知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03.png)
こんにちは、デザイナーの諏訪です。描画モード解説の第3回です!今回は「オーバーレイ」〜「ソフトライト」までの7つを紹介していきたいと思います。「オーバーレイ」以降は第1回・第2回で紹介したブレンドモードの応用版のようなモードが多くなります。
第2回はこちら[比較(明)・スクリーン・覆い焼きカラー・覆い焼き(リニア)-加算・カラー比較(明)]
第4回はこちら[差の絶対値・除外・減算・除算・色相・彩度・カラー・輝度]
※「基本色」「合成色」などの用語については第1回の記事を参照してくださいね。
———-
目次
13.オーバーレイ
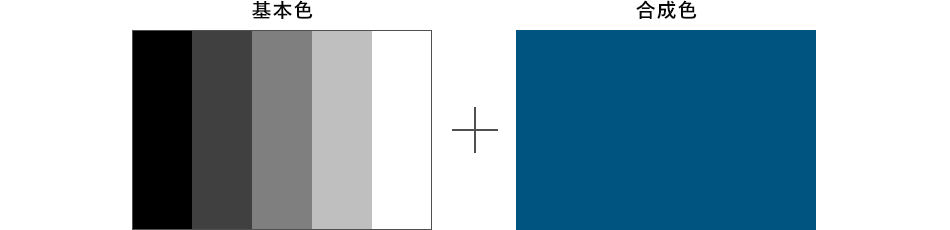
「オーバーレイ」は、基本色に応じてカラーを乗算またはスクリーンにします。基本色が暗い色だと「乗算」、明るい色だと「スクリーン」が結果色に反映されます。
▼こちらの2枚を重ねて確かめてみます。基本色の明るさは左から100→75→50→25→0%です。

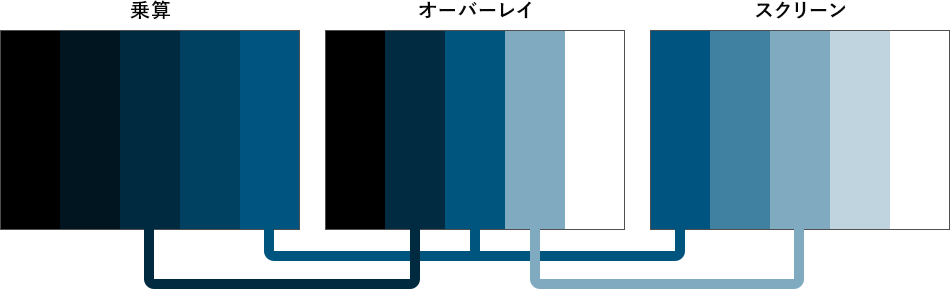
▼「乗算」「オーバーレイ」「スクリーン」で重ねてみます。「オーバーレイ」の左2列は「乗算」、右2列は「スクリーン」になっていますね。

▼ホワイトとブラックを残すという特徴があるので、フィルターのように重ねることができます。「オーバーレイ」は基本色がモノクロやグレースケールの時に役立ちそうですね。

▼他にもフィルターの描画から雲模様を作って、ブルーをオーバーレイで重ねると簡単に宇宙っぽくなります。これは最後に星を足してますが、さらに紫っぽい雲模様を足したりすると、より壮大な宇宙空間になります。

▼上で紹介したものは全てモノクロ+カラーの例でしたが、「乗算」と「スクリーン」の効果があるので同じ画像を重ねると全体的にくっきりした画像になります。

▼「明るさ・コントラスト」や「レベル補正」でも同じような状態にできるので、自分が使いやすいものを探してみると良いですね!(私は微調整のできるレベル補正が一番好きです)。

———-
14.ソフトライト、15.ハードライト、16.ビビットライト、17.リニアライト
「ソフトライト」から「ピンライト」は、どれも合成色の明るさに応じて結果色が反映されます。合成色をモノクロにすれば、明度だけで調整できるのでわかりやすいですね!
一覧にすると、以下のようになります。
| 描画モード | 合成色が50%グレーより明るい場合 | 合成色が50%グレーより暗い場合 |
|---|---|---|
| ソフトライト | 覆い焼きされたかのように明るくなる | 焼き込んだように暗くなる |
| ハードライト | スクリーンされたかのように明るくなる | 乗算されたかのように暗くなる |
| ビビットライト | コントラストを落として明るくする | コントラストを上げて画像を暗くする |
| リニアライト | 明るさを増して明るくする | 明るさを落として暗くする |
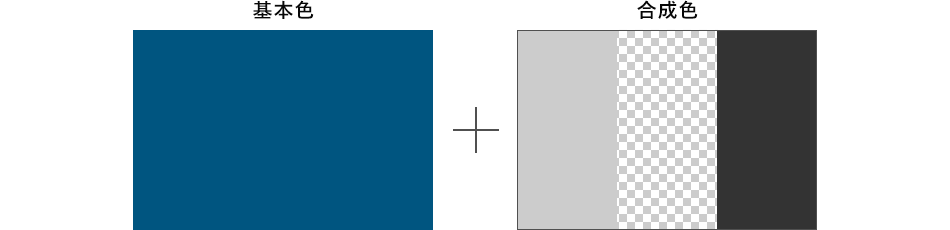
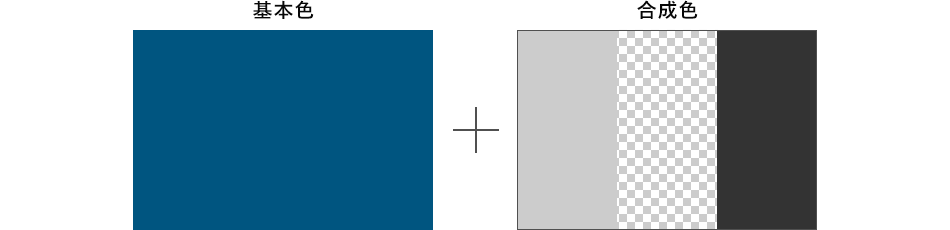
上記はAdobeのユーザーガイドに記載されているものをまとめたものですが、テキストだとちょっとわかりづらいですね。オーバーレイの時と同じように、明度を分けた画像を使って試してみましょう。以下の画像を合成します(真ん中は元の色が残るよう何も重ならないようにしています)。

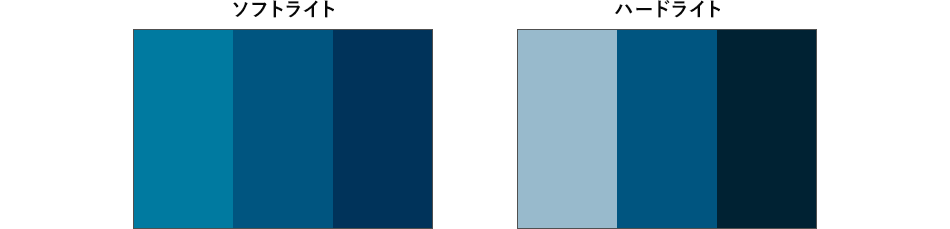
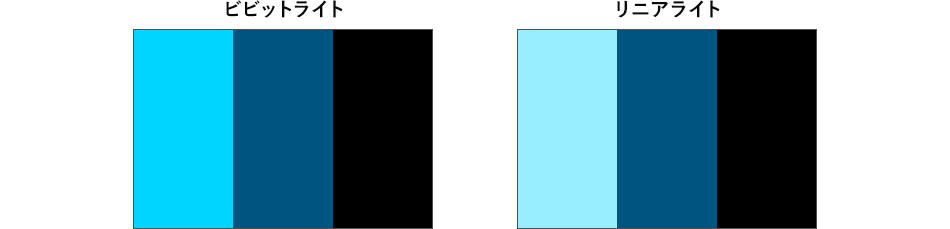
▼それぞれ合成してみるとこんな感じになります。上の表どおりの特徴がわかりますね!


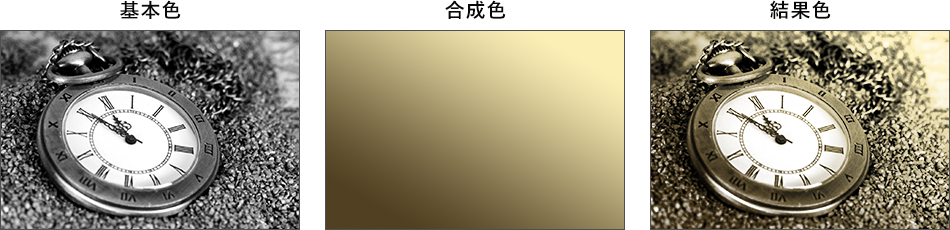
▼画像に重ねた場合も見て見ましょう。以下の画像を合成します。

▼合成してみるとこんな感じですね。


▼「ソフトライト」の活用法ですが、こんな動画を見つけました。
動画の内容をざっくり書くと、モノクロの写真に「ソフトライト」で色付けしてリアルな感じにしてみよう!という内容です。
▼早速私も試してみました。

動画ほどのクオリティではないですが(汗)、割と良い具合になったのではないでしょうか?大人の塗り絵という感じで楽しいです。途中(描画モードが「通常」)の状態を見ると大雑把な塗り方なのですが、ソフトライトの効果で適度に馴染むので気になりません。塗る時の元の色は、イメージより濃いめに設定するのがポイントですね!
「ハードライト」は、イラスト制作の際にグロー効果(イラスト全体が光彩を放つように見せる効果)として使ったりすることが多いようです。
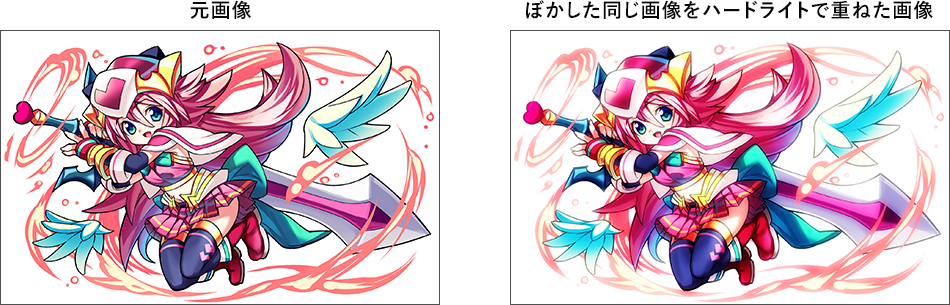
▼例えばこんな感じです(イラストは弊社イラストチームの制作実績よりお借りしました)。

上記の画像は同じ画像をぼかして「ハードライト」で重ねています。グロー効果については「ハードライト」でなく「スクリーン」で重ねるなど、イラストレーターの方によっていろいろな描画モードを使用されているようなので、自分のイメージに近いものを探してみると良いですね!
———-
18.ピンライト
「ピンライト」も、合成色の明るさに応じて結果色が反映されるのですが、上の4つとは少しタイプが違い、以下のような効果が現れます。
| 描画モード | 合成色が50%グレーより明るい場合 | 合成色が50%グレーより暗い場合 |
|---|---|---|
| ピンライト | 合成色より暗いピクセルは置き換えられ、合成色より明るいピクセルは変更されない | 合成色より明るいピクセルは置き換えられ、合成色より暗いピクセルは変更されない |
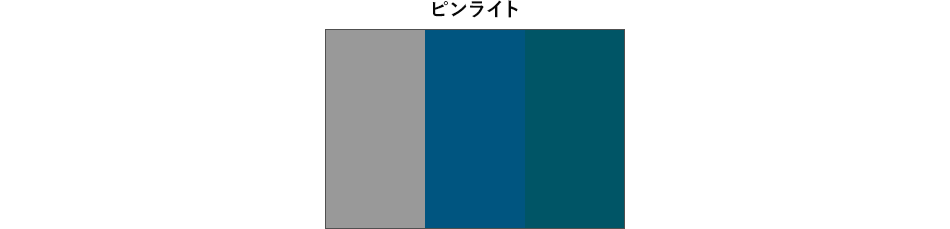
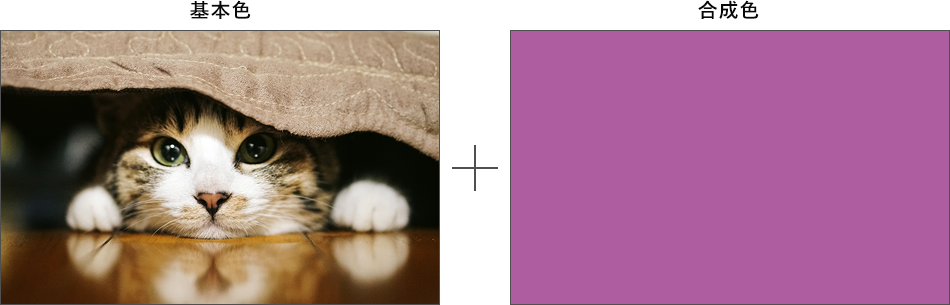
うーん、上の4つとタイプが違うと言ったものの、Adobeユーザーガイドの説明文だけだとまるで意味がわからないですね。“置き換えられる”ってどういうこと?上で使ったものと同じこちら↓の画像で試してみましょう。


確かに色が置き換えられました!

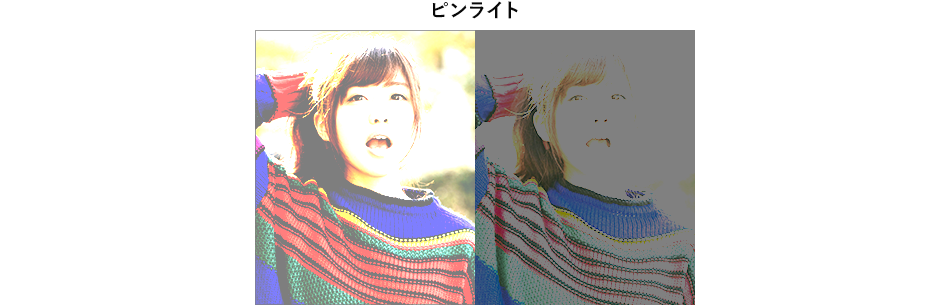
画像だとこんな感じですね。
合成後の状態をイメージするのは少し難しいのですが、アーティスティックな表現をしたい時などいろいろ試してみると面白そうです。
———-
19.ハードミックス
「ハードミックス」のAdobeユーザーガイドの細かい説明はこちら↓
合成色のレッド、グリーンおよびブルーの各チャンネル値を基本色の RGB 値に追加します。合計が 255 以上のチャンネルは、値 255 を受け取り、合計が 255 未満のチャンネルは、値 0 を受け取ります。したがって、合成されるすべてのピクセルに、0 または 255 のいずれかの RGB 値が割り当てられます。これにより、全ピクセルが加法原色(赤、緑または青)、白または黒に変わります。Adobe Photoshop での描画モード
文字で読むと難しそうですが、簡単に言うと合成色を原色に変換するモードです。
▼例えばこの画像を合成してみると

▼こんな感じになります!

「ハードミックス」を使えば、一瞬でアンディ・ウォーホル風の色彩になりますね!インパクトのある見た目にしたかったり、写真をイラスト風に変換したい時に使えそうです。
———-
まとめ
今回は「オーバーレイ」〜「ソフトライト」までの7つを紹介しました。オーバーレイやソフトライトは実際の業務でもよく使うのですが、他の描画モードはほとんど使ったことがなかったですね… 今後は制作物の幅が広がりそうです!
描画モード解説の最後となる第4回は、近日公開予定です!描画モードの中でも「なにこれ?使う人いるの?」と思っているモードが多いので、個人的にもブログを描くのが楽しみです。乞うご期待!
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!



![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101-300x195.png)
