UIデザインの勉強はどうすればいい?具体的な勉強方法を解説

ニジボックスのUIデザインフローや案件事例をご紹介!
UIデザインのスキルは、デザイナーはもちろん、UIに関わるさまざまな人に必要です。これからUIデザインを勉強するなら、効果的な方法でスキルを習得したいところです。
そこでこの記事では、「そもそもUIとは何か?」という基本的な解説から、UIデザインの勉強方法、学ぶ際に使用する無料のおすすめツールまでを解説します。
目次
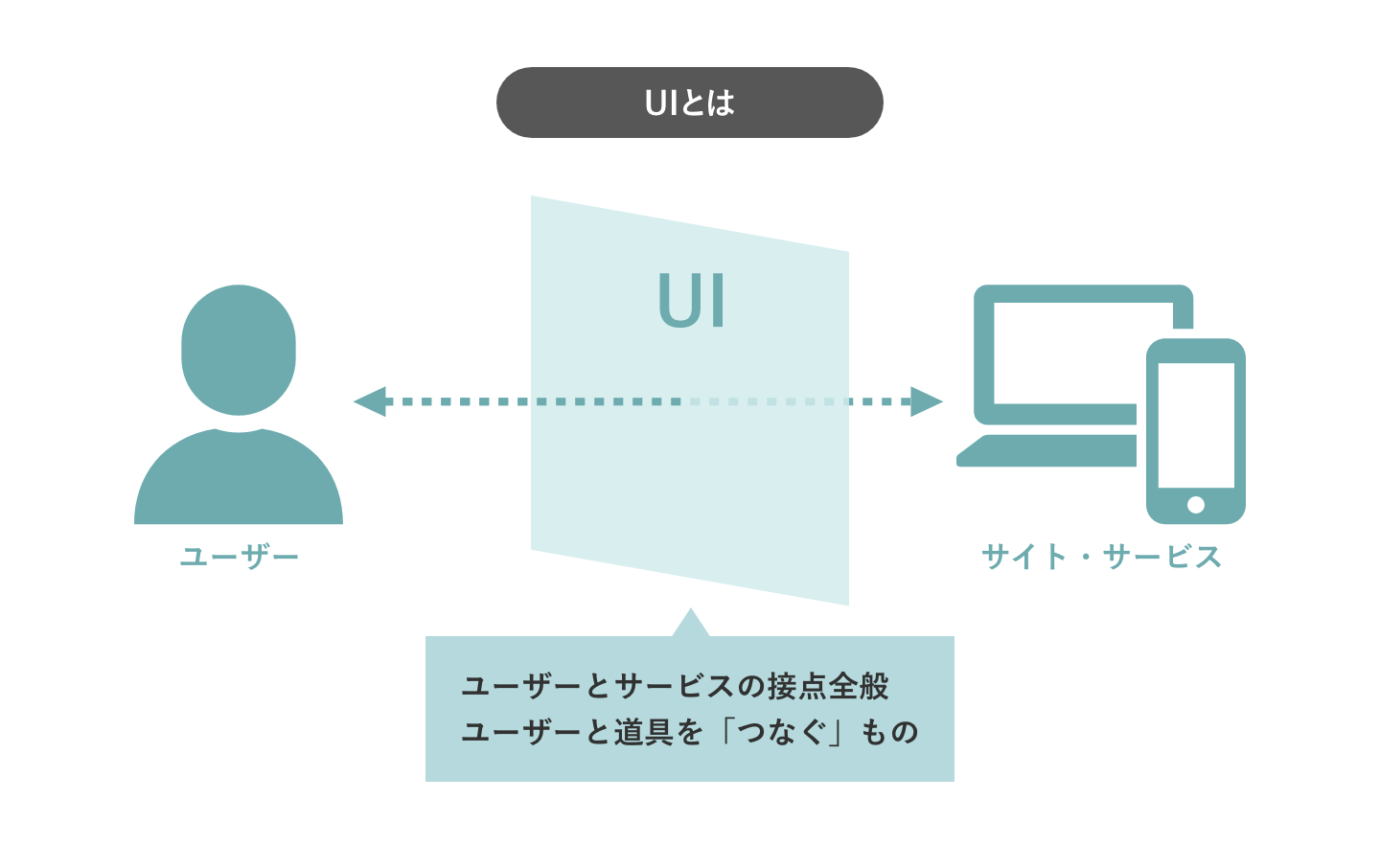
UIとは

そもそもUIデザインのUIとは、「User Interface(ユーザーインターフェース)」の略称で、ユーザーと商品・サービスの接点となる全ての部分を指した言葉です。
例えばパソコンであれば、以下はすべてUIに当たります。
- マウス
- キーボード
- マイク
- スピーカー
- ディスプレイ
これがWebサイトの場合であれば、画像やフォント、メニューの配置などがUIに当たります。
UIはユーザーと商品・サービスの接点であるため、UIを洗練させることでユーザーにとってより使いやすい商品・サービスになるのです。
UIに関しては下記の記事でより詳しく解説をしています。ぜひ併せてご覧ください。
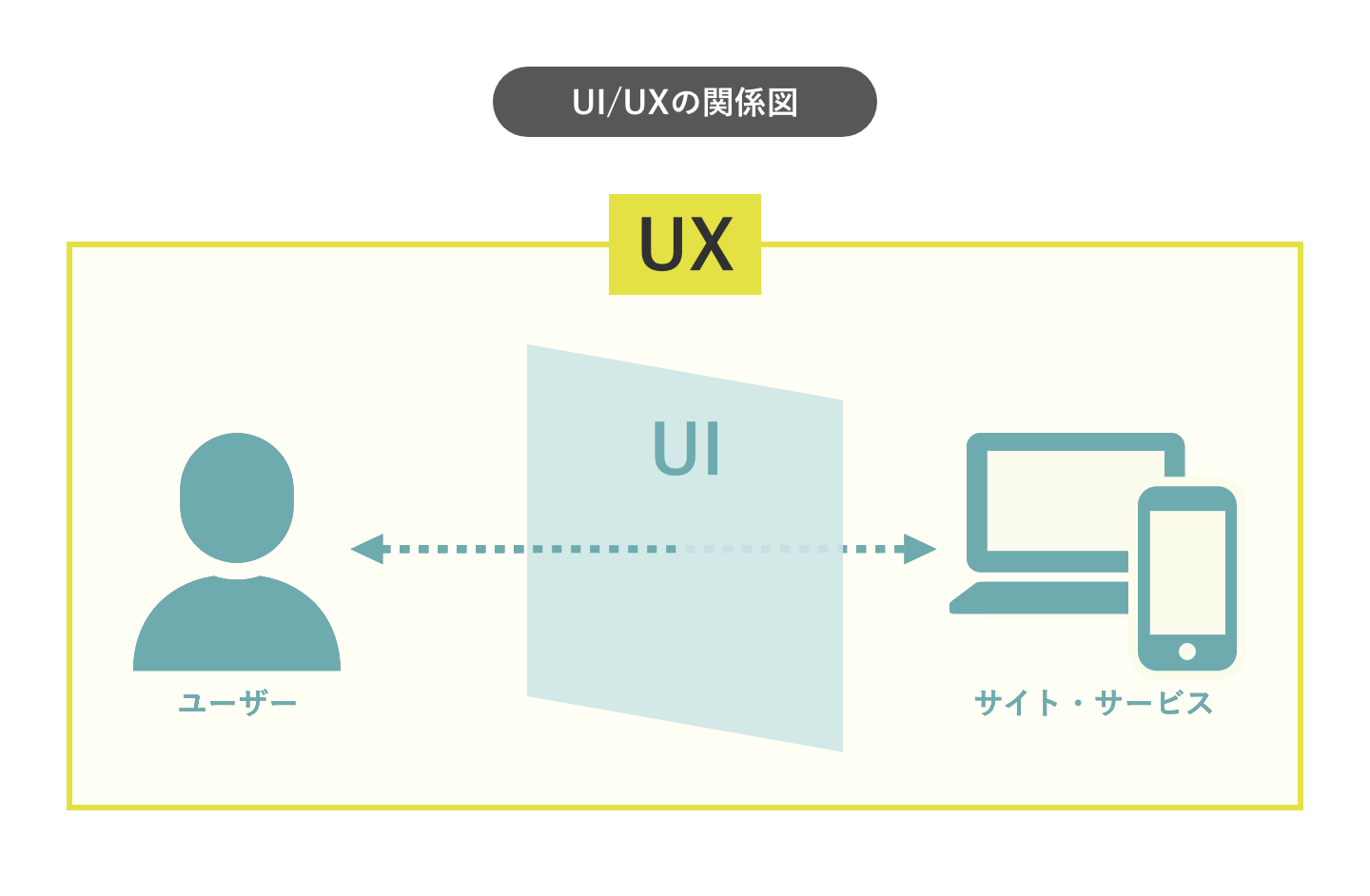
UIとUXの関係
UIと混同しがちな言葉にUXがあります。UIとUXはよくセットで用いられる言葉です。UXは「User Experience(ユーザーエクスペリエンス)」の略称で、商品・サービスなどを通じて得られるユーザーの全ての体験を指します。

例えばWebサイトなら、以下のようなものがUXに当たります。
- フォントのサイズが適切で読みやすい
- 各パーツの配置がユーザー心理に基づいており、目的のものを見つけやすい
- アニメーションを用いた動きのあるデザインで閲覧が楽しい
UIに比べ、UXは「ユーザーの体験そのものを満足させること」を目標にしており、UIデザインよりその領域が広いといえます。
UIの質が高ければ、ユーザーはより良いUXを得られるため、UIはUXの向上に不可欠な要素の一つです。
UXについては下記の記事で解説しています。ぜひ併せてご覧ください。
UIデザインはどうやって勉強する?
UIデザインを勉強するには、いくつかの方法があります。
書籍(本)で学ぶ
UIデザインについて解説している書籍は数多くあります。これからUIデザインを勉強するのであれば、まず関連書籍を1冊は購入してみるとよいでしょう。
Webサイトや動画でも学ぶことは可能ですが、体系的に学べる点が書籍の大きなメリットです。
UIデザインはトレンドによる影響を受けるため、基本的には最近出版された書籍を選ぶ方が無難ですが、普遍的な要素も多くあります。ここではおすすめの2冊をご紹介します。
『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計』
デザインについて分かりやすく体系的に解説されています。
基本的な考え方や分かりやすさ・使いやすさの理由なども解説されているので、デザイナーだけでなく、ディレクターやエンジニアなど制作に関わるすべての人におすすめできる一冊です。
■参考書籍:
翔泳社、原田 秀司 著(2019) 『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計』
『はじめてのUIデザイン 改訂版』
UIデザインに関する基本的な知識や考え方が身につく書籍です。
第一線で活躍するデザイナーたちの経験や考え方を交えながら解説されています。UIデザイナーを目指す人や、基礎を学び直したい人におすすめの一冊です。
■参考書籍:
池田 拓司、宇野 雄、上ノ郷谷 太一、坪田 朋、元山 和之、吉竹 遼 著 (2020)『はじめてのUIデザイン 改訂版』
セミナーや学校で学ぶ
UIデザインは、セミナーや学校で学ぶこともできます。セミナーや学校で学ぶ一番のメリットは、分からない点があった際にサポートを期待できる点です。
講師に口頭で疑問点を聞けば、問題が素早く解決しやすいでしょう。
また、学校に通えば同じ受講生との交流が生まれることもあり、人によってはモチベーションアップにつながるかもしれません。
セミナーや学校は、書籍で学ぶ方法よりも費用が多くかかりますが、その分途中で挫折しにくくなる効果もあります。
また、学校やセミナーに通うのが難しい場合は、オンライン学習プラットフォームでデザインに関連するコースを受講することも有効な手段といえるでしょう。
Webメディアで学ぶ
ネットを使った勉強は、費用がかからない点が大きな魅力です。また、さまざまなサイトがあるため、複数の視点からアプローチできる点も魅力の一つです。
デザイン系のWebメディアを活用することで、最新のトレンドや業界の動向を知ることができます。NIJIBOX BLOGも、デザインに関する情報を提供していますので、必要に応じて参考にしてみてください。
さらに、以下のように膨大な量の優秀なデザインをまとめているサイトもあります。
Collect UI
以下の記事では上記のようにUI UXのデザインやウェブサイトのデザインを作る際に参考になるサイトを紹介していますので、ぜひ併せてご覧ください!
また、以下のようにUIデザインの成功事例を紹介したページも参考になります。
ユーザビリティテストと定量分析に基づいたCVR改善支援
上記のページでは、有料会員登録フォームをUI UX観点で最適化することによって、無料会員から有料会員への転換率を最大化させた事例を紹介しています。
ネットの情報は、玉石混交ではあるもののUIデザインの学びとなるコンテンツが多数存在しています。有益な情報を発信しているサイトや企業などを見つけたら、更新をチェックする習慣をつけておくとよいでしょう。
実際のデザインをトレースして学ぶ
ネットでさまざまなデザインを見たら、実際にそのデザインをトレースしてみるのも有効な勉強法です。
良質なデザインを細部までトレースすることで、どのようなUIが評価されるのかが見えてくるようになります。繰り返せば自分のデザインスキルの向上も期待できるでしょう。
トレースする際はただやみくもにトレースするのではなく、「なぜそのデザインなのか?」を常に考えながらトレースすることが大切です。
理由を知る上で必要となる基礎知識が足りないと感じる人は、UIデザインの原則から学びましょう。
UIデザインの原則については、以下の記事で詳しく解説をしています。
■参考記事:
UI/UXデザイナーの将来性は?フリーランスとの相性や年収も紹介|レバテックフリーランス
UIデザインを学ぶ上で準備しておきたいツール
UIデザインを学ぶ際は、以下のようなツールを準備しておくとスムーズです。
Adobe XD
Adobe XDとは、Adobe社が開発したソフトの一つで、Webサイトやアプリなどのデザインを制作できるソフトです。
プロフェッショナル向けの機能を誰でも使えるように工夫され、直感的に操作しやすい仕様のため、初学者にもおすすめのツールです。
Adobe XDについては下記の記事で解説しています。ぜひ併せてご覧ください。
Figma(フィグマ)
Figmaはブラウザ上で動作するデザインツールです。インストール不要であらゆるOSで使用できます。
Webサイトやスマートフォンアプリのワイヤフレームやプロトタイプを手軽に作れるツールになっており、多くのデザイナーに使われているツールです。
Figmaにはさまざまな特徴がありますが、他のメンバーと同じファイルを同時に使うことができる機能があります。
これにより、ブラウザ上で複数人が同時に編集でき、作業内容はリアルタイムで同期されます。これまでのようにファイルの受け渡しの手間や最新バージョンのファイルがどれかを気遣う必要がありません。
チームでデザインを作る際によく使われる機能の一つなので、慣れておいた方がよりスムーズに作業が進むでしょう。
また、デザイン上に直接コメントすることができ、他のメンバーに共有することも可能です。わざわざコメント用に別のファイルを書き出して、送付するような手間は不要になるので、よりスピーディにフィードバックのやりとりをすることが可能です。
料金は基本的に無料で、ファイル数やバージョン履歴数を無制限にしたい場合などは、有料となります。
Figmaについては下記の記事で解説しているので、ぜひ併せてご覧ください。
上記以外にも、UIデザインツールについてより詳しく知りたい人は、以下の記事もぜひ併せてご覧ください!
まとめ
UIデザインを学ぶ方法としては、書籍、セミナーや学校、インターネット、トレースでの練習などが挙げられます。
勉強方法を一つに絞る必要はないので、それぞれのメリットを生かしつつ、自分に合った学習方法を確立していきましょう。
UIデザインのツールのAdobe XDやFigmaは、どちらも複数人との共同作業に向いているツールで、実際の制作現場でも広く使われているため、学習時から使用しておき、操作に慣れておくのもおすすめです。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228
























