ランディングページ(LP)を徹底解説!作り方・事例・改善方法を紹介


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
この記事では、ランディングページ(LP)がどんなページなのかを実例とともに紹介します。その特徴や、作り方、事例、より効果を上げるためのLPO(ランディングページ最適化=Landing Page Optimization)のポイントについても解説します。
目次
ランディングページ(LP)とは?
ランディングページ(LP)とは、「閲覧したユーザーに、商品購入や資料請求などアクションを促すことに特化したページ」を指します。
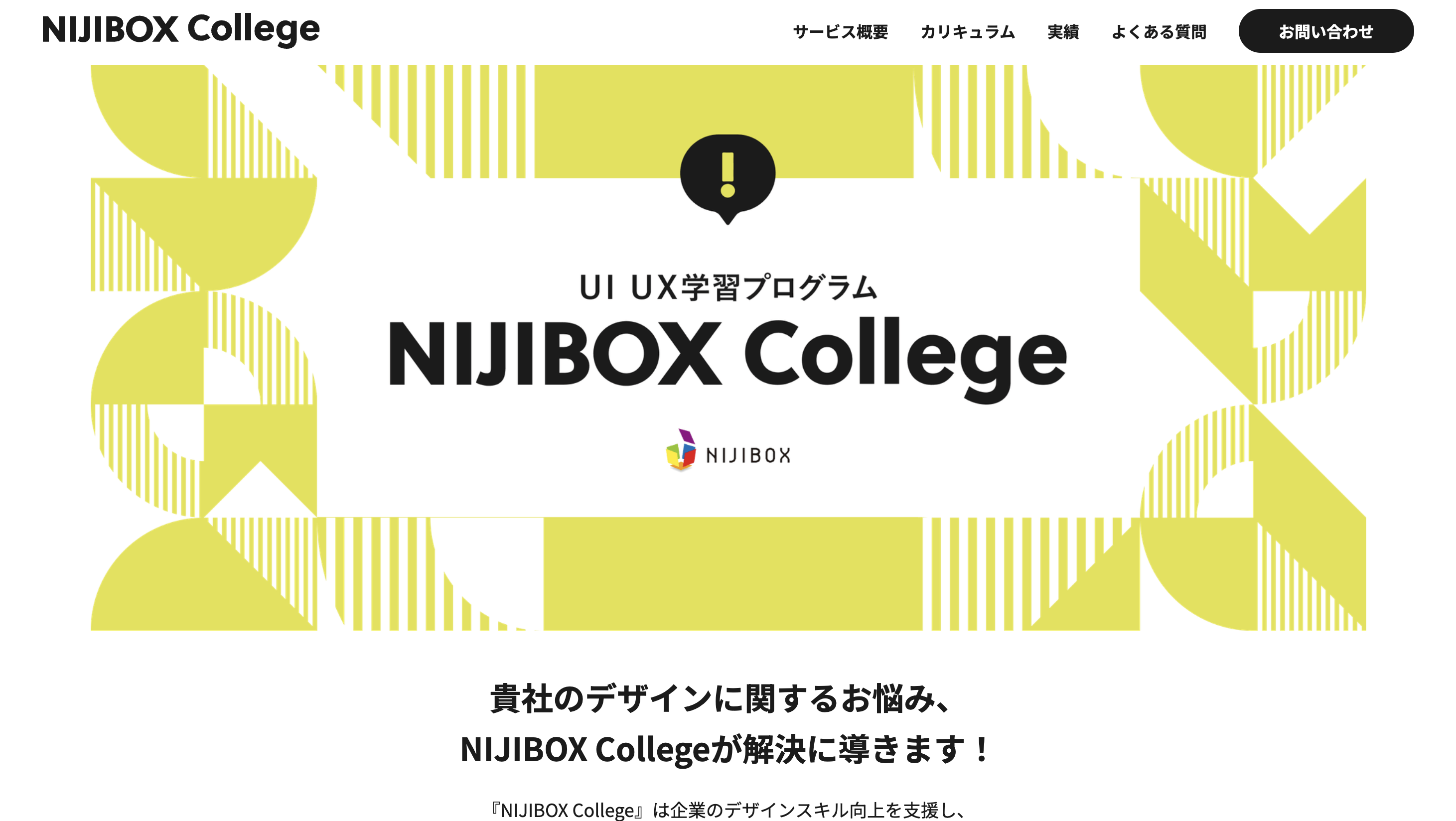
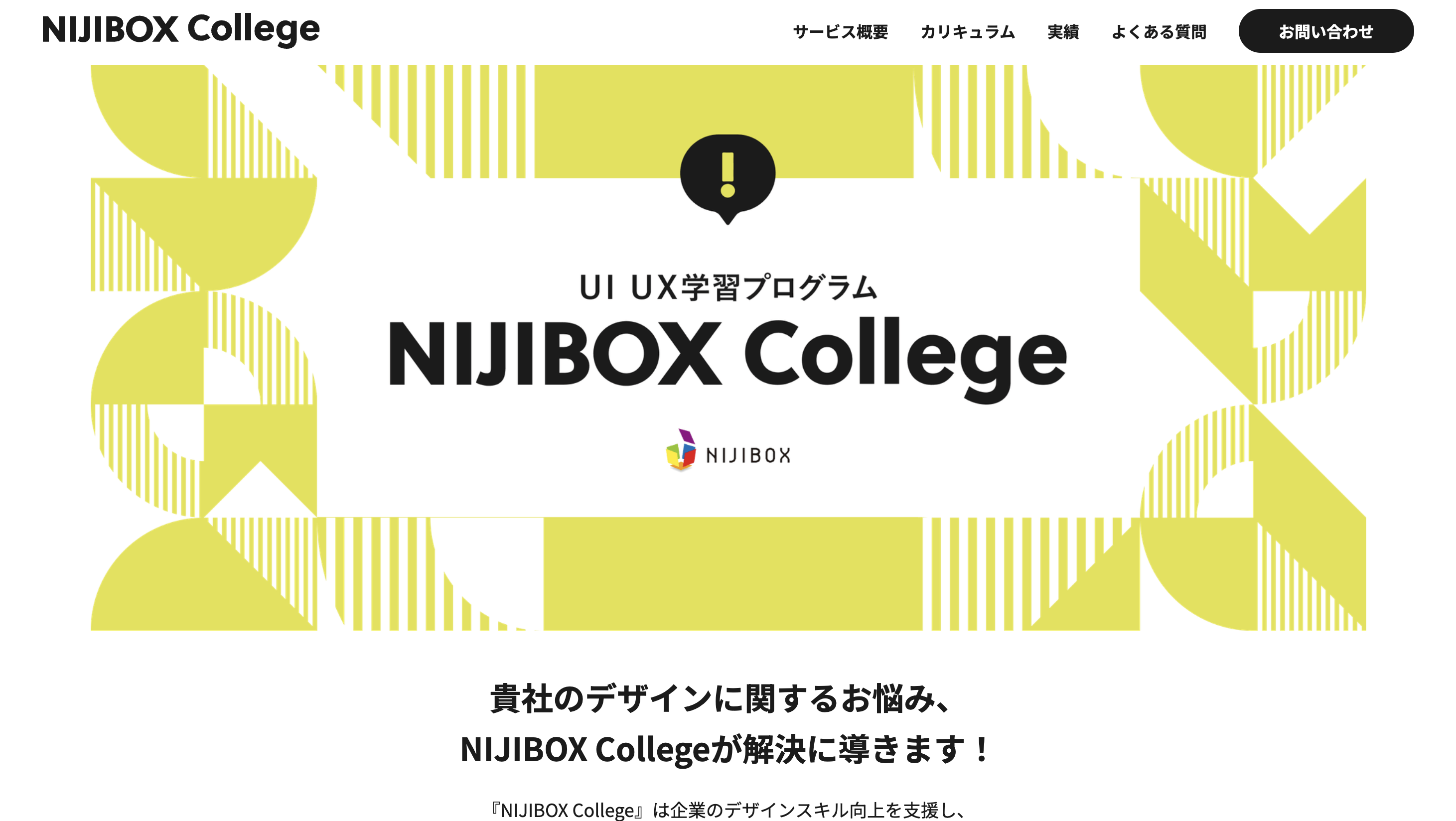
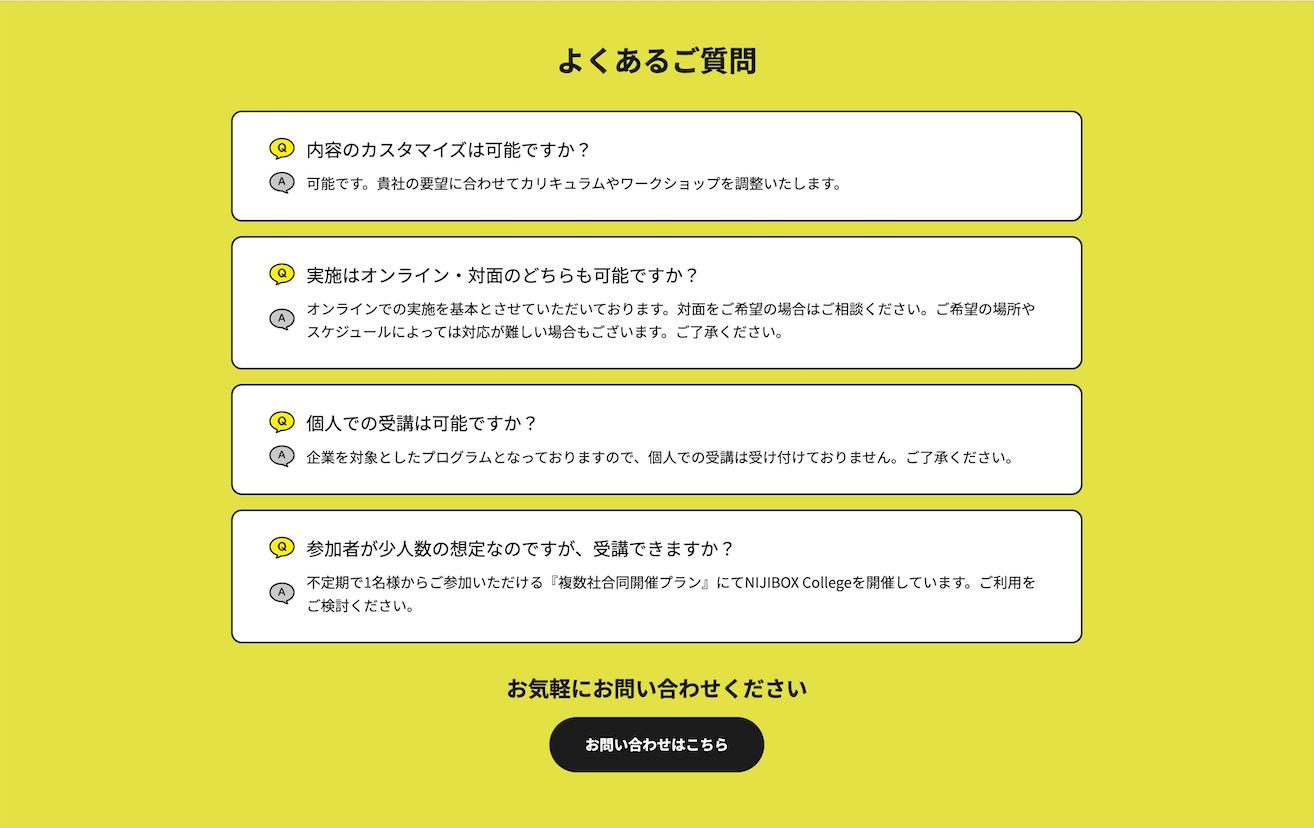
どんなページなのかは実際に見ていただく方が理解しやすいと思うので、こちらのランディングページをご覧ください。

これは、弊社が提供するUI UX学習プログラム『NIJIBOX College』に問い合わせていただくことを目的としたランディングページ(LP)です。
弊社ではさまざまなサービスを提供していますが、こちらのページでは『NIJIBOX College』のサービス内容を紹介して、最終的に問い合わせをいただくことを目的としており、その目的を達成するための情報提供に特化しているという特徴があります。
2種類のランディングページ(LP)
ランディングページ(LP)には広義・狭義の2種類があります。
上記で紹介した「商品やサービスの訴求をし、購入や資料請求などを促すことを目的としたページ」は狭義のランディングページ(LP)です。
広義のランディングページ(LP)とは、Webサイトの中でユーザーが最初にアクセスしたページのことです。
例えば、ユーザーが「A社 採用」とGoogle検索をしてクリックしたリンクが、あなたの会社のホームページ内にある採用ページだったとします。この場合は、採用ページ=ランディングページ(LP)となるわけです。
一般的には「ランディングページ(LP)」は狭義での意味を指すことが多いです。
当記事でも、単に「ランディングページ(LP)」と呼ぶ場合は、狭義での意味を指すこととします。
ランディングページ(LP)とホームページの違い

ランディングページ(LP)とホームページは、その目的や役割から異なるものです。
どのように違うのかを見ていきましょう。
ランディングページ(LP)
- 目的:購入や問い合わせなどを促す
- 役割:商品やサービスに特化した内容を訴求する
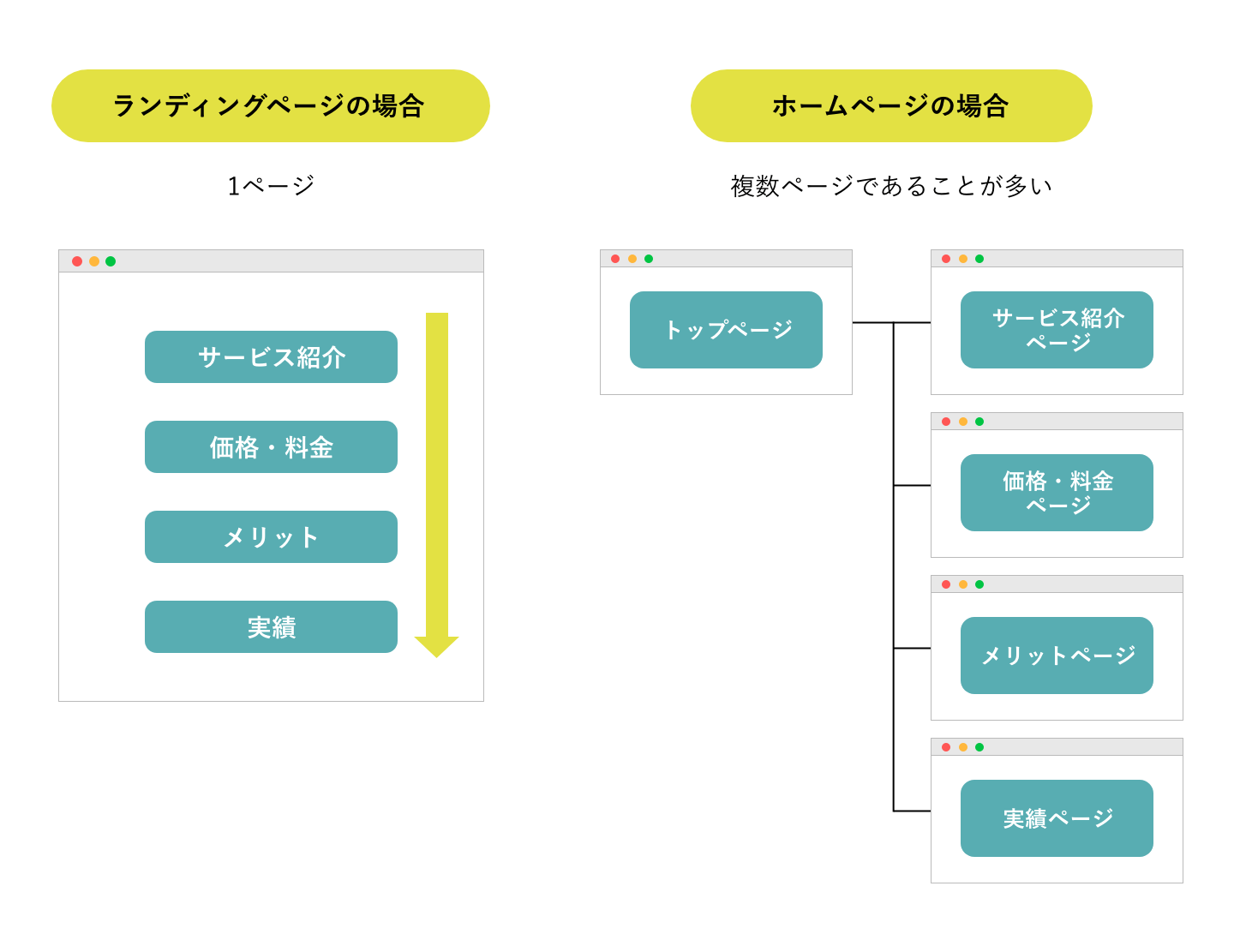
- ページ数:1ページ
- 流入方法:Web広告が多く、SNSやメールの場合もある
ホームページ
- 目的:会社のことを知ってもらう
- 役割:情報を幅広く提供する
- ページ数:複数であることが多い
- 流入方法:自然検索やSNSが多い
ランディングページ(LP)とホームページの違いで一番押さえたいポイントは「目的の違い」です。
ホームページはその会社がどんな理念を持ち、どんな商品を提供しているかなど幅広い情報を伝えることを目的としています。
一方、ランディングページ(LP)の目的は商品やサービスを購入してもらう(あるいは検討してもらう)ことです。
目的が違えば、当然役割も異なります。
ページについても、ホームページはカテゴリごとにページが必要で複数ページであることがほとんどですが、商品・サービスに特化したランディングページ(LP)は1ページだけで完結する場合が多いです。
また、ランディングページ(LP)は直接的な販促ツールである分、たくさんのユーザーに見てもらうために、広告やSNSでの発信など、流入のための施策を同時に行うことも多いです。
ランディングページ(LP)には記事LPと広告LPがある
ランディングページ(LP)には、大きく分けて「広告LP」と「記事LP」があることをご存じでしょうか。
同じLPでも、実はそれぞれ別の性質を持っています。その特徴や使い分けについて見ていきましょう。
1. 広告LPとは
広告LPとは、商品・サービスの訴求に重きを置いたランディングページ(LP)のことです。当記事で主に触れている、狭義のランディングページ(LP)を指します。
写真やイラストをメインに構成されており、商品・サービスの特徴や利用するメリット、実際に体験した方の声などを縦長の1ページにまとめています。
そのため「〇〇で悩んでいる」「生活を楽にするようなサービスが欲しい」など、明確な課題があるユーザーに響きやすいです。
ただし、逆にいえば「なんとなく広告をクリックした」「商品自体をよく知らない」という状態で広告LPに遷移させると、違和感や嫌悪感を与える恐れがあります。
ユーザーは広告感が強いものを無意識に避ける傾向があるため、この場合はあまり効果的とはいえません。
そこで、どのようなユーザーにも響くよう、広告LPの前に記事LPを挟むことがあります。
2. 記事LPとは
記事LPとは、Web記事のような読み物として作成されたランディングページ(LP)のことです。
購入意欲が低い方や、そもそもサービス自体を知らない方に効果的といわれています。
広告LPは画像をメインに構成されているのに対して、記事LPは文章をメインに構成されるものがほとんどです。
ユーザーにとって有益な情報や悩みに関する解決策を軸に作成するため共感を得やすく、読み進めてもらいやすい特徴があります。
広告の印象が薄い分、広告LPの前段階として記事LPを挟むことで、問い合わせや商品の購入へとつながりやすいのです。
また、記事LPは基本的に、悩み→原因→解決策の流れで構成されています。その中には、タイトル下の写真や章ごとに見出しをつけるなど、一般的なWeb記事のような構成をしているものも多くあります。
他のWeb記事と一緒に表示されている場合もあるため、記事LPだと気付かずに読んでいた方もいるでしょう。
ランディングページ(LP)の3つの特徴
ランディングページ(LP)では、「購入や問い合わせなどのユーザーアクションを促す」ことが重要です。
ユーザーアクションを促すランディングページ(LP)には、次の3つの特長があります。
- 縦長のページであること
- リンクが少ないこと
- 写真やイラストなどビジュアルを効果的に使用していること
それぞれの特徴について詳しく見ていきましょう。
1. 縦長のページであること
1点目の特長は、ランディングページ(LP)は縦長のページになる傾向があるということです。
先述の通り、ランディングページ(LP)は紹介する商品やサービスを購入してもらうためのページです。
そのため、ユーザーに魅力的だと感じてもらえる十分な情報をランディングページ(LP)内で担保することが重要になります。
また、商品購入リンクへの誘導を目指すには、他ページに遷移させずに1ページにまとめた方が効果的です。
なぜなら、紹介したい商品以外の情報ページに遷移をしてしまうと、ユーザーはそこで離脱してしまうリスクがあるからです。
例として、化粧品のランディングページに必要な情報を整理してみましょう。
ある化粧品のランディングページ(LP)に、商品と得られる効果の情報だけが載っていても、「この化粧品を買おう」と動機づけをされる人は少ないでしょう。
効果の根拠となる成分説明や生産時のこだわり、体験者の声、さらにSNSで話題になっていること、期間限定の特別価格まで載っていてはじめて「今使っている商品よりこっちの方がいいかも」と思ってもらえるはずです。そのため、ランディングページ(LP)は1ページにたくさんの情報を入れるのが最適であるケースが多く、自然と縦長のページになる傾向があります。
2. リンクが少ないこと
2点目の特徴は、ランディングページ(LP)はリンクが少ないということです。
特徴1で説明したように、ランディングページ(LP)は離脱防止の(他ページに遷移させない)ための設計をするため、リンクの数が少なくなります。
基本的には、情報発信自体は1ページにまとめた上で、購入や問い合わせなどができるアクションページへのリンクのみを設置することが多いです。
3. 写真やイラストなどビジュアルを効果的に使用していること
3点目の特徴は、ランディングページ(LP)は写真やイラストなどビジュアルを効果的に使用しているということです。
「このページを読み進めよう」と思ってもらうためには、パッと見ただけで興味を持たせることが重要です。
そして、最後まで飽きずにページを読み進めてはじめて、ユーザーは商品の購入を検討してくれるのです。
例えばコーヒーの新商品を販促する目的のランディングページ(LP)があったとしましょう。
1万文字以上のテキストがずらりと並ぶページと、見るだけで香りが伝わってきそうなコーヒーのビジュアルにキャッチコピーが数文字のページ、どちらが直感的に「読み進めてみよう」と思うでしょうか?
おそらくほとんどの人が後者と答えると思います。ユーザーの興味を引き、飽きさせないために、ランディングページ(LP)の多くは写真やイラストなどビジュアルをうまく用いて訴求しています。
ランディングページ(LP)の3つのメリット
前章で紹介した特徴を持つランディングページ(LP)を作ることで、どのようなメリットがあるのでしょうか。
それは「情報集約性」「強い訴求力」「離脱率の低さ」です。
それぞれ、詳しく解説します。
1. コンバージョンを獲得しやすい
ランディングページは、商品・サービスの購入や問い合わせというコンバージョン獲得に特化したページです。そのため、他のWebサイトよりもコンバージョンを獲得しやすいというメリットがあります。
Web広告などで、商品販売や資料請求の獲得などを強化したいのであれば、ランディングページの制作を検討してみると良いでしょう。
2. 明確なペルソナ・ターゲットへの訴求ができる
ホームページは、顧客の他に投資家、求職者などさまざまなステークホルダー向けに情報発信する必要があります。また、複数の商品・サービスを扱っている場合、それぞれのペルソナ・ターゲットへの情報発信をする必要があるでしょう。
一方で、ランディングページはある商品やサービスに特化したページとなります。そのため、その商品・サービスのペルソナ・ターゲットのみを意識したページにできます。
また、単一の商品・サービスでもペルソナ・ターゲットが複数いる場合、それぞれに向けたランディングページを作るということもあります。
例えば、「日焼け止め」を販売したい場合、女性・男性・子供など幅広い層が使用しますが、それぞれで悩みやニーズが異なるでしょう。その場合、「30代〜40代の女性向けのLP」「男性向けのLP」「幼児がいるママ向けのLP」など、流入するユーザー層に合わせてLPを制作するということです。Web広告などで、特定のユーザーにアプローチする場合などは有効となります。
3. PDCAを回しやすい
ホームページは、複数のページで構成されているため、改善しようとしても改修に関連するページ数が多くなることもあり、簡単にはできません。一方で、ランディングページは基本的に1ページで構成されているため、分析や改修などのPDCAを回しやすいです。よりコンバージョンの獲得ができるよう改修しながら良いランディングページを作っていきましょう。
ランディングページ(LP)の2つのデメリット
メリットの多いランディングページ(LP)ですが、その一方で「直帰率が高い」「SEOには向いていない」というデメリットもあります。
1. 直帰率が高い
直帰率とは、ユーザーが最初に訪問したページだけを見て離脱する割合のことです。
ランディングページ(LP)は、リンクが少ないためそのページ自体は読まれますが、裏を返すと他のページへの遷移が少なくなるということなので、自然と直帰率は高くなります。
ホームページの他のページも見てもらいたいという目的であれば、ランディングページではなく、ホームページのトップページへの流入を強化していきましょう。
2. SEOには向いていない
SEO(検索エンジン最適化)によるページ流入のためには、ユーザーのニーズに応える幅広い情報が必要です。
商品・サービスに特化した情報を提供するランディングページ(LP)では、検索で上位に表示させることがどうしても難しくなります。
そのため、ホームページとの違いで触れたとおり、Web広告やSNS・メールを使って流入させることがほとんどです。
ランディングページ(LP)を構成する要素
ランディングページ(LP)は、いくつかの要素に分けることができます。大まかな要素を理解しておくと、ランディングページの課題発見や改善施策を考える時に役立ちます。
ここでは、ランディングページを構成する要素を解説します。
ファーストビュー

ファーストビューは、ランディングページに流入してきたユーザーが最初に目にする箇所です。そのため、「何のサービスの紹介なのか」「このページで何が分かるのか」などが一目で分かる必要があります。
ファーストビューに設置するコンテンツ例
- キービジュアル
- キャッチコピー
- 商品の簡単な紹介
- 簡単な実績
ファーストビューで、ユーザーの興味が失われてしまったら、他のコンテンツを見ることなく離脱してしまいます。そのため、ファーストビューはランディングページの中でも特に重要な箇所とも言えるでしょう。
ランディングページのファーストビューについてより詳しく知りたい方はこちら
ボディー

ボディーでは、商品・サービスの詳細を紹介したり、商品・サービスを利用するメリットなどを詳しく伝えていきます。
ボディーに設置するコンテンツ例
- 商品・サービスの仕様や料金
- 実績やデータ
- ユーザーの悩みへの共感
- 商品・サービスを利用するメリット
ボディーでは、ユーザーを「商品認知」から「興味」や「検討」の段階へと、購買行動を進めていく必要があります。そのため、ユーザーの心理も考慮しながら、商品・サービスへの興味を深めていくコンテンツを設置していくことが重要です。
クロージング

クロージングでは、興味を持ったユーザーをあと一歩背中を押したり、ユーザーの不安を解消したりと、ユーザーアクションを起こさせるコンテンツを設置していきます。
クロージングに設置するコンテンツ例
- お客様の声やユーザーインタビュー
- よくある質問
- キャンペーンや特典情報
ランディングページは、コンバージョンを獲得することを目的としているため、クロージングでしっかりとアクションしてもらう仕掛けを行っていきましょう。
CTA

CTA(Call to Action)は、ユーザーにアクションを起こしてもらうための画像やテキストを指します。
ランディングページは、コンバージョンの獲得が目的なので、コンバージョンに向けたアクションをしてもらうCTAを適切に配置しておくことが重要です。
クロージングでCTAを設置することはもちろんですが、ファーストビューやボディーへの設置や、フローティングを活用して常に表示させているランディングページもあります。
なぜなら、ユーザーがアクションを起こす気持ちになった時に、すぐにアクションを起こさせるということが重要だからです。
CTAの配置やデザイン、テキスト内容はコンバージョンを獲得する上でも、非常に重要なのでABテストなども行いながら改善していきましょう。
CTAについてより詳しく知りたい方はこちら
ランディングページ(LP)の作り方5つのステップ

ここからは、ランディングページ(LP)の作り方を5つのステップに分けて解説します。
ランディングページの作り方については下記の記事で詳しく解説しているので、こちらの記事もぜひご覧ください。
【STEP1】ランディングページ(LP)制作の目的とペルソナ設定
最初のステップは、ランディングページ(LP)を作ることでどんな目的を達成したいのかを設定することです。
具体的にゴールは何か、また数値目標としてKGI・KPIを決めていきましょう。
例えば、ゴールを「商品への問い合わせ」としたなら、KGIを「問い合わせ100件」、KPIを「PV数1万」「コンバージョン率1%」のようにそれぞれ設定します。
商品購入なのか、問い合わせなのか、会員登録なのかによって、ランディングページの構成や要素も変わってきます。
この「ランディングページ(LP)制作の目的」を常に念頭に置きながら制作を進めることが重要です。
そして、制作するランディングページ(LP)の想定顧客がどんな人なのかをまとめたペルソナを設定します。
想定顧客がどんな悩みや不安を抱えているのかまで具体化することで、ランディングページ(LP)で伝えるべき情報や訴求の方向性がクリアになります。
ペルソナについて詳しく知りたい方は以下の記事もご覧ください!
【STEP2】構成(ワイヤーフレーム)作成
次のステップは、ランディングページ(LP)の構成を決め、ワイヤーフレームを作成することです。
ワイヤーフレームとは、ページの「設計図」です。
「何を」「どこに」「どのように」配置するのか、前章「ランディングページ(LP)の構成要素」を参考にしながら設計しましょう。
ランディングページの構成には下記の要素が用いられることが多いです。
- ファーストビュー(興味喚起)
- 気持ちの代弁(共感)
- ユーザーメリット(ベネフィット)
- ベネフィットを裏付ける根拠(証拠)
- お客様の声(信頼)
- メディア紹介・受賞歴(権威)
- 開発秘話(ストーリー)
- 保証情報(クロージング)
- 購入または問い合わせページのリンクまたはフォームを貼る(アクション)
ランディングページの構成要素やワイヤーフレームについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
【STEP3】コンテンツ作成
3つ目のステップは、ワイヤーフレームに沿ってランディングページ(LP)のコンテンツ(テキスト情報、ビジュアル情報)を作り込んでいくことです。
具体的には、キャッチコピーをはじめとしたコピーを考える、内容に合った写真を用意するなどの作業が発生します。
また、お客様の声や開発秘話を載せるなら取材が必要になることもありますし、メディア紹介情報を載せるならそのメディアに許可を取る必要もあります。
ランディングページのキャッチコピーについては下記の記事で解説しているので、ぜひ併せてご覧ください。
【STEP4】デザイン作成
4つ目のステップは、各写真の大きさや文字のフォント、カラーのトーンなどのデザインを作成することです。
同じワイヤーフレームから作られたランディングページ(LP)でも、デザインを変えただけで印象がガラッと変わります。
そして、印象はランディングページ(LP)の効果に大きな影響を与えるので、STEP1で設定したペルソナに魅力的だと感じてもらえるデザインを意識する必要があるのです。
ちなみに、実際の現場ではSTEP3と4を並行して進めることもあります。
キャッチコピーやメインビジュアルなど大まかな部分だけ先に作成し、他は仮の情報としてデザインを作ることで、デザイン完成後の手戻りを減らすことができ、また制作期間を短縮することも可能になります。
下記の記事では、デザインに関する法則・ルールを紹介しています。ぜひ併せてご覧ください!
【STEP5】コーディング
デザインまで確定したら、最後のステップでは、コーディングをしてランディングページ(LP)をWebページ化します。
近年はコーディングなしでWebページを作ることができるサービスもあるので、簡易的に作りたい場合は利用してみてもいいかもしれません。
ここまで基本的なランディングページ(LP)の作り方について解説してきました。
さらにステップアップするためには、ランディングページ(LP)で成果を上げるための考え方や作成方法を書籍でじっくりと学ぶのもよいでしょう。
『ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書』(著・中尾 豊)、『ランディングページ 成果を上げる100のメソッド』(著・株式会社ポストスケイプ)などがおすすめです。
売れる(ユーザーに刺さる)LPを作るために知っておくべきこと
売れる(ユーザーに刺さる)ランディングページ(LP)を作るには、以下の4点を押さえておく必要があります。
- ファーストビューでひきつける
- ユーザーと関連性の高い情報を提供する
- ページはなるべくシンプルに分かりやすく
- 画像やイラストを活用する
それぞれ解説していきます。
1. ファーストビューでひきつける
ファーストビューとは、特定のページをクリックしたときに最初に表示される部分のことです。スクロールしない状態で見える範囲ともいえます。
ユーザーの離脱率を下げるには、ファーストビューを目にしたときに「自分にとってこのページは有益なものだ」と感じてもらうことが重要です。
ランディングページを訪問したユーザーは「ページを離脱するか、そのまま読み進めるか」を3秒以内に判断するといわれています。
情報量が多すぎたり、文字が小さかったりすると読みにくさを感じ、別のページへと移動してしまう可能性があるのです。
そのため、特に伝えたい内容(サービスを利用することで得られるメリットやキャッチコピーなど)に絞って、ランディングページ(LP)を作成する必要があります。
現在はスマホでLPを見る方も多いため、スマホを意識してレスポンシブデザインや、ページの読み込み速度の速さ、ファーストビューの大きさやフォントなども考慮しましょう。
ランディングページ(LP)のファーストビューについては以下の記事で詳しく解説しています。こちらの記事もぜひご覧ください。
2. ユーザーと関連性の高い情報を提供する
ランディングページ(LP)は顕在層に深く刺さりやすいものですが、ただ単に自社商品の魅力を語ればいいというわけではありません。
大切なのは、ユーザーの悩みに寄り添い、求めているものと関連性の高い情報を提供することです。
例えば、ユーザーが「引っ越し 費用」と検索したとします。
この場合に求められているのは、引っ越し費用について解説したWeb記事や、引っ越し業者のランディングページ(LP)などです。
しかし「引っ越し費用について掲載されていると思ってクリックしたら、賃貸情報サイトのランディングページ(LP)だった」といった場合はすぐに離脱してしまうでしょう。
どれだけデザインがきれいにまとめられていても、関連性が低ければコンバージョンにつながりにくいのです。
また、ユーザーのニーズを満たせるとランディングページ(LP)の品質スコアも上がります。
「品質スコア」とは、その広告がユーザーにとって良い広告かを10段階で評価する仕組みのことです。品質スコアが上がると掲載順位も上がり、クリック数が増加する可能性もあります。
3. ページはなるべくシンプルに分かりやすく
ランディングページ(LP)のデザインは、なるべくシンプルで、分かりやすいものになるよう心がけましょう。
欲しい情報をユーザーがすぐに見つけられなかったり、どこをクリックしていいか分かりにくかったりするページは、ユーザービリティが高いとはいえません。
企業側からすると商品・サービスに関するこだわりは全て伝えたくなるものです。
しかし、伝えたい要素を詰め込みすぎると、何についてのコンテンツなのか理解しにくくなってしまいます。
見やすくするには、特に目立たせたい部分を中心に装飾していくことがポイントです。
読みにくい要素を極力なくすことで、問い合わせ・商品購入までスムーズに誘導できます。
また、シンプルなデザインはスマートフォン画面での視認性の高さにもつながります。
スマートフォンは画面が小さい分、CVボタンを大きくしたり横並びにしていた要素を縦並びに修正したりするなどの工夫も必要です。
4. 画像やイラストを活用する
ランディングページ(LP)は縦に長い構造になっているため、ユーザーが飽きることなく読み進められるよう、写真やイラストを積極的に活用しましょう。
文章ばかりで構成してしまうと、ユーザーは読むのに疲れてページを離脱してしまう可能性があります。
画像を利用するメリットとしては、下記の2つが挙げられます。
- 視覚的に理解しやすい
- どんな商品・サービスかをイメージしてもらいやすい
文章と画像をうまく組み合わせ、メリハリのあるランディングページ(LP)に仕上げることが理想的です。
写真とイラストのどちらを使うかは、内容に応じて決めます。
例えば、ちょっとした補足をしたいならイラスト+吹き出しを入れ、「実際に体験した人の声」を紹介する際は体験者の顔写真を入れる、などです。
ランディングページ(LP)を作成するにあたって「具体的にどのようにどんなふうにデザインすればいいか思いつかない」という場合は、同業種や競合他社のページを参考にしてみてください。
作って終わりではない!LPの効果測定方法2選
ランディングページ(LP)は、作って終わりではありません。
よりコンバージョンを獲得するためには、ユーザーの動きを見ながら改善していくことが必要です。
そのためには、『Google Analytics』や『Google Search Console』、ヒートマップツールを活用しましょう。
1.『Google Analytics』や『Search Console』を活用する
『Google Analytics』は、無料で使えるアクセス解析ツールです。
直帰率やセッション数、コンバージョン率などを調べられるため、さまざまな角度からランディングページの改善点を洗い出す際に活用します。
例えば、セッション数(ユーザーがサイトに訪問した回数)が多くてもコンバージョン率が低い場合は、優先的に改善すべきページといえます。
サイトを訪問している数が多い分、悪い点を改善できればコンバージョンが大きく伸びる可能性が高いでしょう。
また、『Google Search Console』も無料のサイト解析ツールです。
サイトの検索順位や検索キーワードでのクリック数など、現状の改善に必要な情報を確認できるため、『Google Analytics』と連携させておくことをおすすめします。
アクセス解析については下記の記事で解説しています。ぜひ併せてご覧ください。
2.ヒートマップツールを活用する
ヒートマップツールとは、そのページを訪問したユーザーの行動を分析するツールです。
よく注目されている箇所は赤色で、あまり興味を持たれていない箇所は青色で表示されるなど、サーモグラフィーのような色合いで表現されます。ユーザーの動きが可視化されるため、改善すべき点が把握しやすいでしょう。
ヒートマップツールには、下記のように無料で使えるものも多くあります。まだ導入したことのない方は、この機会に試してみてはいかがでしょうか。
- 『Microsoft Clarity』
マイクロソフトが提供しているツールで、利用するアカウントやページ数の制限がない。分析したデータはほぼリアルタイムで表示される - 『User Heat』
1アカウントあたり約1000ページまで無料で利用できるツールで、それ以上の利用に関しては有料プラン(都度見積もり)となる - 『SiTest』
ヒートマップツールのほかに、録画機能なども用意されているツールで、トライアル期間中は無料で自由に使用可能。トライアル終了後は有料プランの契約が必要になる - 『ミエルカヒートマップ』
月間100万PV/サイトまでは無料で使えるツールで、追加で契約をすることミエルカヒートマップを開発しているFaber Companyのコンサルティングサポートも受けることができる - 『Ptengine』
3000PVまで無料で利用できるツールで、従量課金型の料金プランも用意されている。1つのツールでアクセスに関わる数値からコンバージョンの計測までマルチに対応している
ヒートマップについては以下の記事でも詳しく解説しています。こちらの記事もぜひご覧ください。
LPを改善するためのポイント3点
ランディングページ(LP)は、前章でもお伝えしたように作って終わりではありません。より、コンバージョンを獲得できるように改善をしていきます。
ランディングページの最適化を、LPO(Landing Page Optimization)と呼びます。LPOは現在、マーケティング活動の中でも非常に重要視されている施策の一つです。
前章では、分析のツールを紹介しましたが、ここでは改善方法をお伝えしていきます。
LPOについてより詳しく知りたい方はこちら
1.ペルソナ設計やUI UX上の課題を見直す
ランディングページを改善する上で、まずランディングページ制作の土台となるペルソナ設計やページの課題がどこにあるのかをしっかりと分析しましょう。
ペルソナ設計が、間違っているとしたらコンテンツ全体の設計を見直さなければなりません。ユーザーインタビューやアンケートによる情報収集や、GAやヒートマップによるページ分析から、ペルソナの想定が合っているかどうかを見直します。
ページの課題見直しに関しては、ヒューリスティック分析が有効です。
制作者はランディングページの課題をなかなか見つけにくいです。特にユーザー目線でページを利用するという観点で見直すというのは、外部の専門家の方が客観的な目線で分析できるでしょう。
ランディングページの制作者だけではなく、外部のメンバーやチームの協力も得ながら課題を見直していきましょう。
ヒューリスティック分析について詳しく知りたい方はこちら
2.ABテストを行う
ランディングページの改善において、ABテストを活用するとより効率よく改善できます。
ABテストとは、「Aパターン」「Bパターン」の2種類を用意して、どちらのパターンがより優れているかを検証することです。
ABテストを行うコンテンツ例
- キービジュアル
- キャッチコピー
- CTA
ABテストは、ページ全体ではなく、ある一つのコンテンツを検証して改善していく手法です。そのため、改善すべき課題を明確にした上で、実施していきましょう。
ABテストについて詳しく知りたい方はこちら
3.EFOやCTAにもこだわる
「ランディングページを改善する」となると、キャッチコピーやボディーにコンテンツなどページの中身の改善に傾きがちです。
しかし、「コンバージョンを獲得する」という目的を達成するには、コンテンツの中身と同様に申し込みフォームやCTAも非常に重要となります。
例えば、問い合わせを行おうとユーザーが思っても、申し込みフォームが複雑で分かりにくかった場合、「やはりアクションしなくて良いかも」という気持ちが芽生えて、離脱してしまうということもあるわけです。
申し込みフォームの最適化をEFO(Entry Form Optimization)と呼びます。LPOを行う上では、EFOも実施すべきですし、CTAの改善も継続して行うことが重要です。
EFOについてより詳しく知りたい方はこちら
ランディングページ(LP)を改善したことで集客に成功した事例
実際に、ニジボックスがサポートした中でランディングページ(LP)を改善したことで、集客強化ができた例をご紹介します。
株式会社ネクスウェイ
まず、株式会社ネクスウェイ様(以下、ネクスウェイ様)へのBtoB特化LP制作パッケージを採用したリニューアル支援について紹介します。
本プロジェクトでは、CVR50%増加。定性・定量分析からLPの勝ちパターンを創出しました。
ネクスウェイ様の「FAX DM」サービスのランディングページは高いCVRを維持しておりましたが、公開後数年を経ており、この度リニューアルを検討されていました。
その中で、ニジボックスは現状のLPのボトルネックを分析し、リニューアル案をご提案・制作いたしました。リリース後も継続してモニタリングを実施。サイト訪問者の行動を把握し、さらなる改善を行いました。
最終的には元のLPからCVR50%増加を達成しました。多面的なアプローチを行ったことで、短期間のうちにLPの勝ちパターンを完成させました。
より詳細なプロセスは以下のニジボックスコーポレートサイトの実績ページをご覧ください。
株式会社リクルートスタッフィング
次に、株式会社リクルートスタッフィング様(以下、リクルートスタッフィング様)へのBtoB集客ランディングページ(LP)の改善について紹介します。
本プロジェクトでは、LPの効果を最大限に高めるため、定性観点での課題抽出から改善策の実装まで一貫したご支援を行いました。
リクルートスタッフィング様は、ランディングページ(LP)を活用した、自社派遣社員紹介サービスへの集客を実施されており、その改善を検討されていました。
その中で、ニジボックスはリクルートスタッフィング様の「BtoB集客LPのコンバージョン(CV)を年度内に最大化する」という目標の達成に向けて、スピーディーな仮説立てと検証を行いました。
また、実装時の制約を踏まえた施策もご提案し、高速なPDCAによる実装を行いました。
ヒューリスティック分析を用いた高速PDCAによる改修によって、CVRの改善率115%を達成することができました。
リクルートスタッフィング様からも、制作スタッフも含めた週次定例ミーティングを始め、現場との綿密なコミュニケーションができたためスムーズにプロジェクトが進行できたと、ご好評をいただきました。
より詳細なプロセスは以下のニジボックスコーポレートサイトの実績ページをご覧ください。
まとめ
魅力的だと感じてもらえるランディングページ(LP)を作成するには、とことんユーザー視点に立って考えることが大切です。
少しでも違和感を抱くとユーザーは離脱してしまう傾向にあるため、何度も検証を行い改善していきましょう。
また、ニジボックスでも、ランディングページ(LP)を最短2週間で制作し、リリース後の改善までワンストップで提供するランディングページ制作サービスを提供しています。
「ランディングページ(LP)で打ち出したい商品やサービスがあるが、どこから手をつけていいか分からない」
「ランディングページ(LP)を作ったあと、きちんと成果につながっているかも分析したい」
というお悩みをお持ちの方は、ぜひお気軽にご相談ください!
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。





の作り方_MV.png)














の作り方_MV-300x195.png)






