【インタラクションの幅が増える?】XDの新機能、ステートを実例付きでやさしく解説!

こんにちは!みなさんXD使っていますか!
毎月アップデートがあり、どんな機能が追加されるのかワクワクしますよね!
そんな中でも昨年11月のアップデートで追加された「ステート」機能はご存知ですか?
こちらはインタラクションに関するもので、デザイナー注目の機能です。
色々試してみたので、ご紹介したいと思います。
目次
ステートとは?
ステートとは「状態」という意味で、コンポーネントに複数の「状態」を追加できる機能です。
これをインタラクションによって切り替えることができます。
今まではアートボード単位をつないで見せていた変化もコンポーネント単位で切り替える事ができます。
ホバーの作り方
ステートを設定する
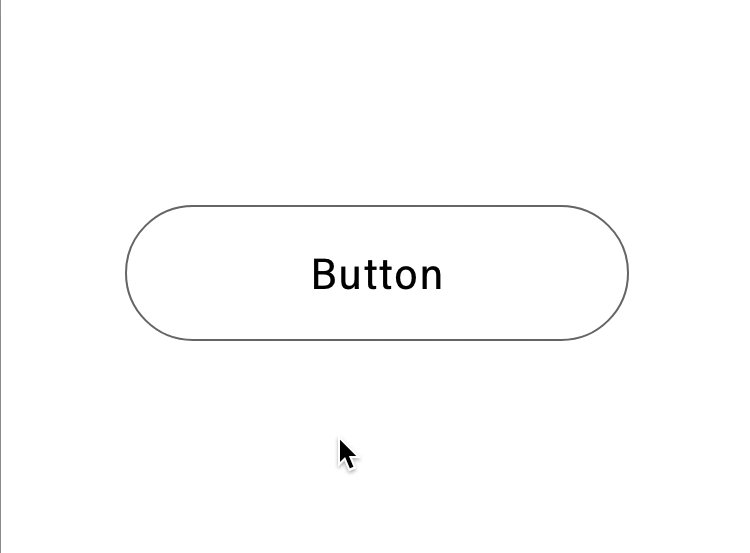
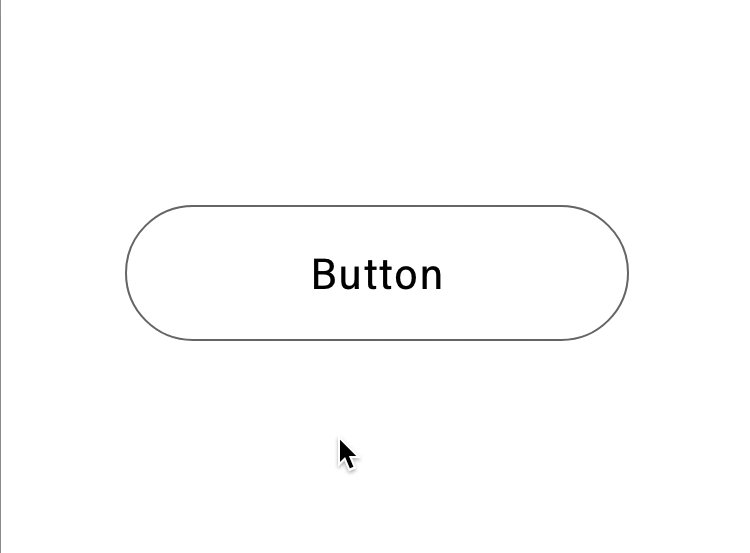
それで以下のボタンのホバーを作っていきます。

まず、元となるボタンを作ります。
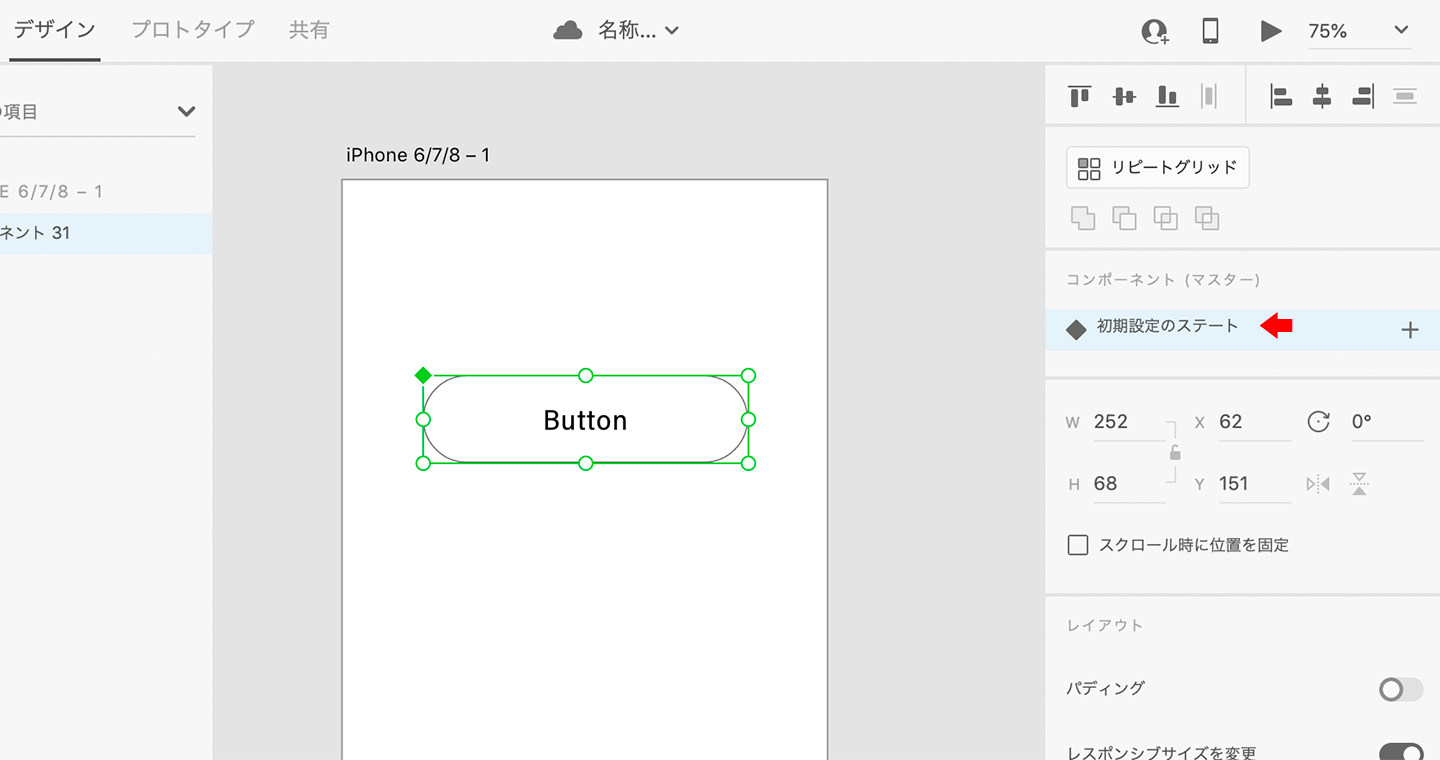
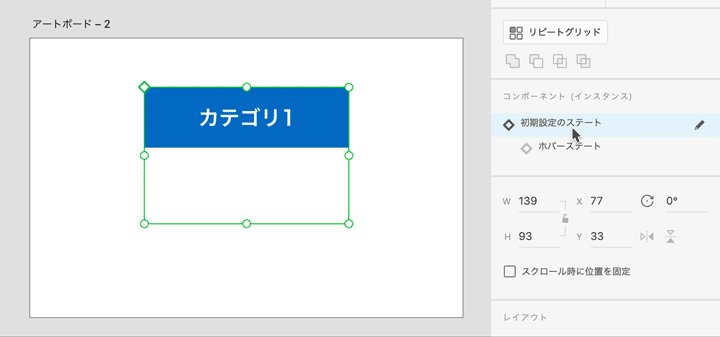
そして、コンポーネントにする事でプロパティインスペクターにステートが追加されます。

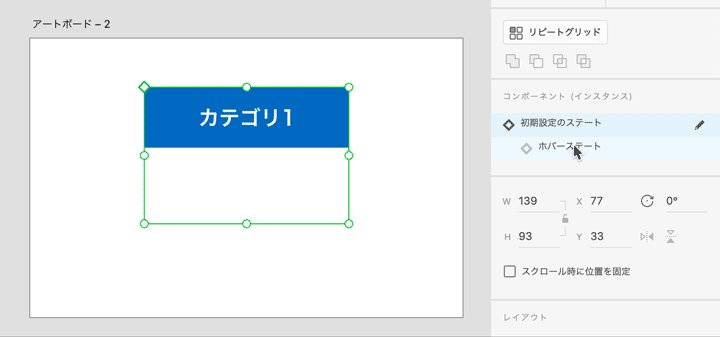
初期設定のステートはデザインしたままの状態です。

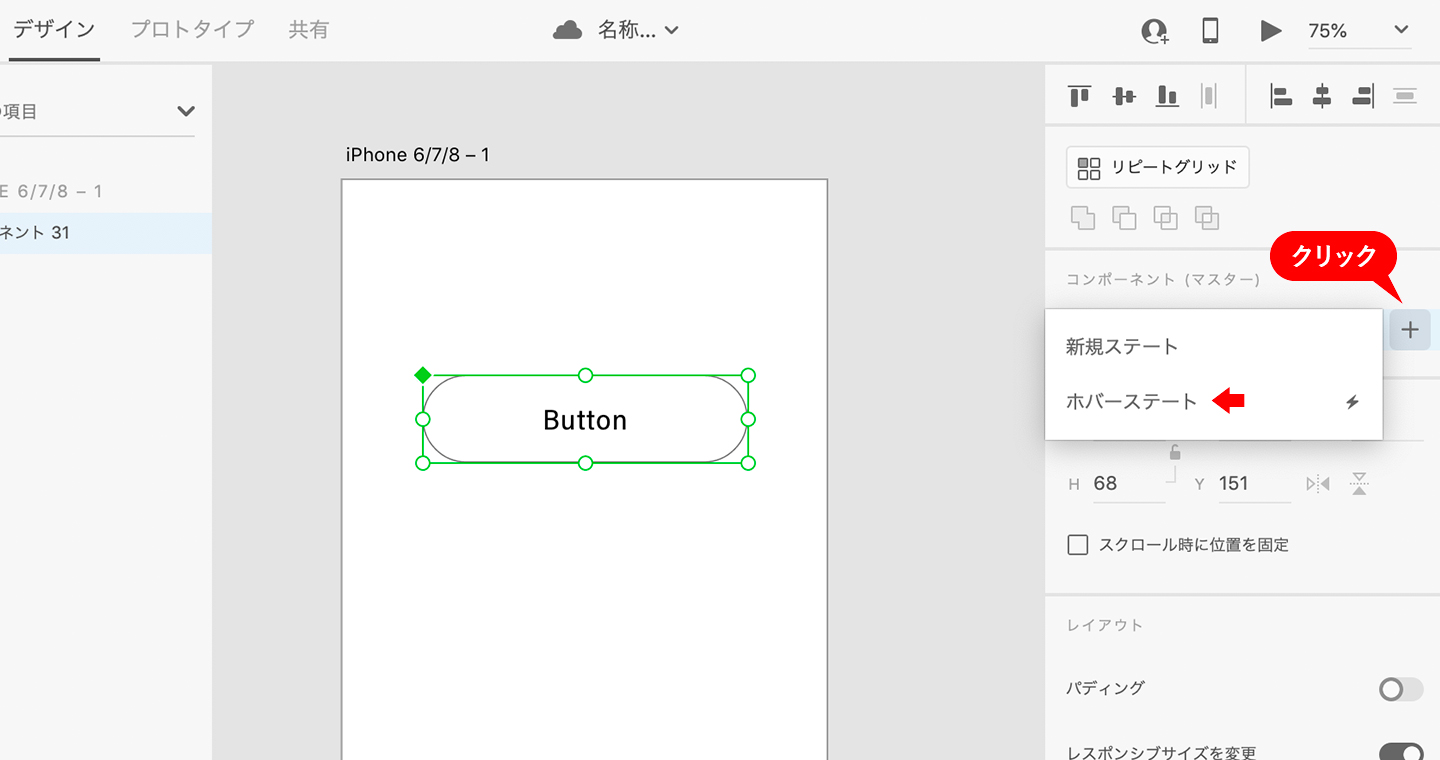
左のプラスボタンを押すと、「新規ステート」「ホバーステート」の選択肢が出てくるので、「ホバーステート」を選択しましょう。
これで「初期の状態」と「ホバー」の2つの状態の準備ができました。
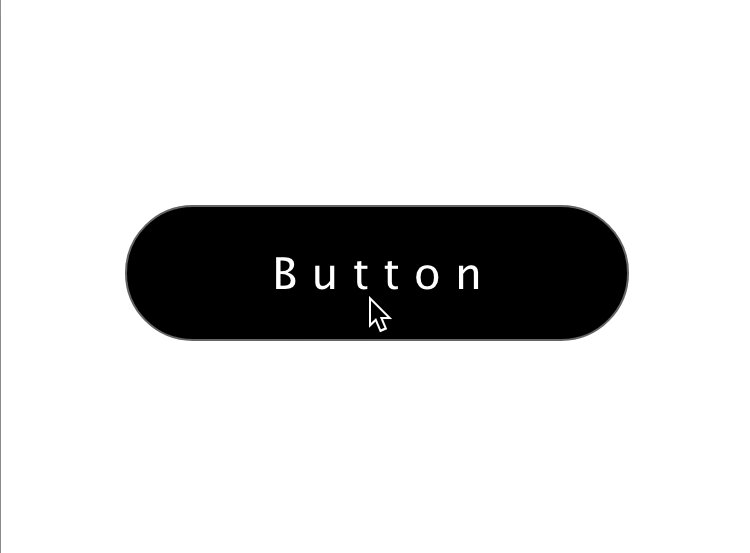
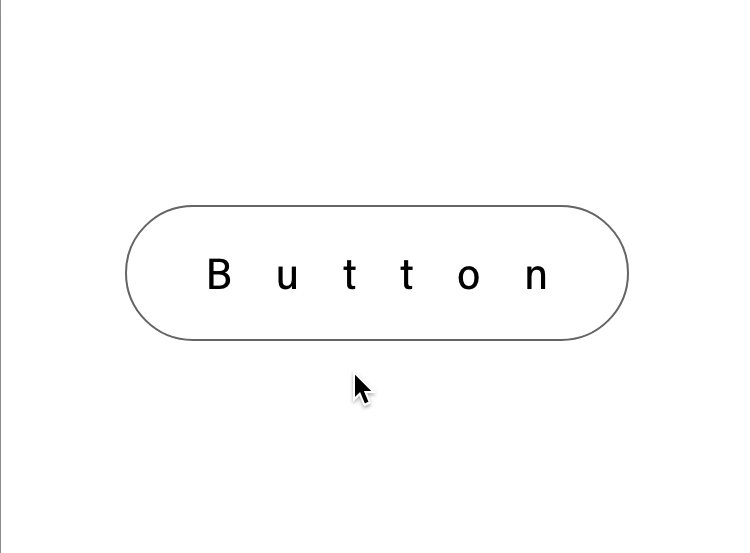
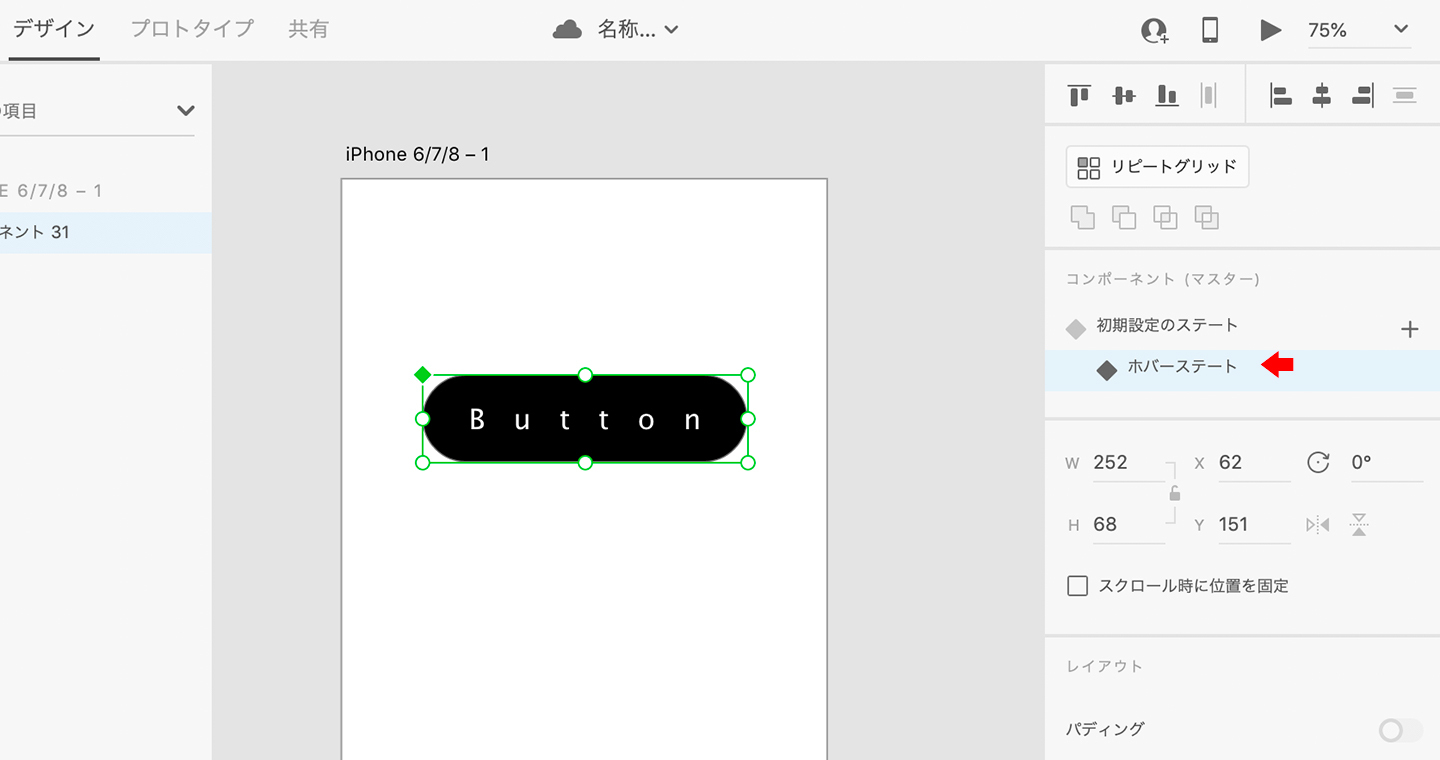
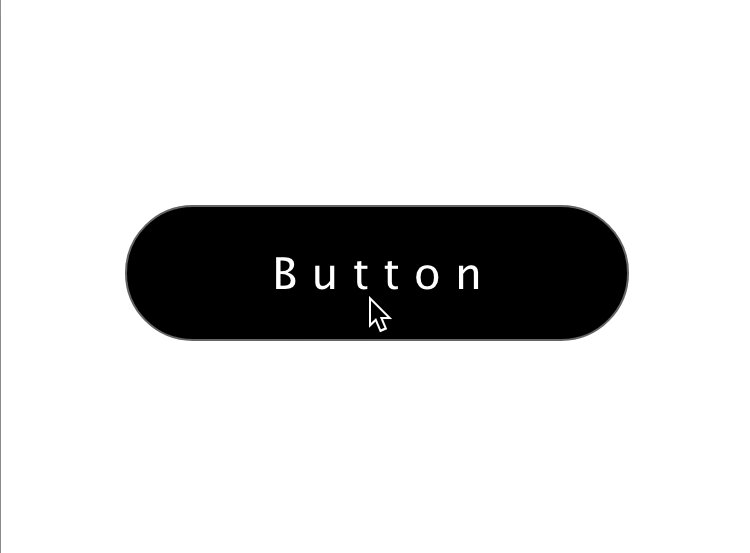
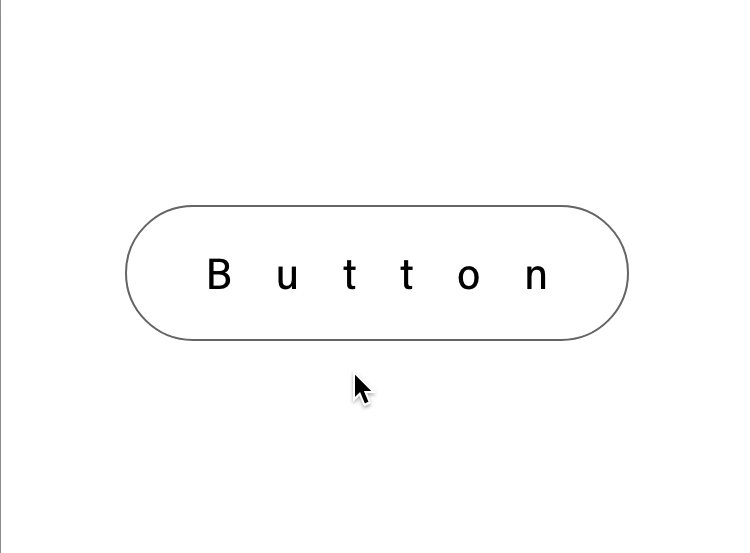
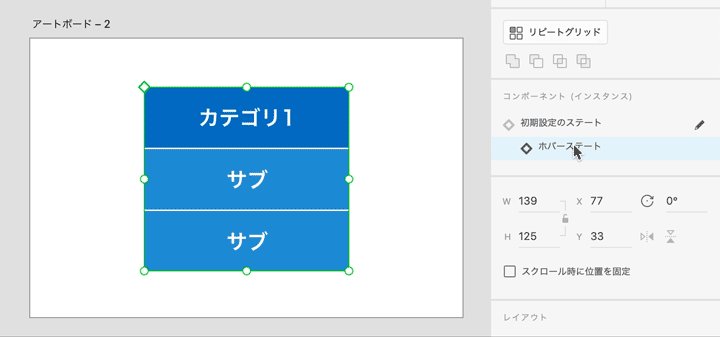
それではホバーステートの方を選択し、ボタンの色や文字間を変えてみましょう。

これで、変化前→変化後のデザインができました。
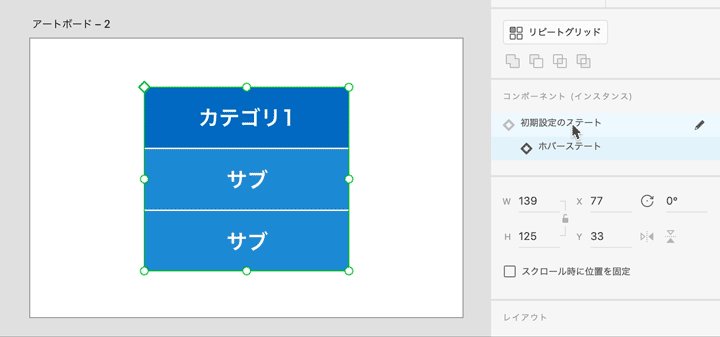
「初期設定ステート」に戻すと、最初のデザインに戻ります。
プレビューで見てみると…

見事完成しました!
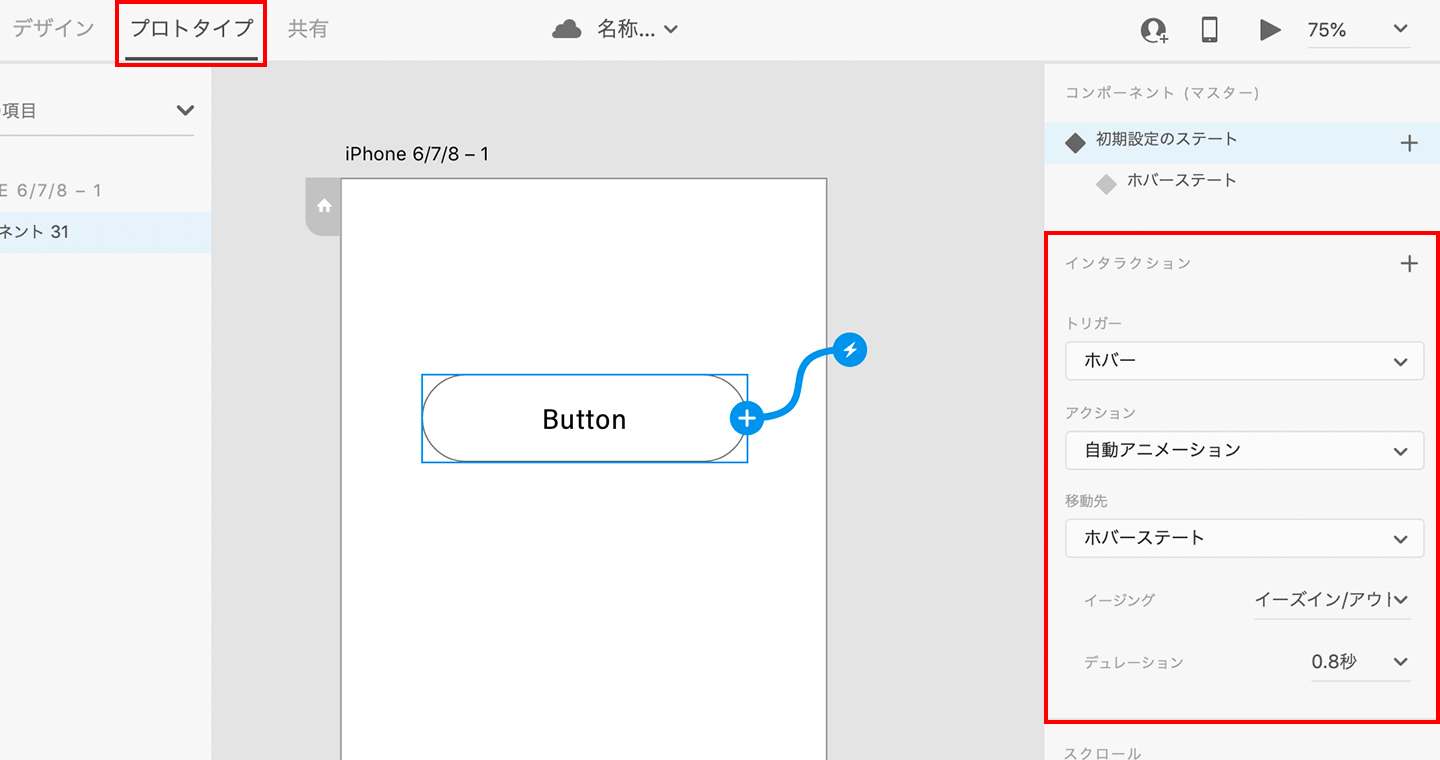
プロトタイプモードにすると、ホバーの設定が従来のプロトタイピングと同じように変更できるので、速度やイージングなど色々試してみましょう。

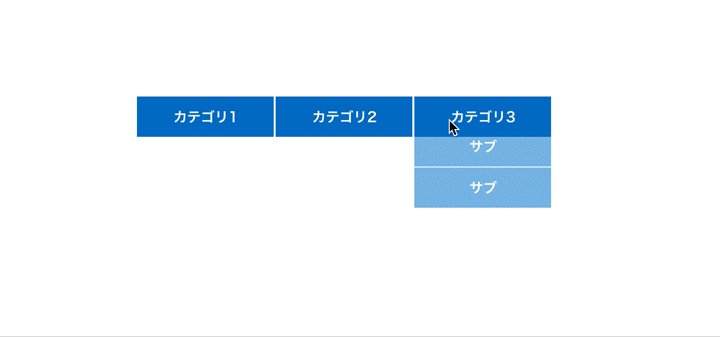
応用編:ドロップダウンメニュー
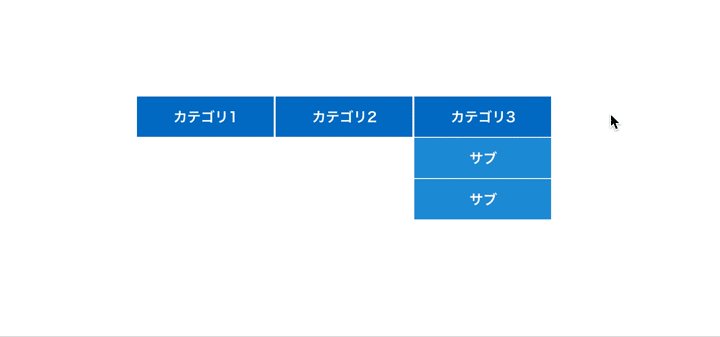
コンポーネント単位で設定できるので、手軽にドロップダウンメニューも作れたりします。

これをコピーしてテキストを変えれば、、、

完成!
トグルボタン作り方
新規ステートで設定
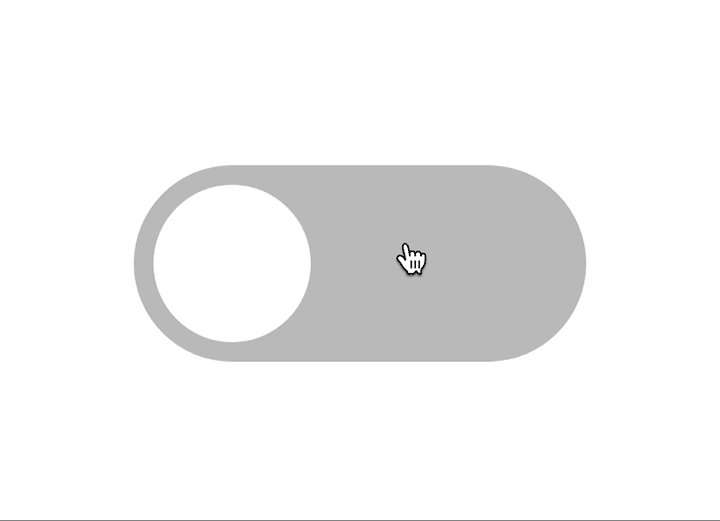
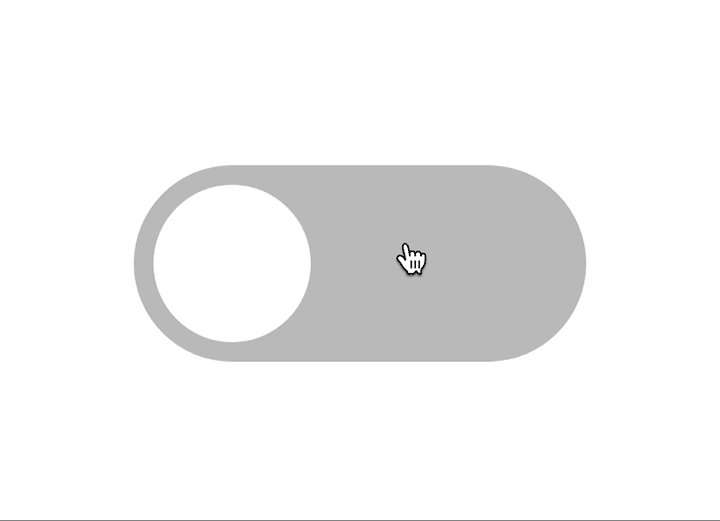
次はアプリなどでよくあるトグルボタンを作ってみましょう。

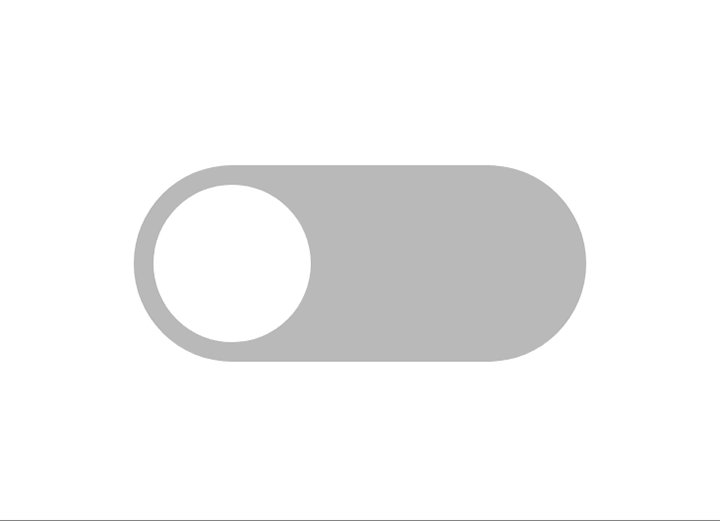
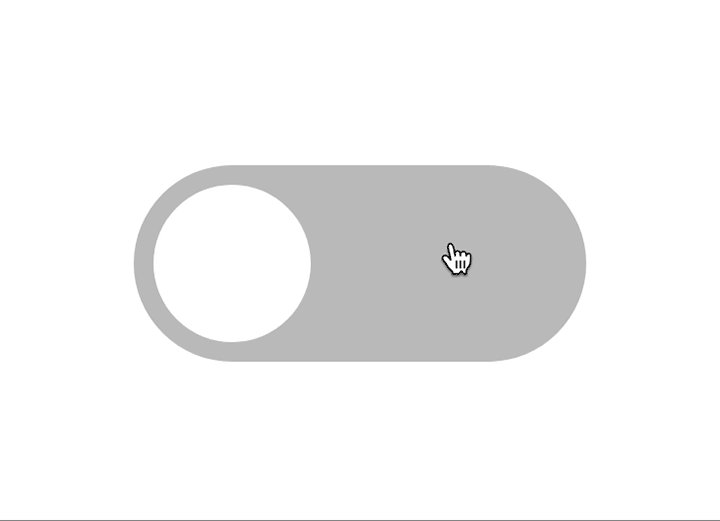
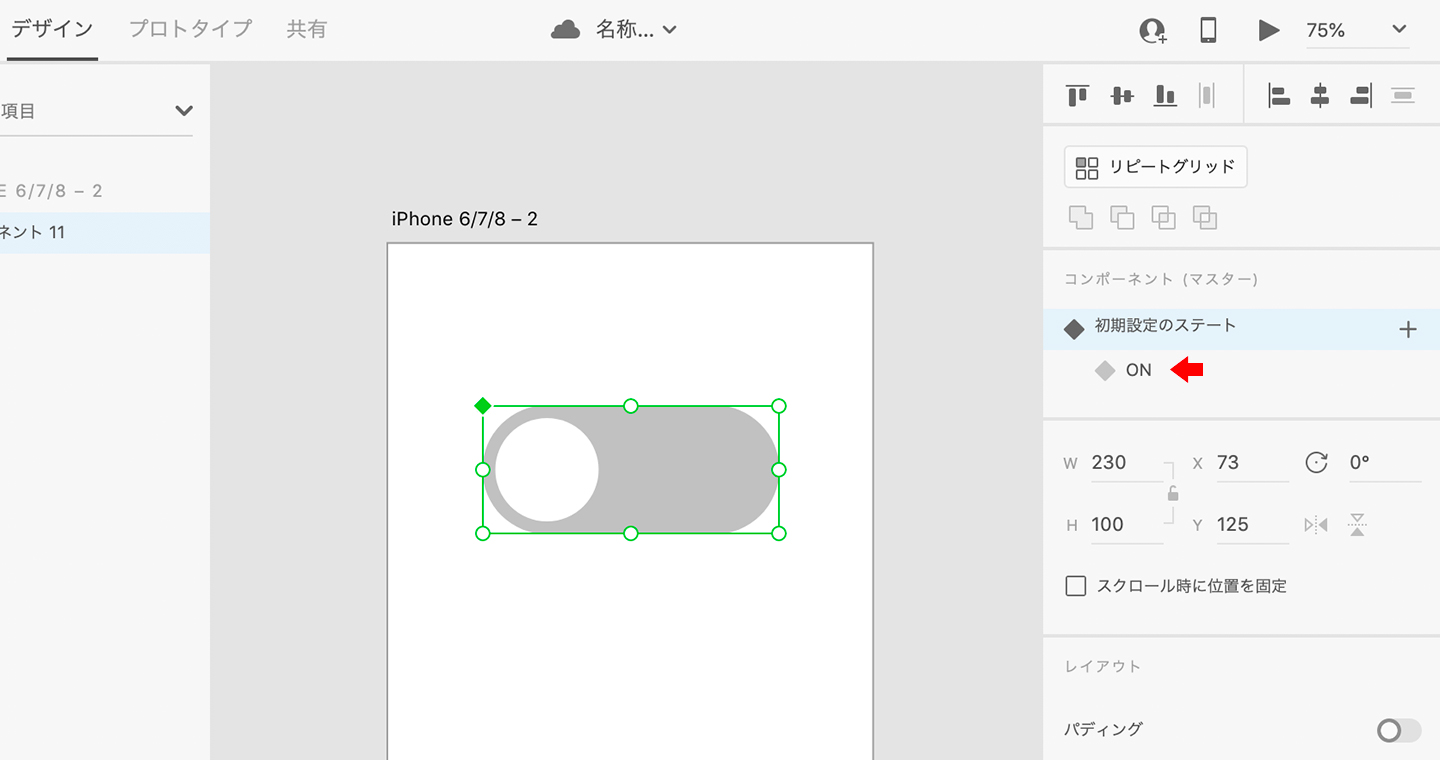
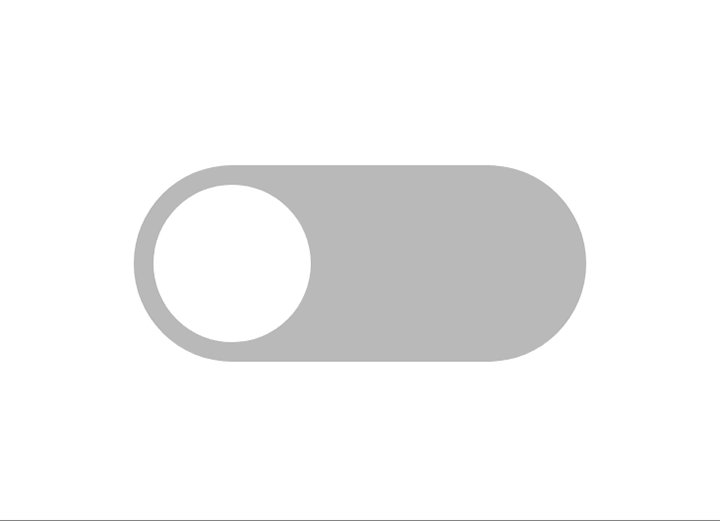
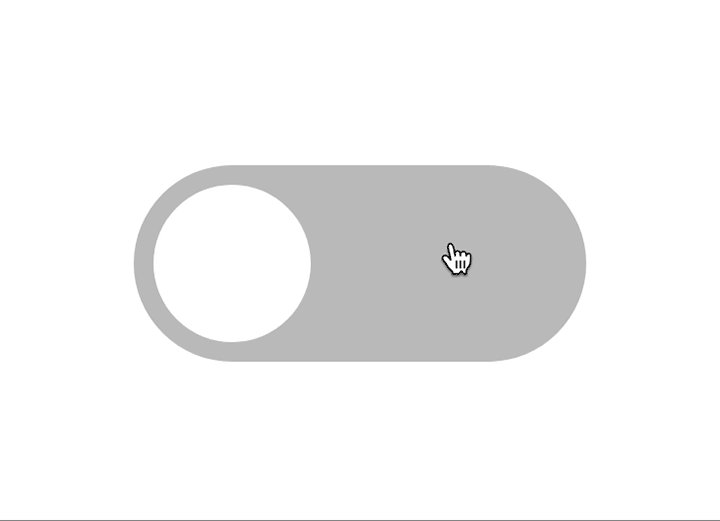
まず「OFF」状態のボタンを作り、新規ステートを追加します。
ステートは名前を変更できるので、分かりやすく「ON」としました。

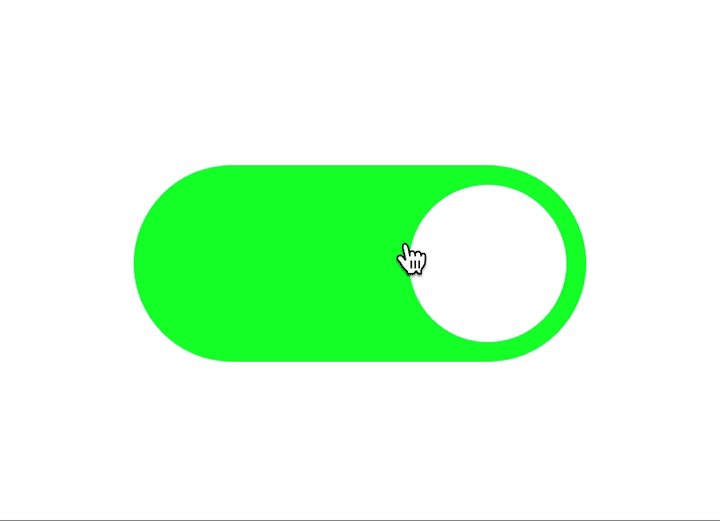
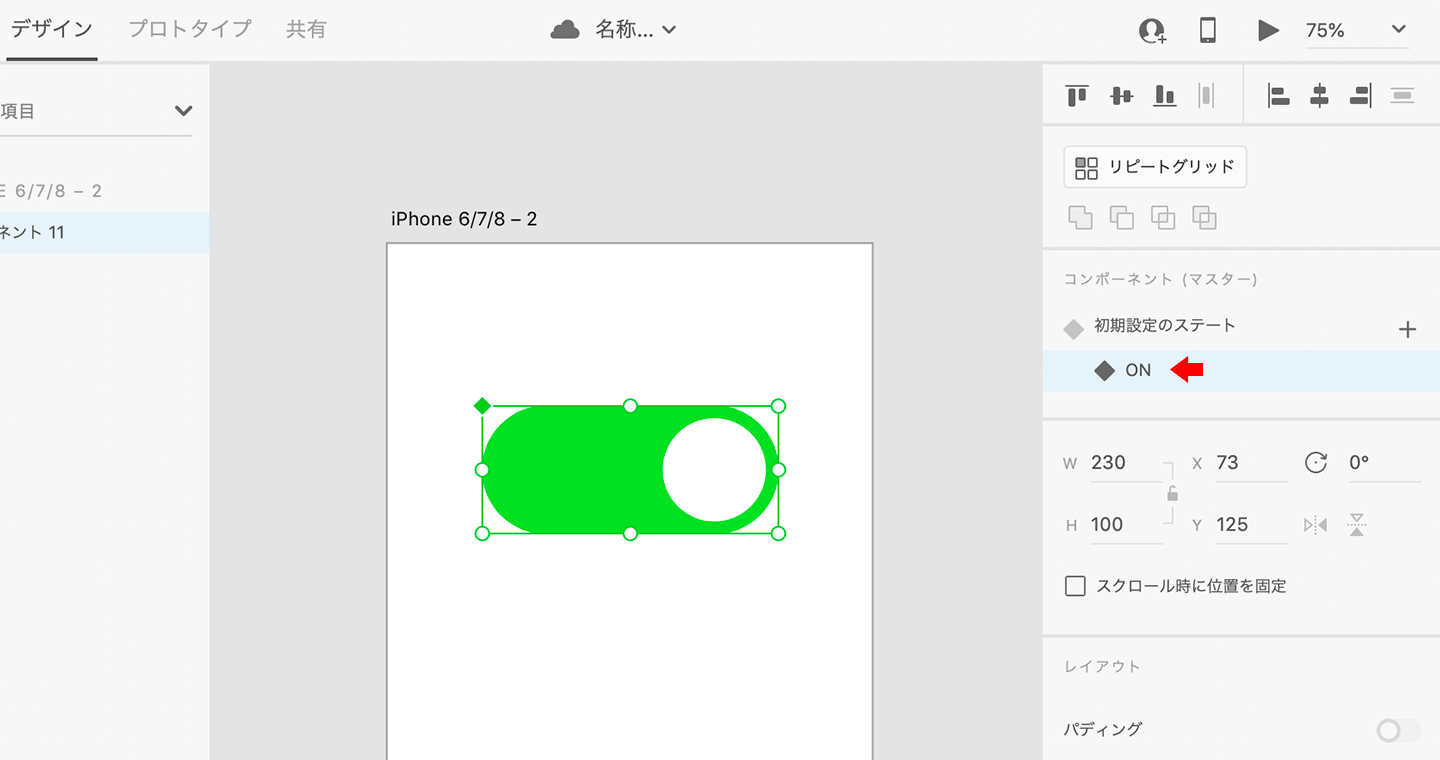
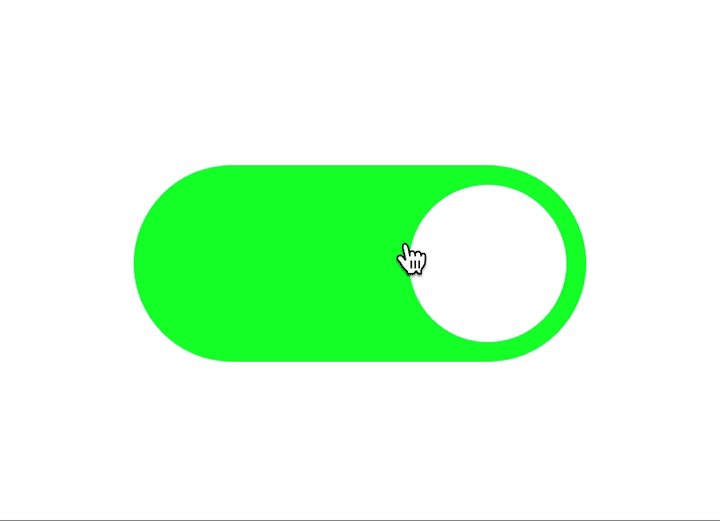
次に「ON」ステートを選択し色と丸の位置を変えましょう。

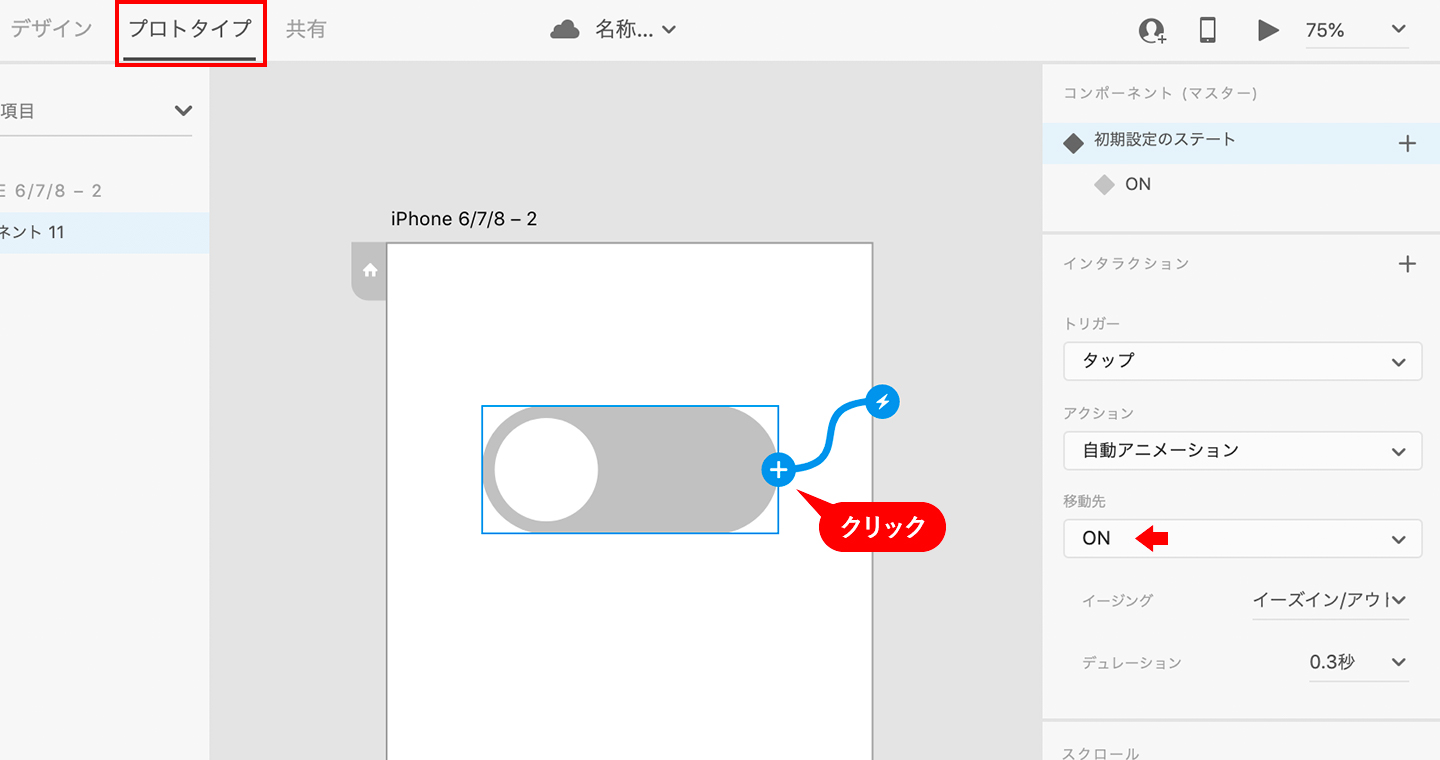
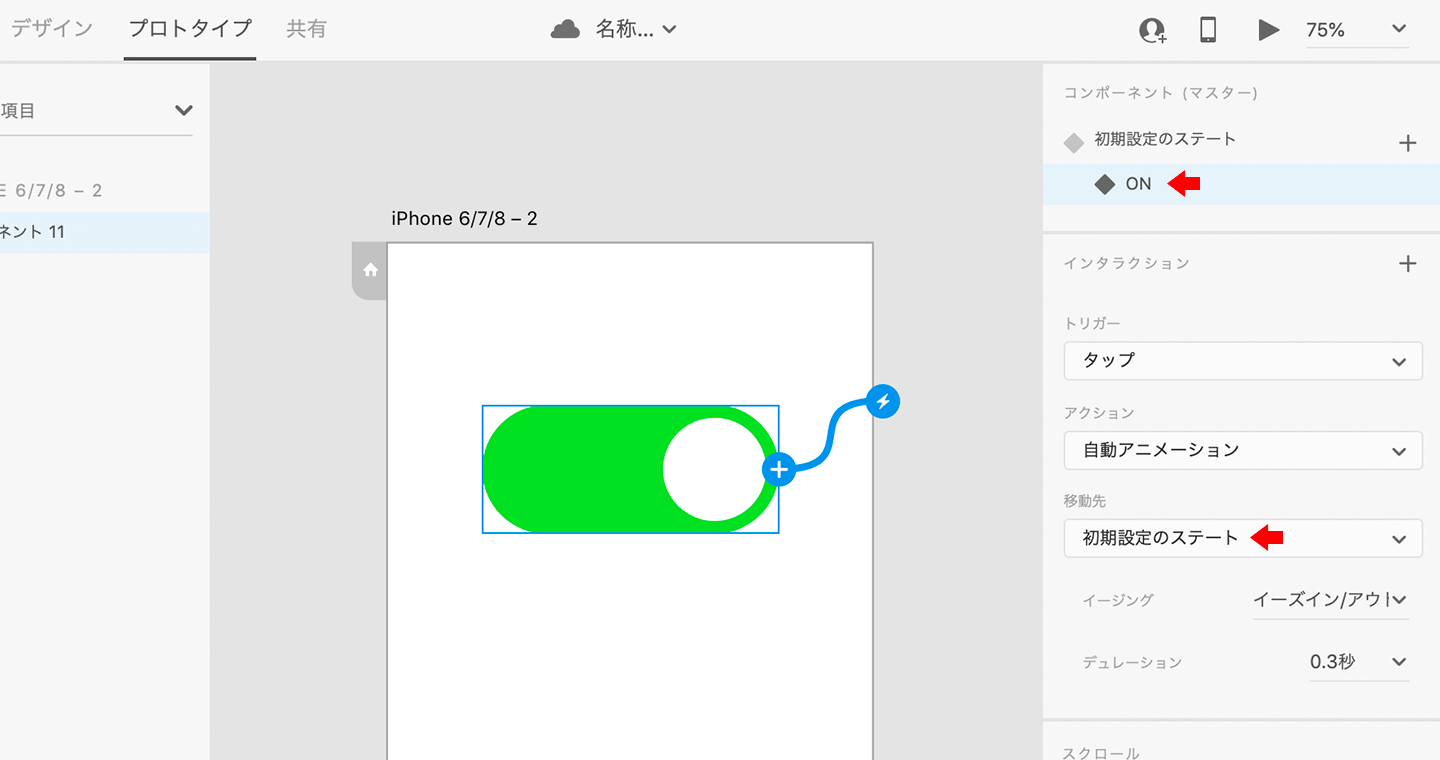
これで素材ができたのでプロトタイプモードに切り替え、「初期設定のステート」からインタラクションをつけていきましょう。
矢印付きの接続ハンドルをクリックするとプロパティインスペクターが表示されます。
トリガーは「タップ」に、アクションは「自動アニメーション」を選択して移動先を「ON」にしましょう。

次に「ON」から初期(OFF)状態に戻れるようにします。
「ON」のステートを選択し移動先を「初期設定のステート」にしましょう。

これでトグルスイッチの完成です!

複数ステートでラジオボタン、増減ボタンの作り方
ステートは2つ以上作れるので、変更の選択肢を増やす事ができます。
ラジオボタンの作り方
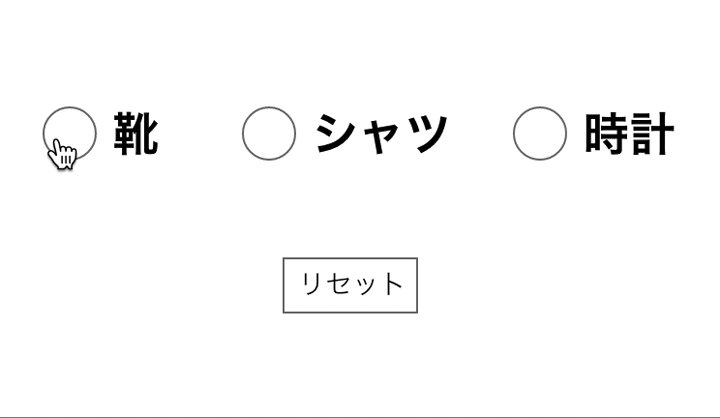
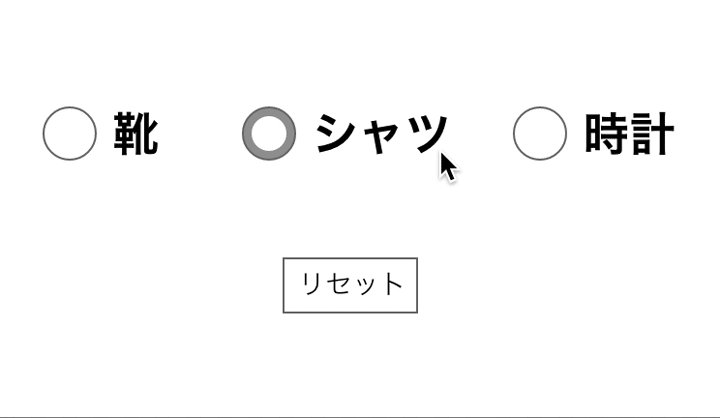
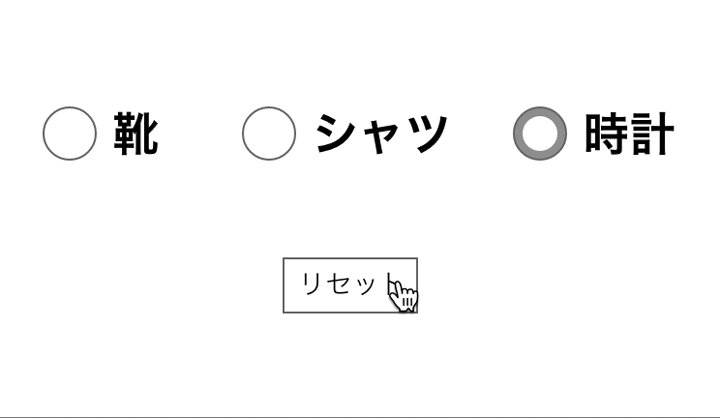
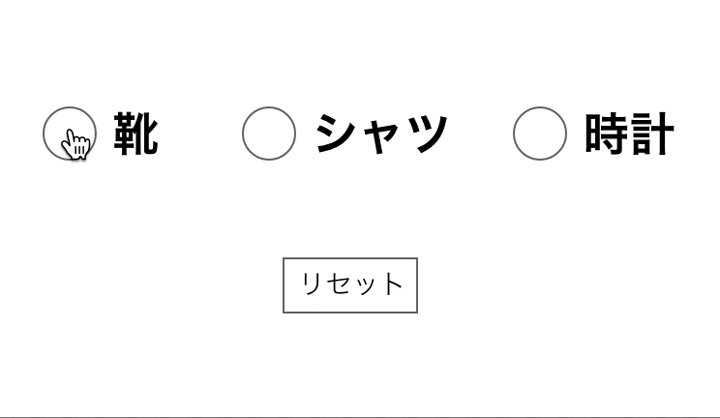
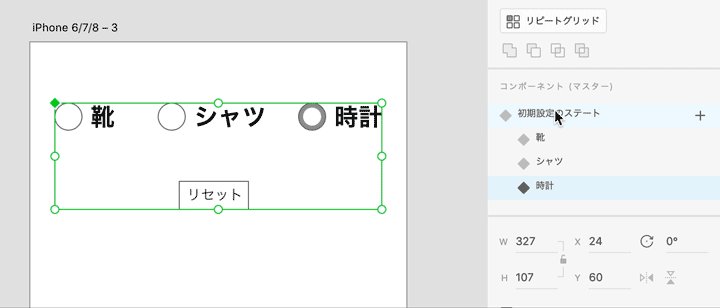
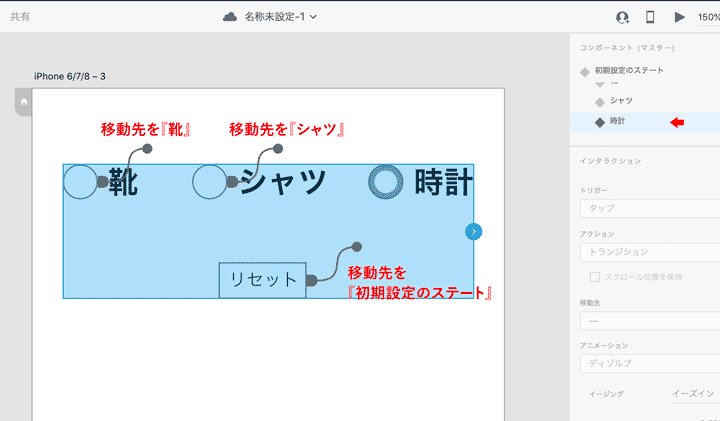
リセット機能があるラジオボタン(単選択式)を作ってみます。

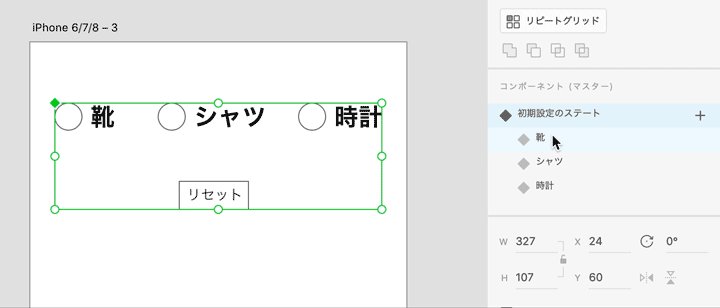
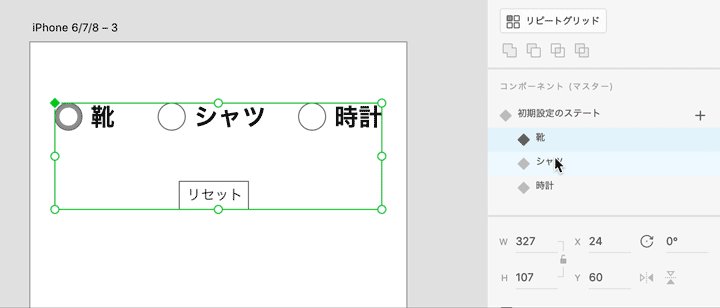
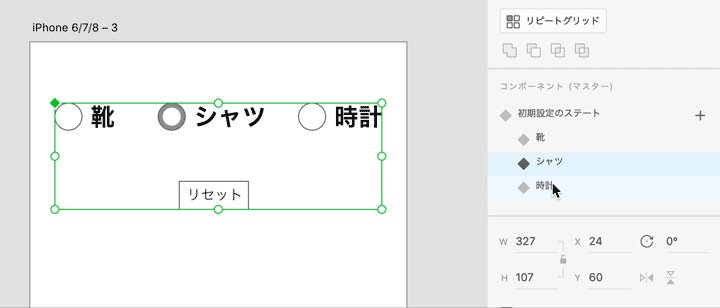
まずは3つステートを追加して、各々4パターンを作っていきます。

- 無選択状態(初期設定のステート)
- 靴を選択した場合
- シャツを選択した場合
- 時計を選択した場合
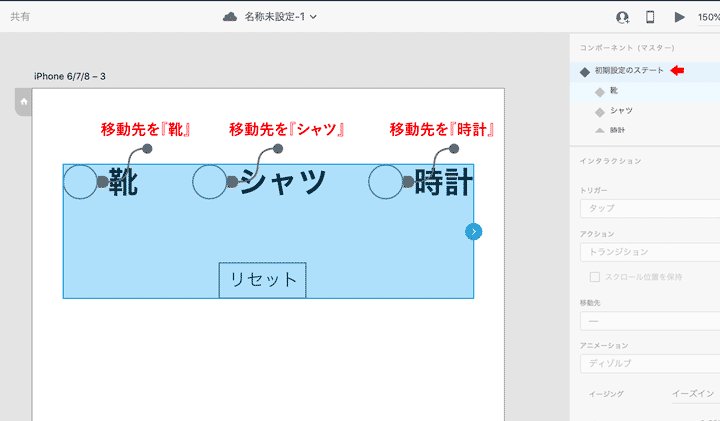
パーツ単位でインタラクションをつける
次にプロトタイプモードにして各ラジオボタンと、リセットボタンにインタラクションをつけていきます。

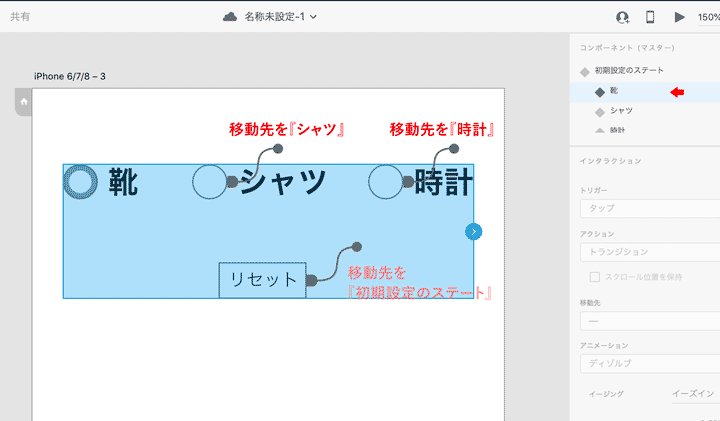
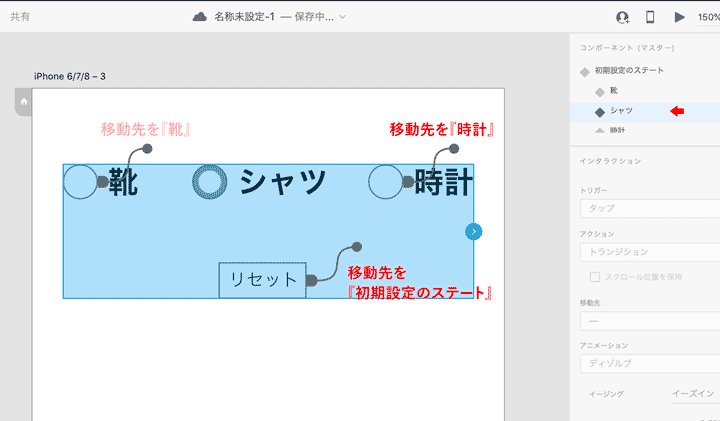
- 初期設定のステートには各ボタンから各ステートに移動できるように
- ラジオボタンには、選択されたもの以外の他二つのステートへの移動、リセットボタンには、初期設定のステート(無選択)に移動できるように
応用編:増減ボタンの作り方
選択の応用で増減のアクションを作る事ができます。

まずラジオボタンの時と同じで、変更した時の状態を追加していきましょう。
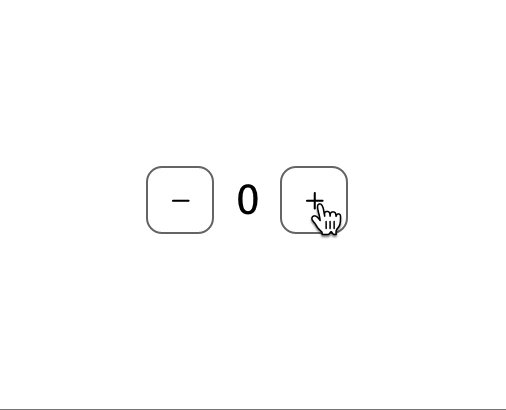
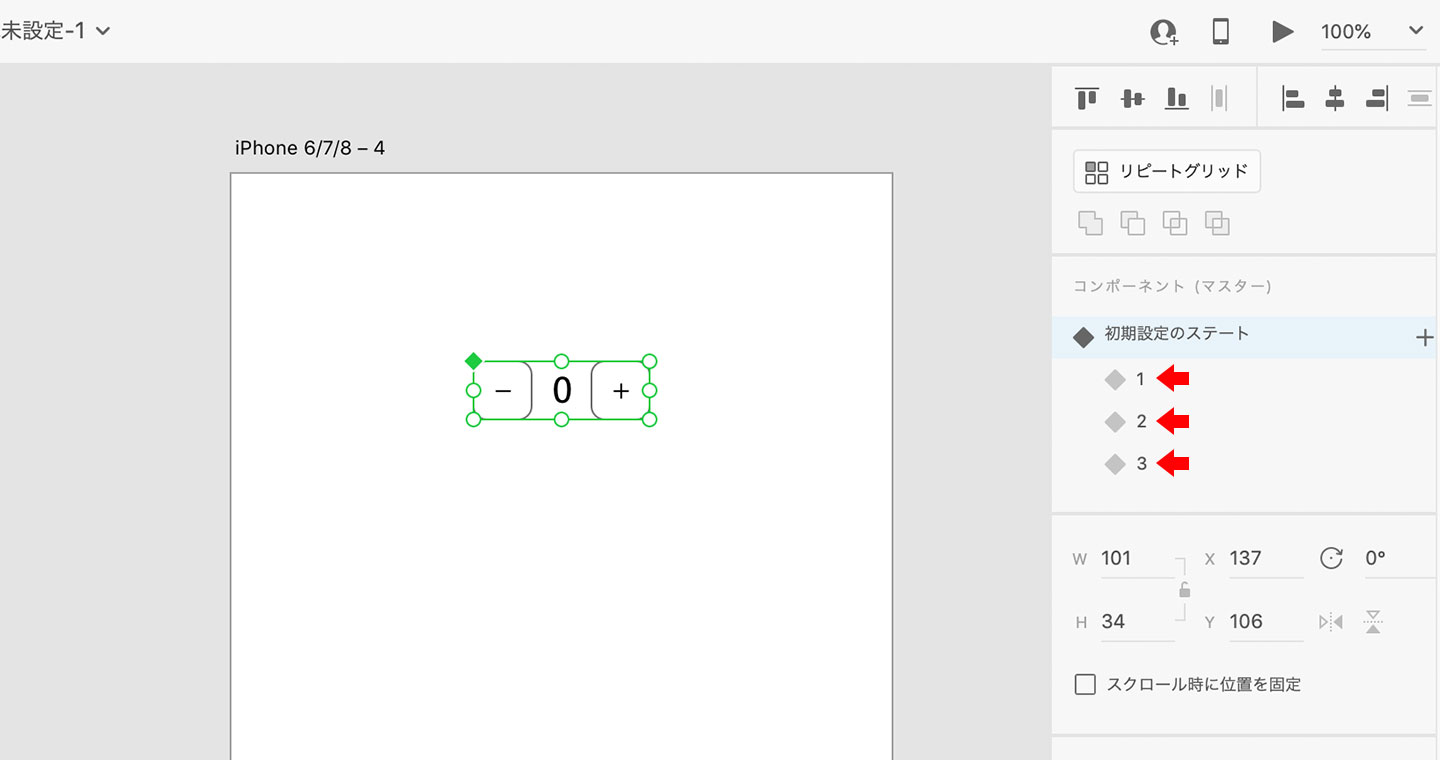
ステートを3つ追加し、初期設定のステートを0として1、2、3の状態を作っていきましょう。

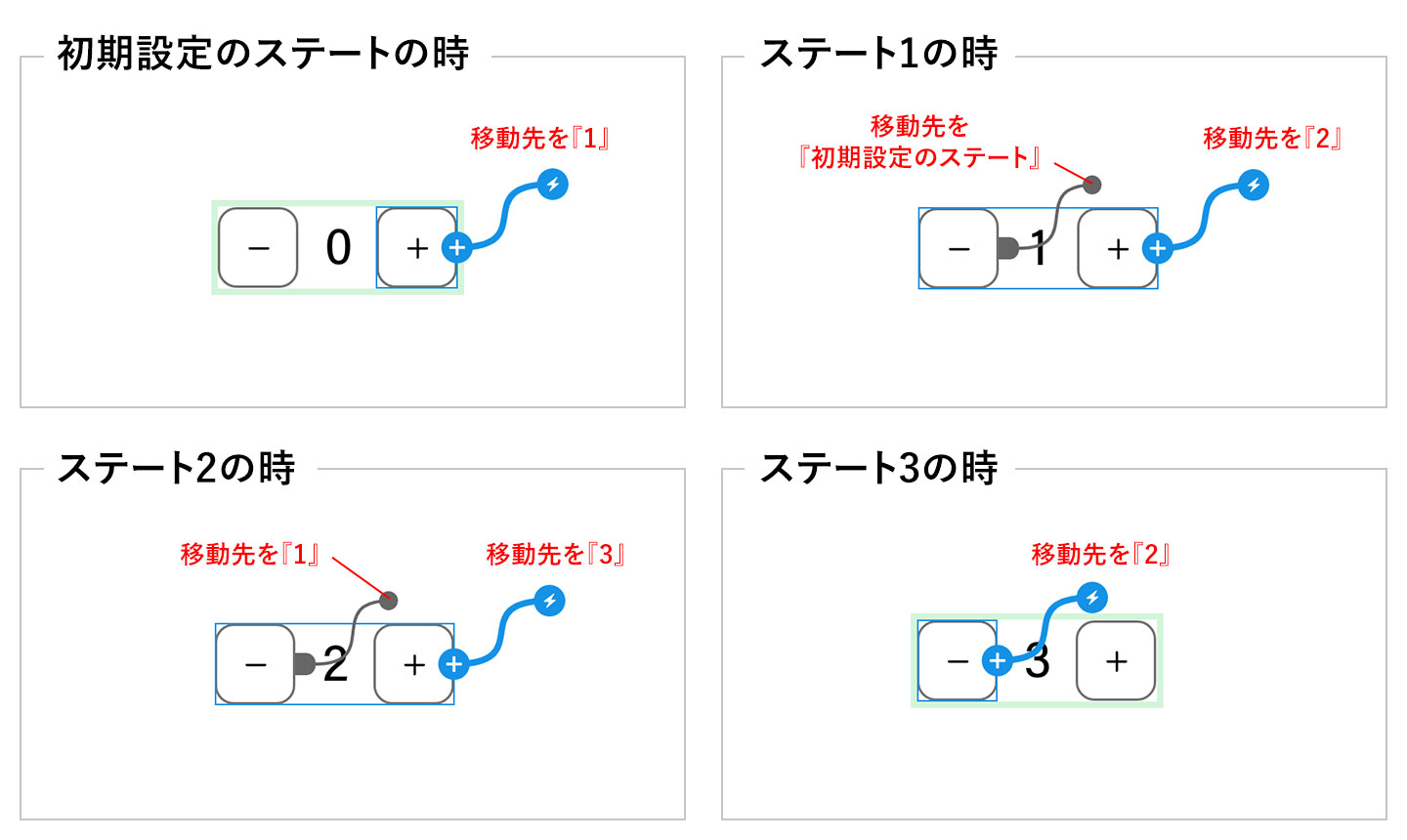
このインタラクションはプロトタイプのつなぎ方が肝になります。
- 「0(初期)」ステートでは「+ボタン」にタップのトリガーをつけ、移動先は「1」に
- 「1」のステートでは「+ボタン」の移動先は「2」に
- 最大値「3」のステートでは「+ボタン」にインタラクションはつけない
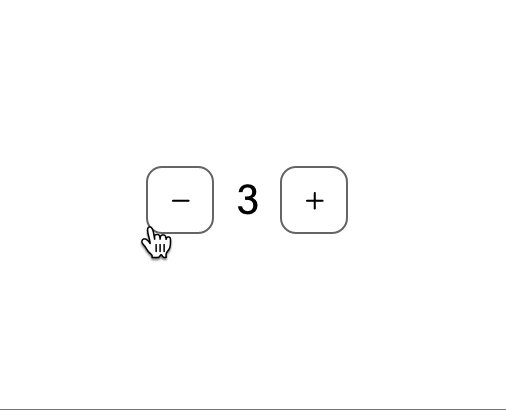
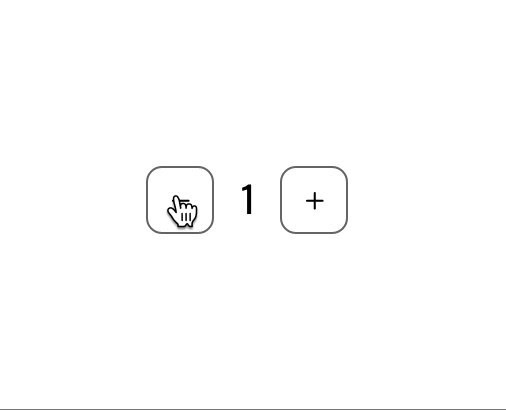
- 「-ボタン」には逆順で「3」の時の移動先を「2」として、「0」に行くまでつないでいきましょう

こうする事で、3まで増やせて0に戻る、途中でも増減できるようになりました。
まとめ
どこまで作りこむべきか?
新機能でより実装に近い体験が出来るようになりました。ついつい楽しくなって、ステート機能を沢山付けてしまいそうです。
ただ、ステートは一括管理をするような機能はありません。
他の人が触る場合は一つ一つ仕掛けを紐解いてくような感じで調べなくてはならない為、複数人で作業する場合は注意が必要です。
あくまで、プロトタイプなのでプロジェクトチームでのスムーズなコミュニケーションの手助けとして利用したいですね。
より詳しい説明はAdobeサポートページをご確認ください。
■Adobeサポートページ
おわりに
XDの新機能について解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228


