知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101.png)
こんにちは、デザイナーの諏訪です。描画モード解説の第4回、最終回です!今回は「差の絶対値」〜「輝度」までの8つを紹介していきたいと思います。
第2回はこちら[比較(明)・スクリーン・覆い焼きカラー・覆い焼き(リニア)-加算・カラー比較(明)]
第3回はこちら[オーバーレイ・ソフトライト・ハードライト・ビビットライト・リニアライト]
※「基本色」「合成色」などの用語については第1回の記事を参照してくださいね。
———-
目次
20.差の絶対値
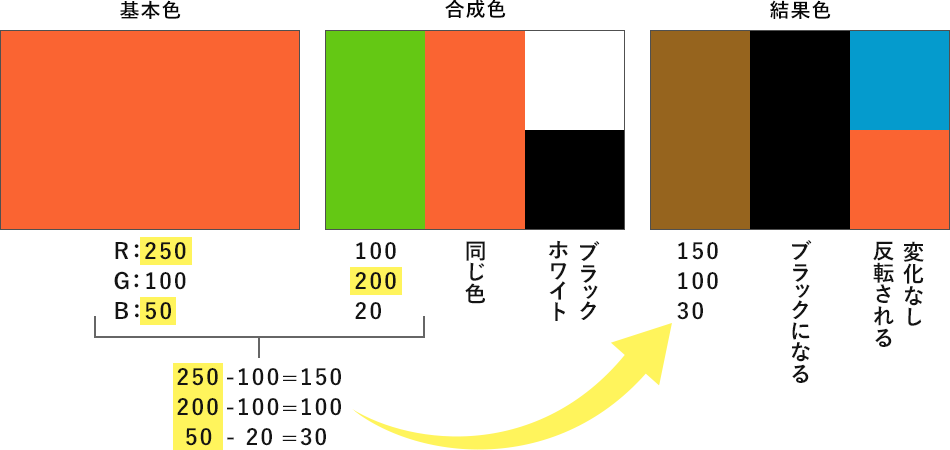
「差の絶対値」は、基本色と合成色の、明るさの値の大きい方から小さい方のカラーを取り除いたカラーが結果色に反映されます。またホワイトと合成すると基本色の値が反転しますが、ブラックと合成しても変化はありません。

こういう感じですね。
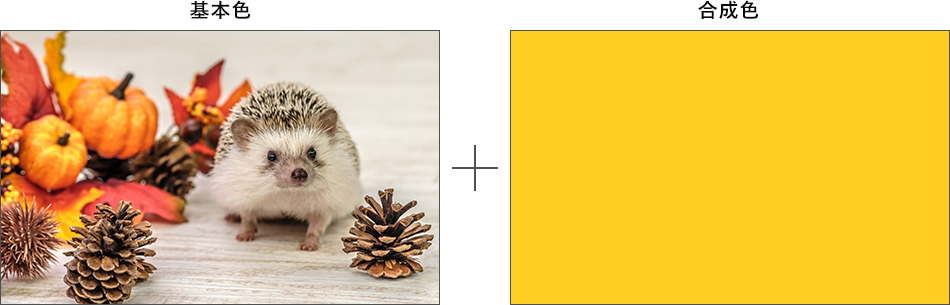
「差の絶対値」の使い方はなんといっても“画像の間違い探し”です。例えば下の画像は、右の画像の一部を変えてあるのですが、

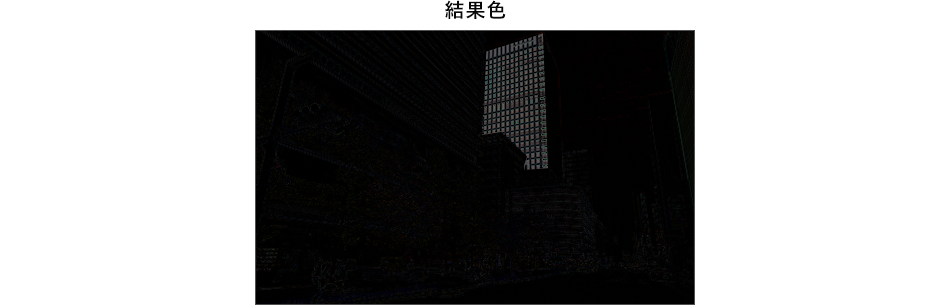
重ねて合成色を「差の絶対値」にすると…

変更していない部分はブラックになるので、変更した場所がすぐわかりますね!
———-
21.除外
「除外」は「差の絶対値」とほぼ同じで、「差の絶対値」より少しコントラストが落ちます。ホワイトと合成すると基本色の値が反転し、ブラックと合成しても変化がないところも同じです。

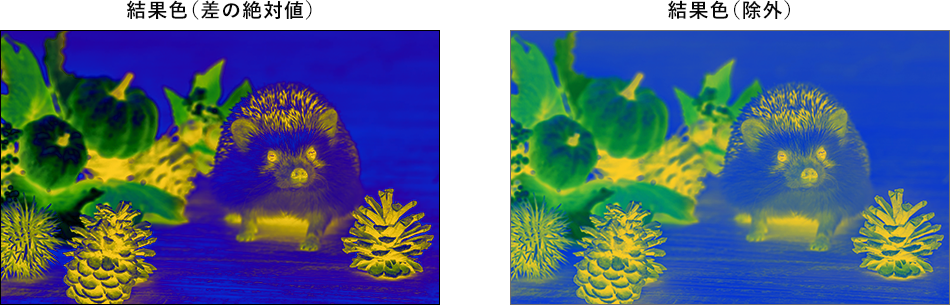
上の画像を「差の絶対値」と「除外」で合成してみましょう。

こんな感じで、「除外」の方がコントラストが落ちるのがわかりますね。
———-
22.減算
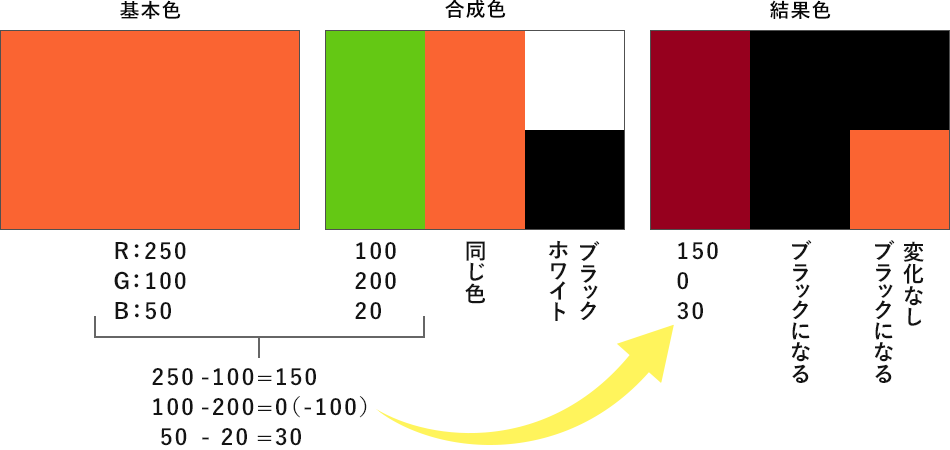
「減算」は、基本色のRGBの数値から、合成色のRGB数値を引いた色が結果色に反映されます。合成色がホワイトの場合は一番明るいので(数値が最大なので)ブラックになり、合成色がブラックの場合は一番暗いので(数値が0なので)色は変わりません。同じ色の場合も同様です。

こういう感じですね。

例えば上の基本色のように、全体的に赤かぶりした画像からR(赤)を引きたい時は、Rだけ数値の入った画像を全体にかけると、全体から赤が抜けて、本来の色味が見えてきます。画像一枚からRを抜くなら色調補正を使った方が早いと思いますが、全体から赤みを引いてみたいな〜という時には使えそうです。(全体が暗くなってしまうので、写真に使う際はその後に明るさの補正をすると良いですね!)
———-
23.除算
「除算」は、名前の通り、割り算(基本色のRGB÷合成色の明度)で結果色を反映するモードです。

ホワイトを合成しても結果色は変わらず、ブラックを合成するとほぼホワイトに近い状態になります。“合成色の明度”の値がAdobeの説明ページを見てもはっきりと明記されていないので、ざっくりと「除算は明るくなる」くらいに覚えておくと良いかもしれません。
———-
ここからは色相と彩度を使った描画モードです。
24.色相
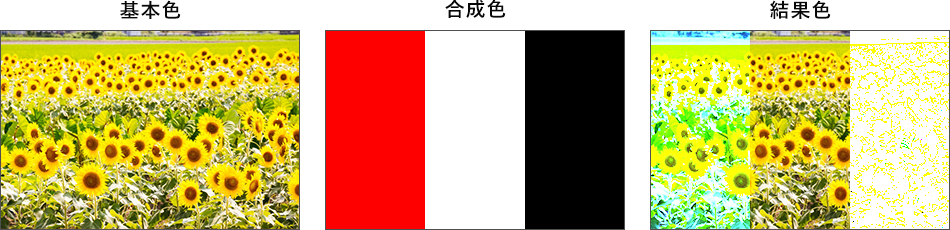
「色相」は、基本色の輝度・基本色の色相・合成色の彩度の3つを使用して、結果色を作成します。Adobeの説明ページにも具体的なロジックが書いておらず、文字だとわかりづらいですね!さっそく画像を見てみましょう。

ホワイト・ブラックを合成した場合はどちらもモノクロになりますね。また基本色の彩度ゼロ(グレー)の領域は変更がありません。
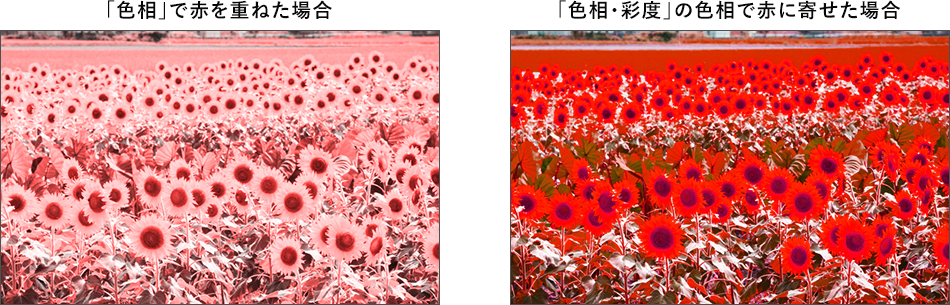
色相といえば色調補正にも「色相・彩度」があるので、違いを見るためにそれぞれを赤に寄せてみました。

描画モードの「色相」の方が全体的に薄く色が反映されますね。色調補正は部分的に赤くならない箇所もあるので、全体の色を変えたい場合は描画モードの「色相」を使うのが良さそう。
ちなみに彩度ゼロ(グレー)の領域は色が変わらないので、モノクロ部分が多い画像は色の乗っている部分だけ変えることもできます。

これも使えそうですね!
———-
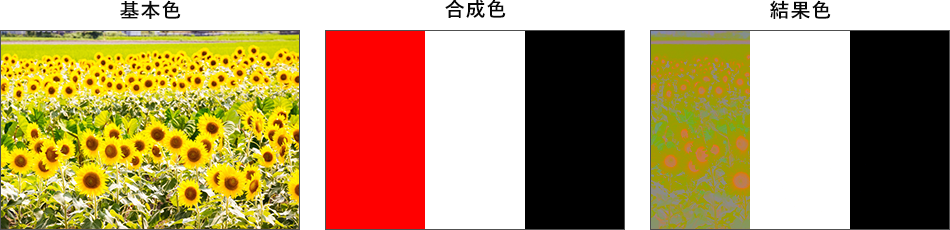
25.彩度
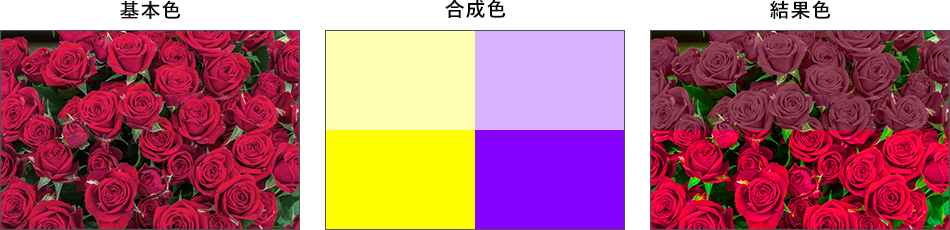
「彩度」は、基本色の輝度・色相と、合成色の彩度を使用して、結果色を作成します。これもさっそく画像を見てみましょう!

「色相」と同じくホワイト・ブラックを合成した場合はどちらもモノクロになります。赤を合成した場合はこのひまわりの画像だとちょっとわかりづらかったので、別の画像で見てみましょう。

合成色の黄色と紫は左右で同じ彩度の色を使っています。合成色で利用されるのは彩度だけなので、同じ彩度であれば色は別でも結果色に変わりはないようですね。色味は変わらず、彩度が変化すると覚えておけば良さそうです!
———-
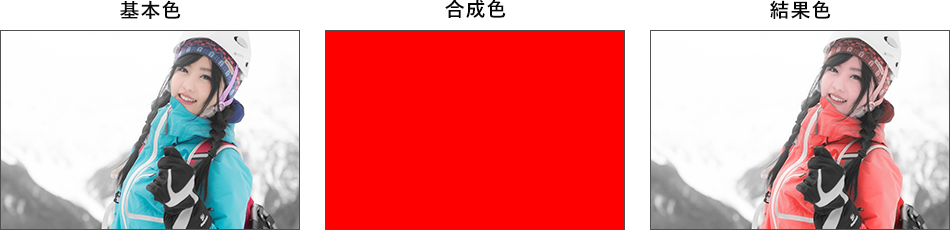
26.カラー
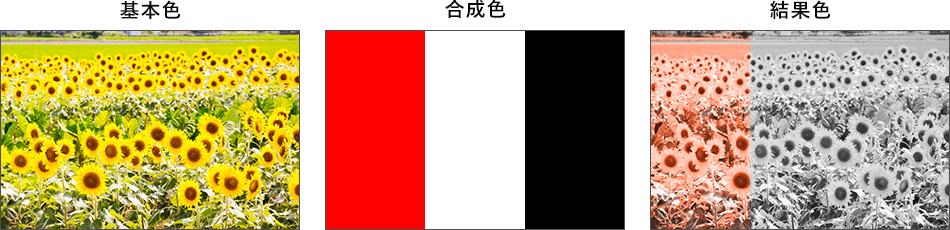
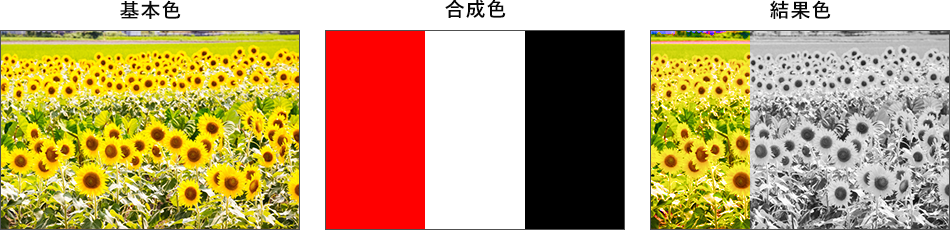
「カラー」は、基本色の輝度と、合成色の色相・彩度を使用して、結果色を作成します。これもさっそく画像を見てみましょう!

「色相」「彩度」と同じくホワイト・ブラックを合成した場合はどちらもモノクロになります。赤を合成した部分は「色相」と似ているのですが、「色相」の時より全体に色がしっかりとのります。
別の画像で見てみるとこんな感じです。

「カラー」は「色相」よりしっかりと(鮮やかに)合成色が反映されると覚えていれば良さそうですね。
———-
27.輝度
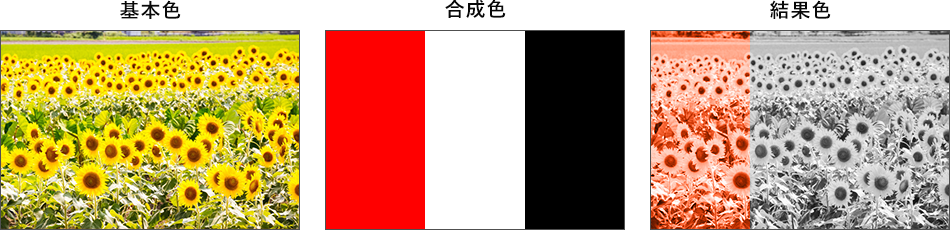
「輝度」は、基本色の色相・彩度と、合成色の輝度を使用して、結果色を作成します。

ホワイト・ブラックはそのままの色が結果色に反映されます。赤を合成した部分は、「彩度」の時に合成色の彩度の数値のみが結果色に反映されたように、カラーが赤でも青でも、輝度によって結果色がつくられます。
「輝度」の効果で、“銀残し”の効果を紹介している面白い記事を見つけました。こちら↓
【Photoshop】ブレンドモード:輝度がやけに便利だったのでまとめてみる
銀残しとは下記に参照した手法のことです。画像検索だと一発でどんな感じかわかります。渋い映画のような見た目ですね!
銀残し(ぎんのこし)とは、フィルムや印画紙での現像手法の1つ。本来の銀を取り除く処理をあえて省くことによって、フィルムや印画紙に銀を残すものである。一般的に映画の現像で行われるもののことをいうが、写真のカラープリントでも同様の作業が可能であるほか、デジカメの画像処理でも可能である。英語ではブリーチバイパス (bleach bypass) という。出典: フリー百科事典『ウィキペディア(Wikipedia)』
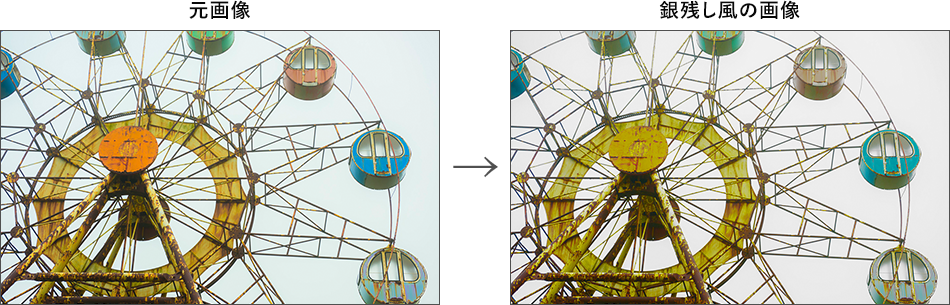
例えば下の画像を「輝度」を使って銀残し風にすると右の画像のようになります。

先に紹介したページにあるように、暗部は比較的そのままの色合いで、明るい部分ほどモノクロに近づいた色合いになっています。
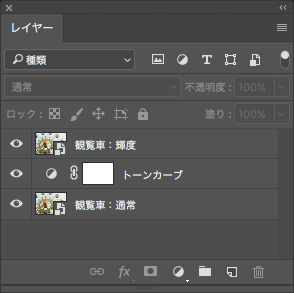
銀残し風の画像にするには、以下のようなレイヤーの重なりになります。

それぞれの画像はこんな感じ。

Instagramでもこうしたくすんだ感じのアレンジはありますね!ビネットのような効果をプラスしたら、もっと雰囲気が出る画像になりそうです。
———-
まとめ
今回の記事で全ての描画モードを解説してみましたが、個人的にも書きながらとても勉強になりました!この記事で紹介した8つは使ったことのない効果がほとんどでしたが、どんな効果かわかると、画像編集だけでなく、「差の絶対値」のように変更箇所を見つけるなどの機能としても使い道が見えてくるので、制作のスピードアップにも繋がりそうです。
基本的な内容でしたが、少しでもこの記事を読んでくれた方の参考になれば嬉しいです(o^^o)
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!



![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03-300x195.png)

