サイトマップとは?XMLとHTMLの違いやSEOヘの効果を解説


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
Webサイト制作の中で、サイト全体を把握するために欠かせないサイトマップ。
なぜ作成するのか、なぜ重要なのか、そして具体的な作り方まで、きちんと理解できていますか?この記事では、サイトマップの基本から、SEO効果、そして作り方まで分かりやすく解説します。
HTMLサイトマップ、XMLサイトマップと種類ごとの違いも理解できる内容になっているので、ぜひ参考にしてみてください。
目次
サイトマップとは?

まずは、そもそもサイトマップとはどういうものかを理解するところから始めましょう。
Webサイトの「目次」としてのサイトマップ
サイトマップとは、Webサイト全体のページ構造を一覧化したものです。
例えば企業のホームページであれば、まずトップページがあって、一つ下の階層には商品一覧や社員紹介、会社概要のページがあって、さらにその下に各商品や各社員のページがひもづいている…のように、どの階層にどのページがあるかが一目で分かる「目次」のような役割を果たします。
サイトマップを作る目的
サイトマップを作ることで、以下の2点が可能になります。
- クライアント、デザイナー、エンジニアなど制作関係者にサイト構造を共有しやすくなる
- ユーザーや検索エンジンにもサイトがどんな構造になっているかを分かりやすく伝えることができる
サイトマップのないWebサイトは、目次のない本のようなものです。
目次がないと、本の中身を知るためには最初から全て読み進めていく必要があり、時間がかかる上に分かりづらいことは容易に想像できるでしょう。
これと同じように、サイトマップがないと、制作関係者・ユーザー・検索エンジンは素早くサイトの全体像をつかむことが困難になってしまいます。
3種類のサイトマップ
サイトマップには、主に3つの種類があります。それぞれの役割について、詳しく見ていきましょう。
構造図としてのサイトマップ
Webサイト制作の際、Webサイト全体のページ構造を制作関係者間で共有するためにドキュメント化するのが「構造図としてのサイトマップ」です。
トップページを頂点として、ツリー状に各ページを一覧化したもので、一目で「どこに、どんなページがあるのか」が分かるように作ります。
このサイトマップを用意することで、それぞれの立場の関係者が同じ理解でサイト制作に取り組むことが可能になります。
例えばデザイナーであれば、ページ同士の関係性が分かることで、コンテンツの最適化や作業工程の最適化につながります。また、エンジニアであれば、サイトの構造を把握しやすくなることで、スムーズに開発を進められるようになるのです。
【ユーザー向け】HTMLサイトマップ
「HTMLサイトマップ」は、Webサイトを利用する人向けのサイトマップで、ユーザビリティを向上させるためのものです。
Webサイト内のページをカテゴリごとにリスト化し、一覧表示されているページやフッターを作成するのが一般的です。
表示されている項目をクリックすれば、該当ページにリンクできるようにしておくことで、ユーザーが見たいページをすぐに探し、かつ直接アクセスできるようになります。
【検索エンジン向け】XMLサイトマップ
「XMLサイトマップ」は、GoogleやYahooといった検索エンジンに対して、Webサイト内のページ情報を伝えるためのものです。
検索エンジンがWeb上にアップされている情報をチェックすることを「クロールする」と呼びます。
このクロールによるチェックを素早く、サイトの隅々までやってもらうことをサポートするのがXMLサイトマップです。
XMLサイトマップは検索エンジンからのクロールを早めるため、SEO対策への効果が期待できます。
サイトマップのSEO効果
サイトマップは、HTMLサイトマップ、XMLサイトマップともに、異なる形で点SEOに良い影響をもたらします。
HTMLサイトマップがもたらす「間接的な」のSEO効果
サイトのユーザビリティは検索順位を決める要因の一つとして挙げられています。
HTMLサイトマップを設置することで、サイトの構造が分かりやすく整理され、ユーザーが迷わずに目的のページへたどり着けるようになります。
これにより、サイトのユーザビリティが向上し、間接的にSEOへ良い影響を与えると言えるでしょう。ただし、HTMLサイトマップの設置が検索順位を直接的に上げるわけではないため、SEOへの貢献度は限定的です。
XMLサイトマップがもたらす「直接的な」SEO効果
検索結果に表示されるためには、まず検索エンジンのクローラーにサイトのページを発見してもらう必要があります。
XMLサイトマップを設けることで、クローラーがサイト情報を認識しやすくなり、SEOにも寄与します。クローラーにサイト全体を正しく把握してもらうことは、新しく作ったページや更新したページを効率的に発見してもらうことにつながり、サイト全体の評価向上も期待できます。
そのため、XMLサイトマップの作成は必須のSEO対策と言えるでしょう。
構造図としてのサイトマップの作り方4STEP

それでは、ここからは各種のサイトマップの作り方を解説していきましょう。
まずは、「構造図としてのサイトマップ」の作り方です。
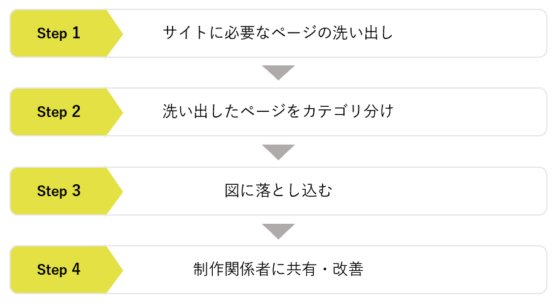
【STEP1】サイトに必要なページの洗い出し
サイト全体の構造やページごとの関係性を考える前に、まずはじめに要件定義で検討した必要な要素から、サイトマップに記載すべき「サイトを構成するページ」を洗い出すところから始めましょう。
ここでのポイントは、各ページの粒感をそろえることはあまり考えず、とにかく「どんなページが必要か」をどんどん出していくことです。
競合他社のサイトにどんなページがあるのかを参考にすると、抜け漏れが少なくなります。
次のSTEPでカテゴリに分けてまとめるので、洗い出したものを付箋などに書き出しておくといいでしょう。
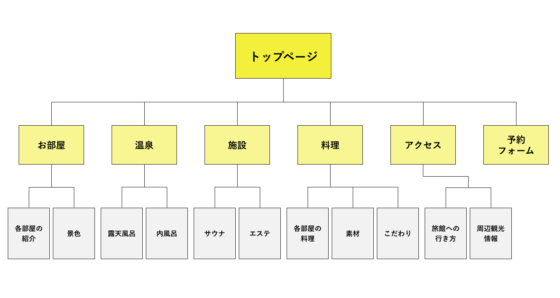
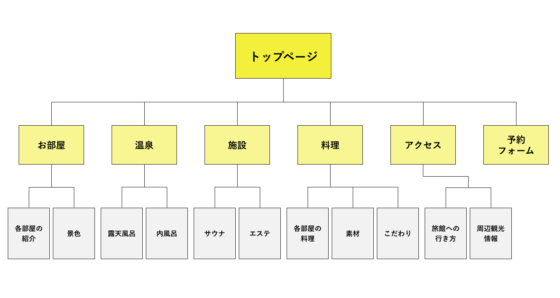
例えば温泉旅館のホームページであれば、次のように必要そうなページを洗い出します。
- トップページ
- お部屋紹介
- 景色
- 露天風呂
- 内風呂
- サウナ
- エステ
- 料理
- 料理に使う素材
- 調理法へのこだわり紹介
- 旅館への行き方
- 周辺観光情報
- 予約フォーム
【STEP2】洗い出したページをカテゴリ分け
STEP2では、STEP1で洗い出したページの中で、同じカテゴリに含めてよさそうなものをグループ化していきます。
STEP1で書き出しておいた付箋を使って、関連するもの同士でまとめ、それぞれのまとまりにカテゴリ名をつけていきましょう。
カテゴリの分け方に明確なルールはありませんが、ユーザー目線での分かりやすさを心がけるのが重要です。
例えば、温泉旅館であれば、一例として次のようにカテゴリ分けできます。
- トップ
- お部屋-お部屋紹介、景色
- 温泉-露天風呂、内風呂
- 施設-サウナ、エステ
- 料理-料理、料理に使う素材、調理法へのこだわり紹介
- アクセス-旅館への行き方、周辺観光情報
- 予約フォーム
温泉旅館を探しているユーザーは、まず「どんな温泉があるのか」を知りたいニーズがあると想定されます。
そこで、「温泉の情報だけをまとめたページ」の必要性が高そうなので、サウナはあえて温泉のページには入れずに別カテゴリにしておく、のように決めていくとよいでしょう。
【STEP3】図に落とし込む
STEP3では、STEP2で分類した情報に沿って、図に落とし込んでサイトマップを作成していきます。
図を作成する際は、トップページを一番上に置き、そこから枝分かれするように下の階層のページを配置していくのがよいでしょう。
『PowerPoint』や『Excel』、『Adobe XD』で作るケースが多いですが、『Miro』や『Cacoo』のようなツールを使えば共同編集・共有に便利です。
STEP2でカテゴリ分けした温泉旅館のページであれば、一例として以下のように図に落とし込むことができます。
【STEP4】制作関係者に共有・改善
最後に、作ったサイトマップを制作関係者全員に共有します。
共有することではじめて、関係者間の目線をそろえることができるので、忘れずに行いましょう。
また、共有した後に各所からフィードバックをもらい、改善することも重要です。
HTMLサイトマップの作り方
HTMLサイトマップは、手動で作る方法の他に、Wordpressで管理しているサイトであれば、Wordpressのプラグインで作る方法もあります。
それぞれ見ていきましょう。
手動で作る方法
HTMLサイトマップは、HTMLに直接書き込むことで作成できます。
カテゴリごとに箇条書きする方法や、ツリー図のようにデザインする方法などがあります。サイトマップ専用のページを作る場合や、ページのフッターに設置する場合があります。
WordPressのプラグインで作る方法
WordPressでWebサイトを制作している場合、プラグインを利用することで簡単にサイトマップを作成できます。
ここでは、多くのWebサイト制作で利用されるWordPressのプラグイン「PS Auto Sitemap」を使ったサイトマップの作り方を紹介します。
WordPressのプラグイン『PS Auto Sitemap』を利用したHTMLサイトマップの作り方は以下の通りです。
- プラグイン『PS Auto Sitemap』をインストールし、有効化
- 設定画面でサイトマップページのデザインや、サイトマップに載せないページなどを設定
- サイトマップ用のページを作り、設定画面に用意されているコードをコンテンツ入力欄にコピー&ペースト
- サイトマップページを公開し、URLの「post=」の後ろにある数字をメモ
- 設定画面の「サイトマップを表示する記事」欄にメモした数字を入力し、「変更を保存」をクリック
『PS Auto Sitemap』を利用すると、更新も自動で行ってくれるため、更新忘れのリスク低減や更新の手間を削減できるメリットがあります。
XMLサイトマップの作り方
XMLサイトマップも、手動で作成する方法とツールを使って作成する方法があります。ただし、コンテンツ量が多いサイトなどでは、XMLサイトマップを手動で作るのは現実的ではありません。
ここでは、WordPressのプラグインで作成する方法と、WordPress以外のツールで作成する方法をご紹介します。
WordPressのプラグインで作る方法
WordPressのプラグイン『XML Sitemaps』を使うことで、簡単にXMLサイトマップを作成できます。
作り方は下記の通りです。
- プラグイン『XML Sitemaps』をインストールし、有効化
- WordPressの「設定」より『XML Sitemap』をクリックし、サイトマップを作成しないカテゴリやページの指定などを設定
- 「設定を更新」をクリック
『XML Sitemaps』はコンテンツの追加や修正をした際に、自動で更新もしてくれます。また、作成の優先度も設定できるため、コンテンツの更新や作成が頻繁に行われるサイトにとっても効率的に作成することができます。
ツールを使用して作る方法
WordPressのプラグイン以外にもXMLサイトマップを作れるツールがあります。ここでは、『sitemap.xml Editor』を使用して作る方法をご紹介します。
- 『sitemap.xml Editor』にアクセスする
- 「PCサイトマップ(sitemap.xml)を作成」の欄に、サイトのURLを貼る
- オプション設定をして「サイトマップ作成」を押す
『sitemap.xml Editor』は無料で利用することができますが、最大1,000URLまでという制限があります。大規模なサイトの場合は、他のツール使用を検討する必要がありますが、小規模〜中規模サイトであれば十分でしょう。
XMLサイトマップの拡張機能3選
サイトの内容や取り扱うコンテンツによっては、XMLサイトマップに拡張機能を追加することで、より検索エンジンの表示に有利になるケースがあります。
ここでは、3つの拡張機能について解説します。
全てWordPressのプラグインで簡単に作成することができるので、必要に応じて導入するとよいでしょう。
1. ニュースサイトマップ
ニュースサイトは更新頻度も高く、最新の情報を検索エンジンになるべく早く伝える必要があります。
そんなニュースサイト専用のサイトマップが、ニュースサイトマップです。
2. 動画サイトマップ
動画のタイトル、サムネイル画像の情報を検索エンジンに伝え、検索ページの表示に有利になるサイトマップです。
動画コンテンツを多く扱うサイトであれば、導入を検討しましょう。
3. 画像サイトマップ
動画サイトマップと同様、画像コンテンツが多いサイト向けのサイトマップです。
タイトル、サムネイル情報を検索エンジンに伝えることができます。
XMLサイトマップを検索エンジンに伝える方法
XMLサイトマップは作成後に検索エンジンに伝える必要があります。
ここでは、XMLサイトマップを検索エンジンに伝える方法として二つ紹介します。
Google Search Consoleで送信する
Google Search ConsoleでサイトマップをGoogleに送る方法です。
- Google Search Consoleに登録し、ログイン
- 画面左側の「サイトマップ」をクリック
- 「新しいサイトマップを追加」の入力欄に、作成したサイトマップのURLを入力し「送信」をクリック
Google Search Consoleでサイトマップを送信すると、送信したURL数とインデックスされたURL数を確認することができます。もし、この2つの数字に乖離がある場合は、Googleがページを正しくクロールできていない、あるいは何らかの技術的な問題が発生している可能性があるため、修正が必要です。
このように、サイトマップの送信だけではなく、サイトマップのエラーや状態を確認できる点がGoogle Search Consoleを使用するメリットです。
robots.txt内に記述する
robots.txt内にXMLサイトマップのURLを記述することで、クローラーがXMLサイトマップを見つけやすくできます。
記述は、robot.txtファイル内に、「Sitemap: [サイトマップのURL]」の形式で記述するだけです。
また、「Disallow」などのコードを使用することで、クロールしないように命令できるなどクローラーの動きを制御することもできます。
ただし、クローラーがXMLサイトマップ内のページを、必ず全て確認するわけではないので注意してください。
サイトマップ作成のポイントと注意点
サイトマップを作成する上でのポイントと注意点を解説します。
階層を意識する
サイトマップを作成するときは、ページの階層構造を意識しましょう。
トップページを第一階層とすると、トップページから1クリックで到達できるページを第二階層、2クリックで到達できるページを第三階層というように考えます。
サイトマップを作る過程で、カテゴリ分けをする際に階層を意識すると良いでしょう。大カテゴリを第二階層、その下位カテゴリを第三階層というように、カテゴリの階層をそのまま、サイトマップの階層に当てはめていくと考えやすいでしょう。
サイトの状況に応じて更新する
サイトマップは、一度作ったら終わりではありません。コンテンツの追加やサイト自体の改修などサイトの状況に合わせて更新していく必要があります。
HTMLサイトマップやXMLサイトマップも手動で作成している場合は、更新しなければいけません。ユーザビリティやSEOの観点でも更新漏れがないようにしましょう。
WordPressのプラグインなどには、自動更新機能があるものもあるため、活用していくとHTMLサイトマップやXMLサイトマップの更新の手間を減らすことができます。
構造図としてのサイトマップの作成ツール・テンプレート2選
構造図としてのサイトマップを作成するのに便利なツールと、効率化のためのテンプレートを紹介します。
1. Miro(ツール・テンプレート)
Miroは、Web会議を効率化し、メンバーとのコラボレーションを活性化させるのに役立つオンラインホワイトボードツールで、サイトマップを作成するのにも大変便利です。
ホワイトボード上にサイトマップ案を描いて、それをメンバー全員で見ながら議論するなど、チームでサイト構造を考える際にも役立ちます。
また、Miroにもサイトマップのテンプレートが用意されています。
2. Cacoo(ツール・テンプレート)
Cacooは、Webページのワイヤーフレームやデータベースの設計図などをオンラインで作成できるツールです。
サイトマップを作るのにも有効で、一般的なサイト構造のフォーマットがあらかじめ用意されたテンプレートもあるため、効率的に作業を進められるのが特長です。
まとめ
サイトマップについて、種類の違いやそれぞれの重要性、作り方についてご理解していただけましたでしょうか?
サイトの構造を俯瞰的に把握し、またその情報を制作関係者、ユーザー、検索エンジンに伝えることで、より成果の出るサイトに近づけられるはずです。
実際にサイトマップを作る際は、ぜひこの記事を参考にしてみてください。
また、「サイトマップを自分で作成するのは難しそう…。」そのように感じた方もご安心ください。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
また、ニジボックスが注力している改善プロセスの効率化「Growth Development」や、モダンフロントエンド開発の事例やプロセスを紹介した資料もございますので、こちらもぜひご覧ください。
ニジボックスの開発実績・サービスの紹介資料
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。





