知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]
![知ってるようで知らない、Photoshopの描画モードを全て解説![1/4]](https://blog.nijibox.jp/wp-content/uploads/2017/05/no34-photoshop-blendingmode-1.png)
こんにちは、デザイナーの諏訪です。私はニジボックスに入社してからPhotoshopでデザイン制作をするようになったのですが、前職ではIllustratorで印刷物からWebデザインまで制作していました。Photoshopは画像処理とトリミング程度にしか使ったことがなく、実は知らないことばかり…というわけで、今回は勉強も兼ねて、まずは第1回として描画モードの「通常」から「カラー比較(暗)」までの7つをご紹介したいと思います!
目次
描画モード(ブレンドモード)とは
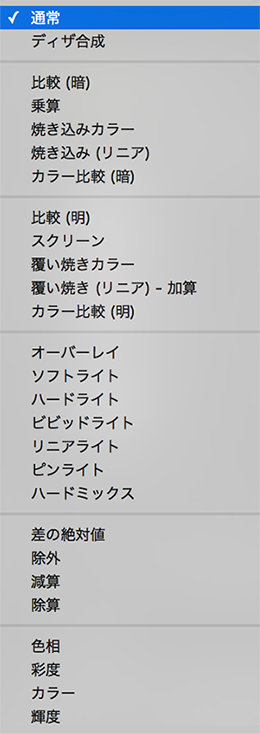
下にあるレイヤーに対して、上のレイヤーがどういった合成をするかを設定できるPhotoshopの機能です。「通常」から「輝度」まで27個の効果があります。

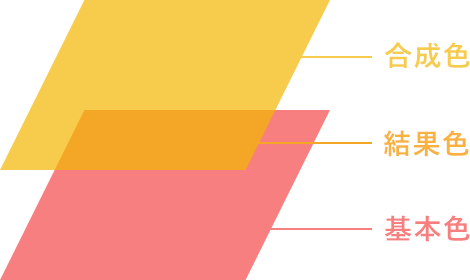
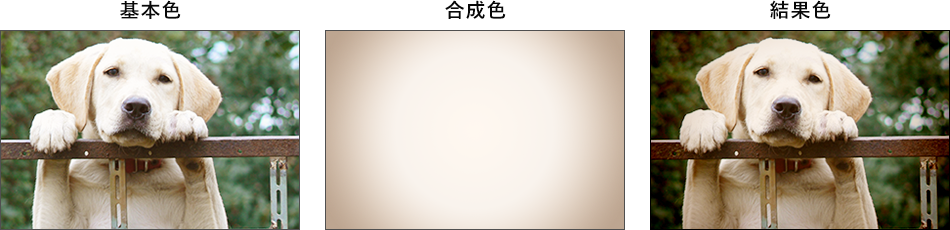
下のレイヤーを基本色、上のレイヤーを合成色、合成によって生成されるカラーを結果色と言います。

———-
01.通常
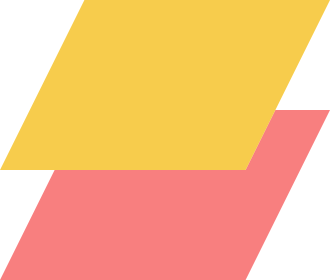
初期設定のモードです。これはそのまま重なるだけですね。先に説明した画像を使うとこんな感じです。これは解説がいらないですね^^;

———-
02.ディザ合成
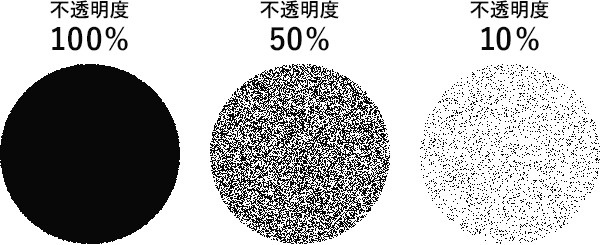
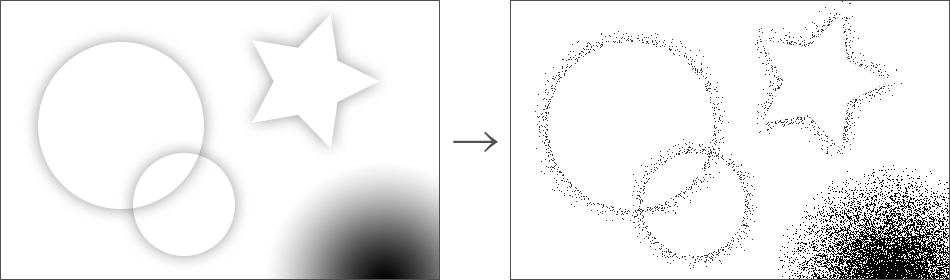
「ディザ合成」は、不透明度に応じてピクセルが荒くなる(削られる)効果があります。不透明度が低いほど密度が低くなり、高いほど密度が高くなります。

これはデザイナーの皆さんも普段あまり使わないのではないでしょうか?なかなか使い方が難しいのですが、例えば漫画っぽい背景をつくってみたり…

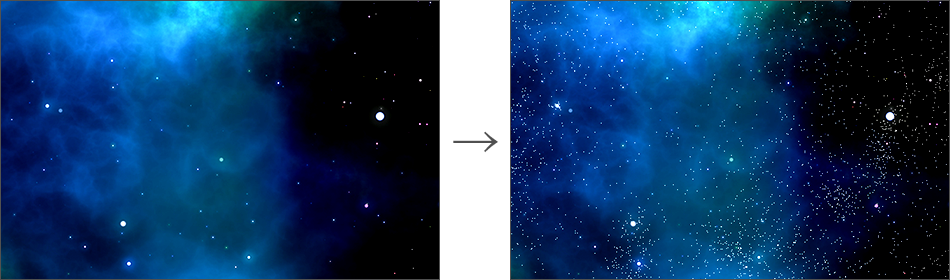
宇宙に星を増やしてみたり…

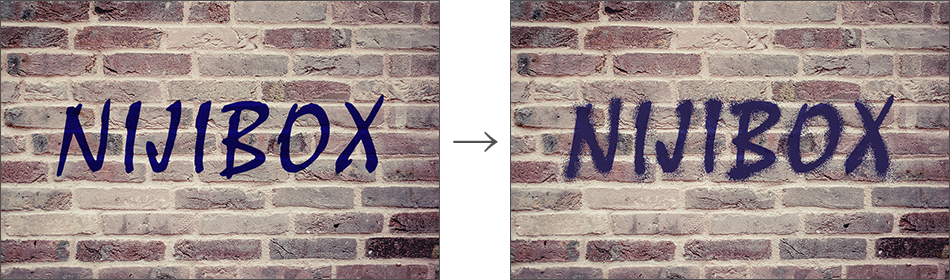
スプレーっぽい感じを出してみたりできますね。

———-
03.比較(暗)
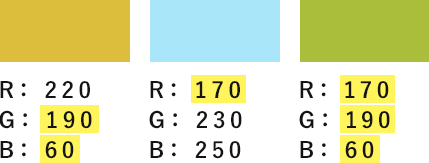
「比較(暗)」は、基本色と合成色を比べて、より暗い方の色が結果色として選択されます。より暗い方の色というのは、RGBの値によって決まります。簡単に説明すると…
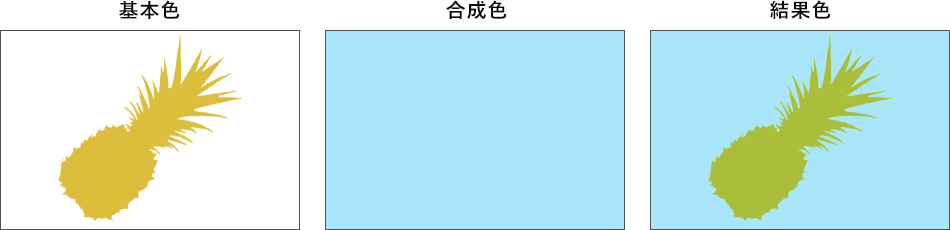
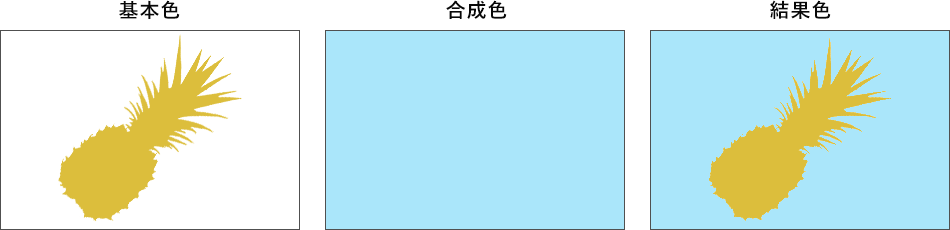
▼これは「比較(暗)」を使って合成したものです。わかりやすく単色にしてあります。結果色のパイナップルが、基本色の時より緑っぽくなっていますね。

▼「比較(暗)」は、RGBそれぞれの値の数値の低い方を採用するため、この結果色になったというわけです。

理屈がわかったところで、次は単色ではない写真を使ってみます。
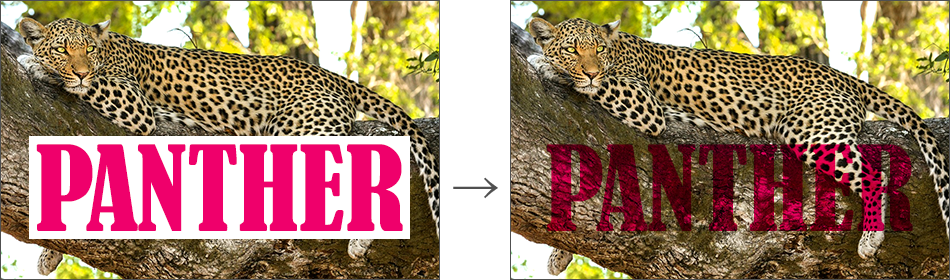
▼ホワイトは一番明るい色なので、合成色に少しでも色がついていれば、結果色にホワイトが反映されることはありません。

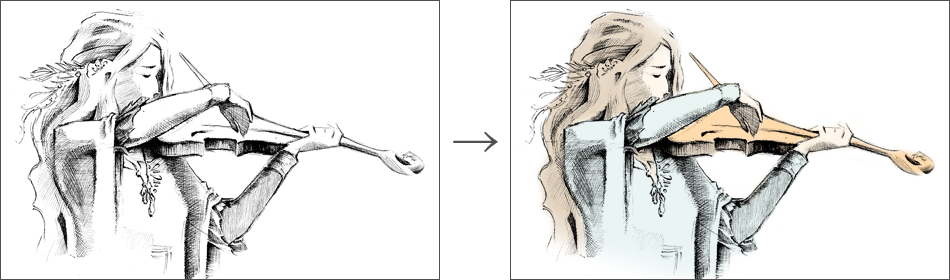
▼ブラックは一番暗い色なので、白背景であればどんな合成色でも簡単に合成することができますね。

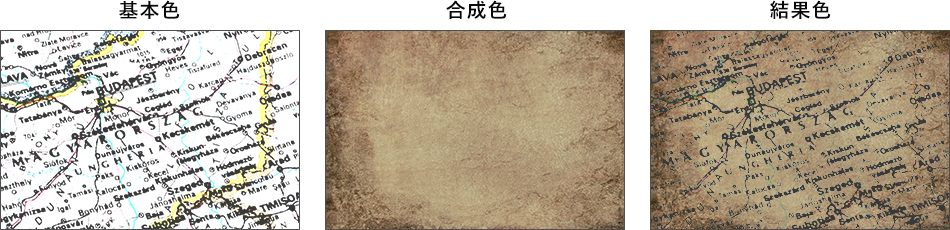
▼色が馴染む+暗くなる特性を利用して、例えばこんな感じの合成には「比較(暗)」が活躍しそうです。
(基本色と合成色は入れ替えても同じ効果になります)

古地図っぽい雰囲気になりましたね!(予め地図の文字は「フィルター>水彩画」を使って少しぼやっとした印象にしています。)
RGBの数値などの話を聞くと少しややこしく感じるかもしれませんが、単純に“合成して暗くしたい”時には、「比較(暗)」を使うことを検討してみても良いかもしれません。
———-
04.乗算
「乗算」は、文字通り色と色のかけ算です。結果色の予想がしやすく、使いやすい効果の一つかと思います。
特徴はこんな感じ↓。
・結果色は暗いカラーになる
・どの色もブラックで乗算すると結果はブラックになる
・どの色もホワイトで乗算した場合は変更されない
▼ホワイトを使ったものを合成してもホワイトはなくなります(ホワイトの四角部分を乗算にします)。

▼黒は「乗算」に左右されないので、線画の色塗りには最適ですね。

———-
05.焼き込みカラー
「焼き込みカラー」は、基本色を暗くして、基本色と合成色のコントラストを強くします。暗いところはより暗くなるので、コントラストが高くなります。
▼左が元の画像、右が同じ画像を二枚重ねて上のレイヤーを「焼き込みカラー」にしたものです。確かにコントラストが強くなりましたね。

▼色調補正の「レベル補正」を使っても、同じような効果が得られます。

▼色が浅いからコントラストをあげたいな〜という時にも「焼き込みカラー」は役立ちます。透明度100%で重ねてしまうと色が濃すぎたので、透明度60%くらいで調整しています。

———-
06.焼き込み(リニア)
「焼き込み(リニア)」は、基本色を暗くして、明るさを落とし、合成色を反映します。上記の「焼き込みカラー」は暗いところが暗くなるためコントラストが強くなりますが、「焼き込みカラー(リニア)」は全体的に暗くなります。

▼円形グラデーションを合成すると、少し雰囲気のある写真になります。

———-
07.カラー比較(暗)
「カラー比較(暗)」は、基本色と合成色を比べて、よりチャンネル(RGB)の合計値の暗い方を結果色として選択します。02の「比較(暗)」ととても似ていますね。同じ画像で説明すると…
▼これは「カラー比較(暗)」を使って合成したものです。「比較(暗)」の時は結果色のパイナップルが緑っぽく変色しましたが、こちらはそのままです。

▼「カラー比較(暗)」は、RGBの合計値の低い方を採用するため、この結果色になったというわけです。

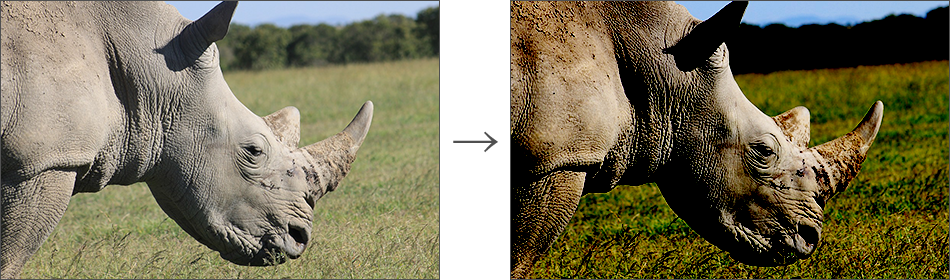
▼曇りの日の撮影って空が白くなりがちで、「青空を合成して欲しい」…なんて言われることも…。そんな時にも「カラー比較(暗)」です!

木々との境目は切り抜いたりしていると面倒ですが、「カラー比較(暗)」なら色が暗い木々のグリーンが結果色として残るので、多少雑に空を切り抜いても色が混ざることがなくいい感じです!空の合成以外なにもいじっていないので違和感がすごいですが、ここから諸々調整すれば素敵な画像になるかと思います。
———-
まとめ
「通常」から「カラー比較(暗)」までの7つをご紹介しました。
「通常」と「ディザ合成」を除いた「比較(暗)」から「カラー比較(暗)」までの5つは、暗くなる効果をもった描画モードです。
次回ご紹介する「比較(明)」から「カラー比較(明)」までの5つは、全て明るくなる効果があります。
今回紹介した描画モードの逆パターンなので、こちらの記事を読んでいただければ、とてもわかりやすい内容になる予定です!第2回は近日公開予定ですので、お楽しみにー!
第2回公開しました!→こちら
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!



![知ってるようで知らない、Photoshopの描画モードを全て解説![2/4]](https://blog.nijibox.jp/wp-content/uploads/2017/09/no40-photoshop-blendingmode-02-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![3/4]](https://blog.nijibox.jp/wp-content/uploads/2018/05/no63-photoshop-blendingmode-03-300x195.png)
![知ってるようで知らない、Photoshopの描画モードを全て解説![4/4]](https://blog.nijibox.jp/wp-content/uploads/2018/11/photoshop-blendingmode-04-181101-300x195.png)

