UIデザインの大切さとは?基本原則や最新トレンドを踏まえて解説

ニジボックスのUIデザインフローや案件事例をご紹介!
サービスやプロダクトが成熟している現在において、UIデザインは非常に大切です。
なぜならユーザーはサービスの内容だけではなく、使いやすさや分かりやすさもサービスを選ぶ際に重要視しているからです。
自社のサービスや商品を多くの人に継続して利用してもらうためにも良いUIデザインを作っていきましょう。
今回は、UIデザインの大切さや基本原則、今後のトレンドなどを解説します。
良いUIデザインの設計フローなどについてもお伝えしますので、ぜひ最後までご覧ください。
目次
UIデザインとは? なぜ大切なのか
UIデザインとはユーザーがサービスやプロダクトを快適に使えるようにデザインすることを指します。
まずは、UIデザインはなぜ大切なのか、そもそも「UI」とは何なのかを解説します。
UIとはサービスやデバイスとユーザーをつなぐ接点
UI(ユーアイ)とは「User Interface」の略です。「Interface」は日本語で「境界面、接点」を意味し、UIは“サービスやプロダクトがユーザーと接するところ”という意味になります。
UIの具体例を考えてみましょう。
パソコンでは、ディスプレイやマウス、キーボード、カメラ、マイクなどの入力装置をインターフェースと呼び、UIの一種です。
UIはこうしたハードだけでなく全ての接点を指すため、インターフェースよりも広い意味で捉えられています。
例えば、Webページの場合、デザインやフォント、画像、動画などユーザーが目にしたり、操作したりと接する箇所は全てUIです。
つまり、UIが使いやすければ使いやすいほど、ユーザーにとってはサービスやプロダクトも使いやすいということです。
UIデザインとは、使いやすいUIにするために設計することです。
UIデザイナーの役割は、優れたUIにすることでユーザーが求める価値を生み出していくことといえます。
UIに関しては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
UIデザインが大切な理由
UIが悪ければ、ユーザーはサービスやプロダクトをスムーズに使えず、ユーザーが求める目的を達成できずに終わってしまう可能性があります。
例として、知りたい情報が見つからない、欲しい商品が見つからない、上手く予約できないといった状況が挙げられます。
こうした状況では、いくらサービスやプロダクトが素晴らしくても、ユーザーの満足度は上がらずサービスから離脱してしまいます。
逆にいえば、UIデザインの最適化によってユーザーはストレスなくサービスを利用でき、顧客満足度が向上します。
UIの改善が結果的に自社のサービスやプロダクトの利用者数の増加や継続率アップにつながるといえます。
UIの改善はユーザーにとっても重要ですが、サービスやプロダクトの提供側にとってもサービスをより多くの人にたくさん使ってもらう上で非常に大切なのです。
UIの改善については下記の記事で解説しているので、ぜひ併せてご覧ください。
UIデザインが目指すべきゴール
UIデザインが目指すべきゴールは、「ユーザーに考えさせないこと」といわれています。
これはUXの専門家であるSteve Krug(スティーブ・クリュッグ)の言葉で、「考えさせない」とは「ユーザーが迷わない、考えなくても済む」という意味です。
例として、Webサイトについて考えてみましょう。
あるWebサイトの一箇所だけに、その他のリンクテキストと色が異なるリンクテキストがあったとします。
一つだけ色が違うため、「これはリンクテキストなのだろうか?」とユーザーは迷ってしまいます。
これは悪いUIの例です。
他にも、「どこに情報があるのか分からない」「使われている言葉の意味が分からない」などといったことも考えられます。
こうしたユーザーの「?」を取り除いていくことが、UIデザインの目指すべきゴールです。
しかし開発側がユーザーを忘れて、技術や機能などの自己満足を前面に出して失敗することは珍しくありません。
そうならないように、ユーザーが直感的に自分が望む行動をとれるようなユーザーファーストの設計を実現していきましょう。
UIデザインとUXデザイン、ビジュアルデザインの違いとは
UIデザインとよく比較される言葉に「UXデザイン」「ビジュアルデザイン」があります。
UIデザインとこれらの違いを確認していきましょう。
UIデザインとUXデザインの違い
UXデザインのUXとは「User Experience」の略で、日本語では「ユーザー体験」と訳されます。
UXは、サービスやプロダクトなどを通じて得られる体験のことです。利用時だけでなく、利用前にサービスを期待している状態や、利用後に体験を回想している状態などもUXの一部にあたります。
UIデザインは「ユーザーとの接点」を良くするための設計ですが、UXデザインは「顧客体験そのもの」を良くするための設計といえます。
例として、ゲームで考えてみましょう。
ゲームでのUIは表示されたゲームの操作画面やコントローラーなどです。
このようなUIに対して、ゲーム画面を見たときの感動やコントローラーの操作感、クリアしたときの達成感、家族や友人とともに遊んだ思い出など「そのゲームから得られたあらゆる体験」がUXです。
「接点=UI」を良くすることは「体験=UX」を良くすることにつながります。
つまり、グラフィックの美しさやコントローラーの操作性などでUIが優れていれば、UXもより良いものになります。
このように、UXを実現するためには、UIは欠かせません。
このことから、UIデザインはUXデザインに内包されるものといえます。
UX、UXデザインに関しては以下の記事でも詳しく解説をしています。ぜひ併せてご覧ください!
UIデザインとビジュアルデザインの違い
次に、ビジュアルデザインとの違いについて説明します。
ビジュアルデザインとは、画像や動画などを利用して“視覚的に”ユーザーに印象を与えることを目指します。
一般的に「デザイン」といわれて連想するイメージは、ビジュアルデザインに近いでしょう。
一方でUIデザインは、ユーザーが“直感的に分かりやすく”操作をするための設計です。
ビジュアルデザインには装飾としての美しさが必要であるため、ビジュアルの表現力が求められるのに対して、UIデザインは機能としての美しさが求められます。
UIデザインを行うには、表現力というよりも設計力が必要です。
UIデザインの基本4原則
UIデザインの名著として知られる『ノンデザイナーズ・デザインブック』によれば、より良いUIデザインを実現するために、基本的な原則が4つあります。
【良いUIデザインを実現するための4原則】
- 近接
- 整列
- 強弱
- 反復
それぞれの原則について詳しく見ていきましょう。
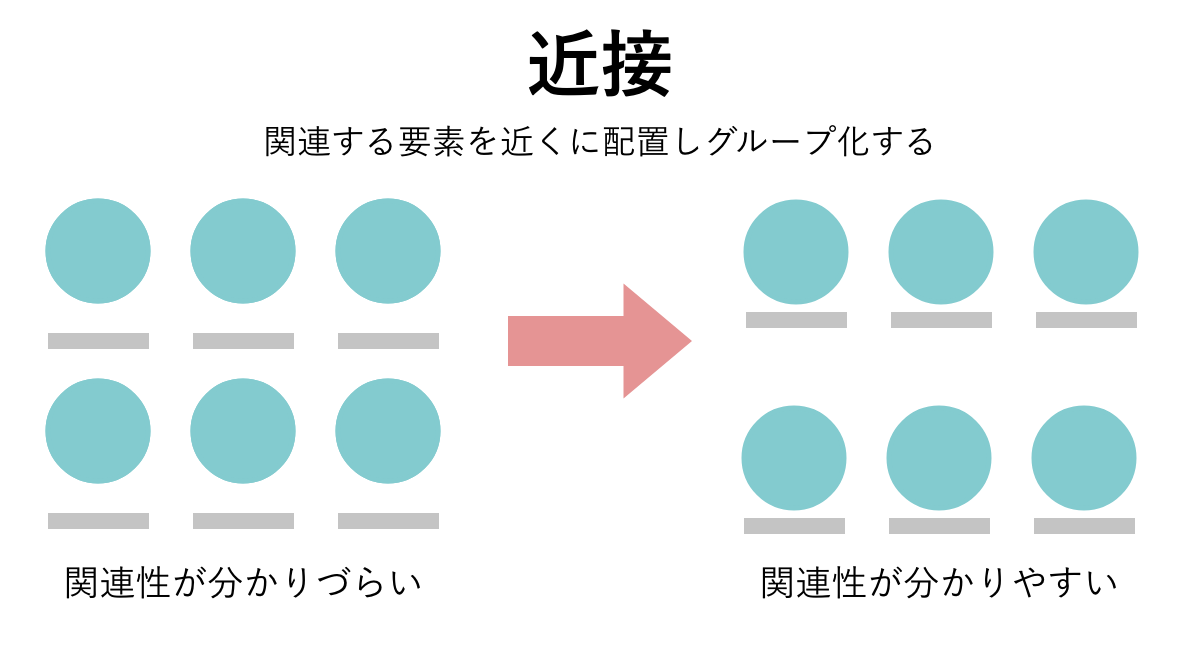
1.近接:関連するもの同士を近づけてグループ化する

近接とは、関連するものを近づけてグループ化し、異なるグループとは余白などで距離をとることです。
グループ化のことは「チャンキング」とも呼ばれます。
チャンキングの「チャンク」とは「情報のかたまり」のことです。
人は近くにあるものを「関係があるもの」として認識します。
関連性の高い情報をかたまりにすれば、要素の数は変わらないにも関わらず、よりユーザーが情報を受け取りやすくなるでしょう。
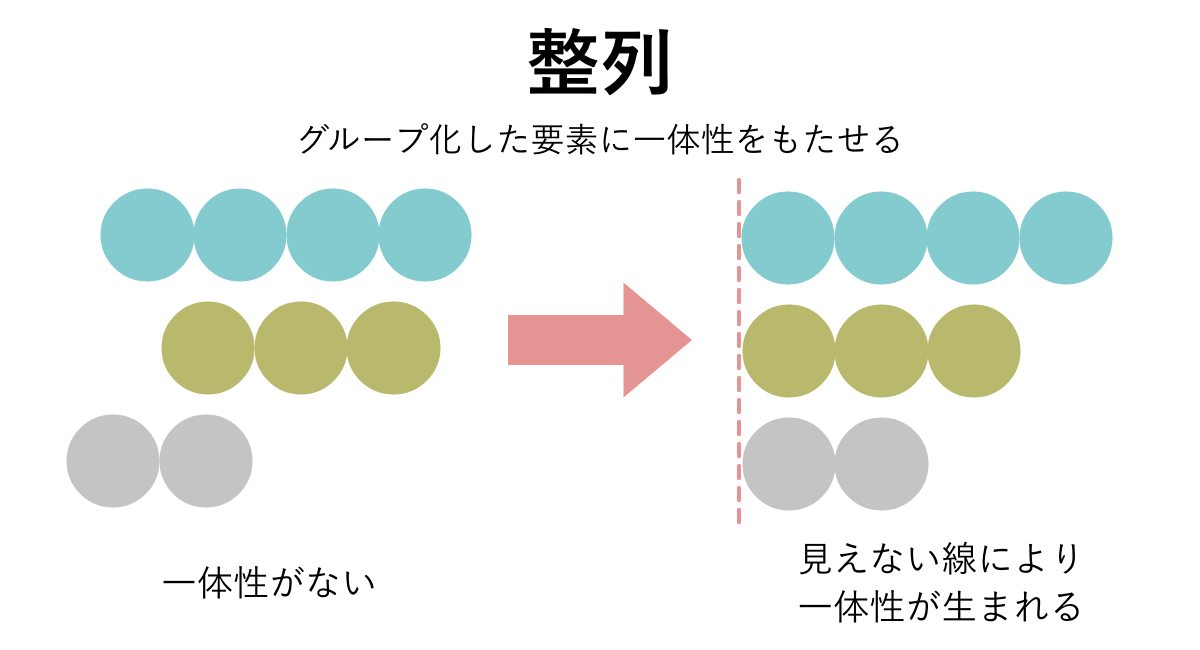
2.整列:グループ化した要素を整列し一体化させる

整列とは、グループ化した要素をルールによって並べ替えることを指します。
例えば、各要素を左ぞろえや中央ぞろえなどを混在させて不ぞろいな状態にするのではなく、まとまりごとに左ぞろえに統一することなどが挙げられます。
また、要素を文章で羅列するのではなく、箇条書きにすることも整列の一例です。
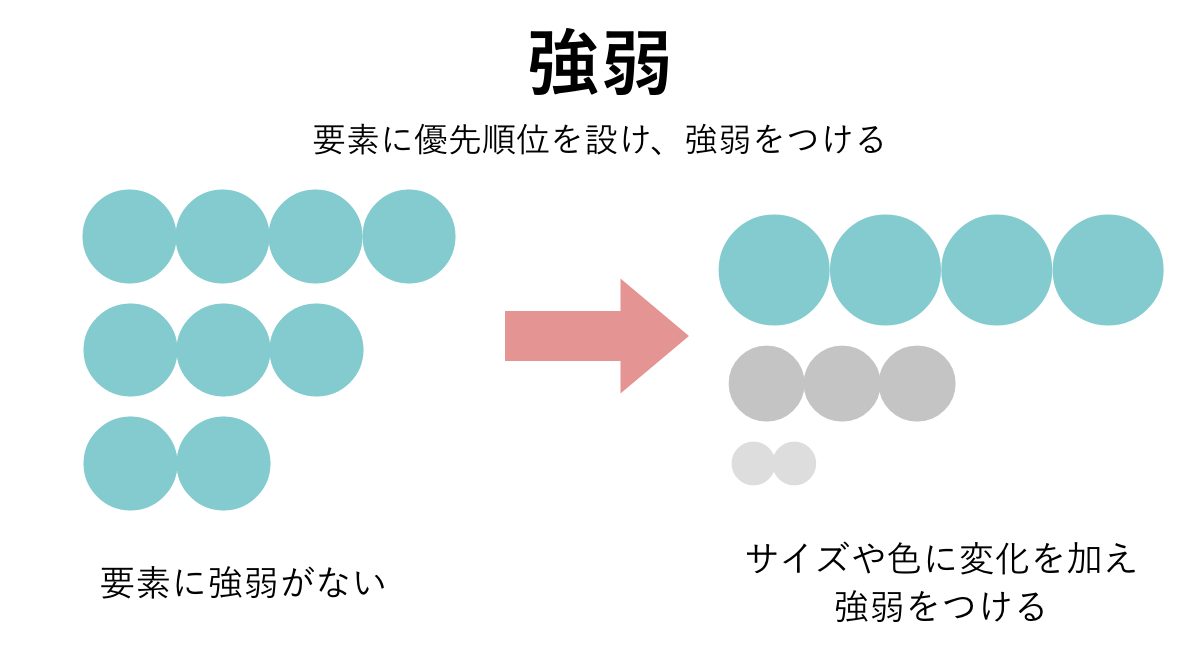
3.強弱:要素に優先順位をつけて強弱を使い分ける

強弱とは要素に優先順位をつけ、装飾などを使って他より目立たせることです。
フォントや色、サイズの変更などが例として挙げられます。
適切な強弱により、リズムが生まれて心地よいと感じさせる効果もあります。
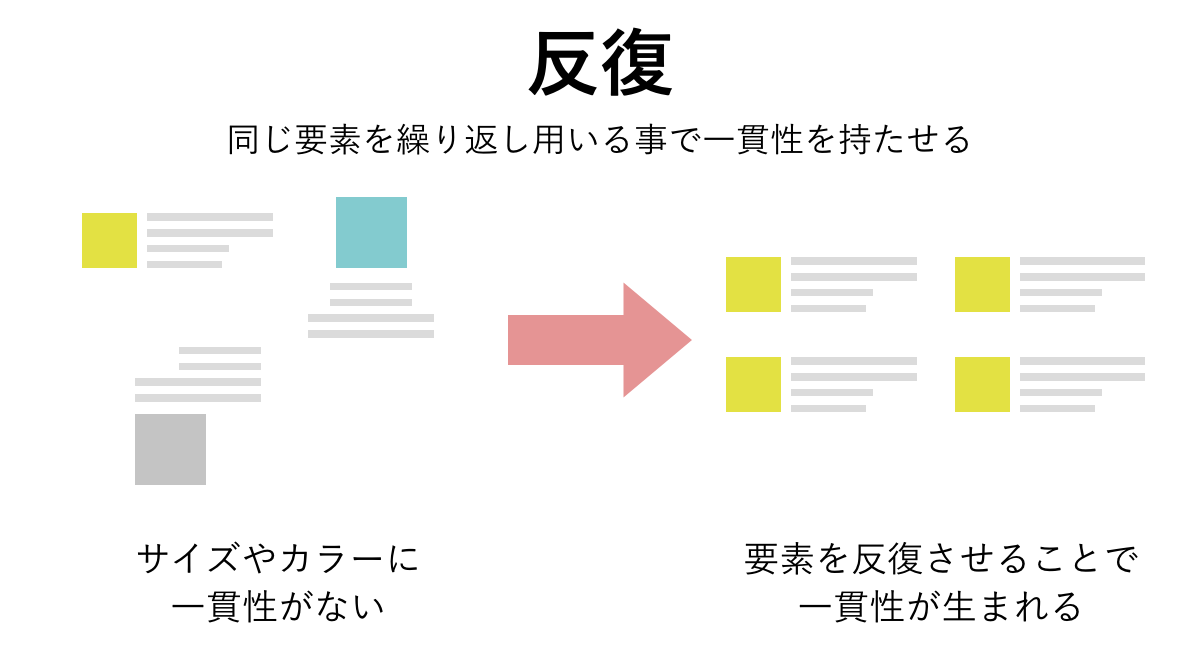
4.反復:同じ要素の繰り返しで一貫性をもたせる

反復では、似た要素が繰り返される際に、同じパターンを繰り返すことで一貫性をもたせることです。
レイアウトや見出しの体裁、色の統一などにより、ユーザーがレイアウトに慣れ、内容の理解にかかる負荷を減らすことがねらいです。
ページが変わった場合でも、ヘッダーやタイトルのデザインを統一することは、UIデザインの基本とされています。
なお、一貫性をもたせたルールのことを「トーン&マナー」と呼ぶこともあります。
UIデザインの考え方を生かしたWebサイトのデザインの基本について、以下の記事でも解説していますので、興味のある方は参考にしてください。
また、「トーン&マナー」については下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
UIデザインの過去のトレンド
現在主流のUIデザインは、過去のUIデザインがベースとなって生まれています。
そのため、これまでのUIデザインの歴史を知ることで、現在のUIデザインへの理解が深まるでしょう。
また、歴史を学ぶことで将来のトレンドの予測にも役立ちます。
それでは、UIデザインの過去のトレンドについて学んでいきましょう。
スキューモーフィズム
スキューモーフィズムは、UIデザインの初期である1980年代後半から2000年代にかけて流行したデザイン表現です。
iOSでもiOS 7まではスキューモーフィズムが採用されていました。スキューモーフィズムは、現実にあるものをリアルな質感で表現します。
凝った質感や奥行きを表現するほか、金属や木目のテクスチャを用いるなど、現実のものがそこにあるようなリアルさが特徴です。
現実のものをモデルにしているため、ユーザーが操作をイメージしやすい点もメリットでしょう。
しかし、スキューモーフィズムは、次第にデメリットが目立つようになってきました。
例として、リアルを追求するため作成に時間や手間がかかることや、処理が重たくなることが挙げられます。
こうしたことから、スキューモーフィズムはフラットデザインに取って代わられることになりました。
フラットデザイン
2010年代に入ると、スキューモーフィズムに代わってフラットデザインが採用される事例が増えてきました。
2012年に登場したWindows 8で採用されたほか、2013年のiOS 7でもフラットデザインが採用されています。
リアルだったスキューモーフィズムに対して、フラットデザインは立体感がなく平面的かつシンプルで洗練されたデザインです。
作成に手間がかかり処理も重たいスキューモーフィズムに対して、シンプルなフラットデザインは作成しやすく処理も軽いのがメリットです。
一方で、フラットデザインは平面的すぎるためメリハリがなく、どこにボタンがあるのか分かりにくい欠点がありました。
また、デザインがシンプルなため表現の幅が狭く、他のものと似た印象になりがちです。一見作りやすそうなデザインも、無駄をなくして洗練されたものに仕上げるには、高い技術が求められます。
こうした欠点を補うために、その後フラットデザイン2.0というものが登場しました。
これは、フラットデザインを生かしながら、重要な部分にシャドウやグラデーションなどで装飾を行い、立体感を加えるものです。
マテリアルデザイン
マテリアルデザインとは、Googleが2014年に提唱したデザインの概念です。
直訳すると「物質的なデザイン」で、現実世界の物理的法則に従い、影や物の動きなどを表現して、ユーザーの直感的な操作を助けることを意味しています。
マテリアルデザインでの基本要素は、実際の印刷物に見立てて紙とインクのみで組み立てられています。
これは、画像の配置や余白の使い方、色の使い方などを印刷物に近づけて、ユーザーが情報を理解しやすくなることを狙っています。
他にも、色の数は有彩色4色までに制限されていることも特徴です。
マテリアルデザインとフラットデザイン2.0は、同じようなデザインになることもあります。
しかし、フラットデザイン2.0は、あくまでフラットデザインを認識させやすくするのが目的です。
マテリアルデザインのような明確なガイドラインは設けられていないなど、両者のアプローチはまったく異なります。
【2025年最新版】UIデザインのトレンド
これまでのUIデザインを確認したところで、今後のトレンドについて知っていきましょう。
Fluid Interfaces
Fluid Interfacesとは、2018年にiPhone Xで採用されたデザインです。
「流れるような操作性」「思考の拡張」が特徴で、一連の操作を心地よく行えるようなデザインを目指しています。
iPhone Xからホームボタンが廃止されたことが、Fluid Interfacesの一例です。
アプリを終了させる際、Fluid Interfacesでは、ホームボタンを押すのではなく、画面を下から上にスワイプさせます。
ホームボタンが採用されている機種の場合は、ホームボタンを押せばそのままアプリが終了し、その操作を取り消せません。
つまり、0か1という結果しか返らないことになります。
しかし、Fluid Interfacesの画面スワイプの場合は、スワイプするとまずは徐々にアプリ画面が縮小され、一定の幅を超えたタイミングで指を離した段階でアプリが終了されます。
ホームボタンでは一発で終了してしまうのに対し、この場合はアプリを終了させるためにスワイプし始めたとしても、その指を下に戻すことで操作をキャンセルでき、ホームボタンの0か1かだけでなく、その中間の動作も操作に含まれるのです。
デバイスを体の一部として感じさせるような、ユーザーの思考スピードについてきてくれるような操作感が得られます。
ニューモーフィズム
ニューモーフィズムとは、スキューモーフィズムから余分な装飾を省いたデザインです。
要素が背景とつながっているのが特徴で、1枚の板で全てが構成されているように見え、凹凸により奥行きを表現することで写実的になります。
しかし、背景と要素が同色のためコントラストが弱めで、ボタンなどを認識しづらいのがデメリットです。
ARやVRがより普及する今後は、主流のシンプルなデザインから、リアルなニューモーフィズムが流行る可能性もあるでしょう。
ただし、現状ではニューモーフィズムを採用したサービスやプロダクトは、それほど多くありません。
グラスモーフィズム
グラスモーフィズムは、すりガラスを重ねたようなぼかした質感が大きな特徴です。
背景が透けて見えるため、層の奥行きが分かりやすくなりました。
デザイン自体は2013年から存在していましたが、2020年に「macOS Big Sur」で採用されたことで注目を集めています。
下記の記事でも、これまでに話題になったUIデザインのトレンドを紹介しています。ぜひご覧ください。
良いUIデザインを設計するための6ステップ
良いUIデザインとは、ユーザーに考えさせないUIだと説明しましたが、具体的にどのようにUIデザインを設計していけばよいのでしょうか。
ここでは、UIデザインを設計するための流れを説明します。
1. 課題・問題点を洗い出す
既存UIを改善する場合、最初に課題や問題点を洗い出します。
具体的には、最終的にユーザーにコンバージョンさせたい内容に対して、どのような課題や問題点があり、それらを取り除くには何が必要なのかを考えます。
課題・問題点の抽出にはGoogleアナリティクスやヒートマップなどの分析ツールやユーザビリティテストが有効です。
分析ツールを使って、離脱されやすい箇所やデザインが見づらい箇所などをピックアップしましょう。
また、ユーザビリティテストではユーザーの視点による調査が行なえる点がメリットです。
設計者が想定していなかったような行動や障害が浮き彫りになることもあります。
ヒートマップやユーザビリティテストについては、下記の記事もぜひ併せてご覧ください。
2.ユーザーのペルソナを決める
課題・問題点の洗い出しの次に必要なのは、自社のビジネスモデルから、どのようなユーザーをターゲットにするのかを考えることです。
性別や年齢だけでは理解が不十分で、さらに掘り下げる必要があります。
ターゲット像の掘り下げには、「ペルソナ」の設定が有効です。
「ターゲット」は、幅を持たせたデモグラフィック情報に限られるのに対して、「ペルソナ」は、ターゲットとなるユーザーの具体的な、1人の人物像として設定されます。
例えば、「40代女性」というよりも、「最近肌に衰えを感じてきたため、現在使っている基礎化粧品から、予算5,000円でアンチエイジング化粧品へ買い替えを検討している40代女性」としたほうがターゲットを絞りやすいでしょう。
ただし、ペルソナは状況や使用するデバイスによっても異なる可能性があります。
例えば、パソコンからのアクセスは、商品の情報を探している可能性が高い一方で、スマートフォンからのアクセスは、販売店の場所などを探している可能性が高く、ユーザー層や目的が変わります。
そのため、万人が使いやすいUI自体は存在せず、ペルソナに見合った特定のユーザーにとって使いやすいUIが、良いUIだといえます。
ペルソナの定義や設定方法に関する詳しい内容は以下でも解説をしています。
3.ユーザーに伝える内容をまとめる
次に、画面上でユーザーにどのような情報を伝えればよいのかをまとめましょう。
どうすれば使いやすくなるのかを考えて、ペルソナに合わせた伝え方を検討することが重要です。
例えば、Webサイトの階層が分かりにくいのであれば、サイト構造やメニューのデザインを変更する必要があります。
ユーザーの欲しい情報が不足しているのであれば、コンテンツを追加する必要があるでしょう。
ユーザーに伝えるべき情報をまとめるには、カスタマージャーニーマップの作成がおすすめです。
カスタマージャーニーマップを使えば、顧客の思考や感情を踏まえた行動プロセスを可視化できます。
そのプロセスごとに必要な情報を分かりやすく伝えられるよう、Webサイトの構成を作っていきましょう。
カスタマージャーニーマップに関してはこちらの記事でも解説をしています。
4.伝える情報に優先度を決める
伝える内容をまとめた結果、情報が多すぎるという事態になることも考えられます。
全てを盛り込むとうまく伝わらないため、情報には優先順位を決める必要があります。
優先度が高い情報とは、ユーザーが知りたい情報のほか、商品概要などそのWebページをどのようなUIにするか具体的に設計をしましょう。
その際、自社として伝えたい宣伝などは優先順位が下がります。
前のステップで作成したカスタマージャーニーマップをもとに、ユーザーが知りたい情報など優先順位が高いものを分かりやすく、優先順位が低いものは控えめに設計するようにしましょう。
5.デザイン案を設計する
伝える情報の優先度を決めたあとは、どのようなUIにするか具体的に設計しましょう。
ユーザーにコンバージョンさせたい目標に対して、迷わないような導線設計や誘導ができているかなどを考える必要があります。
意思決定されやすいタイミングで適切な誘導がされているか、導線が強調されているかなどを考えていくとよいです。
まとめた内容も、実際にデザインに落とし込んでみると違和感が生じることもあります。
そうした場合は、手順を戻して再検討をする必要があるかもしれません。
6.テストを行い改善を続ける
UIには絶対的に正しい答えはありません。
十人十色で人によって使いやすい、使いにくいが異なります。
また、設計する側は、慣れによる当たり前の感覚をもってしまいがちです。
そのため、自分たちで使いやすいUIができたと思っても、ユーザーはそのように感じない可能性もあります。
実際に公開したあとは、あらためて効果を検証する必要があるでしょう。
分析ツールやABテスト、ユーザビリティテストなどを用いて、ユーザーのニーズによりマッチするUIデザインへ改善を続けることが大切です。
分析やABテスト、ユーザビリティテストについては下記の記事もぜひ併せてご覧ください。
ニジボックスが実施したUIデザインの事例
当社は多数の企業様のUIデザインの改善を実施してきました。
ここからは、実際に当社がUIデザインを実施して成功した事例をご紹介します。
株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善
1つめは株式会社千葉銀行様の「ちばぎんアプリ」です。
「ちばぎんアプリ」では、下記の流れでUIの磨きこみを行いました。
01 情報設計
千葉銀行様は、UIUXを見直す上で「銀行だから」という固定観念を払拭し、ユーザーフレンドリーなアプリを目指したいとのお考えから、以下の改善コンセプトを重視されていました。
・「金融は制約だらけで古く、堅い」というイメージの払拭
・「金融取引は、不便なもの」というイメージを覆すシンプルなユーザーフロー
ニジボックスは上記を実現すべく、10社以上の競合アプリのUIを分析し、弊社のUI設計ノウハウを用いて、ちばぎんアプリの情報設計を見直しました。02 デザインコンセプト、UIデザイン作成
再構築した情報設計をふまえ、ユーザーフレンドリーでデザインのトレンドを考慮したUIデザインを設計し、ご提案させていただきました。03 ユーザビリティテスト
引用:株式会社ニジボックス 「ちばぎんアプリ」 デジタル戦略達成に向けたUI/UX改善
構築したUIデザインが本当にユーザーにとって使いやすいものになっているのかを明らかにするため、ユーザビリティテストを実施。
検証と改善を繰り返し、最適なユーザビリティが備わったアプリUIを目指しました。
株式会社エアークローゼット ユーザビリティテストと定量分析に基づいたCVR改善支援
次に紹介するのは、株式会社エアークローゼット様の「airCloset」です。
airClosetはプロのスタイリストがコーディネートした洋服のサブスクリプションサービスです。
有料会員登録の転換率最大化を目指し、UI UXデザイン観点でのPDCAサイクルを実施しました。
01 定量・定性分析を通しての課題発掘
まず、現状の課題を特定するため、定量、定性の観点から以下の調査を実施しました。定量:
Google Analysticsを用いて有料会員登録ステップのファネル分析を行い、画面遷移や質問項目での離脱ポイントを調査定性:
airClosetのターゲットユーザーへユーザビリティテストを行い、有料会員の登録ステップの中で、答えづらい質問項目や煩雑な操作がなかったかをヒアリング02 施策のプランニング
定量と定性、両面での調査結果をもとに、課題の仮説を整理しました。そして遷移画面ごとに、課題に対する改善案を検討し、実施する際の制作工数もそれぞれ算出、施策が及ぼす解決インパクトと制作にかかる工数インパクトを比べ合わせ、優先度付けを行いました。
その上で、エアークローゼット様と施策の取捨選択について議論し、最終的な実施要件をスケジューリングいたしました。
03 施策の実施
実装フェーズでは、各施策について1〜2週間に1度のペースでABテストを実施し、UIデザイン、フロントエンド実装を順次行いました。具体的には、ファネル分析、ユーザビリティテストから導き出された、「お客様情報を入力することが負担になっている」という仮説に対して、入力項目のinput属性にautocomplete属性を付与し入力の負担を下げる、などの施策を実施しています。
04 実施施策の分析
施策ごとにABテストを約1週間実施しました。ニジボックスではGoogle Analysticsのデータを、エアークローゼット様ではGoogle BigQueryのデータを用いて、新規有料会員登録者のCVRの勝敗状況をモニタリングしました。
その後、両社のモニタリングデータから導き出した最終結果に基づいて採用施策を協議、採用が決定した施策はニジボックスでフロントエンド実装を行いました。
引用:株式会社ニジボックス ユーザビリティテストと定量分析に基づいたCVR改善支援
今回紹介した2つの事例については、以下のページで詳しく解説しています。
興味をもたれた方はぜひご覧ください。
UIデザインはユーザーファーストであることが大事
UIはユーザーとサービスやプロダクトの接点であり、UIデザインはUIがスムーズに使えるように設計することを意味します。
UIデザインが目指すべきゴールは、「ユーザーに考えさせない」ことです。
ユーザーがサービスやプロダクトを使用する際に「?」が生じないようなユーザーファーストのデザインが理想でしょう。
良いUIデザインを構築するには、デザインの基礎を理解することが重要です。
そのほか、デザインの歴史も学んでおくことも有効です。
それにより現在主流のUIデザインの成り立ちが分かるため、今後流行するUIデザインのヒントになるかもしれません。
今回紹介したUIデザインを設計するためのフローなどを参考にして、より良いUIデザインを設計していきましょう。
また、下記の記事では、UIデザインの参考になるサイトやUIデザインの勉強方法を紹介しているので、こちらの記事もぜひご覧ください。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228