【初心者向け】デザインは「感覚」ではなく「理論」。今日からできる!UIデザイナーになるための作法

先日、キャリア形成プラットフォーム「Graspy」主催で行われたイベント「UIのじかん」に、クリエイティブ室マネジャー、神田智哉が登壇しました。
リクルートグループのメディアを中心に、受託開発で多数のwebデザインを手がけてきた神田。
現在、クリエイティブ室マネジャーとして約30名ほどのマネジメントと品質管理を担当しています。
そんな神田が、主に駆け出しのUIデザイナーへ向けて、“UIデザイナーになるために必要なお作法”についてわかりやすく紹介しました。
ビギナーからエキスパートへ、ステップアップしていきたい人へ向けた現場で役立つノウハウを、組織の中で働くデザイナーだからこその視点で話しました。
今回は、その登壇内容の一部をご紹介します!駆け出しのUIデザイナーさんはもちろん、ニジボックスがちょっぴり気になる人、日頃UIデザイナーと関わるお仕事をされている人も、ぜひごらんください。
目次
UIデザイナーに必要なもの〜サービスの屋台骨を支える、UIデザイナーの見えないお作法〜

神田 智哉(かんだ ともや) 株式会社ニジボックス クリエイティブ室 マネジャー
株式会社ニジボックスに入社後、イラストレーターからWEBデザイナーに転身。
リクルートグループのメディア(SUUMO/ホットペッパーグルメ等)を中心に、多数のWEBデザイン案件に携わる。
現在はクリエイティブ室マネジャーとしてメンバーマネジメントと品質管理を担当。
自身もデザイナーとして、デザインを通した課題解決型のクリエイティブ提供と制作に日々従事している。
トップバッターとして登壇を行ったのは、ニジボックスWEBデザイナーの神田です。
2012年にニジボックスにイラストレーターとして入社。
その後、WEBデザイナーへと転身し、現在はメンバーのマネジメントと品質管理を担当しています。
そんな神田が、組織で働くインハウスのデザイナーならではの話をしました。
すぐに始められる!UIデザイナーになるための方法
まずは、駆け出しのデザイナーの方がUIデザイナーになるためのステップをご紹介します。
ツールを使いこなすことはもちろん、デザイン思考やコミュニケーション力といったソフトスキルや、レイアウトやタイポグラフィといったハードスキル、知識やトレンド情報など、UIデザイナーに求められるものはたくさんありますが、みなさんもこれらのことは書籍やメディアを通して学んでいると思います。
なので今回は、UIデザイナーになるために今日からでもすぐに始められる、UIデザイナーが現場で習慣にしているお作法をご紹介します。

1.制作にかかる前に、類似デザインをとことん調べよう
まずは、類似サービスをとことん調べて、その内容を残すことが大切です。
自分が担当するプロダクトの類似サービスにはどんなカラーが使われているのか、どのようなデザインが施されているのか、傾向を調べて記録に残します。
直感的に「この色がいい!」とカラーを決めることはなく、必ず調査を踏まえた上で制作を行います。
弊社のデザイナーはメルマガのバナー作成であっても、プロダクトの一部を改修する場合でも、案件の大小に関係なくまず調べることを習慣としています。
2.デザインは感覚ではなく理論。全てを説明できるようにしよう
なぜ、デザイン制作を行う前に類似サービスを調べるのか。
それは、デザインというものは、感覚ではなく理論だからです。
調査によって調べた内容をもとに、デザインの選択肢を“見える化”することを大切にしています。
まずは、自分のデザインの立ち位置を明確に。
UIデザインは習慣化されたものが使いやすいため、あるものを組み合わせることが基本です。
デバイスに応じたガイドラインやポジショニングマップなどフレームワークを利用して、自分のデザインの立ち位置を明確にすることが必要です。
そうすることで、デザイナー以外の人と共通認識を持つことができます。
制作は一人ではなく、チームで行うもの。
営業、プロデューサー、エンジニアなどさまざまな職業の人とコミュニケーションをとりながら進めていく手法が求められます。
「自分はこう思う…」という話し方ではなく、「ユーザーにとっては…」という風に、主観的ではなく客観的に話すことを心がけましょう。
組織の中で働くデザイナーのキャリアプラン
1.ジュニアデザイナー(駆け出しレベル)
デザイナーとして一人前になるまでの工程を紹介。
最初は、ビジュアルデザインの一部からスタートする場合が多いです。
例えばUIのパーツの場合、ボタンを一つ作るなど、とにかく引き出しを増やしていく時を経て、サービスのデザイン部分を徐々に担うようになっていきます。
↓
2.UIデザイナー
UIデザイナーとなって経験を積むほどできることが増えていきます。
今日お話ししたビジュアルデザインの表層以外にも、情報設計の部分や、インタラクションの設計やプロトタイピングなど、できることが増えていき、案件の幅も広がっていきます。
定量調査などに染み出し、UXリサーチャーになる人や企画領域に染み出す人も。
↓
3.リードデザイナー
専門分野で実績を積む長い期間を経て、最後はリードデザイナーに。
それまでの自身の経験を活かして管理職として、組織を束ねる人もいます。
一つのアプリをまるまる一人で作れるようになったり、事業理解を深めて他の領域の仕事までやるようになったり、エンジニアに染み出す人も。
そして、組織を飛び出してフリーランスとして独立し、ゆくゆくは今日の登壇者である長谷川さんや山本さんのように、社会へ向けて発信していく人もいます。
UIデザイナーになるために大切なものとは?
デザイナーにしか通じない専門用語を使ったり、制作チームの内部の人だけがいいと思う制作物を作ったりするデザイナーは真のデザイナーとは言えないのかもしれません。
いかにデザイナー以外の人に伝えることができるのか。
芸術家のように1からものをつくり出すのではなく、調査・分析を行い、既存の事象を組み合わせていかに新しい視点に基づいたものをつくり出すかが大切です。
今のデザイナーは物を組み合わせてデザインする。物の方が先に進んでいる
これは、大学院時代にお世話になった教授が発した何気ない言葉ですが、とても印象に残っている言葉です。
UIデザイナーは、1から何かを開発するということはなく、世の中にあるものを組み合わせ、最適化して、いかにわかりやすく世の中の人に伝えるのかが仕事です。
初心者のためのモバイルアプリ UIデザインはじめの一歩 山本麻美

山本 麻美(やまもと・あさみ)
インディーズ音楽プラットフォームを作りたい一心でWEBを独学。
そのまま企業からWEB制作の仕事を請けるようになり1997年フリーランスのWEBデザイナーに。
2010年何気なく参加した日本Androidの会で周囲からそそのかされてAndroid、iOSのUIデザインを始める。
「Wishscope(iOS)」「トレタ(iOS)」「ビズリーチ(iOS/Android)」「レシピブログ(iOS/Android)」等のデザインをしているうちに気づいたらモバイルアプリのUIに特化して仕事をするようになる。
2017年後半からIoTの実験プロジェクトに参加。
ロクナナワークショップ、東洋美術学校、企業研修などの講師業も多い。
UIという領域だけでなく、幅広い領域をこなしていきたいとの思いからUI/UX/Workflowデザイナーと名乗るのは、1997年からフリーランスとして活躍する山本麻美さん。
現在はモバイルアプリの制作を主に行っており、今回もモバイルアプリのデザイン制作に絞ってお話をしてくれました。
そもそもUIデザインとは何なのか
UIデザインとは、モバイルアプリやWEBサイトの画面デザインに限定するのではなく、User Interfaceのこと。
人がモバイルアプリやWEBサイトを使う時に、ユーザーから受けたアクション(司令)を受けてコンピューターが処理をします。
その時に、ユーザーとコンピュータとの橋渡しをしてくれるのがUIの役割で、コンピューターと人のやり取りを視覚的に翻訳してくれるのが、GUI(Graphical User Interface)です。
最近注目されているのは、VUI(Voice User Interface)。
Google HomeやAmazon echoなど、声によってコンピューターとやり取りをするもの。実は、UIの中にはここまで含まれるんです。

普段、クライアントから「モバイルアプリのデザインがうまくいかない」という相談を受けることがよくあります。
よく聞いてみると、グラフィックデザイナーやWEBサイトのデザインを行ってきたデザイナーが制作を行っていることがよくあり、彼らは見るためのデザインは得意でも、使うためのデザイン、つまり操作性を考えるところまでいけていないことが原因のことが。
操作性まで考えるには、情報設計や人間工学、認知心理学、端末やOSの違いまで知っていることが必要となります。
WEBサイトとモバイルアプリ、iOSとAndroidの違い
iOSとAndroidにはさまざまな違いがあり、iOSのアプリを制作する場合には、まずは「Human Interface Guidelines」というものを読むことを、Androidのアプリを制作する場合には、「Material Design」を読むことをおすすめします。
ただし、「Human Interface Guidelines」はApple製デバイス向けのガイドラインであることに対して、
「Material Design」はクロスプラットフォームを目指しているガイドラインであることだけ注意。
次に、Webとモバイルアプリの部品の名前や役割は具体的にはどんなところが違うのか、一部を例にしてご紹介します。
1.「Header」「Footer」ではなく「Navigation Bar」「Tab Bar」
WEBサイトで一般的な「Header(ヘッダー)」「Footer(フッター)」。
iOSのモバイルアプリの画面を開いた時に、上と下に固定の画面があると、WEBサイトのデザインを専門的に行ってきたデザイナーは「Header」「Footer」と言うことがよくあります。
しかし、実際の名称は「Navigation Bar」「Tab Bar」。
名前が違うだけでなく、実はそれぞれ目的が違うんです。
その違いも書いてあるので、ぜひ「Human Interface Guidelines」を読んでみましょう。
2.WEBサイト、AndroidとiOSで異なる「Stepper」
新規会員登録などの画面で、登録までの流れを見せ、今どこまで終わったのか、後どのくらいあるのかを伝えるUI部品「Stepper」。WEBサイトとAndroidの場合は同じですが、iOSに限っては全く異なるUIに。名称や目的を知らないと、デザイナーとクライアントの間ですれ違いが起こることになる原因となることもあります。
3.iOSでは、ハンバーガーメニューは使わない
Androidのモバイルアプリの場合、一般的なハンバーガーメニュー。
3本線のUI部品が一般的ですが、iOSに限っては「ハンバーガーメニュー」というものは存在しません。
その代わりに「Tab Bar」があるので、そこで整理をしていく。
OSによる基本的な違いをしっかりと理解した上で、デザイン制作を行いましょう。

ひとくくりにデザイナーと捉えるとうまくいかないことが多いのが現実。
WEBサイト、モバイルアプリ、モバイルアプリでもiOSなのか、Androidなのかでも必要なスキルや考え方が異なります。
そのため、「Human Interface Guidelines」や「Material Design」を読み込んで制作チーム全員が同じ言葉、同じ認識でいることが、チーム内にすれ違いが起きないための秘訣です。
脱初心者のためのUIデザインの心得

長谷川 恭久(はせがわ・やすひさ)
Web/アプリに特化したデザイナー/コンサルタントとして活動中。
組織の一員となるスタイルで一緒にデザインに関わる課題を解決する仕事をするなど、チームでデザインに取り組むための提案と実践をしている。
アメリカの大学にてビジュアルコミュニケーションを専攻後、マルチメディア関連の制作会社に在籍。
帰国後、数々の制作会社や企業とコラボレーションを続け、現在はフリーで活動。
自身のブログとポッドキャストではWEBとデザインをキーワードに情報発信をしているだけでなく、各地でWEBに関するさまざまなトピックで全国各地で講演を行ったり、多数の雑誌で執筆に携わる。著書に『Experience Points』など。
フリーランスのデザイナー、コンサルタントとして活躍する長谷川恭久さん。
現在は自身でデザイン制作を行うよりも、ワークフローの設計やインハウスのデザイナーの教育やサポートがメインの仕事となっていると言います。そんな長谷川さんに、デザイン制作を行っていく上で、一般的なデザインツールでは担保できない部分をお話してくれました。
理想だけでなく、もしもを考える

「Figma」や「XD」といったデザインツールを使うことによって、ある程度の精度で UI を作ることができます。
しかし、その多くは平面的なデザインであることが多いのが現実。
最近はプロトタイプを作ることもできるようになってきたが、これも2次元的な紙芝居がほとんどです。
しかし、UIデザインは2次元ではなく3次元。
一つの画面に対して、だいたい5つの画面を作らなければならないと言われています。
その5つは、理想型の画面、エラーを想定した時の画面、情報が空である時の画面、想定外の情報がある時の画面、読み込み中の時の画面など。
これら全て想定して作ることが理想であり、UIデザイナーが最初にぶつかる壁とも言えます。

「Figma」や「XD」といったツールではアートボードを増やす以外上図のような画面を作ることができません。
どの画面でどういうエラーが出てどういう見た目が適しているだろう、読み込み中の時はどう表示したらいいんだろう、という5パターンまで考えられることがデキるUIデザイナーの条件となるのではないでしょうか。
しかし、制作の時間を5倍に増やすことはできません。
また、作っている最中にあらゆる状況を想定して作るのは困難です。
そこで大切なことはこの3つです。
- 理想型だけ作ることに時間を費やさない
- 優先順位を決めて作れる画面から
- まずは文字数の変化から考える
デザイン制作を行う前に、ステークホルダーとなる人物と何を作るのかを話し合い、お互いの認識をすり合わせておくことが大切です。
理想型の画面だけに時間を費やすべきではないもうひとつ理由が、画面だけでなく個々のUIパーツ(コンポーネント)です。
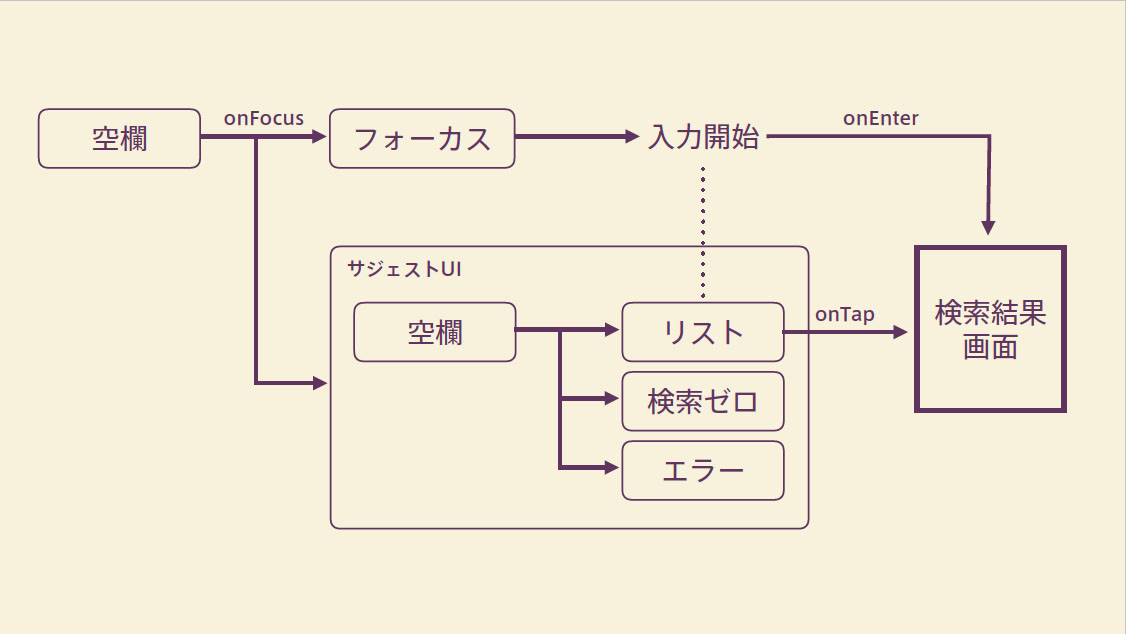
例えば検索入力 UI に、入力後サジェストUIが表示されることがあります。その時、検索中であることをどう示せば良いのか、何も一致する情報がなかった場合には何を見せたらいいのか、それをサジェスト UI で見せるのか、リスト画面で見せるべきなのかなど、エンジニアをはじめチームのメンバーと共有することが重要です。
その際、手書きで構わないのでダイアグラムのようなものを作成し、実際にどういうUIがあって、ユーザーはどのような操作を行うのかを図式化しましょう。
そのダイアグラムを土台に、何を優先して作るのかを考えやすいはずです。

脱初心者のためにもう一歩必要なことは、記録すること
UIデザイナーとしてもう一段階上に行くためには、どういう意図でデザインしたかを記録することが大切。
成果物ができあがるまでには、さまざまな葛藤や取捨選択があると思います。ボタンはここがいいかな、文字の大きさはこれくらいがいいかな、というような思考の上でデザインを行うはず。
しかし、成果物を見たチームのメンバーやクライアントは、それがどのような経緯でデザインされたものなのか、どのような意図で作られたものなのか、わかりません。
そこで、デザインを行った際に単に最終形の成果物を提出するだけでなく、過程や提案意図を記録を残しておきましょう。主に、記録しておくと良い項目は最大7つあります。
- 調査で得たニーズ…定量、定性調査の概要
- その他の課題…ビジネス、開発から出た課題
- 仮設…デザインが解決すべき課題は何か
- 指標…KPI、UX指標
- デザイン案…メリット、デメリット、リスク
- 修正項目…フィードバック
- 次のアクション…次にやること
この中でも必ず記録しておいてほしいのは、成果物のメリット、デメリットについて。
デメリットがないパーフェクトな成果物は存在せず、必ずといって良いほどトレードオフがあります。
それが何で、それによって得られるメリットは何か明確にします。そうすることで、クライアントや同じチームのメンバーがなぜこのようなデザインになったのかを理解しやすくなるだけでなく、後からチームに加わったメンバーもそれまでの経緯をつかみやすくなります。
また、時が経てば自分自身も忘れてしまうので、備忘録としても便利。
ドキュメントを作るときは、文字だけでなく絵文字で装飾したり図を加えると見やすくなります。
初心者の域を抜けたいと思っているのなら、そろそろ理想型だけのデザインを作ることはやめて、もしもを考えるようにしましょう。
そのためには、今あるデザインツールでは、作るのに手間がかかります。
その時には、手書きにしたり、図にしたりというように補完してUIデザインの質を高めていってください。
こうして、3人の登壇者のお話が終了しました。
すぐに実践できそうなノウハウから、心構えとして常にもっておきたいコトまで、UIデザイナーを目指している方も、すでにデザイナーの方もクリエイティブな刺激を得られたのではないでしょうか?
ぜひあなたも、UIデザイナーとして前へ一歩踏み出してみましょう。
おわりに
UIデザイナーに必要なものについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228





