スマホサイトのユーザビリティを最大化するポイント5選!事例も紹介

ニジボックスのユーザビリティテストご支援事例を紹介!
現在、スマホは日常生活に不可欠なものとなっており、スマホ上で展開されるサービス全般において、ユーザビリティの高さはユーザーの満足度に大きな影響を及ぼします。しかし、ユーザビリティをどのように改善したらよいのだろうかと悩む方は少なくありません。
本記事では、スマホにおけるユーザビリティの重要性、向上させるために意識すべきポイント、ユーザビリティの調査方法などについて解説します。スマホサイトやアプリのユーザビリティを改善できれば、顧客が満足するサービス・商品の提供につながるでしょう。
目次
ユーザビリティとは
簡単に説明するとユーザビリティとは「プロダクトの機能をどの程度ユーザーが容易に操作できるかの度合い」のことです。
ユーザビリティはユーザーの満足度に大きく影響を与えるため、ユーザビリティの良さはプロダクトの収益にも直結してきます。
ユーザビリティについては下記の記事で詳しく解説しているので、併せてご覧ください。
スマホ中心時代だからこそ、ユーザビリティ改善が重要
今やスマホは私たちの生活に欠かせない存在となり、その利用は年々増えています。
令和4年(2022年)総務省「通信利用動向調査」によると、端末別のインターネット利用率(個人)は、「スマートフォン」(71.2%)が「パソコン」(48.5%)を22.6ポイント上回っています。
10年前の2012年は「パソコン」(59.5%)に対し「スマートフォン」(31.4%)とPCでのインターネット利用が主だったことを考えると、人々のインターネット利用環境が大きく変化したといえるでしょう。
このようにスマホの利用率が大幅に増加した現代において、ユーザーに満足感を持ってサービス利用してもらうには、スマホサイト・アプリのユーザビリティ改善が必須となります。
出典:
「令和4年通信利用動向調査」(総務省)
「平成24年通信利用動向調査」(総務省)
スマホサイト・アプリのユーザビリティを向上させる5つのポイント
ここではスマホサイト・アプリ設計時に役立つユーザビリティを向上させるポイント5点を紹介します。主にPCとの比較になっているため、PCデザインからスマホデザインを作成する際などにお役立てください。
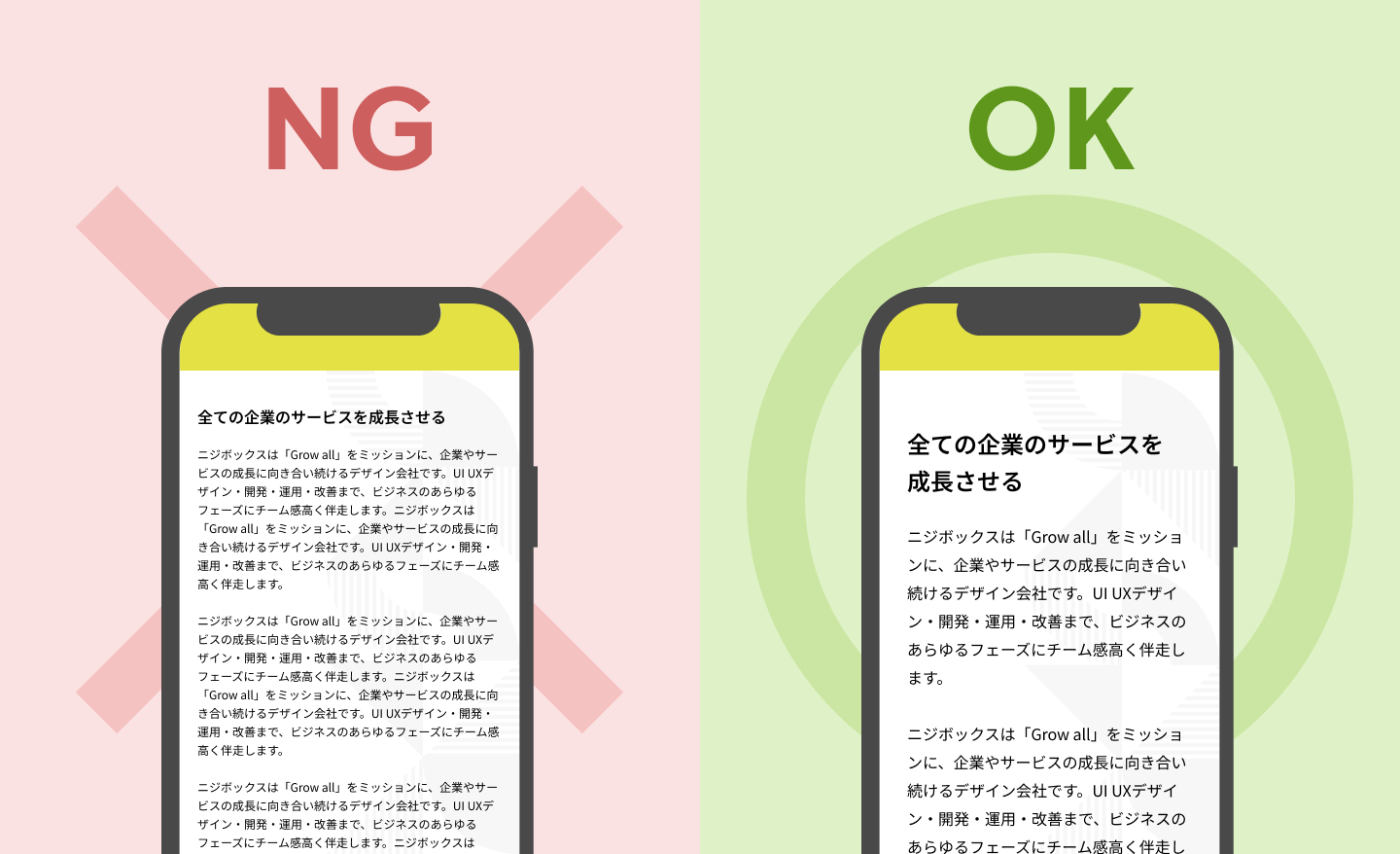
フォントサイズ

スマホ画面はPCに比べて小さいため、文字サイズも適切に調節する必要があります。文字が小さすぎると読みづらく、反対に大きすぎても一画面に収まる情報が少なくなり、ユーザーのスクロール負荷が増えてしまいます。これはユーザビリティを低下させる要因となります。
適切なフォントサイズは、各デザインシステムを参考にするのがおすすめです。例えば、Googleが提唱するデザインシステム「Material Design3」では、本文のフォントサイズは14ptとされています。また、AppleのiOSのガイドライン「Human Interface Guidelines」では17ptです。
これらのガイドラインを参考にしつつ、自身のサイトやアプリのユーザーに適したフォントサイズを見つけることが大切です。
出典:
Typography – Material Design 3
Typography | Apple Developer Documentation
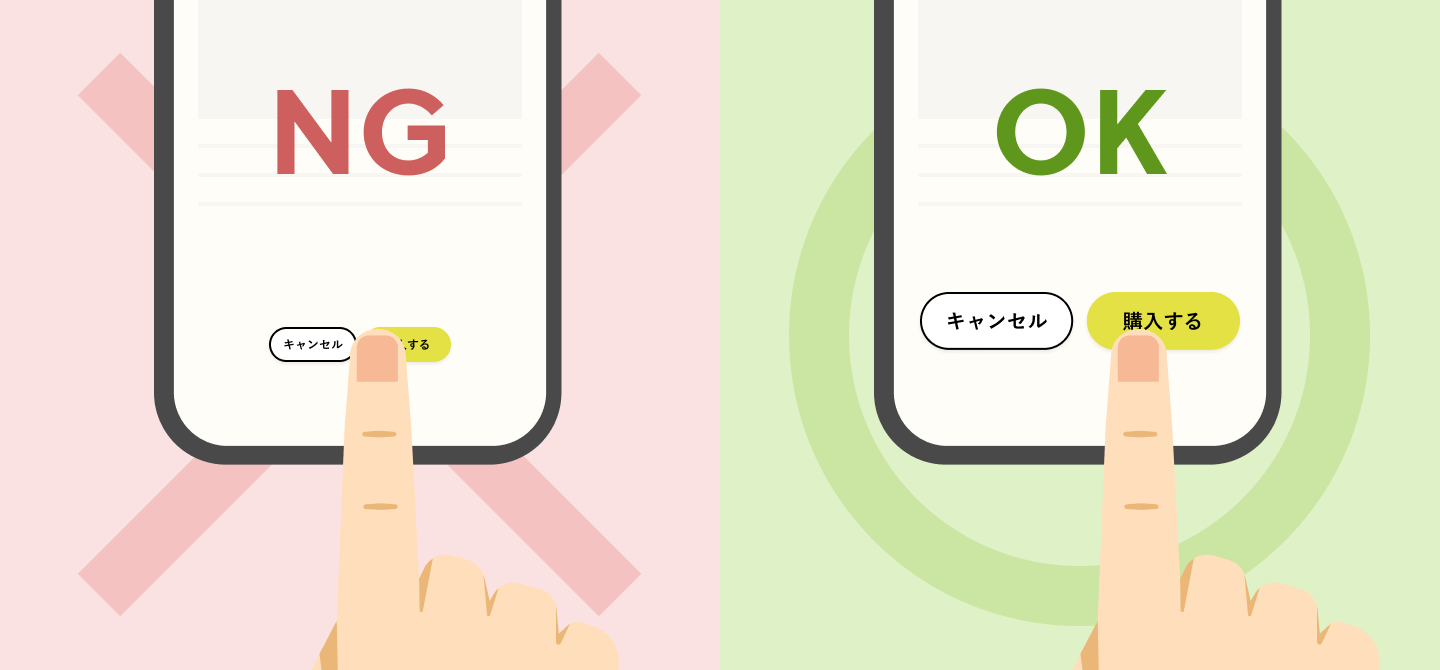
ボタンサイズ

PCとスマホでは操作の精細さが異なります。PCはマウスやトラックパッドにより細かな操作が可能ですが、スマホでは基本的に指での操作となります。そのため、細かな操作が難しいスマホでは、PCサイトよりも大きめのボタンデザインが求められます。
指のサイズが大きい人でも操作がしやすいように、ボタンサイズは十分な大きさを保つことが重要です。さらに、ボタン同士が近すぎると誤操作を引き起こす可能性があるため、ボタンとボタンの間には適切な余白を設けることも大切です。
ボタンは「申し込み」「問い合わせ」などサイトやアプリのコンバージョンに大きな影響を与える要素の一つなので、ボタンのユーザビリティ改善によりビジネス的な恩恵を受けやすくなるでしょう。
縦長画面に合ったUI

PCとスマホでは、それぞれの画面の形状が大きく異なります。PCでは横長の画面が主流であり、ブラウザのサイズを自由に変えることができます。一方、スマホでは縦長の画面がメインで、ブラウザのサイズが固定されています。
このような違いから、PCで適していたUIでも、スマホでは見やすさや操作性に問題が生じることがあります。そのため、スマホにおけるユーザビリティ向上のためには、UIを縦長画面に適した形に再設計することが必要となります。
具体的には以下のような点を考慮すると良いでしょう。
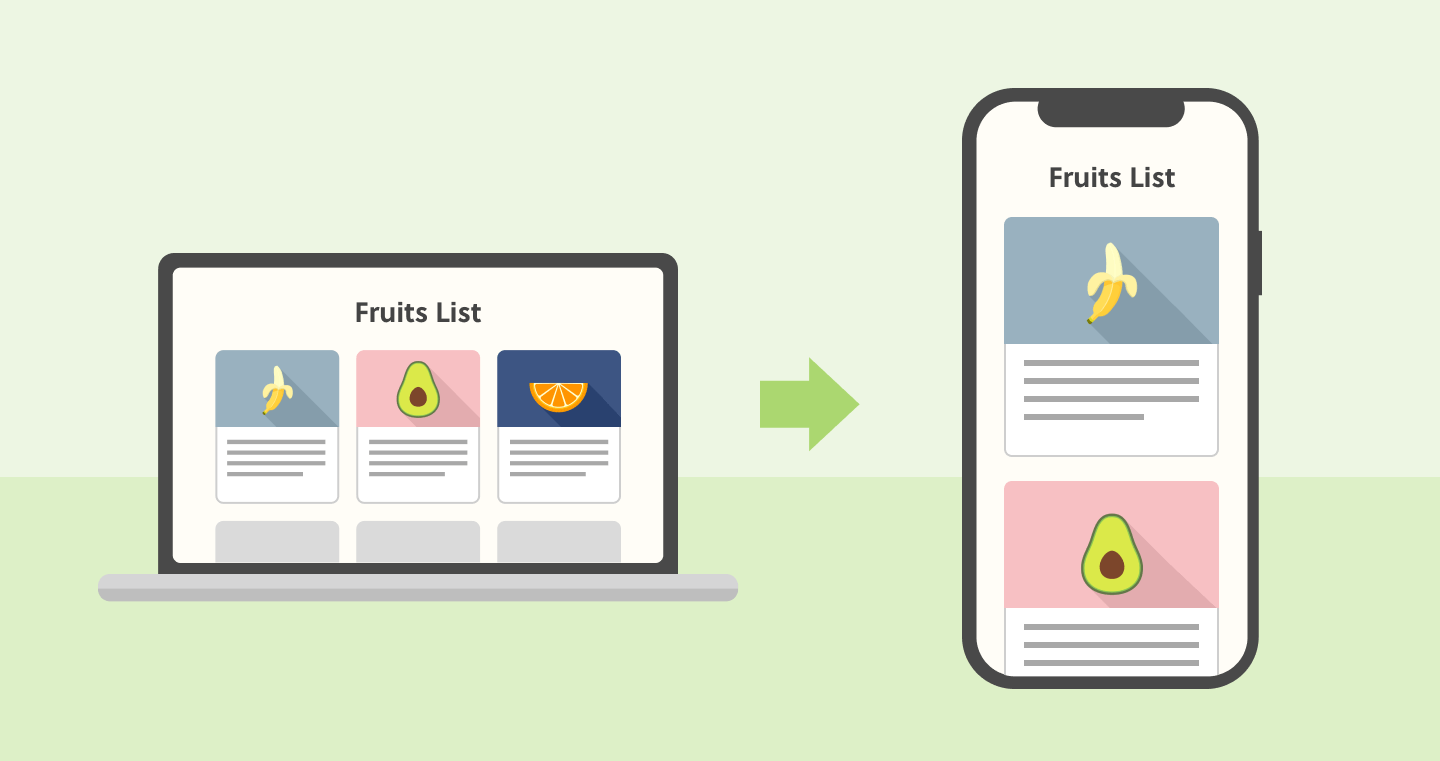
1.横並び要素の再設計
PCでは一覧性が高い横並びのリストやテーブルも、スマホでは情報が見づらくなる可能性があります。このような場合は情報を組み直し、スマホでも見やすい形にする必要があります。
2.縦長画像の使用
縦長で大きい画像を使用するとそれだけで画面が埋まってしまうため、ユーザーが見たい情報が埋もれてしまう可能性があります。この場合、画像の形を横長にするなどの工夫が必要です。
入力フォームの最適化
入力フォームは、申し込みや問い合わせといったユーザーのアクションが発生する重要な場所です。そのため、ここでのユーザビリティ改善は、収益にも直結する可能性が高いと言えます。
その重要性から、入力フォームのユーザビリティ向上は優先的に取り組みたい課題の一つです。
具体的には、テキストボックスやプルダウンが指でタップしやすい大きさになっているか、各入力項目同士の幅が十分に保たれているかなどが挙げられます。
入力フォームにおけるユーザビリティを高めるためのポイントについては、以下の記事もご覧ください!
ファイルサイズ
PCは基本的にインターネット環境が安定している場所で使用されますが、スマホは移動中や人混み、地下鉄などインターネット環境が不安定になる場所でもよく使用されます。
サイト内の過多なアニメーションや重すぎる画像ファイルはユーザーにとって待ち時間が長くなるというストレスにつながり、ユーザビリティの低下を招く可能性があります。
画像サイズの圧縮や不要なアニメーションの削除など、ファイルサイズの最適化を図りましょう。
ユーザビリティを調査する方法2つ
スマホにおけるユーザビリティ向上のためには、まず現状の課題を正確に把握することが重要です。
ここでは課題を出すのに効果的なユーザビリティ調査の方法を2つご紹介します。これらを活用してサービスの改善に役立てましょう。
1. ユーザビリティテスト
ユーザビリティテストとは、実際にサイトのターゲットユーザーに利用してもらい、該当するプロダクトにおける使い勝手に関するユーザビリティ課題を導き出す調査手法のことです。
ユーザーの生の声を聞けるため、単にユーザーが「戸惑った」「不満に思った」問題の発見だけではなく、「なぜ不満に思ったのか」まで明らかにできる点がメリットです。
ユーザビリティテストの進め方、分析方法については以下の記事をご覧ください!
2. ヒューリスティック分析
ヒューリスティック分析とはUI UXの専門家がその経験則(ヒューリスティック)からサイト・アプリを評価する手法です。
短時間かつ低コストで実施できることがメリットですが、「専門家の経験則」による分析手法であるため、ヒューリスティック分析を実施する専門家のレベルが十分かが重要になってきます。
ニジボックスではUX専門家がヒューリスティック分析から改善画面案の作成までをご支援するサービス「Begin UX!」を提供しています。
課題の導出と改善案のご提案、簡易ワイヤーフレームの作成まで低価格・短納期で実施できるパッケージとなっておりますので、自社サイト・アプリの改善施策に悩まれている方は、以下よりお気軽にお問い合わせください!
ヒューリスティック分析について詳しく知りたい方は以下の記事もご覧ください。
スマホサイト・アプリ ユーザビリティ改善の事例
ここではニジボックスがご支援したスマホサイト・アプリのユーザビリティ改善事例を紹介します。
株式会社千葉銀行『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善
株式会社千葉銀行様(以下、千葉銀行様)の『ちばぎんアプリ』において、アプリのユーザー体験を最大化するため、競合調査に基づいた情報設計の再構築。ユーザビリティテストを実施し、UIの磨き込みを行いました。
01 情報設計
千葉銀行様は、UI UXを見直す上で「銀行だから」という固定観念を払拭し、ユーザーフレンドリーなアプリを目指したいとのお考えから、以下の改善コンセプトを重視されていました。
「金融は制約だらけで古く、堅い」というイメージの払拭
「金融取引は、不便なもの」というイメージを覆すシンプルなユーザーフロー
ニジボックスは上記を実現すべく、10社以上の競合アプリのUIを分析し、ニジボックスのUI設計ノウハウを用いて、ちばぎんアプリの情報設計を見直しました。
02 デザインコンセプト、UIデザイン作成
再構築した情報設計をふまえ、ユーザーフレンドリーでデザインのトレンドを考慮したUIデザインを設計し、ご提案させていただきました。
03 ユーザビリティテスト
構築したUIデザインが本当にユーザーにとって使いやすいものになっているのかを明らかにするため、ユーザビリティテストを実施。
検証と改善を繰り返し、最適なユーザビリティが備わったアプリUIを目指しました。
引用:株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善|株式会社ニジボックス
まとめ
「プロダクトの機能を、どの程度ユーザーが容易に操作できるかの度合い」であるユーザビリティは、ユーザーの満足度や収益に直結する重要な要素です。特にスマホ利用が急増している現代では、スマホサイト・アプリのユーザビリティ改善が欠かせません。ユーザビリティテストやヒューリスティック分析から課題出し・改善を繰り返し、ユーザビリティ改善に注力しましょう。
ニジボックスではサービスアイデア創出からサービスリリース後の成長支援まで、様々なフェーズにおけるユーザーテストの実施・分析をご支援しています。
また下記資料では、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひ、下記よりダウンロードください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228