Photoshopで必須なショートカットキーを紹介!環境設定や移行の手順も徹底解説!

ニジボックスのUI UXノウハウや案件事例をご紹介!
デザインを仕事にしている方にはなじみのあるソフト「Photoshop」ですが、操作がややこしかったり、初心者では分かりにくかったりすることがあります。
しかしPhotoshopには、操作の大変さを解決するショートカットキーがたくさん用意されています。ただ、膨大な数があるためまだ覚えられていないという方もいるのではないでしょうか。本記事では特によく使うショートカットキーを紹介します。
Photoshopを使って仕事をしている方や、今後始めてみようか考えている方はぜひ参考にしてみてください。
目次
MacとWindowsのショートカットの違い
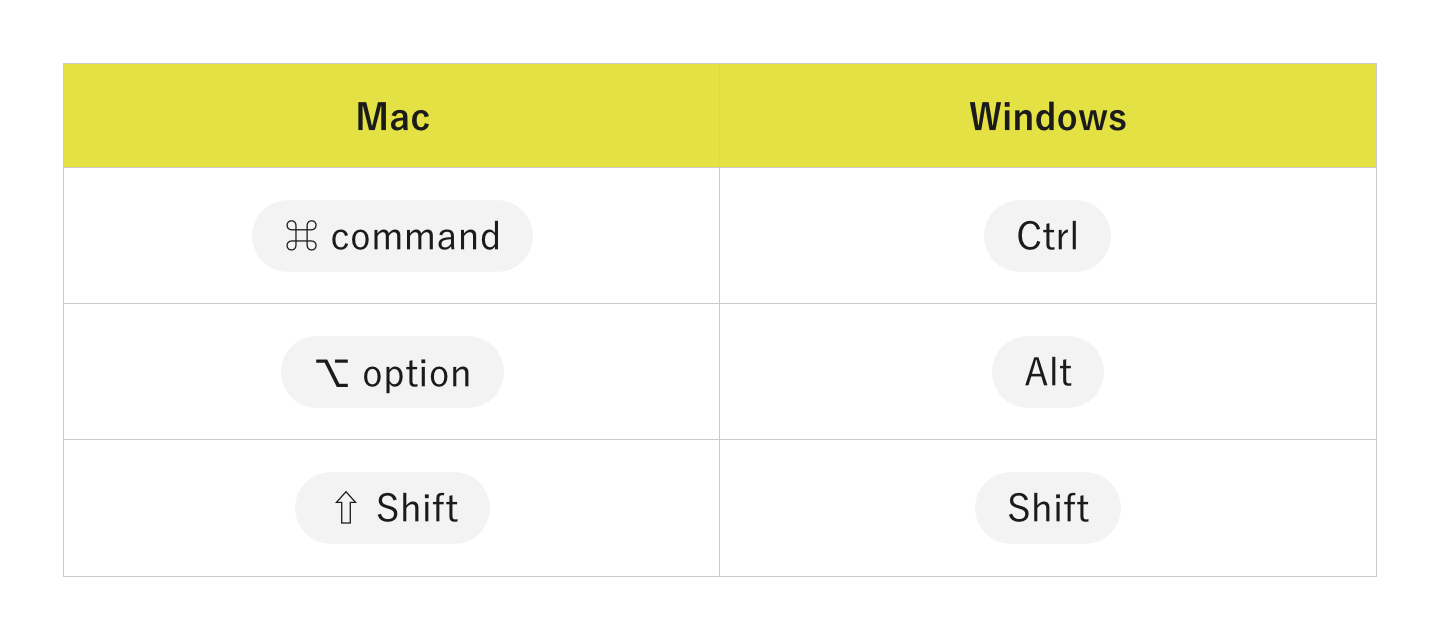
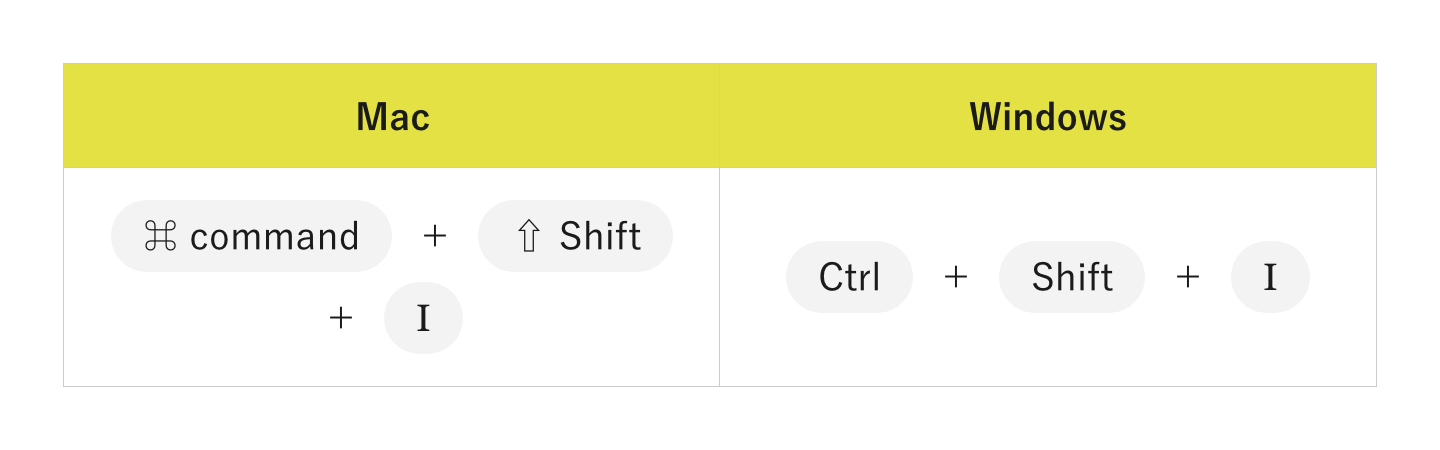
MacとWindowsでは、ショートカットで使われるキーに違いがあります。以下の表を参考にしてください。

ショートカットではよく使うキーなので、読み方と場所を確認しておきましょう。
必ず習得しておきたいショートカット19個
まず始めに、必ず習得しておきたいものを紹介します。覚えておくと、いざというときに役立つのでおすすめです。
全てMacとWindows両方とも分かりやすく解説していますので、パソコンと合わせてご覧ください。
【初心者向け】必修項目6個
最初は初心者向けの中でも、特にどこでも使えるものを紹介します。Photoshop以外でも使えることが多いので、試しに使ってみてください。
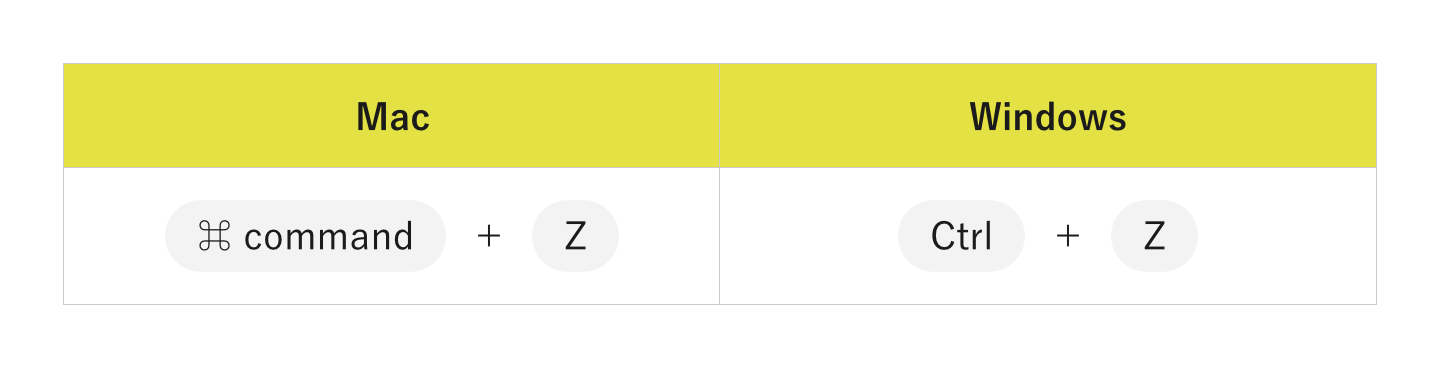
作業を1つ前まで戻す

間違えて移動させたときや配色が気に入らないときなどに使える操作を1つ戻すショートカットキーです。デザイン時に少し触れてしまって動いてしまうことがよくあるため、覚えておくと困ったときに役立ちます。
もう1度ショートカットを利用すると、2つ前に戻るわけではなく今の作業を取り消すことになります。つまり、修正前に戻るため注意してください。
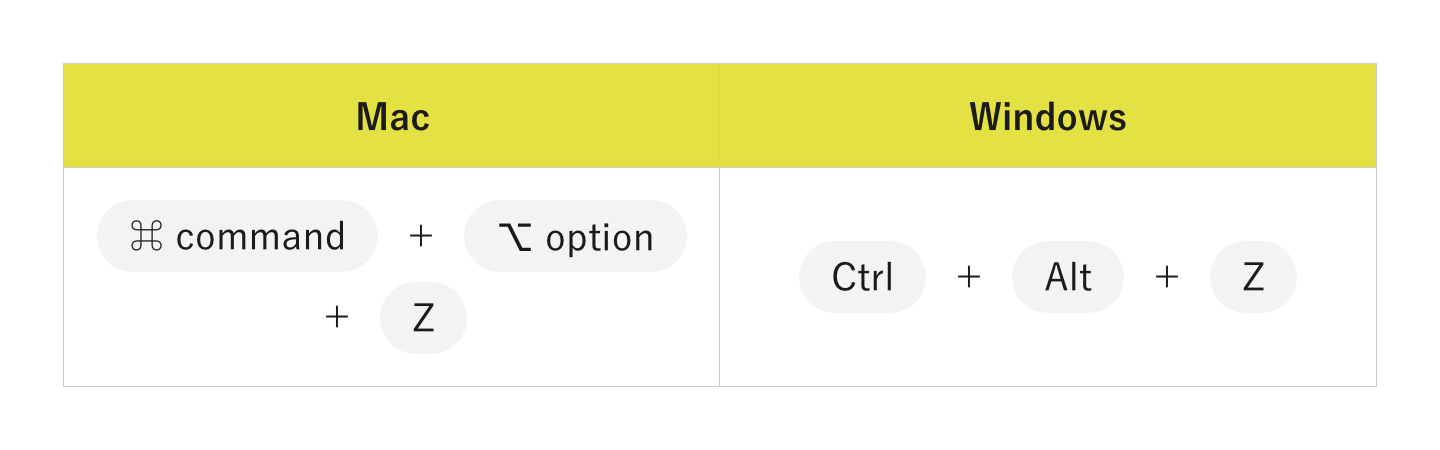
作業を2つ以上前に戻す

2つ以上前の操作に戻したいときに使うショートカットキーです。戻したい回数を連打することで、元に戻ります。連打しすぎるとパソコンの動作が固まることがあるので注意してください。
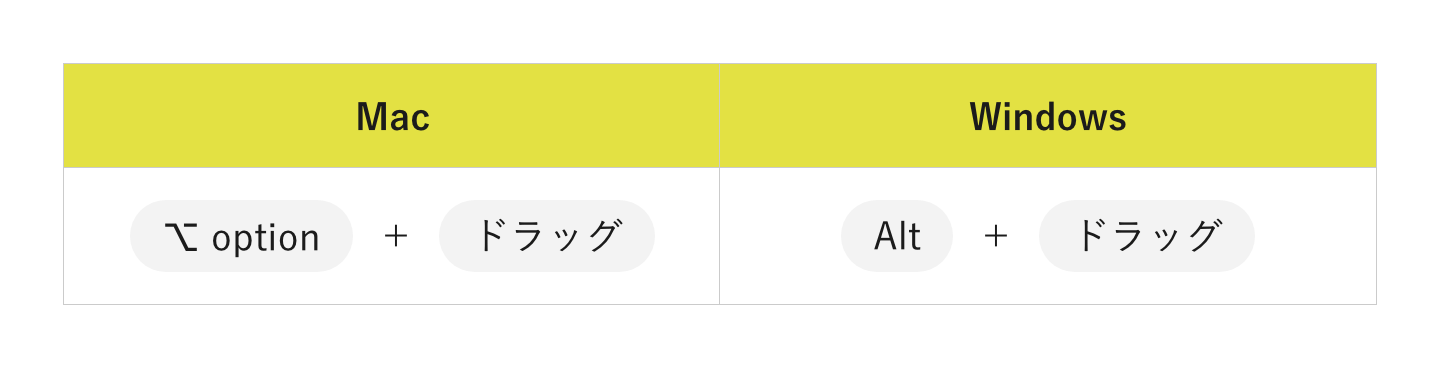
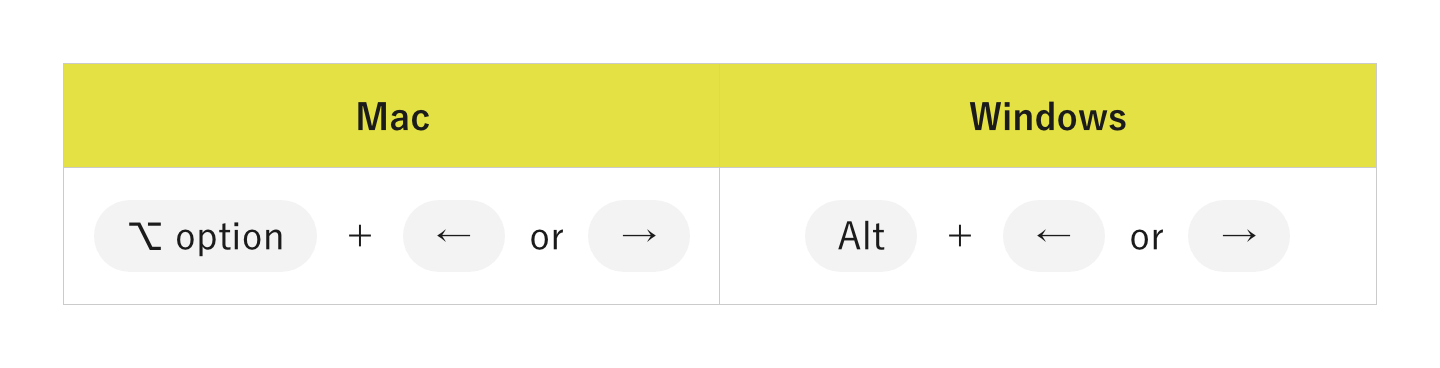
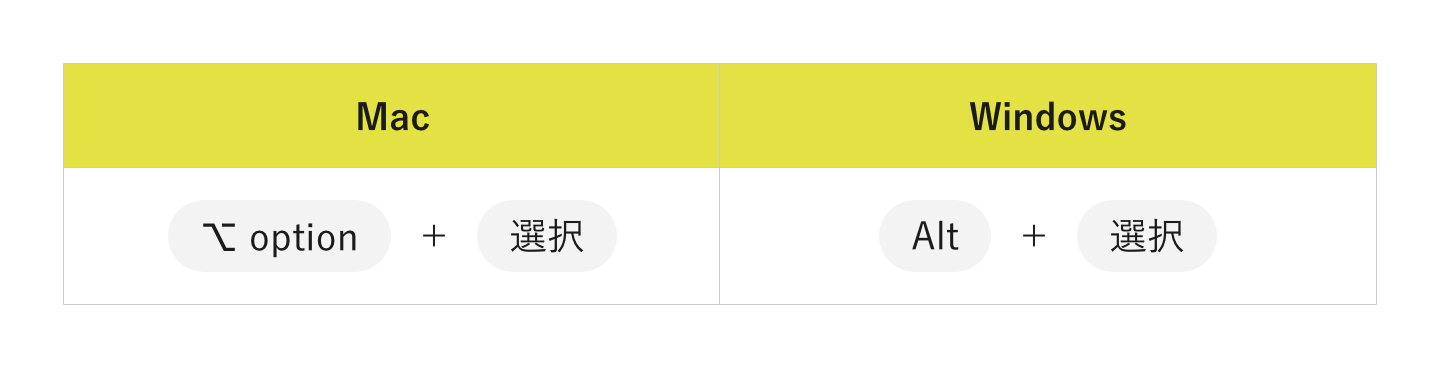
全てのものを複製する

optionもしくはAltキーを押しながらドラッグしたものは、一瞬で複製されます。画像や図形の同じ形のものを、横や縦の位置をそろえたいときにおすすめです。
最初は図形がずれるだけなどうまくいかないこともありますが、慣れてくるとコピー&ペーストより簡単でおすすめです。
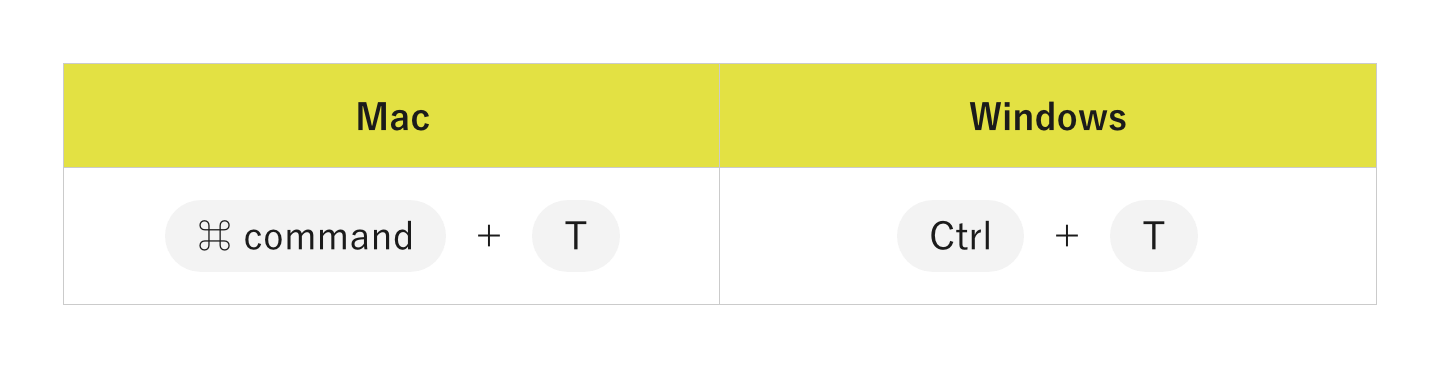
画像や図形の大きさ・傾きを変える

このショートカットキーを使うと、現在選択されているレイヤーが自由変形モードへ切り替わります。大きさや向きを変えたい場合におすすめです。
縦横の比率を変えたくない場合は、Shiftキーを押しながらドラッグするとそのままの比率で大きさが変化します。
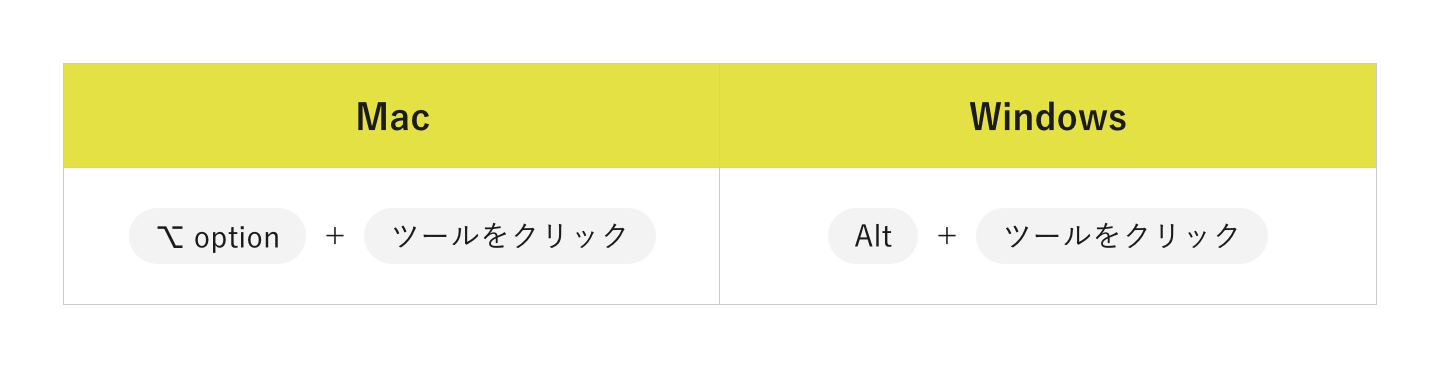
隠れているツールに切り替える

Photoshopはツールの数が多く、最初は全てが表示されていません。ツールを長押しすると、隠れているものが全て表示されますが、この動作にもショートカットキーがあります。
キーを押しながら切り替えたいツールをクリックすることで、次のツールへと切り替わります。次のツールを覚えていると使いやすいです。
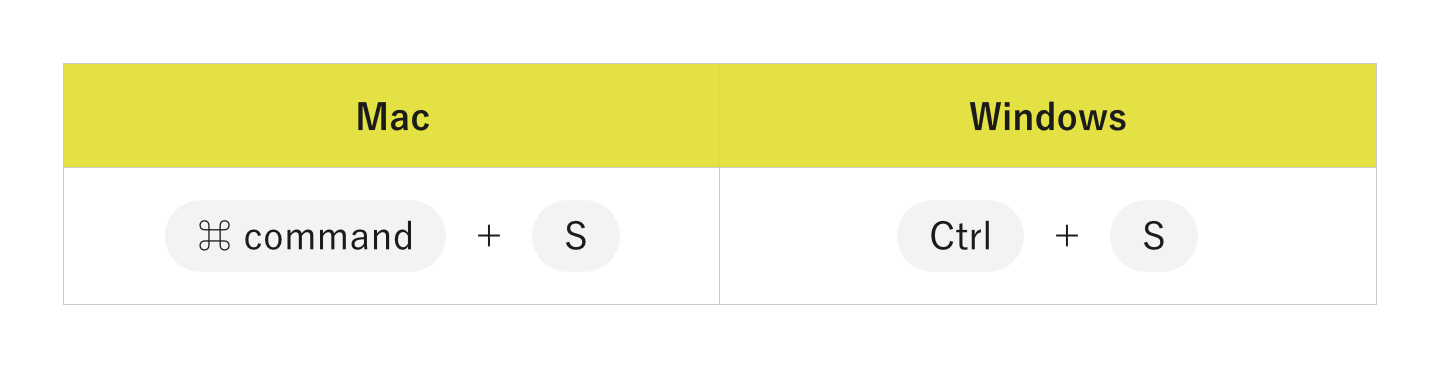
作成した作品を保存する

編集したファイルを保存するのを忘れて、データが飛んでしまうことがあります。上記のショートカットキーを使うことで、編集ファイルが上書き保存されます。こまめに保存しておくことでパソコンがフリーズしても安心です。
Sはセーブ(save)のSなので、覚えやすいのではないでしょうか。
文字入力の効率を上げるショートカット4個
続いて初心者にも使いやすい、文字入力を効率的に行えるショートカットキーを紹介します。覚えておくと簡単に書式を統一できるため、きれいな作品に仕上がります。
行間を変える

テキストボックスの行間を調整したい部分を選択します。選択後にショートカットキーを押すだけで行間を広げたり縮めたりすることが簡単に操作できます。
選択した範囲にしか効果がないため、選択漏れがあると行間がずれるので注意してください。
字間を変える

選択した範囲の文字間隔を変更します。1文字ずつ変更したい場合は、文字間隔を調節したい場所にカーソルを置いてショートカットキーを使うと簡単に調節できます。
特に漢字とひらがな、英数字は通常の文字感覚のままにしておくと見にくいため、間隔を調整することをおすすめします。
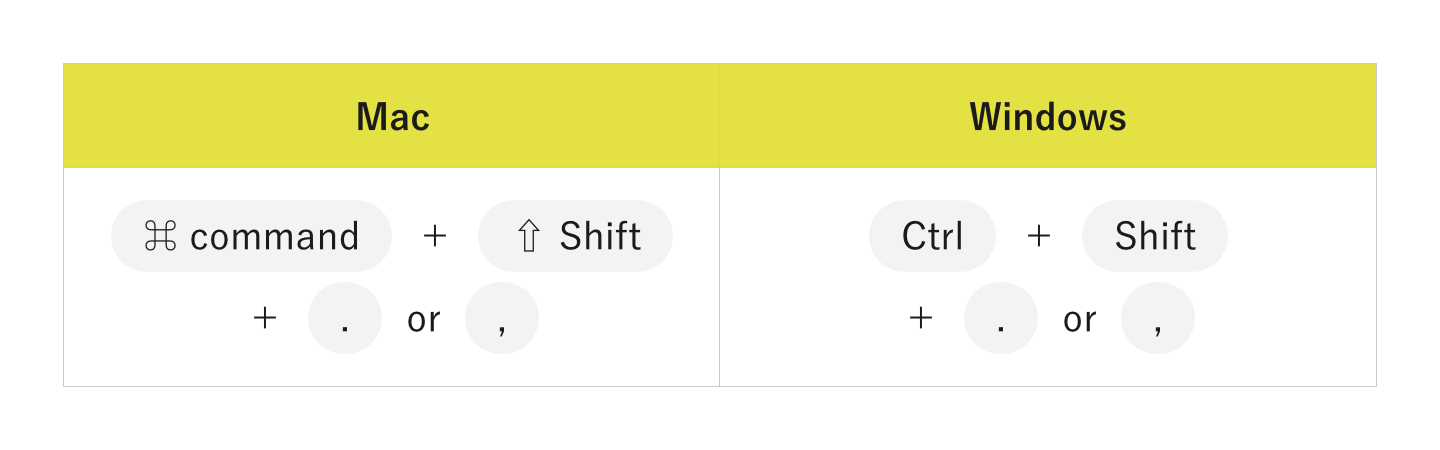
文字のサイズを変える

「.」(ピリオド)が拡大で「,」(カンマ)が縮小です。サイズを変更したい文字を選択した後、ショートカットキーを使うことで目で見ながらサイズを変更できます。
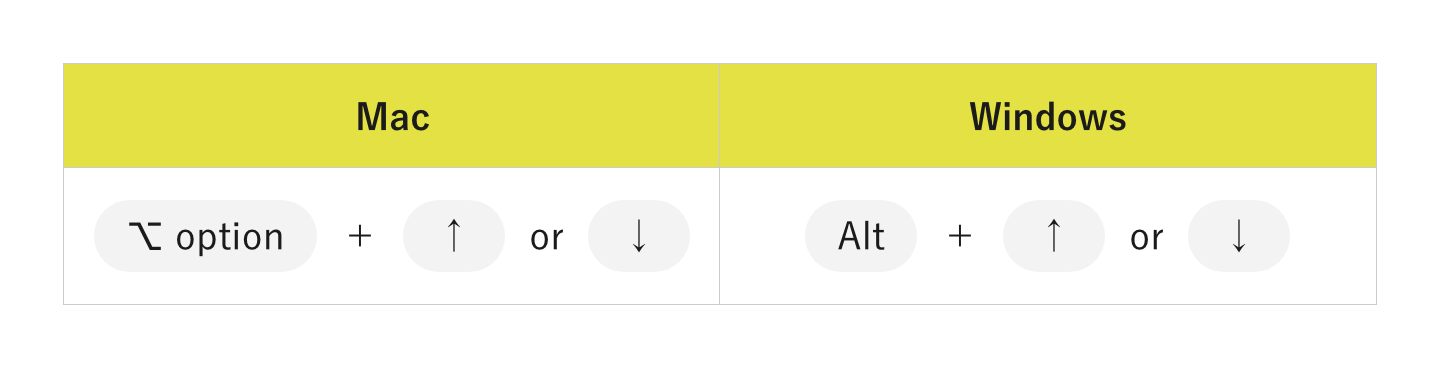
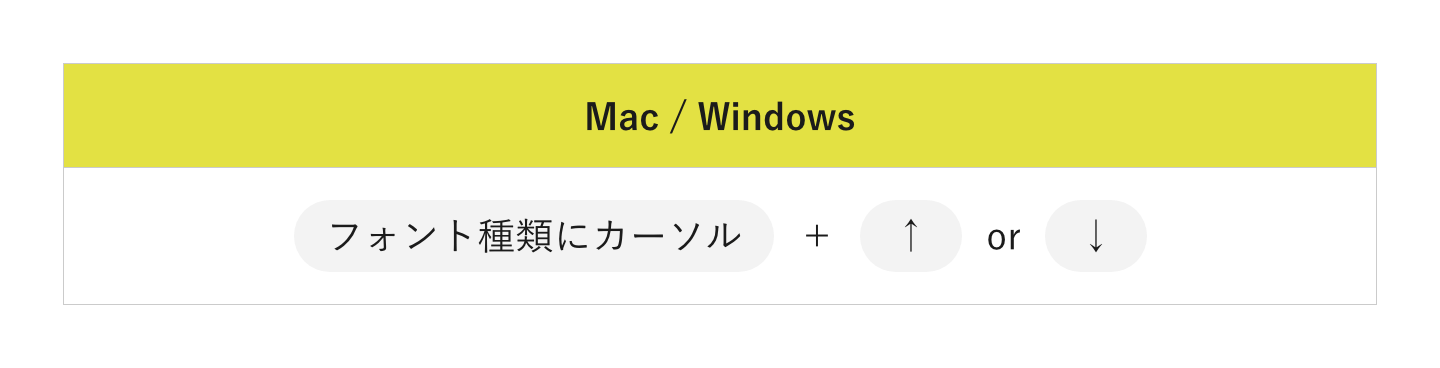
文字のフォントを変える

文字パネル内にある文字フォントを選択して、上か下の矢印キーを押すことで、フォントの種類が変わります。
決まったフォントがない方や、変更したときのイメージを見ながら決めたい方におすすめです。
画面表示を変えるショートカット4個
画面表示の変更は細かい作業をするときによく使います。色塗りや線の角度を調節して、また普通のサイズに戻すなど何回も操作することが多いため、ショートカットキーを覚えておくと便利です。
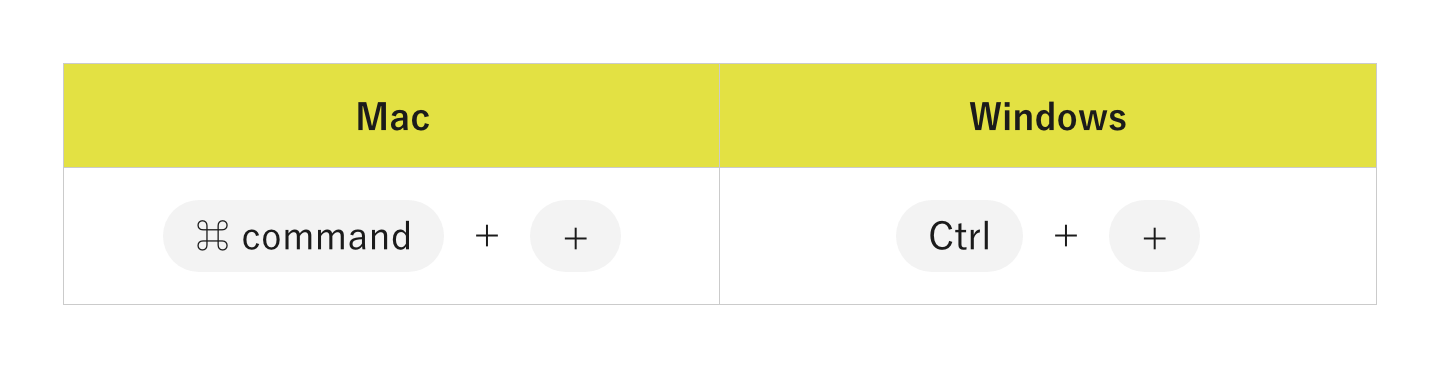
キャンバスの表示を拡大する

虫眼鏡のマークのズームツールでも拡大はできますが、よく使う操作なのでショートカットキーを覚えると便利です。
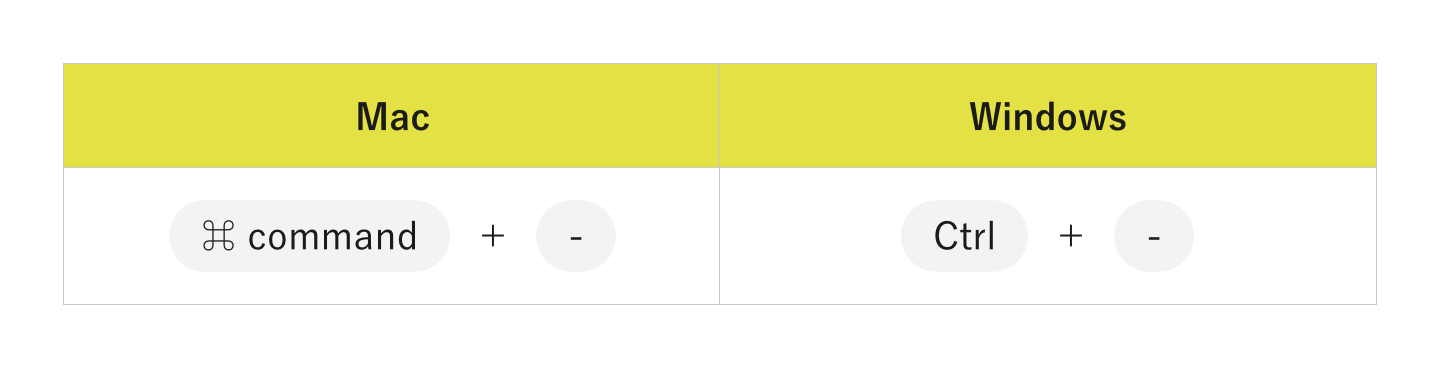
キャンバスの表示を縮小する

ズーム機能を使っても縮小はできますが、作業中に何度も使う操作なので、覚えておくと便利です。
optionもしくはAltキーを押しながらスクロールしても表示サイズを変えられます。どちらも試して、自分の使いやすいほうを使ってみてください。
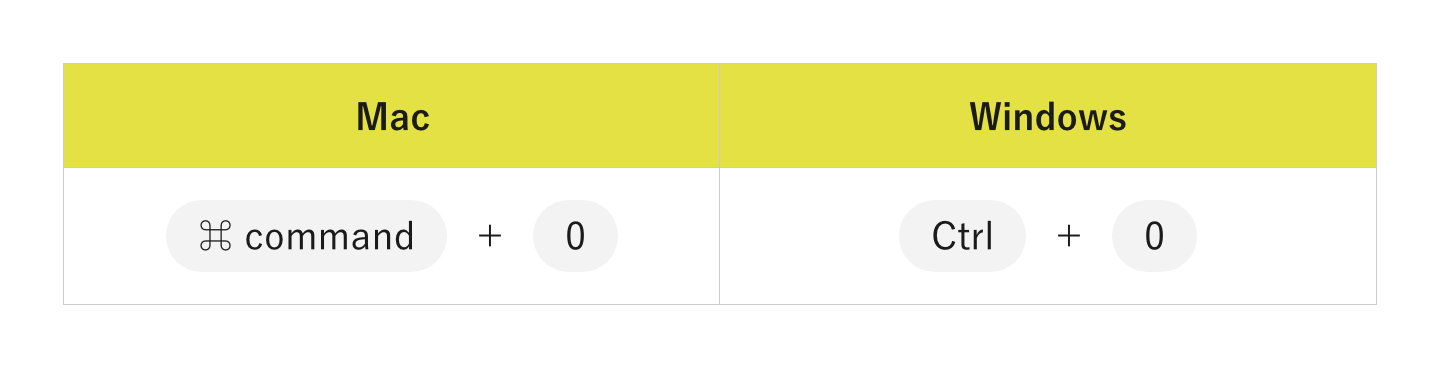
変更したキャンバスの表示を通常サイズに戻す

拡大縮小を何度もやっていると、最初の表示サイズが分からなくなることがあります。上記のショートカットを使えば、通常の大きさに戻せるため、完成品を見たい場合におすすめです。
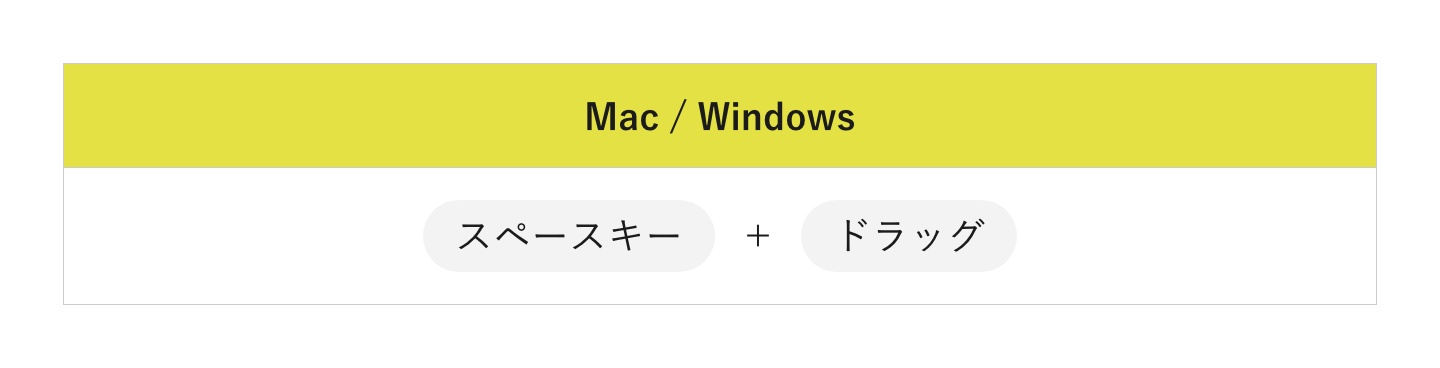
キャンバスの表示領域を変更する

特に拡大した際によく使うショートカットキーです。拡大表示して、画面に映っていない他の部分も見たいときに役立ちます。
表示範囲を操ることで、拡大縮小を何度も行わなくても作業しやすくなります。
選択範囲に関係するショートカット5個
次に、デザインが複雑になってきたときに使えるショートカットキーを紹介します。全て便利なので覚えることをおすすめします。
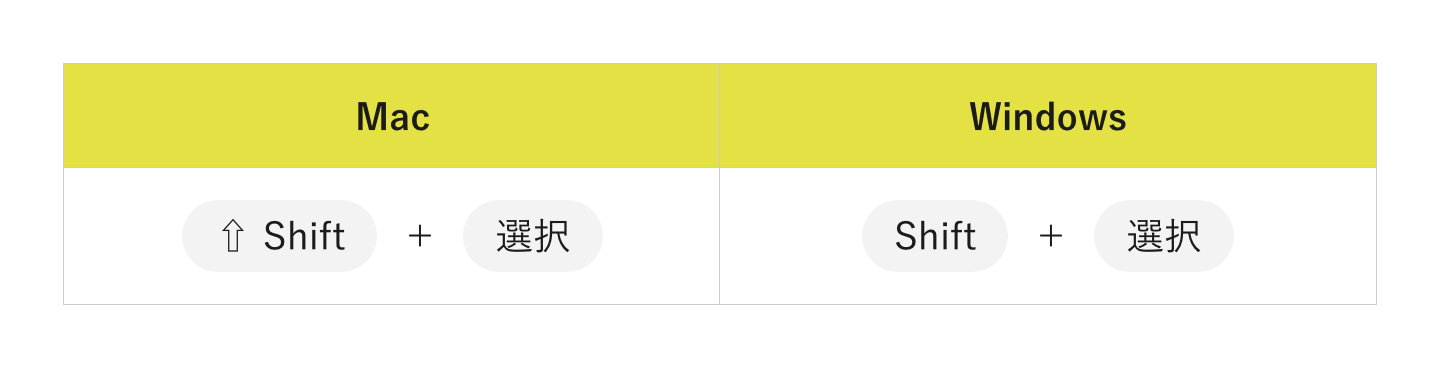
選択範囲を追加する

現在選択しているものに、さらに追加したい場合に使うショートカットキーです。 最初から選択し直さなくてよいので、簡単でおすすめです。
選択範囲を反転

選択範囲を反転させるショートカットキーです。このショートカットを使えば、選択していた箇所以外の範囲が選択されます。
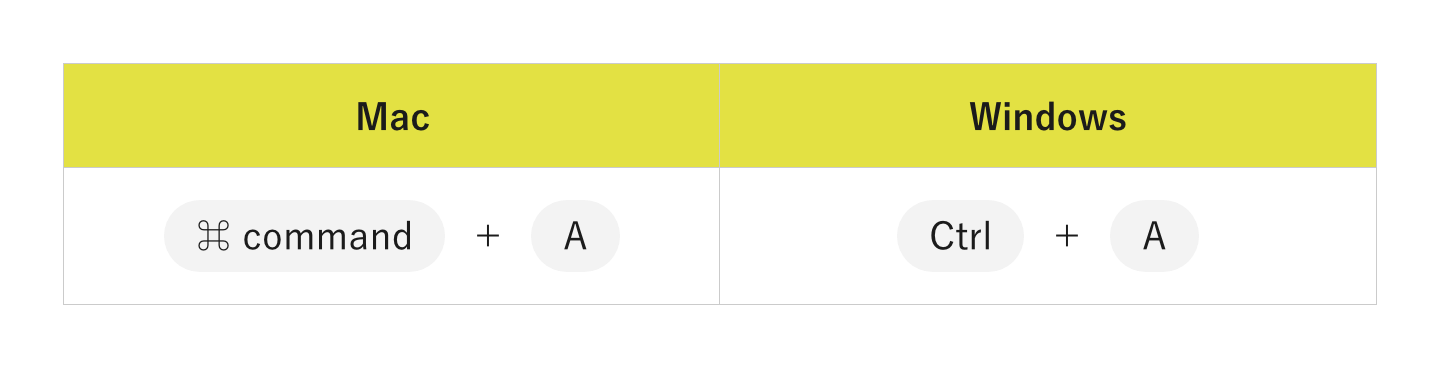
全てを選択する

上記のショートカットキーを使うだけでキャンバスにある全てのものが選択されます。同じものをもう1つ作成したいときや、新しくボードを作り直すときに役立ちます。
選択範囲を削除する

現在選択しているものから、いらない部分を削除するショートカットキーです。最初からやり直しにならなくてよいので、覚えておくことをおすすめします。
選択を解除

選択しているものをいったん全て解除する操作です。間違って選択してしまったり、全て選択してしまったりした場合に役立ちます。
意外と知られていない便利な隠れショートカットキー7個
ここまでは初心者向けのショートカットキーを中心に紹介してきました。次は、意外と知られていない上級者向けのショートカットキーを7個紹介します。
- テキスト入力モードから他のモードへ変更する
- グループレイヤーの全てを閉じる・開く
- マスクのみを確認する
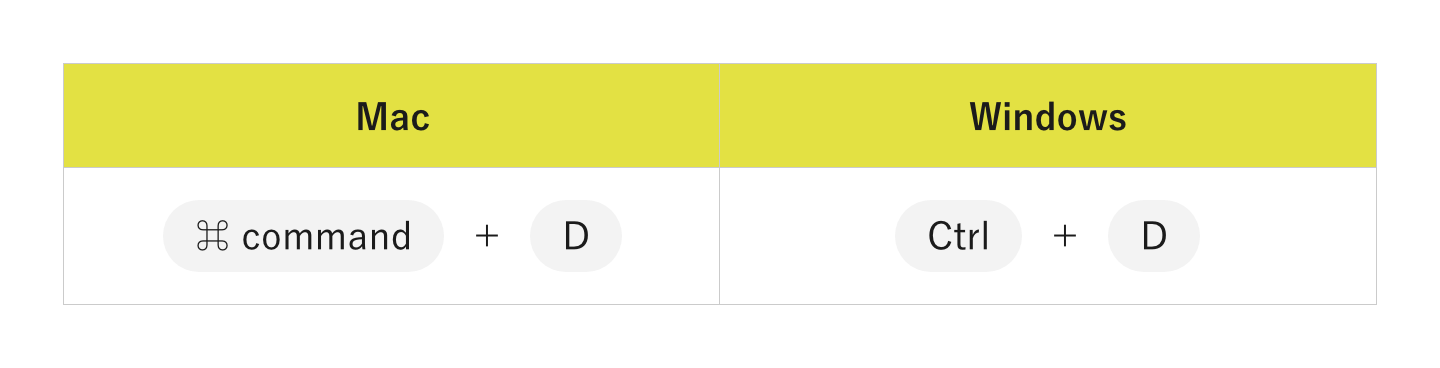
- 下のレイヤーを使ってクリッピングマスクを作成
- グラデーションの切り替え
- ブラシの不透明度を指定
- ブラシの変更
![テキスト入力モードから他のモードへ変更するショートカット。 Macでは⌘ command + Enter、WindowsではCtrl + Enter。 グループレイヤーの全てを閉じる・開くショートカット Macではグループを⌥ option + クリック、WindowsではグループをAlt + クリック。 マスクのみを確認するショートカット。 Macではレイヤーマスクを⌥ option + クリック、WindowsではレイヤーマスクをAlt + クリック 下のレイヤーを使ってクリッピングマスクを作成するショートカット。 Macではレイヤーの境界を⌥ option + クリック、Windowsではレイヤーの境界をAlt + クリック グラデーションの切り替えショートカット。 Mac、Windows共にグラデーションツールで] or [ ブラシの不透明度を指定するショートカット。 Mac、Windows共にブラシツールで0~9(35%の場合3と5を押す) ブラシを変更するショートカット。 Mac、Windows共にブラシツールで, or .](https://blog.nijibox.jp/wp-content/uploads/2023/04/21_意外と知られていない便利な隠れショートカットキー.png)
最初から全てを覚える必要はないですが、作業に慣れてくる段階で覚えていくと作業効率が上がり、時間の短縮につながります。
Photoshopのショートカットをカスタマイズする方法
ショートカットキーの中には使いやすい配置のものから、ちょっと慣れないと難しいものもあると思います。
実は、Photoshopのショートカットキーは自分好みにカスタマイズすることが可能です。デフォルトで設定されていないものでもショートカットがあったほうが便利な機能もあるため、ぜひカスタムして使ってみてください。
カスタマイズすると便利なショートカットの選び方
カスタムするショートカットキーは好みの問題です。まずは、自分の作業を振り返って必要なショートカットキーを探してみてください。
以下では、カスタムする際のチェックポイントを紹介します。
- 操作の使用頻度が高いかどうか
- 目的の操作にたどりつくための手数が多いかどうか
- メニューのどこに目的の操作があるか忘れやすいかどうか
3つのチェック項目に当てはめて考えることで、ショートカットをカスタムしたほうがよい操作が見つかります。
ショートカットのカスタム手順
では早速、Photoshopのショートカットキーを使いやすくカスタムしていきましょう。
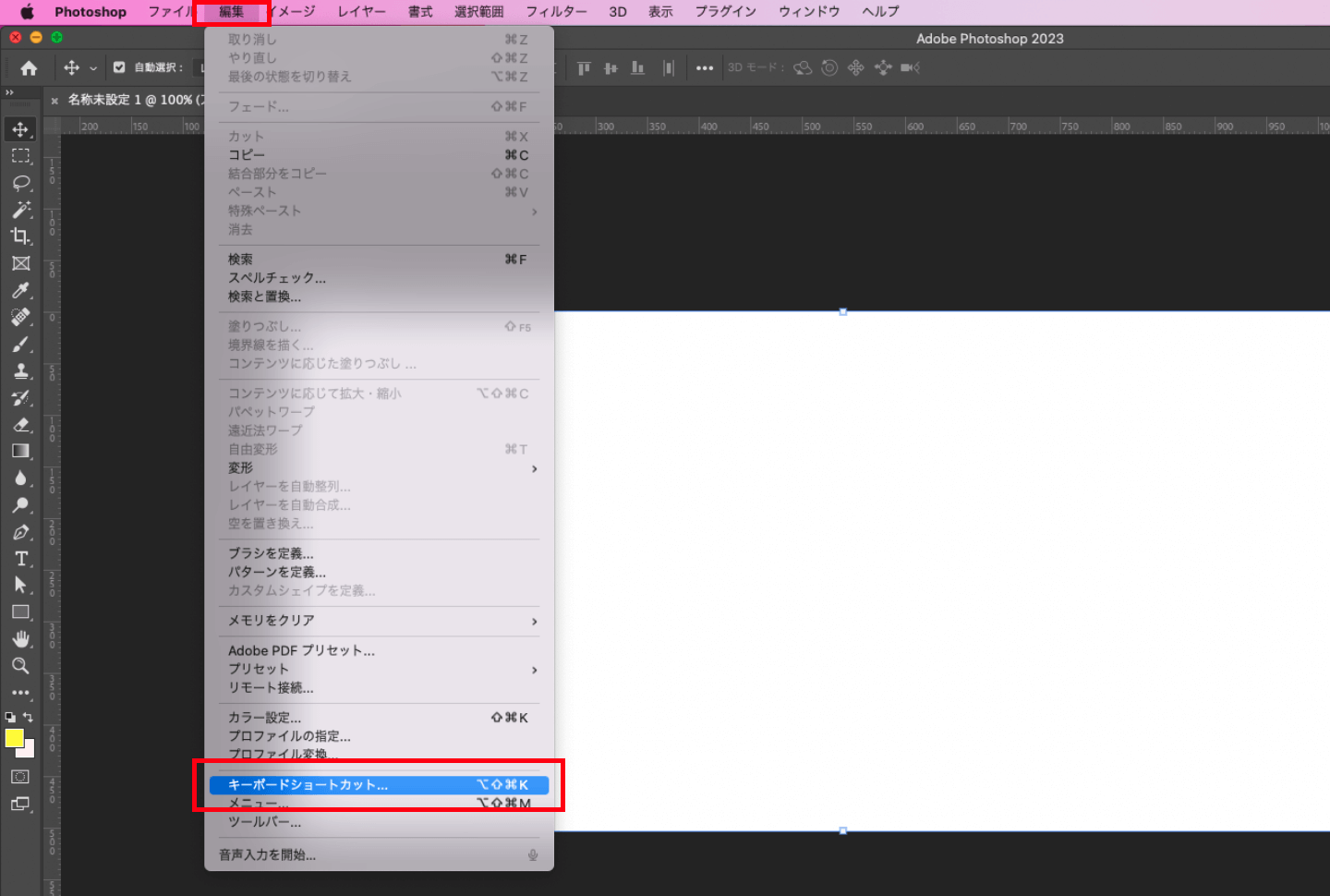
[編集]→[キーボードショートカット]をクリック

画面上部にある編集ボタンをクリックします。
下のほうにあるキーボードショートカットキーというメニューから開きましょう。
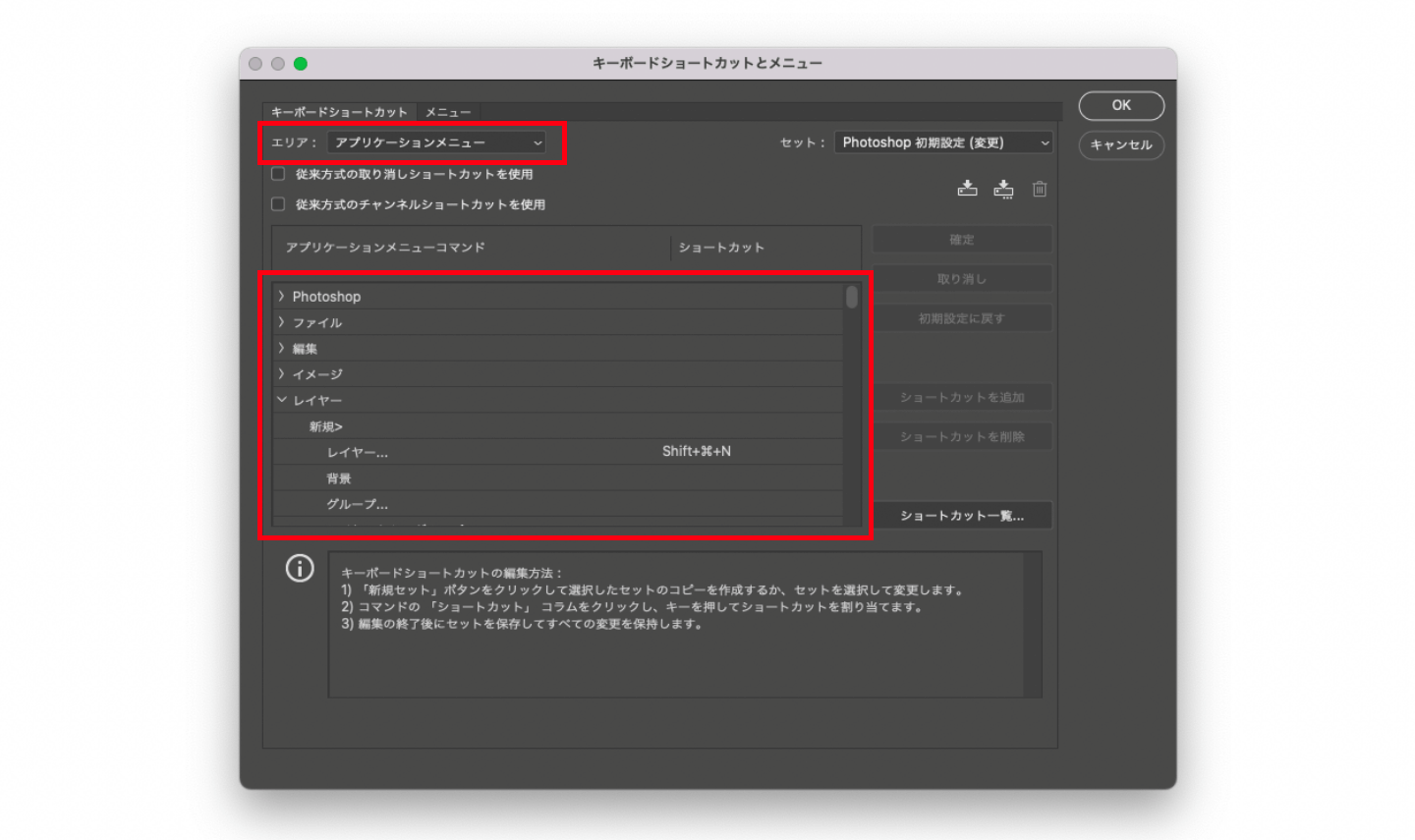
カスタムしたいショートカットキーを選ぶ

次に、エリアとアプリケーションメニューコマンドの欄を見ます。該当するエリアを選んで、カスタムしたいショートカットキーを選びます。
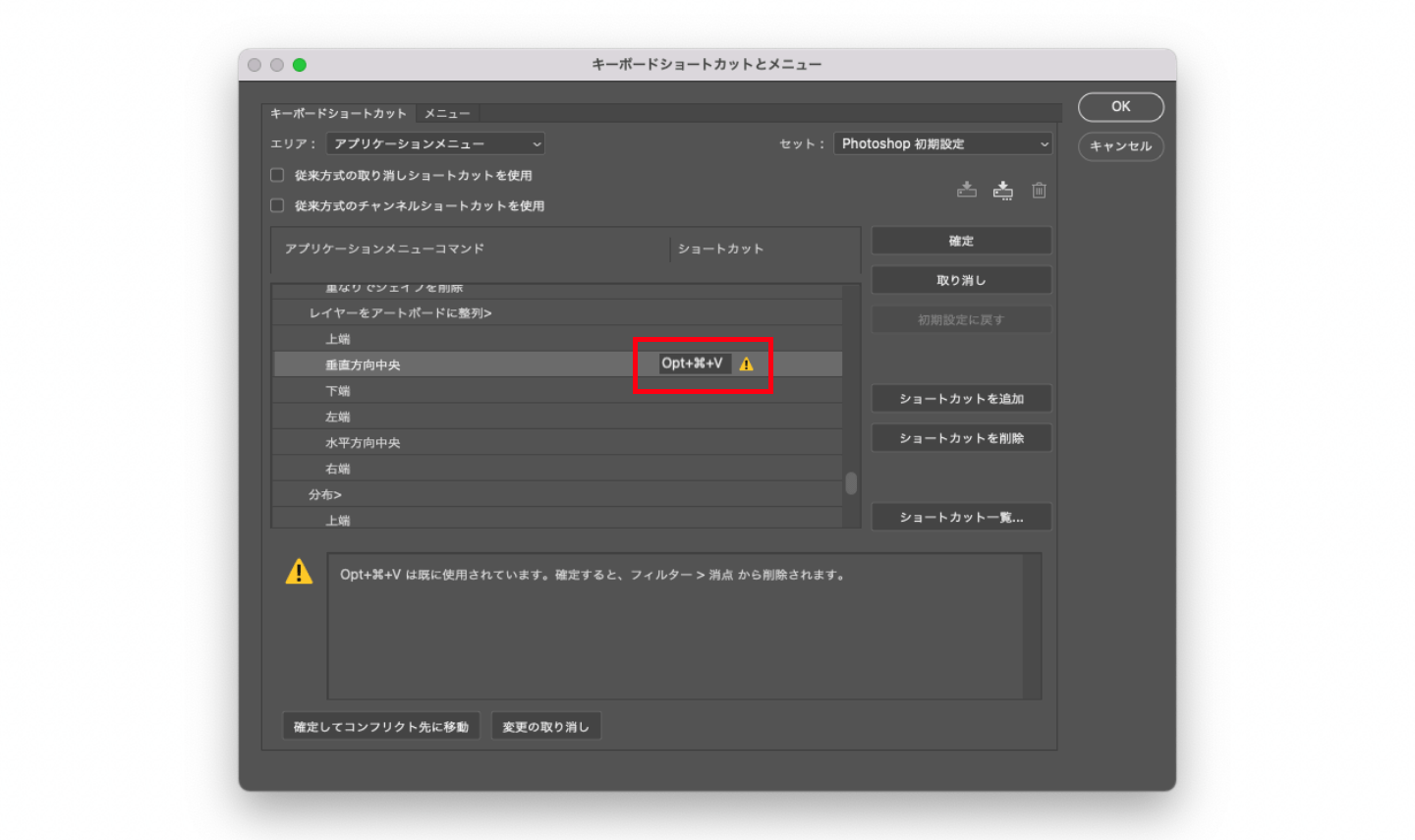
任意のキーを入力する

カスタムしたい機能が見つかったら、自分の使いやすいキーを入力します。覚えやすく使いやすい場所に配置することで、いつでも使えておすすめです。
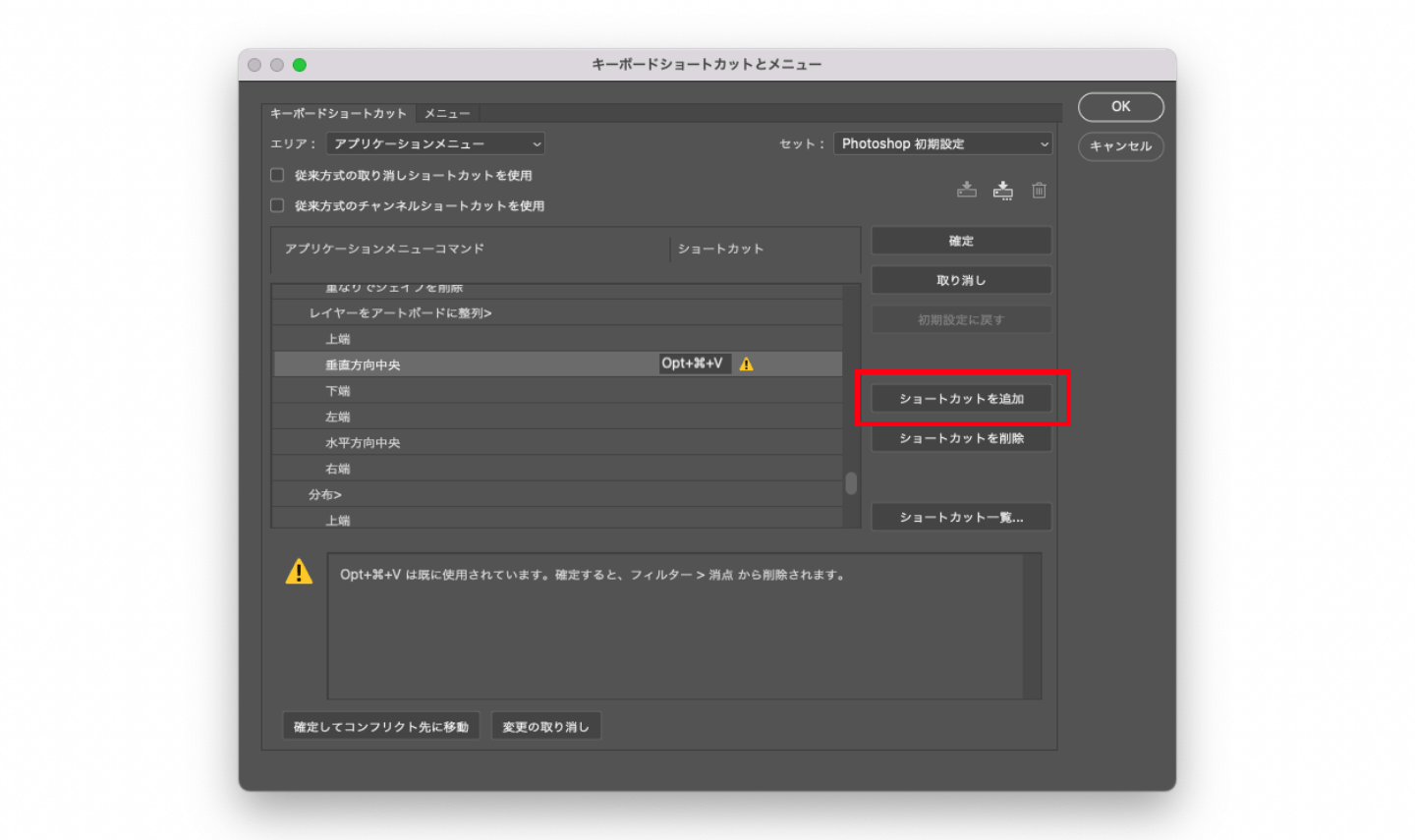
カスタマイズ完了

入力が完了したら、右側にあるショートカットの追加ボタンを押して完了です。もし、既に使われているショートカットキーの場合は、警告が出ます。
環境設定、ショートカットキーの移行の手順
Photoshopは年に1度程度の頻度で大きなバージョンアップがあるため、移行作業が必要です。パソコンを変えたときにも使えるので、覚えておくと便利です。
環境設定の移行方法
まずは、環境設定の移行方法を紹介します。環境設定はドライブの中に保存されているため、フォルダごと保存して新しいPhotoshopに移行するだけで完了です。
ショートカットの移行手順
ショートカットキーも環境設定と同じ方法で移行します。まずは、カスタマイズしたショートカットキーの設定を保存しておきます。
ドライブに保存されたデータをコピーして新しいPhotoshopの階層に貼り付けます。新しいPhotoshopを開いたら先程のデータを選んで完了です。
データが見つからない場合は、Photoshopを再起動すると見つかるケースが多いです。
プリセットの移行手順
ブラシやパターンなど始めから設定されている機能をプリセットといいます。そのため、上記の環境設定やショートカットキーのように保存して読み込ませる必要はありません。環境設定を開いてプリセットの同期を有効にするだけで完了です。
新しいPhotoshopで勝手に移行完了している場合もあるので、確認するだけで良い場合が多いです。
ショートカットキーは必ずバックアップをとっておこう
Photoshopはアップデートが頻繁に行われます。ショートカットキーが初期化されてしまう場合もあるため、しっかりバックアップをとっておくことをおすすめします。
ショートカットキーが初期化してしまうと、せっかく慣れた作業もまた覚え直しや設定のしなおしになり、時間がかかってしまいます。
まとめ
本記事ではPhotoshopを使う際に便利なショートカットキーとカスタマイズの仕方を紹介しました。操作が難しかったり使い勝手が悪かったりするものはショートカットキーを使用することで解決できます。
作業に慣れてくると、どんどん効率的な動きを求めるようになり、ショートカットキーをカスタマイズすることも増えてきます。自分好みに設定してみてください。
まずはショートカットキーに慣れること、そして自分好みに設定してみることを目標にしてみてください。ショートカットをうまく利用することで作業効率を上げることができるでしょう。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228





![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101-300x195.png)