【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介

ニジボックスのUI UXノウハウや案件事例をご紹介!
本記事では、Web制作では欠かせないワイヤーフレームの作り方を解説します。
初心者の方でも分かりやすいように具体例を交えながら、またこの記事を見ながらすぐに作れるようにガイドしていくので、「ワイヤーフレームの作り方を勉強したい」「ワイヤーフレームを初めて作る」そんな方はぜひ参考にしてみてください!
目次
ワイヤーフレームとは?
ワイヤーフレームとは、Webページ制作をする上での設計図です。
例えば、雑誌のページを作るとき、いきなり書き出すわけではなく、まずは写真やコラム、テキストの配置を考えてラフを作成します。
みなさんが今読んでいるこの記事も、どんな情報をどの順番で書くかをまとめた構成案を元に書いています。
Webページでも同じように、どの情報を/ページ内のどこに/どのように配置するといった情報設計が必要です。その設計図をワイヤーフレームといいます。
ワイヤーフレームについて基本をさらに詳しく知りたい方は以下の記事を参考にしてみてください!
ワイヤーフレームを作るべき理由
ワイヤーフレームは、なぜ作った方が良いのでしょうか。
一点目の理由としては、サイトの大まかな方針や構成を決めるためです。サイトのデザインや機能実装まで行ってから修正をすると、作成や修正までにかなりの労力が必要となります。
そのため、ワイヤーフレームを設計した時点で、構成や大まかなデザイン、トンマナなどを決めていきます。そうすることで、工程全体の作業効率化にもつながるということです。
二点目の理由は、制作メンバーでサイト制作の目的や構成、デザインなどの認識合わせをするためです。
Web制作は、ディレクター、デザイナー、コーダーなどさまざまなスタッフが関わります。また、社内メンバーだけではなく外部の制作会社などがチームに加わることも多々あります。
そのため、各メンバーでサイトの目的や構成、大まかなデザインなどを共有することが必要です。ワイヤーフレームを共有することで、これらのことが、すぐにわかりますし、ワイヤーフレームに沿ってサイト制作を進めることで、目的や制作方針をぶらさずにサイトを完成させられるようになります。
ワイヤーフレームを作る前に知っておきたいこと
ワイヤーフレームの作り方を学ぶ上で、前提として知っておきたいことがあります。
それは、Web制作において、成果物はもちろん、過程が非常に大事だということです。
Web制作においてワイヤーフレームは、サイトの目的が達成される設計になっているか、ユーザー視点で考えられているかなど、その意図が問われるものだからです。
だからこそ、ワイヤーフレームの作り方には、正しく進めるための「段取り」が存在します。
今回の記事では、大きく【事前準備編】【作成編】に分け、さらに各編をいくつかのSTEPに分けて解説します。
この段取りに沿って作れば、初めての人でもしっかりと情報設計されたワイヤーフレームを作ることができますので、順を追って読み進めてください。
また、ワイヤーフレームと一口に言っても、大規模なサイト制作の中で各ページを作成するものから、1ページのみ作成するランディングページまでさまざまです。
本記事では、コーポレートサイト(企業の公式Webサイト)制作の案件を想定したケースで紹介します。
【事前準備編】ワイヤーフレームの作り方2STEP
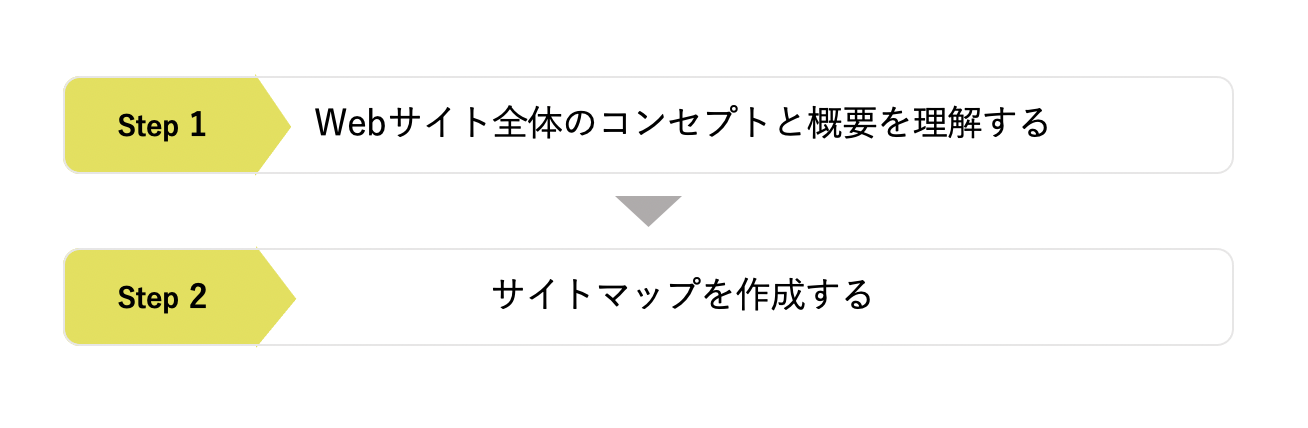
事前準備編では、サイト全体を把握するために、以下の2つのSTEPで進めていきます。

STEP1:Webサイト全体のコンセプトと概要を理解する
まず始めに実施することは、ワイヤーフレームを作るページが含まれるサイトがどのようなコンセプトで、どんな内容を掲載する予定なのかを把握することです。
「そもそも、どんなサイトを作るのか」によって、掲載する情報や優先順位も変わります。
例えば、どのような製品があるかを認知してもらうことを目的としたコーポレートサイトであれば、製品に関するコンテンツが充実したサイトを目指すことになるでしょう。
商品の販促のためのサイトなら、商品に関する情報を広く・深く掲載する必要があります。
顧客からの信頼を向上させるためのサイトであれば、ペルソナが興味を引くようなコンテンツを充実させるべきでしょう。
サイトをリニューアルする際は、事前準備として現状分析が必要になります。
競合調査やペルソナ設定、SEO分析などを通して「今の情報からどのような変更をするか」を分析しましょう。
ペルソナやサイトリニューアルの流れについては下記の記事で解説しているので、ぜひ併せてご覧ください。
補足:ワイヤーフレーム作成におけるサイト全体理解の重要性
ワイヤーフレームは1つのページにおける設計図ですが、なぜサイト全体の理解が必要なのでしょうか?
それは、サイト全体を俯瞰して、その中に含まれる「ページの立ち位置」を知るためです。
ページの集まりがサイトであり、各ページにはサイト内における役割があります。
ワイヤーフレームを作成するページのサイト内での役割がすなわちページのコンセプトであり、設計図を作る上での方向性となるのです。
ワイヤーフレーム作成は「サイト全体の制作の一部である、ページ制作における、一つのフェーズ」です。
特に、ワイヤーフレームについて学ぼうとしているであろう読者の皆さんは、ディレクターなど全体を俯瞰する職種であることが多いでしょう。
ワイヤーフレームは全体を俯瞰しながら設計するものなので、Web制作全体の流れと一緒にワイヤーフレームの作り方を学ぶことが必要です。
サイト制作初心者の方は、全体のフローがどうなっているかも、ワイヤーフレームの作成の前に理解しておきましょう。
細かく分けるともっとたくさんのタスクが発生しますが、大まかに以下のフローで制作を進めていきます。
【サイト制作のフロー】
- サイトのゴールやペルソナ、コンセプトの策定
- 要件(必要なコンテンツや機能)の確定
- サイトマップ(サイト全体の構成)作成
- ワイヤーフレーム(ページごとの設計図)作成
- デザイン作成
- コーディング
- 検証
- サイト公開
Webサイト制作全体の流れについては、以下の記事でも詳しく解説しています。こちらの記事もぜひご覧ください!
STEP2:サイトマップを作成する
全体像を理解したら、サイトマップを作ってサイトの構成を可視化します。
サイトマップとは、そのサイトに掲載するページと、ページ間の関連性を示す図のことです。
例えば以下のように、TOPページからツリー状にページ内容が枝分かれしたものになります。
- 【第1階層】TOPページ
- 【第2階層】会社情報・商品情報・社員情報・採用情報など
- 【(会社情報に紐づく)第3階層】企業理念・会社概要・沿革・社長メッセージなど
※同様に、他の第2階層に紐づく第3階層のページも
基本的には、これらのページ全てのワイヤーフレームを作ります。
ただし、飲食チェーンの店舗情報ページなど複数のページを同じ構成で展開する場合は、全ページ分ワイヤーフレームを作る必要はありません。
「店舗情報用のワイヤーフレーム」として1つだけ作ります。
サイトの構成をまとめることで、次に解説する【作成編】STEP1の情報整理がスムーズになります。
例えば「会社概要」ページのワイヤーフレームを作る場合、別のページに「沿革」を用意しているので、会社の歴史に関する内容は概要に入れる必要がないなどの判断が容易になるでしょう。
1ページ単位のみ制作するランディングページでは、当然のことながらサイトマップは作成しません。
ただし、制作の目的や訴求するコンセプトを明確にした上でワイヤーフレーム作成に進むようにしましょう。
サイトマップについては、以下の記事で詳しく解説しています。こちらの記事もぜひご覧ください!
【作成編】ワイヤーフレームの作り方4STEP
ここからいよいよ、各ページ単位で見ていきます。
以下4つのSTEPに沿って作成しましょう。

STEP1:情報のリストアップと整理
このSTEPがワイヤーフレームを作る上での「肝」と言っていいでしょう。
ワイヤーフレームは、「どの情報を/ページ内のどこに/どのように」配置するかを定めるものです。
そのためには、いきなり作成ツールを開いて作り始めるのではなく、情報設計の意図を明確にすることが重要です。
具体的には、下記の流れで情報設計の意図を明確にします。
- 情報をリストアップ
- 情報の優先順位付け
- 情報のボリュームを整理
これが決まれば、自ずと配置する方向性が見えてきます。
それぞれの作業で実施することを具体的に見ていきましょう。
1. 情報のリストアップ
まずは、制作するページに関わる情報を洗い出します。
例えば「商品の紹介ページ」であれば、商品名・キャッチコピー・商品ビジュアル・特徴・作る上でのこだわり・顧客インタビューなどが挙げられるでしょう。
【事前準備編】で把握したサイトコンセプトやサイトマップを参考にしながら、必要な情報を思いつく限り出していきます。
また、抜け漏れをなくすためにも、事前にクライアントから必要な情報をしっかりとヒアリングしておきましょう。
2. 情報の優先順位付け
情報の優先順位付けは、情報を取捨選択してから優先順位をつけていくとスムーズです。
- 取捨選択
まずはリストアップした情報の中から、どの情報を掲載するかを精査します。
例えば商品の紹介ページ以外に、顧客インタビューだけのページを用意していたとしましょう。
この場合、商品の紹介ページ内では特徴やこだわりに注力したいのでインタビューは掲載しないといったように、そのページに必要な情報かどうかを一つひとつ確認していきます。 - 優先順位づけ
掲載すると決めた情報を、優先度の高い順に並べていきます。
どの情報を優先度高くするかは、サイト・ページの目的やペルソナから考えるといいでしょう。
例えば「健康意識の高い40代男性に向けた販促」であれば、商品が健康に良いことが分かる「こだわり」に関する情報の優先度は高くなります。
優先順位が決められない/分からないときは、「優先順位を決めるための情報」が不足しているケースが多いです。
その場合、競合のサイトがどんな優先順位で作られているかを調査すると参考になります。
スケジュールやコストに余裕があれば、再度クライアントにヒアリングやユーザーインタビューを実施するなど、リサーチを重ねることで優先順位を決めやすくなるでしょう。
ここで決めた優先順位は、ワイヤーフレーム上での情報の並び順と相関します。
ユーザーはWebページを上から下に見ていくことがほとんどなので、優先順位が高いものをより上に配置すべきです。
※ただし、単純に「上下」に目線を動かすより、「Z型」(またはF型)を描いて動くことが多いです。
このことから、優先順位が同じ情報群は横に並べると効果的です。
また、優先順位を決めた段階でスプレッドシートなどに表としてまとめておきましょう。
3. 情報のボリュームを整理
優先順位をまとめた表に、それぞれの情報をどの程度のボリュームで掲載するかも記載しておきましょう。
こだわりに関する情報は300字、顧客インタビューは各100字ずつといったように具体的に決めておけば、1ページあたりの情報量が分かりやすくなります。
また、画像の場合はどんな画像が入るかも記載しておきます。
STEP2:レイアウトや仕様を決める
STEP1で「どの情報を」「ページ内のどこに」配置するかを決める設計ができました。
残りの「どのように情報を配置するのか」に該当するのがこのSTEPです。
まずはレイアウトについて見ていきましょう。
レイアウトは一から考えるというより、代表的なパターンから選ぶのが一般的です。
ここで重要なのは、情報のレイアウトは「このページはどのような目的で作るのか」を鑑みて決めるということです。
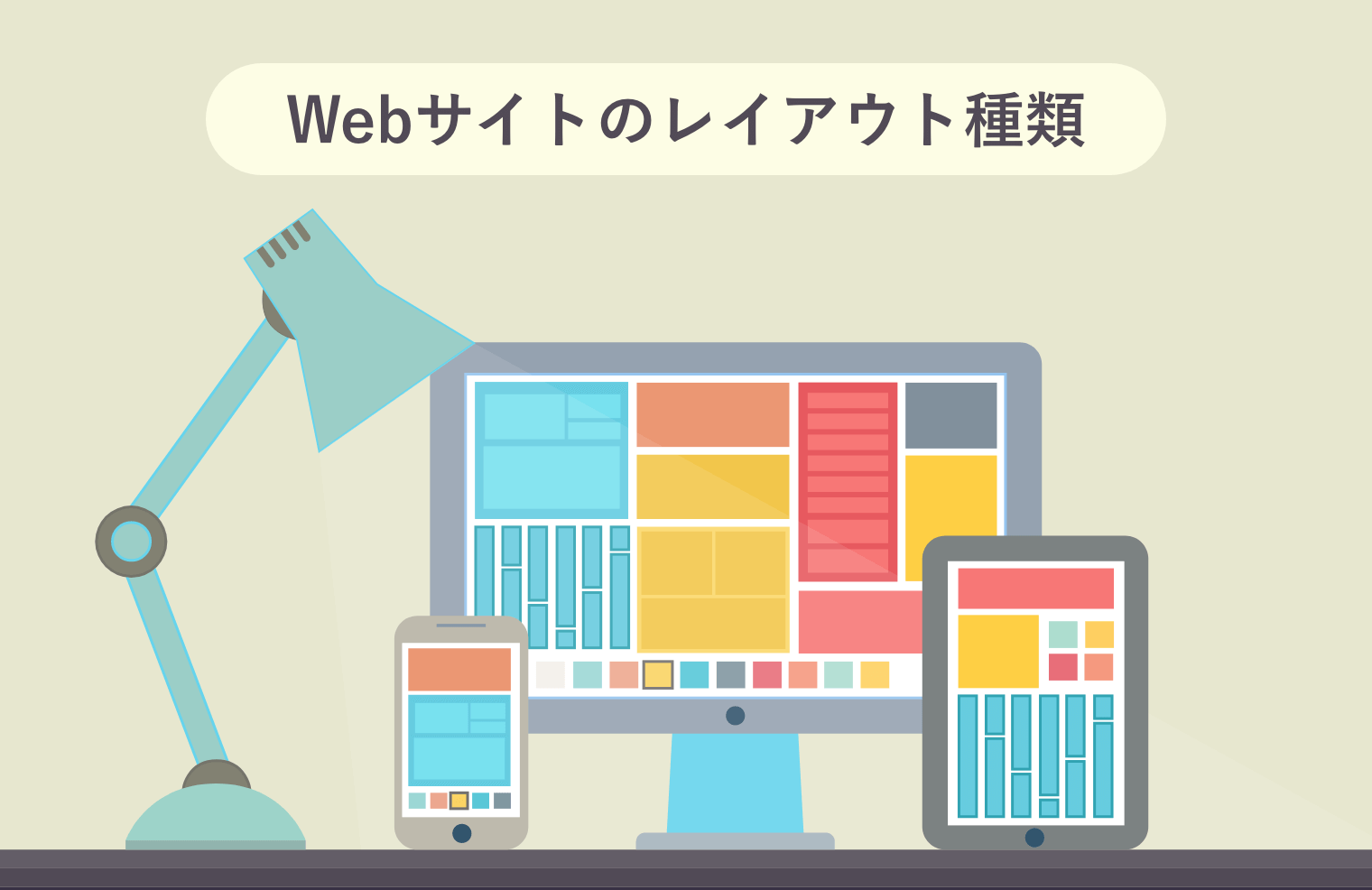
以下、代表的なレイアウトパターンを4つ紹介します。
1. シングルカラムレイアウト
シングルカラムレイアウトは、縦長に1つのカラム(列)を並べた、シンプルなレイアウトです。
単純であるがゆえに、ユーザーにとってもストレスなく閲覧できるのが特徴です。
特にスクリーンサイズの小さなスマートフォンでは、その見やすさが大きなメリットとなります。
商品販促のためのランディングページで採用されることが多いです。
コーポレートサイトや飲食店などのHPにも向いています。
2. マルチカラムレイアウト
マルチカラムレイアウトは、複数の列に分割されたレイアウトです。
左右どちらかにサイドバーを配置した2カラムレイアウト、サイドバーが左右に配置された3カラムレイアウトなどが含まれます。
その特徴は、左右で別々の情報を表示できるため、ユーザーのアクションがスムーズになることです。
例えばECサイトや予約サイトで、サイドバーに購入画面を固定で表示させるといった使い方をします。
また、サイト内の回遊性(ユーザーがサイトをどれくらい閲覧したか)を促進できることも魅力です。
サイドバーにコンテンツのランキングや特集バナーを配置することで、ユーザーを「他のページも見てみよう」と誘導することができます。
ニュースサイトのように、色んな情報を見てもらいたいケースで採用されることも多いです。
3. グリッドレイアウト
グリッドレイアウトは、同じ大きさの正方形(または長方形)で構成し、格子状にカードを並べたように配置されたレイアウトです。
一度にたくさんの情報を見せることができ、またページ全体の統一感を出しやすいのがメリットといえます。
グリッドレイアウトは、ブログサイトのTOPページでよく見かけます。
また、コーポレートサイトの中でも高頻度でコンテンツを更新したい場合(毎週新商品が出るチェーン店のサイトなど)はこのレイアウトを検討してもいいかもしれません。
4. フルスクリーンレイアウト
フルスクリーンレイアウトは、スクリーンいっぱいに写真や動画を表示させるレイアウトです。
一点突破の訴求力が魅力で、良くも悪くもビジュアルのクオリティに大きく左右されます。
ハイブランドのサイトなど、世界観を伝えたいケースに採用されることが多いです。
「創業以来メニューは中華そばだけ」といったこだわりの専門店のサイトで使ってみても面白いかもしれません。
Webサイトのレイアウト種類については、以下の記事で詳しく解説しています。こちらの記事もぜひご覧ください!
レイアウトと同時に、細かい仕様に関しても検討します。
例えば、ページ上部の画像をスライド表示させる(カルーセル)、クリックすることで隠れた情報を展開させる(アコーディオン)、マウスオーバーでサブメニューを表示させる(ドロップダウンメニュー)などが挙げられます。
「掲載コンテンツが多くページが長くなりそうなので、すっきり見せるためにアコーディオンを採用する」といったように、目的に応じて検討していきましょう。
STEP3:ツールを使って清書する
情報整理を終えてレイアウトが決まったら、あとはそれを形にするだけです。
STEP1でまとめた優先順位に沿って、STEP2で決めたレイアウトでの設計情報を可視化します。
ユーザーが見たときに、伝えたい情報が分かりやすい配置になっているか、スムーズに目線を誘導できそうかを意識しながら作るようにしましょう。
まずは一度作ってみて、修正を繰り返しながらブラッシュアップするのがコツです。
ここで注意したいのは、ワイヤーフレーム上では色やフォントなどのデザイン要素を極力排除するということです。
清書したワイヤーフレームはクライアントへの成果物になるので、デザイン要素があると「情報設計の妥当性」という本来すべき議論の邪魔になるからです。
また、ワイヤーフレームはデザイナーへの指示書としても使われます。
指示書に個性的なフォントを使用していたり、色がたくさんついていたりすると、「この色やフォントはマストなのだろうか?」とデザイナーの誤解を招き、正しく意図が伝わらないかもしれません。
ちなみに、ワイヤーフレーム作成に慣れていない人は、ツールを使う前にまず紙に手書きで落とし込んで作るといいかもしれません。
PCに向かって作業するより、手書きの方が気軽に始めることができます。
これが心理的負担を少なくし、より俯瞰的に考えやすくなることにつながるのです。
STEP4:レビューしてもらう
一通りワイヤーフレームができたら、一度自分で確認するようにしましょう。
ページの目的や情報の優先順位に沿ったものになっているか、改めて見直します。
その後、社内のメンバーにレビューしてもらいます。
あなたより経験のあるディレクターやプロジェクトマネージャー、プロジェクトリーダー、エンジニア、あるいはデザイナーに見てもらって、フィードバックをもらいましょう。
初心者の方であれば、まず手書きで下書きをしたものをレビューしてもらい、清書したら再度見てもらうようにするとスムーズです。
なお、ワイヤーフレーム作成には「UX専門家の支援」を受けるのもおすすめです!
ニジボックスでは、UX専門家が課題発見・改善案導出・改善画面案作成を行うサービス「Begin UX!」を提供しており、ワイヤーフレーム作成も行っています。
詳しくは、ぜひ下記ページをご覧ください。
ワイヤーフレームを作る際のポイント
ワイヤーフレームを作る際のポイントを共有します。実際にワイヤーフレームを制作する際にぜひ参考にしてください。
ワイヤーフレームを作るページを事前に決めておく
ワイヤーフレームは、全ページで制作する必要はありません。類似するページは一つにまとめてしまってよいでしょう。
ただし、デザインなどが大きく変わる場合は個別に制作する必要性が出てきます。例えば、コーポレートサイトのトップページと採用ページで、大きくデザインを変えたい場合は、ワイヤーフレームを別に制作した方がよいでしょう。
ワイヤーフレームが過不足ないように、サイトマップを作った時点で、どのページのワイヤーフレームを制作するか決めておきましょう。
デザインに凝りすぎない
ワイヤーフレームでは、レイアウトやコンテンツの構成などを決めていきます。それと同時に大まかなデザインや文章なども仮で配置していきます。
この時に、デザインに凝りすぎないようにしましょう。ワイヤーフレームはあくまでサイトの設計図です。デザインに凝ってしまうと、レビューする側もデザインに引っ張られてしまい、サイトの設計に対して適切なレビューができなくなってしまうこともあります。
また、一般的にはワイヤーフレーム作成後にデザインを制作する流れになると思いますが、その際、デザイナーがワイヤーフレームのデザインに引っ張られてしまうことも考えられます。そのような事態を避けるため、ワイヤーフレームではあくまで大まかなデザインが分かるような形が良いでしょう。
レビューする際は、ユーザー目線でレビューする
レビューする際に、「これでは自社の良さが説明されていない」など、自社目線でレビューしてしまいがちです。
しかし、重要なことはユーザーにとって、使いやすく自社の魅力が伝わっているかということです。レビューする際には、ユーザー目線に立つことを心がけましょう。
また、コンテンツも重要ですが、UI UXが快適であるかも非常に重要です。サイトの利便性などについても、改めてレビューしましょう。
ワイヤーフレームを作るのにおすすめのツール
ワイヤーフレームを作るツールは「Figma」「PowerPoint」などたくさんありますが、機能面を考えると専用ツールの導入を検討するのが効率的でおすすめです。
ワイヤーフレーム作成ツールについては以下の記事で詳しく解説しています。
まとめ
ワイヤーフレームの作り方について解説してきましたが、いかがでしたか?
ワイヤーフレームを初めて作る人にとっては、どこから手をつければ良いか分からないと悩むことも多いかもしれませんが、今回の記事を見ながら作ればやるべきことが明確になるはずです。
ぜひ参考にして、良いサイトやランディングページの制作に活かしてください。
また、制作においてワイヤーフレーム設計にお困りの方はぜひ以下よりお問い合わせください!
お問い合わせはこちら
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228