【デザイナー厳選】参考にしたいデザインシステム事例10選

ニジボックスのUIデザインフローや案件事例をご紹介!
デジタルプロダクト開発において近年さまざまな企業や組織が注力しているデザインシステム。
チーム内の認識合わせや、複数のプロダクトあるいはデバイスへ展開する際に欠かせないものとして有用性が認知されています。導入・運用に向けて、参考事例を探している方も多いのではないでしょうか。
本記事では国内外で公開されているさまざまなデザインシステムの中から、ニジボックスのUIデザイナーに聞いた「参考にしているデザインシステム」をピックアップしてご紹介します。
デザインシステムの構築・運用に携わっているデザイナーをはじめ、現在デザインシステムを勉強中のデザイナー、あるいは日常のデザイン業務でどのように活用しているかなど…それぞれの立場から集めたコメントを通して、各社デザインシステム分析の一助になれば幸いです。
デザインシステムについてさらに詳しく知りたい方は、こちらの記事を参照してみてください。
目次
デザインシステムとは?
デザインシステムとは、開発の生産性を最大化し、ユーザーに一貫性のある体験を提供するための仕組みです。
デザインガイドライン、UIパターンやコンポーネント、ライブラリなどから構成され、パーツやテンプレートを再利用することでクオリティを担保しながら開発スピードを上げることができます。
デザインシステムの定義
デザインシステムの定義として、アメリカのUXコンサルティング会社を経営するNathan Curtis氏は下記のようにまとめています。
デザインシステムとは、プロダクトをより効率的でまとまりのあるものとして進めるため、個人、チーム、または組織によってビジュアルスタイル・コンポーネント・およびその他の懸念事項のライブラリをコードおよびツールとしてドキュメント化したもの。
-Nathan Curtis(Defining Design Systems / EightShapes)
デザインシステムのポイントとして、コンポーネントやツールが連携してまとまっているという点です。ルールを定義した上で、ツールをまとめるからこそシステムとして機能するとも言えるでしょう。
Nathan Curtis氏は、さらに次のようにまとめています。
システムとは、統合された全体を形作る相互連携されたパーツのセットを意味します。デザインシステムもこの定義にのっとり、次の3つの要素を包含しています。
1. 再利用可能な相互連携されたパーツ一式
2. 相互連携されたまとまりのあるプロダクト
3. 協調的で相互連携された組織
デザインシステムは、パーツ・プロダクト・組織がそれぞれ相互連携されている状態でまとめられた一式であるとまとめられるでしょう。
デザインシステムの事例10選
ここからは現役デザイナーが選んだ参考にしたいデザインシステムの事例を紹介します。
それぞれのデザインシステムについて、デザイナー目線からのコメントもありますので、ぜひ参考にしてください。
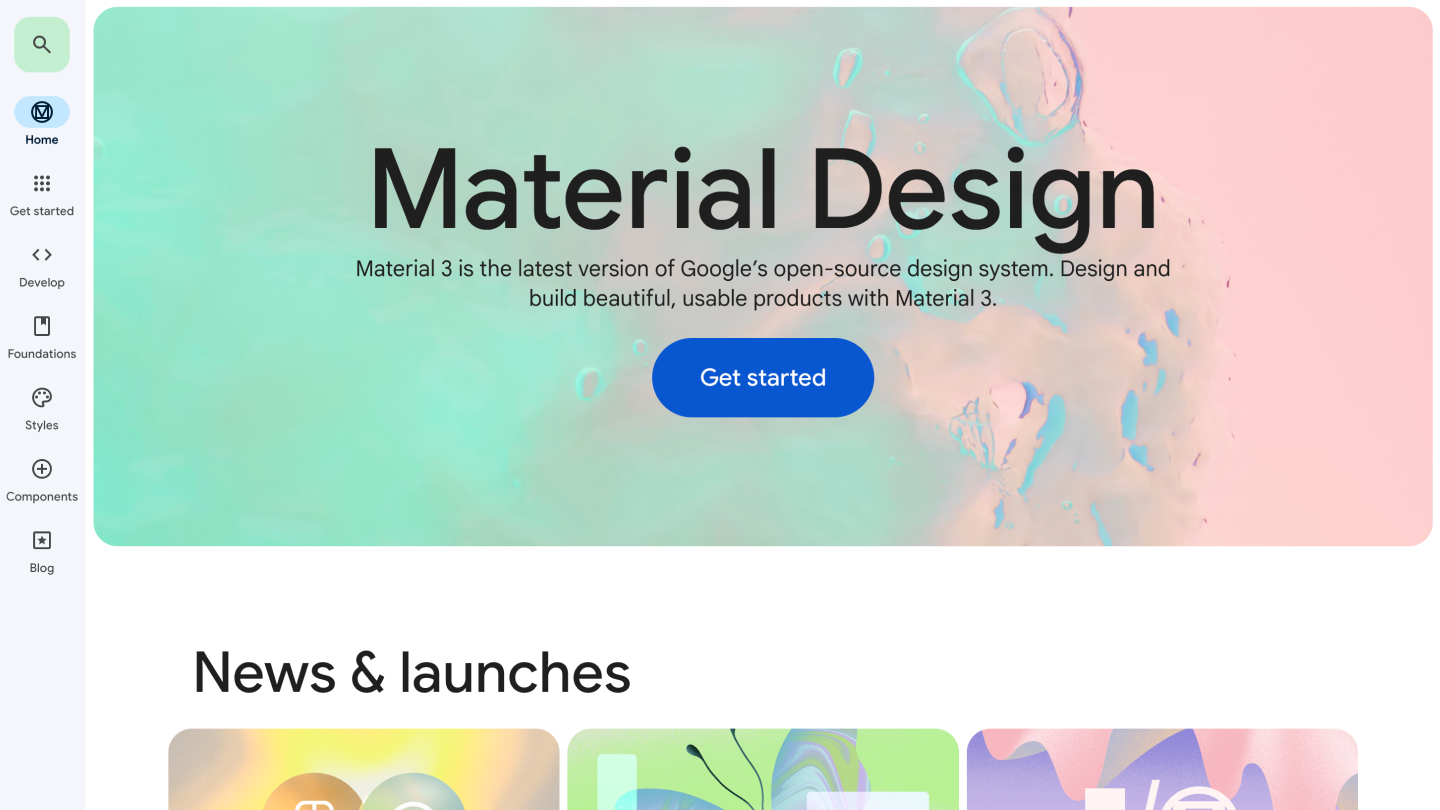
Material Design / Google

Material DesignはGoogleが2014年に発表したデザインフレームワークです。
使用用途をGoogle製品に限定していないため、多くのアプリやWebサイトで採用され、今やUIデザインの基礎的な立ち位置として普段からよく見ているデザイナーが多いのではないでしょうか。
スキューモフィズムのリアリティとフラットデザインのシンプルさを継承し、名前が意味する「Material=物質的な」現実世界の物理法則を取り入れて、より直感的でユーザーが使いやすくなるようまとめられています。
デザイナーコメント
- UIにおける指標なので、日々のデザイン制作で迷ったらとりあえず見る!
- 絵が多いので、英語が読めなくてもわかりやすい。
- コンポーネントの命名に迷ったときの参考にしている。
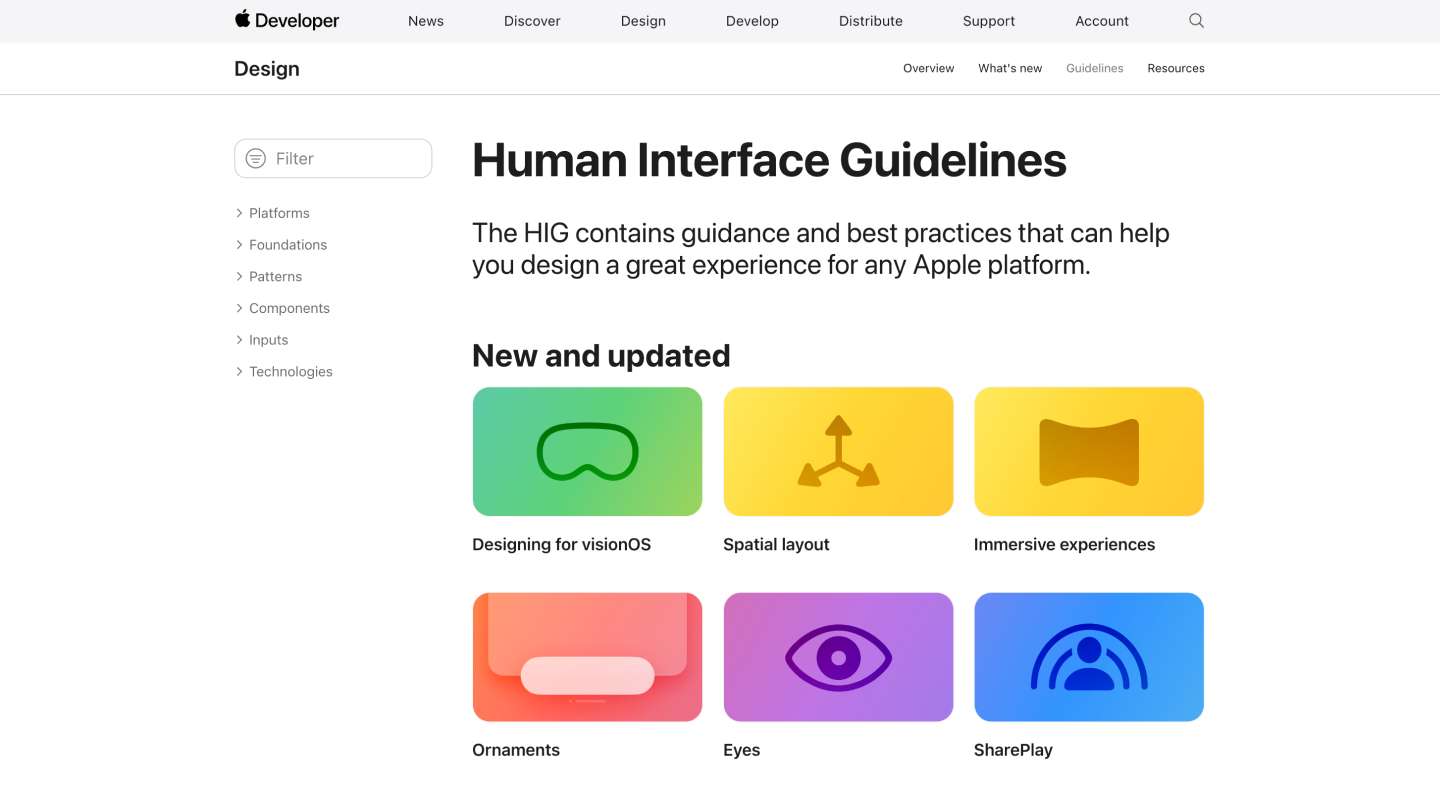
Human Interface Guidelines / Apple

サイト https://developer.apple.com/design/human-interface-guidelines
前述のMaterial Designと並んで代表的なデザインシステムといえばHuman Interface Guidelines。
Appleのデザイン指針をまとめたもので、さまざまなプラットフォームにて世界中で普及しているAppleのアプリデザインに使用されています。
1978年の初版から時代と共に改定され、Appleで培われてきた普遍的なデザイン原則は多くのデザインシステムに影響を与えています。
デザイナーコメント
- Apple端末であればこのガイドラインの理解が重要。iOSアプリ開発の教科書。
- iOSは制約が多いので、エンジニアとのやりとりをスムーズにできるよう標準パーツの理解を深めたいときに見る。
- visionOS部分を読んでみると、現在普及しているiOSのデザインが未来の空間デザインインターフェースを見据えて設計されていることが感じられて面白い。
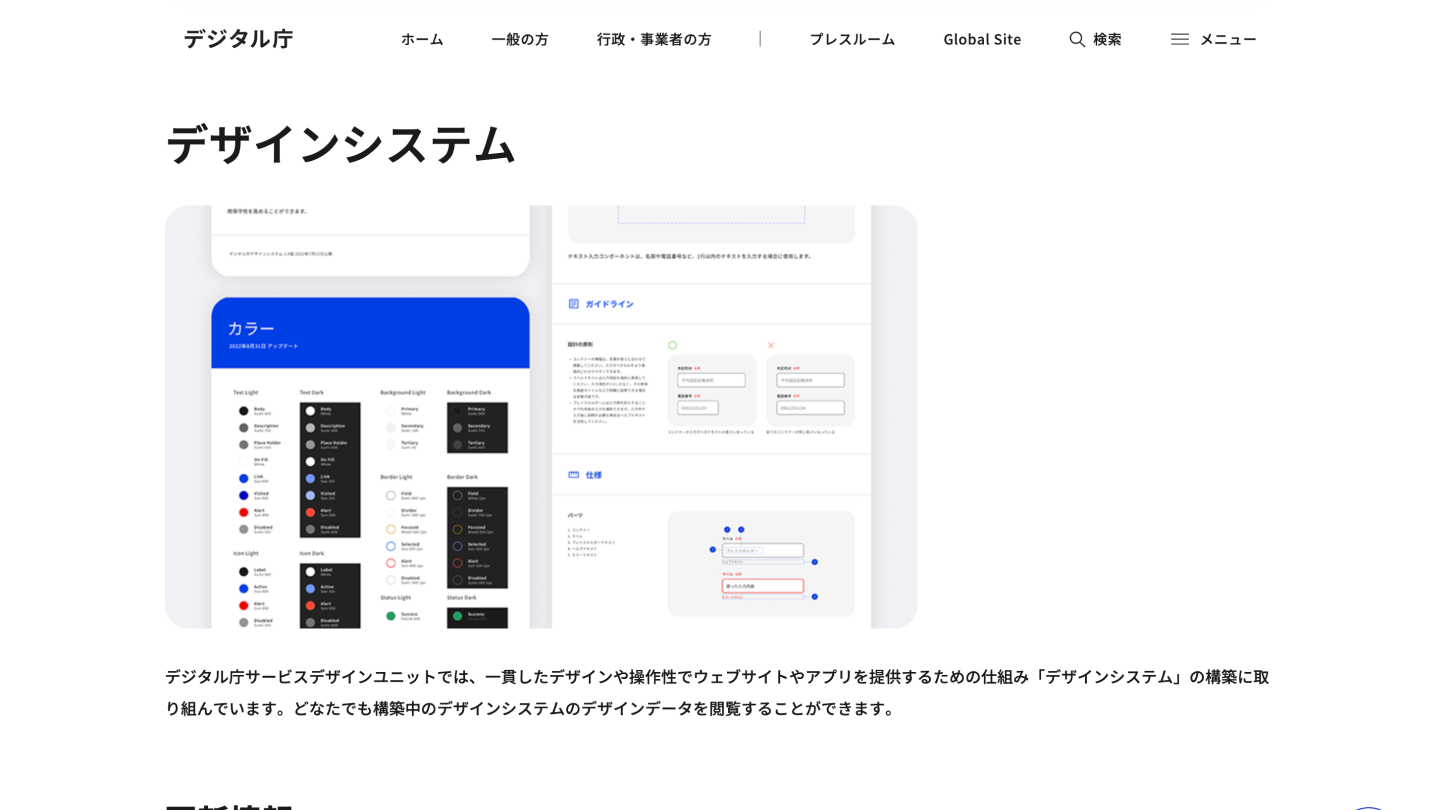
デジタル庁 デザインシステム

サイト https://www.digital.go.jp/policies/servicedesign/designsystem
Figma https://www.figma.com/@digitalagencyjp
デジタル庁サービスデザインユニットが構築しているデザインシステム。
各省庁がバラバラに作っていた行政のWebサイトやサービスへの適応を前提とし、サービスデザインの「推進」も担っていることが特色です。
ボリュームが大き過ぎないので、デザインシステム入門の教材サンプルとしてもよし、デザインシステムの構築にこれから着手するチームにもよし、学習から実践まで活用できるデザインシステムです。
デザイナーコメント
- ガイドライン、仕様、実例がFigmaに全てまとまっていて、手軽に見れる
- デザインシステム構築の初期にコンポーネント整備を行うときにおすすめ
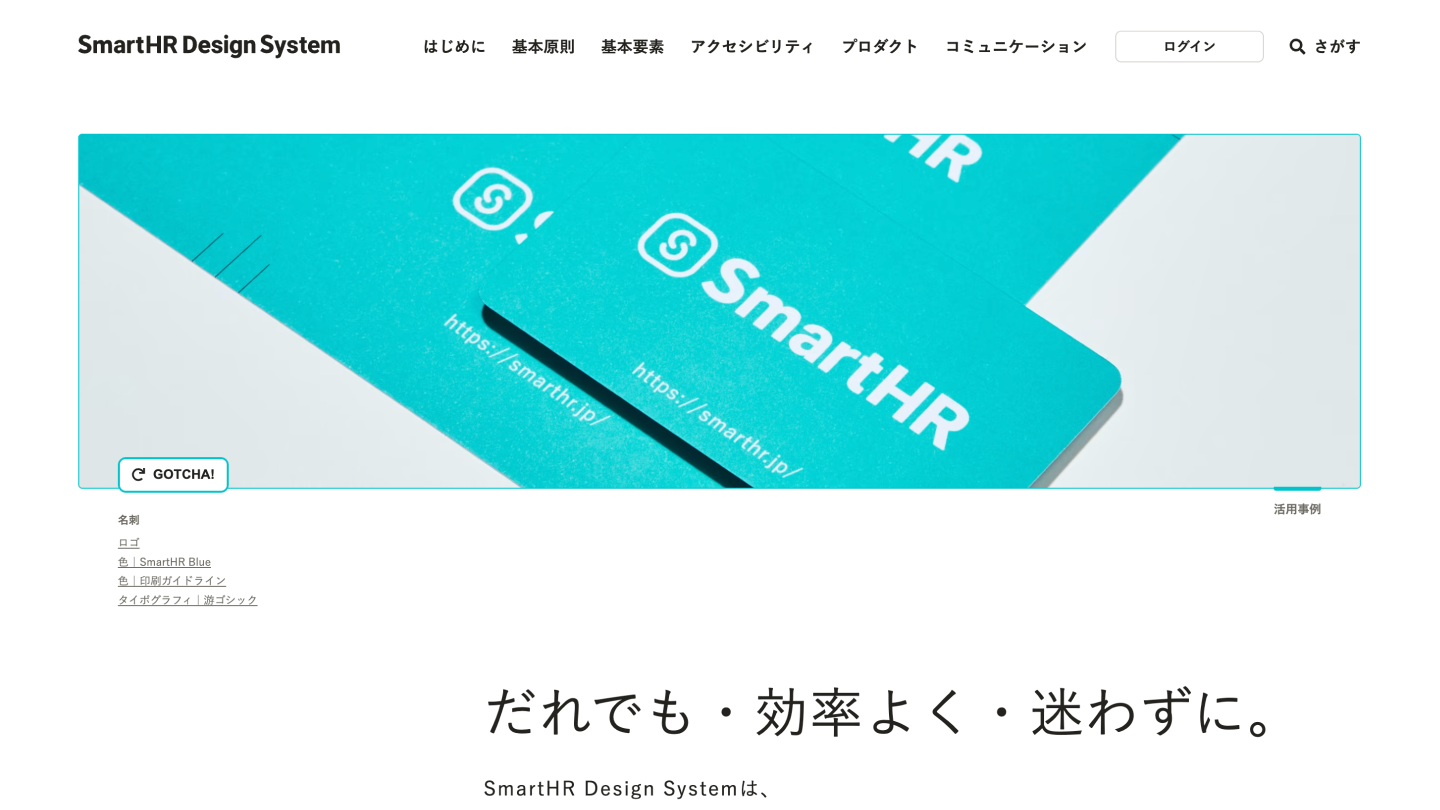
SmartHR Design System

サイト https://smarthr.design/
Figma https://www.figma.com/@smarthr
SmartHR Design Systemは労務管理を効率化するサービス「SmartHR」のためのフレームワーク。
国内でいち早く取り組み・拡充させたそのデザインシステムは、筆者の身の回りのデザイナーからも高い支持を得ています。
運営チームにはUXライターが所属しており、サイトでは端的でわかりやすい日本語かつ画像が多く配置されているので、流し見するだけで情報を得やすい作りになっています。
デザインシステムの取り組みを公開することにも注力しており、サイトコンテンツの充実ぶりはもちろん、書籍「ちいさくはじめるデザインシステム」ではSmartHR Design Systemのこれまでの遍歴をたどりながらデザインシステムの構築初期から拡大期まで役立つ情報が集約されています。
デザイナーコメント
- デザインシステムがどんな要素で構成されているのか、シンプルかつ基本的な部分が網羅されており参考にしやすい。
- デザインシステムが出来上がる過程や運用方法など網羅的に理解できる。
- 日本語で公開されているデザインシステムの先駆け的存在だったので、コンポーネント集を作るときにとても参考にした。
- Webアクセシビリティについて、国内サービスの中でも進んで取り組んでいて独自のチェックリストまで用意されている。情報が豊富。社内にアクセシビリティの専門家が在籍しており、実態に即したルール作りが行われている印象!
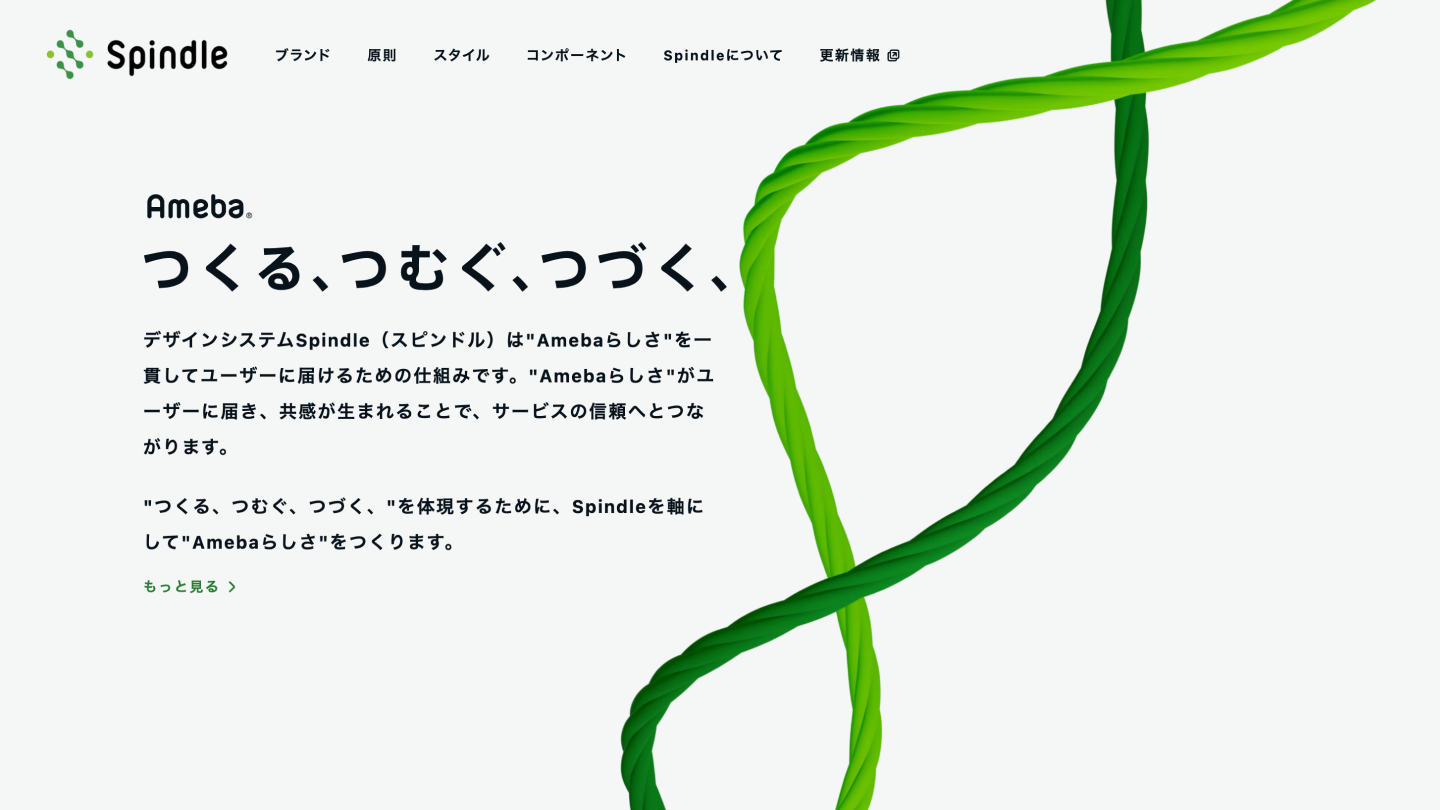
Spindle / Ameba

サイト https://spindle.ameba.design/
サイバーエージェントのメディア事業の1つ、AmebaのデザインシステムSpindle。
大きな特色はブランディングを動機として「Amebaらしさ」を定めるデザインシステムであることで、ひとつひとつの言葉がビジョンやミッションから丁寧に紡がれており、ブランド定義の流れを把握できます。
また、Spindleサイトは同社のデザイン姿勢を示すもので、サイト自体がブランディングの一環であり採用向けのドキュメントでもあります。この点は社内向けドキュメントを公開しているSmartHR Design Systemサイトとの役割の違いが見受けられます。
デザイナーコメント
- 「らしさ」を重視するデザインシステムをゼロから構築するときに参照したい。
- 各コンポーネントは、原則・各種パターン・アクセシビリティまで細かく定義され、Storybookにもまとめられているため、どのデザイナー・エンジニアが作っても再現できるところまで作り込んでいるところがすごい。会社全体でデザインシステム運用に人員と時間をかけて取り組んでいる証拠。
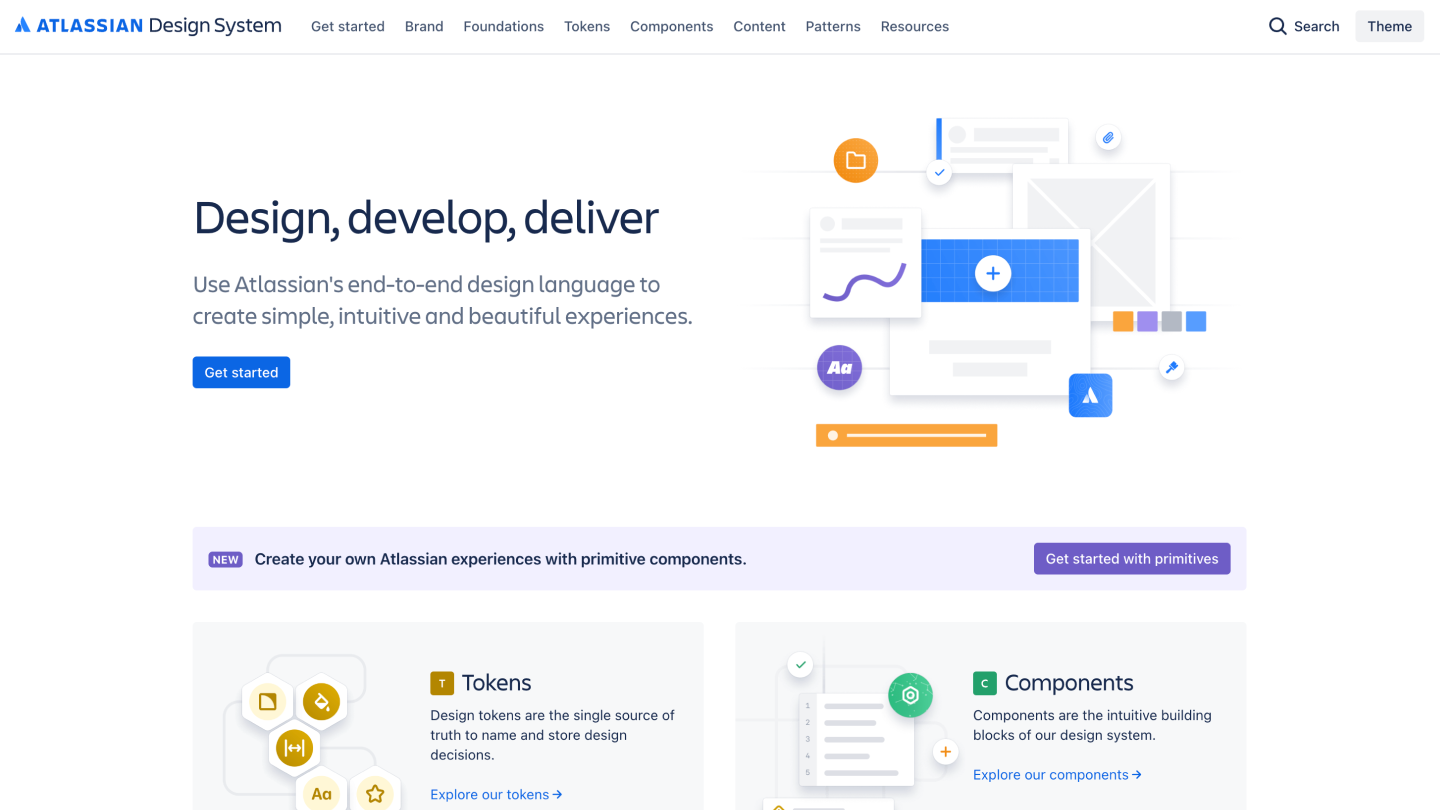
Atlassian Design System

サイト https://atlassian.design/
Figma https://www.figma.com/@atlassian
Atlassian製品であるConfluenceやJira、Bitbucketは、ソフトウェア開発におけるチームコラボレーションツールとして世界中の企業で利用されています。
これらをシームレスに連動できるように設計されたAtlassian Design Systemは、製品に合わせてコンポーネントの作成・変更をある程度自由に行えることで一貫性と柔軟性を担保できるようになっています。
また、最初のデザインシステムを作成したのは2012年とのことで、今回ご紹介しているものの中ではAppleのHuman Interface Designに次いで歴史の長いデザインシステムとなっています。
デザイナーコメント
- ブランドやロゴを含めたデザインガイドラインの参考として重宝した。CI・VIに加えて複数プロダクトに対応しているデザインガイドラインとして高品質なもののひとつだと思う。
- 業務効率化ツールに多く採用されているため、SaaSのデザイナーにおすすめ。
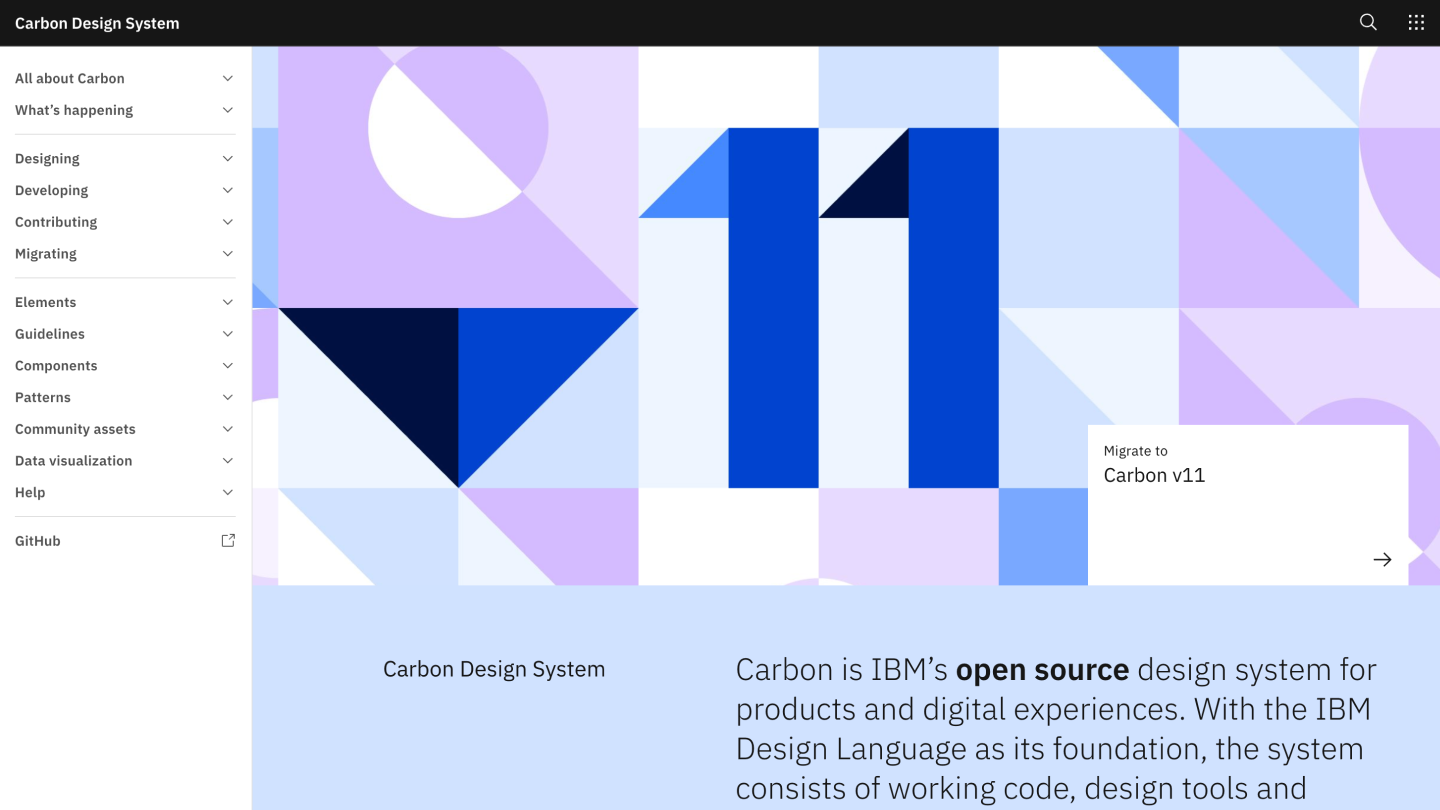
Carbon Design System / IBM

サイト https://carbondesignsystem.com/
Figma https://carbondesignsystem.com/designing/kits/figma
IBMは、幅広い分野で多くの製品やサービスを提供しており、クライアント企業のデジタル化における業務改善支援なども行っています。
そんなIBMで運用されているCarbon Design Systemは、多様なデバイスやプラットフォームでIBMブランドに根ざしたデジタル体験を実現することを目指しています。
非常に広範な領域を対象としており、サイトを開くだけでもものすごい情報量に圧倒されます…!
また、一般的にデザインシステムがもたらす恩恵といえば開発の一貫性や効率改善が挙げられますが、Carbon Design Systemでは、それらに加えて顧客からの信頼獲得やビジネス成功についてもデザインシステムの利点と考えられているようです。
デザイナーコメント
- 実装のデモを見ながらバリアント選択や背景色変更などができるので、コンポーネントを定義するときに見落としがちな考慮ポイントの参考になる。
- クオリティが高いとデザイナーの間で話題。しっかり時間を作って読み込みたい。
LINE Design System

サイト https://designsystem.line.me/
コミュニケーションツールとしておなじみのLINE。
LINE Design Systemは二つに分けて構築されており、代名詞的サービスのメッセンジャー(LINE)のためのデザインシステムと、ファミリーサービス(LINE PayやLINE MUSICなど)のためのデザインシステムが存在しています。
100以上のファミリーサービスの中には各国で独自展開されているものもあり、それらに適応できる柔軟性を評価され2022年にグッドデザイン賞を受賞しています。
デザイナーコメント
- ケーススタディに既存サービスの画面が掲載されているので、自分が使用していないサービスでもコンポーネントの使い方が参照できる。
- 「言語への配慮」が定義されているのは珍しいと思う。多言語対応を踏まえたいときに参考になりそう。
PayPay App Style Guide

サイト https://app-style-guide.paypay.ne.jp/app-styleguide
国内のキャッシュレス決済アプリとして高いシェアを持つPayPay。
掲載されているコンポーネントルールは視覚情報を中心としてわかりやすくまとまっており、自身の手元でPayPayアプリと見比べて活用イメージを得やすいのも身近なサービスであるからこその利点です。
PayPayは決済サービスから金融サービスへと広がりを見せており、拡大中のサービスだからこそ、今後の更なるスタイルガイド拡充に注目です。
デザイナーコメント
- スマホアプリのデザイナーにおすすめ。新卒時の上司の推しデザインシステムで、デザインする度に必ず確認していた。
Ant Design / Alibaba

サイト https://ant.design/
Figma https://www.figma.com/community/file/831698976089873405
Ant Designは、Alibabaなどの親会社であるAntグループによって開発された中国発のデザインシステムです。
筆者は今回の記事執筆にあたり同僚デザイナーに教えてもらって初めて知ったのですが、GitHubなどで世界的に人気の高いフレームワークとのこと。
商用利用可能かつ多彩なコンポーネントを有する点が支持を集めているようです。
デザイナーコメント
- 多様なコンポーネントが掲載されており、さらにサイトで実装の挙動を確認できるので、自分の引き出しを増やしたいときに見ている。
デザインシステムのメリット
上記で紹介したようなデザインシステムを作成するメリットはどこにあるのでしょうか?
デザインシステムを導入するメリットを紹介していきます。
一貫性の担保
デザインシステムを用いることで、プロダクト全体の見た目や挙動に一貫性を持たせることができます。また、ユーザーの操作性向上をはじめ、視覚要素の統一により信頼の獲得やブランド認知にもつながります。
コミュニケーション
デザインシステムは開発者間の共通言語とも言えます。デザイナー、エンジニア、プロダクトマネージャーなど立場の異なるチームメンバー間の混乱を防ぎ、チーム全体の円滑なコミュニケーションに寄与します。
開発効率性の向上
再利用可能なスタイルやコンポーネントなどの定義により、新しい機能やページ作成の際に開発時間を短縮します。その後の保守・運用の面でも効率的に作業を行えます。
前提として、デザインシステムは常にアップデートし続けるものです。そのため、完璧なデザインシステムを作ることをゴールにするのではなく、プロダクトの成長や現場の課題感に合わせてその都度更新していくことが重要です。効果的なデザインシステムであり続けるためにも、これから紹介する事例を参考に、自分たちのプロダクトに適したデザインシステムを構築しましょう。
まとめ
デザインシステムはデザイナーに限らず開発者やプロジェクトに関わる全員のためのものですが、今回はひとつの切り口としてデザイナー視点でご紹介させていただきました。本記事がデザイン制作やデザインシステム検討のお役に立てれば幸いです。
また、ご紹介したデザインシステムは完成度が高く成熟した事例となりますが、導入時はコンポーネントの整理やデザインガイドライン制作など、身近なものから積み上げていくことが大切です。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
また、ニジボックスが執筆した、デザインシステムに関する書籍が技術評論社より2024年10月2日に発売されました!
デザインシステムの具体的な要素や運用方法・作り方など、さらに詳しく知りたい方はぜひ読んでみてください。
技術評論社、株式会社ニジボックス 著(2024)『つくって、みなおす、デザインシステム——現場での合意形成から設計、運用まで』

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228








![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[1/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-1-300x195.jpg)
![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[2/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-2-300x195.jpg)
![デザインシステムはどこまで導入すべき?押さえておくべきポイントや費用対効果の考え方[3/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-3-300x195.jpg)