【基礎から分かる】IA(情報アーキテクチャ)とは?基本からサイト設計時の利用法までやさしく解説

IAとは情報アーキテクチャの略語で、分かりやすいWebサイトを作るのに欠かせません。
この記事では、IAについての基本的な知識を解説します。
また、IAを通して「良いWebサイト制作とは?」についても紐解いていきたいと思います。
ぜひ、最後まで読みながら、みなさんも一緒に考えてみてください。
目次
IA(=情報アーキテクチャ)とは?
IA(Information Architecture=情報アーキテクチャ)とは、「情報を整理しユーザーに分かりやすく伝える・ユーザーが情報を探しやすくする」ための手法のことです。
少々あいまいで概念を捉えるのが難しい言葉ですが、ここではざっくり「部屋の整理整頓のようなもの」と理解しておきましょう。
散らかった部屋を片付けて、どこに何があるか分かる状態にするのと同じように、情報を分かりやすく設計するのがIAです。
アーキテクチャとは、もともと「建築物」「建築様式」を意味し、転じて「構造」「設計」を指す言葉です。
建築物の構造を設計し構築することを表していたことから、情報を取り扱うIT分野でソフトウェア・ハードウェアの設計思想や技法としてこの言葉を用いるようになりました。
Webサイト開発に欠かせないIA
IAは主に「WebサイトなどIT分野のプロダクトにおける情報設計」という文脈で使われます。
「ユーザーに分かりやすく情報を伝える」視点は、情報量の多いWebサイトには不可欠といえます。
例えば、みなさんが今まで利用したことのあるWebサイトで、「最も欲しい情報を探しやすかったサイト」と「最も探しにくかったサイト」を思い浮かべてみてください。
前者では満足のいく結果を得られて、後者の場合はすぐにページを閉じてしまったのではないでしょうか?
「情報の分かりやすさ・探しやすさ」は、Webサイトからの離脱を防ぎ、良いUX(ユーザー体験)につながります。
だからこそ、IAの思想や手法は、開発に関わる人であれば押さえておきたいところです。
ニジボックスでは、ユーザーにとって分かりやすいWebサイト・アプリにするために、UX専門家が課題発見・改善案導出・改善画面案作成を行うサービス「Begin UX!」をご提供しています。
自社サイトやアプリに漠然とした課題感をお持ちの方はぜひ気軽にご相談ください!
情報アーキテクチャとインフォメーションアーキテクトの違い
情報アーキテクチャとよく混同される「インフォメーションアーキテクト」という言葉もあります。
両者の違いは、以下の通りです。
- 情報アーキテクチャ:情報を分かりやすくするための構造、設計手法
- インフォメーションアーキテクト:情報を分かりやすく設計するスキルを持った人
アーキテクチャは「建築物」、アーキテクトは「建築家」を意味することを覚えていれば、間違いにくいでしょう。
ただ、どちらも略語が「IA」なのが少々やっかいです。
「サイトのIAを考える」といった文脈なら情報アーキテクチャを、「今回のプロジェクトにIAをアサインした」ならインフォメーションアーキテクトのことを指していると推察できます。
開発において誰がIAを担当するべきか?
Webサイト開発で重要な情報アーキテクチャは、実際の現場において誰が担うのでしょうか?
結論は「サイトの規模・種類による」です。
数10ページほどの中小規模サイトであれば、プロジェクトリーダーが担当するケースが多いです。
後述しますが、情報アーキテクチャはUX/UIといったサイトの品質に大きく影響を与えるものなので、プロジェクト全体を俯瞰する人が設計も担い、コンセプトとぶれなく進めるのが望ましいでしょう。
そもそものサイトの提供価値やユーザーペルソナなどを深く理解していないと、全体最適の観点で情報設計を行うことが難しいからです。
一方、規模が大きくなると、プロジェクトリーダーがインフォメーションアーキテクトを兼務するのが難しくなります。
プロジェクトが大規模になるほど、全体の指揮・管理に関わる業務ボリュームが増大し、情報設計の実務にプロジェクトリーダー個人のリソースを割けないことが多いからです。
そこで、専任で情報設計を担うインフォメーションアーキテクトをアサインすることになります。
この場合、プロダクト全体を見るプロジェクトリーダーと、情報アーキテクチャに注力するインフォメーションアーキテクトの目線を常に揃えておくことが重要です。
また、ECサイトのように機能が多く構造が複雑になりがちなサイトの場合は、より情報アーキテクチャの視点が重要になるため、大規模サイトと同じく専任のインフォメーションアーキテクトが必要です。
IAとUX UIの関係性
IAのように、Webサイトの開発において考慮すべきものは多々ありますが、特にUI UX(※)はユーザーの満足度を高める上で重要です。
ここでは、比較されることも多いIAとUI UXの関係について見ていきましょう。
■参考記事:UI/UXについてはこちらの記事で詳しく解説しています!
・ユーザーエクスペリエンス(UX)とは?〜UIとの違いから具体事例まで〜
・【今さら聞けない】ユーザーインターフェース(UI)とは?UXとの関係性までやさしく解説
UXの5段階モデル
情報アーキテクチャは、UXデザインに含まれる一要素といえます。
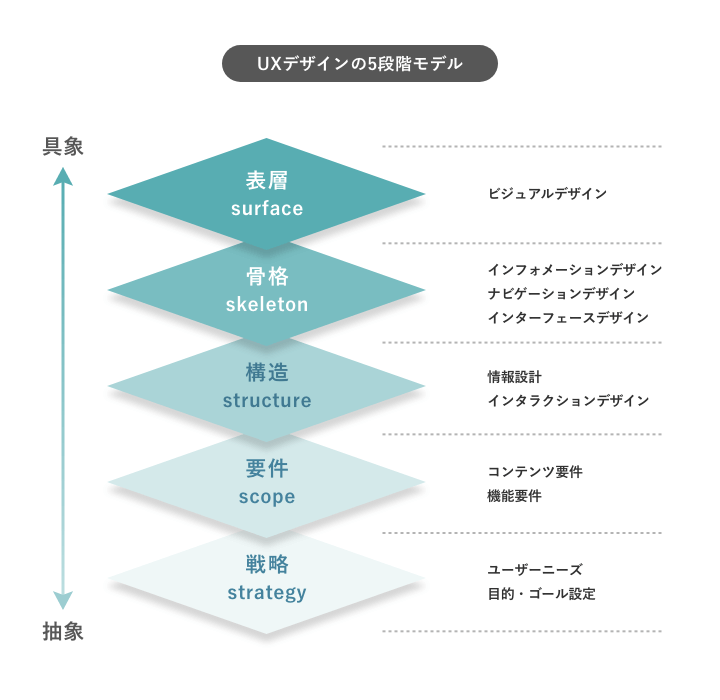
両者の関係性を理解する上で大きな助けとなる「UXの5段階モデル」を用いて解説します。
このモデルは、世界的企業のUXコンサルティングを数多く手がけてきたジェシー・ジェームス・ギャレット氏が考案したUXの概念図です。

図のように、UXは「表層・骨格・構造・要件・戦略」の5つの段階に分類されます。
- 表層:ビジュアルデザイン
- 骨格:インターフェースデザインや情報デザイン(情報の優先順位や配置の設計)
- 構造:インタラクションデザインや情報アーキテクチャ(サイト全体構造の設計)
- 要件:戦略に基づいた機能やコンテンツ
- 戦略:Webサイトの目的やユーザーニーズ
このモデルは、良いUXを生むためには、土台となる戦略フェーズから徐々に具体化することの必要性を指し示しています。
例えば、ユーザーが何を求めているのか(戦略)明確ではないのに、文字のフォントやカラー(表層)を決めるのはナンセンスということです。
■参考記事:UXの5段階モデルについて詳しく知りたい方は以下の記事をご参照ください!
UXデザインの5段階モデルとは?ビジネスにおける必要性から具体的な進め方まで詳しく解説!
IA設計の前段階で必要なこと
UXの5段階モデルにおいて、情報アーキテクチャは「構造」に位置しています。
この段階の前に、「戦略」「要件」と2つの段階があります。
これはつまり、IAを考えるにあたって、まずはWebサイトが「誰に対して」「何を」伝えるものなのかを考える必要があるということです。
具体的には、以下のような手法やフレームワークを通してサイトの戦略と要件を明らかにしていきます。
- 戦略段階:ユーザーインタビューやペルソナ作成を実施してユーザーニーズを把握する
- 要件段階:カスタマージャーニーマップを作成して必要な機能や情報を具体化する
■参考記事:ペルソナやカスタマージャーニーに関して詳しく知りたい方は以下の記事をご覧ください!
・「ペルソナ」とは?ターゲットとの違いやペルソナ設定の重要性までやさしく解説
・カスタマージャーニーマップとは?As-IsとTo-Beの2種類の作り方までやさしく解説!
またニジボックスでは、ペルソナの情報をまとめるペルソナシートと、カスタマージャーニーマップ、それぞれ作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人におすすめです。

情報アーキテクチャはコンセプトとデザインをつなぐもの
前項で説明した戦略・要件に基づいて、情報アーキテクチャの視点でユーザーに情報を分かりやすく伝えるための設計をおこないます。
そして、情報設計が終わったらさらに具体的なインターフェースやビジュアルのデザインへと進みます。
このように、情報アーキテクチャを含む「構造」は、5段階のちょうど真ん中に位置し、コンセプト(戦略・要件)とデザイン(骨格・表層)をつなぐものです。
つまり、IAはUXの一要素ではありますが、思い描く世界観を現実のものとするための基礎工事のような役割を担っているといえます。
また、UI はUX5段階モデルの「骨格」「表層」にあたります。
このことから、IAが情報を与え生み出された成果がUIという関係性が見えてくるでしょう。
IA設計の5つの手法
ここからは、IAの視点でWebサイトを設計するための具体的な手法について解説します。
1.情報を収集・理解する
まずは、サイトに関わる多くの情報を集め、理解するところからスタートします。
例えば企業HPなら、提供している商品やサービスはもちろん、企業概要や沿革、理念に採用情報まで多岐に渡ります。
また、実際にHPに掲載するコンテンツだけではなく、その背景となるビジネス上のゴールや競合情報、ターゲットとなるユーザーの情報も集めていきます。
2.情報を分類・整理する
情報を集めて、それを一つひとつ「どこに何を配置するか」考えるのは大変な時間がかかります。
スムーズな設計のために、次は集めた情報を分類・整理する必要があります。
分類の手法はさまざまありますが、おすすめはLATCH法です。
LATCH法とは、以下5つの分類基準のことです。
- L…ロケーション:都道府県別での分類など
- A…アルファベット:50音順やアルファベット順など
- T…タイム:日程別やタイムテーブルでの分類など
- C…カテゴリ:種類別での分類など
- H…ヒエラルキー:ランキングやサイズ別での分類など
どの基準を用いて分類するかは、サイトの目的に沿って決定します。
例えば、ニュースリリースサイトであれば「タイム」、図書館の検索サイトなら「カテゴリ」で分類するのがいいでしょう。
3.サイト構造を設計する
サイト全体の構造の設計、いわゆるサイトマップを作成します。
それぞれのコンテンツがどこに配置されるのか、またコンテンツ間の関係はどうかを俯瞰できるよう構造化しましょう。
ここでのポイントは、どのような構造になればユーザーにとって分かりやすく、情報を探しやすくなるかという視点です。
「企業サイトだったらこんなサイトマップにするべき」といったパターンに当てはめるのではなく、ユーザーが求めていることを軸として設計しましょう。
4.ナビゲーションを設計する
ナビゲーションとは、グローバルナビやパンくずリスト、関連リンクなどユーザーが探したい情報にたどり着くことを助けるためのUI要素です。
どのナビゲーションを、どのページのどこに配置するかを設計します。
ここでもやはり、ユーザーが情報を探しやすくなるための視点が重要です。
5.画面を設計する
サイトマップとナビゲーションを設計したら、どの情報をどこに配置するのかを可視化したワイヤーフレームに落とし込んでいきます。
厳密にはこのフェーズは、前述の5段階モデルでいうところの「骨格(に含まれる情報デザイン)」にあたります。
しかし、この画面設計こそ、IAが生み出す最も重要な成果物です。
この段階でユーザーへの分かりやすさ、探しやすさが満たされた設計ができれば、その後のデザインもスムーズに進行します。
UXの土台となるIA
良いサイトには良い「ユーザー体験(=UX)」が必要です。
良いUXの中には、「心地良い」「かっこいい」「感動的だ」など、ターゲットとなるユーザーの心を震わせるさまざまな要素が含まれます。
例えば、好きなファッションブランドのサイトを見たときに、次のような体験ができたら「良いサイトだ」と感じられるのではないでしょうか?
- 気になるアイテムを探しやすい
- デザインがおしゃれで、ブランドの世界観を感じられる
サイトの体験を紐解くと、「デザインがおしゃれ」といったデザインに対する好感の土台にはIAによる「分かりやすい」使用感が伴います。
綿密な構造の設計により、的確な使用感を伴って初めてユーザーは「おしゃれ」などの印象をを抱くことができるのです。
どんなに美しいビジュアルであっても、ユーザーにとって分かりにくく、情報を探しにくいサイトは良い体験を生みません。
気になるアイテムを探しやすい、ブランドの世界観を感じられるなどの体験はIAによる賜物です。
「心地良い」「かっこいい」「感動的だ」と感じるサイトのデザインは考慮されたIAによって初めて感じることができます。
IAもまた、UXデザインを司る大事な工程の一つなのです。
まとめ
IA(情報アーキテクチャ)について解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、ニジボックスがクライアント課題に伴走する中で磨き上げてきた、ユーザー視点を重視したUXデザインのプロセスや、UXリサーチのご支援事例の一部を紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228