【基本編】ユーザビリティテストとは?基礎知識やメリット、準備するものまでやさしく解説!

ニジボックスのユーザビリティテストご支援事例を紹介!
ユーザビリティテストとは、サイトの改善において、実際にサイトのターゲットユーザーに利用してもらい、操作感やサイトの構成に関する課題を発見する手法のことです。
この記事では、ユーザビリティついての基本的な解説から、ユーザビリティテストのメリット、必要な準備など、実際にテストを行う前に知っておきたい事項をまとめました。
ユーザビリティテストの分析方法については下記の記事で解説しているので、ぜひ併せてご覧ください。
目次
ユーザビリティテストとは?

ユーザビリティテストとは、実際にサイトのターゲットユーザーに利用してもらい、該当するプロダクトにおける使い勝手に関するユーザビリティ課題を導き出す調査手法のことです。
まずは、そもそも「ユーザビリティ」とは何か、解説していきます。
ユーザビリティとは?
ISO(国際標準化機構)によるユーザビリティの定義(ISO9241-11)によると、Webサイトやアプリにおけるユーザビリティは次のようになります。
ユーザビリティとは、「特定のユーザーが特定の利用状況で指定された目標を達成するためにサイトを使う際の、有効さ、効率、満足度の度合い」である。
引用:ISO 9241-11
※製品や業界によって多少捉え方は変わりますが、この記事ではWebサイトやアプリにおけるユーザビリティを指すこととします。
例えば、Aさん(特定のユーザー)が、ジャケットを探している状況(特定の利用状況)で、自分の好みに合うアイテムを購入する(指定された目標の達成)ためにECサイトを使うとします。
その際に、不快感なくスムーズに商品購入ができる(有効性・効率性があり、かつ満足できる)かどうか、がユーザビリティの判断基準になるのです。
ユーザビリティについては下記の記事でも解説しているので、ぜひご覧ください!
ユーザビリティを構成する5つの要素
より深くユーザビリティについて知るために、第一人者であるヤコブ・ニールセン博士による「ユーザビリティの5つの要素」についても見ていきましょう。
UIデザインの原則を定め、Webにおけるユーザビリティ研究の権威であるニールセン氏は、著書『ユーザビリティエンジニアリング原論』で以下のようにユーザビリティを定義しています。
- 学習しやすさ(Learnability)
システムは、ユーザーがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない。- 効率性(Efficiency)
システムは、一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できなければならない。- 記憶しやすさ(Memorability)
システムは、ユーザーがしばらく使わなくても、再び使うときにすぐ使えるよう、覚えやすくしなければならない。- エラー(Errors)
システムはエラー発生率を低くし、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはならない。- 主観的満足度(Satisfaction)
システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない。引用:ヤコブ・ニールセン『ユーザビリティエンジニアリング原論』
少し脱線しますが、「自転車」はこの5つの要素を満たすものといえます。
すぐに乗り方を覚えられて、一度覚えればより高度な操作ができるようになり、久しぶりに乗った際にも、乗り方を忘れてしまっているようなことはないでしょう。
さらに、ちょっとしたことで故障するようなこともなく、楽しく快適に利用できるものですよね。
これは、自転車が生まれてからの長い歴史の中で、人体の構造にフィットした乗りやすいもの(ユーザビリティの高いもの)へと進化してきたからです。
いわば、「人間中心設計」で磨かれてきたからなのでしょう。
同じように、Webサイトやアプリも、ユーザー(人間)を中心にユーザビリティを考えることが重要です。
そして、そのユーザビリティを測る「ユーザビリティテスト」をする際にも、この考え方は生きてくるはずです。
人間中心設計については下記の記事でも解説しているので、ぜひ併せてご覧ください!
ユーザビリティテストでは定量・定性の2軸を測定できる
ユーザビリティテストでは、数値で表せる部分に着目した「定量的データ」と、数値化できない部分に着目した「定性的データ」の2軸を測定可能です。
定量的データを測定する場合は、ユーザーにWebサイトなどを実際に使用してもらいます。
そして、成功率やエラー発生数などのタスクパフォーマンスの数値化をしたり、使用後にアンケートを実施してユーザビリティへの認識を可視化したりします。
一方、定性的データを測定する場合は、ユーザーがWebサイトなどを使用する様子を直接観察し、その様子から評価できる点・改善すべき点を特定していきます。
適宜、ユーザーの意見を聞きながら観察を進めると、見落としがちなポイントも把握しやすくなるでしょう。
定量的データと定性的データは、どちらか一方だけではなく、両方を集めることが大切です。
「定量的」「定性的」の意味と違いや定量分析、定性分析については下記の記事でも解説しているので、ぜひご覧ください!
ユーザビリティテストとユーザーテストの違い
ユーザビリティテストと似た言葉に、「ユーザーテスト」があります。
ユーザーテストは、「ユーザーに商品やサービスを受け入れてもらえるか」「ユーザーがプロダクトを必要としているか」などの仮説を検証するものです。
あくまで「受け入れの可否」を測るものなので、その商品・サービスの使いやすさは保証されません。
使いにくい点が多々あっても、受け入れられたという結果だけが残る可能性があります。
一方のユーザビリティテストは、受け入れの可否は関係なく、「ユーザーにとって使いやすい商品やサービスか」をユーザーの視点で調べるものです。
したがって、ユーザビリティテストとユーザーテストは、目的に違いがあるといえるでしょう。
ユーザーテストに関してはこちらの記事でも詳しく解説しています。
ユーザビリティテストで得られること

ユーザビリティテストは、やみくもに行っても意味がありません。
そのため、まず「ユーザビリティテストを実施して得られることは何か」を確認しましょう。
ユーザビリティテストで得られることは、大きく分けて3つあります。
- ユーザー視点での行動・心理が分かる
- サイトやシステムの課題が見つかる
- 社内(プロジェクト内)で課題感を共有できる
では、上記3点について具体的に見ていきましょう。
1. ユーザー視点での行動・心理が分かる
アクセス解析ツールでは、 離脱率や直帰率などの数値は把握できますが、ユーザーがサイトを使っている際のインサイトまでは分からないことが多いです。
ユーザビリティテストを行うことで、ユーザーが「何に関心を持っているのか」「どんな不安や疑問があるのか」など、ユーザー視点での行動や心理が分かるようになります。
このような「数値からは分からない視点」は、実際にユーザーと対面してはじめて理解できるのです。
インサイトについては下記の記事で解説しているので、ぜひ併せてご覧ください。
2. サイトやシステムの課題が見つかる
アクセス解析データで数値が低く出たとき、ユーザビリティテストを行うことでその課題が見つかることがあります。
実際に目の前でユーザーが操作をしているのを見ることで、制作者の観点では気づけなかったつまずきポイントや、手が止まってしまう操作が明確になります。
ユーザビリティは、Webサイトのコンバージョンに大きく影響する要素の一つです。
だからこそ、テストを行って課題を把握することが重要です。
アクセス解析については下記の記事で解説しているので、ぜひ併せてご覧ください。
3. 社内(プロジェクト内)で課題感を共有できる
上に挙げた「ユーザー視点」と「課題」を共有することで、「ユーザーにはこんなニーズがあるから、こんなコンテンツや機能が必要」とスタッフ全員が理解できます。
そして、共通の認識を持ってWebサイト改善に取り掛かれるようになります。
つまり、ユーザビリティテストは「最近サイトの数値が悪い。でも、理由が分からないから施策が打てない」といった際に行うことで、大きな効果をもたらしてくれるのです。
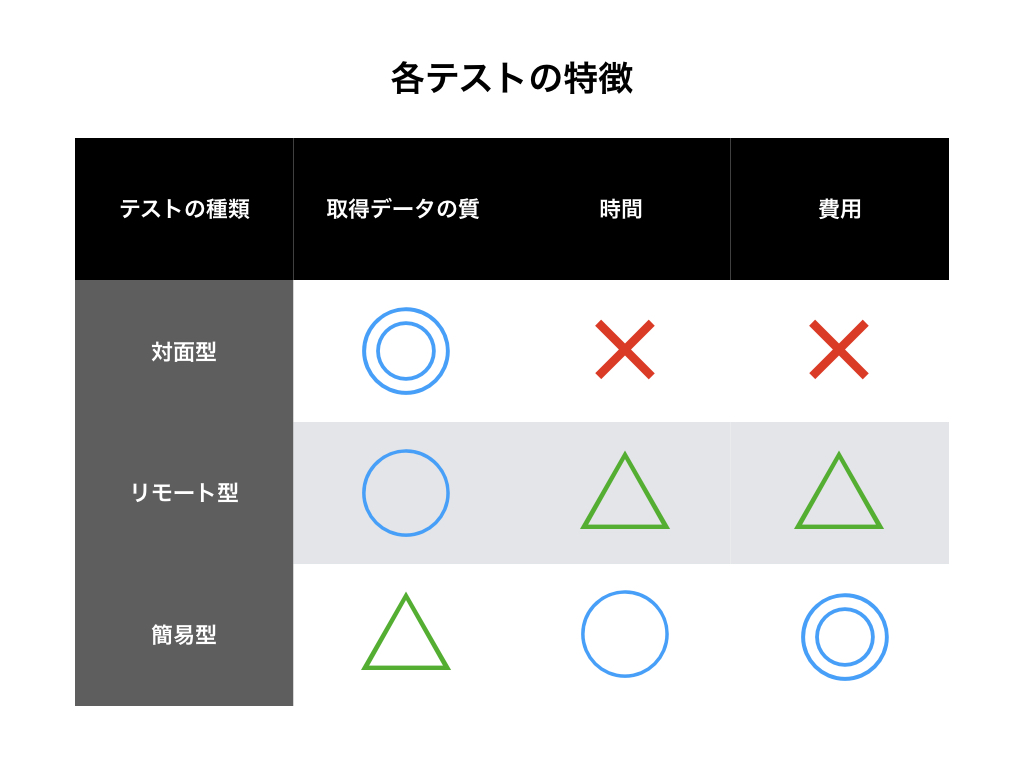
ユーザビリティテストの3つの種類

ユーザビリティテストには、いくつかの種類があります。
それぞれメリット・デメリットがあるので、目的や状況に応じて適切なものを選択するようにしましょう。
1. 対面型
サイトの大幅リニューアルや、根本的な改善が必要なときに向いている手法です。
被験者へのテストをインタビュールームなどで実施します。
実際にサイトやアプリを操作している様子を3~5人体制で観察し、テスト中の被験者の発言内容を元に評価する方法です。
ユーザビリティテストの中では最も多く用いられており、しっかりした結果が得られるメリットがあります。
一方で費用が高く、時間がかかるなどハードルが高いデメリットもあります。
2. リモート型
リモート型は対面型よりもスピーディに行うことができるので、サイト改善までのリードタイムが少ないときにぴったりです。
まず、被験者には自宅でマイクや録画環境などの調査環境を整えて準備してもらいます。
そして、事前に設計したテストメニューに基づいて、被験者一人で調査を実施し、その動画を送ってもらう方法です。
オンラインツールを利用して実施するケースが多くあります。
低コストで実施でき、日程の融通が利きやすいのがメリットです。
さらに、被験者が自宅でテストを受けるため、実際の利用シーンに近いリラックスした心理状態でサイトを閲覧できるのも良い点です。
思ったままの感想を言ってもらうことが可能なので、よりリアルな意見を回収できます。
ただ、オンラインツールなどを利用するので、リテラシーの有無で被験者の数が限られてしまうのがデメリットとなります。
また、事前に用意したメニュー通りに実施してもらうだけなので、その場で思いついた追加質問などの深掘りがしにくいという点もあります。
オンラインでのユーザビリティテストについては下記の記事で解説しているので、ぜひ併せてご覧ください!
3. 簡易型
簡易型は、とにかくローコストで、試験的にサッとユーザビリティテストを行いたいときにおすすめです。
同僚や友人・家族など、事前準備をあまり行わず、気軽に利用してもらう手法です。
サービスをユーザーに試用させ、アンケートなどの簡易的手法を用いて意見を収集します。
第三者でもある知人や同僚に対して行うだけで驚くほど多くの発見が得られるので、最初の一歩や最低限のテストとしては非常に効果的です。
協力してもらう人がぴったりのターゲット層である場合は良いですが、そうでない場合は結果として得られるデータ精度が少し荒くなりがちなのがデメリットです。
ユーザビリティテストの準備7STEP

ここからは、ユーザビリティテストの「準備」について時系列に沿って解説します。
しっかりと準備をすることが有効な結果につながるので、以降のステップを一つひとつ確認しながら進めてみてください。
【STEP1】目標を設定
まずは、「ユーザビリティテストを通じて何を明らかにするのか」を明確にしなければいけません。
「サイトの使い勝手が良いかどうか」といったふんわりしたものではなく、先に紹介した「ユーザビリティの5つの要素」と照らし合わせて具体的に目標を設定するのが重要になります。
例えば、テストの目標を以下のように設定してみましょう。
- ECサイトにおいて、ユーザーが目当ての商品を探し出して、スムーズに購入できるかどうかをテストする。
- 実際に購入してもらうまでのフローが「分かりやすく」できているか、問題なく簡単に「できるか」を検証する。
この「目標」が定まっているか否かで、その後のタスクの検討や実施、分析作業の効率が大きく変わるので、じっくりと検討し、かつ社内(プロジェクト内)メンバー全員で共通認識を持つことが重要です。
【STEP2】仮説の設定
STEP1で設定した目標を元に、ユーザーがサイトに対してどんな操作を行うか、どう感じるか仮説を立てます。
仮説を設定することで、自社・自身の製品に対するバイアス(思い込み)を理解することにもつながります。
制作者が良いと思っているものでも、ユーザーが欲しているものとは異なる場合があるので注意しましょう。
設定する仮説の例としては、目当ての商品を探すときの操作でつまずくかもしれない、購入画面の入力方法に戸惑って手が止まるかもしれない、などです。
【STEP3】タスクの検討
実際に被験者に実行してもらうタスクを検討します。
最も多くのユーザーが行いそうな場面を思い浮かべ、実際に自分で操作をしながら、箇条書きでタスクを書き出します。
記事冒頭で、「ユーザビリティとは、特定のユーザーが特定の利用状況で指定された目標を達成する際の、有効さ、効率、満足度の度合いである」と説明しました。
これをテストするのですから、タスクは具体的なシーンを想定しなければなりません。
例えば、友人に誕生日プレゼントとして贈る商品を探し、実際に購入するまでのシーンを細かく思い浮かべてみる、などです。
【STEP4】質問事項の作成
実行してもらいたいタスクから、質問項目を洗い出します。
タスクに対してあまり多く質問をしても十分な深掘りができないため、質問数は1タスクあたり最大3問程度にするのがポイントです。
また、質問を作成する際には「はい/いいえ」で答えられる質問(クローズド・クエスチョン)ではなく、被験者が自由に回答できる質問(オープン・クエスチョン)にする方が、より多くの情報を引き出せます。
例えば、このような質問を作成するとよいでしょう。
- プレゼントを探す際に操作が難しいと感じた点はどこですか?
- 今操作が止まったのはなぜですか?
- サイト使用時に最もストレスを感じたステップはどこですか? また、その理由は?
【STEP5】被験者のリクルーティング
実際に対象となるサイトを利用する想定ユーザーの傾向を踏まえてターゲット設定し、被験者を募集します。
STEP1で設定した目標を達成するのに「ずれ」がないよう、ターゲット設定は慎重にしましょう。
※このSTEPは、2~4と同時進行でも構いません
【STEP6】当日必要なものの準備
最後に、テスト当日までに必要なものを準備しておきましょう。
以下にリストアップしましたので、抜けや漏れがないようにチェックしながら準備してください。
テスト機材
ユーザーがサービスをどのように利用していたか、録画機器を用いてその一部始終を記録します。
※利用者に撮影の了承を得るようにしてください
インタビュアー
ユーザーに直接質問をする役割です。
対象に精神的なプレッシャーをかけることや、テストしたいWebサイトやアプリの操作を教えてしまうような行為は控えるべきです。
オブザーバー
第三者としてテストを観察し、被験者の発言以外の行動を記録する役割です。
対象がふとしたときにとった気になる行動や、「こんな欲求があるのかな?」と感じた内容をメモしておき、インタビューの終わりに、補足としてインタビュアーに伝えたり、追加質問を行ったりします。
ちなみに、ニジボックスで行うユーザビリティテストでは、オブザーバーとして同席する人たちは手元を映した映像をモニターで見ることができます。
テストガイド
当日の流れやタスクを記載したガイドブックをインタビュアー用と被験者用にそれぞれに作成し、それに沿ってテストを実施します。
インタビュアー用のガイドブックは当日の全体の進行や時間配分などを細かく記載したものを用意し、被験者用には注意事項やタスクを記載したものを作成すれば、テストをスムーズに進行できます。
ストップウォッチ
テスト中に時間配分を確認するのに使います。
ICレコーダー
録画にも音声が入っていますが、不鮮明な場合も考慮し、念のため録音もしておくと安心です。
【STEP7】パイロットテスト(リハーサル)
当日のテストをスムーズに進行できるように、パイロットテストを行います。
検討した質問事項や用意した機材を使って社内メンバーに協力してもらい、実際の流れ通りにやってみましょう。
パイロットテストを行うと、時間配分や質問事項の内容など、本番までにブラッシュアップしておくべき課題が明らかになるため、2~3名に行えるとベストです。
人の気持ち(表層的なものではなく、当人自身も気づいていない深層にあるものも含む)を理解し、サービスに生かすために行う「ユーザーインタビュー」とその分析手法については、下記の参考記事をご覧ください!
ユーザビリティテストを実施する際の注意点3点
最後に、ユーザビリティテストを実施する際の注意点を3つ紹介します。
1. PDCAを繰り返す
先述のとおり、ユーザビリティテストの目的は、ユーザーにとって使いやすい商品・サービスなのかを調べることにあります。
ユーザビリティテストの結果、商品やサービスをユーザーに受け入れられることが分かったとしても、それに満足してサービスや商品の改善を止めては意味がありません。
ユーザビリティを高めるためには、ユーザビリティテストのPDCAサイクルを何度も回し、よりユーザーにとっていい商品・サービスを目指すことが大切です。
2. インタビュアーの発言やサポートに気をつける
ユーザビリティテストの実施中は、インタビュアーの発言に注意しなければなりません。
例えば、操作方法が分からずユーザーの動きが止まってしまった際に、「このように操作するとよいですよ」といったアドバイスをするのはNGです。
いつでも操作方法を教えてもらえる環境下でユーザーが操作した場合、操作の効率性やエラーの発生頻度、満足度の度合いなどに関する正しいデータを得られなくなります。
「答えられる質問は、テストの進行にどうしても必要な内容に限る」というルールを定め、あらかじめユーザーに伝えておきましょう。
また、意見を聞き出すためにインタビュアーからユーザーへ質問する際は、ユーザーの答えを誘導しないよう注意してください。
3. 普段通り使ってもらえるように配慮する
ユーザビリティテストでは被験者の普段通りの行動が重要です。
テスト前に休憩時間を設ける、事前説明で心地よい雰囲気を作るといった工夫により、自然体でテストに参加できるようになります。
また、対面型やリモート型のテストを実施する場合、被験者がテスト中にストレスを感じないような注意が必要です。
自然体でありつつもしっかりとユーザビリティテストに集中できるよう、周辺環境の整備を行う、時間配分を調整するといった配慮を行いましょう。
思考発話法ユーザビリティテストについて
思考発話法ユーザビリティテストとは、ユーザーにWebサイトやアプリでタスクを実行する際に考えていることを話してもらいながらテストを進めて、思考・行動を記録する手法です。
ユーザーが実際に利用するWebサイトやアプリにおいて、こちらから質問することだけではなく、使用中の思考プロセスを把握して、改善点を特定することが可能です。
思考発話法で進める際の注意点
思考発話をしながらテストをしたことがないユーザーや思考の言語化が苦手なユーザーは、思考発話をうまくできないか、操作に没頭して無言になるユーザーがほとんどです。
そのため、思考発話法ユーザビリティテストを効果的に行うために適宜質問を行い、被験者の思考過程を適切に把握しましょう。
例えば、スマホサイトに関するテストで被験者がボタンをタップする際「押しにくくありませんか?」といった問いかけにより、自然な流れで使用感を聞き出せます。被験者の操作フローに合わせて思考発話を促しましょう。
また、テスト開始前に、実際に思考発話しながら操作する様子をインタビュアーがスマートフォンなどを操作しながら目の前で行って見せることも、思考発話のイメージができるため効果的です。
おわりに
ユーザビリティテストとは、ユーザーがWebサイトやアプリを使用する際に、設定された目的(商品購入やサービスの申し込み)に対して目的を効率よく、満足度高く達成できるのかを調べるテストです。
ユーザビリティテストにより、ユーザー視点での行動・心理を把握できたり、サイトやシステムの隠れた課題を発見できたりします。
ユーザビリティテストで有意義な結果を得るために、目標・仮説の設定やタスク・質問事項の検討など、しっかりと事前準備をしましょう。
そして、ユーザーにとってより良い商品・サービスにするためには、ユーザビリティテストを一度実施して終わらせるのではなく、PDCAを繰り返すことが大切です。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUI UX改善のご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料では、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228