入力フォームにおけるユーザビリティについて徹底解説!

ニジボックスのユーザビリティテストご支援事例を紹介!
入力フォームは商品の申し込みや問い合わせにつながることからWebサイトやアプリにおいて欠かせない要素であり、ユーザビリティを高める上で重要なポイントの一つです。
ユーザビリティ改善によってユーザー、サービス提供会社の双方が利益を得ることができるでしょう。しかし、具体的に入力フォームのどの部分を改善すればよいか分からない方も多いのではないでしょうか。
本記事では、入力フォームにおけるユーザビリティの意義、最適化方法として注目されているEFO(Entry Form Optimization)、デザインやエラー表示におけるポイントについて解説します。
ユーザビリティについては以下の記事で解説していますので、ぜひ併せてご覧ください!
目次
入力フォームにおけるユーザビリティとは?
Webサイトやアプリにおいて入力フォームはユーザーが自発的にアクションを起こす画面であるため、入力フォームのユーザビリティはユーザーのサイト滞在時間やコンバージョン率に影響を与えます。
入力フォームのユーザビリティが高い場合、ユーザーはスムーズに情報を入力でき、利用満足度の向上が期待できます。反対に、ユーザビリティが低ければユーザーはストレスを感じ、サイトから離脱するでしょう。
入力フォームの一般的な構成は以下の通りです。
| 要素 | 詳細 |
|---|---|
| タイトル | 入力フォームの説明や目的を示すもの |
| 入力項目名 | ユーザーへ入力を求める項目の名称 (例:氏名、住所など) |
| 入力欄 | ユーザーがテキストや選択項目を入力する箇所 |
| ボタン | 送信ボタンやキャンセルボタンなど |
| エラーメッセージ | エラーが発生した場合に、エラーの箇所や内容を説明するメッセージ |
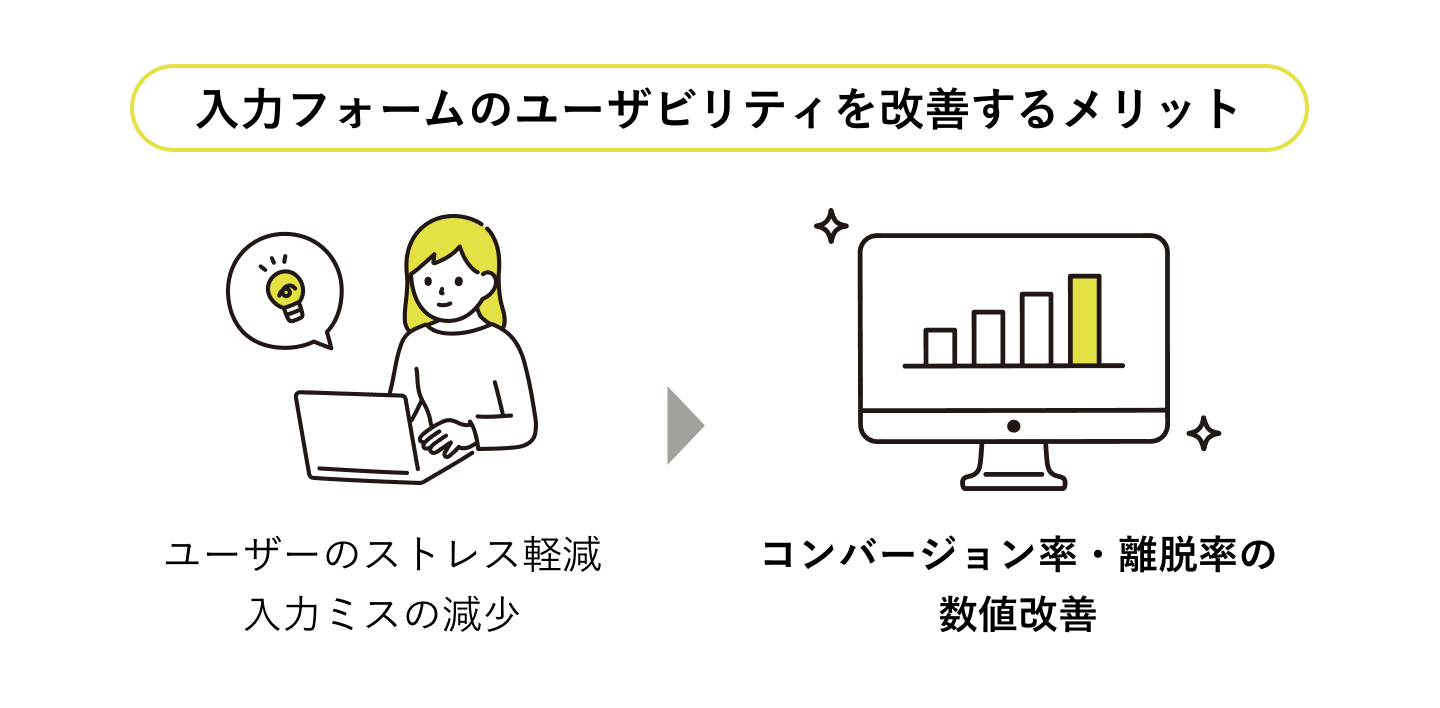
ユーザビリティを改善するメリット

ユーザビリティの改善によって、ユーザーがWebサイトやアプリをより使いやすく快適に利用できるようになります。
ここでは、ユーザー側・サービス提供側の視点から、ユーザビリティ改善により期待できる効果をみていきましょう。
ユーザー側のメリット
入力フォームのユーザビリティを改善することでユーザーが得られるメリットは以下です。
- 入力時のストレスが軽減される
- 操作時間が短くなる
- 入力ミスの減少
Webサイトやアプリなどにおいて、入力フォームは顧客の心証を左右する重要な要素の一つです。そのため、入力フォームのユーザビリティ改善を行えば、ユーザー満足度の向上につながります。
高いユーザビリティを持った入力フォームは、ユーザーのタスク完了時間を短縮することが可能です。情報を入力する際に操作ミスが発生せず、ユーザーの生産性向上にもつながります。
また、入力ミスの減少により入力情報の正確性が向上するため、ユーザー・サービス提供者の双方にメリットが発生します。ユーザーが入力する情報に応じて適切な入力支援を提供するなど、ユーザーのニーズに合わせた対応を取ることで、ユーザーからの信頼性向上にもつながります。
サービス提供側のメリット
サービス提供側が得られるメリットは、問い合わせ数・申し込み数などのコンバージョン率や画面の離脱率などの数値改善などが代表的です。
入力フォームのユーザビリティを改善すれば、ユーザーがストレスを感じることなくスムーズに利用できるため、これらの数値改善につながるでしょう。
いま注目されているEFOとは?
EFOはEntry Form Optimization(エントリーフォーム最適化)の略で、入力フォームに必要な情報を簡潔かつ分かりやすく提示することでユーザーの離脱率を軽減し、確実に送信まで完了させるための施策のことです。
例えば、次の施策が挙げられます。
- 入力項目は必要最低限にする
- スマホ環境でも入力操作がしやすいUIにする
- 必須項目と任意項目を分かりやすくする
EFOを行えば簡単かつ効率的な入力フォームが実現でき、ユーザーの信頼性や満足度の向上も期待できます。
入力フォームのユーザビリティを高めるためのポイント8点
1.入力項目は最低限にする
入力項目は最低限の数にしましょう。
入力項目が多くなるほどユーザーの集中力低下・入力ミスにつながり、離脱率が高まります。
営業・マーケティング活動で最低限必要な情報は何か?を明らかにした上で任意項目を削ったり、初回申し込みの次のステップで情報取得する仕組みを作るなどするとよいでしょう。
2.レイアウトは1カラム、縦一列の配置にする
縦一列にすることでユーザーの視線移動距離を短くすることができ、ユーザーの疲労感を減らすことができます。
3.関連情報をグループ化する
氏名・電話番号などの個人情報、問い合わせ内容、アンケート項目など関連情報はグループ化しましょう。
関連情報をグループ化することでユーザーの認知負荷を減らすことができ、入力ミスを削減することが可能です。
4.スマホ環境でも入力操作がしやすいUIにする
訪問者のデバイス割合に応じてスマートフォン環境への最適化に着手する必要があります。誤タップによる入力ミス・ユーザーの負荷を減らすために以下に取り組むとよいでしょう。
- 入力欄やボタンをタップがしやすい大きさにする
- 選択項目同士の幅にゆとりを持たせる
- 入力項目に適したキーボードに変更する(例:電話番号欄→テンキー表示)
5.オートコンプリート機能を使う
オートコンプリート機能は、入力途中のテキストから入力候補を提案する機能です。
住所やメールアドレスなど入力に時間がかかるものは設定をしておくとユーザビリティを高めることができます。
6.プレースホルダをラベルとして使わない
プレースホルダとは、入力欄にあらかじめ入っている仮情報のテキストのことを指します。
プレースホルダをラベル(項目名)として使ってしまうと、ユーザーが入力中に何を入力すればよいか分からなくなった際に、入力内容を消して再度入力する手間が増えてしまいます。ラベルとプレースホルダはそれぞれ独立して作成しましょう。
7.必須項目と任意項目を分かりやすくする
最低限どこを入力すればよいのかユーザーが分かるよう、必須項目・任意項目にラベルを付けましょう。
*(アスタリスク)が必須の意味で使われているケースがありますが、理解できないユーザーもいるため「必須」とテキスト表示にするのがおすすめです。
8.エラー表示はインラインにする
入力ミスがあった場合のエラーは入力欄のすぐ近くに表示しましょう。
送信ボタンを押した後に複数のエラーをまとめて表示するタイプの入力フォームがありますが、どこを修正しなければいけないのか探すのに時間がかかってしまい、ユーザーの負荷が高くなります。
また、エラー文言はどのように修正すればよいのかが分かるような表現にするとよいでしょう。
(例)
× 入力に誤りがあります
○ ひらがなで記入ください
まとめ
入力フォームはささいな要素だと思われがちなものの、ユーザビリティ向上やコンバージョン改善において重要な役割を担う部分です。よりユーザーフレンドリーな形式に改善すれば、ユーザーのモチベーションを保ったままコンバージョンにつなげることができます。
入力フォームのユーザビリティは一度改善して終わりにするのではなく、ユーザーのニーズに応じて常に改善していく必要があります。
入力フォームの改善は、実際にサイトのターゲットユーザーに利用してもらい、操作感やサイトの構成に関する課題を発見する手法「ユーザビリティテスト」が効果的です!
下記資料では、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228