ヒートマップとは?サイト改善への活用方法やおすすめツールを紹介


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
ヒートマップは、Webサイトを訪問したユーザーの行動を解析し、サイトの改善点を発見するためのツールです。
この記事では、ヒートマップとは何かという基礎的な知識に加えて、ヒートマップを使って何ができるのかを分かりやすく解説します。
ヒートマップをWebサイトの改善にどのように活用できるかの具体例や、おすすめのヒートマップツールも紹介していますので、すぐに実務へ役立てることができます。
目次
ヒートマップとは?
ヒートマップとはWebページ解析ツールのひとつで、ユーザーが特定のページ内での行動を解析し、色の濃淡(グラデーション)で可視化したものです。
ユーザーのスクロールやマウスの動きなどを可視化することで、ユーザーに熟読されている要素や離脱箇所、クリックされている位置などが分かり、サイトの改善点を見つけるのに役立ちます。
基本的には定性分析に分類されますが、流入元別の割合やスクロール率なども解析できるため、定量的な分析の側面もあります。
ヒートマップはあくまで「そのページにある要素」に対する「ユーザーの行動結果」を解析するためのツールなので、そのページに不足している要素や、ユーザー心理までは分析できません。
ヒートマップだけでは分からない情報を補うためには、データを基に考察や仮説立てをしたり、ユーザーインタビュー、ユーザビリティテストなどを組み合わせたりすることが必要です。
ヒートマップでできること、できないことを理解した上で、「サイト全体のユーザー行動を把握するためにはGoogleアナリティクスなどのアクセス解析、個々のページがどのように見られているかにはヒートマップ」のように、別の定性的なリサーチと併用したり、他のツールと組み合わせて利用したりすることでより有効に活用できます。
ヒートマップと組み合わせることのあるユーザーインタビューやユーザビリティテストについては、下記の記事で解説しています。
こちらの記事もぜひご覧ください!
■関連記事:
【保存版】ユーザーインタビューとは?実施する目的やコツ、設計方法まで分かりやすく解説
【初心者編】ユーザビリティテストとは?基礎知識やメリット、準備するものまでやさしく解説!
ヒートマップの5つの種類
ヒートマップにはいくつかの種類があり、目的に合わせて使い分けます。
ここでは、5つのヒートマップを紹介します。
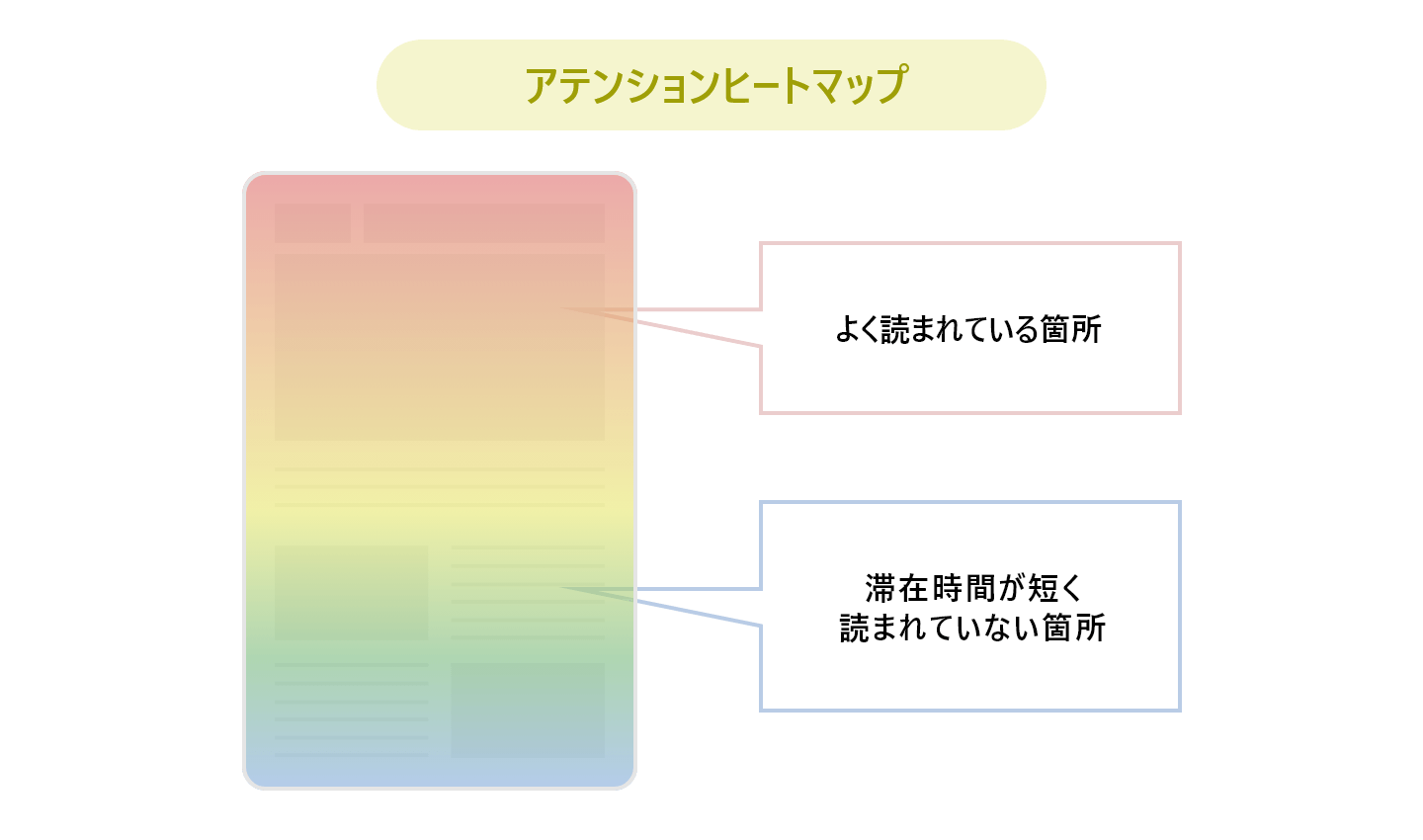
1. アテンションヒートマップ

アテンションヒートマップとは、ユーザーに熟読されている箇所を色によって可視化するヒートマップです。
ユーザーがそのページをスクロールする途中で何を読み、何を読み飛ばしているかが分かります。
滞在時間が長い、つまりよく読まれている箇所は暖色、滞在時間が短く読まれていない箇所は寒色で示されることが多いです。
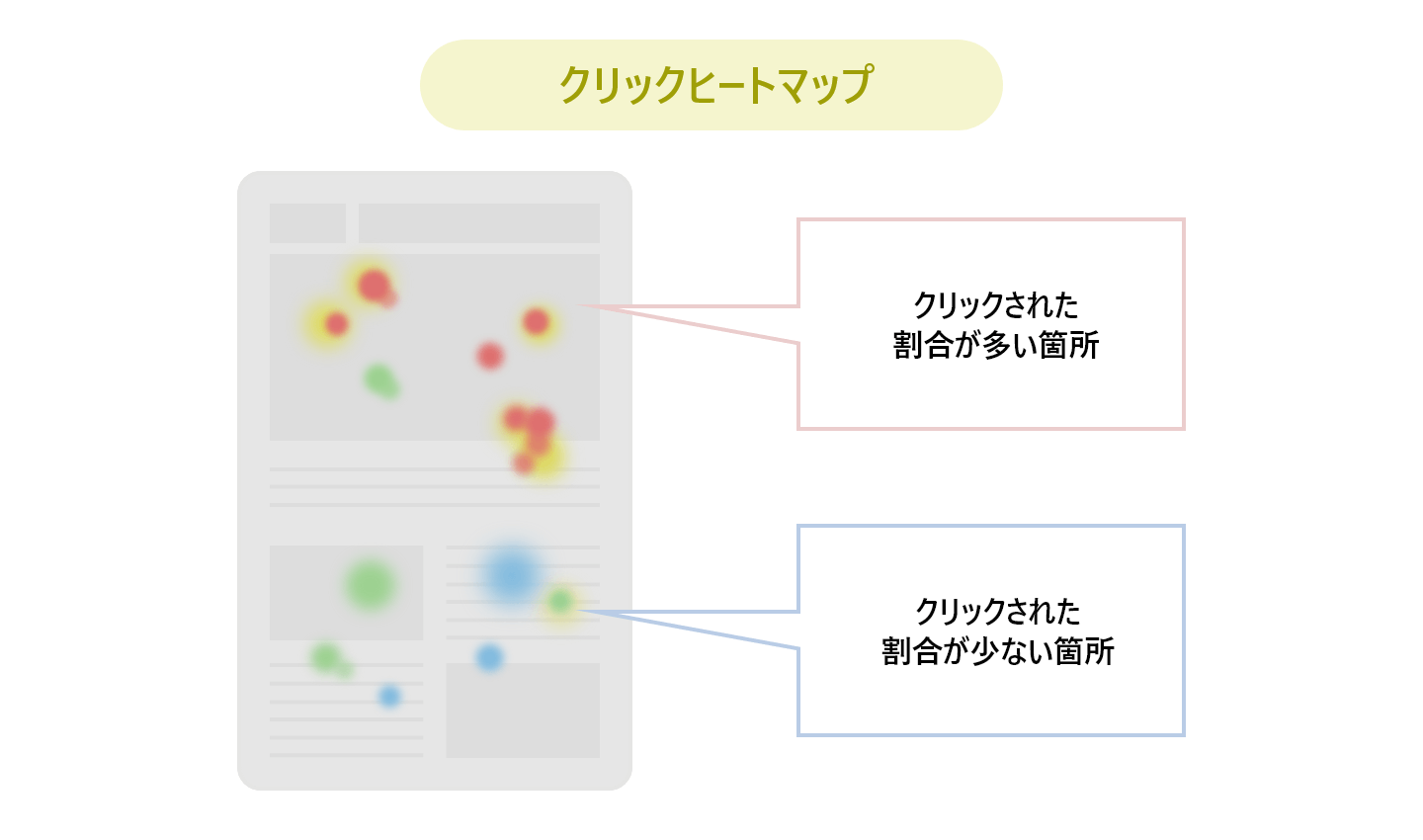
2. クリックヒートマップ

クリックヒートマップとは、ユーザーにクリックされた位置を色で示すヒートマップです。
一般的に、クリックの多い箇所が暖色、少ない箇所が寒色で示されます。
クリック回数が多い箇所を把握するだけでなく、設置したリンクやボタンがユーザーに正しく認識されているかどうかや、リンクのない箇所が空クリックされていないかも可視化されます。
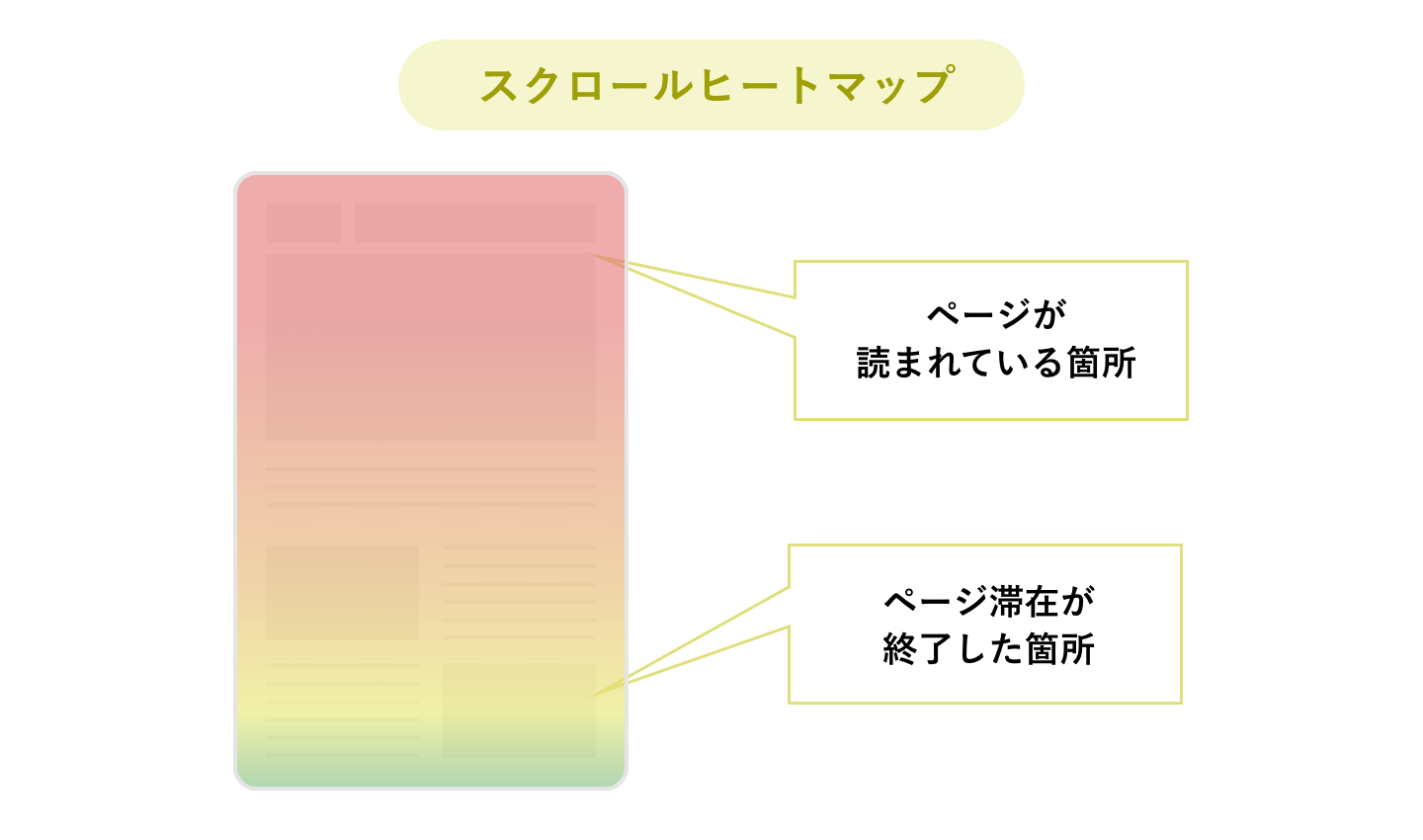
3. スクロールヒートマップ

スクロールヒートマップとは、ユーザーのページ滞在が終了したエリアを可視化するヒートマップです。
ページを訪問したユーザーの何パーセントがその位置までスクロールしたかを、色のグラデーションで確認できます。
スクロールヒートマップでは、ページがどこまで読まれてどの部分で離脱されたか、ページが最後まで読まれたか、が分かります。
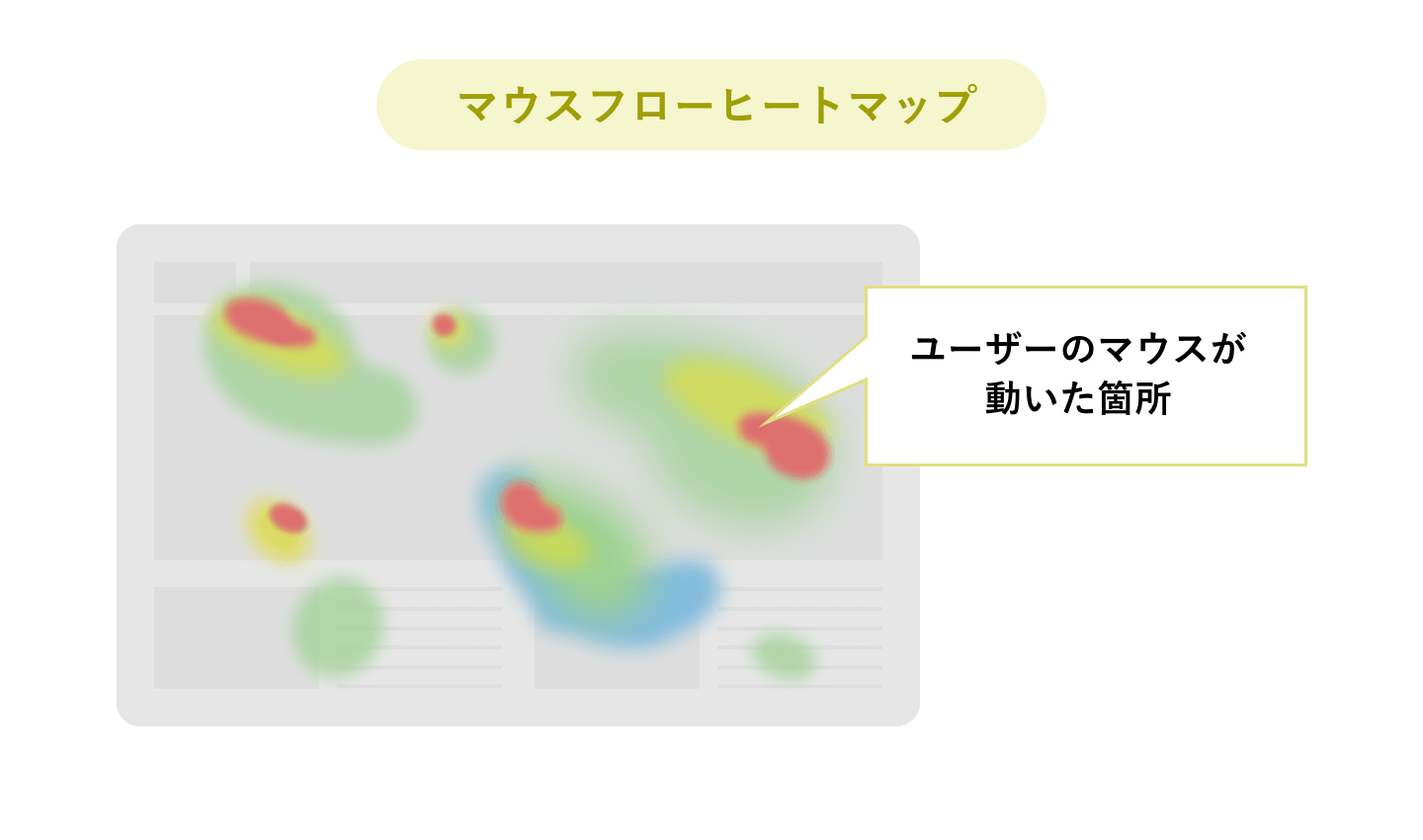
4. マウスフローヒートマップ

マウスフローヒートマップは、WebサイトのPC用ページにおける、ユーザーのマウスの動きを可視化するヒートマップです。
マウスの動きは目線の動きと連動していると言われているため、ユーザーの視線が集まった箇所とそうでない箇所が分かります。
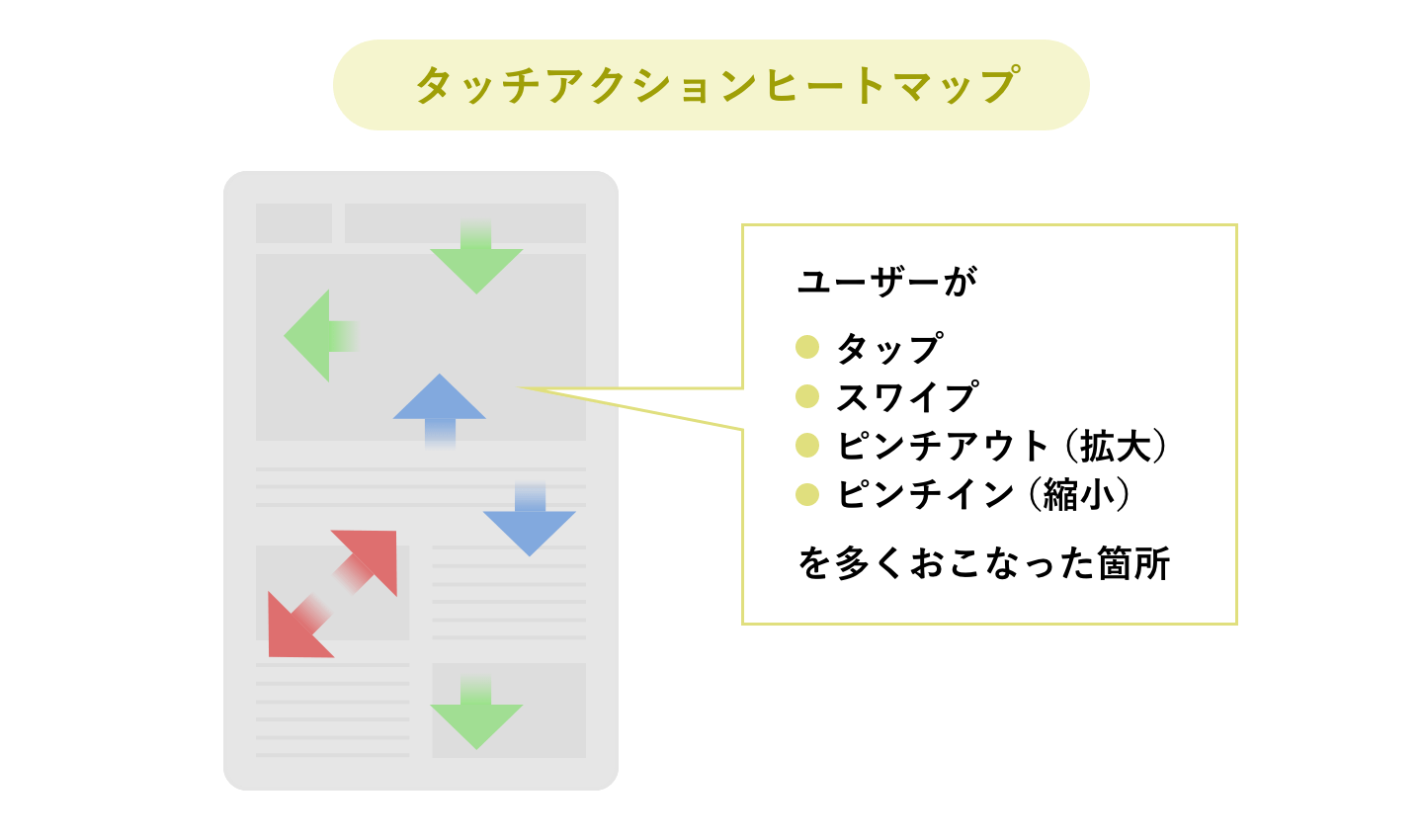
5. タッチアクションヒートマップ

タッチアクションヒートマップはスマホやタブレットでの訪問に特化したヒートマップで、ユーザーがタップやスワイプ、ピンチアウト/ピンチイン(拡大/縮小)を多くおこなった箇所を可視化できます。
これによりユーザーに注目されている箇所が分かると同時に、ユーザビリティの改善点を見つけることが可能です。
例えばピンチアウト/ピンチインの動作は、見づらさが理由になっている場合も考えられます。
改善ポイントを導くための、ヒートマップで分かる3つの情報
ヒートマップを活用することで、Webページ内の熟読エリア、終了エリア、そしてクリック位置を把握することが可能です。
ここからは、それぞれの獲得情報における「分析・改善のポイント」について解説します。
1. 熟読エリア:よく読まれている箇所が分かる
「熟読エリア」はユーザーの滞在時間やマウスの動きから分かる、ユーザーによく読まれている・注目されている箇所です。
ただし、熟読されている箇所が必ずしもポジティブな理由とは限らず、読みにくくて止まっていたり、表示速度が遅くて待っていたりというケースもあるので注意が必要です。
熟読エリアは、次のような点に着目して分析・改善します。
読んでほしいのに読まれていない箇所
【分析ポイント】
- 文章が分かりにくくないか、長すぎないか
- ユーザーの求める情報を提供できているか
【改善ポイント】
- 文章は簡潔に分かりやすくし、専門用語を使いすぎない。文字ばかり続く場合は画像を挿入するなど見やすさへの工夫をする
- ユーザーの流入経路も踏まえて、ユーザーが見たい情報は何かを検討する
よく読まれている箇所(狙った通りに読まれている/想定外に読まれている)
【分析ポイント】
- ユーザーのニーズを満たしたのはどの点か、目を引いた要素は何か
- 想定外に読まれている場合、そこに未発見のニーズが隠れていないか
- 難しくて読み返している可能性もあるので注意が必要
【改善ポイント】
- 読まれた理由が分かったらそれがユーザーにとって有益なポイントなので、他の箇所にも応用する
- 読まれているコンテンツに読まれていないコンテンツを統合することで、よりニーズに合致した情報設計を試みる
- 想定外に読まれている場合、そこへアクション導線を新たに設置してコンバージョンアップを狙う
2. 終了エリア:離脱ポイントが分かる
ユーザーがページから離脱してしまったポイントが分かる「終了エリア」では、大幅に離脱している箇所を突き止め、その理由を考えることが可能です。
ユーザーがページの途中で離脱するのは、基本的には「求めていた情報ではなかった」「コンテンツに飽きた」などのネガティブな理由が多いと考えます。
ただし、「求めている情報を得られて満足した」などポジティブな理由で離脱するケースもあります。
終了エリアからは次のような点に着目して、分析・改善しましょう。
ネガティブな理由での離脱か?
【分析ポイント】
- ユーザーが内容に興味がないと感じた、興味がなくなってしまったのはなぜか
- ユーザーにとって不適切、または不快な要素はないか
- 情報がなかなか表示されないので諦めたのではないか
【改善ポイント】
- ユーザーの求める情報を改めて洗い出し、現状のページ内容に差し替えまたは追加する
- 情報の表示速度を確認し、画像などで重すぎるデータを使用している場合は軽量化する
ポジティブな理由での離脱か?
【分析ポイント】
- 興味を引くリンクを押して離脱したと考えられるか
- 求めている情報を得られたので離脱したと考えられるか
【改善ポイント】
- ユーザーが求めている情報は提供できているが、コンバージョンにつながるアクションがされていない場合は、ボタンやリンクの位置・デザインを改善する
※制作意図に合ったポジティブな理由での離脱であれば、改善の必要がない場合も
3. クリック位置:クリックされた位置が分かる
「クリック位置」からは、コンバージョンにつながるボタンがどの程度クリックされているかが分かり、クリックされている/されていない理由を考えることが可能です。
また、リンクがない画像やテキストなどがクリックされている場合は、「ここをクリックすると何かしらのリンク先に飛ぶのかも?」とユーザーに誤認されている可能性があります。
次の点に着目して、クリック位置を分析・改善しましょう。
クリックしてほしい(コンバージョンにつながる)ボタンのある箇所
【分析ポイント】
- クリック率が低い場合、なぜクリックしてもらえないか
【改善ポイント】
- クリックしてもらえない理由を解決する改善をする。
サイトの目的に大きな影響を与える箇所なので、ユーザビリティテストを併用して理由を探るのも有効。
クリック率改善に役立つユーザビリティテストについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
■関連記事:
【初心者編】ユーザビリティテストとは?基礎知識やメリット、準備するものまでやさしく解説!
よくクリックされている箇所
【分析ポイント】
- ユーザーが有益と感じたと思われるリンク、画像、テキストはなにか
【改善ポイント】
- 「クリックされている箇所≠クリックしてほしい箇所」の場合、クリックしてほしい箇所周辺にユーザーが有益と感じるコンテンツを移動する
リンクがないのにクリック(空リンク)されている箇所
【分析ポイント】
- リンクがあると誤解されたのはなぜか
【改善ポイント】
- テキストの色を変更するなど、誤解を招かないUIにする
- 実際にリンクを貼り、コンバージョンにつなげる
ヒートマップの3つの活用方法
ここからは、ヒートマップ使用時によくあるケースでの活用方法について解説します。
1. LPOにおける課題の洗い出しに活用する
ヒートマップは、LPO(ランディングページ最適化)で改善すべき課題を洗い出す際によく活用されます。
ランディングページ(LP)は特定の商品購入や問い合わせなどのユーザーアクションを目的としたページです。
ヒートマップを活用することで、ユーザーアクションを阻害するLP上の課題を見つけることが可能です。
例えば「終了エリア」に着目して、それがコンバージョンにつながるボタンよりも上部にある場合は、ボタンの位置やコンテンツ内容に課題があると推測できます。
LPOについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
■関連記事:
LPOとは?コンバージョンを最大化させるLP改善手法を解説!
2. CVR改善における課題の洗い出しに活用する
CVR(コンバージョンレート)改善に向けた課題も、ヒートマップを活用して抽出可能です。
宿の予約サイトを例に挙げると、サイト訪問数や予約ページへの遷移数は十分あるのに、最終的に予約したユーザーが少ない場合、予約ページのどこかに課題があると考えられます。
例えば「クリック位置」に着目して、予約ボタンがあまりクリックされていなければ、「予約ボタンのデザインが分かりづらい」「情報入力が分かりづらい/面倒で予約ボタンに到達していない」といった課題を推測できます。
CVRについては以下の記事で詳しく説明しているので、こちらの記事もぜひご覧ください!
■関連記事:
【知っておきたい】CVRとは?改善の進め方や計算方法を事例を交えて解説!
3. コンテンツ改善のためのヒントを得る
オウンドメディアなどのコンテンツをより良いものに改善したい際も、ヒートマップは有効です。
例えば「熟読エリア」に着目して、記事コンテンツの上部10~20%はよく読まれているけど、残りはあまり読まれていない場合、タイトルや目次だけを見てあとは流し読みされている、と考えることができます。
この場合、タイトルには興味を引かれて記事を読んでみようと思ったけど、目次を見て「ちょっと違うかも?」とユーザーが感じてしまったのかもしれません。
そこで、目次の表現をもっとキャッチーなものに変えて、その先まで読みたいと思ってもらうなどの改善が考えられます。
おすすめのヒートマップツール3選
記事の最後に、おすすめのヒートマップツールを3つ紹介します。
どのツールも無料体験版があるので、ぜひ一度体験してみてください。
1. ミエルカヒートマップ
ミエルカヒートマップは、熟読・離脱・クリックと3つのヒートマップを1画面にまとめて表示してくれるのが特長です。
例えば離脱されているエリアは一見ネガティブに捉えられがちですが、たくさんクリックされている位置と一致していれば「別ページにクリック遷移してくれた」とポジティブに考えられるなど、多角的な分析が可能になります。
2. User Heat
User Heatは、熟読エリアや終了エリアなど5種類のヒートマップを利用できるツールです。
月間30万PVまでのサイトであれば無料なので、特に小規模なサイトを運営されている方は気軽に利用できておすすめです。
3. Ptengine
Ptengineは、ヒートマップだけではなくアクセス解析機能も備わったツールです。
1つのツールでアクセスに関わる数値からコンバージョンの計測を管理しつつ、ヒートマップでページごとの課題を分析できるため、サイト全体の運用をしている方におすすめです。
まとめ
ヒートマップについて解説してきましたが、いかがでしたでしょうか?
ぜひこちらの記事を参考に、サイト改善にヒートマップを活用してみてください。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUX観点やLP改善のご支援を行っております。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。





