【初心者向け】Photoshopの使い方をマスターして快適に画像編集をしよう!

「Photoshopって名前は聞くけど、使い方が分からない」「Photoshopではどのようなことができるの?」と思ったことがある方もいるのではないでしょうか。
Photoshopを使ったことがない方は、どのような機能があるのか分からないものです。
本記事ではPhotoshopを使ったことのない方に向けて、画像の編集などに使うツールの基本や応用を解説しています。
ぜひ、参考にしてみてください。
目次
Photoshopとは?
Photoshop(フォトショップ)とは、Adobe Inc.が販売している、写真やイラストの加工・編集ができるデザインツールです。
精度の高い画質と編集機能を持っているため、イラストの作成にも多く用いられています。
現在では、Photoshop iPad版も提供されているため、指・タッチペンなどを利用して制作することも可能です。
使用するにはライセンス契約が必要ですが、いずれも7日間無料で使用できる期間があります。
どのデバイスで利用できる?
Photoshopは基本的にパソコンで使用できるソフトウエアです。
WindowsやMacなど使用しているパソコンにインストールして使用します。
ブラウザー版のPhotoshopもあり、ブラウザー上でログインすればインストールをする必要もありません。
また、ブラウザー上であればデバイスを問わず、編集が可能です。
そして、iPad版ではPhotoshopの機能で筆圧感知ペンや指を使用した制作ができます。
筆圧を生かしたイラスト制作を中心におこなえるでしょう。
さらに、スマホ版のPhotoshop Expressという、モバイル用の写真編集アプリがあります。豊富な調整・補修機能があり、写真の細かな調整が可能です。
また、多彩な効果によってさらなる美しさのある写真に仕上げることができます。
Photoshopでできること
Photoshopはプロの写真家やイラストレーターに重宝されているほど、細かく繊細な機能があります。
Photoshopでできることは下記のとおりです。
- 写真の編集
明度や彩度の調整や写真の切り貼り、画像同士の合成- デザインの作成
POP・チラシ・ポスターやSNSなどのWeb用画像の作成- イラストの作成
水彩画・油絵など、筆圧を利用した厚みのあるイラストの作成- 写真の公開
写真をカスタマイズして、さまざまな形式に作り上げられる
引用:Photoshopとは? | Adobe Creative Cloud
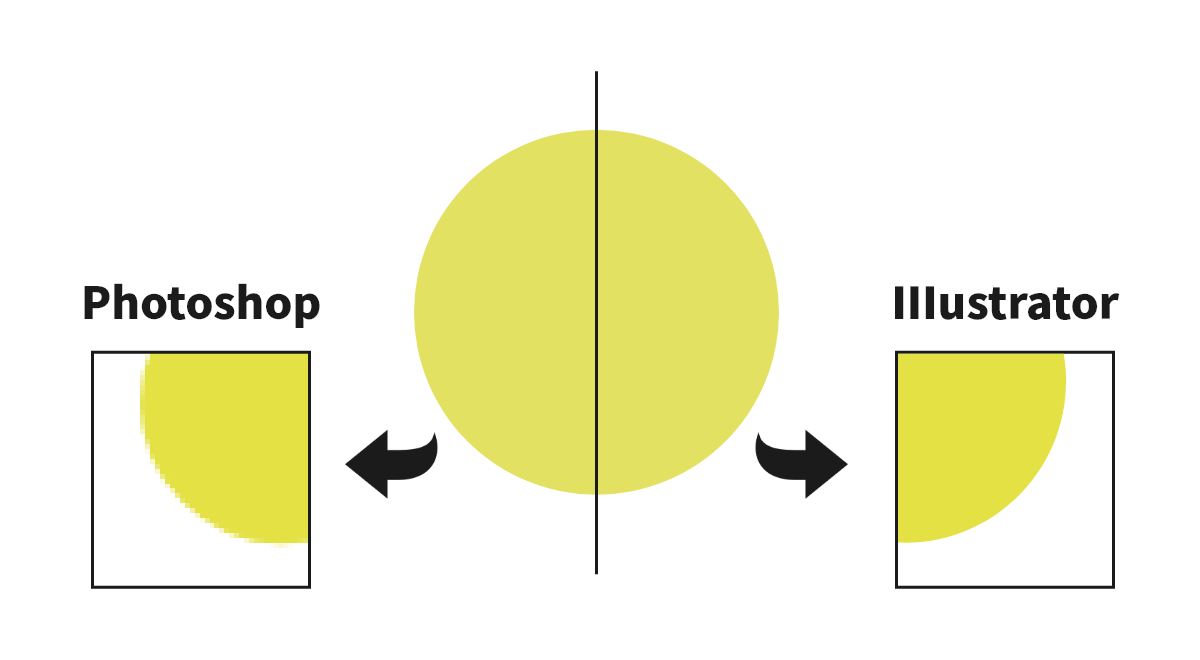
Illustratorとの違い

Photoshopは写真の補正や加工をすることを主としており、編集する写真や画像の色味・質感などの調整が可能です。
対してIllustratorは線や色を描いたり、文字の細かい設定やレイアウトを作成したりすることを主としており、イラストを中心とした制作に適しています。
プロのイラストレーターには、IllustratorとPhotoshopの適性を生かして併用して制作をしている方もいます。
初心者はここから始めよう!
Photoshopを初めて使う方にとって、全ての機能が未知の世界なのではないでしょうか。
多くの機能に慌ててしまわないよう、初心者はPhotoshopを使って「何」を制作したいかという目的を持つと良いでしょう。
以下では、Photoshopでできることや必要とする職業を紹介していきます。
基本的な写真編集をしてみよう
Photoshopの基本でもある写真編集では、写真の明るさ・色を変えたり、補正をしたりできます。
基本的な編集動作のため、イラストや加工された写真の最終工程として使用されることが多いです。
写真編集の作業が必要な職業は以下のとおりです。
- Webデザイナー
- グラフィックデザイナー
- レタッチャー
基本的な編集作業でも技術を極めると、高度な仕事ができます。
コツコツした作業に苦を感じない方におすすめです。
写真の合成や加工をしてみよう
Photoshopでは、写真の合成や加工をすることで元画像を華やかにしたり、デザイン性を持たせたりできます。
肌レタッチや人物の加工以外にも、選択した範囲の背景や人物などを消したり加えたりして、全く違う写真にすることも可能です。
写真の合成や加工の作業が必要な職業は以下のとおりです。
- レタッチャー
レタッチ(編集)を行う職業は、細部にまでこだわりと気遣いが必要になってきます。
写真や人物を映えさせたいと思う方におすすめです。
グラフィックデザインをしてみよう
グラフィックデザインとは、1枚の写真や画像をアート作品に作り変えることです。
写真の合成や加工と似ていますが、写真を切り抜いたり加えたり、色の変化をつけたり明暗をつけたりします。
グラフィックデザインの作業が必要な職業は以下のとおりです。
- グラフィックデザイナー
- CGデザイナー
雑誌や広告などの紙媒体のデザインをする職業で、お菓子などの商品パッケージやポスターなども含まれています。
美的センスが問われる職業といえるでしょう。
文字、イラスト、シェイプの単体デザインをしてみよう
Photoshopでは、写真やイラスト以外にテキスト文の文字にも効果をつけることが可能です。
単体のデザインのように、ブラシでイラストを描いたり、吹き出しや矢印も豊富に作れたりします。
また、スタンプのようなシェイプの作成もできます。
文字・イラスト・シェイプなどの作業が必要な職業は以下のとおりです。
- ポップアップデザイナー
- Webデザイナー
- 書体デザイナー
いずれも単体でデザインが決まることも多いため、細やかな作業が求められます。
コツコツと取り組めることが得意な方に上記の職業がおすすめです。
広告デザインをしてみよう
Photoshopでは、切り抜かれた写真に文字や効果を加えて、Twitterなどのバナーや動画のサムネイルを制作できます。
広告デザインでは、紙媒体やWeb媒体を問わず作成されたものが使用可能です。
広告デザインの作業が必要な職業は以下のとおりです。
- 広告デザイナー
- グラフィックデザイナー
- Webデザイナー
視覚的効果に訴えたデザインを考えるため、周りからの興味を引く言葉やイラスト・写真を撮ることなどが得意な方に向いています。
デザインの中には、お菓子のパッケージやスーパーの広告のチラシなどもあるのです。
初期設定、ワークスペースの見方を覚えよう
Photoshopを使うための準備として、初期設定とワークスペースを見て実際に扱うために覚えておく必要があります。
1つずつ詳しく解説していきます。
初期設定(新規作成、ファイルを開く)のやり方
まず、Photoshopを起動させて「新規作成」を選択します。
画像やキャンバスのサイズを決めて「作成ボタン」を押すと、新規作成が完了です。
真っ白なキャンバスが現れます。
また、作業の途中段階や元画像を編集したい場合は「開く」を選び使用するファイルを指定するとファイルが開けます。
最後に、「上書き保存」「名前を付けて保存」で新規作成した画像を保存できます。
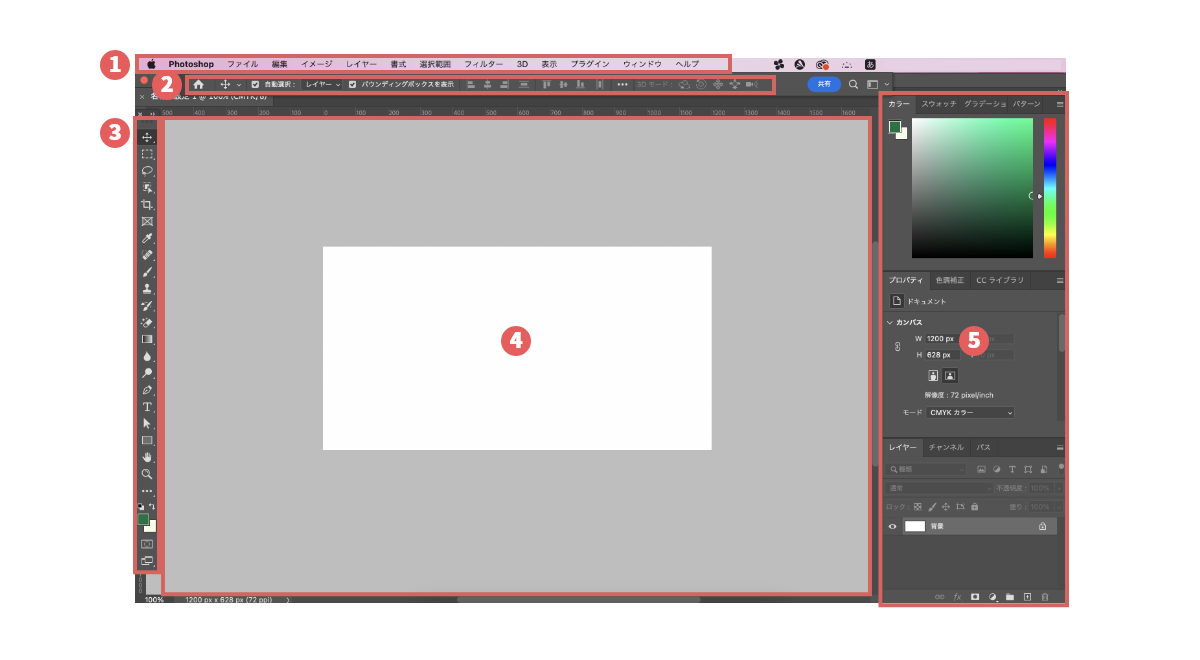
ワークスペースの見方
ワークスペースの名称は5つあるので、それぞれ覚えておきましょう。ワークスペースは下記のとおりです。

- メニューバー
画面の上部に位置しており、新規作成・既存ファイルを開いたりファイルを保存したりするなどの作業ができます。 - オプションバー
メニューバーの下に位置しており、詳細な設定をすることが可能です。
使用頻度が高い画像の補正・テキストの入力・加工などのツールが置いてあります。 - ツールバー
「移動」や「選択」などのツールを選べます。
徐々に慣れてきた場合はショートカットキーを覚えておくと、ツールバーまでカーソルを持って行く必要がありません。 - ドキュメントウィンドウ
制作・編集作業中の画像やイラストが表示されます。 - パネル
画面右端に設置されており、使用頻度が高いパネルが常時表示されています。
【初心者向け】基本的なツールを覚えよう!
Photoshopを使って実際に制作をしてみる前に、ツールの使い方を知っておくと良いでしょう。
Photoshopでは多くのツールが用意されていますが、使用頻度も高く初心者でも扱いに困らないための基本的なツールを紹介していきます。
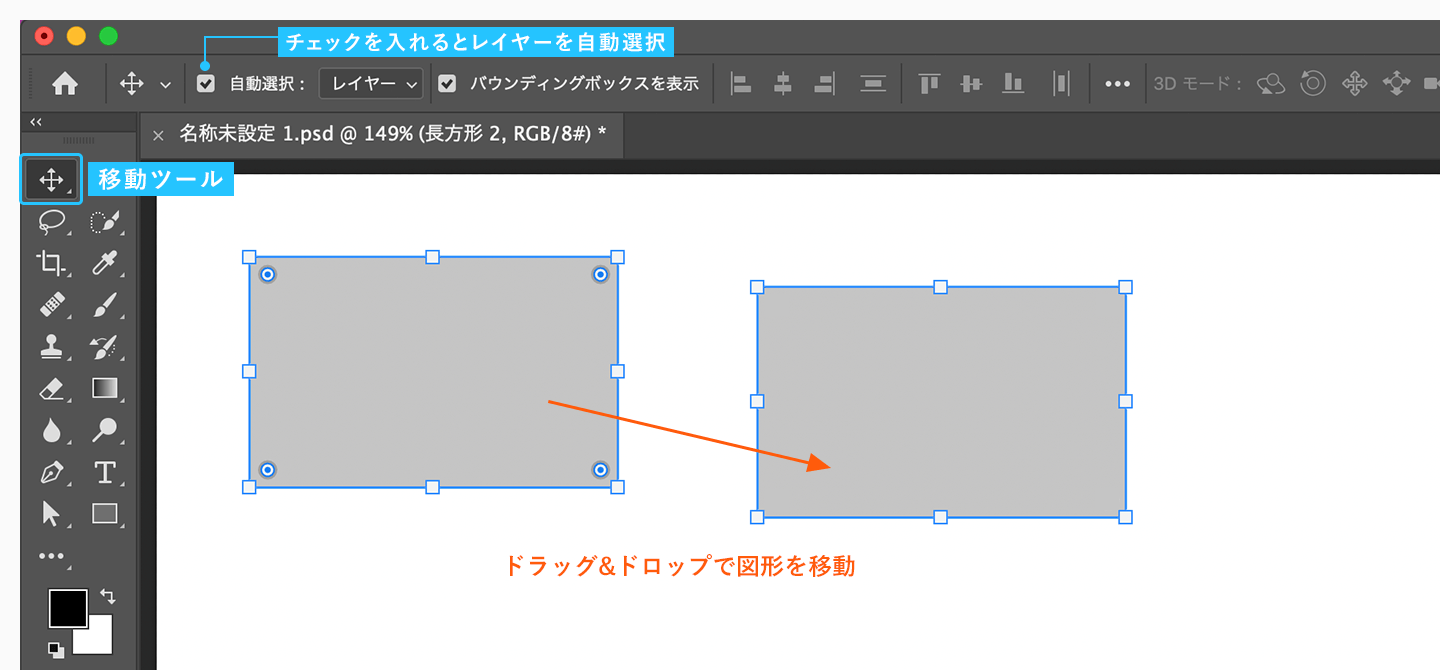
移動ツールの使い方

移動ツールは、「レイヤー」「オブジェクト」「選択範囲」など、画像やイラストの移動や変形などをする際に利用できます。
また、移動ツールのオプションとして「自動選択」にチェックを入れるとレイヤーが選択状態となります。
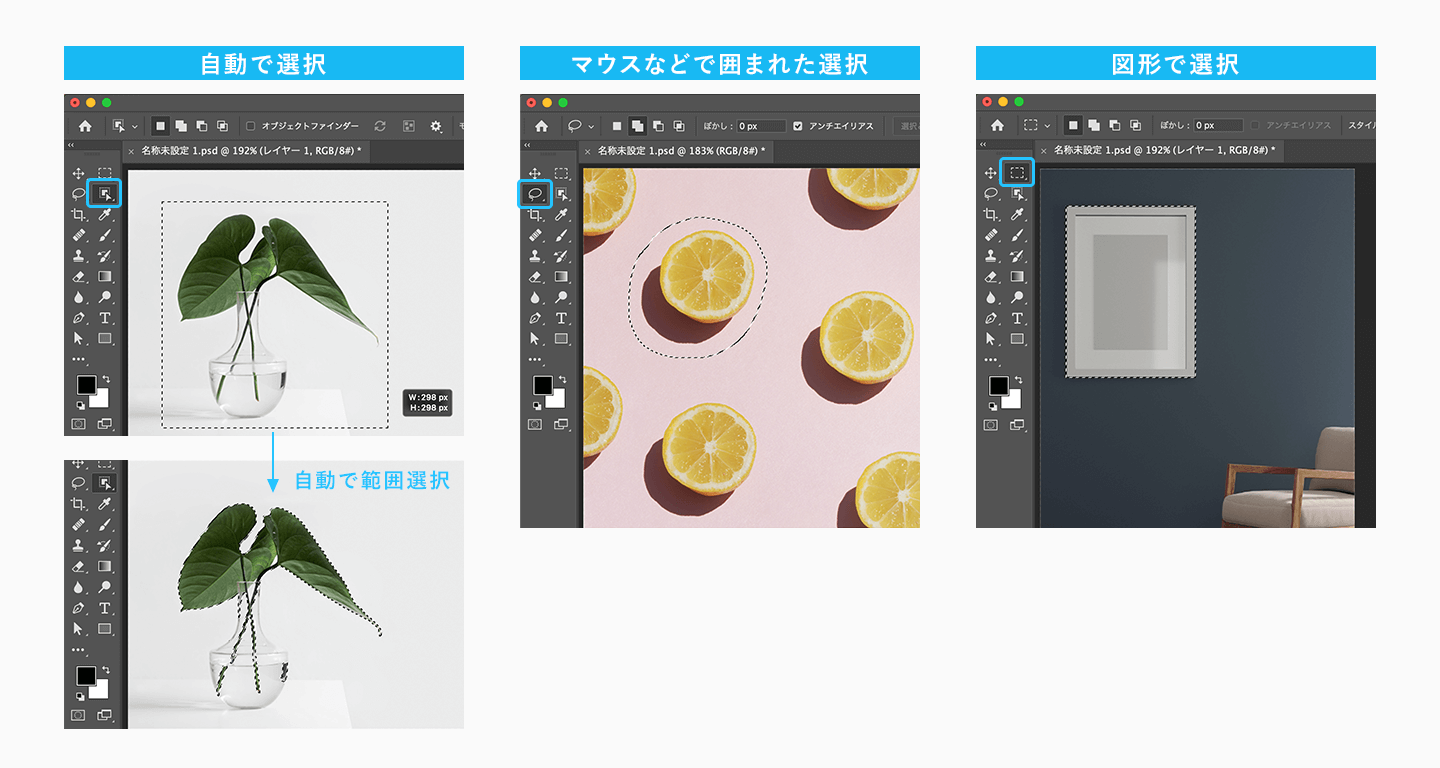
選択ツールの使い方

選択ツールは、選択する範囲を指定するためのツールであり、点滅している部分の内側が表示されます。
画像やイラストの塗りつぶしや切り取りなどで使用可能です。
また、範囲選択には下記などの種類があります。
- 自動で選択
- マウスなどで囲まれた選択
- 図形で選択
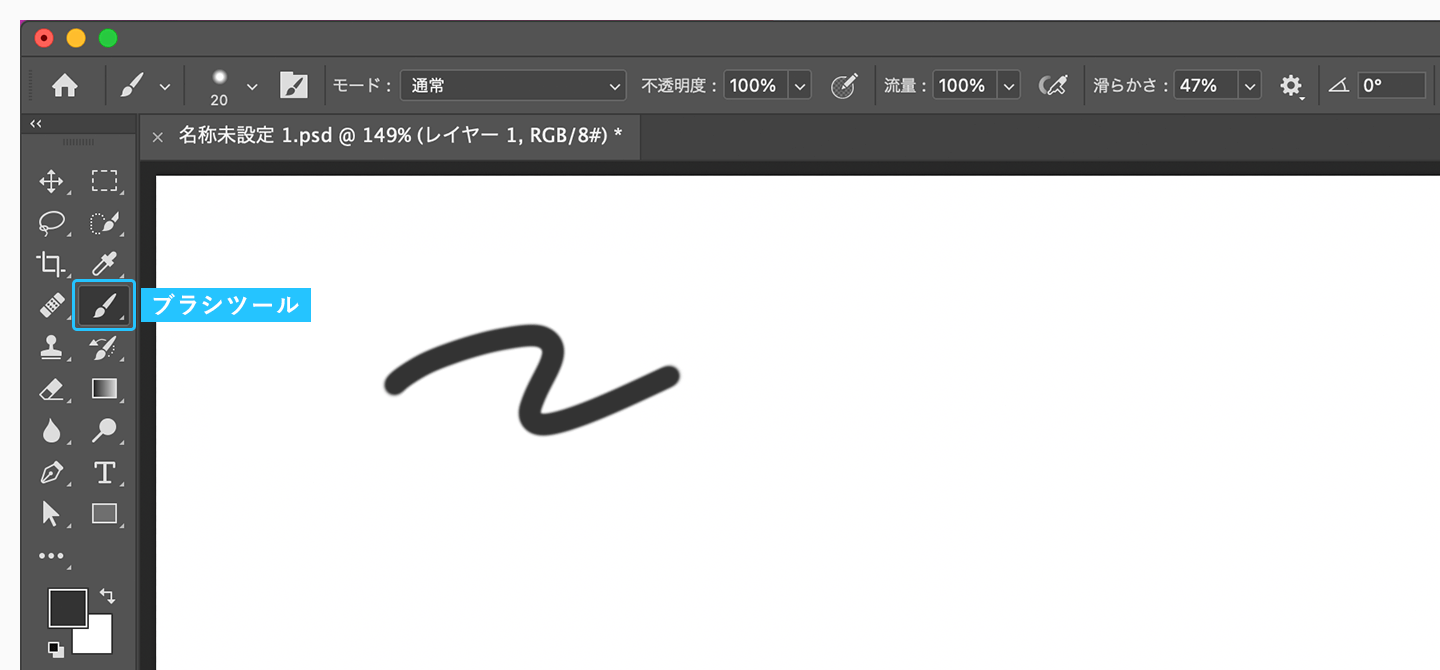
ブラシツールの使い方

ブラシツールは、イラストの作成や写真に対しての直接描写の際に用いられます。
特にペンタブなどを使用した場合は、ブラシツールで自分のこだわりを設定に反映することができます。
また、ブラシツールはマスクの指定範囲も可能です。
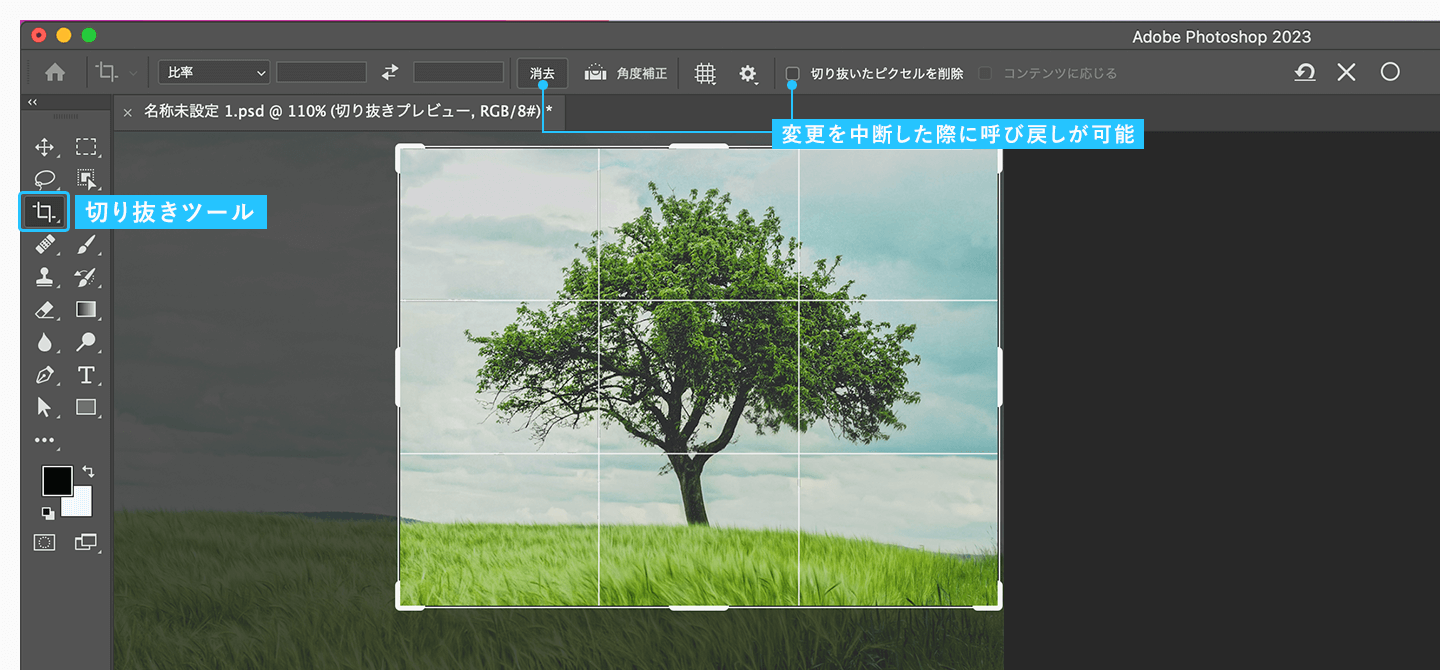
切り抜きツールの使い方

切り抜きツールは写真などを「切り取りたい(トリミングしたい)」場合に使用できます。
また、トリミングは比率のカットや「切り抜いた後のピクセルの削除」のチェックを外すと、変更を中断した際に呼び戻しが可能です。
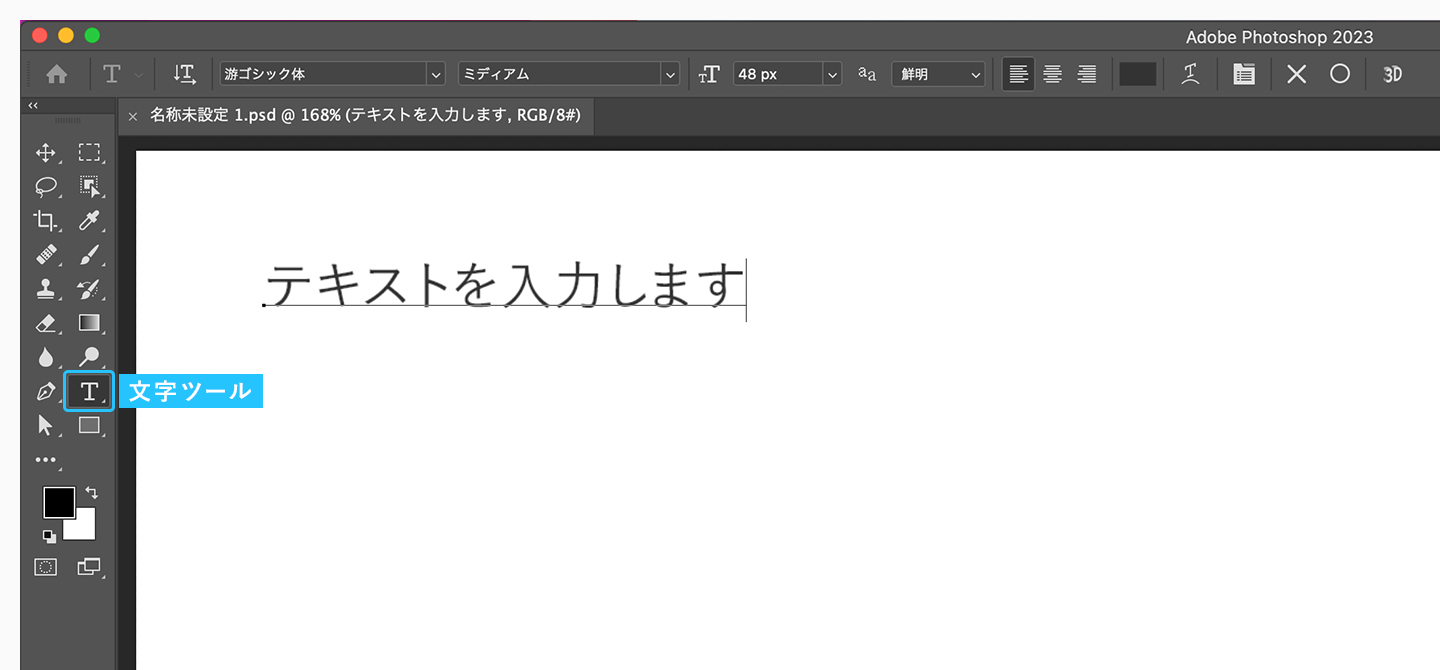
文字ツールの使い方

文字ツールを使用する場合は、左端の下のテキストツールである「T」マークを選択しましょう。
文字ツールを選択したら、ドキュメントウィンドウをクリックしてテキストを入力します。
テキストは1つごとにレイヤーが表示され、さらに文字サイズ・色などの変更も可能です。
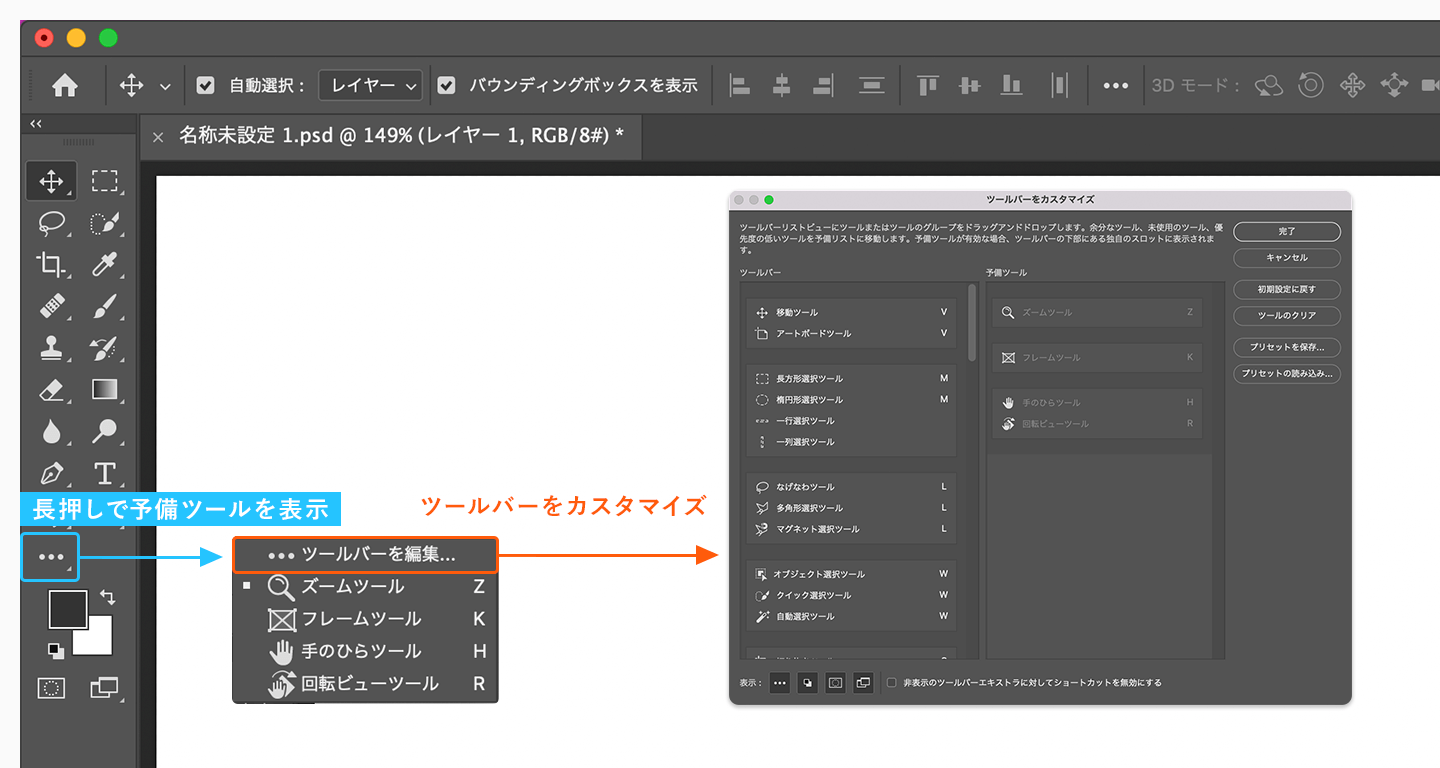
使いたいツールが見つからないときは?
使いたいツールが見当たらない場合は、「ツールバー」にある「・・・」を押すと、表示されていなかったツールが豊富に表示されます。
また、「・・・」の中にあるツールを普段から使えるようにしたい場合、ツールバーをカスタマイズしましょう。
カスタマイズのやり方は下記のとおりです。
- 「・・・」を長押しして「ツールバーを編集」を押して、「予備ツール」から使いたいツールを「ツールバー」へドラッグアンドドロップして組み込む
- 「編集」から「ツールバー」を押せばカスタマイズ画面が表示される

応用スキルを身につけよう!
Photoshopの基本的なツール機能を覚えて使えるようになってきたら、応用スキルを使いこなしましょう。
応用スキルを利用することで写真やイラストをより良い作品にできます。
レイヤー:分けることで細かな作業が大胆にできる!
レイヤーとは、透明なフィルムを重ねて新たな画像や文字、効果を加えることができる機能です。
編集・作業したいものをそれぞれレイヤーに分けられます。
また、レイヤーを分けていれば、作業を進めてもほかのレイヤーに影響はありません。
レイヤーを重ねて1枚の作品を作り上げることができます。
レイヤー操作が思うようにいかないときは?
レイヤーを使っていて編集がうまくいかない場合は、編集するレイヤーが選択されていないことが考えられます。
たとえば、編集したいレイヤーの色彩を変更したいと思った場合、元画像など違うレイヤーを選択していると間違ったレイヤーの色彩が変わってしまいます。
編集・加工をしたい場合は、必ずレイヤーを確認しましょう。
念のためレイヤーを複製しておこう!
あらかじめレイヤーを複製しておくと、都度複製する手間も省けます。
また、分かりやすいように「人物」「背景」など、レイヤーに名前を入力しておくと良いでしょう。
レイヤーを複製した場合、元画像の下にレイヤーが重なっていくため、必ず元画像が下になっているか確認してください。
マスク:何度でもやり直しができる!
マスクは、レイヤーマスクといってレイヤーを覆い、白と黒を使用して一部のレイヤーを見せたり消したりすることができます。
レイヤーマスクは消しゴム機能とは違い、戻る矢印を使ってのやり直しが可能です。
マスクのやり方
レイヤーマスクの手順は下記のとおりです。
- レイヤーマスクを足したい画像を選択して、下の「レイヤーマスク」のアイコンをクリック
- 選択中の画像の横に白いレイヤーマスクが出てくる
- 選択中の画像を見せたい場合は「白」、隠したい場合は「黒」を使う
注意点は、色は必ず白か黒に必要があることです。
この2色以外の色を選択すると、自動でグレーに選択されてしまいます。
このときのグレーもうっすらしか見えません。
逆に、うっすら見せたい場合には有効なためうまく使い分けましょう。
描画モード:効果が豊富!
Photoshopの描画モードは27種類もの効果があり、色・明るさ・彩度・レイヤーなどおのおののカテゴリに分けられています。
元画像に対して、レイヤーごとに細かな効果を加えることが可能です。
描画モードのやり方
描画モードのやり方は下記のとおりです。
- レイヤーパネルの「通常」横の下三角を押して、描画モードに変更する(ショートカットキー「shift」+「+/-」でも可能)
- 変更したいモードを選択する
描画モードはカテゴリが豊富なため、ショートカットキーを覚えておけば、操作が楽になりうまく使いこなせるようになります。
まとめ
以上、Photoshopの基本的なツールや応用スキルなどを紹介しました。
Photoshopの機能を使ったおすすめの職業には下記のようなものがあります。
- Webデザイナー
- グラフィックデザイナー
- CGデザイナー
- レタッチャー
- 広告デザイナー
- 書体デザイナー
今後Photoshopを使ってみたいと考えている方は、本記事を読むことでPhotoshopの楽しさに気づけるでしょう。
参考にしてPhotoshopを使いこなしてください。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228




![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101-300x195.png)