UI UXとSEOとの関連性とは?SEO対策を行う際のUI UX設計のポイントなどを徹底解説!

ニジボックスのUI UXノウハウや案件事例をご紹介!
UI UX、そしてSEOは、Webサイトにおいていずれも重要な概念であり、それぞれ関連性があります。
そのため、どちらも改善しないと、せっかくUI UXやSEOを改善しても、ユーザーにストレスを与えて、滞在時間が短く離脱率が高くなるケースも考えられます。
そこで本記事では、UI UXとSEOの関連性やSEO対策を行う際のUI UX設計のポイントなどについて詳しく解説します。
また、下記の記事ではWebデザインとSEOの関係性について解説しているので、こちらもぜひ併せてご覧ください。
目次
UIとUXとは?
まずは、UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)について解説します。
それぞれ混同されやすい言葉ですが、意味は大きく異なりますので、どのような違いがあるのか把握しましょう。
UIとは
UIとは、直訳すると「ユーザーとの接点」という意味になります。
WebマーケティングにおけるUIは、ユーザーがサイト内で目視できる全ての情報が対象です。
具体的には、ページのレイアウトやフォントサイズ、ボタンの配置や操作性などが挙げられます。Googleは検索結果表示順位の評価基準にWebサイトのUIを重要視しているため、SEOにおいてもUIは非常に重要といえます。
UIを設計する際には、ユーザーの使いやすさを追求する必要があります。
また、検索エンジンのクローラーがWebサイト内のコンテンツを検出・理解しやすくするため内部設定を最適化しなければなりません。
内部設定の一例として、適切な内部リンクを設定するといった方法があります。適切な内部リンクの設置で、ユーザーだけでなくクローラーがサイト内をスムーズに移動できるため、ユーザーとクローラーからの評価を高めることが可能です。
UIについてさらに詳しく知りたい方は、下記の記事もぜひご覧ください。
UXとは
UXとは、「ユーザー体験」を意味しており、ユーザーがWebサイトや製品、サービスを利用して得られる全ての経験を指します。
たとえば、自分の欲しい情報をすぐに見つけられる、使いやすくデザインが見やすい場合には、UXが優れていると評価できます。
他社との差別化を図るには、UXを意識することが重要です。
UXを改善することでユーザーの使い勝手の良いサイトとなるため、メディアのファンが増加し、問い合わせにつながりやすくなります。
また、ECサイトなどでは継続利用や購入の発生が見込めるため、売り上げの向上に結びつく可能性が高いです。
「ユーザー接点」であるUIも「ユーザー体験」であるUXの中に含まれており、UIが優れていると判断されればUXも評価されやすくなります。
そのため、UXを向上させるにはUIの改善も必要である点を把握しておきましょう。
UXについてさらに詳しく知りたい方は、下記の記事もご覧ください。
SEOとは
SEO(Search Engine Optimization)とは、「検索エンジンへの最適化」という意味です。
検索結果のページにおいて、上位にサイトが表示されるためのマーケティング手法の1つです。
GoogleやYahoo!などの大手検索エンジンに上位表示された場合、多くの人に会社を知ってもらい、自社サイトへの流入数も増やすことができます。
自社サイトへの流入が増えることで、サイトを閲覧するユーザーが増えることに加え、サイトからの収益が生まれやすく、質の高いユーザーをサイトに呼び込むことが可能です。
UI UXとSEOとの関連性とは
UI UXはユーザー満足度だけでなく、SEOにも影響を与えます。
そこで、SEO対策とUI UXとの関連性を見ていきましょう。
ユーザーの流入に着目すれば、SEO対策によってアクセスしたユーザーの満足度をUI UXで高められるでしょう。
UI UX設計とSEO対策はどちらが欠けてもいけない
WebサイトでUI UX設計や内部設定の改善などに関連する施策は、Webサイトに流入したユーザーの満足度を高めます。
また、SEOに関する施策はWebサイトに流入するユーザーを増加させる効果があります。
つまり、UI UXとSEOはどちらもWebサイトにとって重要な役割を果たし、どちらかが欠けていてもいけません。
UI UXのみに力を入れているサイトでは、Webサイトのデザインや機能性は高いとユーザーも感じるものの、流入するユーザーが少ない状態となるでしょう。
対して、SEOのみに力を入れているWebサイトでは、流入するユーザーを増やせても、ユーザーが満足できるようなデザインや使い勝手を満たせません。
流入する人数が増加しても、売り上げの増加にはつながらなくなってしまいます。
UI UXが良くないとWebサイトからの問い合わせにつながりません。
そのため、UI UXとSEO対策は合わせて考慮しましょう。
UI UXはSEOに影響する
検索エンジンでは、各サイトのさまざまな情報を収集して表示順位を決めています。
また、評価されるデータにはWebサイトのUXも含まれています。
UXのデータを数値化してWebサイトのコンテンツ評価に生かしているのです。
Googleでは「直帰率」や「平均セッション時間」などの指標を使って、WebサイトのUXを測定しています。
UX設計が良いWebサイトでは、ユーザーの直帰率が低く、コンテンツの質が良いほど平均セッション時間が長くなります。
直帰率が低く平均セッション時間が長いサイトは、ユーザー体験の質が高いと判断され、サイト自体が優れていると評価されるでしょう。
そのため、ユーザーが満足できるコンテンツを作成する、見やすいサイト構成にするなどUIも考慮しなければいけません。
SEO対策には、UI UXの影響が大きい点にも気をつけましょう。
SEO対策としてUI UXを改善するために確認すべき指標
次に、SEO対策としてUI UXを改善するために確認すべき指標を見ていきます。
一度に全ての指標を改善することは難しいため、1つずつ取り組むことをおすすめします。

ページ滞在時間
ページ滞在時間が長い場合には、ユーザーがコンテンツに興味を持っていると判断することが可能です。
逆に短い場合には、求めている情報がない、もしくは操作時にストレスを感じていると考えられます。
ただし、ユーザーが求める情報をすぐに見つけられるようなケースでもページ滞在時間は短くなります。
そのため改善が必要かどうか確認するには、Webサイト内の他のコンテンツや競合ページと比較してから判断しましょう。
直帰率
直帰率とは、Webサイトでユーザーが最初に訪れたページから他のページに移動せずに、離脱した割合を表す指標です。
直帰率が高くなる原因は、ユーザーのニーズと提供しているコンテンツの不一致、他ページへの導線が分かりにくいなどのUIが最適化されていない場合などが挙げられます。
直帰率を低くするには、コンテンツの内容や表示速度などを分析・改善する必要があります。
ページの表示速度
ページの表示速度が遅いとユーザーがストレスを感じてしまうため、ページから離れやすくなってしまいます。
また、直帰率や離脱率にも大きな影響を及ぼすため、改善が必要です。
ページの表示速度が遅いページは評価が低くなることは、2018年にGoogleの公式ブログで正式にアナウンスされています。
ページの評価を落とさず、ユーザーにストレスを感じさせないために、ページの表示速度はページ速度チェックツールでしっかり確認しておきましょう。
ページ速度チェックツールとしては、Googleが提供している「PageSpeed Insights」を使えば、無料ですぐにページ速度を調べられます。
速度を計測できるだけでなく、改善の提案も行ってくれるなど優れたツールです。無料で利用できるため、一度試してみることをおすすめします。
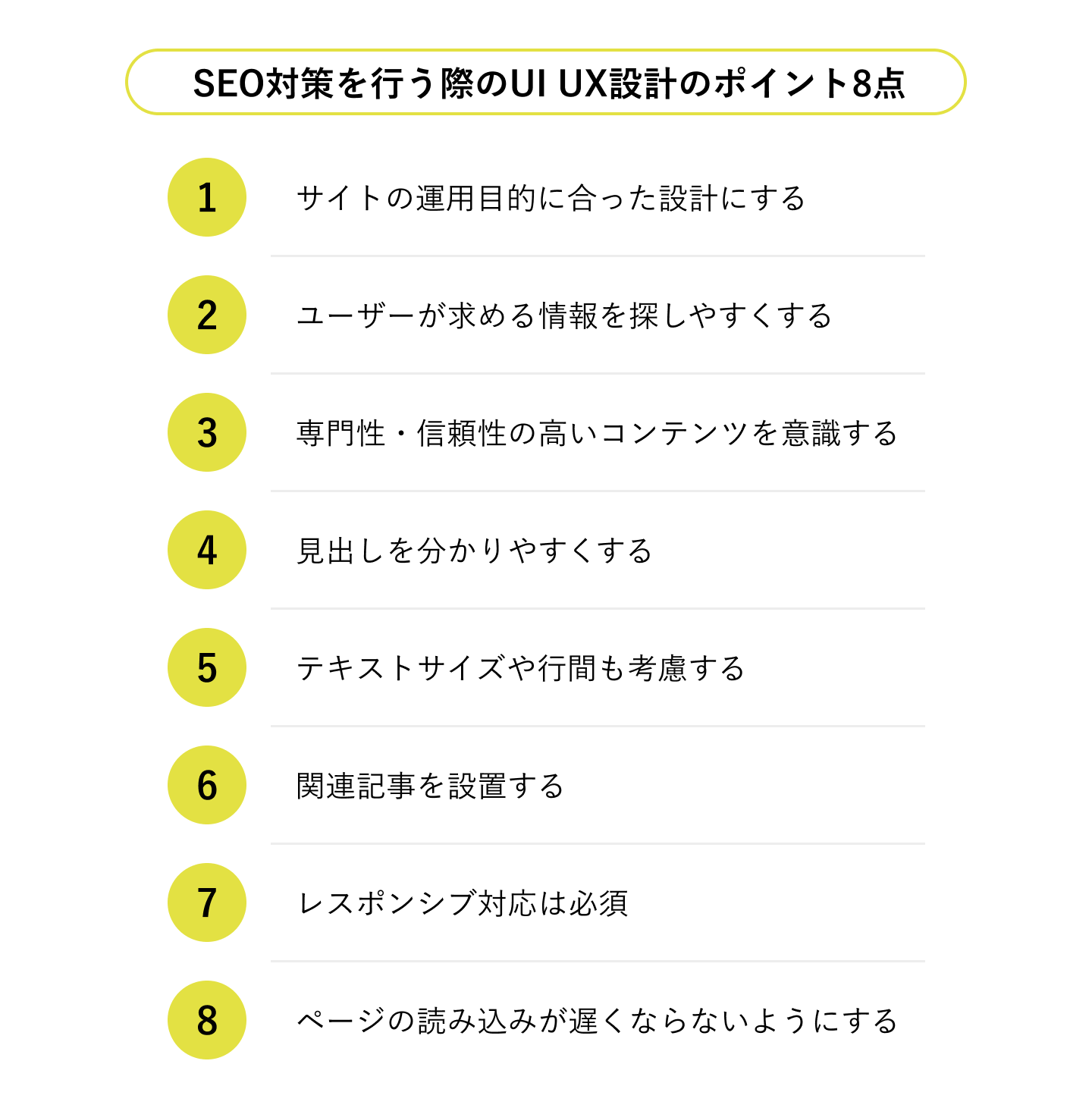
SEO対策を行う際のUI UX設計のポイント8点
先に記載したように、SEO対策を実施してWebサイトを上位表示させるには、UI UX設計も考慮しなければなりません。
そこで、UI UXを設計する際のポイントなどを分かりやすく解説します。

1.サイトの運用目的に合った設計にする
サイトの運用目的に合わせてUI UX設計を行うことが重要です。
たとえば、商品の販売をWebで行う場合にはECサイトに適したUIとして、商品についての説明やレビューや注文ボタンを盛り込むといった設計が求められます。
このようにサイトごとの運用目的を把握しつつ、ユーザーがどのようなUIを求めているか考慮することが重要です。
2.ユーザーが求める情報を探しやすくする
UI設計では、ユーザーがサービスやWebサイトを利用した際に優れた利便性を感じてもらうようにすることが重要です。
そのため、ユーザーが「普段から使い慣れているデザイン」「潜在的に意識しているデザイン」を考慮する必要があります。
ユーザーの潜在意識を考慮していないUI設計は使いにくいだけでなく、直感的に分かりづらい設計となります。
UXを向上させるには、ユーザーが求める情報を探しやすい状態に整える必要があります。
ただし、欲しい情報だけを提供するコンテンツでは直帰率の改善にはつながりにくいため、ユーザー満足度が向上するような工夫が必要です。
ユーザーがサイトで欲しい情報を得た後は、一般的に以下のいずれかのような行動をとります。
- ブラウザバックして、サイトを離脱する
- 関連情報が気になったため、サイト内部の関連記事を閲覧する
- 問い合わせや資料ダウンロードを行う
- 購入などのアクションを起こす
1の場合では、もちろん直帰率が高くなってしまうため、2のケースに誘導する必要があります。
そこで直帰率を低下させて平均セッション時間を長くするためには、コンテンツ内でユーザーが潜在的に求めている関連情報や記事を閲覧しやすいようなUI設計を行いましょう。
2のケースに誘導できれば、3や4のケースに結びつく可能性が高まります。
3.専門性・信頼性の高いコンテンツを意識する
検索エンジンは、コンテンツの専門性や信頼性などを重視してコンテンツを評価しています。
UI UXの質の向上、SEO対策には、提供するコンテンツの専門性・信頼性を意識する必要があります。
専門的で信頼できる情報をユーザーに提供するには、情報元が官公庁や地方自治体などとなっている情報を活用しましょう。
また、出典や引用の表示、引用先に外部リンクを入れることも有効です。
一般人のブログやソース不明の情報サイトを参考にしてしまうと、誤った情報を拡散するリスクがあるだけでなく、UXが低下する可能性もあります。
ユーザーから専門性・信頼性が高いとみなされた場合、多くのサイトで活用されやすくなるため、外部からの被リンクを獲得できるというメリットもあります。
4.見出しを分かりやすくする
見出しは、ユーザーがどの情報を見ているか把握するうえで重要なファクターです。
コンテンツに目を通す前に、目次を見て自分に必要な情報があるかを判断するユーザーも存在します。
そのため、ユーザー目線に沿った見出しを設定すれば、コンテンツ全体が読まれやすくなるといえるでしょう。
また、Googleはタイトルや見出しの情報を読み取ってキーワードとの関連性を判断します。
そのため、見出しを分かりやすくすればページの評価が高まることが期待できます。
ただし、見出しが多すぎるとユーザーが見づらくなるため、適度な見出しの数に調整することも大事です。
5.テキストサイズや行間を考慮する
サイトの文章が見にくいとユーザーにストレスを与えかねないため、見やすいようにテキストサイズや行間を適切に調整しましょう。
また、コンテンツ内で重要な箇所の文字を太くしたり文字の色を変えたりするといった工夫を行えば内容を理解しやすくなるでしょう。
他にも広告の位置やサイズを調整する、文字だけで画像を配置するなどの方法もおすすめです。
6.関連記事へのリンクを設置する
サイトのコンテンツ内に関連記事へのリンクを設置すれば、ユーザーのニーズに応えやすくなります。
関連記事へのリンクをコンテンツ内に設置すれば他のコンテンツへ誘導できるため、サイトの滞在時間が増加してSEOに良い影響を与えられます。
また、関連記事の追加で検索エンジンにクロールされやすくなるため、Webサイトが高く評価されるようになると期待できます。
7.レスポンシブ対応は必須
ユーザーを意識したUI設計では、レスポンシブ対応は必須です。
レスポンシブ対応とは、パソコンやスマホなどデバイスの種類ごとに適したレイアウトに調整する機能です。
レスポンシブ対応を行っていないと、ユーザーが使いにくさや見にくさなどのストレスを感じてしまいます。
またスマホ表示用の検索結果にインデックスされないデメリットもあります。
レスポンシブWebデザインについてさらに詳しく知りたい方は、下記の記事もご覧ください。
8.ページの読み込みが遅くならないようにする
ページの読み込みや表示速度が遅い場合SEOに悪影響を与えます。
また、ユーザーがストレスを感じすぐにサイトを離れてしまうため、直帰率が高くなってしまいます。そのため、画像の配置にはデータの圧縮を行っておくなどの対策が重要です。
ユーザーや検索エンジンからの評価を下げないためにも、必ず対策しましょう。
UI UX変更には検索順位低下のリスクがある
検索順位は、Googleのアルゴリズムで決定されます。
しかし、通常のUI UX設計ではアルゴリズムからの認識や評価は考慮されません。
そのため、SEOを考慮しつつUI UXの改善を行うことを意識しなければなりません。
検索順位低下のリスクとなる具体的な事例は次の通りです。
- サイト構造を変化させたことで一時的に順位が下がる
- サイトリニューアルなどでメインコンテンツの内容が減少したため、順位が低下する
- データ容量が大きい動画ファイルや画像などを圧縮せずに使用したため、ページスピードが下がり順位が低下する
また、評価されていた要素を変更した場合にはコンテンツ内容が劣化したとアルゴリズムに判断されるケースもあるため、UI UXの変更が検索順位に良い影響をもたらすとは限らないということも知っておきましょう。
リスクへの対応方法
検索順位低下のリスクに関しては、対策を行えば回避できます。
基本的な対策としては、アルゴリズムから評価されている要素を変更しない方法が挙げられます。
具体的には、以下のような方法があります。
- レイアウトやサイトの骨組みなどの変更は専門家からFBを受けながら進める
- サイトリリース時は変更を段階的に行い、検索順位を確認しつつリリースしていく
このような方法ならば、良い評価を受けている要因を維持したうえで、UI UXの改善が可能です。
ただし、一時的に検索順位が下がった場合でも、長期的に見るとSEOが良くなるケースもあるため、ユーザー目線に立って見やすいサイトにすることは重要です。
まとめ
UIとUXは、ユーザーの満足度や検索エンジンからの評価に関わる重要な要素です。
SEO対策も検索エンジンの検索結果の上位にサイトを表示させるために必要な施策となります。
また、それぞれの関連性を把握すればより効果的にWebサイトを改善できるでしょう。
しかし、UI UXの改善を行う際には検索順位が低下するリスクがある点に注意しましょう。
リスクを回避するためにはSEOを考慮して改善を行い、アルゴリズムから評価されている要素を変更しないことが大切です。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとするさまざまなビジネス手法を実際にリクルートの事業でも数多く実施し、検証を重ねてきております。
下記の資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228