UX改善の方法とは?現役UXデザイナーが改善のステップやポイントを解説!

ニジボックスではUX改善支援サービス「Begin UX!」をご提供しています
こんにちは、UXデザイナーの渡邊です。
最近ではUX(ユーザーエクスペリエンス)という言葉も広まってきており、UXを向上、改善することで、サービスやプロダクトの売上につながるような事例も聞くことが多くなったように思います。
UX改善とは、お客様が商品・サービスを購入して利用する際の顧客体験をよくしていこうということです。
快適でスムーズに商品・サービスの購入・利用をしてもらえれば、満足度が上がりファンになってくれます。
その結果、CVR(顧客転換率)やLTV(顧客生涯価値)の向上が期待できるということです。
実際に、よりUXを向上させることで、サービスやプロダクトをさらにユーザーに使ってもらえるものにしたいと考えている方も多いのではないでしょうか。
UX改善を進めたいけれども何から始めればよいか分からない、どのように進めればよいのか分からないという方向けに、UX改善を進めるための基本的な考え方から具体的な手法までをご紹介します。
■参考記事:CVRについては下記の記事も併せてご覧ください。
目次
UXとUIの違いと関係性
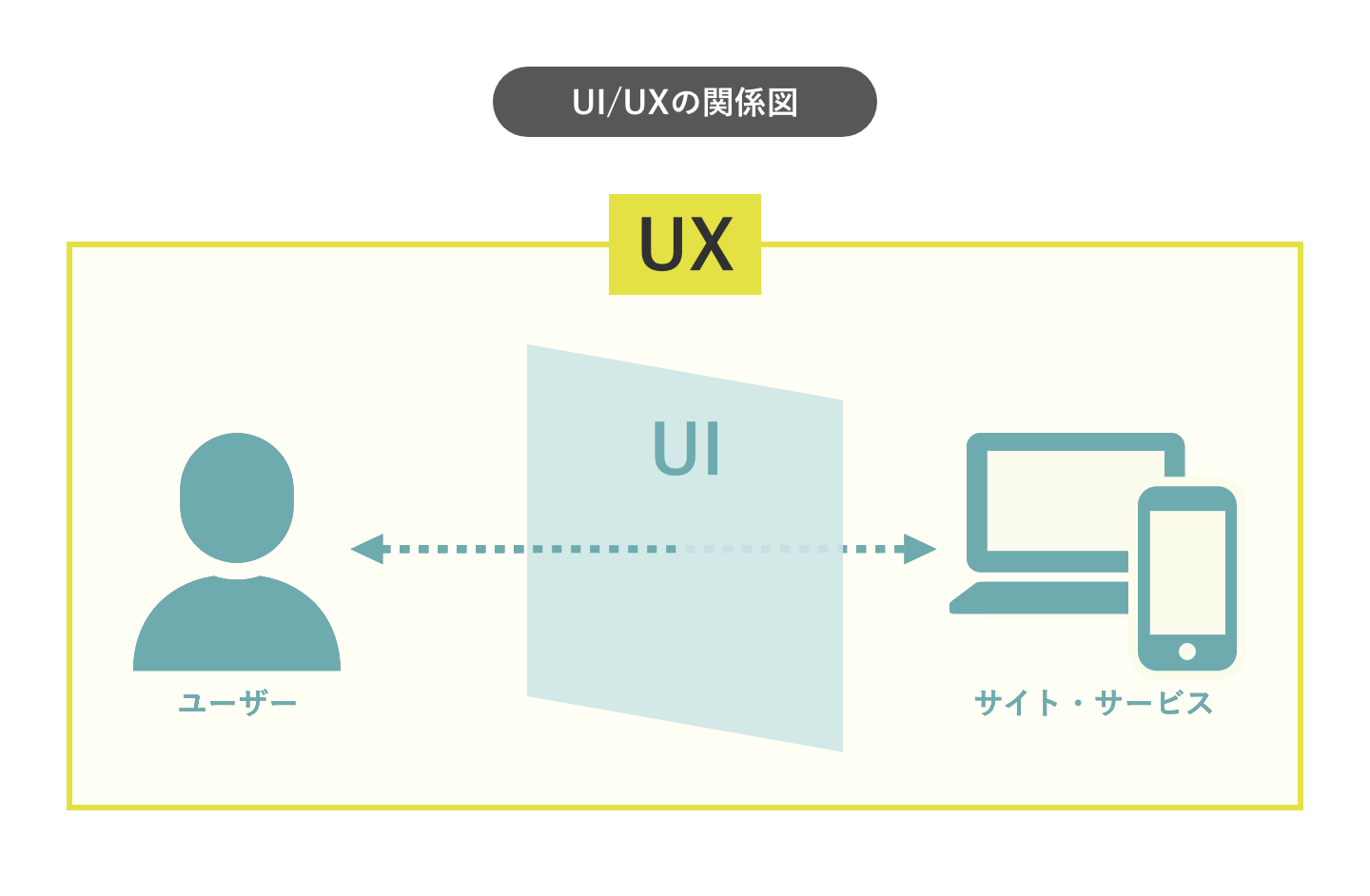
まずはUIとUXは何が違うのか、どのような関係性なのかを改めて確認しましょう。
UX改善の方法を知る前に、まずUXとは何か、また、UIとはどのような関係性なのかを改めて確認しましょう。
UXとは
UXは「User Experience」を略したもので、直訳するとユーザー体験となります。
「ユーザーが、会社や製品・サービスと接触・利用した際に得られる体験・感情の総称」を意味するのがUXです。
■参考記事:UXについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
UIとは
UIは「User Interface」を略したもので、直訳するとユーザーとの境界・接触面となります。
ユーザーとサービスの接点全てもしくは、ユーザーと道具を「つなぐ」ものを意味するのがUIです。
具体的には、Webサービスだとサイトのデザイン・フォント・メディア(画像・動画)・サイト内検索機能など、ユーザーとの接点全てがUIにあたります。
■参考記事:UIについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
UXとUIの関係性

ユーザーとの接点であるUIは、体験や感情であるUXを構成する要素のひとつです。
ECサイトを例に挙げると下記のような関係性になります。
<ECサイトのUIとUXの関係性>
- UX
「欲しいものがすぐに買える」 - UI
「商品画像が表示されている」、「入力項目が必要最低限である」、「ボタンやリンクが押しやすい位置、大きさである」
UI改善に目を向けがちですが、あくまで最終ゴールはUX改善であり、その一手段としてUI改善があることを忘れないようにしましょう。
■関連記事:UI改善については下記の記事で解説しているので、ぜひ併せてご覧ください。
UX改善の重要性と必要な理由
UXの考え方自体は、1990年代から広まっていると言われていますが、近年は重要度が増しています。その理由の一つには、市場が成熟したことで商品・サービスの差別化が難しくなったことが挙げられます。
ユーザーも商品・サービスの情報を大量に取得できるため、商品・サービスの差異だけではなく、顧客体験も評価対象にしています。
市場が成熟した現代だからこそ、顧客体験で競合に差をつけることが売り上げアップにつながりやすい時代になっているのです。
逆に言うと、UX改善を行わないと、コストをかけて作ったサービスやプロダクトがユーザーには実際に使われないものとなってしまう可能性があります。
作成の早い段階からユーザーの声を聞き、どのような要求があるのかを検証するUX改善を行うことで、よりユーザーの要求に沿ったサービス、プロダクトへ方向転換することが可能です。
(場合によっては事業の撤退を検討することもあります。)
そのため、UX改善を行うことでコストを最小限に抑えながらユーザーに使ってもらえるサービス、プロダクトを作ることができます。
UX改善に役立つ思考法
今回は、良いUXを生み出すために利用できる「人間中心設計」という思考法を紹介します。
人間中心設計とは簡単に言うと「人間のことを理解し、ユーザーにとって使いやすいシステム作りを目指す」ことを定義とした考え方です。
人間は、単調作業や長時間に渡る作業にストレスや疲れを感じてしまったり、サービスやプロダクトの操作手順が複雑だと覚えられなかったりする可能性があります。
そのような人間の特性を踏まえると「ストレスや疲れがあっても問題なく使える」「簡単に操作手順を覚えられる」設計が必要になります。
今回は、この人間中心設計を用いたUX改善の方法を紹介していきます。
■参考記事:人間中心設計についてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
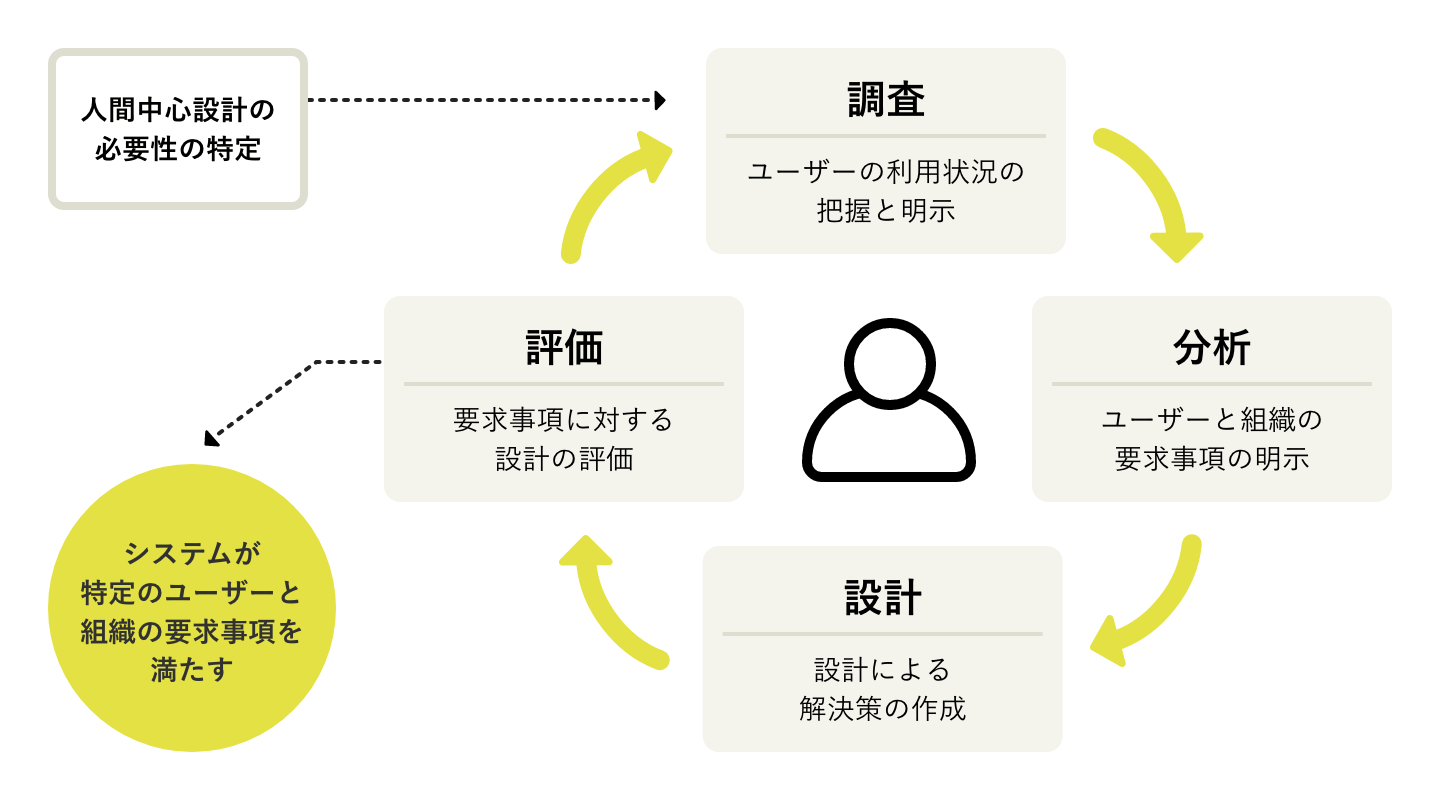
人間中心設計に基づいたUX改善の4つのステップ

人間中心設計は調査、分析、設計、評価という、大きく4つのステップに分けられます。
このステップを繰り返してサービス、プロダクトの完成度を上げていきます。
ステップ1:調査
人間中心設計の1つ目のステップは調査です。
調査のステップでは、ユーザーの利用状況やサービス、プロダクトに対する要求を把握することを目的としています。
具体的な手法の1つとして挙げられるのが、ユーザーインタビューです。
ユーザーインタビューを行うことで、ユーザーがどのような課題を持っているのか、課題を持つのはどのような状況なのかといったことを明らかにします。
■参考記事:ユーザーインタビューについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
ステップ2:分析
人間中心設計の2つ目のステップは分析です。
分析のステップでは、ステップ1の調査で明らかになったユーザーの要求を、実際のサービスやプロダクトに落とし込めるように整理することを目的としています。
具体的な手法の1つとして挙げられるのが、ペルソナやカスタマージャーニーマップの作成です。
ペルソナによってプロジェクトメンバー同士でユーザー像の共通認識を持つことができ、カスタマージャーニーマップでは時系列で顧客の行動・思考・感情を可視化します。
■参考記事:ペルソナやカスタマージャーニーマップについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
ステップ3:設計
人間中心設計の3つ目のステップは設計です。
設計のステップでは、サービスやプロダクトを形にすることを目的としています。
実際には最初にステップ1〜4を進める場合、世間にリリースできるような作りきった状態ではなく、試作品として「プロトタイプ」を作成して行うことが多いです。
そうすることで、ステップ4以降の手戻りやコストが小さくなり、結果としてプロジェクト全体でかかるコストも抑えられます。
■参考記事:プロトタイプについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
ステップ4:評価
人間中心設計の4つ目のステップは評価です。
評価のステップでは、ステップ3の設計で作成したサービス、プロダクトまたはプロトタイプが、ユーザーの要求を満たせるかを検証することを目的としています。
このステップの手法としては挙げられるのは、実際にターゲットであるユーザーに、サービスやプロダクトを使ってもらうユーザビリティテストです。
ISO(国際標準化機構)によるユーザビリティの定義(ISO9241-11)によると、Webサイトやアプリにおけるユーザビリティは次のようになります。
ユーザビリティとは、「特定のユーザーが特定の利用状況で指定された目標を達成するためにサイトを使う際の、有効さ、効率、満足度の度合い」である。
ユーザビリティテストを実施することで、制作側では気付けなかった使いにくさや、サービス、プロダクトの課題を発見することが可能です。
■参考記事:ユーザビリティテストについてもっと詳しく知りたい方は以下の記事を参考にしてみてください!
UX改善の3つのポイント
ここまで4つのステップと手法を解説しましたが、ここからは実際に人間中心設計を用いたUX改善を行う際のポイントを3つ紹介します。
ポイント1:4つのステップを繰り返す
人間中心設計の4つのステップは、ステップ4の評価でユーザーの要求が満たせることを確認できるまで繰り返します。
ユーザーの要求を満たせなかった場合は、改善が必要な箇所とその理由も明らかにすることが必要です。
要求を満たせなかった箇所と理由を基に改めて課題の仮説を立て、再度ステップ1の調査から新しいアイデアを生んでいきます。
そうすることで、サービスやプロダクトをユーザーの要求を満たすものに近づけることが可能です。
ついユーザーの要求を満たせたか、満たせていないかに一喜一憂してしまいがちですが、UX改善を進める上では、なぜユーザーがそのような評価をしたのかも重要な結果となります。
ポイント2:ユーザーの事実を確認する
UX改善や人間中心設計の考え方では、よく「ユーザーの声を聞くこと」が重要と言われていますが、ユーザーの声(意見)ではなく、事実を確認することが重要です。
ユーザーから欲しい機能などの意見を反映させてサービスやプロダクトを作っても、実際には使われない場合が多くあります。
ユーザー自身もどのような機能があればより使いやすくなるか(現在の課題を解決できるか)は理解できていないためです。
みなさんも普段使っているサービスやプロダクトをより使いたいと思えるような追加機能は何か、と聞かれると答えにくいことが多いかと思います。
<ECサイトのUX改善を行う際のインタビューを想定した場合の例>
購入履歴を確認するのが手間だというユーザーの課題に対して、事実を確認できていない場合と確認できている場合の発言例としては下記になります。
- 事実を確認できていない:「トップページから購入履歴を確認できるようにして欲しい」
(ECサイトへの意見であり、ユーザーの事実情報が確認できない) - 事実を確認できている:「マイページにログインして購入履歴を確認しており、毎回パスワードを忘れてしまって変更するため手間がかかっている」
(現在はマイページにログインしている、パスワードを毎回変更しているという事実を確認できる)
そのため、ユーザー自身の行動などの事実情報から明らかになった要求事項に対して、機能などの解決策を設計していくことが必要です。
ステップ1の調査で行うユーザーインタビュー時も、結果にインタビュアーや分析担当の想像が含まれないように、不明点があれば都度、深掘りをしたり認識を確認したりする必要があります。
実際のユーザーインタビューでも「〇〇みたいな機能があればいいのに」という意見をよくいただきます。
ここでは、現在その機能がない中でどのようにサービス、プロダクトを使っているのか、なぜその使い方に不満を感じているかを確認することが大切です。
UX改善において直接ユーザーから話を聞くことは重要ですが、実際にユーザーに使ってもらえる改善を行うために、意見と切り分けて事実を明らかにすることがUX改善では必要です。
ポイント3:ユーザーの体験をストーリーで明らかにする
ユーザーの行動の前後をストーリーとして明らかにすることで、ひとつの行動の背景や課題が見えてくるようになります。
ポイント2の欲しい機能のように、ユーザー自身は自分の行動や課題を感じている理由を理解していない場合があります。
そのため、行動の理由を知りたい時には「なぜ(why)」ではなく「どのように(How)」とストーリーとして体験を聞くことで、結果としての行動だけではなく、どのような思考によってその行動を起こしたのかを知ることが可能です。
しかし、最初からどのように行動したのかを聞かれてもユーザーは回答の仕方に困ってしまうことが多いでしょう。
そのため実際のユーザーインタビューでは、初めに体験の有無や頻度を一問一答(クローズド質問)形式で簡単に答えてもらいます。
そうすることで、まずは会話の流れをつくることができるのです。
その後に直近の体験やよくある体験のパターンについて、「どのように〇〇したのですか?」といったオープン質問形式で確認し、ストーリーでユーザーの体験を引き出しています。
まとめ:UX改善を進めるために
UX改善と一口に言っても4つのステップがあり、さらにそれぞれのステップで多くの手法が存在しています。
ただ、UX改善の最終的な目的は「サービス、プロダクトを通してユーザーに良い体験を提供すること」です。
どのような手段をとるのかを検討する際にも、この目的を忘れずに進めていくことが大切です。
ニジボックスではサイト制作や開発における、ユーザビリティテストなどによるUI UX改善のご支援を行っています。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
WebサイトやアプリのUI UXに課題感をお持ちの方は、ぜひ以下ページをご覧いただき、お気軽にご相談ください!
ニジボックスのサービスグロース支援はこちら
また、下記資料にて、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。