ランディングページ(LP)の作り方~制作の流れ、構成要素、手段まで解説~
の作り方_MV.png)
Webサイトで情報を得ることが当たり前になった今、ランディングページ(LP)の重要性が増しています。
商品・サービスの購入時など、ユーザーのアクションを促すためにはどのようなランディングページを作れば良いのでしょうか。
本記事では、ランディングページに関して、目的や特徴、制作の流れ(工程)、構成の作り方(考え方)、制作手段(内製 or 外注)までを解説し、事例も紹介します。
目次
ランディングページ(LP)とは
ランディングページ(LP)とは、「商品やサービスの訴求をし、購入や資料請求などを促すことを目的としたページ」を指します。
ランディングページには、広義・狭義の2種類があることを覚えておきましょう。
広義のランディングページは、「Webサイトの中でユーザーが一番初めにアクセスしたページ」のことを意味します。
例えば、ユーザーが「渋谷区 Webサイト制作」というワードでGoogle検索をし、検索結果からA社の「Webサイト制作実績」ページにアクセスした場合、A社の「Webサイト制作実績」ページがランディングページとなります。
狭義のランディングページは、Webマーケティングの場でよく使われる「商品・サービスの購入など、ユーザーのアクションを促すためのページ」を意味します。
Webマーケティングにおいて、販促を主目的として活用するページの場合は、狭義のランディングページのことを指しています。
以降、本記事では、狭義の「商品・サービスの購入など、ユーザーのアクションを促すためのページ」という意味で解説します。
ランディングページの基本については、下記の記事で解説しています。
まずランディングページについて詳しく知りたい方は、下記の記事もご覧ください。
■関連記事:
【初心者向け】ランディングページ(LP)とは?作り方やポイントも丁寧に解説!
ランディングページ(LP)制作の流れ・工程
の作り方.png)
ここからは、実際にランディングページを制作するために必要な工程を解説します。
後から「必要な工程が抜けてしまっていた」ということがないように、各項目をスケジュールに落とし込んでおきましょう
特に、外部の制作会社に依頼するときには、双方の認識に相違がでないよう、全工程のスケジュールを確認・共有し、最終的な納期(公開)に間に合うよう進行することが重要です。
ランディングページの制作は、下記の流れで進めます。
- 全体スケジュールの設定
- 制作の目的とペルソナの設定
- 構成(ワイヤーフレーム)の作成
- コンテンツ作成
- デザイン作成
- コーディング
- 確認~公開
1つ1つ順番に解説していきます。
【STEP1】全体スケジュールの設定
ランディングページの制作工程に入る前に、全体のスケジュールを設定し、「いつまでに、誰が、何をするか」を明確にしておくことが重要です。
また、制作途中でスケジュールの変更があった場合にそなえて、常に関係者全てが最新のスケジュールを把握できる状態を整えましょう。
【STEP2】制作の目的とペルソナの設定
スケジュールを設定したら、まずはランディングページ制作の目的(ゴール)を決定します。
商品購入か、資料ダウンロードか、問い合わせかなど目的によって、訴求ポイントや必要な要素(準備するもの)も変わってきます。
目的を常に念頭に置きながら制作を進めることが重要です。
また、数値目標としてのKGI・KPI※も決めておきましょう。
目的が「商品への問い合わせ」なら、KGIを「問い合わせ100件/月」、KPIを「アクセス数1万件/月」「コンバージョン率1%」のように設定します。
※KGI:重要目標達成指標、ビジネスの最終目標
KPI:重要業績評価指標、KGI達成までのプロセスにおいて達成すべき中間目標
そして、ランディングページの想定顧客がどんな人物なのかをまとめたペルソナ設定も重要です。
ランディングページでは、訪問者の興味・関心を引き、コンバージョンにつながる訴求をする必要があります。
想定顧客の年齢、家族構成、趣味などを具体化し、何に興味・関心を持っているか、どんな不満・不安を抱えているのかをイメージしましょう。
ペルソナが明確になることで、ランディングページで伝えるべき情報、訴求ポイントが見えてきます。
ターゲット、ペルソナについて詳しく知りたい方は以下の記事もご覧ください。
■参考記事:
「ペルソナ」とは?ターゲットとの違いやペルソナ設定の重要性までやさしく解説
【STEP3】構成(ワイヤーフレーム)の作成
ランディングページ制作の3つ目のステップは、構成(ワイヤーフレーム)の作成です。
ワイヤーフレームとは、「何を」「どこに」「どのように」配置するのかを設計する、ページの設計図のことです。
プレゼンテーションの際に、相手が理解しやすいよう、順序だてて必要事項を伝えることと同様に、ランディングページでも、ユーザーが情報を理解しやすいようにページを構成することで、成約につながりやすくします。
ランディングページでは、具体的にWebページの形に落とし込んだワイヤーフレームを作成します。
コンテンツが整理され、レイアウトの設計が見えるようになることで、全関係者が共通の認識を持てます。
次の章「ランディングページ用の構成の作り方」を参考にしながら設計しましょう。
また、PC、スマートフォンでは画面の縦横比が異なる、画面サイズが異なることから、別々のワイヤーフレームを作成すると以降の工程をスムーズに進められます。
ワイヤーフレームについては下記の記事で詳しく解説しています。こちらの記事もぜひご覧ください。
■参考記事:
Web制作に欠かせないワイヤーフレームとは?意味や役割、作り方まで解説
【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介
【STEP4】コンテンツ作成
次に、ワイヤーフレームに沿って、ランディングページのコンテンツ(テキスト情報、ビジュアル情報)を用意します。
具体的には、キャッチコピー、各見出し、本文、本文に必要な写真や図版などを用意する作業です。
ユーザーをひきつけるための「キャッチコピー」は、特に慎重に考えましょう。
キャッチコピーは、本文の内容を端的に表したもので、ユーザーをひきつけるものである必要があります。
ページを読み進んでもらうためにも重要です。
外部に依頼する場合、ライティングに必要な情報、図版制作のために必要な情報を提供する必要があります。
また、お客さまの声や事例を掲載する場合には、取材が必要になることがあり、メディアでの紹介情報を掲載する場合には、メディアに許可を取る必要があります。
事前に確認し、必要事項はスケジュールに入れておきましょう。
ランディングページのキャッチコピーについては、下記の記事もぜひご覧ください。
■参考記事:
【例文あり】ランディングページのキャッチコピー作成で押さえるべきポイントと注意点を解説
【STEP5】デザイン作成
続いて、写真の加工や文字のフォント、サイズ、カラーなど含め、ランディングページ全体のデザインを作成します。
Web制作会社でも使用しているfigmaや、AdobeのIllustrator、Photoshop、XDなどが使用できると基本的な作業は可能です。
同じワイヤーフレームから制作したランディングページでも、デザインの違いで印象は変わります。
そして、その印象によりランディングページの効果に大きな影響を与えます。
ユーザーにとって読みやすく理解しやすいデザインであることはもちろん、想定顧客(ペルソナ)に魅力的だと感じてもらえるデザインを意識しましょう。
制作を外部に依頼する場合は、決定事項やワイヤーフレームなど必要な情報を先に提供して、デザインを先行して制作することもあります。
キャッチコピー、各見出し、本文などの作成と同時に進行することで、制作期間を短縮することが可能です。
デザインツールについて解説している記事もあるので、これらの記事もぜひご覧ください。
■参考記事:
Figmaとは?注目のデザインツールを徹底解説!
Adobe XDとは?Web制作・アプリ開発に役立つ6つの魅力を紹介
【初心者向け】Photoshopの使い方をマスターして快適に画像編集をしよう!
また、下記の記事では、デザインに関する法則・ルールを紹介しています。こちらの記事もぜひご覧ください。
■参考記事:
【知っておきたい】UI UXデザインに活用できる15の法則・ルール!具体例を交えて解説
【STEP6】コーディング
デザインまで確定したら、ランディングページをWebページ化(ブラウザで見られるようにする)していきます。
コーディングには、HTML、CSSなどの専門知識が必要になります。
近年はノーコードやローコードでWebページを作成できるツールもあるため、そのようなツールを利用して作成してもよいでしょう。
また、ランディングページは後々、検証や運用をしていくのが一般的です。
特に、外部に依頼する場合、運用方法も事前に決めておきましょう。
コーディング時に突然「改修や運用の方法を変えたい」と制作会社にお願いした場合、対応ができないこともありますし、対応できたとしても、納期や予算に大きな変更が発生してしまいます。
ノーコードについては下記の記事で解説しているので、こちらの記事もぜひご覧ください。
■参考記事:
ノーコードとは?ローコードとの違いやメリットデメリットを解説。おすすめツールも紹介!
【STEP7】確認~公開
最後に、対象となる全ての環境で表示を確認し、公開します。
制作工程は認識していたものの、確認にかかる時間の考慮を忘れていた、ということがないように、スケジュールの作成時に注意しましょう。
誰がいつ確認したところで公開可能となるのか、全関係者で事前にしっかりと認識を合わせておくことが必要です。
知見のある人材や、外部の制作会社に依頼してチェックシートを用意しておくと、漏れがなくスムーズに進められます。
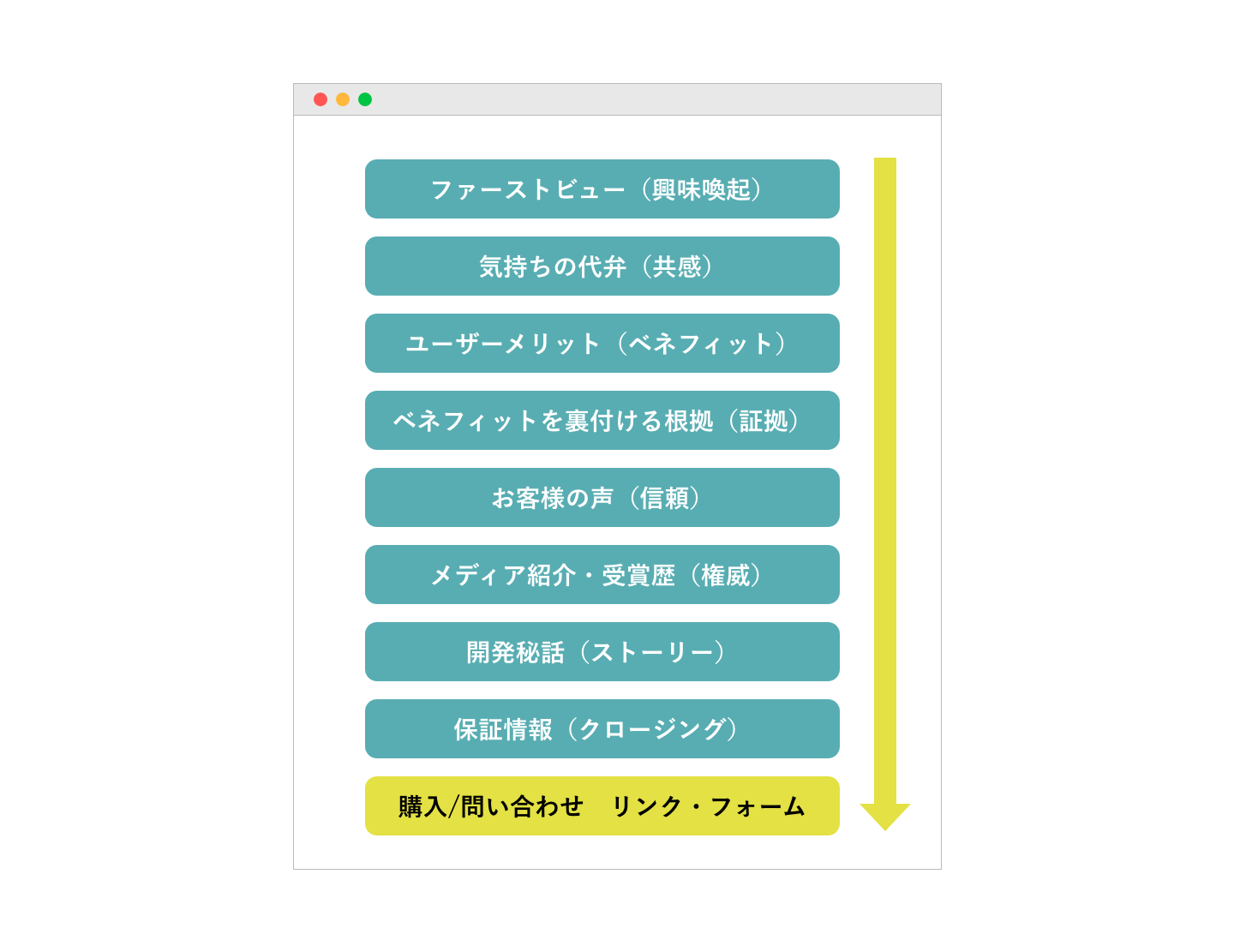
ランディングページの代表的な構成要素

ランディングページを構成する要素について、代表的なものを紹介します。
ただし、下記で紹介する項目を、単純に並べれば良いというわけではない、ということに注意が必要です。
商品・サービス内容や、想定顧客(ペルソナ)のニーズによって、どの項目をどの順番で構成するかも変わってくるからです。
1. ファーストビュー(興味喚起)
ユーザーはWebページに訪問した数秒の間に「このページを読み進めるかどうか」を判断しています。
そこでページ最上部のファーストビューには、ユーザーに「これはまさに探していたもの」「これは何?興味がでた」と思ってもらえるキャッチコピーやメインビジュアルが必要です。
必ずファーストビューの中に収まるようにして、興味を喚起します。
ランディングページのファーストビューについては下記の記事で詳しく解説しているので、こちらの記事もぜひご覧ください。
■参考記事:
ランディングページ(LP)のファーストビュー作成のコツや改善に役立つポイントを紹介
2. 気持ちの代弁(共感)
ユーザーが抱えている不満・不安、疑問を代弁し、「解決できるかも」と期待を持ってもらいます。
ユーザーが共感をすれば、購入への壁も低くなります。
3. ユーザーメリット(ベネフィット)
商品・サービスの特徴を「ユーザーにどんな良い結果をもたらすのか」の観点で訴求します。
アメリカの学者であるセオドア・レビットの言葉「ドリルを買いにきた人が欲しいのは、ドリルではなく『穴』である」が示すように、多くのユーザーは、商品そのものではなく、課題の解決方法を探しています。
4. ベネフィットを裏付ける根拠(証拠)
多くのユーザーは、初めて購入する商品・サービスに不安を持っています。
ベネフィットの客観的な証拠となる、科学的根拠、公的認証などを示し、安心感を与えます。
5. お客さまの声(信頼)
既に商品・サービスを購入しているユーザーの声を掲載することで、リアルな信頼感を与えます。
近年では、多くのユーザーが商品・サービスの購入時にユーザーレビューを参考にしており、SNSでの紹介実績が多いことも効果的な情報となっています。
6. メディア紹介・受賞歴(権威)
新聞・雑誌や、TVで紹介された、〇〇賞を受賞した、などの権威付けができれば、さらに信頼感が増します。
新聞・雑誌・TVの紹介情報を掲載する際には、各メディアへの確認(許可)が必要です。掲載方法もメディアによって異なりますのでご確認ください。
7. 開発秘話(ストーリー)
例として、商品が完成するまでのこだわりや思い、または、失敗からの逆転劇といったストーリーを掲載します。
ストーリーによって、ユーザーは感情を大きく揺さぶられます。
8. 保証情報(クロージング)
例として、『効果がなかったときには返金します』『期間限定で半額になります』といった購入の後押しとなる情報を掲載します。
ユーザーが最終的な購入を決めるには、購入する決め手や言い訳が必要です。
9. 購入、または問い合わせ(アクション)
購入や問い合わせを行うボタンやフォームは、ランディングページの目的である「ユーザーのアクション」につながる大事な要素です。
ボタン上に分かりやすい言葉をのせる、他のボタンと色・形を変えるなど、ユーザーを迷わせないゴールを作りましょう。
ランディングページ制作の事例
ランディングページ制作の参考に、弊社が支援した実際の事例を紹介します。
株式会社ネクスウェイ BtoB特化LP制作パッケージを採用したリニューアル支援
株式会社ネクスウェイ様(以下、ネクスウェイ様)の『FAX DM』サービスのランディングページは高いCVRを維持しておりましたが、公開後数年を経ており、この度リニューアルを検討されていました。
ニジボックスでは、課題の調査から要件定義、デザイン作成など一貫してサイトリニューアルサービスを提供、リリース後のモニタリング、改修まで支援しました。
01 ヒューリスティック分析
ページの効果を最大限発揮するために、現状の改善点を探るヒューリスティック分析を実施しました。
ボタンのレイアウトやデザインだけでなく、テキストや定性的な印象など、多面的な評価を実施し、1ページから80件を超える改善方針を洗い出しました。
ネクスウェイ様よりご相談いただいたリニューアルで目指すコンセプトや訴求ポイントと合わせ、明確な根拠に基づくより効果の期待できるデザインをご提案いたしました。
02 制作、公開
できるだけ短い期間で効果を上げるために、訴求方法やUIについていくつかの仮説を立てました。デザインのパターンを複数制作させていただき、ABテストという形で検証を行います。
03 モニタリング、分析
リリース後は、実際の訪問者の行動を見ながらデザインの最終調整を行います。
ニジボックスUXデザイナーも参画し、利用者がスムーズに閲覧できているか、新たにボトルネックとなっている事象がないかを調べます。コンテンツの注目度やページ内の回遊導線、ABテストの成果に基づいて、レイアウトや表出する情報の再設計を行いました。
引用:株式会社ネクスウェイ BtoB特化LP制作パッケージを採用したリニューアル支援|株式会社ニジボックス
ランディングページの制作手段~内製・外注~

ここまで説明してきたとおり、ランディングページを制作するには、多くの工程と、それを担当する人材が必要です。
大きく分けても、目的やペルソナを設計する企画担当者、構成の作成や進行を管理するディレクター、キャッチコピーや本文を作成するライター、デザインを考えるデザイナー、コーディングを行うコーダーなどが必要となります。
このように、専門的な知識が複数求められる中、企業からは「せっかく企画があがっても、実際に制作するとなると、全てを社内で内製するのは難しい」という声が多く挙がっています。
また、「一応は形にできたとしても、目的を達成するための知見が足りず効果につながらない」という声もあります。
この後紹介する三つの手段を参考に、最適な方法を検討しましょう。
手段①:ランディングページ作成ツールを使用して内製する
全て対応できるほどの人材がそろっていれば、内製が一番スピーディーで効率的ですが、ほとんどの企業にはランディングページを制作する際に必要な、HTML、CSSなどの専門的知識はありません。
そのため、内製するにはランディングページを比較的容易に作成できるツールを使用することになります。
CMSが身近なツールの一つですが、使用する場合には、機能とコストだけでなく、セキュリティー面にも十分に注意する必要があります。
また、CMSを使ったからといって、誰でも簡単に効果的なランディングページを作れるとはかぎりません。
企画担当者、ディレクター、ライター、デザイナー、コーダーといった役回りを、社内の人材だけで本当に対応できるのか、社内的な工数や人件費もふまえて検討すべきでしょう。
手段②:フリーランスに外注
クラウドソーシングサービスが普及したことで、フリーランスのクリエイターにWebページの制作を依頼する企業も増えました。
コストは抑えられますが、得意分野、知見、クオリティーなどはさまざまなので、慎重にパートナーを選ぶ必要があります。
また、一人に依存してしまうと、体調不良などで制作がストップするリスクもあり、中・長期的な検証や改修も考えると、バックアップ体制や引き継ぎ体制を作ることも必要です。
ライター、デザイナー、コーダーなど、一部を専門的に担当してもらうにはフリーランスの方への外注は向いているといえます。
手段③:Web制作会社に外注
コストは高めですが、専門的な知見を元に企画段階から支援してもらうことができ、一番安心で、効果も期待できる方法といえるでしょう。
また、制作完了後も、トラブル発生時のサポート、検証・改修などを依頼できる制作会社が多く存在します。
なお、元となる素材(商品・サービスの情報)は依頼する企業側で用意する必要があります。
制作会社に依頼したからといって、発注企業側は何もしなくて良い、というわけではありませんので注意が必要です。
ランディングページのツール・テンプレート2選
それでは最後に、ランディングページ(LP)を作るのに役立つツールや、より効率的に作成できるおすすめのテンプレートを2つ紹介します。
1. hubspot(ツール・テンプレート)
hubspotは、白紙の状態からランディングページ(LP)を作成することもできますが、テンプレートからランディングページを作成することも可能です。
ドラッグ&ドロップで直感的に操作できるため、ランディングページ作成に慣れている方もそうでない方も利用しやすいでしょう。
使用デバイスや訪問者がお住まいの国など、ユーザーごとにパーソナライズされたコンテンツを表示できるのもうれしい点です。
2. ペライチ(ツール・テンプレート)
ペライチは、450種類以上のテンプレートの中から好きなデザインを選んでランディングページ(LP)を作成することができます。
3ステップで簡単にランディングページ(LP)を作成できるため、Webデザインの知識がない方にもおすすめです。
公式ホームページには、ペライチの使い方動画や解説記事も公開されています。
5つのプランが用意されていますが、使い勝手を知りたいならまず無料のスタートプランを利用するとよいでしょう。
まとめ
ランディングページの制作には、目的・ペルソナ設定から、構成、ライティング、デザイン、コーディングと、複数の専門的知識が必要になります。
また、目的を達成するには、その後の検証や改修も必要です。
内製に限界を感じている、これから企画する場合には、専門的知識と実績が豊富なWeb制作会社をパートナーにすることも検討されてはいかがでしょうか。
「ランディングページ(LP)で打ち出したい商品やサービスがあるが、どこから手をつけていいか分からない」
「ランディングページ(LP)を作ったあと、きちんと成果につながっているかも分析したい」
というお悩みをお持ちの方は、ぜひ以下ページをご覧いただき、お気軽にご相談ください!
ニジボックスのランディングページ制作サービスはこちら
また、下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228







