知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]
![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02.png)
こんにちは、デザイナーの諏訪です。描画モード解説の第2回です。
次の更新は夏くらいかなあ〜と思って浴衣の女の子を使ってみたのですが、すっかり時期外れになってしまいました。無念。
今回は「比較(明)」〜「カラー比較(明)」までの5つを紹介していきたいと思います。
※「基本色」「合成色」などの用語については第1回の記事を参照してくださいね。
———-
目次
08.比較(明)
「比較(明)」は「比較(暗)」の逆パターンです。基本色と合成色を比べて、より明るい方の色が結果色として選択されます。
より明るい方の色というのは、RGBの値によって決まります。
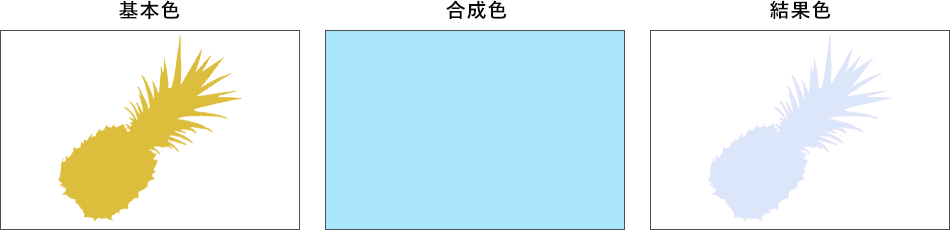
▼これは「比較(明)」を使って合成したものです。わかりやすく単色にしてあります。
結果色のパイナップルが、青っぽくなっていますね。

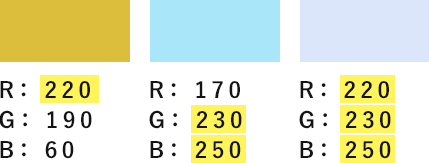
▼「比較(明)」は、RGBのそれぞれの値の数値の高い方を採用するため、この結果色になったというわけです。

▼ホワイトは一番明るい色なので、必ず結果色に反映されます。

▼ブラックは一番暗い色なので、結果色には反映されません。

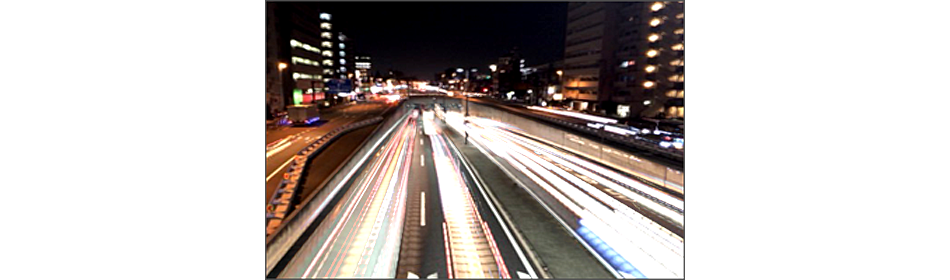
▼「比較(明)」は、例えばスローシャッターで撮影した画像の加工などにぴったりです。
近くの歩道橋からiPhoneで夜の道路を撮影してきたので、こちらを重ねて見ます。(無料のスローシャッターアプリを使っています。)

1〜3枚目の順序は特に関係ありません。これを「比較(明)」で重ねると、

こんな感じになります。
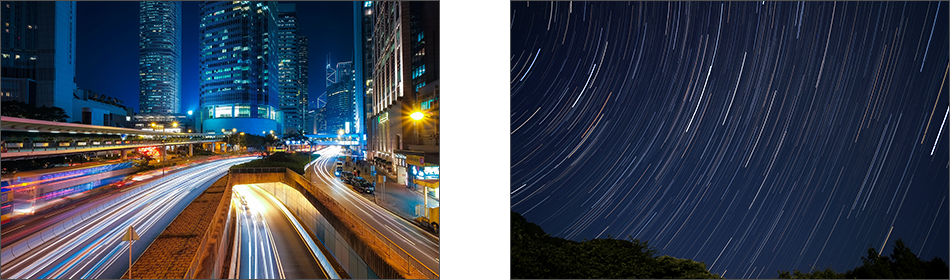
歩道橋の上って結構揺れますね…完成度が低くて申し訳ないのですが、プロがちゃんと撮影すると…

↑こんな素敵な写真になります。
他にも花火で文字を書いたりする写真も、同時に何人も集めて撮影しなくても、「比較(明)」で合成することで文字を完成させることができますね!
———-
09.スクリーン
「スクリーン」は「乗算」の逆パターンです。
乗算の逆なので、
- 結果色は明るいカラーになる
- どの色もホワイトをスクリーンにすると結果はホワイトになる
- どの色もブラックをスクリーンにした場合は変更されない
ということになります。
▼ブラックを使ったものを合成してもブラックはなくなります(ブラックの四角の部分をスクリーンにします)。

▼重ねれば重ねるほど明るくなります。

▼「スクリーン」は明るいものを合成したい時に便利です。
雲ひとつない綺麗な空ですが、雲を足してみたいと思います。

ブラックは反映されないので、合成する雲の画像をグレースケールにしてから「スクリーン」にします。
自然な感じに雲が合成されましたね!
———-
10.覆い焼きカラー
「覆い焼きカラー」は「焼き込みカラー」の逆パターンです。
基本色を明るくして、基本色と合成色のコントラストを弱くします。
また、ブラックは反映されません。
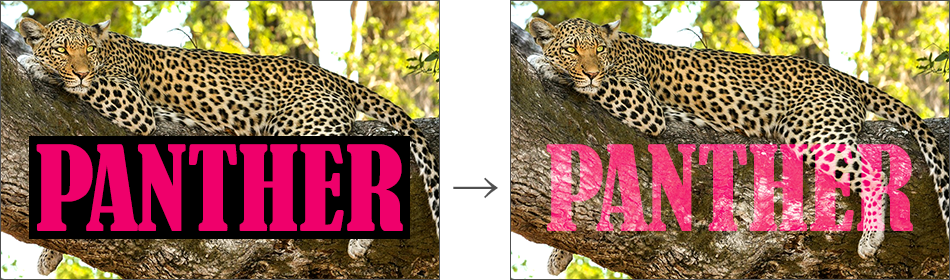
▼左が元の画像、右が同じ画像を二枚重ねて上のレイヤーを「覆い焼きカラー」にしたものです。

▼金属に光沢を出したい時とかにも使えますね(コインの部分だけ重ねています)。

▼また「覆い焼きカラー」は夜の光を柔らかく強調する時にも重宝します。

———-
11.覆い焼き(リニア)
「覆い焼きカラー(リニア)」は「焼き込みカラー(リニア)」の逆パターンです。
基本色を明るくして、全体的に明るい画像になります。
「覆い焼きカラー」と同じく、ブラックは反映されません。
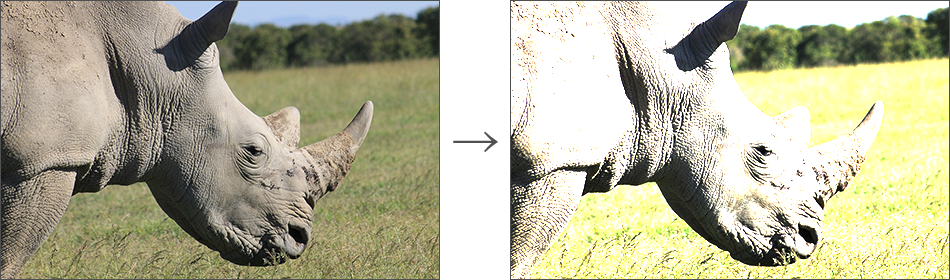
▼確かに「覆い焼きカラー(リニア)」の方が全体的に明るくなっていますね。

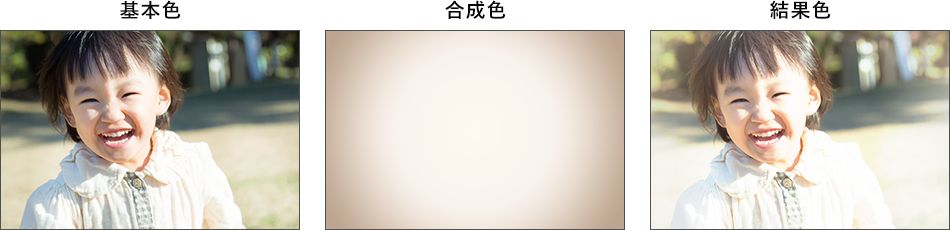
▼円形グラデーションを合成すると、明るく雰囲気のある写真になります(「焼き込みカラー(リニア)」の時と同じものです)。

———-
12.カラー比較(明)
「カラー比較(明)」は「カラー比較(暗)」の逆パターンです。
基本色と合成色を比べて、よりチャンネルの合計値の明るい方を適用(結果色として選択)します。
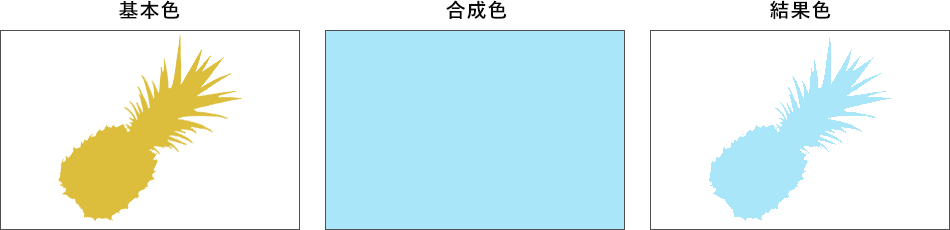
▼これは「カラー比較(明)」を使って合成したものです。
「比較(明)」の時は結果色のパイナップルが青っぽく変色しましたが、こちらは合成色の水色になりました。

▼「カラー比較(明)」は、RGBの合計値の高い方を採用するため、この結果色になったというわけです。

———-
まとめ
今回は「比較(明)」から「カラー比較(明)」までの明るくなる効果をご紹介しました。
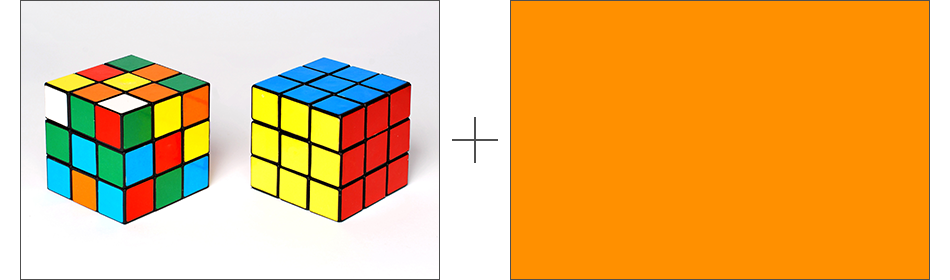
どれも明るい色は結果色に反映され、暗い色は反映されないので、実はこんな合成色だと…

▼全部似たような感じになります。


ちょっと騙したような書き方になってしまいましたが、今使用した「黒背景+キラキラ」のようなタイプの画像は、「比較(明)」から「カラー比較(明)」までのいずれかを使うと合成しやすいことがわかるかと思います。
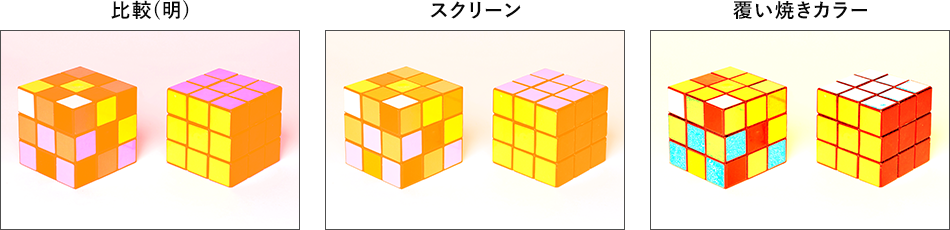
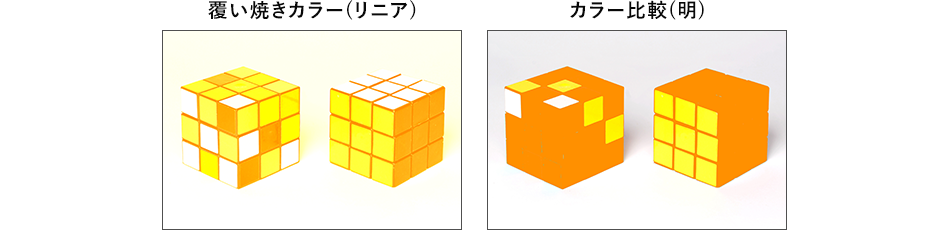
▼念のため、それぞれちゃんと違いがあることがわかるよう別の画像バージョンです。



カラフルだとどんな効果が働いているかすぐにわかりにくいのですが、同じ明るくする描画モードでもこんなに違いがあります。
馴染むもの、コントラストが上がるもの、基本色と比較をするものなど、自分が思い描いている合成に近いものを使いましょう!
次回は「オーバーレイ」から「ハードミックス」までの7つを紹介します。
お楽しみにー!
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!



![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101-300x195.png)
