合、サービスやプロダクトの内容が優れていても成果につながりません。
逆にUIの質が高ければ、ユーザーはそのサービスやプロダクトを使いやすいと感じ、結果的にサービスやプロダクトの利用数増加につながるでしょう。
UIデザインのゴールは、「ユーザーに考えさせないこと」といわれています。
「考えさせない」とは、ユーザーが迷わず、考えることなく目的を達成できるという意味です。
例えば、Webサイトやアプリのリンクテキストが一箇所だけ異なるデザインになっていると、ユーザーはリンクかどうか判断がつきにくくなります。
一方、リンクテキストのデザインが統一されていれば、どこがリンクなのか一目で分かるでしょう。このように、UIデザインでは、ユーザーに疑問を持たせないことが重要なのです。
なお、UIデザインの大切さについては、以下の記事でも解説しています。
■参考記事:
スマホアプリのUIデザインの参考になるサイト5選

ここからは、スマホアプリのUIデザインを考える際に参考になるWebサイトを5つ紹介します。
1.UI Pocket
「UI Pocket」は、スマホアプリのUIデザインギャラリーサイトです。
国内のアプリを中心に、運営者が選定した優れたUI UXデザインがまとめられていて、構造設計から表層デザインまで、さまざまなデザインの参考例を見つけられます。
例えば「アプリ」の項目では、本や医療、ビジネスなどアプリのカテゴリごとにUIデザインが整理されています。
また、「スクリーン」の項目では、テキスト入力やボタン、チェックボックスなどUI要素ごとのデザインの確認が可能で、気に入ったアプリのUIデザインはお気に入り登録もできます。
「アプリ」の項目で自社が開発するアプリのカテゴリに絞り、「スクリーン」の項目でUI要素ごとのデザインを確認するなど、UX全体を考慮しながら具体的なイメージを決める際の参考になるでしょう。
なお、掲載アプリは随時更新されており、新着情報が公式Twitterで配信されています。
2.Mobbin
「Mobbin」はiOS・AndroidアプリのUIデザインギャラリーサイトです。
例えばiOSアプリについては、約400種類、9万以上のスクリーンショットが掲載されています。
Mobbinでは、「Apps」の項目でビジネスや教育、エンターテイメントなどアプリのカテゴリ別にフィルターをかけてスマホのUIデザインを検索できます。
また、「Screens」の項目ではスクリーンパターンやUI要素などでの検索が、「Flows」の項目ではフローパターンでの検索が可能です。
その他「辞書」の項目では、起動画面やログイン画面など、機能で絞って検索できるため、目的のデザインを素早く探せます。
Mobbinでは情報がこまめに更新されているため、最新トレンドも確認できるでしょう。
3.UI Sources
「UI Sources」は、スマホアプリのUIデザインを厳選して掲載しているWebサイトです。カテゴリ別に分類されているため、興味ある分野のUIデザインを簡単に探せます。
UI Sourcesでは、スクリーンショットだけでなく、実際にアプリを操作する際の画面遷移を動画で確認できるのが大きな特徴です。
そのアプリのUIを知るだけでなく、ユーザーがアプリ上でどのような体験ができるのかを確認することができます。そのため、UXデザインを行う上でも参考になるでしょう。
掲載されているアプリのスクリーンショットの数は豊富であり、他のサイトと同様カテゴリで検索できるため、参考にしたい種類のデザインを見つけやすい設計となっています。
4.lovely ui
「lovely ui」は、スマホアプリのUIデザインをスクリーンショットの形で掲載しているWebサイトです。シンプルでスタイリッシュなデザインを中心に、キュレーションされています。
アプリ開発ではデバイスごとの操作性の違いにも気をつけたいところですが、lovely uiではiPhone・iPad・Android端末など、デバイス別にデザインをソートできます。
中でも、タブレット上の表示を確認できる点は大きな特徴です。
デバイスごとに、どのようなUIデザインが良いのかを考える際の参考になるWebサイトです。
ログイン画面や設定などの機能別、ボタンやアプリアイコンなどのUI要素別にフィルタリングして検索することもできます。
5.Dribbble
「Dribbble」はiOS・Android・タブレットのトレンドデザインが掲載された、クリエイター向けのSNSです。
既存会員に招待してもらうことで、初めてデザインを公開できるようになります。
このサイトは、デザイナーへ仕事を依頼したいユーザーのリクルーティングも兼ねているため、クオリティの高いデザインが掲載されています。
また、デザインコミュニティとしても機能しており、クリエイターにデザインに関する質問をすることも可能です。
「ios」「app」「iphone」といった検索トレンドも用意されており、さまざまなキーワードで検索すると多くのデザインがヒットし、デザイン別にフィルタリングして表示できます。
あくまでデザインを優先しており、UIについては考慮されていないケースもありますが、デザインが多く掲載されているのが特徴です。
スマホアプリのUIデザイン制作に使えるツール2選

ここでは、スマホアプリのUIデザインを制作する際に活用できるツールを2つ紹介します。
UIデザインツールについては下記の記事でも紹介しているので、ぜひこちらもご覧ください。
■関連記事:
1.Figma
「Figma」はブラウザ上で使用できるデザインツールです。ダウンロードやインストールが不要で、Mac・Windowsを問わず使え、さらに複数人で画面を共有しながらリアルタイムで同時編集もできます。
「Figma」の特徴は、基本的なデザイン編集はもちろん、効率的にUIデザインができる「コンポーネント」機能がある点です。
この機能を使うと、ボタンやアイコンなどのUI要素をグループ化して管理できるため、プロジェクト内で共有することでデザインの一貫性を保てます。また、複数人で作業する際は、共通するパーツをファイルで一括管理でき、チーム内でパーツの参照元を統一できます。
その他、デザイン上にコメントを残し他のメンバーと共有できるため、スムーズにやりとりをすることが可能です。
Figmaについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
■参考記事:
2.Sketch
「Sketch」はMacのみで使用できるデザインツールで、比較的動作が軽いのが特徴です。
一つのワークスペースに複数のアートボードを作って作業することができます。加えて、想定するデバイスに合わせてデザインすることができます。
また、共通するパーツを登録しておけば、デザインを変更した際に全てのページに一括して反映される「シンボル」という機能も魅力です。
その他、デザインをクラウド上で共有でき、直接コメントを残すことも可能なため、チーム内での共有やクライアントとの確認作業もスムーズに行えます。
Sketchについては下記の記事もぜひご覧ください。
■関連記事:
UIデザインのツールの選び方2点

UIデザインのツールを選ぶ際には、以下の点に気をつけるとよいでしょう。
1.デザインの共有方法について確認
複数人やチームで仕事をする際は、どのようなデザインの共有方法があるのかを事前に確認しておくことが大事です。
同時編集機能があるツールを利用すれば、リモートワークのメンバーがいてもスムーズにやりとりができます。
同時編集機能に優れているツールの場合、リアルタイムで複数人が同時に編集作業を行うことも可能です。さらにコメント機能、チャット機能などがあると、共同作業を進める際に便利でしょう。
また、他ツールとの連携機能があると、より柔軟な対応ができるようになります。
2.対応しているシステムの確認
デザインに使用するツールは、WindowsとMacの両方のOSに対応しているものもあれば、Windowsのみ、Macのみなど一方にしか対応していないものもあります。そのため、使用するツールの適用要件は確認しておきましょう。
複数人やチームで仕事をする場合、Windows・Macのどちらか一方にしか対応していないツールは避けることをおすすめします。ブラウザ上で動作するツールを活用するのも、一つの選択肢です。
スマホアプリのUIデザインの事例2選

ここでは、実際に株式会社ニジボックスが手掛けたスマホアプリのUIデザインの事例を、2つ紹介します。
1.株式会社千葉銀行の事例
■課題
株式会社千葉銀行様は、顧客の消費行動の変化や、異業種による金融領域への参入が進んだことにより、地銀の強みである「対面の接点」が減少してきていることに課題を感じられていました。■施策
株式会社千葉銀行様は、新たな顧客接点を「ちばぎんアプリ」によって創出したいと考え、「銀行だから」という固定観念を払拭し、ユーザーフレンドリーなアプリの実現を目指します。そして、アプリのユーザー体験を最大化するため、競合調査に基づいた情報設計の再構築やユーザビリティテストを実施し、UIの磨き込みを行いました。■情報設計
- 「金融は制約だらけで古く、堅い」というイメージの払拭
- 「金融取引は、不便なもの」というイメージを覆すシンプルなユーザーフロー
ニジボックスは上記を実現すべく、10社以上の競合アプリのUIを分析し、弊社のUI設計ノウハウを用いて、ちばぎんアプリの情報設計を見直しました。
■デザインコンセプト、UIデザイン作成
再構築した情報設計をふまえ、ユーザーフレンドリーでデザインのトレンドを考慮したUIデザインを設計し、ご提案させていただきました。■ユーザビリティテスト
構築したUIデザインが本当にユーザーにとって使いやすいものになっているのかを明らかにするため、ユーザビリティテストを実施。
検証と改善を繰り返し、最適なユーザビリティが備わったアプリUIを目指しました。■結果
UIデザインを改善したアプリのリリース後、アプリストア上での総合評価は、AppStoreで4.3、GooglePlayで4.0(2020年5月時点)と、どちらも高評価となりました。また、アプリ利用者は2020年の4月のリリースから5ヵ月経過時には20万人を突破し、多くのユーザーに利用されるサービスへと成長し続けています。
引用:株式会社ニジボックス「ちばぎんアプリ」 デジタル戦略達成に向けたUI/UX改善 より
2.株式会社ネットプロテクションズの事例
■課題
株式会社ネットプロテクションズ様は、あとから価格を決める新しい購買・決済の仕組み「あと値決め」の検討段階で、なじみがない体験がユーザーに受け入れられない可能性があることを懸念されていました。
- あと値決めとは
販売者や提供者側が料金を提示するのではなく、ユーザーが製品やサービスを購入、もしくは使った“あとで”支払い料金を“自分で決める”ことができる、ネットプロテクションズの新しい決済の仕組みです。
インターネットが進んだ現代、ユーザーは使ってみたい商品があっても、ネット越しの数少ない情報や口コミから買うべきか、自分に見合う価値があるかを判断するしかなく、購入に対する不安があります。また事業者も、商品の品質に自信はあるもののネットでは良さが伝わらないという課題を持っていました。
そんな両者の課題解決を目指しているのが、「あと値決め」です。
事業者が「あと値決め」を導入することで、ユーザーは臆することなく新しい商品を利用・購入することができ、事業者にとっても潜在顧客に商品を利用してもらいやすくなる、そんな世界を目指しています。■施策
株式会社ネットプロテクションズ様は、新しい決済の仕組みである「あと値決め」を世に送り出すために、適切なUX UIデザインを模索します。
そして、以下のようなデザインを行いました。
- 最適なUX/UIデザインを作り上げるために、ビジネス戦略からヒアリング
- ユーザーにとっての「あと値決め」の価値を検証
- 徹底的に行った市場調査。そこから見えてきた「あと値決め」を支える仕組み
- ユーザーの声をもとに、“自分で値段を決める”体験を突き詰める
- UX設計をベースに、UIでサービスの強みを最大限に広げる
■結果
「あと値決め」のサービス価値をユーザー体験に落とし込み、それをかなえるUX UIデザインを目指してプロジェクトを進めた結果、株式会社ネットプロテクションズ様からは以下の言葉をいただきました。
「言葉に仕切れないあと値決めの思いをVIやUIで伝えることができているため、営業や社内共有で活用している中でもすでに印象形成や関係構築として役立っている」
引用:株式会社ニジボックス 「あと値決め」 UX VI UI Design より
まとめ
UIとは、自社のサービスやプロダクトとユーザーが接する部分を指します。Webサイトやアプリにおいては、フォントやデザイン、レイアウトなどの見た目はもちろん、操作性、機能性などもUIの一部です。
UIデザインの目的は、ユーザーがUIをストレスなく使えるよう設計することです。スマホアプリの成果は、もちろんUIのみで決まるわけではありませんが、UIの質が低いとユーザーが離脱する可能性が高まる一方、UIがうまく構築できていればサービスやプロダクトの利用増加が見込めます。
スマホアプリのUIデザインを考える際には、UIデザインのギャラリーサイトで既存のデザインを確認し、参考にするとよいでしょう。
また、UIデザインを行う際には使用するツールの共有方法の確認や、対応しているシステムの確認をすることも大切です。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228