UIデザインツールはどれがいい?おすすめのツール4選と選び方のポイントを紹介


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
ユーザーの印象を左右するUIデザインは、サービスのメリットを適切に伝えるためになくてはならないものです。UIデザインは、UIデザインツールを利用して作成すれば、より手軽に作業を進められるでしょう。
ツールの種類によって、機能や費用は異なります。自身の作業環境に合わせて、最適なツールを選択することが大切です。
この記事では、UIデザインの概要とUIデザインツールの特徴、代表的なUIデザインツール、UIデザインツールの選び方について解説します。
UIデザインツールの乗り換えや新規利用を検討している方は、ぜひこの記事を参考にツールを選んでみてください。
目次
UIデザインとは

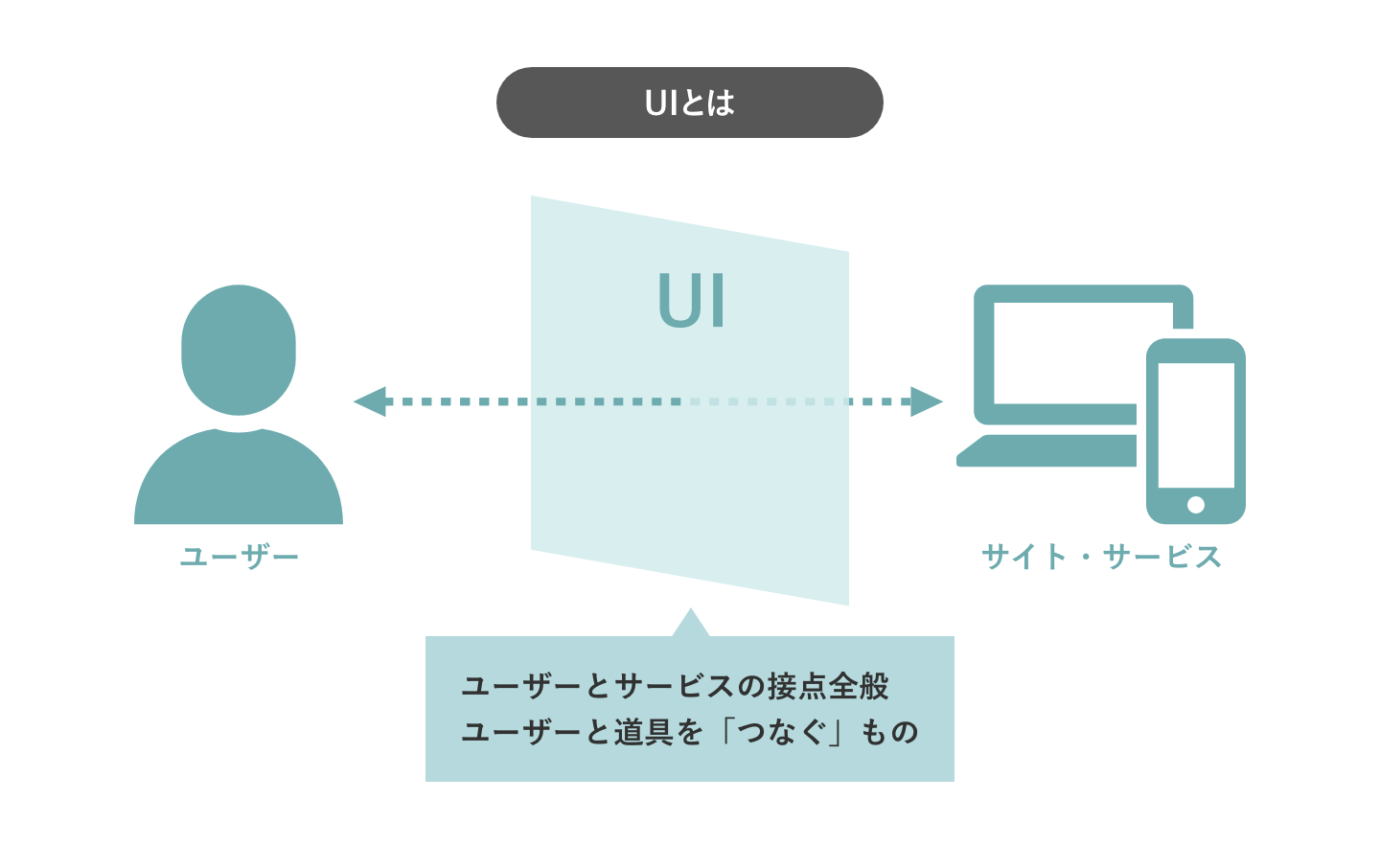
UIデザインのUIとは「ユーザーインターフェース」の略称であり、UIは商品・サービスとユーザーとの接点を表します。
つまり、UIデザインは、商品・サービスとユーザーとの接点をデザインすることを意味します。UIデザインの目的は、ユーザーが快適にWebサイトやアプリを活用できるよう、設計(デザイン)することです。
UIデザインが整っていないと、欲しい情報が見つからなかったり、情報が溢れすぎてどこを見ればいいか分からなくなったりしてしまいます。
どんなに良いサービスであっても、その良さがユーザーに伝わらなければサービスの利用にはつながりません。そのため、UIデザインはサービスの利用率にも大きな影響を与える、重要な要素なのです。
UI、UIデザインについては下記の記事でも解説しているので、ぜひ併せてご覧ください!
UIデザインとビジュアルデザインの違い
UIデザインと混同されやすい用語に、「ビジュアルデザイン」があります。両者ともデザインに関する用語ですが、デザインの目的が異なります。
UIデザインは、ユーザーが商品・サービスを利用するにあたり、より機能性や見やすさを感じられるように設計するものです。一方、ビジュアルデザインでは写真や文字、グラフィックなどを用いて、視覚的にユーザーにアピールします。
UIデザインツールとは
UIデザインツールとは、UIデザインの作成に特化したツールです。UIデザインツールを使えば、より効率的に作業を行えます。
UIデザインツールは、従来の画像編集ソフトよりも、UIデザインの作成に特化しています。UIデザインツールを使用しなくてもデザインは可能ですが、UIデザインツールを使用することで、より簡単に作業を進められるでしょう。
IllustratorやPhotoshopよりもUIデザインの作成に向いている
UIデザインツールが普及する前は、IllustratorやPhotoshopでUIデザインを作るのが一般的でした。しかし、今ではUIデザインに特化したさまざまなツールが開発され、デザインの現場で使用されています。
UIデザインツールには基本的なデザイン機能だけでなく、デザインを共有できる機能や、繰り返し使うデザインを管理する機能など、便利な機能が備わっています。
ツールによって、費用や機能は異なるものです。次の項目でUIデザインツールをいくつか紹介しますので、これらを参考にしながら自分に合ったツールを探してみてください。
おススメのUIデザインツール 4選
UIデザインツールにはさまざまな種類があり、それぞれ特徴が異なります。代表的なUIデザインツールとして、以下の4種類を紹介します。
- Figma(フィグマ)
- Adobe XD
- Sketch(スケッチ)
- Framer(フレーマー)
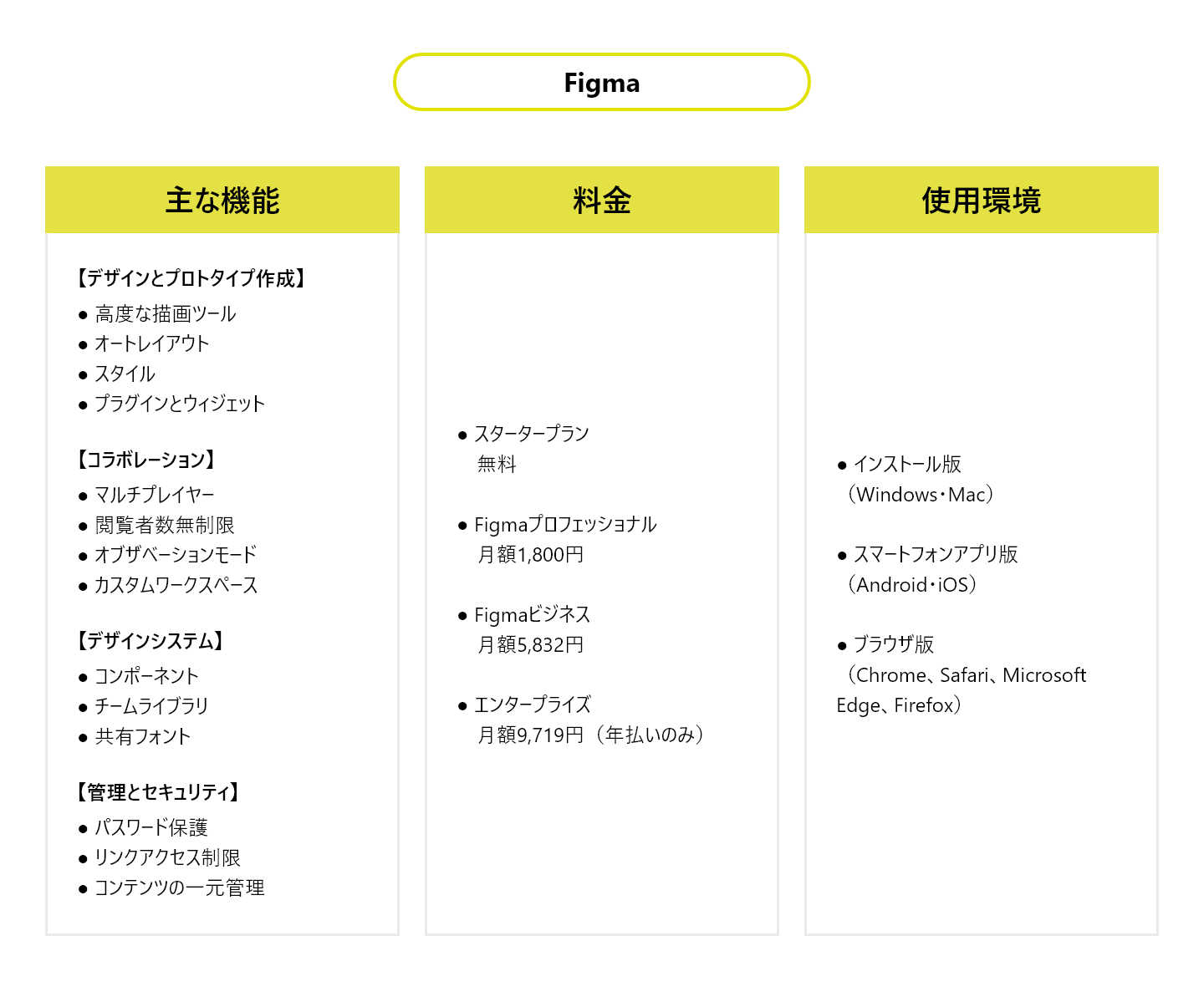
1. ブラウザ上で完結するFigma(フィグマ)
「Figma」は、Web上で共同編集できるUIデザインツールです。無料で利用できて動作が速く、複数人で同時に作業したい場合や、話し合いながら作業したい場合に向いています。
作業をWeb上で行えば、デザインが自動で保存されるため、未保存によるトラブルの発生も防げます。

Figmaについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
2. ポピュラーなAdobe XD
「Adobe XD」は、UIデザインツールの中でもポピュラーなツールです。Adobeの製品にはIllustratorやPhotoshopなど、デザインに利用できるものもありますが、Adobe XDが販売されてからは既存のデザインツールから乗り換える人も増えています。
Adobe XDは、初めてUIデザインを作成する人にも使いやすいように設計されています。知名度が高いことから関連情報もすぐに収集でき、安心して作業を行うことが可能です。Adobeの製品との連携が容易なため、すでにAdobeの製品を利用している方はAdobe XDの利用を検討してみましょう。

Adobe XDについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
3. 歴史の長いSketch (スケッチ)
「Sketch」は2010年にサービス開始されたUIデザインツールで、ほかのUIデザインツールと比較しても長い歴史があります。UIデザインに特化しているため余計な機能がなく、動作がスムーズでデザインの共有を簡単に行えるというメリットがあります。
Sketchには、シンボル機能と呼ばれる機能が備わっています。シンボル機能を使えば、よく使うデザインを登録・管理できるため、各ページで共通するパーツを変更する際などに便利です。
Sketchには無料のライセンスがなく、スタンダードとビジネスの2通りのライセンスが用意されています。Macにしか対応していないため、Windowsを利用している方はMacの導入が必要です。

Sketchについては下記の記事で使い方を紹介しているので、ぜひ併せてご覧ください。
4. 拡張性の高いFramer (フレーマー)
「Framer」は、プロトタイピングツールとデザインツールが一体となり、動きを確認しながら作業したい方に向いています。プロトタイプはプログラミングのようにコードを書いて作成するため、プログラミングの経験がある方にも向いているといえるでしょう。近年では、ブラウザ版が発表されたため、盛りあがりを見せています。
Framerの特徴の一つが、拡張性の高さです。コンポーネントの自由度が高いため、ほかのソフトでは生み出せない細やかなアニメーションを実現できます。プラグインを利用すれば、表現の幅をより広げられるでしょう。

UIデザインツールの選び方4点

UIデザインツールは、どのように選べばよいのでしょうか。UIデザインツールを選ぶ際にチェックしておきたい、4つのポイントを解説します。
1.共有機能の確認
個人利用ではなく、チームとしてUIデザインを作る際は、作成したデザインが共有しやすいのかを確認しておくことが大切です。リアルタイムで複数人が作業できる機能があれば、より効率的に作業を進められるでしょう。
また、ツールにはパソコンにインストールして使用するものや、Web上で利用するものなどがあります。Web上で利用できるツールはインターネット環境があればどこでも利用できるため、共有したいメンバーが多い場合に向いています。
データの共有機能があるツールを使う場合は、セキュリティ面にも注意が必要です。必要な機能が含まれているかを確認し、適宜アップデートして安全な作業環境を確保しましょう。
2.無料のトライアル利用ができるか
一部製品には、トライアルなど無料である程度機能を利用できるものもあります。UIデザインツールは、人によって使いやすさが異なる場合があるため、無料で利用できる場合は、まずは一度試してみてから購入を検討するとよいでしょう。
無料で利用できない場合は、口コミや評判を参考にしてください。知名度や利用率が高いツールであれば参考になる情報を簡単に集められるでしょう。
3.使用可能な環境
UIデザインツールの中には、Macでしか使えないツールも存在します。自身が使用するパソコンのOSがMacであったとしても、チームメンバーがWindowsを使用している場合、Macのみ対応のツールは管理の複雑化を招きます。
社内でWindowsとMacの両方を使用している場合や、取引先がWindowsのみしかない場合などには、WindowsとMacの両方に対応しているツールを選びましょう。
また、UIデザインツール以外のソフトと連携しやすいかも確認しておきましょう。最終的にどのような形でアウトプットするのかを考慮して、ツールを選ぶことも大切です。
4.ランニングコストの確認
ツールを使用する上で、コスト管理は欠かせません。各ツールは機能の充実度によって複数のライセンスを用意しています。ツールに必要な機能をリストアップし、必要十分な機能が備わっているライセンスを選択しましょう。
ただし、必ずしも欲しい機能が一つのツールにそろっているとは限りません。その場合は、用途に応じて複数のツールを使い分けることも検討してみましょう。
自分に合っているUIデザインツールの見つけ方
UIデザインツールは、自分の作業環境に合ったものを選ぶのが基本です。誰とどのような環境で、どのようなデザインを作成したいかを考え、最適なUIデザインツールを選択しましょう。
チームで作業して作業間環境をそろえたいならチーム作業に適した機能が多いFigma。まずは無料で始めたいならFigmaやAdobe XDの無料プランがおススメです。
公式サイトの内容や評判、口コミを参考にしながらツールの内容を比較検討しましょう。知名度の高いツールであれば、書籍やインターネット上に参考となる情報が多く掲載されているため、サービス利用の参考になる上、トラブルが発生した場合もすぐに対応できるでしょう。
まとめ
UIデザインはサービスの特徴を分かりやすくユーザーに伝え、サービス利用を促すために欠かせない要素です。UIデザインの良さは、サービスの利用率にも大きく影響を与えます。
より良いUIデザインを作成したいなら、UIデザインに特化したツールを使用しましょう。UIデザインツールなら、UIデザインに最適なテンプレートやプラグインがそろっているため、簡単にデザインを作成できます。複数のデザイナー間で情報を共有しながら作業したい場合にも、便利です。
UIデザインツールは、それぞれ特徴が異なります。自身の作業環境や、作成したいデザインに合わせて適したツールを選択しましょう。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。