【実践向け】Sketch Resizingとは?基本機能を作成例つきで徹底解説!

みなさんはSketchを使っていますか?
Sketchにはたくさんの便利な機能がありますね!
私はもともとPhotoshopでデザインをしていたのですが、Sketchの操作に慣れてしまうと、もう戻れないなと思ってしまいます。
しかしSketchは参考書などが少ないため、ひとつひとつの機能をしっかり理解して使いこなすのは難しいのではないでしょうか?
Sketchを使い始めたばかりの人の中には、なんとなく感覚で使っている人も多いのではないでしょうか。
本記事ではResizingとは何か、そしてResizingの基本機能について解説しています。
目次
Sketch Resizingとは?
Resizingとは、グループ内のレイヤーに対して、親(グループ)がリサイズされたときの、子(グループ内のレイヤー)の挙動を設定できる機能です。
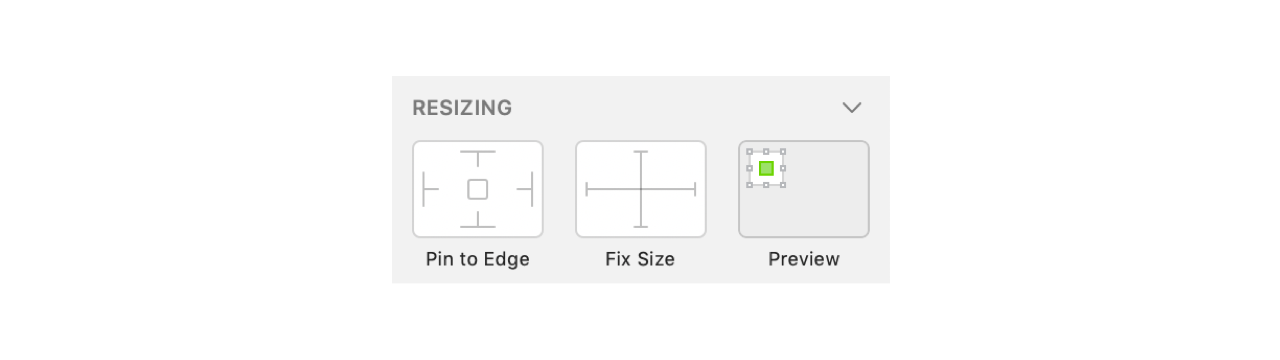
Resizingには「Pin to Edge」と「Fix Size」の以下の2つの機能があります。
「Pin to Edge」とは、選択したレイヤー(子)を親に対して上下左右どの辺に固定するかを設定できる機能です。
「Fix Size」とは、選択したレイヤー(子)のwidthとheightを固定にするか、変動にするかを設定できる機能です。
Resizingでは、「Pin to Edge」と「Fix Size」を設定することにより、レスポンシブデザインに展開しやすいデータを作ることが可能です。

Sketch Resizingの基本操作
①オブジェクト位置の固定
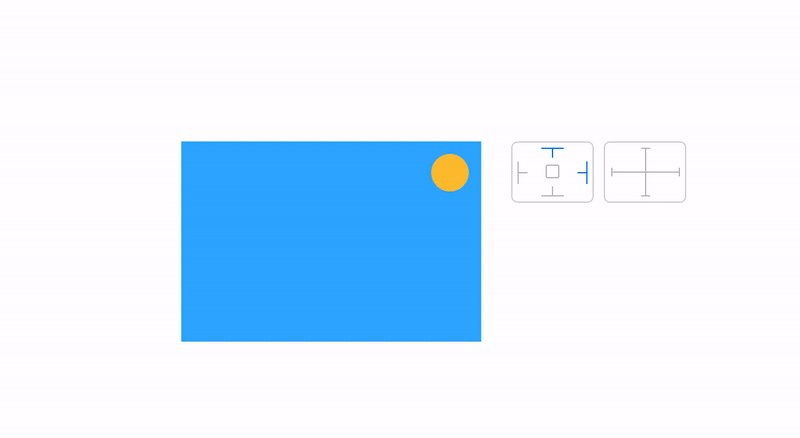
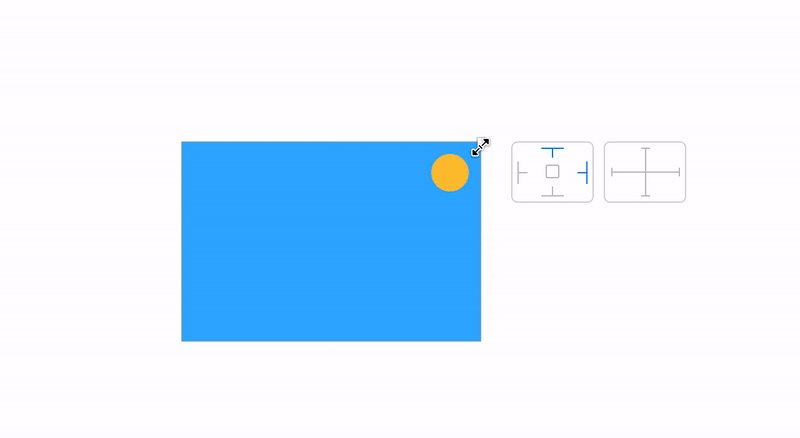
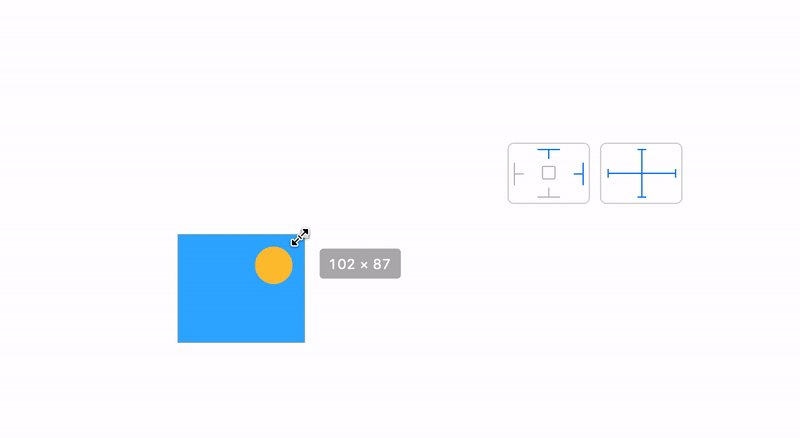
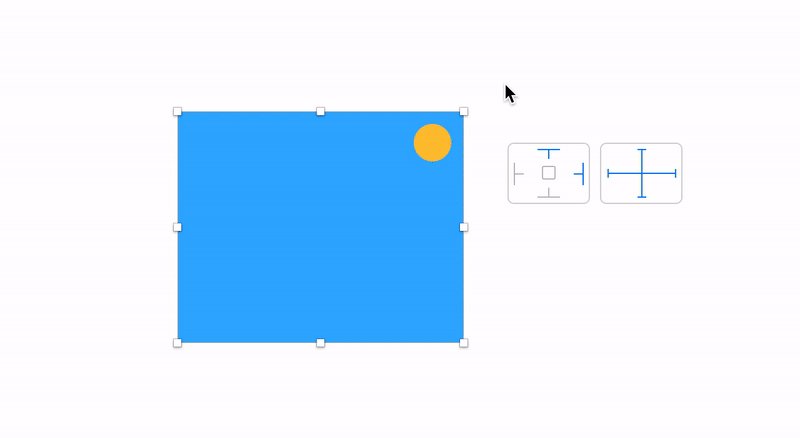
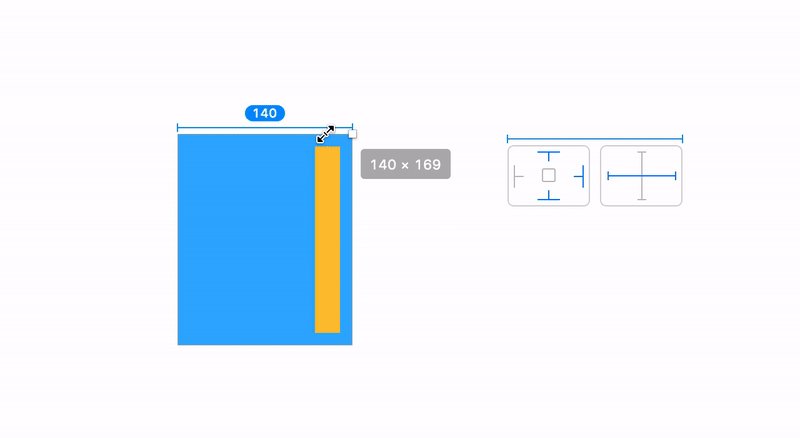
下の画像では、丸いオレンジのオブジェクトを上から10px、右から10pxの位置に配置しています。
この場所でピンを固定すると、親のレイヤーをリサイズしてもこのオレンジ色のオブジェクトは常に上から10px、右から10pxの位置に配置が可能です。

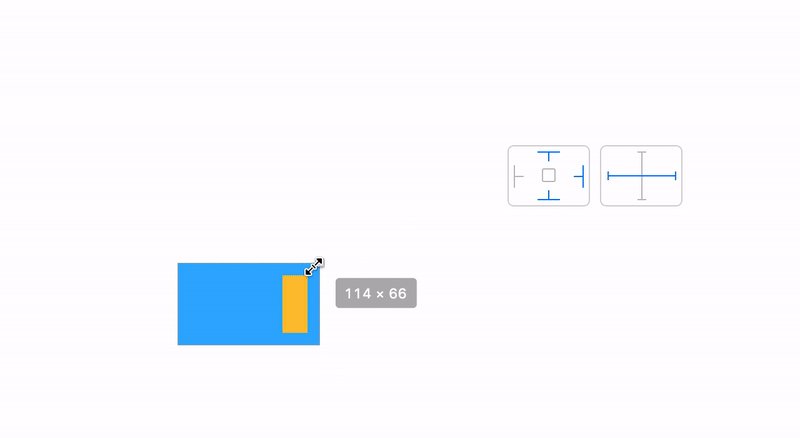
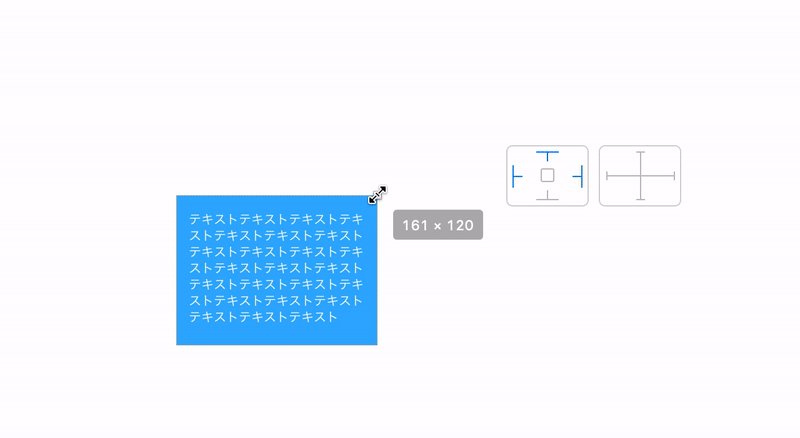
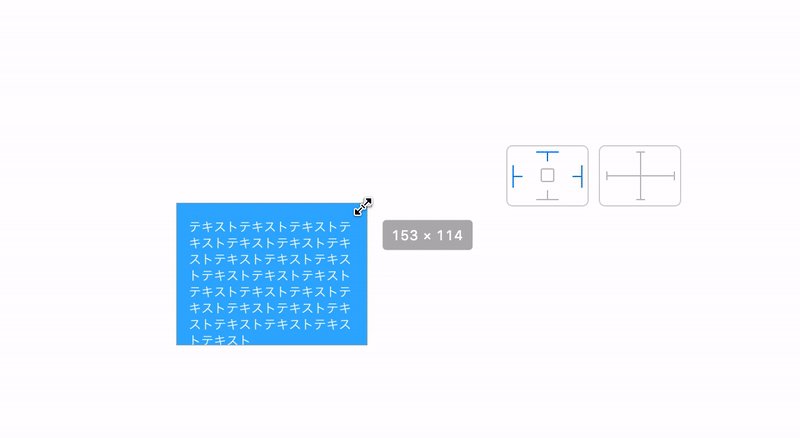
②オブジェクトの幅・高さの固定
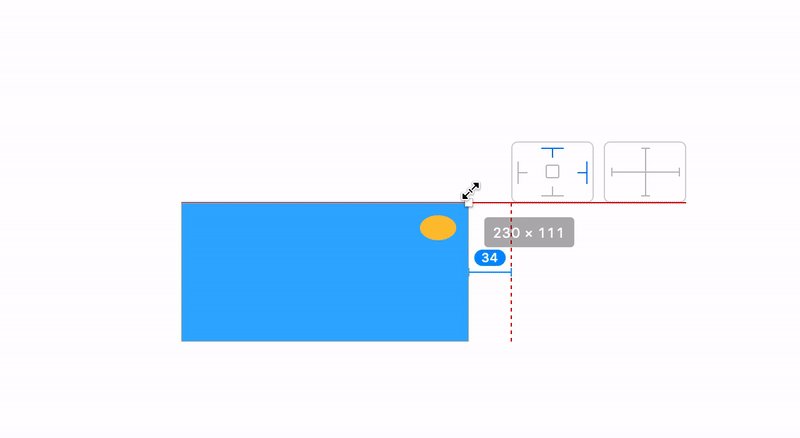
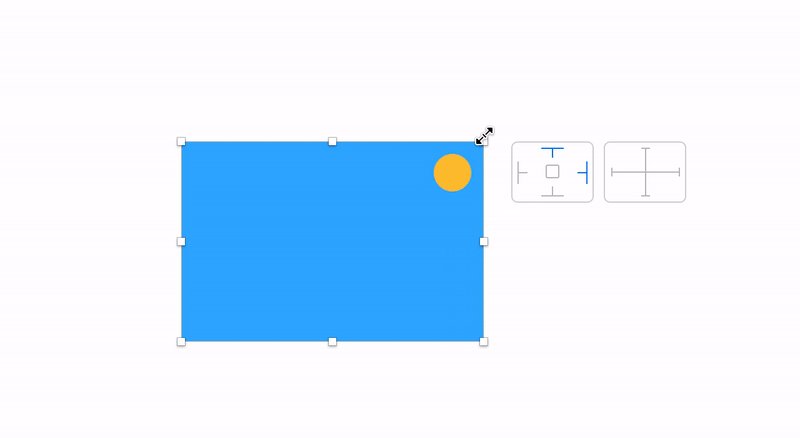
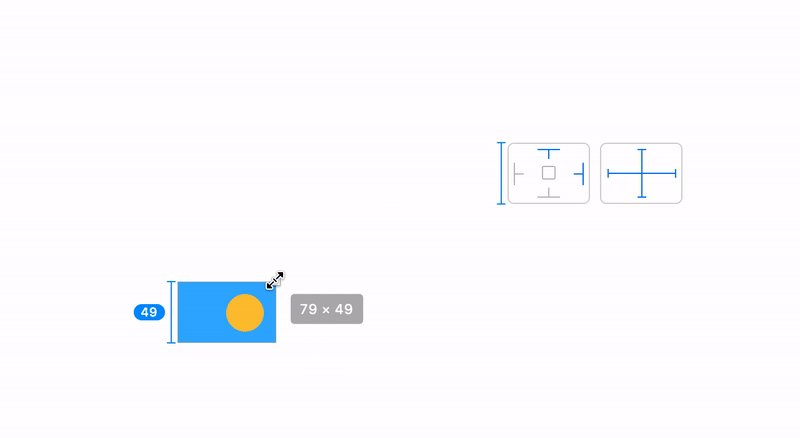
もし、オブジェクトの幅、高さを固定したい場合は、「Fix Size」にチェックを入れましょう。
すると、どんなリサイズをしてもオブジェクトの形が崩れることはありません。

オブジェクトの幅は固定して、高さは親のレイヤーに合わせて変動させたい場合は、「Fix Size」のwidthのみチェックを入れましょう。

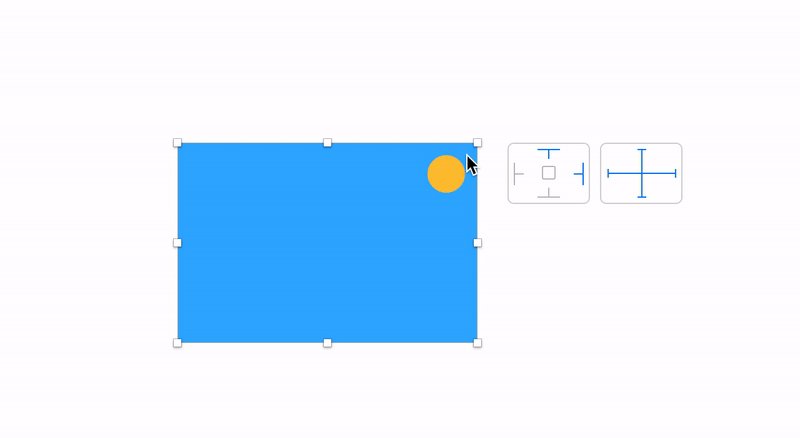
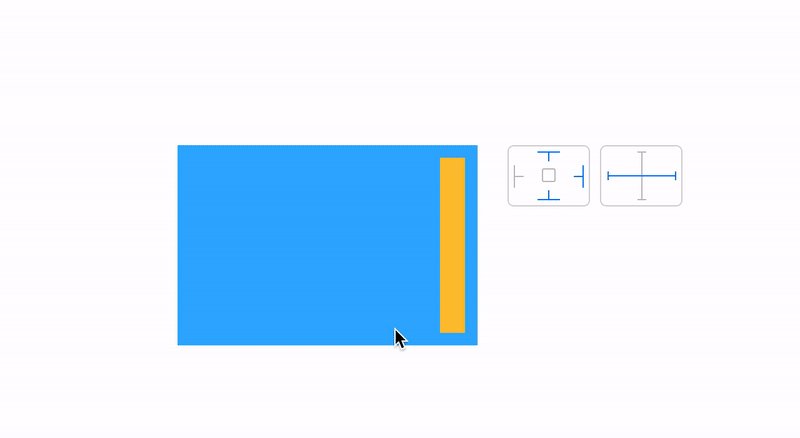
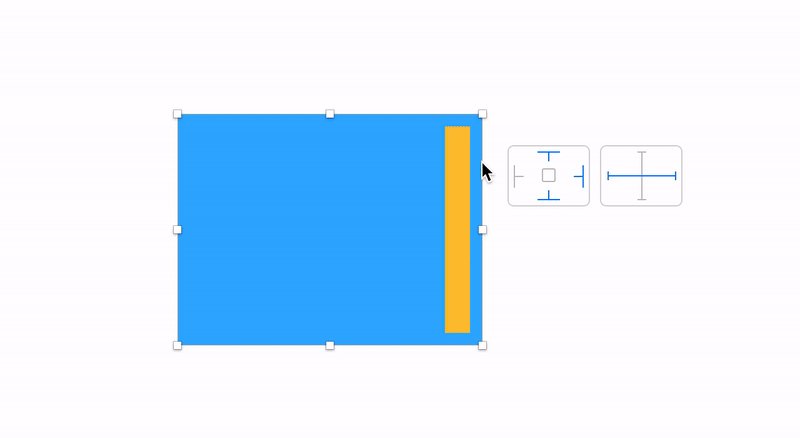
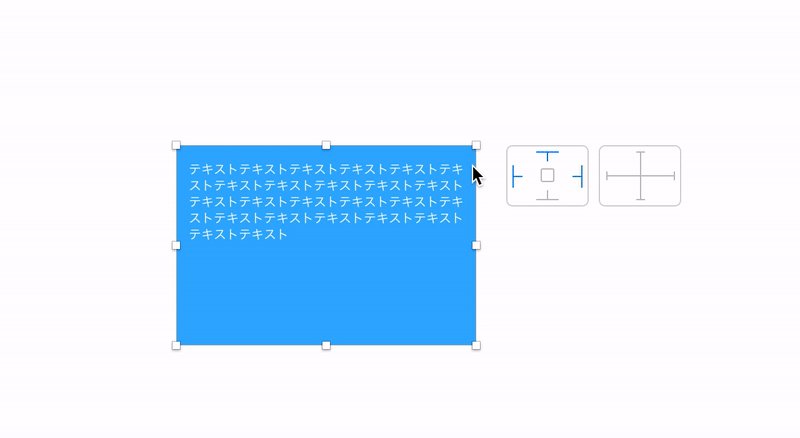
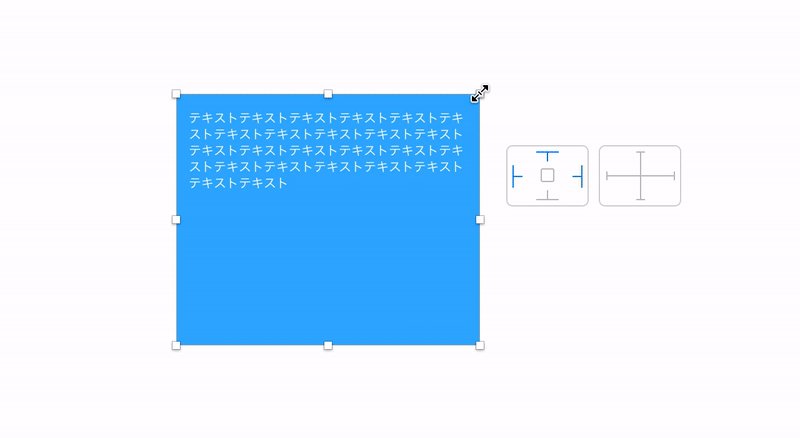
③レイヤーの固定
「Pin to Edge」で子要素のレイヤー(ここではテキストボックス)の左/右/上を固定すると、親のレイヤーをリサイズしても、左/右/上からのマージンを保つことが可能です。

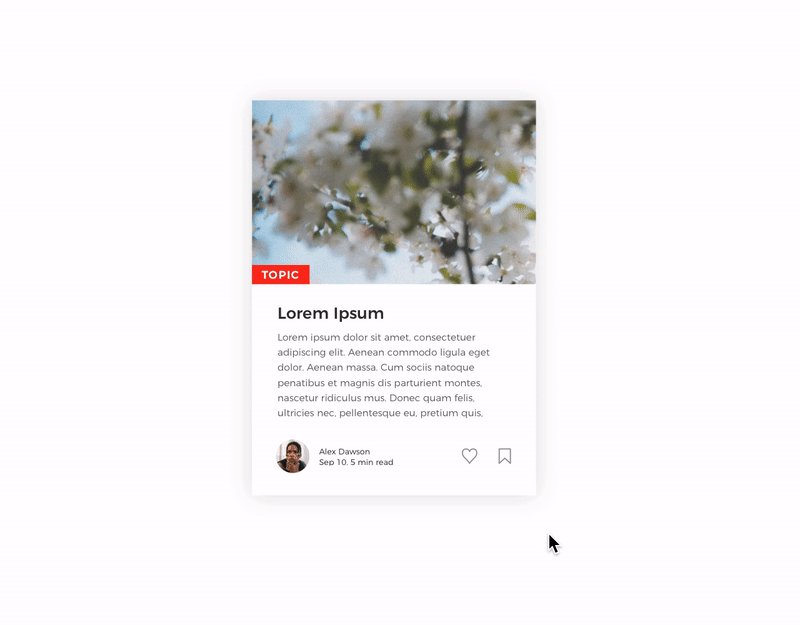
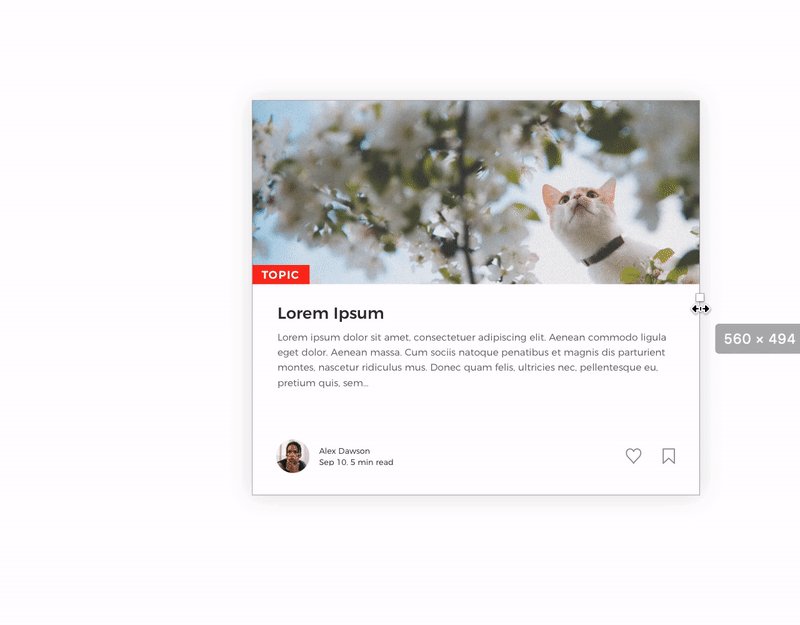
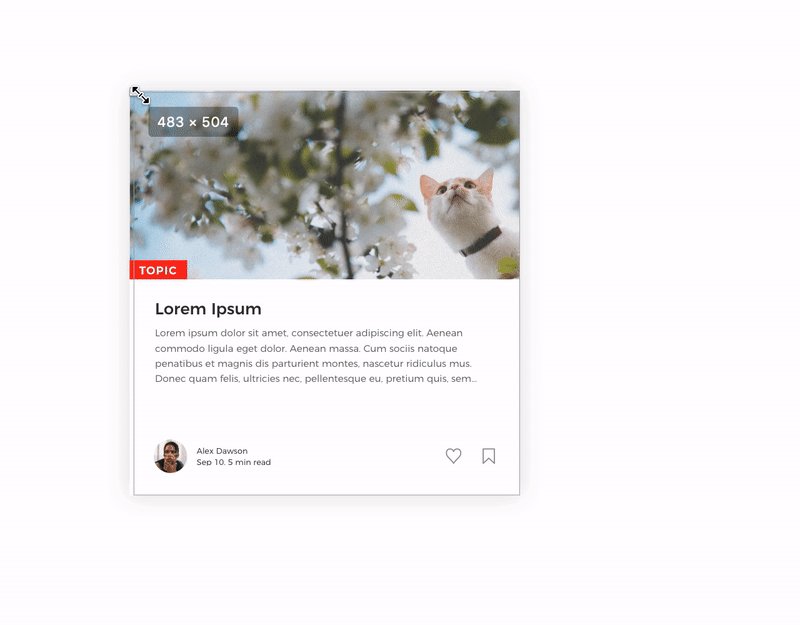
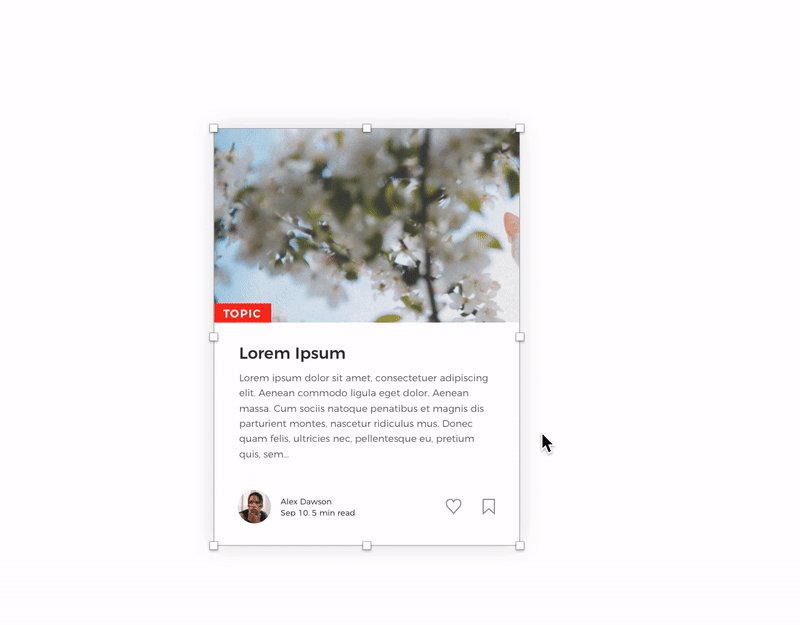
Resizingを使ったレスポンシブデザイン作成例
Resizingを使ってレスポンシブデザインを作ってみましょう。
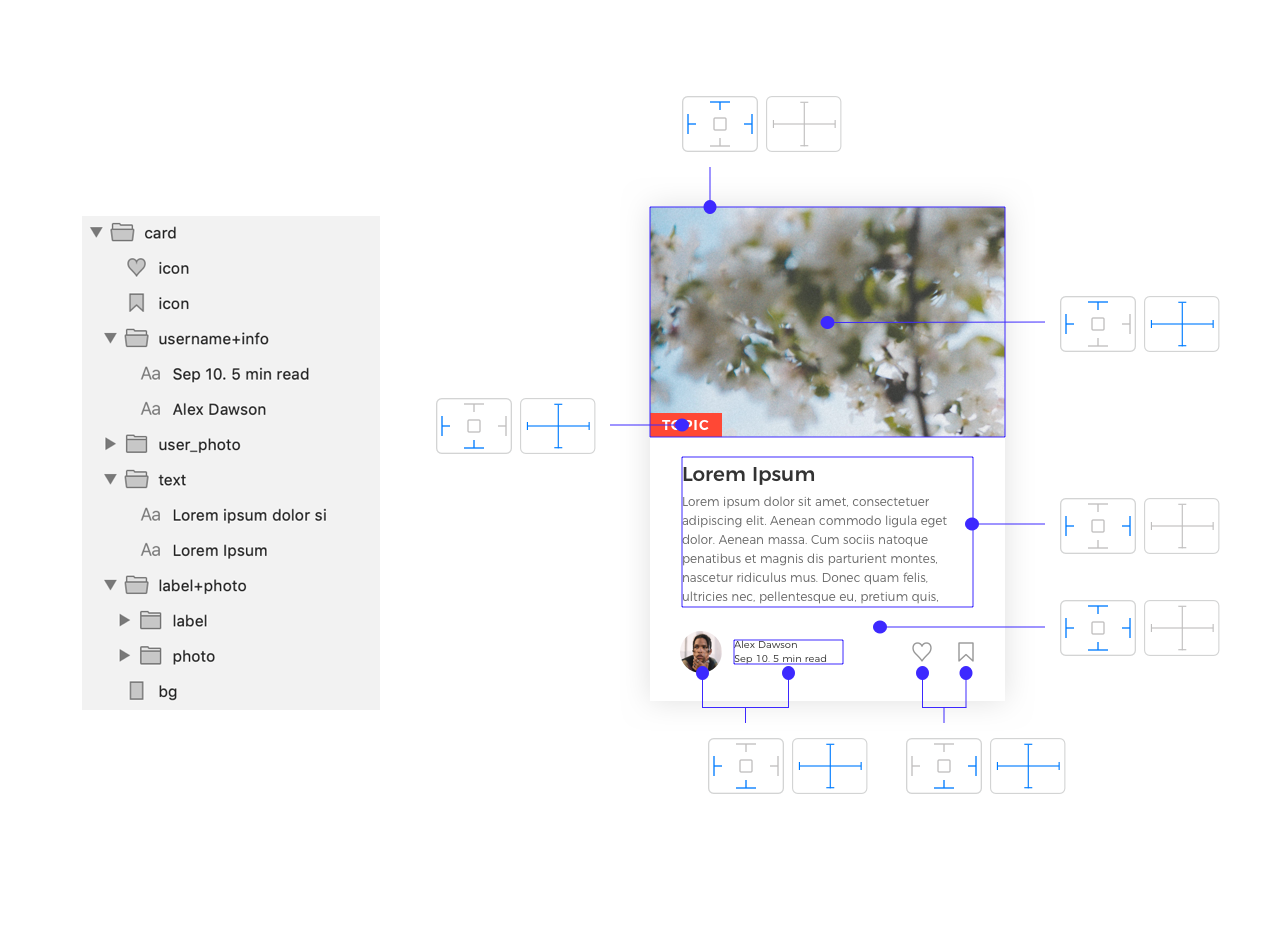
今回はカード型UIを作ってみました!

こちらの設定は以下になります。

UIデザインをしていると、様々なデバイスに合わせたデザインを提出しなくてはならない場面がたくさんあるかと思います!
最初にパーツを作るときに、Resizingを使って作成しておくと、あとで展開するのが楽になるかもしれませんね!
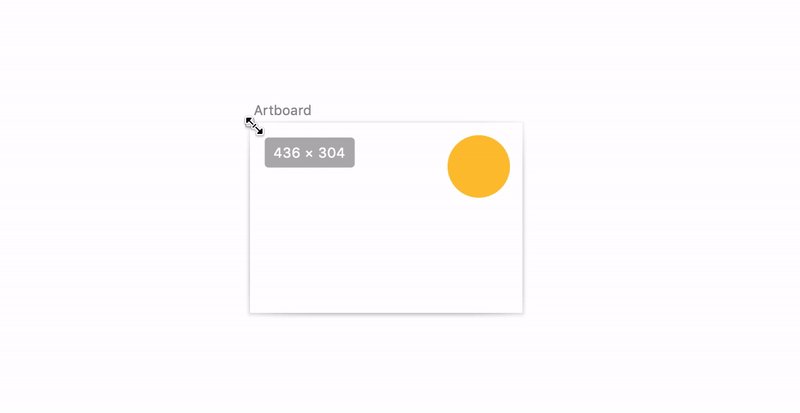
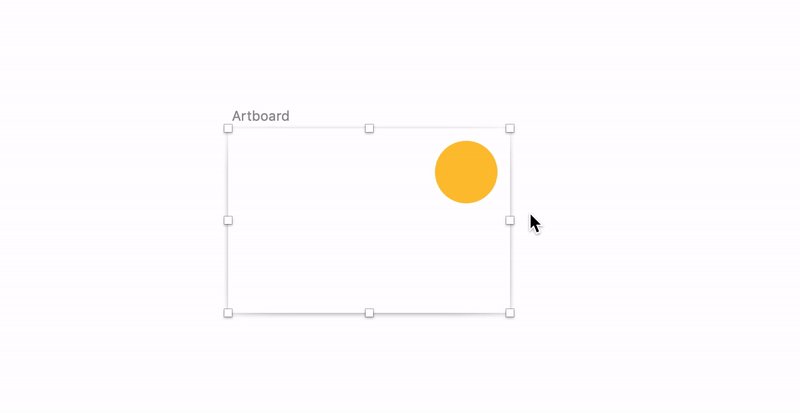
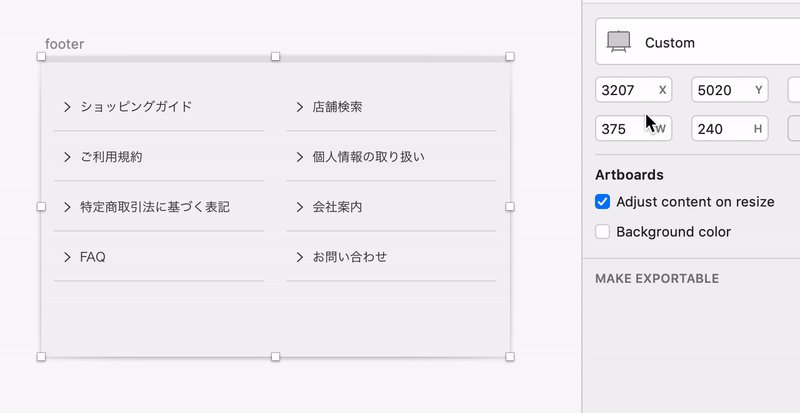
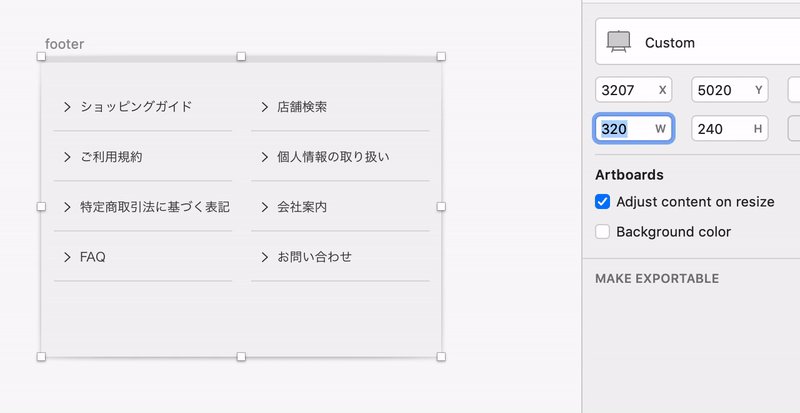
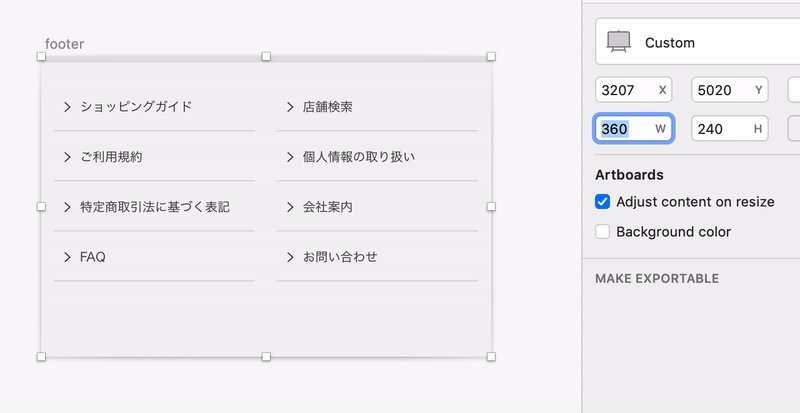
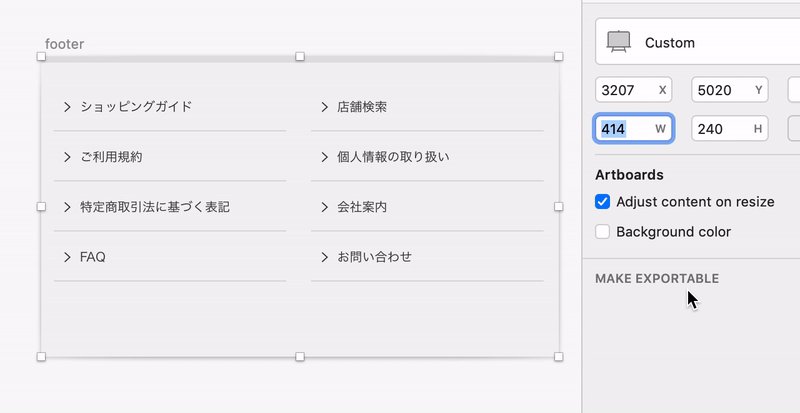
アートボードにも設定できる!
アートボードを親要素と設定することも可能です。
アートボートを選択した状態で、インスペクタパネルの “Adjust content on resize”にチェックを入れると、アートボードのリサイズに合わせ、中のレイヤーもリサイズされます。

アートボードとアートボード内のレイヤー、両方のサイジング設定を掛け合わせることにより、様々なデバイスサイズに対応できる、可変するコンポーネントを作成することが可能です。

まとめ
Resizingを使えるようになると、レスポンシブのデザインが簡単に作れたり、汎用性の高いコンポーネントを作れたり、便利なことがたくさんあります!
最初は「どこをどう設定したら思い通りの動きをしてくれるのか」悩んでしまうこともあるかと思いますが、使いこなせるようになると作業効率が上がることは間違いありません。
ぜひResizingの使い方をマスターして、たくさん使ってみてください!
Sketch Resizingについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI/UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
参考サイト
・Medium:Sketch 44 Resizing: How does it work???
・よりぶろ:Sketch v44 betaで新しくなったResizingを試してみる
・kurokolog:#2 Sketchでレスポンシブの動きを考えてみる

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228