トンマナとは? その意味や決め方、クオリティを上げる方法を解説


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
良いWebサイトやコンテンツを制作する際に、トンマナを一貫させることは非常に重要です。
しかし、トンマナという言葉や意味を知っていても、どのように決めればよいのか、どうしたら良いトンマナになるのか、分からないという方は多いかもしれません。
本記事では、トンマナについての意味や決め方などを解説していきます。
トンマナはWeb制作にとどまらず、ブランディングの観点でも重要なので、改めて考えていきましょう。
目次
トンマナとは
トンマナとは「トーン&マナー」の略称で、デザインなどに一貫性を持たせるルールを指します。
「色調」などの意味を持つトーン(tone)と、「様式」などの意味を持つマナー(manner)を組み合わせた言葉です。
トンマナを決める際には、下記のようなことに関してルールを作ります。
【トンマナで決めること(一例)】
- 配色
- レイアウト
- フォント
- 使用する画像のテイスト
- 文体
トンマナは、元々デザイナーなどデザイン業界で使われていた言葉でした。
しかし、デザインにとどまらず、商品・サービスや企業のブランディングの上でも、トンマナを作ることは重要です。
そのため、マーケティングの観点でも一般的に考えるべきこととなっています。
ブランディングについては下記の記事で解説しているので、ぜひ併せてご覧ください。
トンマナの重要性
トンマナが重要な理由とはなんでしょうか。
ここでは、トンマナの重要性について、ユーザー側、制作側の二つの視点から解説します。
ユーザー側
ユーザーが、Webサイトなどのクリエイティブに出会った際、トンマナによって受ける印象が変わります。
モノトーンの配色で構成されたWebサイトを見れば「落ち着いている」という印象を受けるでしょう。
柔らかいフォントや配色が多ければ「丁寧・優しい」という印象を受けるかもしれません。
このように、トンマナは、Webサイトなどクリエイティブの第一印象につながります。
そのため、トンマナは商品・サービスや企業の世界観やコンセプトを伝え、ブランディングを強固なものにする役割も担っているのです。
インターネットによって、商品・サービスに関する情報があふれている現代では、ブランディングの重要性が高まっています。
それに伴い、トンマナの重要性も高まっていると言えるでしょう。
また、UI UXの観点でも、トンマナは重要です。
例えば、ページによってフォントがバラバラなWebサイトを想像してください。
読みづらさを感じるのはもちろん、別のサイトに移動してしまったと感じる方もいるかもしれません。
Webサイトやコンテンツを制作する際には、トンマナを決めてデザインに一貫性を持たせることで、ユーザーにとって見やすく使いやすいものにしていきましょう。
制作側
Webサイトを制作する際、ディレクター、デザイナーなど複数の人が関わりながら、進めていきます。
もし、トンマナを決めておかなければ、おのおのがバラバラにフォントや色を決めてしまうことで、制作物の一貫性がなくなってしまい修正などにも手間がかかってしまいます。
そのため、トンマナは制作をスムーズに進行する上でなくてはならないルールと言えるでしょう。
フォントや配色などを事前に決めておけば、デザイン制作時に迷うことや、制作物の判断をする際に迷うことが少なくなるため、全体の制作スピードもアップします。
また、制作物に限らず、事業を進める上でも、トンマナを共有し、一貫性を保つことは重要です。
Web広告やパンフレットなど各種制作物を通してデザインなどの一貫性を保つことで、ブランディングは強固なものになります。
そのためには、ブランド自体のトンマナを決めて、共有し進めていく必要があるのです。
トンマナはデザインやブランドにおける「共通言語」とも言えるものです。
トンマナを常に意識し共有していることは、制作などの業務のクオリティやスピードを上げることに役立つでしょう。
トンマナの設定方法4STEP

ここでは、実際にトンマナを設定する方法を解説します。
トンマナを決める際には「誰に何を伝えてどのように感じてもらうか」が重要です。
ステップを踏みながら、一つ一つ考えていきましょう。
1. ペルソナを設定
まずは、「誰に」を明確にするためにペルソナを設定します。
ペルソナとは、「商品・サービスの架空のユーザー像」です。
ペルソナは、年齢や性別などのターゲットよりもさらに深掘りをして、趣味嗜好やどんなメディアに触れているかなど、価値観や志向性まで設定します。
ペルソナを設定することで、どんな表現が伝わりやすいのか、どんなデザインテイストがなじみやすいのかなど、トンマナを決める際に考えやすくなります。
ペルソナの設定方法などは下記の記事で詳しく解説しています。ぜひ併せてご覧ください。
2. 競合やペルソナが関心を持つサービスの分析
続いて、競合やペルソナが関心を持つサービスの分析をします。
トンマナを競合と同質化させるのか、差別化させるのかなども、実際のビジネス上で比較されることを想定して、考えていきましょう。
トンマナを同質化させることで、競合のユーザーになじみのあるデザインを制作できますが、一方で、競合との差別化も難しくなるというデメリットもあります。
同質化すべきポイントと差別化すべきポイントを洗い出すのも効果的です。
このとき、単にデザインだけではなく、コンセプトや世界観も分析することが重要です。
なぜなら、デザインやトンマナはコンセプトに基づいて、作られているからです。
また、ペルソナが関心を持っているであろうサービスの分析もしましょう。
そうすることで、ペルソナに受け入れられやすいトンマナの作成に役立ちます。
例えば、30代女性をメインターゲットとした際に、ビジネス寄りのスーツ写真を多用したり、伝統的な印象のある教科書体のフォントを使ったりすると、普段、触れているトンマナではないことで、違和感を持ってしまうかもしれません。
「30代女性」に合ったトンマナを作る上で、ペルソナがどんなデザインに触れているかを研究するのは重要なのです。
3. コンセプトの分解と言語化
ここから、実際にトンマナを作っていきます。
まずは、コンセプトを分解して言語化していきます。
例を出しながらイメージしていきましょう。
今回は、30代女性(特にママ)をターゲットとした、自然派で肌に優しい化粧水を例にしてみます。
こちらの商品コンセプトを「自然由来の成分のみを使うから、本当に肌に優しい。日々の疲れによる肌の老化を防ぎ若返らせる」とします。
まずは、このコンセプトを分解します。
「自然由来で肌に優しい」「日々の疲れを癒やす」「若々しくなる」のように、キーワードに分解しましょう。
コンセプトを分解したら、そのキーワードからユーザーが受ける印象を抽出していきます。
- 「自然由来で肌に優しい」→「安心・安全」「優しい」「清潔」
- 「日々の疲れを癒やす」→「癒やし」「穏やか」「安らか」
- 「若々しくなる」→「はつらつ」「みずみずしい」「生き生きとする」
キーワードを抽出したら、優先順位をつけて、ユーザーにどんな印象を与えるかを言語化していきましょう。
例えば、今回は「安心・安全」「清潔」「穏やか」といったキーワードの優先順位を高くして、「はつらつ」「みずみずしい」などは優先順位を低くしよう、というように決めていきます。
4. 具体的なトンマナの設定
上の章で抽出したキーワードを元に、具体的な色やフォントなどのトンマナを決めていきます。
ユーザーにどう感じてもらうかをキーワードで抽出しているので、それに合ったトンマナにしていきます。
プロのデザイナーの力を借りたり、似たような印象を与えているWebサイトなどを参考にしたりしながら、一つ一つ決めていきましょう。
トンマナが決まったら、関係者に共有します。
トンマナはブランド全体に関わることなので、デザイナーだけではなく、関係者全員に共有しましょう。
トンマナを設定すべき5つの項目

ここでは、どんな項目でトンマナを設定すべきかを紹介します。
ここで挙げるのはあくまで一例なので、制作やマーケティングを進める上で、他にも設定すべき項目があれば、トンマナを設定してください。
1. 配色
配色を決める際には、ブランド、会社のコンセプトカラーを意識するとよいです。
ブランドのメインカラーとなる色を決めた上で、それに合う色をベースカラーとして決めていきます。
メインカラー、ベースカラーに加えて、アクセントとなるような色を設定するのもよいでしょう。
使う色を多くしすぎると、トンマナの一貫性がなくなってしまうため、目安として2〜3色程度にしておくとよいです。
例として、弊社のコーポレートサイトやこのニジボックスブログの配色は、ブランド理念に基づいて、基本は下記の3色で構成されています。

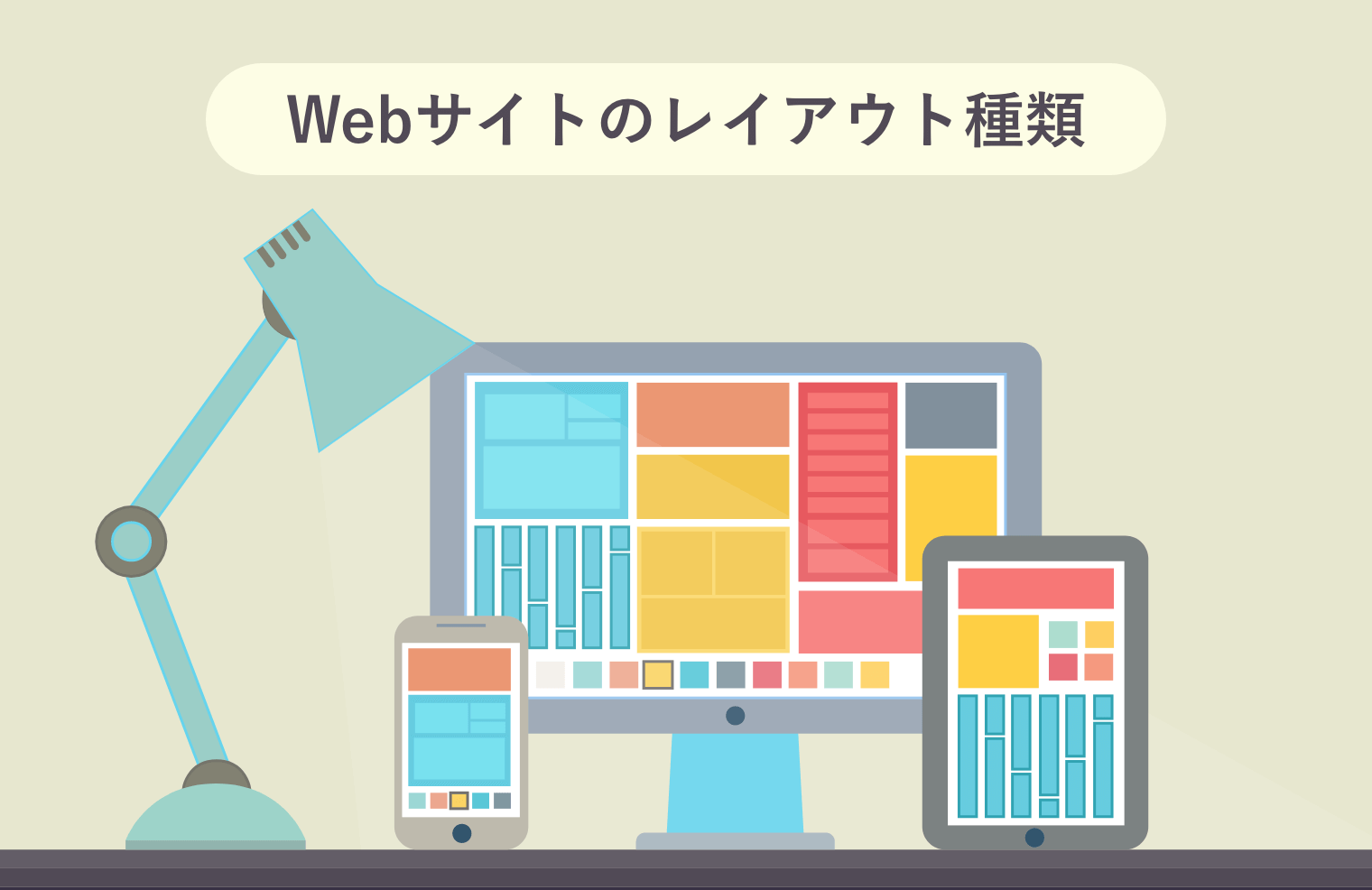
2.レイアウト
例えば、Webサイトを見る際に、ページごとにレイアウトがバラバラだと、ユーザーは見にくいと感じてしまいます。
そのため、制作物全体でレイアウトを統一していきましょう。
レイアウトに関しては、Webサイト、パンフレットなど媒体ごとに、見やすいデザインの原則があります。
その原則に従って、トンマナを作ってください。
基本的には、全ての制作物でレイアウトを統一すべきですが、広告LPなど印象を持たせたいものに関してはあえて違うレイアウトを使うという手法もあります。
Webサイトのレイアウトについては、下記の記事で詳しく解説しています。ぜひ併せてご覧ください。
3.フォント
フォントを決める際には、ユーザーに感じてもらいたい印象を意識しながら決めます。
フォントによって、ユーザーに与えられる印象はある程度決まるので、どのフォントが合うかを考えましょう。
また、ペルソナを意識することも重要です。
あまりなじみがないフォントだと、違和感を持ってしまうかもしれません。
受け入れられやすく、世界観を伝えられるフォントを選びましょう。
弊社主催のイベント「UI UX Camp! 2024」の案内LPでは、イベントテーマの一つである先進性を感じてもらうため、モダンな印象のある「Zen Kaku Gothic New」を使用フォントに採用しています。
4.写真やイラスト
写真やイラストを入れる際に、どのようなテイストのものにするか、統一しておくことも重要です。
例えば、ママ向けの商品であれば、「ママ単体もしくは、ママと子供が写っていて、白など淡色を背景としている写真を基本とする」といったように決めていきます。
個々の素材は違うものを使用したとしても、全体のテイストは統一するよう決めておきましょう。
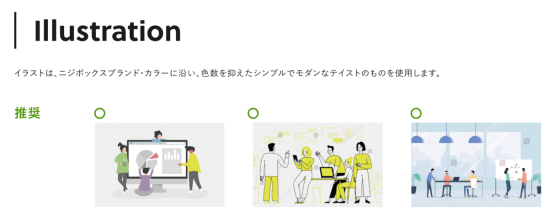
弊社のニジボックスブログでも、使用するイラストのトンマナを下記のように定めています。

また、デジタル庁のイラストやアイコンの素材集では、提供するイラストやアイコンについて、使用方法をガイドラインで詳しく取り決めています。
5.文章の表記
「ですます調」にする、「である調」にするなど、文章の表記についてもルールを作ります。
文体や表現がページごとに違うと、違和感を持つからです。
文体だけではなく、用語の統一や使わない表現を決めておくのも重要です。
同じWebサイトで、似たような言葉が出てくるとユーザーは混乱してしまいます。
例えば、「商品」という言葉は他に「製品」「品物」「商材」とさまざまな言葉で表現ができます。
しかし、混在させると、一つ一つの言葉が同じ意味なのか、違う意味なのかユーザーは分かりません。
そのため、同じ意味合いで使う場合は、「商品」など一つの言葉で統一させるべきです。
制作側で言葉の定義とともに、使う用語を事前に決めておきましょう。
また、表現によっては注意が必要なものもあります。
例えば、「業界No1」という表現は、調査データなどの根拠がない場合、有利誤認表示となってしまい、実際に法律上でも不当表示として禁止されています。
文言や表現に注意が必要なものについては、使ってよい表現と使ってはいけないない表現を決めておきましょう。
文章の表記を定めている具体的な例として、SmartHRではテキストの表記についてデザインシステム上で細かく規定しています。
参考:UIテキスト | コンテンツ | SmartHR Design System
トンマナやデザインガイドラインの策定事例
ここでは、弊社がこれまで取り組んだプロジェクトの中で、トンマナやデザインガイドラインを策定したことによって、改善した事例を紹介します。
株式会社リクルート様
株式会社リクルート様は、事業を長年運用してきたからこそ、担当者ごとの負担の増加など、運用現場での課題が増えてきていました。
弊社では、トンマナを含むデザインガイドラインの策定を実施。
デザインコンセプトを策定し、プロセス上の課題を整理した上で、デザインルールを再定義しました。
■実施内容
- 調査、事例整理
- デザインコンセプトの策定
- デザインプロセス上の課題を整理・可視化
- デザインルールの定義
- デザインガイドラインとしてドキュメント化
■成果
デザインガイドラインを整備することにより、株式会社リクルート様はステークホルダーに対して以下の新たな価値提供を実現できました。
1. デザイナー
- 作業の効率化
- ナレッジの蓄積
- 指標に基づいた企画の立案
- コミュニケーションが円滑化
2. クライアント
- レビュー工数の削減
- 実装工数の削減
- CVRの向上
3. カスタマー
- ユーザビリティの向上
引用:リクルートエージェントのデザインガイドライン作成|株式会社ニジボックス
Thinkings株式会社様
Thinkings株式会社様は、二つの会社の経営統合によって発足した会社であり、社内外に向けた効果的なブランディング施策についてのご相談をいただきました。
Thinkingsという新しいブランドの立ち上げにあたり、制作期間の多くの時間をコンセプトの具体化とビジュアルイメージのすり合わせに使っています。
会長と社長のインタビューなどから、打ち出すべき価値観を言語化。
その価値観に沿ってトンマナを含むデザインの方向性を策定しています。
■実施内容
- エグゼクティブインタビュー
- コンセプト設計
- 表現設計・デザイン
■成果
会社設立に合わせコーポレートサイトを公開し、かつサイトデザインについて関係者の皆さまが納得する品質であったため、同じデザインコンセプトで名刺の制作もご依頼いただきました。
Webサイトと名刺で一貫した世界観を表現することができ、Thinkingsというブランドの立ち上げに大きく寄与する結果となりました。
引用:「Thinkings株式会社」コーポレートサイト制作|株式会社ニジボックス
まとめ
本記事では、トンマナについて意味や作り方のポイントを解説しました。
トンマナは、ブランディングの観点でも、UIの観点でも重要な要素です。
自分たちの商品・サービスのコンセプトや思いをユーザーに伝える上でも、しっかりと考えていきましょう。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとした、UXリサーチ結果に基づくユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。