UIとUXの違いは?UI UXデザインにおけるポイントなどを徹底解説!


リクルートや大手企業の実績多数!
ニジボックスのUI UXノウハウや案件事例を
ご紹介!
Webデザインの世界は日々変化しており、UIとUXの重要性がより高まっています。特にWebサイトやアプリが広く使われている現代では、サービスを通した顧客体験を高めるために非常に重要な要素とされています。
しかし、「UIとUXの違いがよく分からない」「どう改善していったらいいのだろう」と悩んでいる方も多いのではないでしょうか。
本記事では、UIとUXの意味の違いやUI UXデザインの際の重要ポイントなどについて詳しく解説します。また、UXの質を測る指標や成功事例についても記載しているのでぜひご覧ください。
目次
UIとUXの意味について
UIは「ユーザーがサービスを利用する際の接点」を指し、UXとは「ユーザーがサービスを利用する際の体験」を指します。どちらも製品やサービスの質を左右する重要な要素であるものの、混同されやすい言葉です。
2つの用語の違いを明確に把握することが顧客体験を最適化するために必要不可欠といえるでしょう。
UIとは
UI(ユーザーインターフェース)とは、ユーザーがWebサイトやアプリを利用する際の接点全てのことです。Webサイトでいうと文字やボタンもUI、目に見えない操作性や機能性もUIに含まれます。
Webサイト上における代表的なUIとしては、次の5つが挙げられます。
- ナビゲーションバー:サービス一覧、実績紹介
- ボタン・アイコン:SNSシェア、お問い合わせ
- 画像・動画:記事内のイメージ画像、PR動画
- テキスト:フォント、リンク
- フォーム:入力欄の配列、エラー表示
また、UIに含まれる要素としてCUIとGUIも覚えておきましょう。
CUI(Character User Interface/キャラクターユーザーインターフェース)
テキストでのやりとりを実現するUI。コンピューターの開発当初から存在しており、文字を入力するキーボードやWindowsに標準搭載されているコマンドプロンプトなどが挙げられる。
GUI(Graphical User Interface/グラフィカルユーザーインターフェース)
視覚的なやり取りを可能にするUI。身近な例としては、マウスカーソルやタスクバー上のアプリアイコンが挙げられる。色や形、配置などを重要視し、ユーザーの操作をより直感的に導く役割がある。
GUIが普及した現在でも、CUIは多くの場面で活用されています。サーバーやネットワークの管理・プログラミング・ソフトウェア開発などの高度な操作や専門知識を必要とするシーンでは、CUIが依然として主流です。
Webサイトやアプリの運用担当者の場合はGUIを中心にUIの改善を考えていく必要があります。
UIにおける考え方やノウハウも詳しく知りたい方は、以下の記事も併せてご覧ください。
UXとは
UX(ユーザーエクスペリエンス)とは、ユーザーがサービスやプロダクトの利用を通して得る体験全てを意味します。プロダクトに対するユーザーの期待や感情、価値観も含む幅広い概念です。
例として、SNSで考えてみましょう。SNSでは「投稿やコメントが簡単にできる」といった利便性の高さだけでなく、「新しい友達ができた」「広告されていたイベントに参加した」など、サービスを通じて得られた体験もUXの一つといえます。
UXの指標やUXデザインを導入するメリットなどについては、以下の記事で解説しています。
UIとUXの違いとは

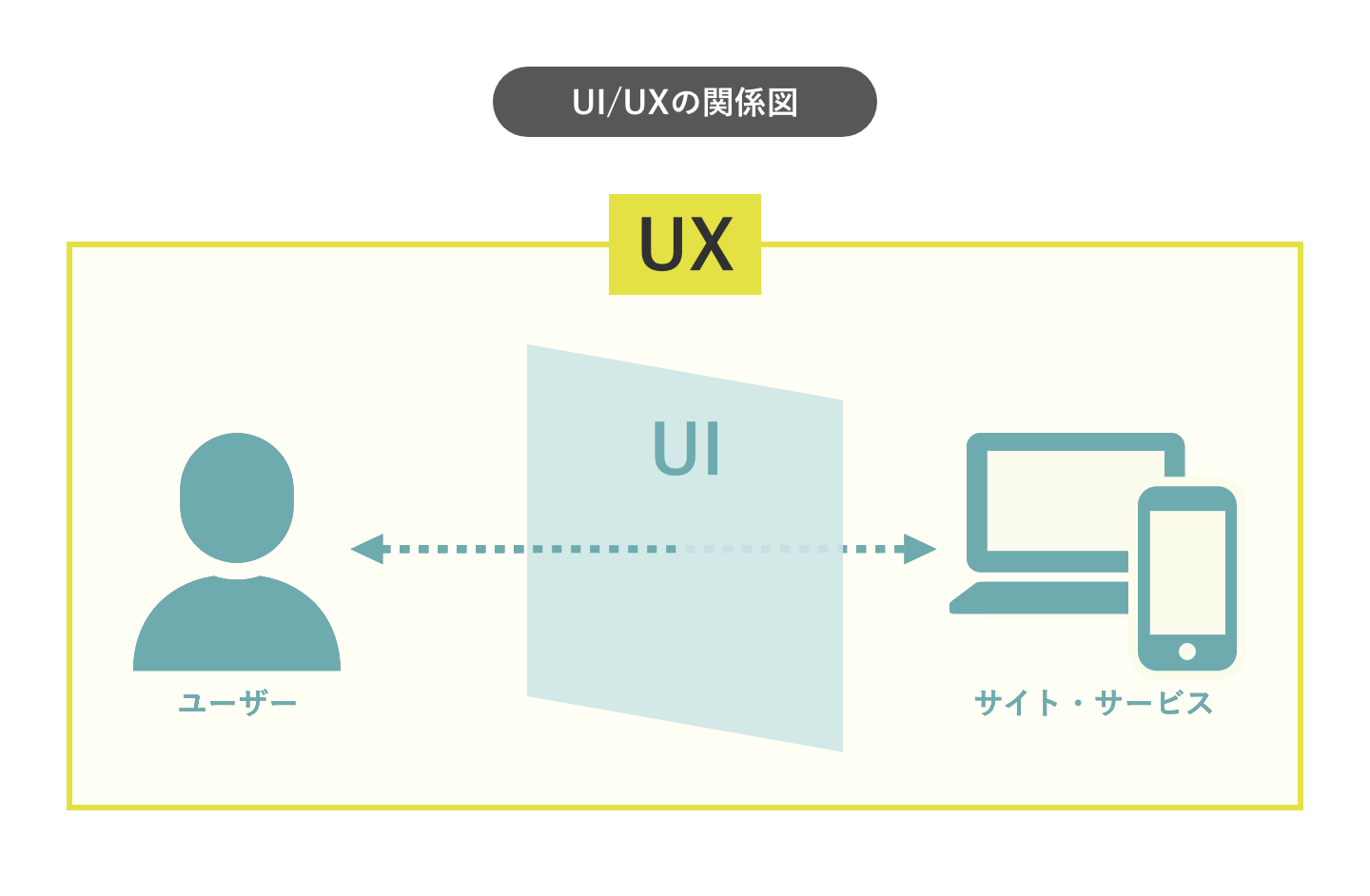
サービスやプロダクトのユーザー体験には、UIとUXがそれぞれ密接に関わっています。
UIは、製品を使用するうえでユーザーが接する機能やデザインです。一方UXは、ユーザーが製品やサービスを通じて得られる全ての体験を意味します。
UIはあくまで、UXを生み出す要素の一部です。しかし、UIだけを改善してもUXが良くなるとは限りません。ただし、最高のUXを提供するためには、UIの改善が必要不可欠だといえるでしょう。
例えば、ユーザーがWebサイトにアクセスした際、最初に目にするのはWebサイトのデザインやテキストといったUIです。優れたUIのWebサイトでユーザーが欲しい情報や機能を迷わず見つけられるように分かりやすく設計されていれば、Webサイトに興味を持ち、再び利用したいと考えるほど満足感を得られるでしょう。この顧客体験がUXといえます。
このようにUIとUXは切っても切れない関係にあります。UIを改善するときにはUXを意識すべきですし、UXを改善したいと考えるのであればUI改善が必須です。
つまり、UIとUXは両方の質を相互的に高めることが求められるのです。
UI UXが重要視されている理由3つ
近年、UI UXは製品やWebサイトといった自社サービスを設計するうえで重要度が増してきています。
では、なぜこれほどまでに重要視されているのでしょうか。その理由を3つの観点から詳しく解説します。
1. ユーザーの満足度に直結するため
UI UXは、商品やサービスを利用したユーザーの満足度に直接影響を与えます。プロダクトが使いやすく快適ならば、ユーザーから良い評価を受けられます。逆に使いづらく不快だと感じれば、評価が損なわれてしまうでしょう。
近年では、スマートフォンやSNSの普及により、ユーザーが容易に商品やサービスを比較できるようになりました。数多くの商品・サービスの中から選ばれるには、満足度の向上に努める必要があります。そのためUI UXは、商品やサービスの選択基準の一つとして重視されているのです。
仮に、機能や価格設定が全く同じ商品があれば、UI UXの差で評価されるといえるでしょう。
2. UI UXの改善は自社に競争優位性をもたらすため
市場の成熟や競争の激化が進む中で、UI UXの改善は自社に競争優位性をもたらす要因となります。市場が成熟すれば商品やサービスの差別化が難しくなり、価格競争も激しくなります。自社商品を他社と差別化してより多くのユーザーに選ばれるためには、優れたUI UXを持つ商品にすることが必要です。
UI UXの改善はCX(Customer Experience/カスタマーエクスペリエンス)の向上にもつながります。CXとは、ユーザーがプロダクトを購入する前から購入後までの体験を指します。
ユーザー満足度やCXが高まれば、リピート率向上や口コミによるユーザー数の増加などの効果も期待できるでしょう。
UI UXの改善方法については下記の記事で解説しているため、ぜひ併せてご覧ください。
3. UI UXに求められるレベルが高まっているため
消費者の意識変化によって、UI UXに求めるレベルが高まっている点も重要視される理由です。消費者はプロダクトの機能や価格だけでなく、ユーザー体験にも高い価値を求めるようになりました。
インターネットが普及してWebサイトやアプリが身近なものとなったことから、あらゆる製品で説明書を必要としなくなりました。そして、どれだけ直感的に操作できるかといった点が評価されるように変化しています。
そのため企業はUI UXの改善に力を入れ、ユーザーにとって使いやすく満足度の高い製品やサービスを提供することを重要視しているのです。
UI UXデザインにおけるポイント5点
UI UXデザインは、プロダクトやサービスの成功に不可欠な要素です。ここでは、UI UXデザインにおける5つの重要なポイントについて詳しく解説します。
1. UI UXデザインの目的やゴールの明確化
目的とゴールの明確化は、UI UXデザインの第一歩です。目的とゴールが明確になっていなければ、デザインの方向性が定まらないため効果的なデザインは作れないでしょう。
例えば、Webサイトの目的が「商品の販売」ならばユーザーに商品の魅力を知ってもらったうえで購入してもらうためのデザインが求められるでしょう。そのためには、商品の画像や説明を分かりやすく配置し、購入ボタンを押しやすくデザインする必要があります。
また、目的とゴールの設定はUI UXデザインの検証や改善にも役立ちます。
目的とゴールに対して、どの程度効果が出ているかを測定すれば、どのように改善すればいいか推測が可能です。
2. ターゲットとなるユーザーの分析
UI UXデザインの成功には、ターゲットユーザーの分析も欠かせません。
ターゲットユーザーとは、プロダクトの利用が想定される顧客層を意味します。
ターゲットユーザーの分析では、年齢・性別・職業・趣味・ライフスタイルなどユーザーの属性情報をもとに行動や心理を分析します。属性情報を設定するタイミングでは、ペルソナシートやカスタマージャーニーマップの作成が役立つでしょう。
ペルソナとは、代表的なターゲットユーザーの人物像を仮に設定した概念であり、ペルソナシートはペルソナの具体的な思考や行動傾向までまとめたものです。
カスタマージャーニーとは、ユーザーがプロダクトを利用する際の行動や心理を時系列でまとめたものを指します。
ターゲットの人物像やプロダクトを利用する際の行動や心理を想定し、ユーザー目線でUIデザインをすることで、より優れたUXを提供できるのです。
ペルソナシートやカスタマージャーニーマップの作成方法については、以下の記事で詳しく紹介しています。
3. ユーザーの使用イメージを検証する
製品やサービスの使いやすさを向上させるには、ユーザーがどのように使用するのかを想定する必要があります。しかし、ユーザーの使用イメージを100%正確に想定することは不可能です。
そのためプロトタイプやモックアップを作成して、ユーザーテストを実施しながら検証することが求められます。
また、ユーザーテストでは実際に製品やサービスを操作し、評価してもらいます。そして、ユーザー目線でのニーズや課題を把握して、製品やサービスを改善する方法が一般的です。
ユーザーテストの概要や実施方法などについては、以下の記事で解説しています。
4.ユーザーが主役であることを意識する
UI UXデザインにおいて最も重要なのは、ユーザーが主役であるという点です。直感的に操作でき、ストレスを感じずに利用できるデザインが求められます。
使用時にストレスを感じるようなデザインでは、サービスの離脱率が高まり、売上に悪影響を与えてしまう可能性があります。ヒートマップなどのツールやシステムをうまく活用したうえでユーザーのニーズや行動を把握し、使いやすいデザインを追求すればサービスの利用率や売上の向上につながるでしょう。
ヒートマップについては下記の記事で解説しているので、ぜひ併せてご覧ください。
5. 類似サービスとの比較を行う
UI UXデザインの改善を行う場合、類似サービスと比較する必要があります。なぜなら自社と競合他社の強み・弱みなどを把握して、UI UXにおいて目指すべき方向性や改善点を明確にする必要があるからです。
類似サービスにおけるUI UXの良い部分を参考にすれば、よりユーザーにとって使いやすく、魅力的なものに改善できる可能性が高まります。また、UI UXの悪い点も併せて分析すれば自社の課題や問題点も見えてくるでしょう。
競合調査の方法については下記の記事で解説しているので、ぜひ併せてご覧ください。
Core Web Vitals(コアウェブバイタル)の理解も重要
Googleが提唱しているCore Web Vitals(コアウェブバイタル)とは、UXデザインの質を測るためのさまざまな指標です。UXの向上に大きく役立つため、これらの指標を意識しながら改善を図ってください。
この章ではそれぞれの指標について詳しく解説します。
Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)とは、Webページの読み込み時にページ内において最も大きなサイズのコンテンツが表示されるまでの時間を示す指標です。
LCPの値が2.5秒未満であれば良好とされ、4秒以上かかる場合は遅いと判定されます。
LCPが遅いとユーザーはページが表示されるまで待たなければならないため、離脱率が高まってしまうでしょう。加えて、メインコンテンツの表示が遅ければ、Webページの評価が低下するケースも想定されます。
First Input Delay(FID)
First Input Delay(FID)とは、ユーザーがページ上で初めて操作を行う際にそのサイトがすぐに反応するかどうかを示す指標です。FIDの理想的な値は0.1秒未満とされています。
FIDが0.3秒以上かかる場合、ユーザーにとって操作が重く感じられる可能性が高いため、操作がうまくいかずストレスを感じる要因にもなりかねませんので、注意しましょう。
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)とは、ページを読み込む過程でレイアウトのずれが発生する現象を数値で表した指標です。CLSの数値が0.1未満であれば良好、0.25以上だとレイアウトのずれが大きいと判定されます。
例えば、画像やテキストが突然移動したりページ全体がスクロールしたりする場合には、ユーザーは誤った操作を行う可能性が高くなります。
このようにレイアウトのずれは、ユーザーにとってストレスの要因になる可能性が高いため、早急に改善しなければなりません。
UI UXデザインの改善事例3つ
UI UXデザインの改善による成功事例として、ニジボックスが支援した事例を3つご紹介します。
UXデザインの成功事例は、以下の記事にも掲載しています。
1. 株式会社千葉銀行様の事例

株式会社千葉銀行様は、顧客のオンラインバンキング体験を向上させるため、「ちばぎんアプリ」におけるUI UXデザインの改善に取り組んでいます。ちばぎんアプリでは、ユーザーがより簡単に口座残高を確認するためにダッシュボードのUIを改善しました。
具体的な期間や改善内容については、以下のページに掲載しています。
2. 株式会社リクルートスタッフィング様の事例

株式会社リクルートスタッフィング様は、BtoB集客のランディングページ(LP)におけるコンバージョン率(CV)を、年度内に最大化するという目標を掲げていました。そこでヒューリスティック分析を用いて課題の特定と仮説検証を行い、高速なPDCAによって改善を進めました。
結果として、プロジェクト開始からわずか3カ月でCVR(コンバージョンレート)が115%まで改善しています。
詳しい改善ステップは以下のページに掲載しています。ぜひ併せてご覧ください。
3. 株式会社エアークローゼット様の事例

株式会社エアークローゼット様のサービス「airCloset」では、無料会員から有料会員への転換率が課題となっていました。そのため、定量分析による課題の発掘・ABテスト・モニタリングを行い、有料会員登録フォームのUI UXデザインを最適化しました。
その結果、ユーザビリティの改善を実現して有料会員登録率が推定119%まで向上しています。
プロジェクトの改善ステップを詳しく知りたい場合は、以下のページもぜひ併せてご覧ください。
まとめ
UIは製品やサービスとユーザーの接点であり、UXはサービスを通した全体的な体験を指します。UIとUXは明確に違う要素であるものの、互いに密接に関係しています。UXを向上するには、UIの改善が不可欠です。
UI UXの改善は、ビジネスにおける優位性の担保につながります。成功事例から見ても、会員登録率やCVRなどの数値改善を達成できている企業が多いため、積極的に取り組むべきです。
ユーザーの満足度が高まればリピート率や評価も期待できます。また、GoogleのCore Web Vitalsなどの指標を基準にすれば、UXの質を定量的に評価することも可能です。
UI UXデザインの成功には、明確な目的とゴール・ターゲットユーザーの理解・継続的なテストと改善が必要です。また、ユーザー中心の設計を心がけることが最終的に製品やサービスの質を高める鍵といえるでしょう。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
下記資料にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。