Webサイトのレイアウト5種類を徹底解説!参考サイトとともに学ぼう

ニジボックスのUIデザインフローや案件事例をご紹介!
Webサイトのレイアウトにはいくつかのパターンがあり、それぞれに役割や効果が異なります。
この記事では「Webサイトのレイアウトにはどんな種類があるの?」という方に向け、レイアウトに必要なパーツと、押さえておきたい5パターンのレイアウトについて、分かりやすく一覧で紹介します。
それぞれのレイアウトのメリット・デメリットから、どんなサイトに向いているかまで詳しく解説するので、すぐに実践に生かすことができます。
目次
Webサイトのレイアウトとは?
Webサイトにおける「レイアウト」とは、そのサイト上の情報をどこに・どのように配置するかを決めることを指します。
文字情報や、写真・イラストなどの画像といった構成要素を単に並べるのではなく、ユーザーに分かりやすく・素早く・的確に伝えるために視覚化することが目的です。
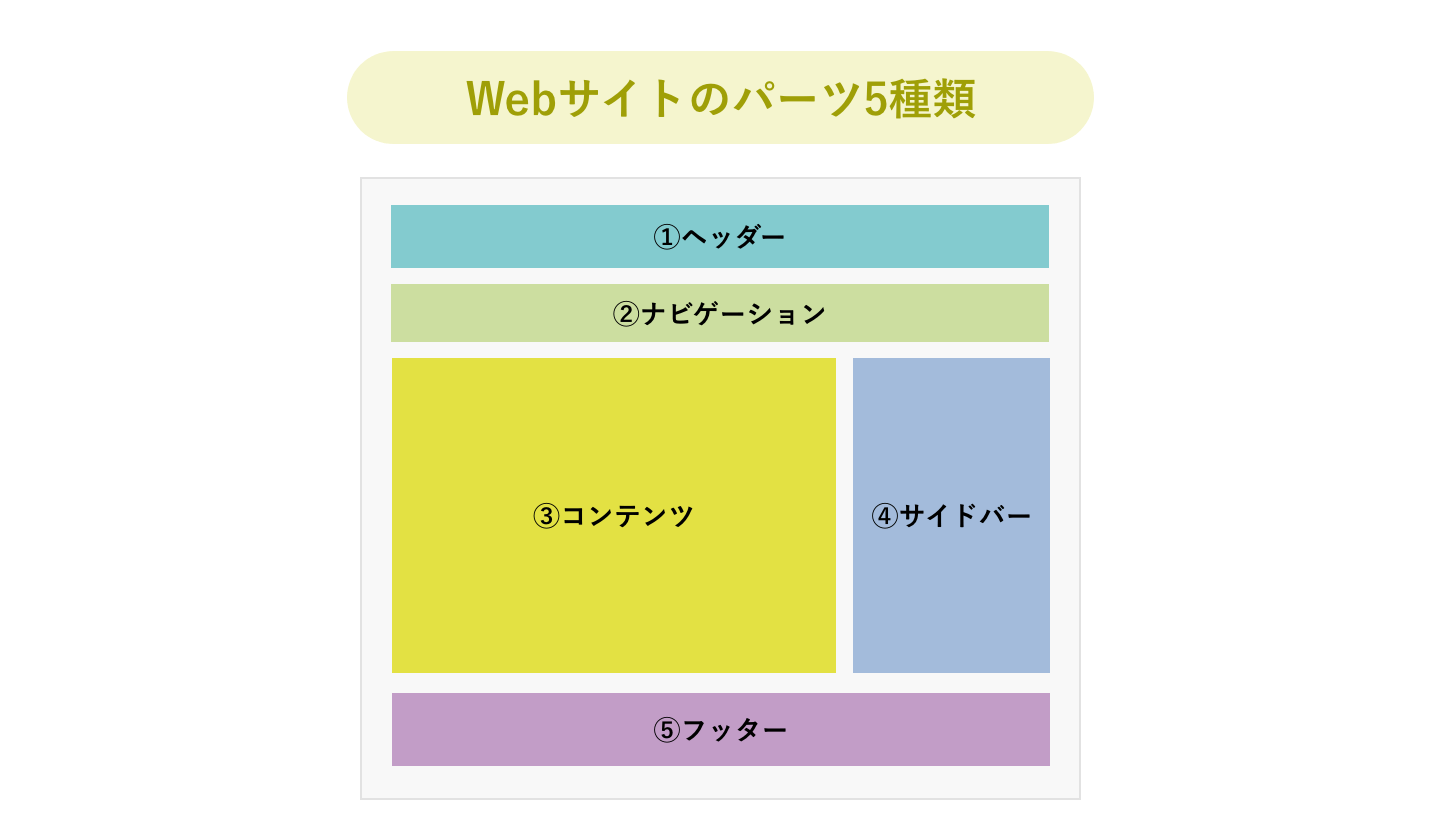
レイアウトを組むときに押さえておきたい5つのWebサイトのパーツ

Webサイトのレイアウトでは、ヘッダーやフッターなどのパーツを組み合わせて配置していきます。
ここでは、レイアウトを組む際に欠かせない、5つの基本的なパーツを紹介します。
1. ヘッダー
ヘッダーとは、Webサイトにおいて上部スペースに位置するパーツで、Webサイト内の全てのページにおいて同じ内容で表示されるものです。
ヘッダーにはユーザーの目を引き付けるとともに、Webサイト全体のイメージを印象付ける役割があります。
商品やサービスのロゴ、キャッチコピーを表示させたり、問い合わせボタンや資料請求ボタンといったアクションに紐付く要素を配置したりすることが多いです。
ヘッダーは必要に応じて追従型(ページを上下にスクロールした際にも上部にパーツが固定されるよう設定すること)にすることもあります。
2. ナビゲーション
ナビゲーションは、Webサイト内の主要コンテンツへのリンクを一列に並べたパーツのことで、ユーザーが目的の情報に素早くたどり着くのを助ける役割があります。
また、ヘッダーと同様全てのページに同じ内容で表示されることの多いパーツです。
開発用語としてはナビゲーションという言葉が一般的ですが、ヘッダーナビゲーション、グローバルナビ、ヘッダーメニュー、メインメニュー、などと呼ばれる場合もあります。
ナビゲーションについては下記の記事で詳しく解説しているため、ぜひ併せてご覧ください。
3. コンテンツ
コンテンツは、Webサイトのメインになる要素です。
具体的には、ユーザーの訪問目的である、商品やサービスを紹介する画像・テキストや、ブログの文章、ニュースサイトの記事などがコンテンツに該当します。
コンテンツは、ページごとに内容やレイアウトが異なります。
また、ユーザーがコンテンツを見ているときには、見やすいようにヘッダーやナビゲーションを一時的に隠すこともあります。
4. サイドバー
サイドバーとは、コンテンツの横に配置するパーツのことで、Webサイトの右端か左端、またはその両方に置きます。
企業のホームページなら店舗情報や企業情報、ブログやニュースサイトなら記事のカテゴリ一覧や最新記事の一覧、広告のバナーなどが入ります。
また、SNSボタンをサイドバーに配置することも多いです。
皆さんが今ご覧になっているこのページも、PCで見ると左側に5つのSNSボタンがあり、右側にはイベントのバナーや当サイトの人気記事が表示されていることが分かると思います。
5. フッター
フッターとはWebサイトの下部スペースに配置される、Webサイト内の全てのページに共通するパーツです。
フッターには、コピーライト、会社概要や運営元へのリンク、プライバシーポリシーといった情報を入れたり、ナビゲーションを配置したりすることが多いです。
フッターに置かれたナビゲーションを、フッターナビゲーションと呼びます。
レイアウトの検討に参考になるデザインの原則
レイアウトの検討をする際には、デザインの原則・法則も大いに参考になります。
原則・法則の代表的なものを見ていきましょう。
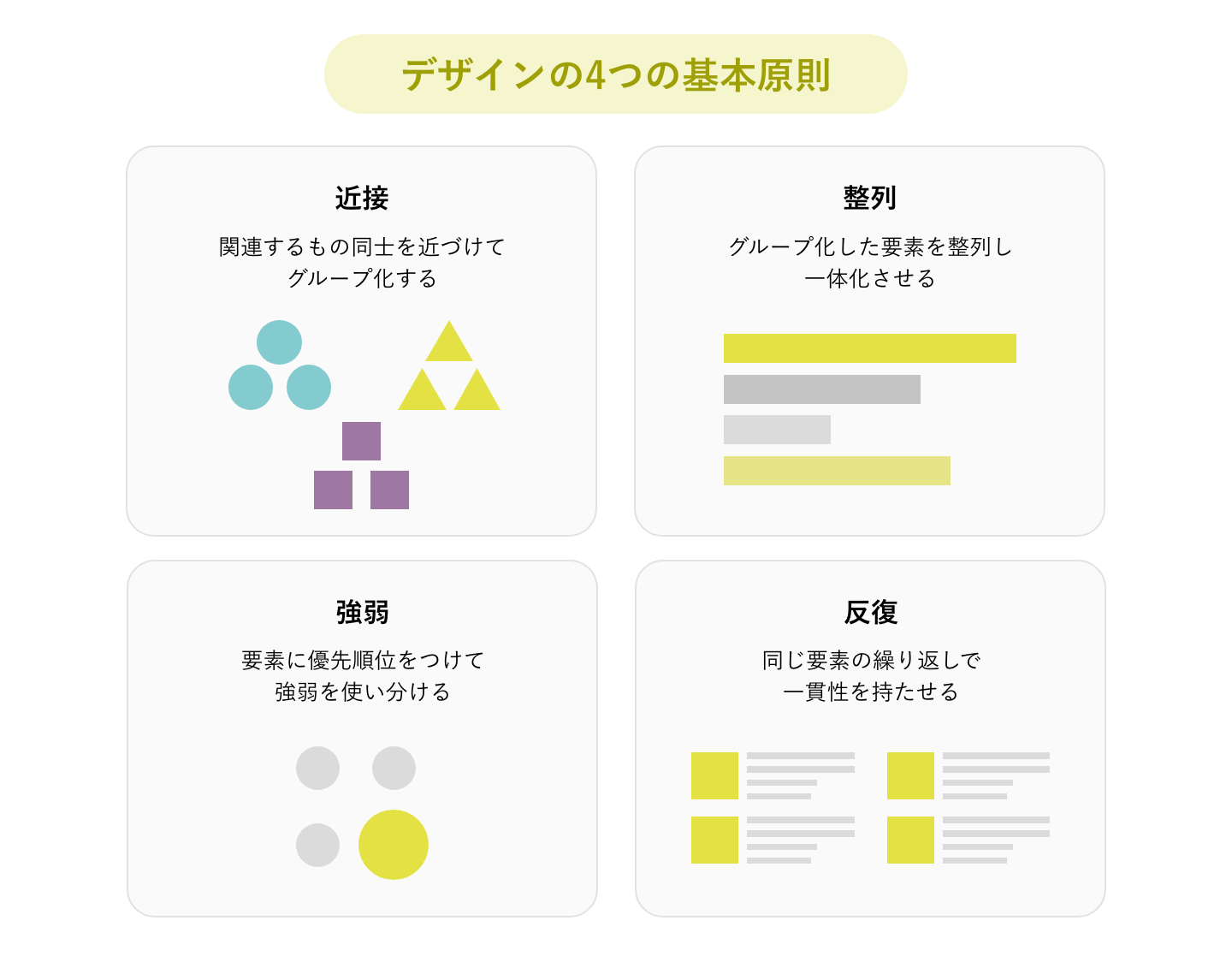
デザインの4つの基本原則

見やすいレイアウトのために役立つのが、次の4つの基本原則です。
1. 近接:関連するもの同士を近づけてグループ化する
人は近くにあるもの同士を、無意識に「関係があるもの」として認識します。
そのためレイアウトにおいても、関連するもの同士をグループにまとめて配置することで、視覚的に理解しやすくなります。
2. 整列:グループ化した要素を整列し一体化させる
要素のまとまりごとに中央揃え・右揃え・左揃えなどで整列させることで、関連する情報同士に一体性を持たせます。
これも、視覚的な理解のしやすさを助けます。
3. 強弱:要素に優先順位を付けて強弱を使い分ける
Webサイトの中でレイアウトに強弱を付けることで、優先順位の高い情報を目立たせます。
例えば目立たせたい文字のみフォントを大きくするなど強弱の違いを明確にすることで、ユーザーが直感的に素早く情報を理解できるようになります。
4. 反復:同じ要素の繰り返しで一貫性を持たせる
レイアウト、色、モチーフなど、同じ要素を反復して使用することで、一貫性が生まれます。
ページをまたいでもヘッダーなどのデザインを揃えることでWebサイト全体に統一感を出す手法は、UIデザインの基本です。
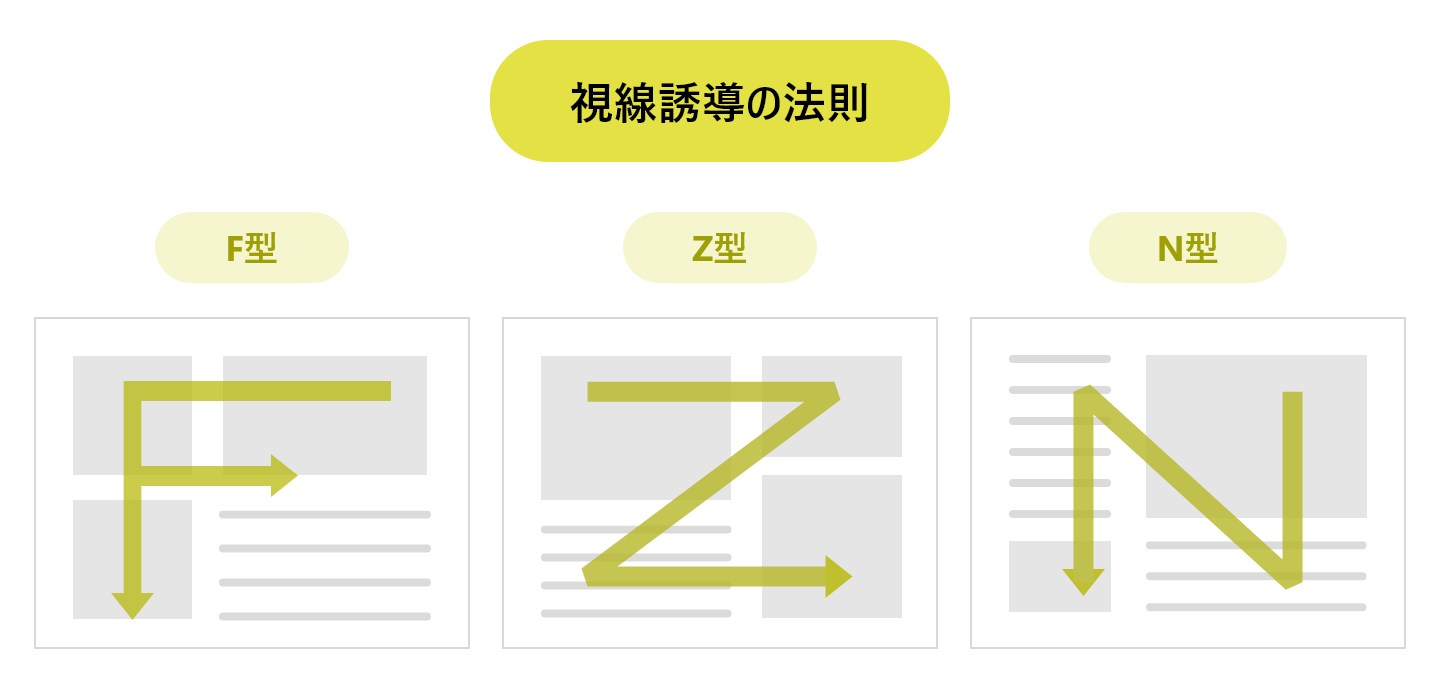
視線誘導の法則

ユーザーの視線を意識することも、見やすいレイアウトのためには重要です。
人間が文章を読むときの視線の動きには、大きく3つのパターンがあると言われています。
- Z型(左上→右上→左下→右下)
- N型(右上→右下→左上→左下)
- F型(左上から右、一段下がって左から右、の繰り返し)
パソコンやスマートフォンでWebサイトを見るときの視線の動きは、F型が多いと言われています。
これを、「F型視線誘導の法則」と言います。
Z型は横書きの、N型は縦書きの紙媒体に多い視線の動きです。
F型視線誘導の法則を生かすには、Webサイトの中で特に見てほしい情報は、よく見られる左側・上側に配置するようにします。
以下の記事では、F型視線誘導やそれ以外にもUI UXデザインに役立つ法則を紹介しています。ぜひ併せてご覧ください!
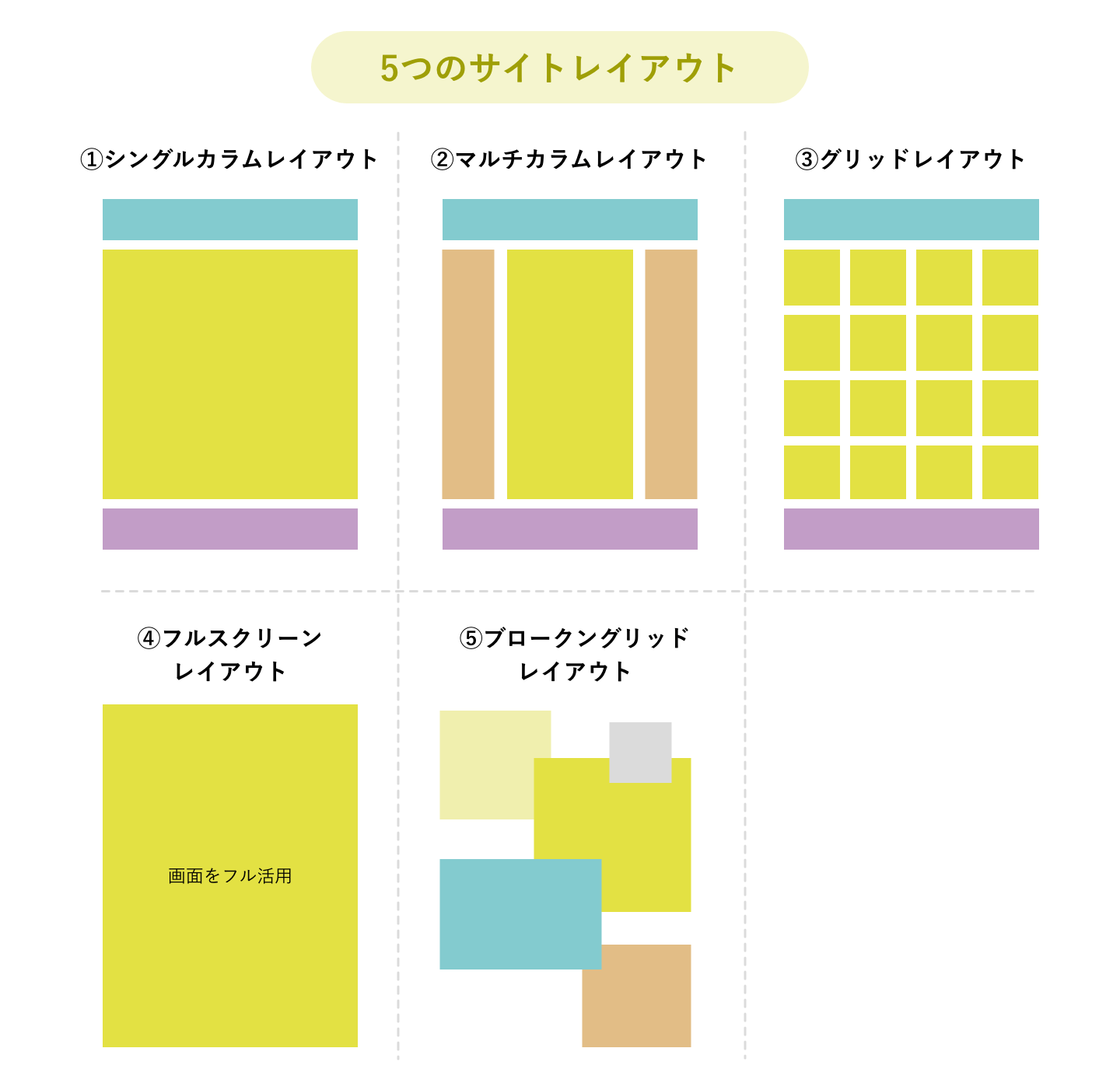
Webサイトの5つのレイアウトの種類とそれぞれのメリット

ここからは、Webサイトにおけるレイアウトの種類について、必ず押さえておきたい代表的な5パターンを紹介します。
あわせて、レイアウトごとのメリット・デメリットや、どんなサイトに向いているかも分かりやすく解説していきます。
1. シングルカラムレイアウト
シングルカラムレイアウトとは、全ての要素を縦一列で構成したレイアウトのことで、1カラムと呼ぶこともあります。
最もシンプルなレイアウトで、上から順にヘッダーからフッターまで並べて配置していきます。
シングルカラムレイアウトのメリット
- パソコンからスマートフォンまで、どんなサイズのデバイスでも共通のレイアウトを保てる
- サイドバーがないのですっきりとした印象になる
- ユーザーの目線が分散しないためコンテンツに集中しやすい
シングルカラムレイアウトのデメリット
- サイト内の他のページへ誘導する機会が少ないため、回遊率(訪問数に対するPV数)を上げるには工夫が必要
こんな目的のサイトにおすすめ
- ユーザーの求める情報をシンプルに伝えたい
例)コーポレートサイト - メインのコンテンツに集中してほしい
例)ランディングページ
ランディングページ(LP)については以下の記事で詳しく解説しています。ぜひ併せてご覧ください!
2. マルチカラムレイアウト
マルチカラムレイアウトとは、複数の列で構成したレイアウトのことです。
特に多く見られるのが、2列の「2カラムレイアウト」と3列の「3カラムレイアウト」です。
テキストがメインのサイトの場合は、ほとんどがこのマルチカラムレイアウトを採用しています。
マルチカラムレイアウトのメリット
- 1ページに多くのコンテンツを配置できるので一覧性が高い
- ユーザーがサイト内を目的に沿って回遊しやすい
- 重要な情報をサイドバーへ常に配置して目立たせることができる
マルチカラムレイアウトのデメリット
- サイドバーの情報量が多すぎると、メインのコンテンツに集中しづらい
- 画面幅の狭いスマートフォンなどのデバイスでは見づらくなる
こんな目的のサイトにおすすめ
- 多くの商品・サービスを紹介したい
例)ネットショップ、ECサイト - コンテンツに集中してもらいつつ回遊性も提供したい
例)ニュースメディア、ブログ
3. グリッドレイアウト
グリッドレイアウトとは、要素をグリッド(格子)状に分割し、整然と並べたレイアウトのことです。
グリッドデザイン、グリッドシステムとも呼ばれます。
トップページのみグリッドレイアウトを採用する例もあります。
グリッドレイアウトのメリット
- 多くの情報を整理して一度に見せられる
- グリッドにまとめることで全体の統一感が出しやすい
- デザイン性の高さと部分的な更新のしやすさを両立させられる
グリッドレイアウトのデメリット
- ユーザーがどこから見たらいいのか判断しづらい
- デザインの強弱が付けづらく、要素ごとの優先順位が付けにくい
こんな目的のサイトにおすすめ
- 写真やイラストなど、画像をメインで見せたい
例)写真やイラストのギャラリーサイト - おしゃれな雰囲気や、遊び心のある印象を作りたい
例)採用サイト、キャンペーンサイト - コンテンツを一覧で見せたい
例)ブログ・ニュースメディアのトップページなど
4. フルスクリーンレイアウト
フルスクリーンレイアウトとは、メインのコンテンツである、キービジュアルやキャッチコピーを画面いっぱいに配置するレイアウトです。
ナビゲーションやフッターは目立たせないよう、あえて控えめに配置します。
フルスクリーンレイアウトのメリット
- キービジュアルがユーザーの目に飛び込むので印象に残りやすい
- 余計な情報がない分、高いイメージ醸成効果を発揮できる
フルスクリーンレイアウトのデメリット
- ナビゲーションなどを目立たせられない分、使いやすさや回遊率は下がる
- 盛り込める情報が少なく、テキストは入れても読みづらい
こんな目的のサイトにおすすめ
- ブランド訴求やイメージ醸成をしたい
例)ブランドサイト、タレントの紹介サイト
5. ブロークングリッドレイアウト
ブロークングリッドレイアウトとは、他のレイアウトが要素を直線的に並べているのに対し、意図的に要素をずらしたり重ねたりはみ出させたりしてユーザーの目線を引き付けるレイアウトのことです。
ブロークングリッドレイアウトのメリット
- インパクトがあり、おしゃれで洗練された印象を与えられる
- 自由度が高いためオリジナリティを出しやすく、他のサイトと差別化できる
- アニメーションなどの動きを加えることで、楽しいユーザー体験を提供できる
ブロークングリッドレイアウトのデメリット
- ユーザーの理解のしやすさや、扱いやすさの点では他のレイアウトに劣る
- ブラウザやデバイスによってはデザインが崩れやすい
こんな目的のサイトにおすすめ
- 新鮮で洗練されたイメージにしたい
例)アーティストのサイト、ブランドサイト、コーポレートサイト - デザイン性の高さを印象付けたい
例)デザイン関連のサイト
レスポンシブデザインではデバイスによってレイアウトが変化する
レスポンシブデザインとは、パソコン、スマートフォン、タブレットなどデバイスごとの画面サイズに応じて、レイアウトの表示を見やすく変化させるデザインを指します。
2010年代にスマートフォンが一気に普及したことを受けて、Googleが推奨したことで広まりました。
レスポンシブデザインに対応させることで、例えばスマートフォンではユーザーが見やすいシングルカラムで表示させ、パソコンの場合は多くの情報を見せられるマルチカラムで表示させるなど、サイト提供側・ユーザー双方にとってメリットがあります。
また、検索エンジンで上位表示されやすくなる、SNSでシェアされやすくなる、どのデバイスに対しても1つのHTMLで管理するため更新・修正を簡略化できる、といった点もレスポンシブデザインのメリットです。
レスポンシブデザインについては以下の記事で詳しく解説しています。ぜひ併せてご覧ください!
レイアウトの参考になるサイト3選
Webデザインにおけるレイアウトを検討する際には、優れたデザインやレイアウトのサイトを集めたギャラリー・リンク集も参考にすると良いでしょう。
おすすめサイトを3つ紹介します。
1. SANKOU!
SANKOU!は、国内の、ビジュアルやコンテンツが魅力的なサイト、技術を駆使したサイト、UI UXに優れたサイトなどを集めたギャラリー・リンク集です。
多数のカテゴリで分類しているため検索性が高く、お気に入り登録もできます。
2. MUUUUU.ORG(ムーオルグ)
MUUUUU.ORGは、情報設計の参考にしやすいWebデザインを集めたポータルサイトです。
現場レベルでWebデザイナーが参考にしやすいよう、縦に長くオーソドックスなレイアウトで、かつデザインが優れたサイトを厳選しているのが特長です。
3. straightline bookmark
straightline bookmarkは、国内外の良質なデザインのサイトをまとめたWebデザイナー向けギャラリー・リンク集で、大きなサムネイルが特長です。
ブックマーク機能、お気に入り機能、コミュニティ機能も備えています。
まとめ
Webサイトのレイアウトについて紹介してきましたが、いかがだったでしょうか。
作成するWebサイトの種類や目的に応じて、ぜひこちらの記事をレイアウトを検討する際に役立ててみてください。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228