【実践編】Figmaの便利な機能と効率的に使うためのポイント

ニジボックスのUIデザインフローや案件事例をご紹介!
近年、デザイン制作ツールの選択肢としてFigmaが注目されています。
多くの企業がFigmaを導入し、効率的なデザイン制作や複数人でのデザイン共同作業に欠かせないツールとして活用されています。
今回は、Figmaを初めて利用する方でも迷わず使い始められるよう、【基本編】【実践編】の2回に分け、具体的な例を交えて実践で活かせるFigmaの便利な使い方をご紹介します。
当記事「実践編」では、Figmaのより効率的な使い方や実際のデザイン制作のポイントについて解説していきます。
下記の基本編では、Figmaの導入方法や基本的な使い方について解説しているので、ぜひ併せてご覧ください!
※FigmaにはWebブラウザ版とアプリケーション版があり、本記事ではWebブラウザ版の画面を使用して説明していきます。
Figma公式サイトはこちら
目次
Figmaならではの5つの便利機能
Figmaならではの便利な機能を5つご紹介します。
これらの機能を活用することで、デザイン制作の効率化が図れます。
1. コンポーネント
コンポーネントとは、再利用可能なデザイン要素のことです。
ボタンやヘッダーなどのUIパーツをコンポーネント化することで、デザイン内で繰り返し使用でき、一貫性のあるデザインを作成できます。
コンポーネントは2種類あります。
- メインコンポーネント:コンポーネントのプロパティを定義できる
- インスタンス:デザインで再利用できるコンポーネントのコピー
インスタンスはメインコンポーネントにリンクされているため、メインコンポーネントを修正することで全てのインスタンスに変更内容を反映でき、UIパーツのデザインを変更する際に作業効率を大幅に向上できます。
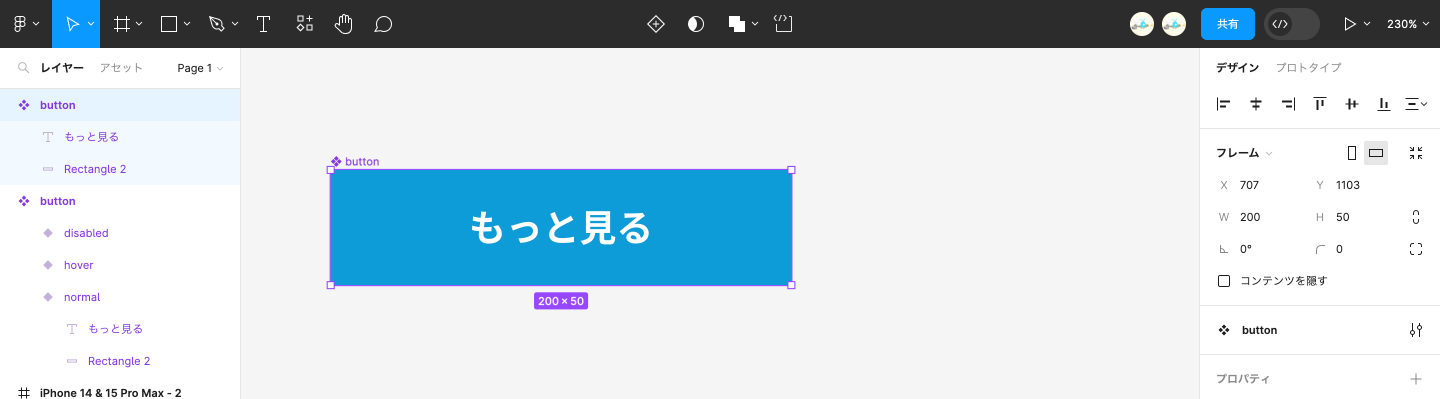
コンポーネント化の方法は、コンポーネント化したいグループやオブジェクトを選択し、右クリックから「コンポーネントの作成」を選択するか、ツールバー中央のひし形アイコンをクリックします。
ショートカットキーの場合はCommnad+Option+K(Mac)またはCtrl+Alt+K(Windows)を使用します。

コンポーネント化したオブジェクトをコピーすることでインスタンスを作成できます。
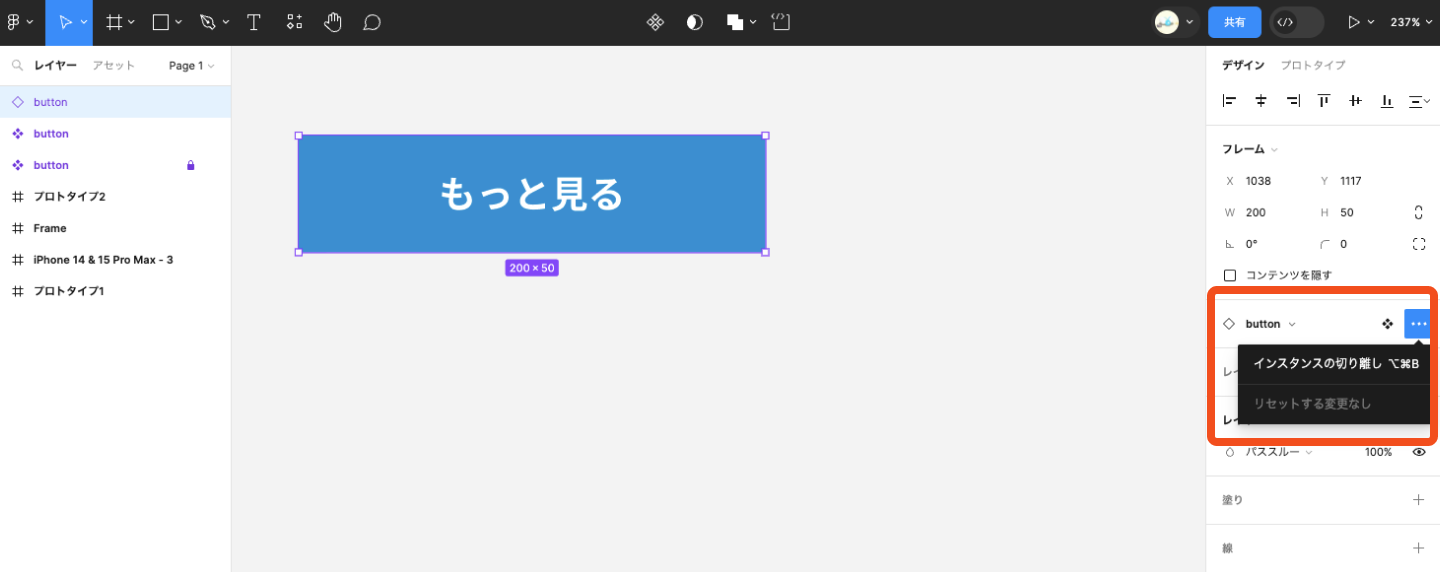
また、コンポーネントを解除する場合は、同期を解除したいインスタンスを選択し、右サイドメニューの「インスタンスオプション」を選択します。
その中の「インスタンスの切り離し」を選択するか、ショートカットキーの場合はCommnad+Option+B(Mac)またはCtrl+Alt+ B(Windows)を使用することで解除できます。

2. バリアント
バリアントとは、複数のコンポーネントを一つのグループとして管理する機能です。
この機能を使うことで、コンポーネントライブラリを整理でき、必要なパーツを探しやすくなります。
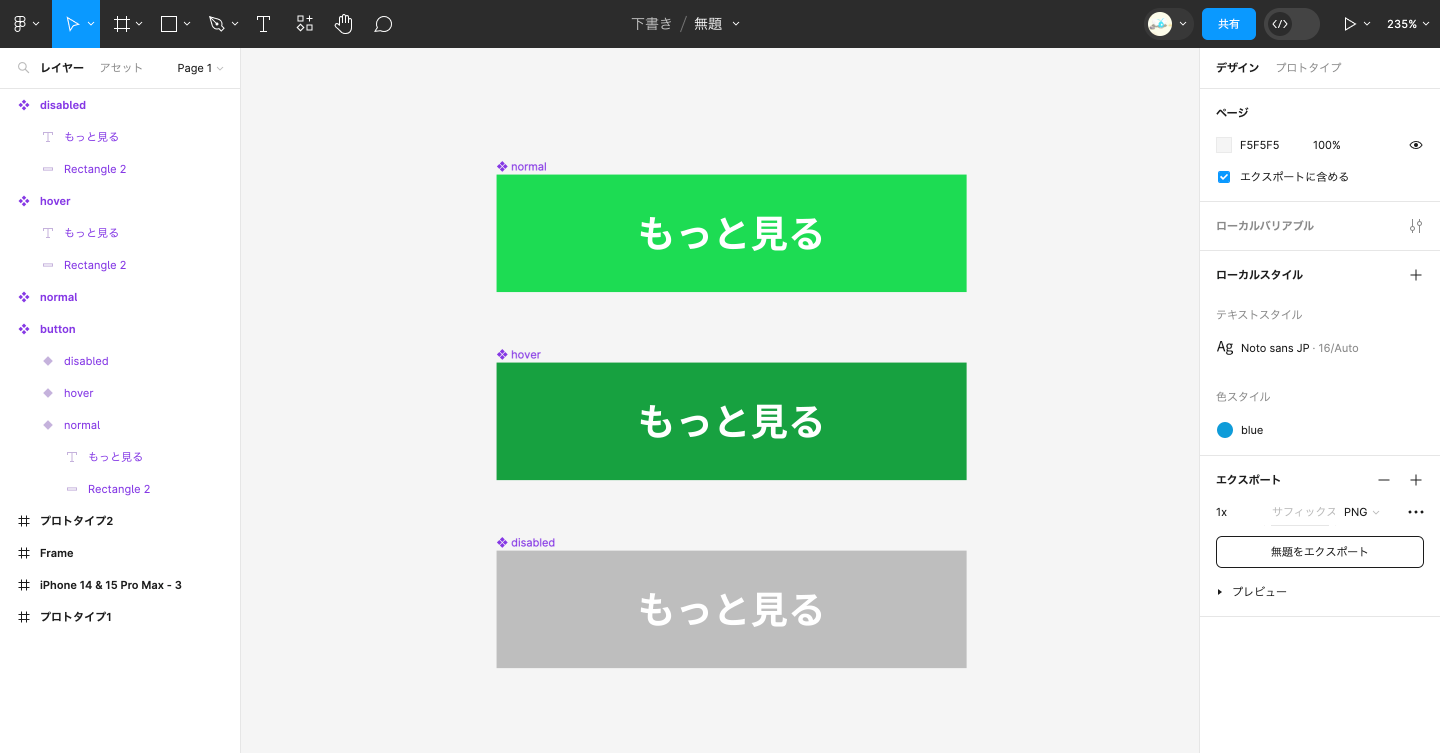
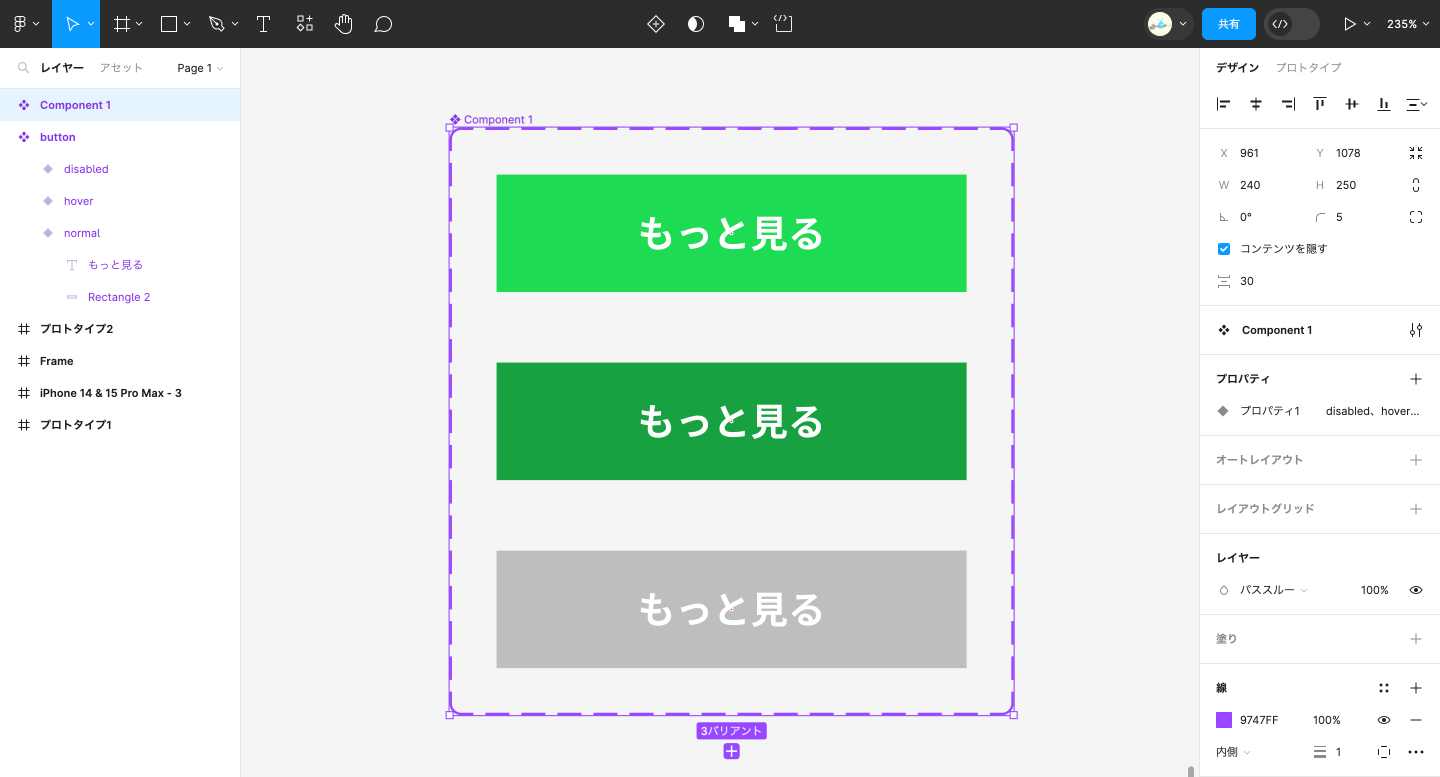
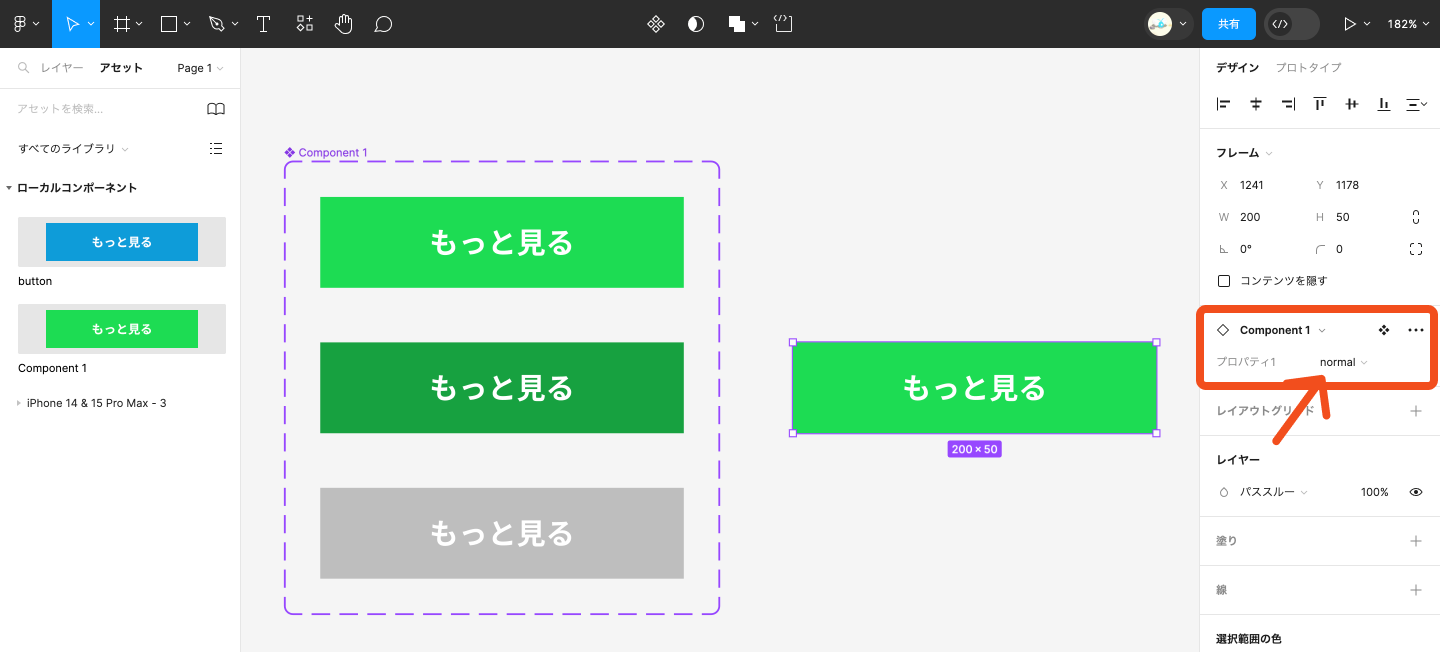
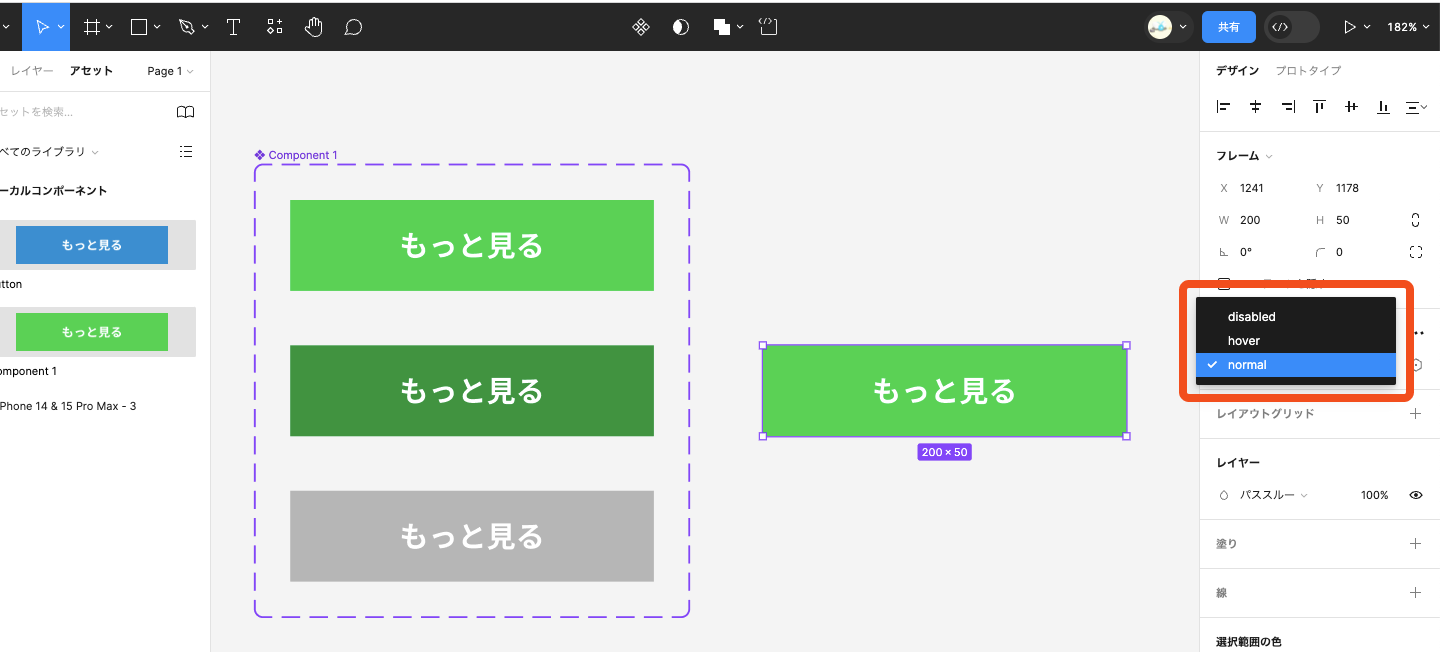
例えば、ボタンのような要素には通常(normal)、ホバー時(hover)、非活性時(disabled)の状態など複数のパターンが存在します。これらをそれぞれコンポーネント化します。

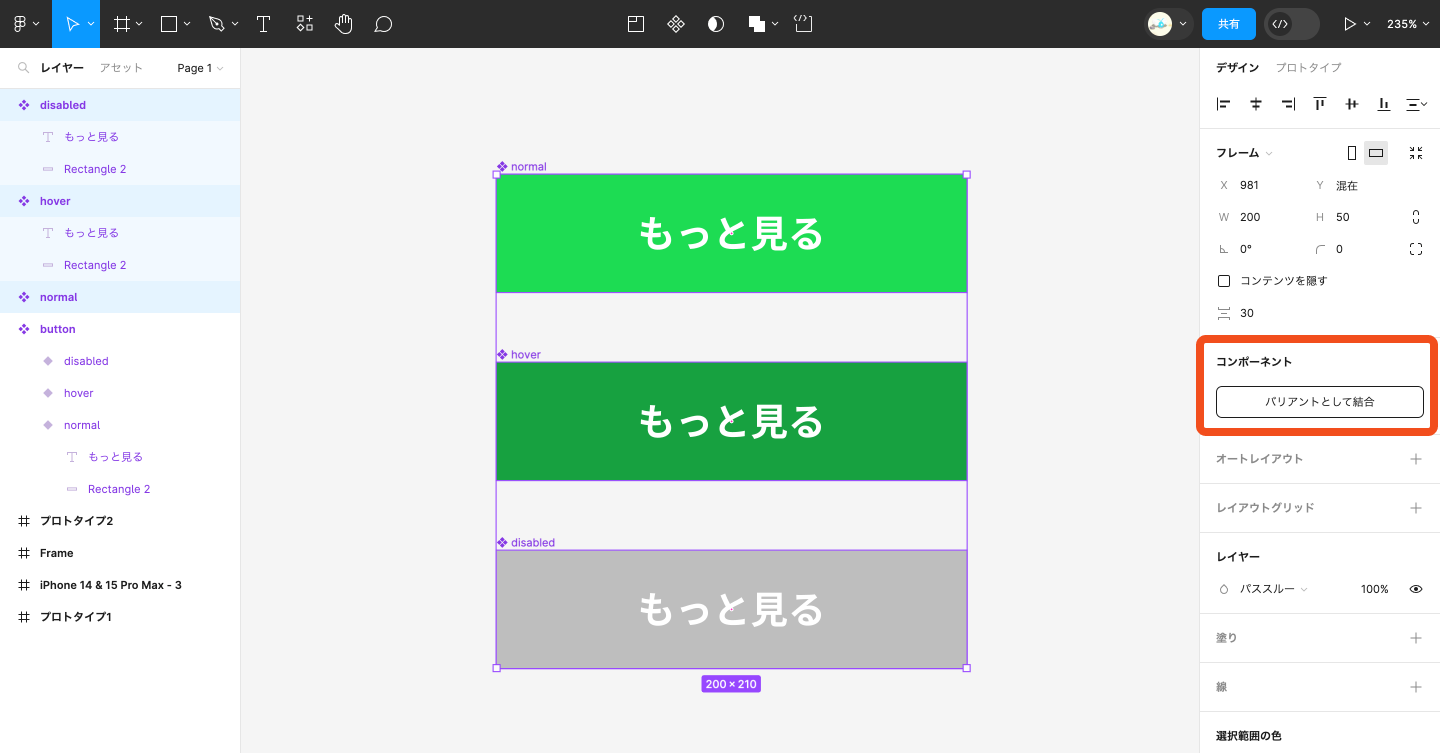
次に、バリアントで管理したい要素を全て選択し、プロパティパネルにある「バリアントとして結合」をクリックします。

これでバリアント化ができました。

これらの異なる状態をまとめて管理するために、バリアントを使用すると便利です。
バリアントを使用することでコンポーネントの状態を簡単に切り替えることができ、コンポーネントを効率的に管理できます。


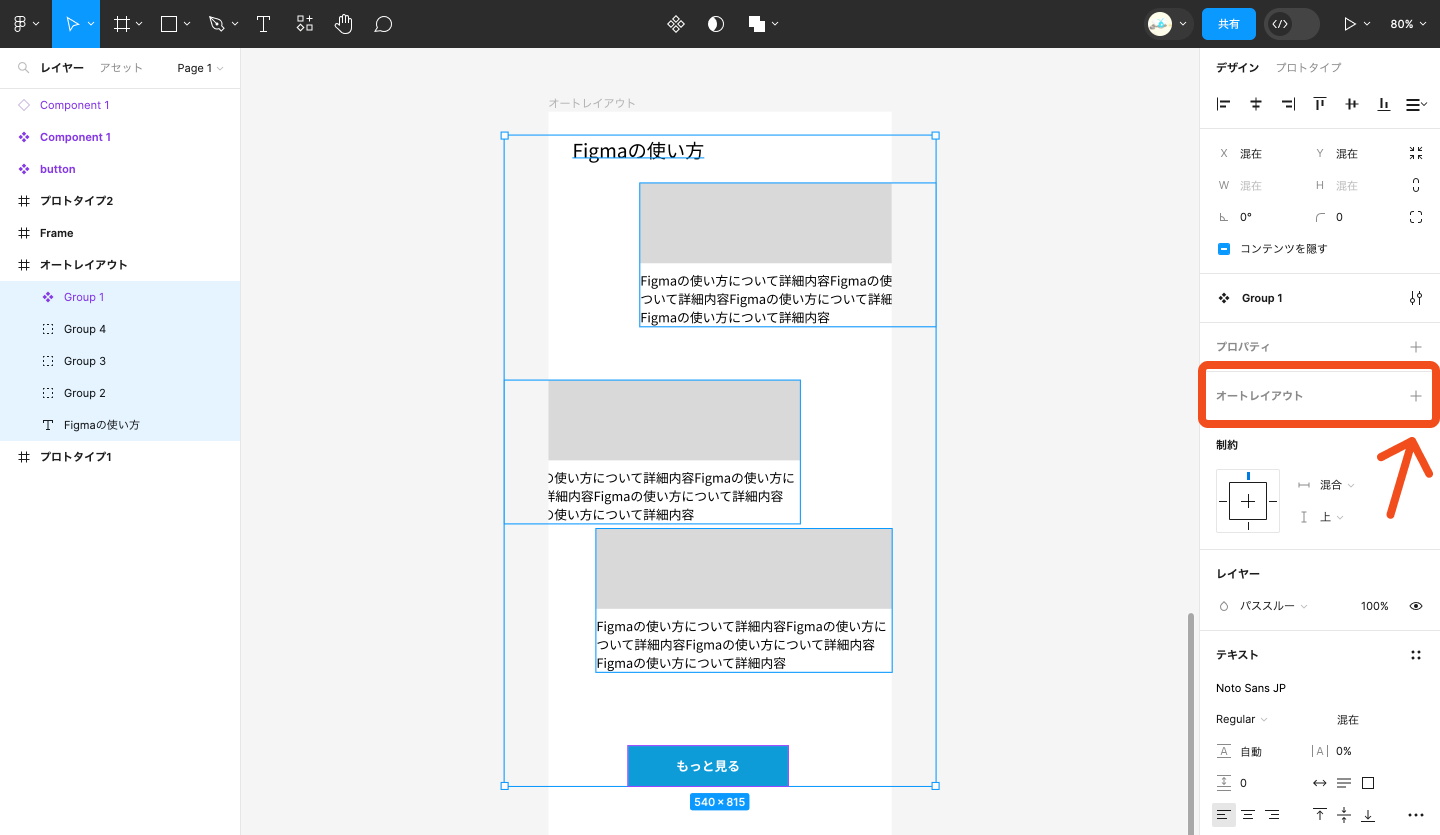
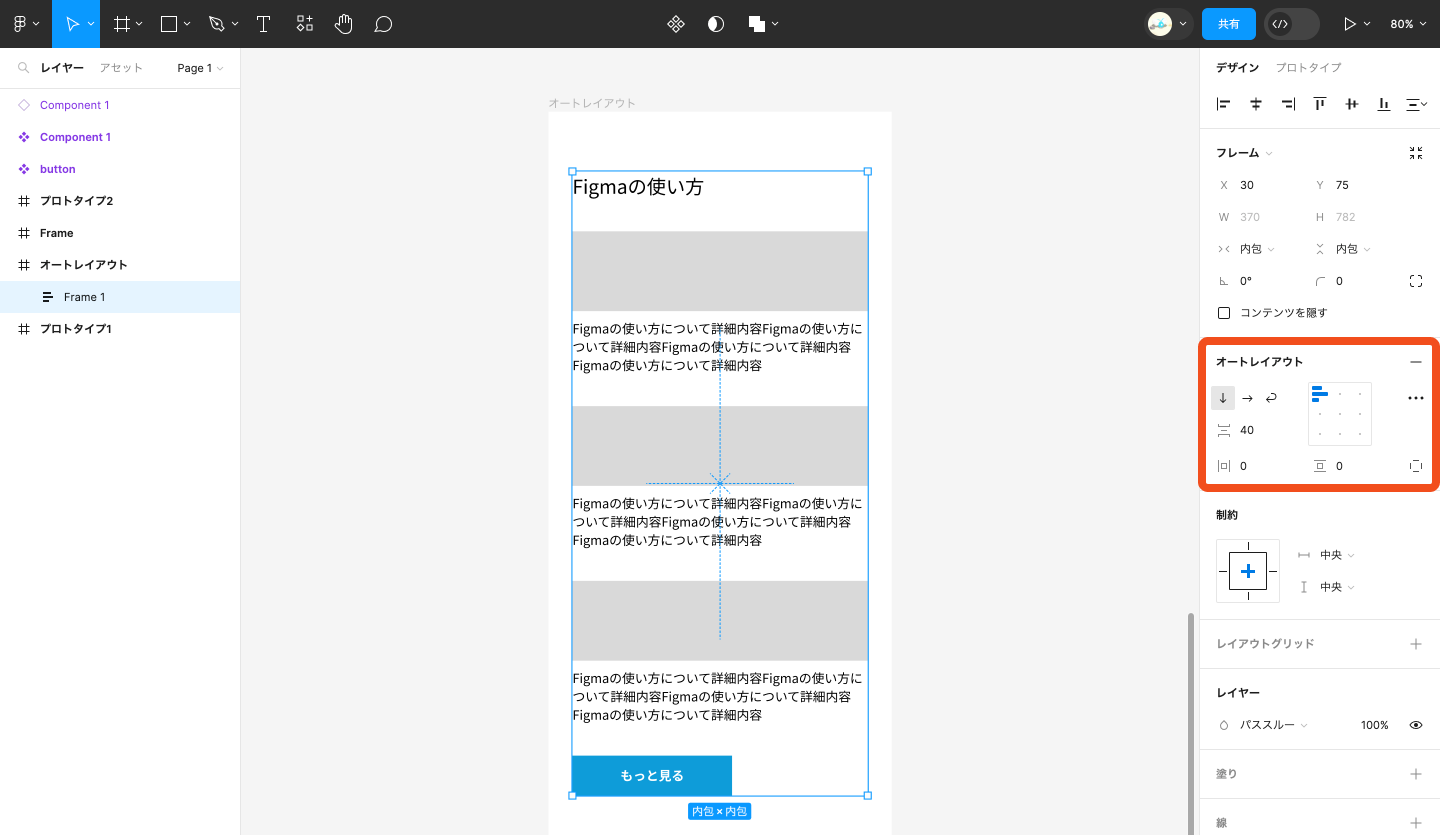
3. オートレイアウト
オートレイアウトは、フレームまたは選択したオブジェクトに追加できるプロパティです。
フレーム内の要素を均一に並べたり、固定の余白幅を設定したりでき、規則的なレイアウトをする際に便利な機能です。
オートレイアウトを追加するには、追加したい要素を選択し、プロパティパネルの「オートレイアウト」の右にある「+」をクリックするか、ショートカットキーの場合はShift+Aを使用します。

オートレイアウトを追加すると、要素間の余白幅や並べ方の規則など、詳細の設定が可能になります。

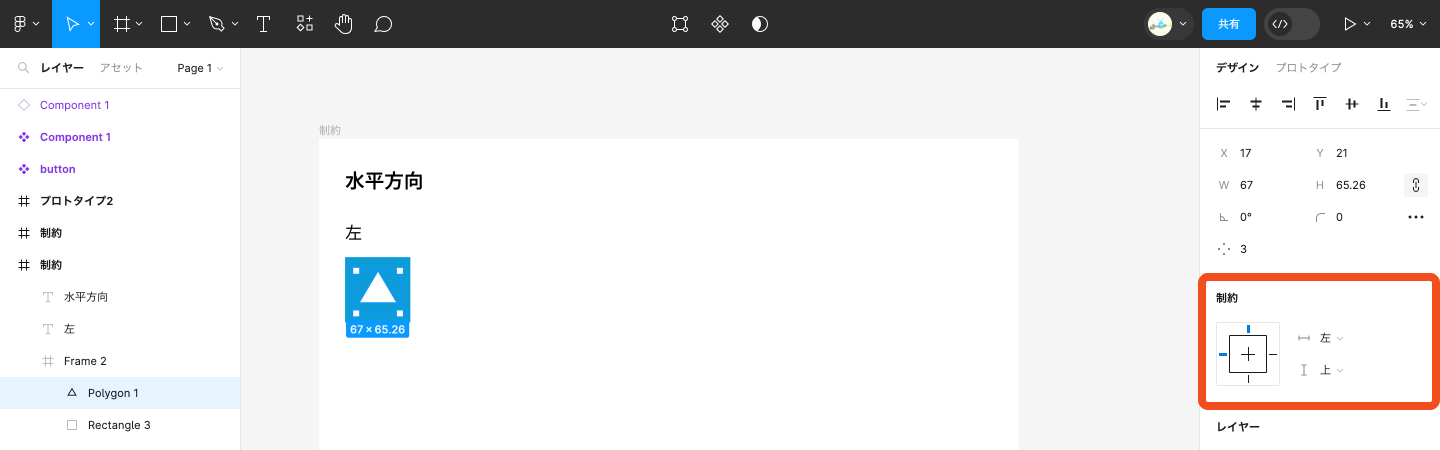
4. 制約
制約とは、フレームのサイズの変更に伴ってフレーム内のオブジェクトがどのように動くか決めるものです。
制約を使うことで、画面サイズの変更にも対応できるデザインの作成が可能です。
制約はプロパティパネルで設定し、水平方向の制約・垂直方向の制約をそれぞれ指定できます。

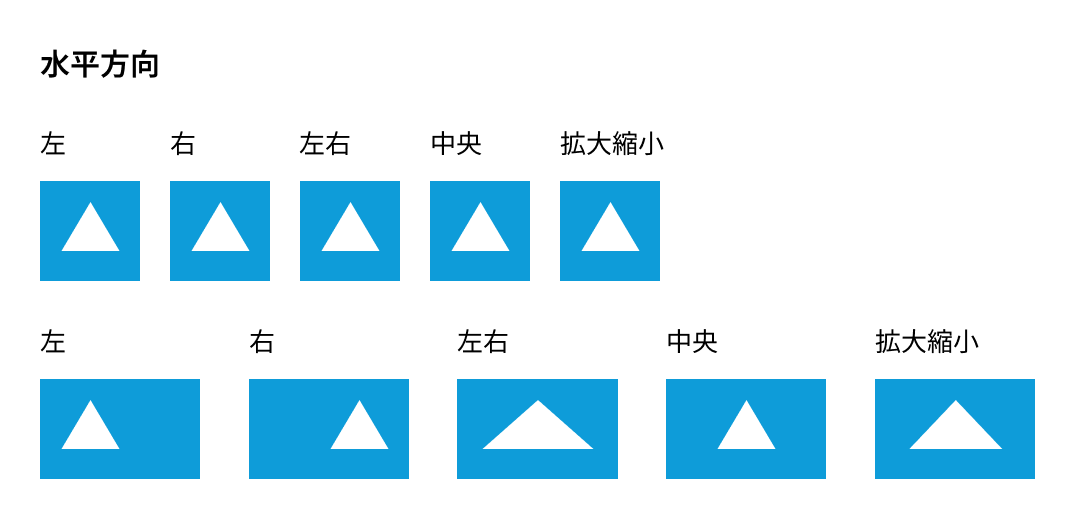
水平方向
水平方向の制約は左、右、左右、中央、拡大縮小が選択でき、フレームのサイズが変わるとオブジェクトは下の画像のようになります。

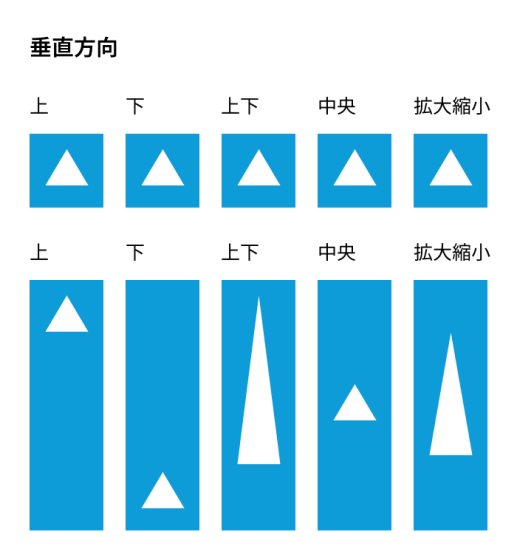
垂直方向
垂直方向の制約は上、下、上下、中央、拡大縮小が選択でき、フレームのサイズが変わるとオブジェクトは下の画像のようになります。

5. スタイル登録
Figmaでは、さまざまな要素をスタイル登録できます。
スタイル登録をすることで、同一のスタイルを簡単に再利用でき、より効率的にデザイン作業を進められます。
以下の要素でスタイル登録が可能です。
- 塗りや線:特定のカラーやグラデーション、線の太さ
- テキスト :フォントの種類、サイズや太さ、行間、字間
- エフェクト:影、ぼかし
- レイアウトグリッド:グリッド、列、行
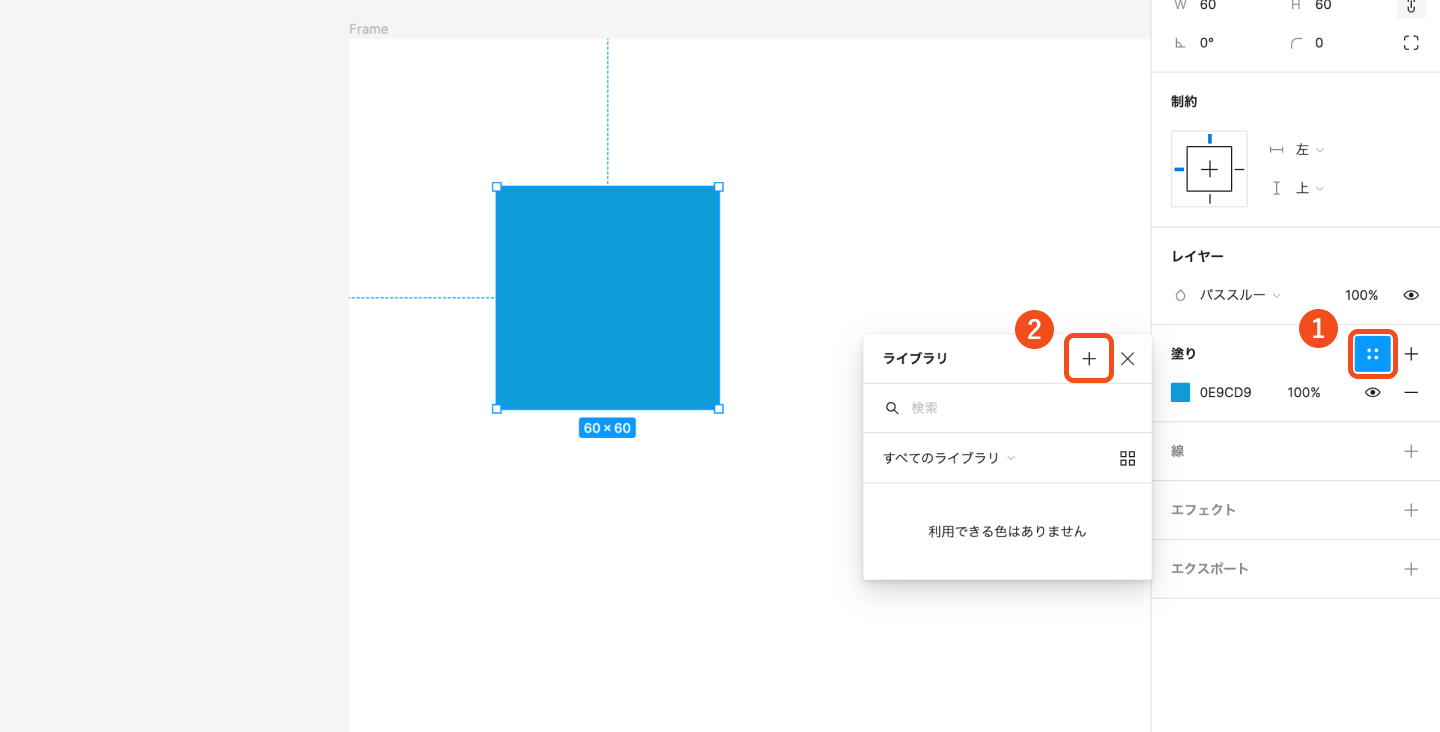
スタイル登録の手順は、プロパティパネルの右側にある①「点4つのアイコン」をクリックし、表示されたパネル内の②「+」ボタンをクリックします。

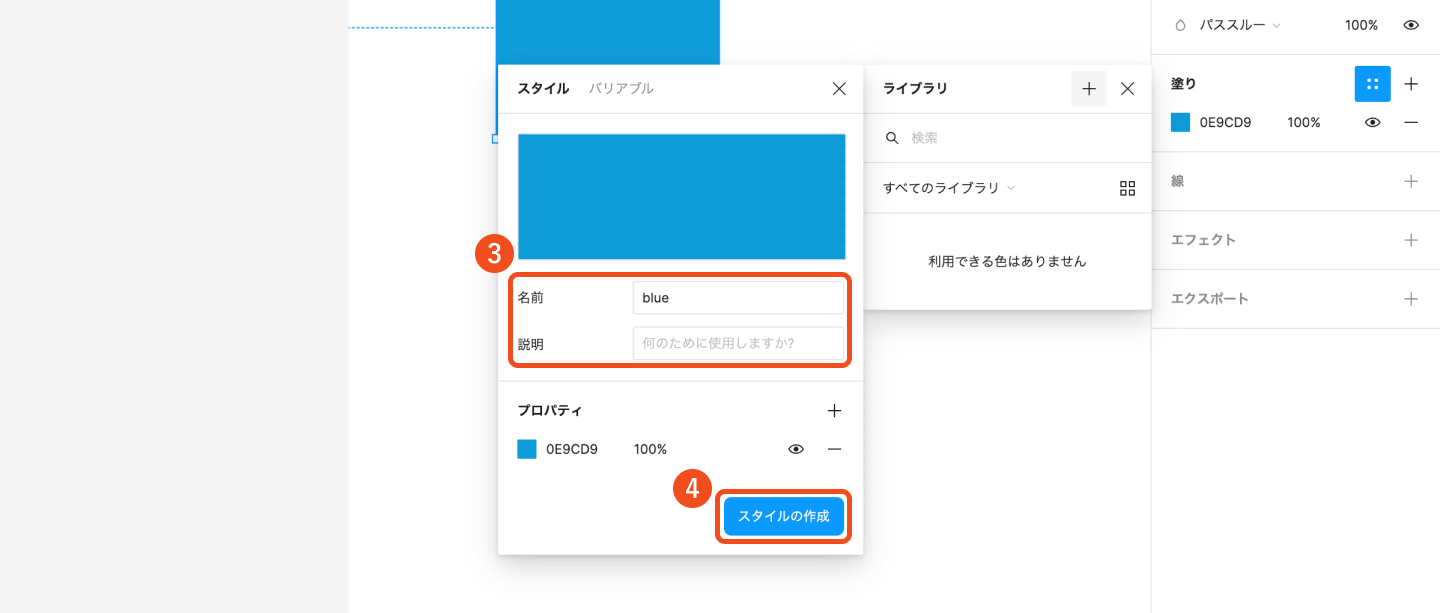
その後③「スタイルの名前」や「説明」を入力し、④「スタイルの作成」ボタンを押してスタイル作成完了です。

Figmaでのデザイン制作時に使えるポイント
実際にFigmaでデザインを制作する中で、より効率的に進めるためのポイントをいくつかご紹介します。
デザイン制作時に活用いただけると幸いです!
1. 画像の配置
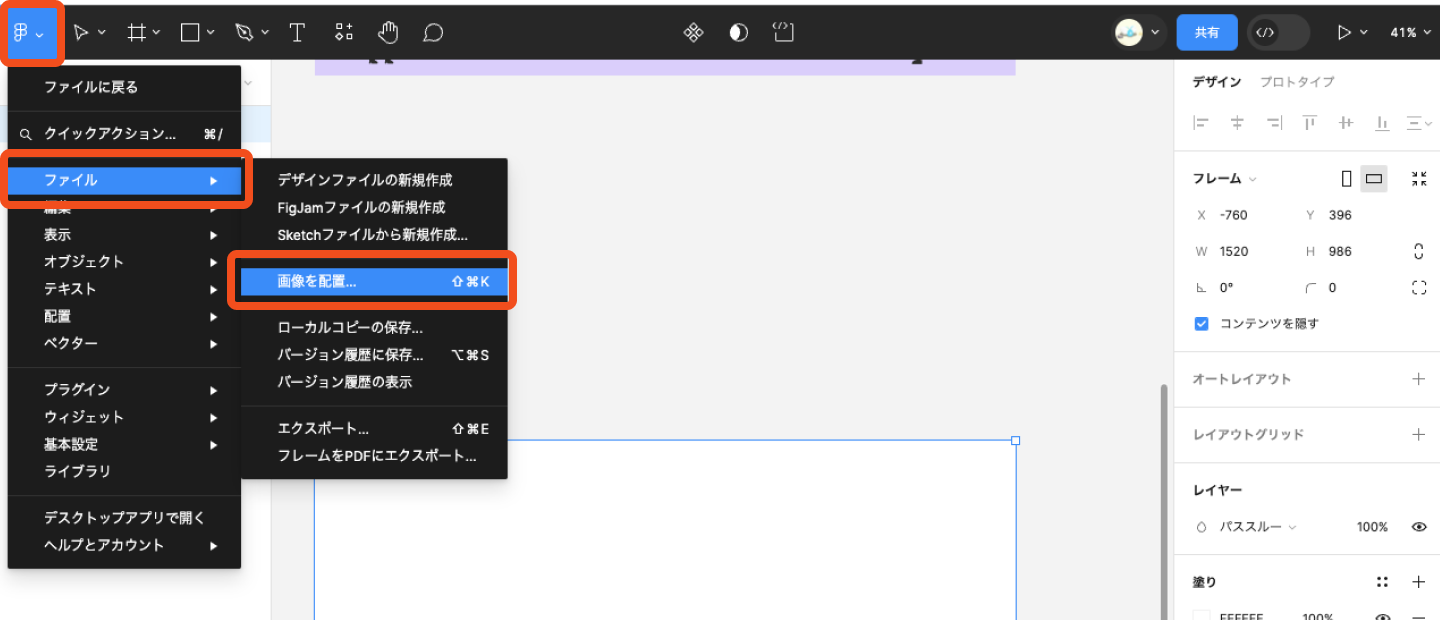
画像の配置は、ツールバーのメニューからファイル>画像を配置を選択して行うことができます。
ショートカットキーの場合はShift+Commnad+K(Mac)またはShift+Ctrl+ K(Windows)を使用します。
画像を直接キャンバスにドラッグ&ドロップして配置することも可能です。

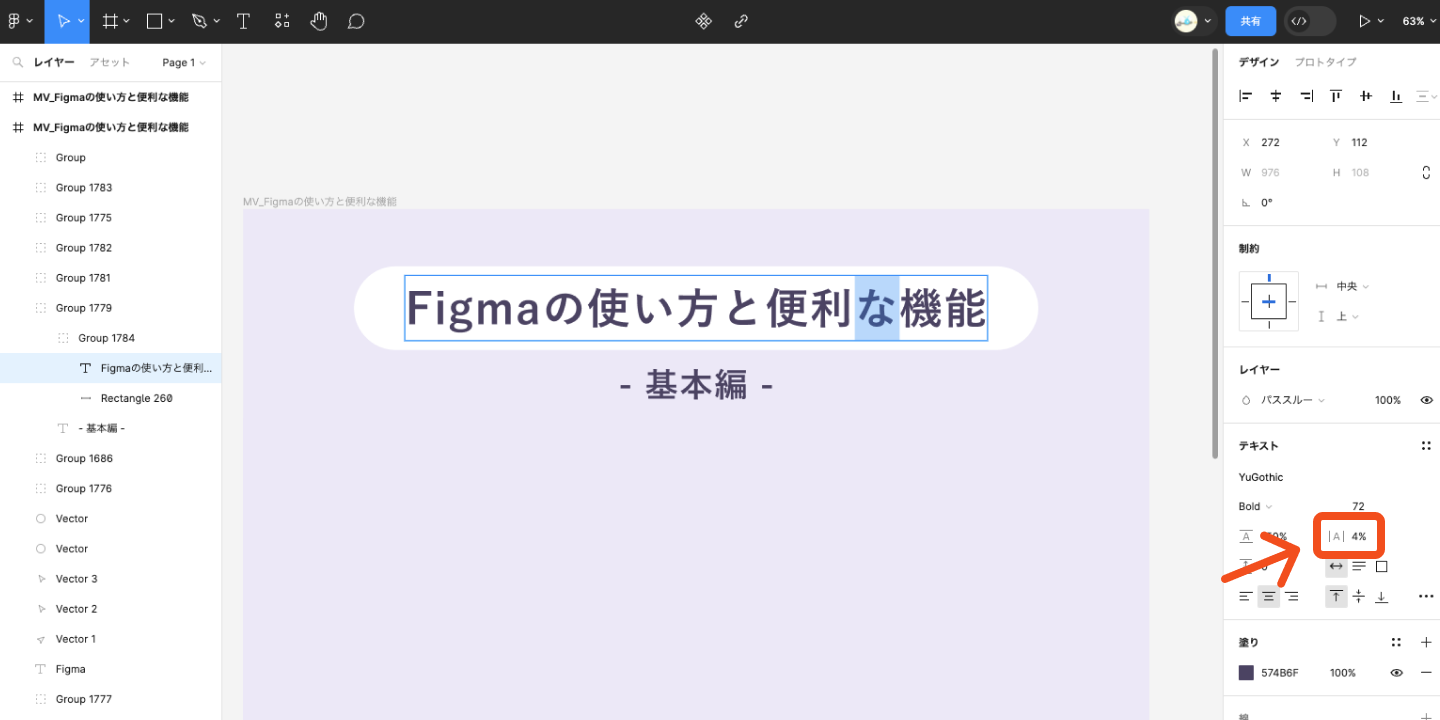
2. 字間の調整
バナーやその他グラフィックデザインを制作する際は、字間を調整することでより整った印象を与えられます。
字間の調整は、調整したいテキストを選択し、プロパティパネルから設定します。
ただし、文字や要素のバランスによっては、そろえた後に目視での微調整も必要になります。

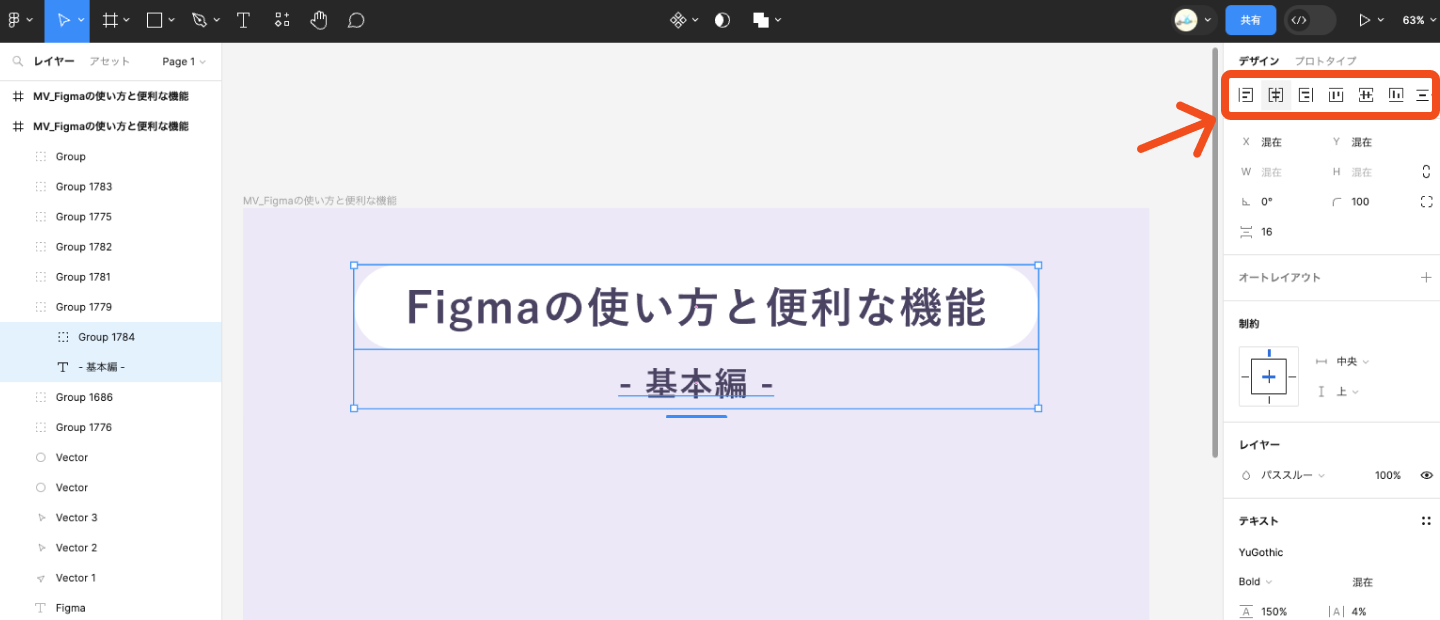
3. 複数要素を整列する
複数の要素を上下左右にそろえる機能も有用です。
そろえたい複数の要素を選択し、プロパティパネルからそろえたい方向のボタンを選択します。


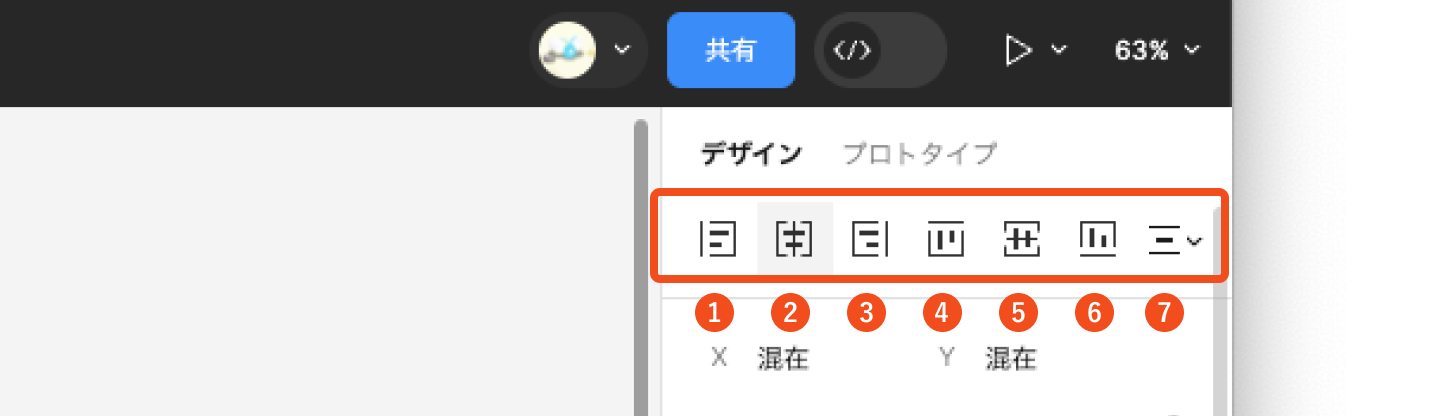
下記7種類の整列ができます。
- 左ぞろえ
- 中央ぞろえ(水平方向)
- 右ぞろえ
- 上ぞろえ
- 中央ぞろえ(垂直方向)
- 下ぞろえ
- 等間隔の整列(均等配置・垂直方向に等間隔に分布・水平方向に等間隔に分布)
4. 要素周りの余白を確認
要素の周りの余白幅を確認するには、要素を選択した状態でOptionキーを押しながら、測りたい要素にカーソルを合わせます。

Figmaで共同作業する際に便利な3つの機能
Figmaでは、デザイン制作やプレビューを共同作業する際に、便利な機能がたくさんあります。ここでは、これまでに紹介していない機能をご紹介していきます。
1. スポットライト
スポットライトは、共同作業している一人のメンバーと同じ視点を共有することができる機能です。
スポットライトを活用することで、ミーティングやチャットの際に、どの箇所について話しているのか、どの視点で見ているのかなどの齟齬を無くすことができます。
ツールバーのメンバーアイコンから、他者の視点を見たり、自分の視点を共有したりできるため、使い方も簡単です。
2. カーソルチャット
Figmaには、カーソルがある場所に、一時的なコメントを残すカーソルチャット機能があります。コメントを入れてからカーソルを動かせば、好きな場所にコメントを動かすこともできます。
カーソルチャットは、リアルタイムで他のメンバーにも共有されるため、送信や返信ボタンを押す必要がありません。また、時間がたてば消えるため、気軽なコミュニケーションを可能としています。
ログは残りませんが、ミーティングをしながら、細かいやりとりをする際にはカーソルチャット機能が重宝するでしょう。
3. 通話機能
Figmaには、音声通話ができる機能もあります。
チャットだけではまとまらない時や、直接話した方がスムーズにコミュニケーションを取れる時もあるでしょう。一々、他のオンライン会議ツールを開かなくとも、Figmaを開いて簡単に会話できるのは便利です。
これまでに紹介した、スポットライトやカーソルチャットなどの機能を使えば、音声通話のみでもスムーズにコミュニケーションやアイデア出しなどができるはずです。
その他の3つの便利な機能
その他、Figmaをより効率的に使うための便利機能を3つご紹介します。
1. ショートカットキー
ショートカットキーは、業務の効率化に欠かせない存在です。
一般的によく使われるものをいくつかご紹介します。
これらを使いこなすことで、作業スピードを大幅に向上させることができますので、ぜひご活用ください。

2. プラグイン
プラグインとは、Figmaをより使いやすくする拡張機能です。
プラグインを活用することで、さまざまな作業を効率化することが可能です。
例えば、イラストや画像の素材を簡単に追加したり、デザインのモックアップを素早く作成したりできます。
プラグインは、Figma Communityまたはデザインファイル上から検索・インストールできます。
Figma Communityからプラグインを追加する場合
Figma Communityからプラグインを追加する場合は、以下サイトでプラグイン名やキーワードを検索し、必要なものをインストールします。
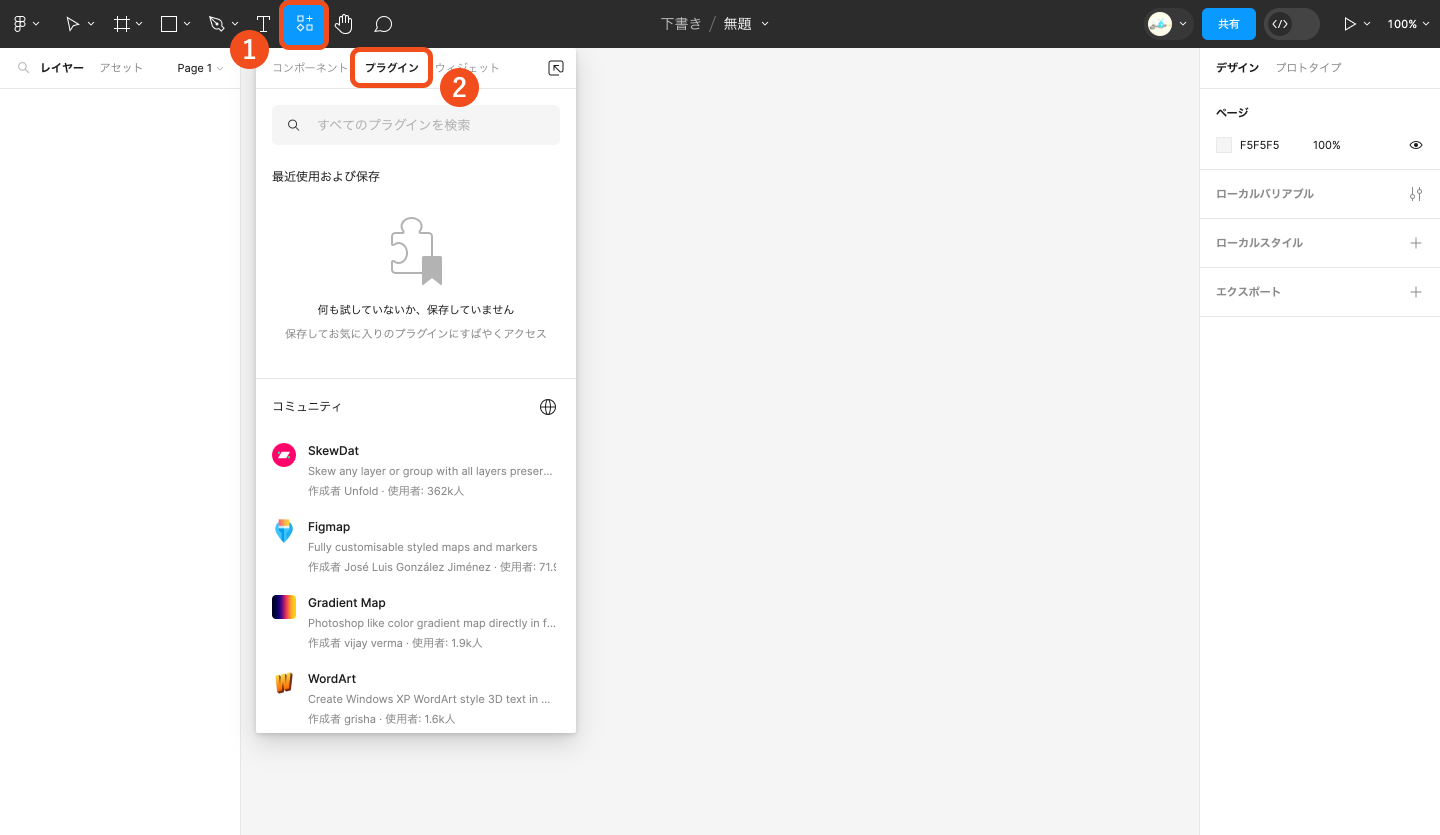
デザインファイル上からプラグインを追加する場合
デザインファイル上からプラグインを追加する場合は、ツールバーの①「リソースアイコン」をクリックし、②「プラグイン」のタブを選択し、検索・インストールします。

3. FigJam
FigJamは、Figmaが出しているオンラインホワイトボードツールです。
Figma同様に無料で始めることが可能で、複数人でのリアルタイムなブレインストーミングやワークショップに活用できます。
また、FigJamは豊富なテンプレートと高い自由度を持ち、Figmaとの連携がスムーズに行えることが特徴です。
まとめ
実践編では、Figmaのより効率的な使い方や実際のデザイン制作のポイントについて解説してきました。
Figmaは、作業効率を高める機能が豊富に備わっており、これらの機能を活用することでデザイン制作をよりスムーズに進めることができます。
Figmaのおすすめポイントをまとめると、以下の4点になります。
- 無料で始めることができ、デザイナー以外の職種の方も利用できる
- 動作が軽く、Webブラウザ上・アプリケーションの両方で利用できる
- リアルタイムでの共同作業が可能で、デザイン制作やレビューの作業効率が向上する
- プラグインやFigJamなどの拡張機能が豊富に用意されている
本記事を通して、これからFigmaを始める方の参考になれば幸いです。
基本編も別記事でまとめているので、もし、まだチェックしていない方は合わせてチェックしてください。
なお、ニジボックスは、UIデザイン・UI改善のご支援を数多くさせていただいております。
下記資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228






