【基本機能】Adobe XDのまず知っておきたい使い方や基本知識を解説

ニジボックスのUIデザインフローや案件事例をご紹介!
Web制作、アプリ制作において、特にデザイン面で欠かすことができないツールとなっている「Adobe XD」。
IllustratorやPhotoshop、Acrobatなどのアプリで有名なAdobe社が提供しているデザインツールです。
主なデザインツールをパッケージ化してクラウドで提供する「Adobe Creative Cloud」にもAdobe XDは含まれており、多くのデザイナー、ディレクターが、Webやアプリのデザイン、ワイヤーフレームの作成などに活用しています。
本記事では、Adobe XDに触れたことがない方向けに、簡単な使い方を紹介していきます。
Adobe XDの基本情報については下記の記事で詳しく解説しています。
目次
Adobe XDでできることとは?
最初に確認しておくことは、Adobe XDで何ができるのか、という点です。
シンプルに「Webやアプリのデザインができるのでしょう」と思われている方が多数派だと思います。
それは間違っていませんが、その「デザイン」に付随するさまざまな機能がAdobe XDには搭載されています。
Adobe XDの四つの基本機能
Adobe XDは、複雑で高機能なデザインをシンプルな操作で作成することができるツールです。
多様な機能がありますが、そのほとんどは下記の「四つの基本機能」に集約されます。
どれもWebやアプリの制作にあたって、不可欠な機能だといえます。
- デザイン作成
- プロトタイプ作成
- デザインの共有
- 共同編集
1. デザイン作成
デザイン作成は、Adobe XDのメイン機能といえる機能です。
初心者でも直感的にデザインが行えるインターフェースで、Webサイト、アプリの画面をデザインできるようになっています。
最初から凝ったデザインを作成するのではなく、ワイヤーフレームと呼ばれるデザインの骨組みをまず作成し、それをベースにデザインを作っていくことになります。
Adobe XDはデザインの複製も容易になっており、同様のデザインを繰り返すことが多いWebサイトのデザインでは、大きく効率化が期待できます。
2. プロトタイプ作成
プロトタイプはWebサイト上のリンクによる画面遷移、マウスオーバーによる画像の切り替え、動画などの動作など、Webサイトの設計に問題がないかを確認するための試作品です。
これらのチェックをするには、従来はまずコーディングをする必要がありましたが、Adobe XDでは、コーディングをせずにWebサイトの実際の動きを確認できるようになっています。
プロトタイプについては下記の記事で解説しています。ぜひ併せてご覧ください!
3. デザインの共有
従来、Webデザインの確認は、コーディング前であればスクリーンショットやPDF化したもので確認することが多く、実物にはほど遠い状態のものでした。
Adobe XDでは、デザイン確認のために専用のURLを作成して共有することが可能です。
実際のデザインそのものを確認でき、オンライン会議などでも参加者全員が同じものを自分の画面上で見ることができるメリットがあります。
また、修正したものをURL上でリアルタイムで確認することもでき、工数を大きく削減できます。
4. 共同編集
Adobe XDの代表的な機能として、「共同編集」が挙げられます。
Adobe XDでは、作成しているデザインに対して、閲覧だけではなく編集権限を持つ共同編集者の設定が可能です。
共同編集者は複数設定できるため複数人で同時に作業ができる上、編集履歴も残せるので、誰がいつどこを修正したかが分かります。
また、大規模なサイトでは複数のデザイナーが関わることも珍しくありませんが、この共同編集機能で、個別に作成したデザインを統合することも容易になっています。
Webサイト制作の手順とAdobe XDの役割
Webサイト制作は、おおむね以下のような手順で進められます。
さまざまな人が関わりますが、サイトの規模に大小はあれど、この手順そのものは大きく変わりません。
- ターゲット・コンセプトの決定
- 要件定義
- Webサイト全体の構成作成
- Webページの情報設計
- デザイン作成
- コーディング・システム開発
- テスト
- リリース
Adobe XDは「4. Webページの情報設計」「5. デザイン作成」、場合によっては「6. コーディング・システム開発」でも活用される、Web制作において欠かせないツールだといえます。
Webサイト制作の詳しい進め方は、下記の記事で解説しています。ぜひ併せてご覧ください!
Adobe XDを使う前に知っておきたい基本用語
Webデザインを進めるにあたって、またAdobe XDを使いこなしていくにあたって、基本的に覚えておくべき用語がいくつかあります。
本項ではその中でも特に基本的なものを解説します。
ワイヤーフレーム
ワイヤーフレームとは、Webサイトの設計図のことです。
企画(コンセプト)が固まった後、それを実現するためにどのような要素が必要なのかを考え、それをWebサイト上でどう配置するかを決めるのがワイヤーフレームの役割です。
デザインをする前に、まずワイヤーフレームで骨格を決める必要があります。
ワイヤーフレームについては下記の記事で解説しています。ぜひ併せてご覧ください!
デザインカンプ
ワイヤーフレームがWebサイトの骨組みであるのに対して、デザインカンプは「完成見本」だといえます。
ワイヤーフレームを元に写真やイラスト、フォント、カラーデザインなどページ全体のデザインを進め、実際のWebサイトの見た目と同じものを作っていきます。
デザインカンプについては、下記の記事もぜひ併せてご覧ください。
プロトタイプ
Webサイトは、印刷物とは違い、動きがあるものです。
動画が埋め込まれている、リンクが埋め込まれている、フォームがあり入力できる、マウスオーバー、スクロールなどで画面上のオブジェクトが変化するといった「動的なデザイン」になることがほとんどです。
そこで、デザインカンプを一歩進めて、「実際にどう動くのか」を検証するためのものが、プロトタイプです。
従来、プロトタイプの作成にはコーディングが必要でしたが、Adobe XDでは、コーディングせずにプロトタイプを作成することが可能です。
プロトタイプについては下記の記事で解説しています。ぜひ併せてご覧ください。
ワークスペース
ワークスペースは、Adobe XD上のいわゆる「作業スペース」のことを指します。
ワークスペース上の「デザイン」では、実際にWebサイトのデザインを行っていきます。
ワークスペース上ではワイヤーフレーム、デザインカンプ、プロトタイプといったさまざまなWeb制作工程を管理していくことになります。
アートボード
アートボードは、ワークスペース上に作成する「実際にデザインを行うエリア」です。
画面サイズや想定デバイスを確定して、アートボードを作成、写真などのオブジェクト、文字を配置、色を確定するなど、デザインを進めていきます。
Adobe XDでのデザイン制作 基本的な流れ6STEP
続いて、実際にAdobe XDでデザイン作成を行っていく、基本的な流れを紹介していきます。
Adobe XDでデザインを進める際に主に実施することは下記です。
- アートボードを作成する
- オブジェクトを作成する
- テキストを挿入する
- 画像を挿入する
- データを共有する
- データを書き出す
これから紹介することは、あくまでも基本中の基本で「どんな画面で、何をするか」の紹介なので、参考にして、まずは自分でやってみることが重要です。
1. アートボードを作成する

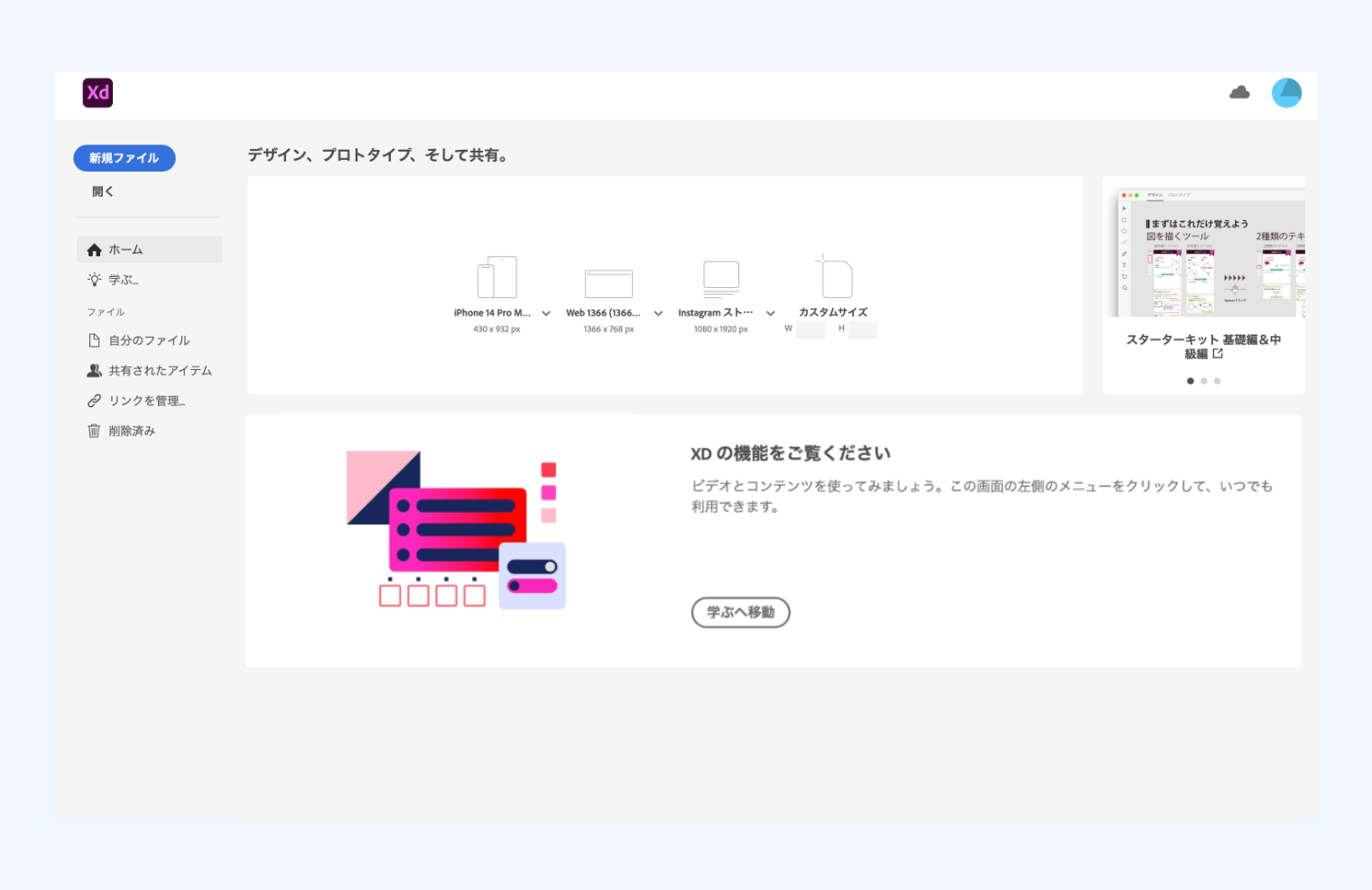
Adobe XDを最初に開いた際に表示されるワークスペースの画面から、表示されている「画面サイズ」をダブルクリックすることでアートボードが作成されます。
画面サイズはデフォルトのもの(モバイル用、PC用、タブレット用など)が選択できる他、カスタムで設定することも可能です。
一つのXDドキュメントに複数のアートボードを作成することも可能です。
アートボードを追加する際には、ワークスペース画面左側のツールバーからアートボードを選択して追加できます。
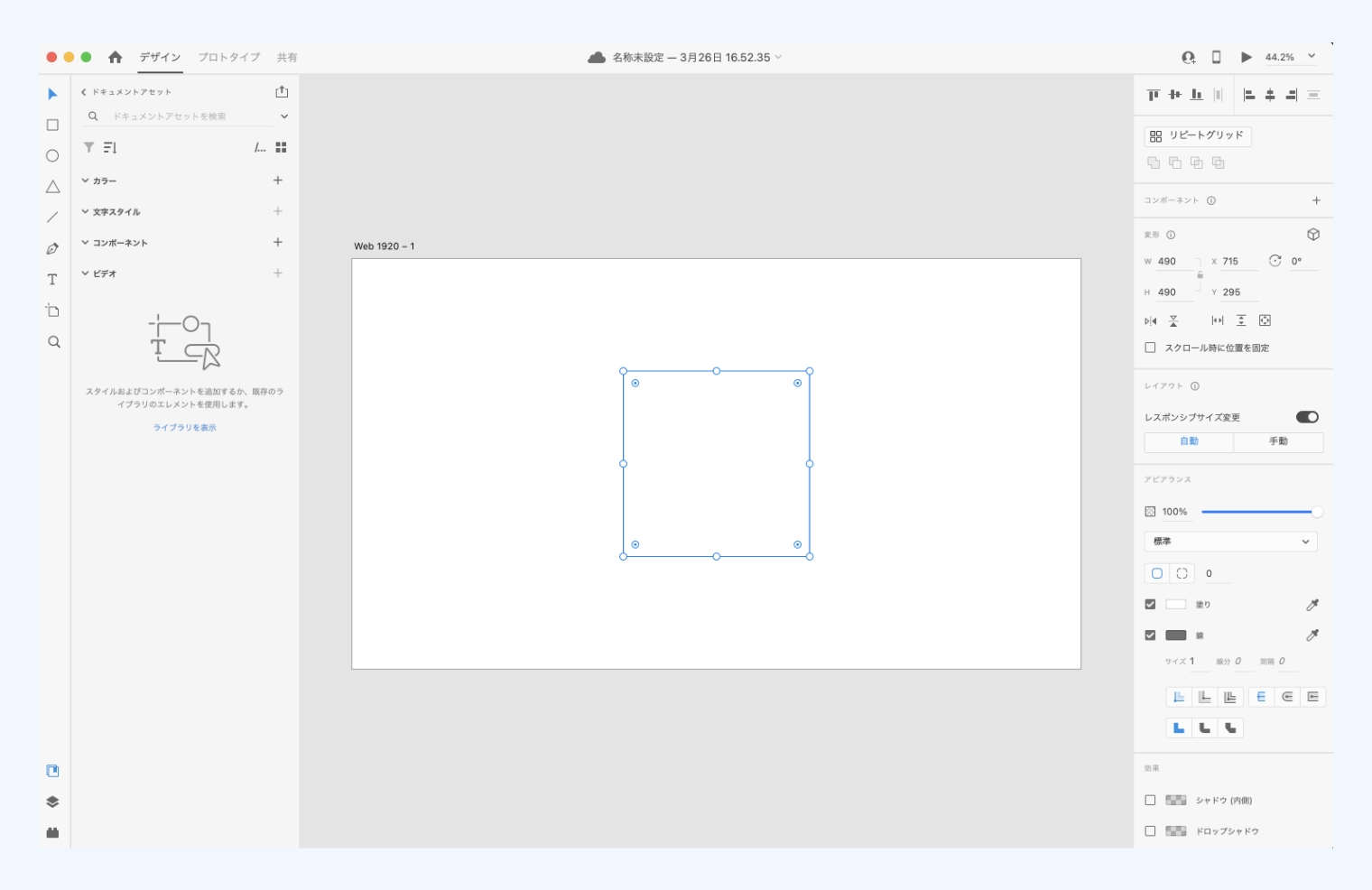
2. オブジェクトを作成する

アートボード上にオブジェクトを作成します。
作成できるオブジェクトは「長方形」「円形」「多角形」「線」「ペン」です。
ワークスペース画面左側のツールバーから図形描画ツールの図形を選択し、アートボード上にドラッグ&ドロップします。
ドラッグ&ドロップした後、図形のサイズや色、線の太さなどを変更できます。
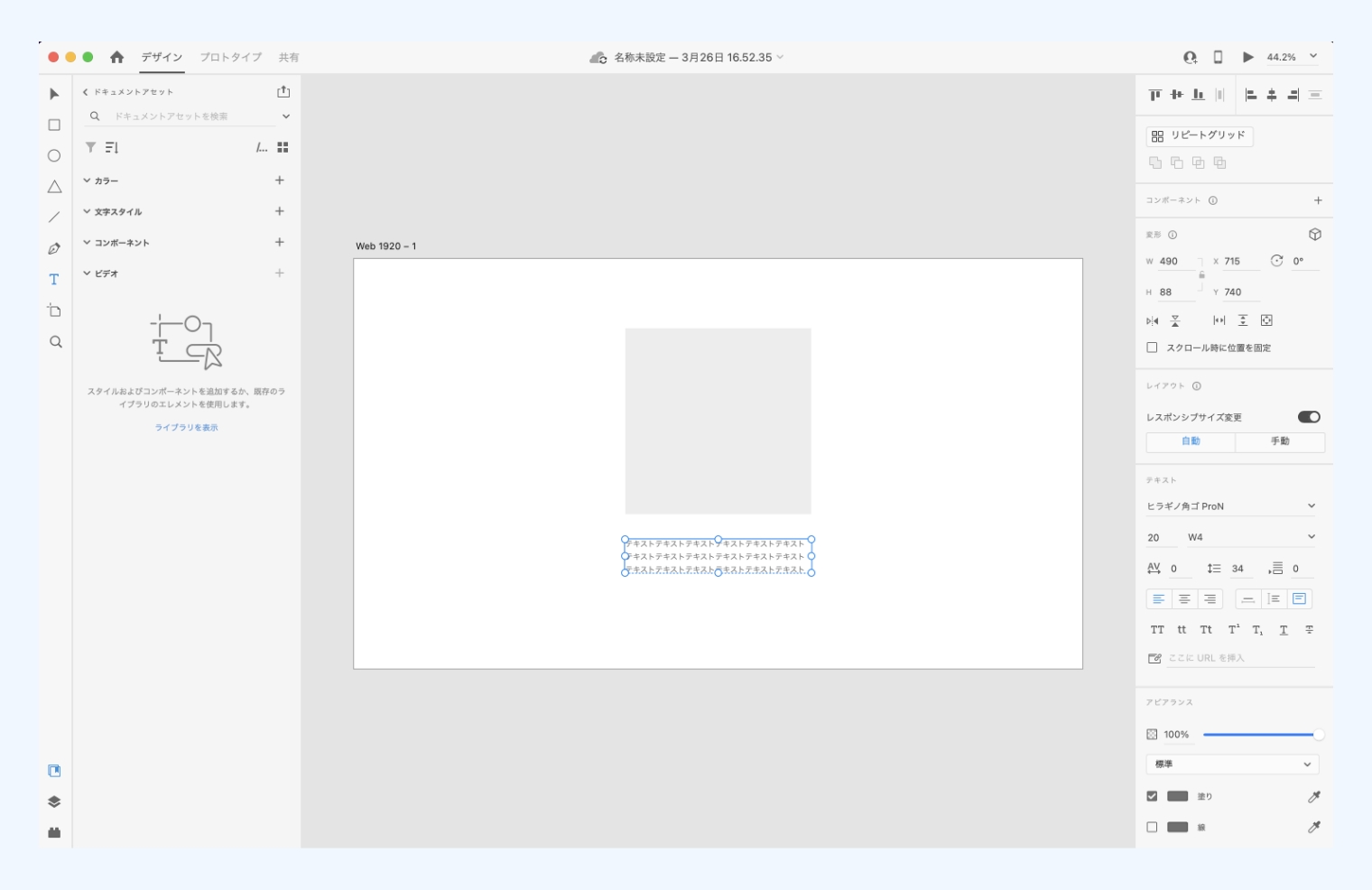
3. テキストを挿入する

ワークスペース画面左側のツールバーからテキストツールを選択し、アートボード上にテキストの開始地点をクリック、テキストを入力します。
テキストをドラッグ&ドロップすることでも入力は可能です。
ドラッグ&ドロップでテキストボックスを作成した場合は、テキストエリア内にテキストが流し込まれて、自動的に改行が行われます。
文字の大きさ、フォント、色も設定することができます。
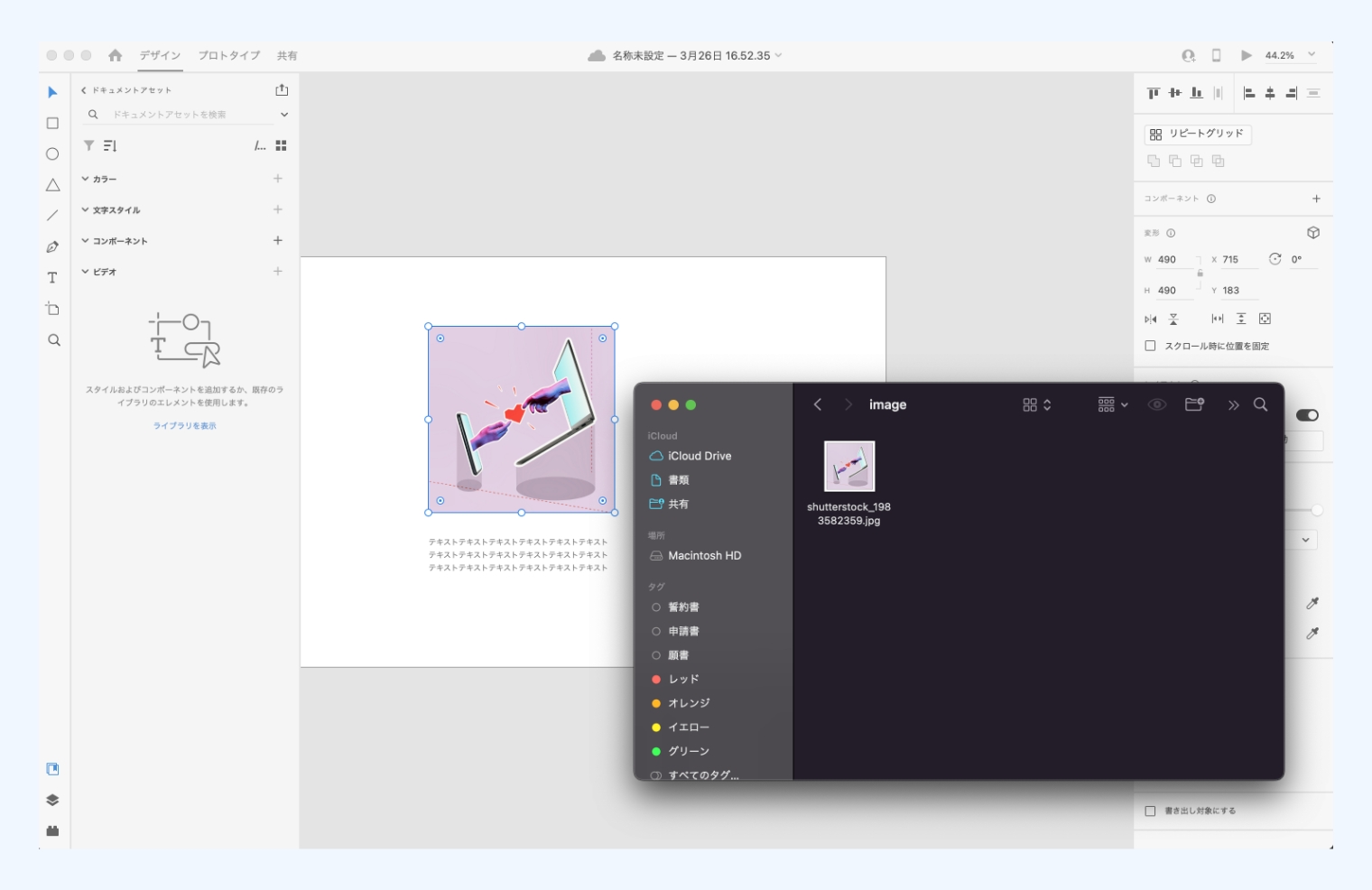
4. 画像を挿入する

画像の挿入は、基本的にドラッグ&ドロップで行います。
自身のPCなどにある画像を選択し、アートボード上にドラッグ&ドロップします。
画像はアートボードだけではなく、作成したオブジェクトに挿入することも可能です。
画像サイズなども調整することができます。
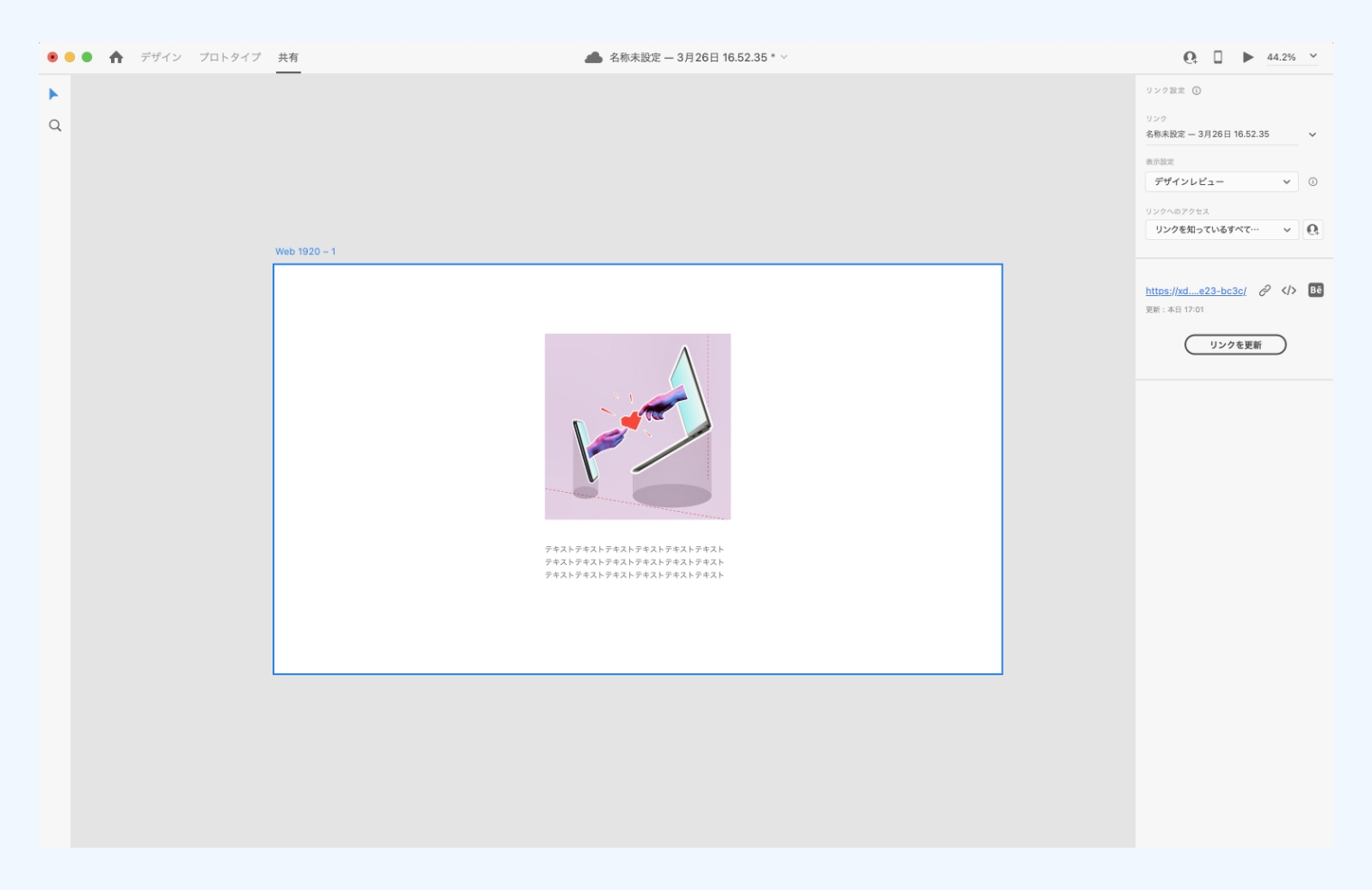
5. データを共有する

作成したデザインカンプなどを関係者に共有するには、下記の手順を踏みます。
- 共有したいアートボードを選択
- 左上の「共有」タブをクリック
- 共有画面に切り替わる
- ワークスペース画面右側に表示されるリンクマークをクリック
- リンクがコピーされているので、そのリンクを共有する
メールやチャットなどでリンクを送付、デザインを共有できます。
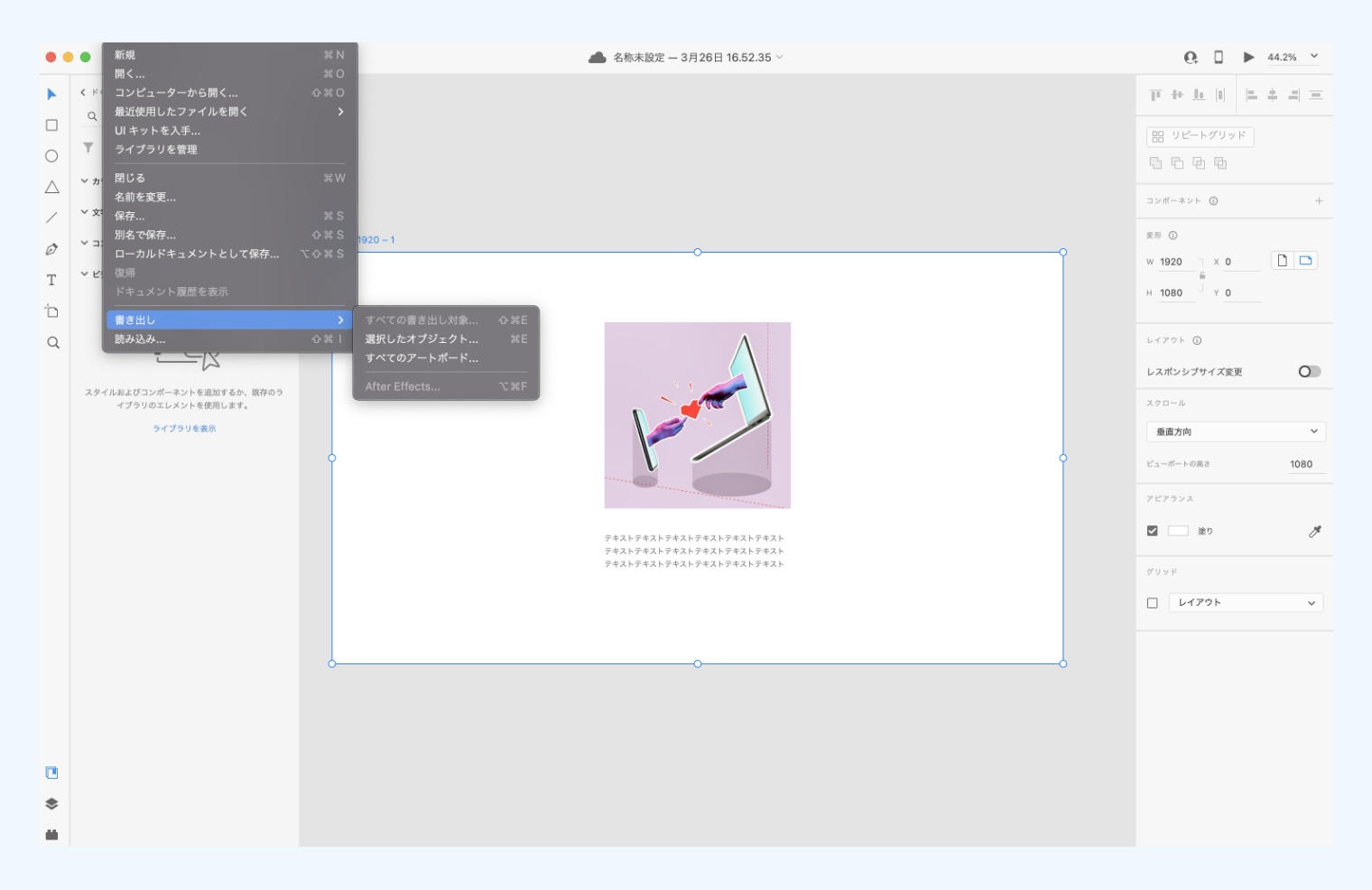
6. データを書き出す

作成したアートボードは画像データなどで書き出すことも可能です。
リンクの共有ができない相手などには、書き出したデータを送付することになります。
書き出しの流れは下記の通りです。
- 共有したいアートボードの左上にあるタイトルをクリック
- ヘッダーのファイル>書き出し>選択したオブジェクト を選択する
- 書き出しデータの形式を選択する
- 書き出し先のフォルダを選択する
- 書き出しをクリック
複数ページにわたることが多いため、PDF形式に書き出す際には「単一のPDFファイル」を選択すれば、複数ページにわたるWebデザインを一つのファイルとして出力できます。
Adobe XDの便利な機能
Adobe XDには、基本的な機能以外にも、ワイヤーフレーム作成、デザインカンプ作成などで便利な機能がたくさんあります。
ここでは、その中でも代表的なものを紹介します。
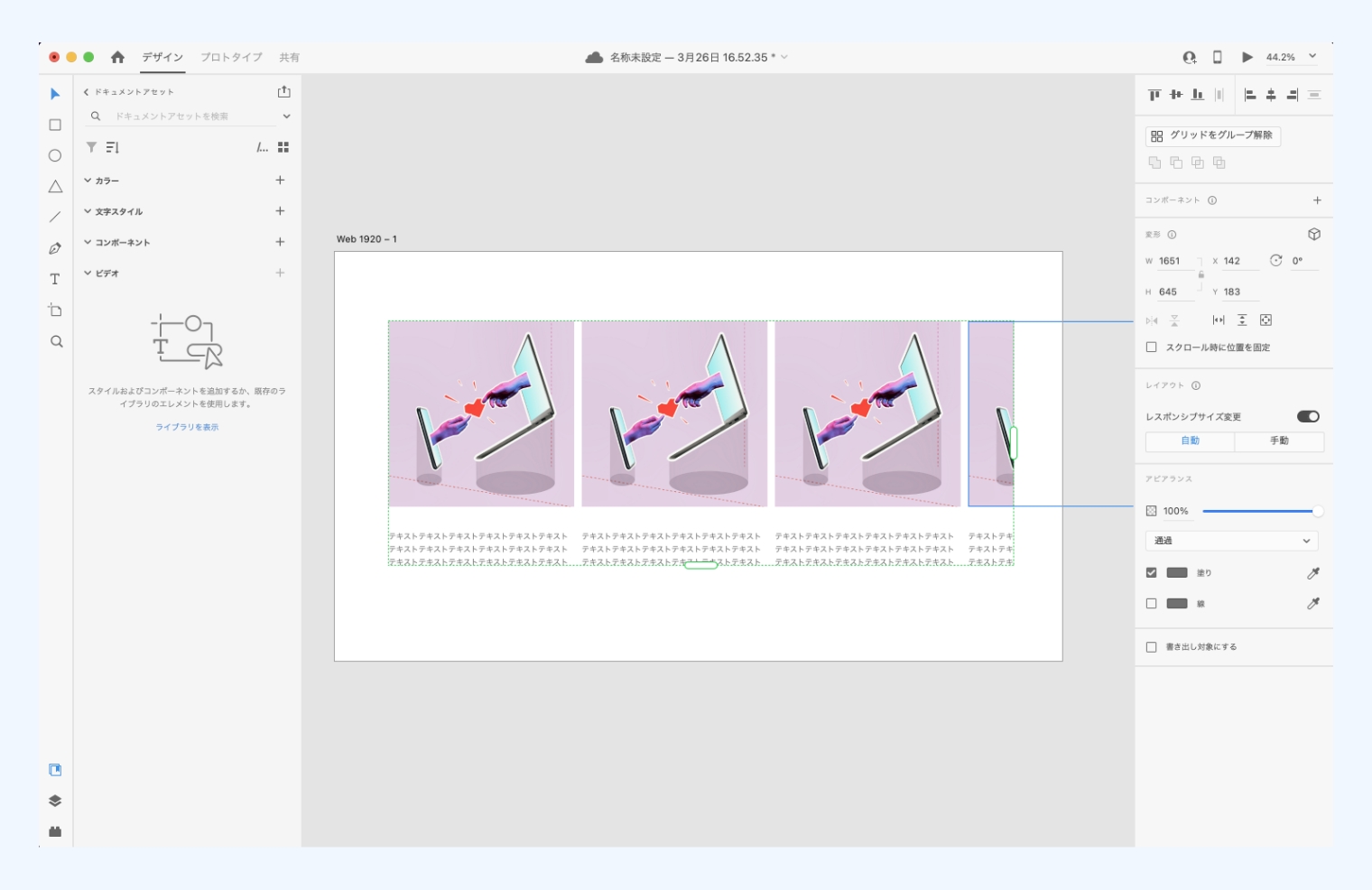
リピートグリッド

Webサイトでは、一覧表示など「同じデザインを配置する」ことは珍しくありません。
そのようなときに「リピートグリッド」機能を活用すると作業は大きく効率化します。
リピートグリッド機能を使用する流れは下記の通りです。
- リピートしたいオブジェクトを選択
- ワークスペース画面右側パネルで「リピートグリッド」をクリック
- 選択したオブジェクトの右と下に緑の四角が表示される
- 四角をドラッグしエリアを拡大することで右、下にオブジェクトが複製される
- 複製したオブジェクトの内容を調整する
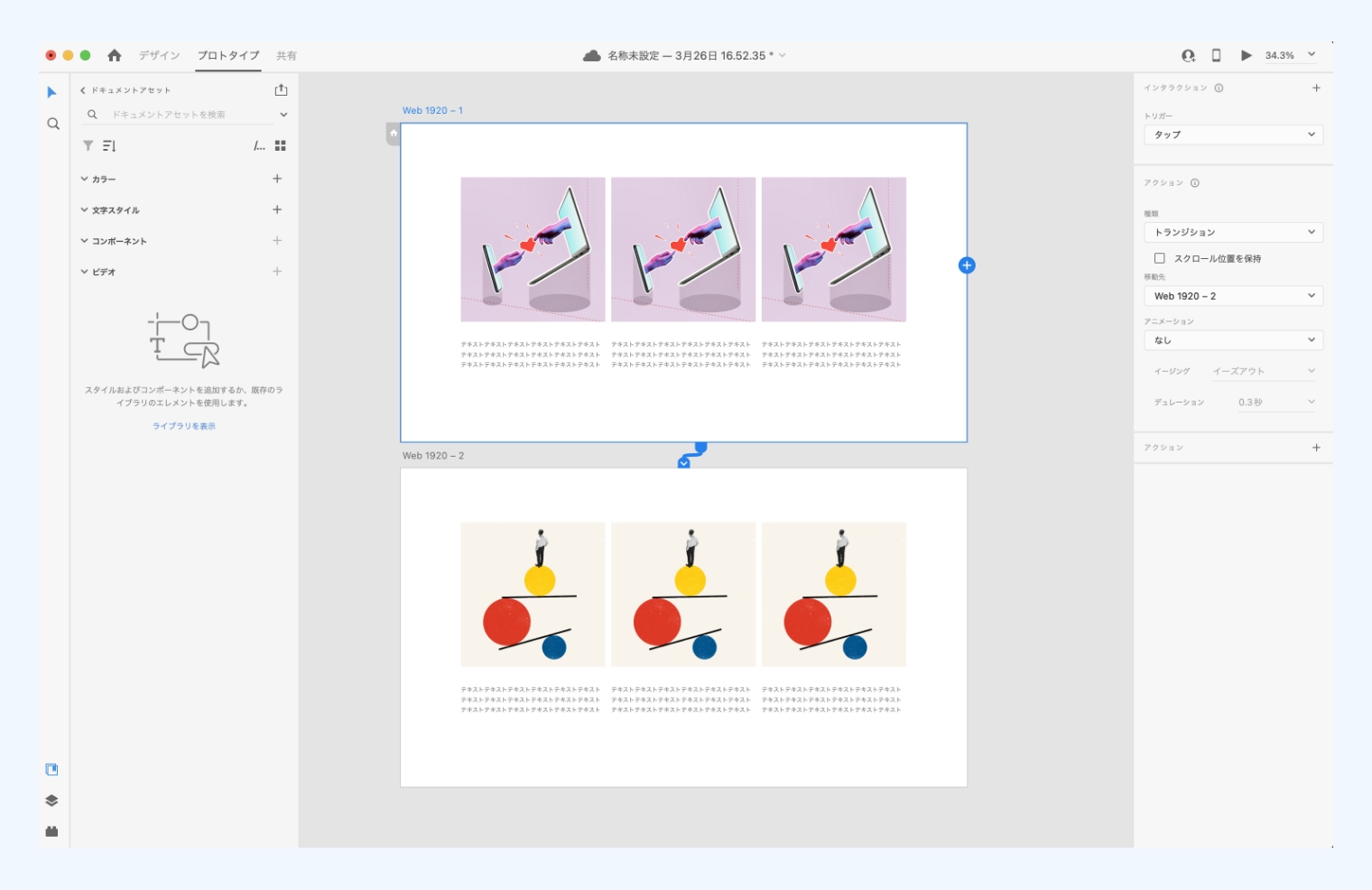
プロトタイプ機能

Adobe XDのプロトタイプ機能には、以下の四つの機能があります。
- 画面遷移の設定
- アニメーション
- プレビュー
- プロトタイプの共有
まず、画面左上の「プロトタイプ」タブをクリックしてプロトタイプモードに切り替え、「インタラクション」機能※で画面遷移を設定していきます。
同様にアニメーション設定、プレビュー設定も行っていきます。
※「インタラクション」機能:画面遷移を設定する機能。ボタンなどのオブジェクトやアートボードから、遷移先のアートボードにコネクタを繋げることで設定ができる。
また、この画面でプロトタイプの共有設定を行うこともできます。
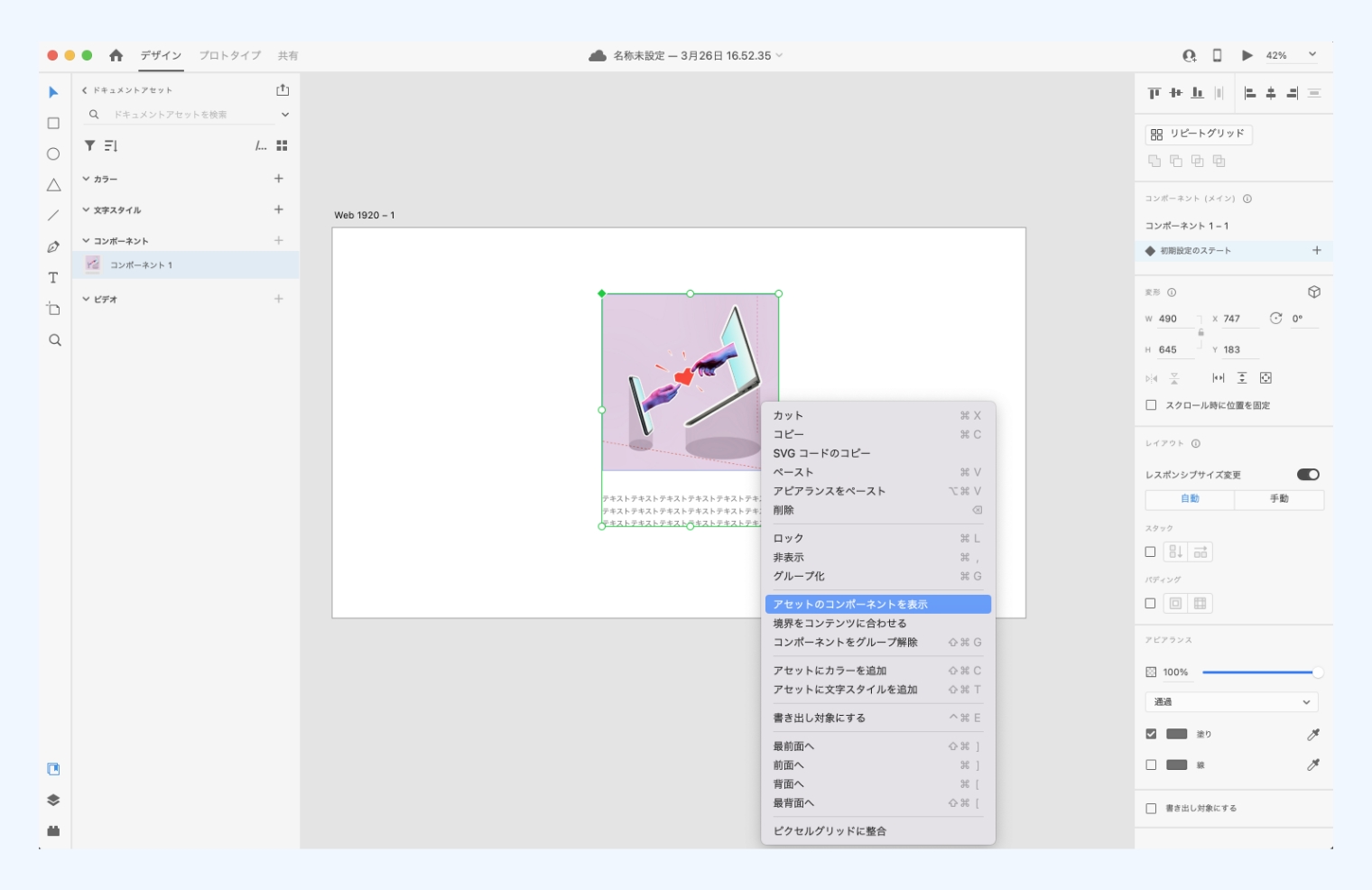
アセット機能

Adobe XDには、「作成した素材やテキストを保存しておく」というアセット機能があります。
この機能を活用すれば過去に作成したものを再利用して、Webサイト作成を効率化することが可能です。
保存しておきたいものを選択して右クリック>コンポーネントにするを選択すれば、ワークスペース画面の左側パネルにあるコンポーネント一覧の中にアセットとして保存されます。
活用したいときは使いたいコンポーネントをアートボードにドラッグ&ドロップすればOKです。
Web制作でAdobe XDの共有/共同編集を最大活用する
Web制作を行う上で、「共有」と「共同編集」の機能はAdobe XDの中でも特に活用すべき機能です。
多くのメンバーが関わるWeb制作では、デザインに関わるものだけではなく、クライアントやディレクター、ライターなど、さまざまな立場のメンバーがデザインの確認を行うことになります。
そこで、デザインをどのように共有し、意見を集約して修正していくかが重要になってきます。
デザイン作成を一人で進めていくとリスクが高い
多くのメンバーが関わるWeb制作では、こまめなデザイン共有・確認と修正を繰り返すことが重要です。
簡略化して確認回数を減らしてしまうと、いきなり完成形に近いデザインを提示した際に、大きな修正が発生しやすくなります。
結果として、修正に時間がかかり、スケジュールの遅れや、ブラッシュアップのための時間が取れないといったリスクが発生します。
Adobe XDの共有と共同編集
Adobe XDの「共有」機能は、作成した共有用のリンクを配布するだけで、メンバー全員がワイヤーフレームやデザインカンプ、プロトタイプを確認できます。
IllustratorやPhotoshopのように、アプリを使用していなければ確認できないのではなく、Adobe XDを使っていないメンバーでもブラウザー上で確認ができる上に、コメントを残すことも可能です。
また、基本機能で先述したように、「共同編集」ではコメントを残すだけではなく、リンクを受け取ったメンバーが直接変更を加えることができるため、複数のデザイナーが共同で作業している場合などに活用できます。
共同編集機能があれば、各デザイナーが行ったデザインを結合させる手間を省くことが可能です。
(補足)発注者向け:デザイナーからAdobe XDで閲覧、編集依頼が来たら
あなたが発注しているクライアント、あるいはプロデューサー、ディレクターの立場で、デザイナーから「共有」を受けたり、「共同編集」に招待されたりした場合に気をつけるべきことがいくつかあります。
「共有」された場合は、基本的に閲覧する権限しかありませんので、コメント機能で気が付いた点、変更したい点などを書き込むだけにとどまるはずです。
一方「共同編集」の場合はデザインやテキストの変更が可能な権限が与えられています。
あなたがAdobe XDを一定以上に使いこなせるスキルがあるならば、直接編集していくのも一つの手段です。
しかし、そうでないなら、変更したい点、気になる点などを「共有」と同じく、コメントで残すことにとどめたほうが良いでしょう。
デザイナーが知らない変更をしてしまうと、エラーの発生や誰も気づかないミスが発生する可能性があるからです。
まとめ
本記事では、初心者向けにAdobe XDの基本機能、基本的な使い方を解説してきました。
Adobe XDは非常に多機能なツールであり、本記事の内容は本当に入り口に過ぎません。
社内でAdobe XDを使いこなせるデザイナーを育成するのも一つの手段ですが、優秀な外注先に依頼し、Adobe XDの共有、共同編集機能で制作を進めていくことも有効かもしれません。
より詳細な使い方は下記の記事なども参考にしてください。
下記資料では、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、UIデザインの支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228