レスポンシブデザインとは?基本知識から作り方まで詳しく解説!

ニジボックスのUIデザインフローや案件事例をご紹介!
「レスポンシブデザインとはどんなデザインのこと?」という方に、基礎知識からメリット・デメリット、作り方まで解説します。
また、レスポンシブデザインで作るレイアウトの種類や、テンプレートの選び方についても紹介するので、ぜひこの記事を見てサイト制作の実務に活かしてください!
目次
レスポンシブデザインとは?
レスポンシブデザインとは、PC・スマホ・タブレットなどの画面サイズに応じて、ページを見やすく表示させるデザインのことです。
例えばデスクトップPCでは、左右にサイドバーを設けて複数のカラムを一度に表示させたとします。
非レスポンシブのサイトでは、このレイアウトがスマートフォンでも同じように表示され、小さな画面では見づらく、操作もしにくくなってしまいます。
一方、レスポンシブデザインのサイトの場合は、スマートフォンでは1カラムが縦に並ぶように表示させることで、ユーザビリティを担保することが可能です。
このように、ユーザーの閲覧環境に適した表示は、UX(ユーザー体験)の向上につながります。
どのデバイスでも見やすく、操作しやすくすることで、ユーザーはWebサイトをストレスなく閲覧・利用できるようになるのです。
UX、ユーザビリティについては以下の記事で紹介しています。詳しく知りたい方はぜひ併せてご覧ください!
レスポンシブデザインが主流になった背景
現在では、レスポンシブデザインを採用するサイトが主流となっています。
その背景は、スマートフォンの普及にありました。
2010年代にスマートフォンの保有率が一気に増加したことを受けて、Googleは「どのデバイスでも見やすいサイトの構築手法」としてレスポンシブデザインを推奨したのです。
レスポンシブデザインの見分け方
Webサイトがレスポンシブデザインになっているかを確認する最も簡易的な方法は、PCのブラウザ画面の幅を狭めて確認することです。
このとき、ブラウザ最下部に横スクロールが発生せず、レイアウトが画面幅に合わせて自動的に調整されたら、レスポンシブ対応しているということです。
その他、Google Chromeのデベロッパーツールや「Responsinator」などのチェックツールを利用すれば、スマートフォンの端末ごとの表示デザインを確認することもできます。
レスポンシブデザインの3つのメリット
それでは、ここからはレスポンシブデザインのサイトにすることで、具体的にどんなメリットがあるのかを見ていきましょう。
1.サイトの更新が楽
レスポンシブデザインは、どのデバイスに対しても1つのHTMLで管理するので、サイトの更新・修正作業が1回で済む点がメリットです。
PC用・タブレット用・スマートフォン用でそれぞれのHTMLを用意する場合、デバイスごとに修正が必要になるため、その分工数がかかります。
また、PC用の情報は更新したけど、スマートフォン用は更新し忘れてしまった…のような漏れが発生してしまうこともあります。
その点、レスポンシブデザインなら上記の工数負荷や更新漏れのようなミスが発生するリスクを減らし、効率的にサイトを管理が可能です。
2.検索エンジンで上位表示されやすくなる
検索エンジンGoogleの順位は、さまざまなアルゴリズムで決定されます。
そのアルゴリズムの中に「モバイルフレンドリー」「モバイルファーストインデックス」という評価基準があります。
モバイルフレンドリーとは、スマートフォンに対応したWebサイトになっているか、という基準です。
モバイルファーストインデックスは、Googleがスマートフォンサイトを主軸としてページの評価をすることを指します。
レスポンシブデザインは、このモバイルフレンドリーとモバイルファーストインデックスの基準に対応したデザイン手法です。
結果的に、Googleの検索順位に好影響を与え、上位表示されやすくなります。
※もちろん、「レスポンシブデザインにすれば必ず上位表示される」というわけではありません。しかし、近年スマートフォンからの検索数が増えたことから、モバイルフレンドリー・モバイルファーストインデックスはページ評価する上で重要な基準になってきています。
3.SNSでシェアされやすくなる
レスポンシブデザインは、どのデバイスで見てもURLは同じなので、SNSでシェアされやすくなります。
URLがデバイスごとに異なると、シェアしたいユーザーのデバイスに合わせたURLを送らないと、表示が最適化されません。
例えば、PCで閲覧しているユーザーがスマートフォンで閲覧しているユーザーにシェアするとき、PC用のURLを送るとスマートフォンでは見づらくなってしまいます。
その結果、シェアを受けたユーザーからの更なるシェアに期待ができなくなり、拡散スピードが遅くなる可能性が高くなります。
それに対して、レスポンシブデザインの場合は、異なるデバイス間でも同じURLを送るだけで最適表示されるので、シェア→閲覧→更なるシェアという流れがスムーズになります。
レスポンシブデザインのデメリット
レスポンシブデザインのデメリットはスマートフォンの表示速度が重くなる場合があることです。
レスポンシブデザインは、PCでもスマートフォンでも同じHTMLのデータを読み込ませます。
そのため、例えばPCだけでしか表示させない画像データがHTMLに含まれている場合でも、データの読み込み自体はスマートフォンでもしなければなりません。
その結果、スマートフォンで表示するのに時間がかかってしまい、ユーザーの離脱率が高くなるリスクがあります。
その他、「デバイスごとのデザインに制限がかかる」「制作工数がかかる」などもデメリットとして挙げられますが、必ずしも生じる訳ではないこと、生じたとしてもビジネス上の大きな損失につながらないケースが多いことを考えられると、あまり深刻に捉えなくても良いといえます。
レスポンシブデザインのレイアウトの種類3選
レスポンシブデザインのレイアウトには、表示設定によっていくつか種類があります。
ここでは、代表的な3つのレイアウトを紹介します。
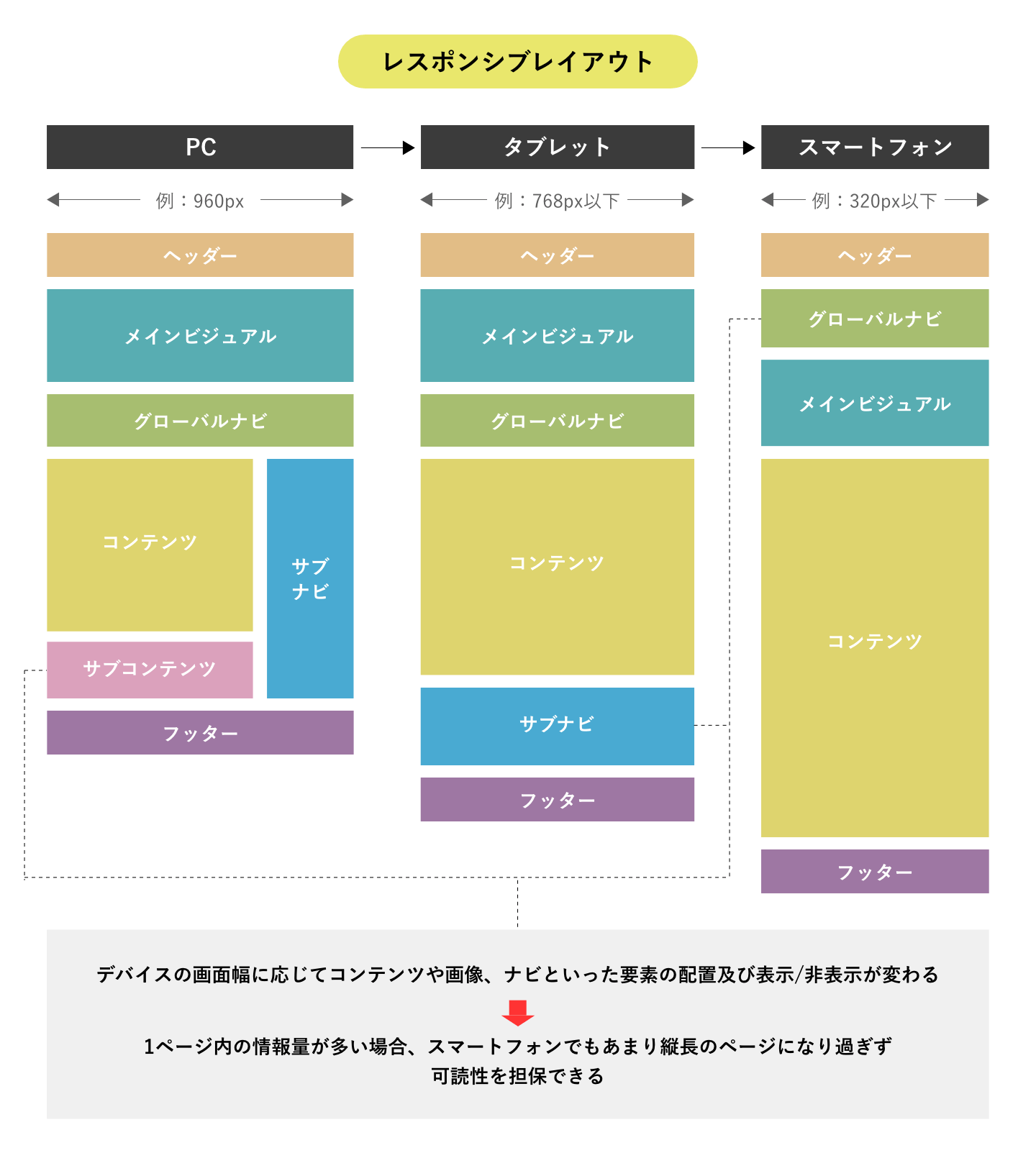
1. レスポンシブレイアウト
レスポンシブレイアウトは、デバイスの画面幅に応じてコンテンツや画像、ナビといった要素の配置及び表示/非表示が変わるレイアウトです。
レイアウトを変更させる基準は画面幅のpx(ピクセル)数で、この基準のことを「ブレイクポイント」と呼びます。
例えば「960px以上であればこのレイアウトで、HTMLの全ての要素を表示させる」のように指定します。
スマートフォンのように画面幅が小さな場合は、ページにとってサブ要素となるコンテンツを表示させないなど、デバイスによって閲覧できる情報量も変わる点が特徴です。
1ページ内の情報量が多い場合に、スマートフォンでもあまり縦長のページになり過ぎず可読性を担保できるのがレスポンシブレイアウトのメリットです。

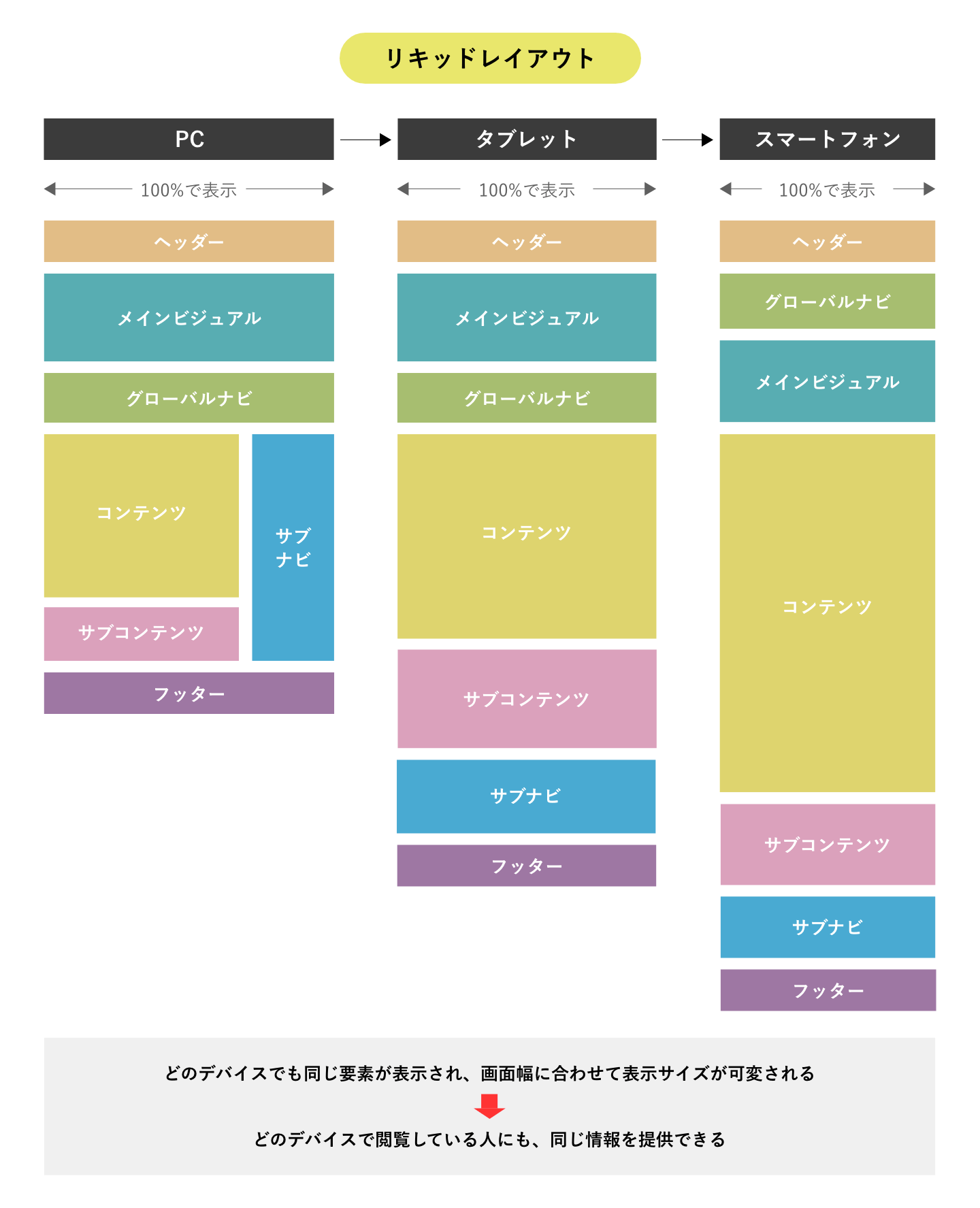
2. リキッドレイアウト
リキッドレイアウトは、画面幅に合わせて要素の表示サイズが可変されるレイアウトです。
例えば960pxの画面幅であれば要素も960pxの幅で、320pxの画面幅の場合は要素も320pxの幅で表示されます。
PCだと横長に、スマートフォンだと縦長になるなど見え方は変わりますが、要素自体はどのデバイスでも同じものが表示される点がレスポンシブレイアウトとの違いです。
どのデバイスで閲覧している人にも、同じ情報を提供できる点がリキッドレイアウトのメリットです。

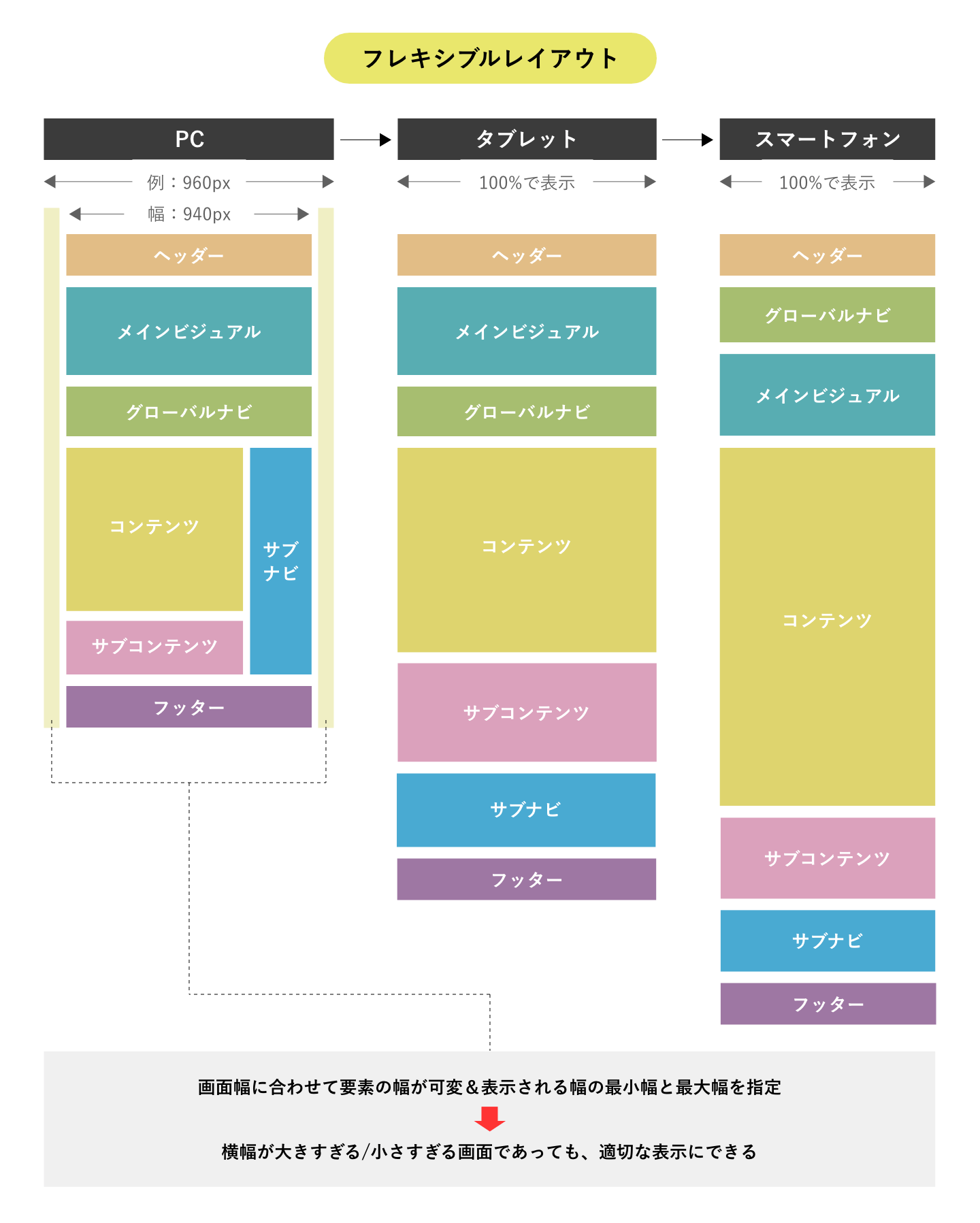
3. フレキシブルレイアウト
フレキシブルレイアウトは、画面幅に合わせて要素の幅が可変されることに加えて、表示される最小幅と最大幅を指定することが可能なレイアウトです。
そのため、いわばリキッドレイアウトの進化版のレイアウトがフレキシブルレイアウトとなります。
例えば横幅が大きなデスクトップPCの画面で閲覧する場合、リキッドレイアウトだと各要素が横長に広がり過ぎて見づらくなってしまうことがあります。
これを避けるために、最大幅を指定することで、指定した幅以上の画面の場合は余白を作ってより見やすい表示に調整します。
横幅が大き過ぎる/小さ過ぎる画面であっても、適切な表示にできる点がフレキシブルレイアウトのメリットです。

レスポンシブデザインの作り方5つのステップ

ここからは、レスポンシブデザイン制作をステップに沿って解説します。
実際にサイトを作る際の参考にしてください。
【STEP1】要件定義
レスポンシブデザインのはじめのステップは、ゴールやペルソナ、コンセプトを基に、サイトの要件定義を実施します。
このステップでは、必要な情報や機能を整理する中で、レスポンシブデザインに関わる以下の内容も決定しておきます。
考慮するデバイス
サイトへの訪問ユーザーが主にどのデバイスを利用しているかをリサーチし、その結果を基にどのデバイスを考慮して設計するかを決定します。
サイトによっては、タブレット用のデザインは作成せず、PCとスマートフォンのみ考慮するケースもあります。
ブレイクポイント
画面幅が何pxのときに表示が切り替わるのか(=どのデバイスと判断するのか)、ブレイクポイントを設定しましょう。
タブレットを考慮しない場合は「スマートフォン⇔PC」におけるブレイクポイントを、考慮する場合は、「スマートフォン⇔タブレット」「タブレット⇔PC」のブレイクポイントをそれぞれ決定します。
具体的な数値は、最新のデバイスサイズを参考にしましょう。
最近はスマートフォンの画面幅が大きなデバイスもあるため、それらもカバーできる範囲を考える必要があります。
例えば、下記のように決定します。
■スマートフォン:〜599px
■タブレット:600px〜1024px
■PC:1025px〜
【STEP2】デバイスごとのワイヤーフレーム作成
次のステップでは、要件定義を基に、Webページの設計図となるワイヤーフレームを作成します。
PCではメインビジュアルやナビ、コンテンツなどの要素をどのように配置するか、スマートフォンではどのように配置し、また表示させない要素はどれかなどを設計し、ワイヤーフレームに落とし込んでいきます。
提供する情報は同じでも、閲覧環境によってどのように見せるのがユーザーにとって良いのかを考えて、PCとスマートフォンの画面をそれぞれ設計することが重要です。
ワイヤーフレームについては以下の記事で解説しています。詳しく知りたい方はぜひ併せてご覧ください!
【STEP3】デバイスごとのデザイン作成
3つ目のステップでは、ワイヤーフレームを基に、それぞれのデバイスで表示させたいデザインを作成します。
ロゴ・アイコン・画像などの素材配置、配色、フォントなどをターゲットとするペルソナやサイトのゴールを考慮しながら作り込んでいきます。
【STEP4】実装
前のステップでデザインが決まったら、それを実装するためのHTML、CSSを作成します。
ここで、要件定義のフェーズで決定したブレイクポイントに関しても記述します。
【STEP5】デザインの切り替え確認
最後に、Google Chromeの検証機能や実機を使って、STEP3で作成したデザイン通りにデザインが正しく切り替わるかを確認しましょう。
正しく切り替わらない場合は、プログラム内のどこかにバグがあるため、それを発見して改修します。
例えば、CSSが読み込まれているか、viewportの記述がされているか、メディアクエリの記述が正しいかなどを確認します。
レスポンシブデザインのテンプレート
レスポンシブデザインを一から作るには、設計やデザインに多くの工数がかかりますし、コーディングができるリソースも必要です。
工数もリソースもない場合は、ノーコードでレスポンシブデザインのサイトを作ることができるテンプレートを活用するのもいいでしょう。
Template PartyやCloud Templateは、多くのテンプレートを提供しているサイトなので参考にしてみてください。
ただし、レスポンシブデザインのテンプレートを活用する際は、選び方に注意が必要です。
レスポンシブデザインのテンプレートを選ぶときの2つの注意点
1.SEOの強さ
レスポンシブデザインのテンプレートを選ぶとき、どうしてもデザインが素敵かどうかで選んでしまいがちですが、見た目は良くてもSEOに弱いテンプレートもあります。
どんなに見た目が美しいサイトを作っても、検索で上位に表示されなければサイトを見てもらえる機会が減ってしまいます。
テンプレートの紹介ページに「SEO対策済み」「SEO内部対策最適化」といった説明があるものをセレクトするとよいでしょう。
UIUXとSEOの関係性については下記の記事で解説しているので、ぜひ併せてご覧ください。
2.ページの表示速度
スムーズにページが表示されなければ、せっかくサイトに訪れてくれたユーザーが離脱してしまうかもしれません。
そのため、テンプレートで作成するページの表示速度も確認しておくべきでしょう。
表示速度の確認には、Googleが提供しているPageSpeedInsightsなどが便利です。
まとめ
レスポンシブデザインについて解説してきましたが、いかがでしたか?
レスポンシブデザインのサイトを制作するときは、ぜひ今回の記事を参考にしてみてください。
また、予算に余裕があれば、サイト制作を外注するのも手です。
レスポンシブデザインに限らず、Webサイトは作ることが目的ではなく、ビジネス目標を達成するための手段です。
Web制作の経験豊富な会社であれば、目的達成のためのサイト作りをサポートしてくれるでしょう。
ニジボックスでもWebサイト制作のご支援を行っております。
サイト制作の企画から要件定義、デザイン作成、実装、公開後の改善までご支援可能なので、ぜひお気軽にご相談ください!
お問い合わせはこちら
下記資料では、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
また、ニジボックスが注力している改善プロセスの効率化「Growth Development」や、モダンフロントエンド開発の事例やプロセスを紹介した資料もございますので、こちらもぜひご覧ください。
ニジボックスの開発実績・サービスの紹介資料

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228