OOUI(オブジェクト指向UI)とは?デザイナーなら知っておきたいメリットや設計方法まで解説!


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
OOUI=オブジェクト指向UIとは、UI設計の考え方のひとつです。
その目的とするところは「ユーザーにとっての使いやすさ」で、OOUIはプロダクト改善に有効なメソッドといえます。
そんなOOUIの基礎やメリット、設計方法を解説します。
みなさんが関わるプロダクトがOOUIで設計されているかを考えながら、読み進めてみてください。
目次
OOUIとは?
まずは、「OOUIとは何か?」を理解するために、その意味をはじめ基本的な内容について解説します。
OOUIとはオブジェクト指向UIのこと
OOUIとは、Object Oriented User Interfaceの頭文字をとって表した略語で、一般的にはオブジェクト指向UIと呼ばれます。
オブジェクトとは「対象」「目的」あるいは「目当てのもの」を指す言葉です。
例えばみなさんがコンビニでお菓子を買うとき、棚に陳列されているお菓子がオブジェクトです。
あるいは、ECサイトで服を購入しようとしたときは、オブジェクトは画面に並んでいる商品のことです。
この、ユーザーが目当てとするモノ(オブジェクト)を起点に設計されたUI(※)がオブジェクト指向UIです。
(※)UIとは、ユーザーとサービスの接点のこと。Webサービスのデザインや機能など、ユーザーが触れるもの全てを指します。
UIとは何か詳しく知りたい方は、以下の記事を参考にしてみてください!
身近にあるOOUIの例
もう少し具体的にイメージできるように、OOUIで設計されたプロダクトを例に挙げて説明します。
みなさんが普段、友人に連絡するとき、ほとんどの方はメッセージアプリを利用しているでしょう。
多くのメッセージアプリでは、アプリを開いたTOP画面で「過去に連絡した相手とのスレッド一覧」が並んでいます。
これは、アプリ利用時のオブジェクト(=連絡したい人)を起点として、それをタップすればすぐにメッセージを送れることが直感的に分かるよう設計されているためです。
また、自宅での時間が増えたことで利用者が増加しているフードデリバリーアプリも、オブジェクト指向のUIとなっているものが多いです。
アプリを開けば、配達可能なお店の写真が並んでいる画面が表示されると思います。
フードデリバリーしてもらいたいときのオブジェクトは、もちろん食べ物(あるいはお店)なので、それを起点としてUIが設計されているのです。
その他にも、ショッピングアプリでは商品を起点に、スケジュール管理アプリでは、予定を起点にUIが設計されています。
このように、私たちの身近にあるものでも、そのUIの多くはオブジェクト指向で設計されています。
オブジェクト指向UIとタスク指向UIの違い
ここまでの説明のように、オブジェクト指向UIの特徴は、まず対象(商品など)を選んで、その後アクション(操作など)を行うつくりになっていることです。
これに対し、「最初にアクションを選択し、その後に対象を選ぶ」設計はタスク指向UIと呼ばれています。
例えば、オブジェクト指向UIで設計されたメッセージアプリに対して、一部のメールソフトはタスク指向のUIです。
| オブジェクト指向UI | タスク指向UI | |
|---|---|---|
| 基本フロー | 1.オブジェクト選択 2.アクション選択 | 1.アクション選択 2. オブジェクト選択 |
| 設計思想 | 「何を操作したいか」から始まる | 「何をしたいか(タスク)」から始まる |
| ユーザーの視点 | 目的の対象(商品/メッセージなど)が最初に明確 | 達成すべき手順(タスク)が最初に明確 |
| 具体例 | ・ECサイト:商品選択 → 「購入」ボタン ・メッセージアプリ:友人選択 → 「送信」ボタン | ・メールソフト:「新規作成」→ 宛先入力 ・銀行アプリ:「振込」→ 口座選択 |
| メリット | ・目的に素早く到達可能 ・操作が標準化される | ・直感的で探索しやすい ・複雑な業務手順をガイドできる |
| デメリット | 複雑な手順の場合に迷う可能性がある | 目的までのステップが多くなる |
メールを送るために、まず「新規メール画面を開く」「連絡先を入力する」などのタスクが要求される画面が表示されます。
その後、指示された操作を行った段階で連絡したい人(のメールアドレス)を選ぶことができます。
特にタスクを指示されることなく、すぐにメッセージを送ることができるアプリとは逆の流れになっていることが分かると思います。
通常、タスクは1つのオブジェクトに対して複数発生します。
例えば、自動販売機でドリンク(オブジェクト)を購入する場合、タスクは「代金を支払う」「商品を選ぶ」の2つが必要です。
ECサイトでの買い物や旅行サイトでの予約などであれば、もっとたくさんのタスクを必要とします。
タスク指向UIは、タスクが多く複雑であるほど「ユーザーの目的への到達」が遠のいてしまう傾向にあります。
一方オブジェクト指向UIは、「目的とするものが見えている」ため、ユーザーにとって使いやすいプロダクトを生み出します。
なぜOOUIが注目を集めているのか?
「マニュアル不要で操作可能」なことが、OOUIで設計されたプロダクトの持つ特長です。
例えば、私たちが毎日使っているスマートフォンは、典型的なオブジェクト指向のUIになっています。
画面を開けば、受話器やカメラのアイコンが並んでおり、視覚的・直感的に「できること」が理解できます。
つまり、OOUIで設計されたプロダクトを使うユーザーは素早く・分かりやすくオブジェクトにたどり着くことができるのです。
そして、このスマートフォンをほとんどの人が持つようになったことが、OOUIが近年注目を集める理由のひとつと考えられます。
スマートフォンを使うことで、多くの人は「マニュアルなしで使える」ことに慣れた結果、「使い方が分かりにくいプロダクト」に対して大きなストレスを感じるようになったのではないでしょうか?
どんなに(ユーザーにメリットをもたらす意味で)良いプロダクトでも、使い方が分からなければユーザーは使ってくれません。
OOUIは「使い方が分かりにくい」という課題を解決するための特効薬として、特に感度の高いWebディレクターやUIデザイナーから注目されています。
OOUIで設計するメリット
ここまで説明してきたように、OOUIのメリットは「ユーザーが直感的に操作でき、目的にたどり着きやすい」ことです。
この章では、このユーザーにとってのメリットをもう少し詳しく見ていくとともに、ユーザーだけではなく開発側にもメリットがあることを解説します。
ユーザーにとってのメリット
オブジェクト指向UIのプロダクトは、ユーザーに自分なりの使い方をもたらします。
タスク指向UIでは、ユーザーは決められたことを、決められた手順でしか操作することができません。
しかし、オブジェクト指向UIは、操作の自由度が高く、目的に到達するまでの手順もユーザーに委ねられています。
自分なりの使い方は、プロダクトを使う「楽しさ」や「学習意欲」につながります。
操作に楽しさや主体性を感じられれば、結果的に効率も上がり、プロダクトの持つ価値を最大限に引き出すことができるでしょう。
特に「効率が上がる」という特長は、ビジネスで利用するプロダクトにおいて、大きなメリットをもたらしてくれると考えられます。
開発側にとってのメリット
オブジェクト指向UIには、開発側の設計がシンプルになるメリットもあります。
先述のように、タスクはオブジェクトよりも数が多くなるため、タスクをベースにUIを設計すると画面数も増えてしまう傾向にあります。
しかし、オブジェクトを起点にすれば、画面数も少なくプログラムもシンプルになり、フロントエンドとバックエンドの連携もスムーズになります。
オブジェクト指向UIより、タスク指向UIが向いているケースは?
このように、ユーザー・開発双方にメリットのあるOOUIなので、あらゆるプロダクトの設計に取り入るべきと考えてよいでしょう。
しかし、いくつか例外もあります。
オブジェクト指向UIよりタスク指向UIが向いているのは、ユーザーを目的に対して「エラーなく誘導したい」ケースです。
例えば、役所で手続きを行う端末などは、タスク指向UIの方が向いているでしょう。
このケースでは操作の自由度は不要で、むしろ定型の操作を正しいフローで行うことが求められるからです。
また、高齢の方をターゲットとしたプロダクトでは、タスク指向で設計した方が適しているケースもあります。
スマートフォンを日常的に使う世代ではなく慣れていないことから、自由度の高いUIに戸惑いを感じてしまい、使いこなすことができない可能性が高いためです。
(しかし、高齢の方であってもオブジェクト指向のUIに慣れていくと、オブジェクト指向のUIのほうが使いやすくなると言われています。)
OOUI設計の3つの基本ステップ

ここからは、OOUIでプロダクトを設計する際の基本的な3ステップについて解説します。
使いやすいプロダクトを開発するための基礎となるエッセンスが詰まった内容なので、ぜひ今後の参考にしてみてください。
1. オブジェクトの抽出
オブジェクト指向でUI設計をする上で最初に行うことは、ユーザーにとってのオブジェクトを定義することです。
ここでは、起点となる「ユーザーが目的としている対象」を明らかにしていきます。
<例>
オブジェクトの抽出のやり方について、「温泉がある宿を探せる旅行系アプリ」を例に挙げて説明します。
ユーザーのニーズは「自分好みの温泉に入って、のんびり旅行を楽しみたい」ことで、
このアプリのタスクを以下のように仮定します。
- 温泉宿を探す
- 宿にある温泉を確認する
- 温泉の泉質から宿を探す
太字にしているところが名詞なので、これが抽出するオブジェクトの候補となります。
オブジェクトの抽出はどんなやり方でも構いませんが、アプリを利用するときに想定されるユーザーのタスクを挙げ、そこに出てくる「名詞」を抜き出すとイメージしやすいです。
以下のようにオブジェクトを抽出してみました。
- 宿
- 温泉
- 泉質(単純温泉、硫黄泉など)
上記の例は説明のため簡略化していますが、現実的には他にも想定タスクは出てくるでしょう。
一旦全てのタスク内にある名詞を全て抜き出し、ユーザーにとって特に重要なオブジェクトを精査します。
その際、ペルソナやカスタマージャーニーマップを参考にすると精査の基準がより明確になります。
ペルソナ、カスタマージャーニーマップについては、下記の記事もぜひ併せてご覧ください。
2. ビューの設計
オブジェクトを抽出したら、ビューの設計を行います。
ビューとは、ユーザーが実際に画面で目にすることができるひとまとまりの情報表示領域のことです。
ビューは大きく、コレクションとシングルに分かれます。
例えば「生徒」というビューであれば、コレクションはクラス全員の生徒一覧、シングルは1名の生徒の詳細情報、といった表示になります。
こちらも理解の助けのため、先ほど挙げたアプリで解説します。
<例>
ステップ1で抽出したオブジェクトをもとに、それぞれどの情報をビューとして画面に表示させるかを考えます。
ここでは、下記5つのビューを用意しました。
オブジェクト「宿」のビュー
- 【コレクション】:紹介する宿の一覧が画面に表示される
- 【シングル】:1つの宿の詳細情報が画面に表示される
オブジェクト「温泉」のビュー
- 【コレクション】:1つの宿にある温泉の情報が画面に表示される
オブジェクト「泉質」のビュー
- 【コレクション】:泉質一覧が画面に表示される
- 【シングル】:それぞれの泉質についての詳しい説明が画面に表示される
「温泉」の【シングル】が無いのではないか?と思われた方もいらっしゃるでしょう。
一般的な温泉宿にある温泉は1~3つ程度のことが多いため、今回シングルビューは省略しています。
このように、不要なビューは省略可能です。
ビューが増えるとそれだけ画面数も増えてしまうため、ユーザーの使いやすさも考慮しつつ、最適なビューを設計するようにしましょう。
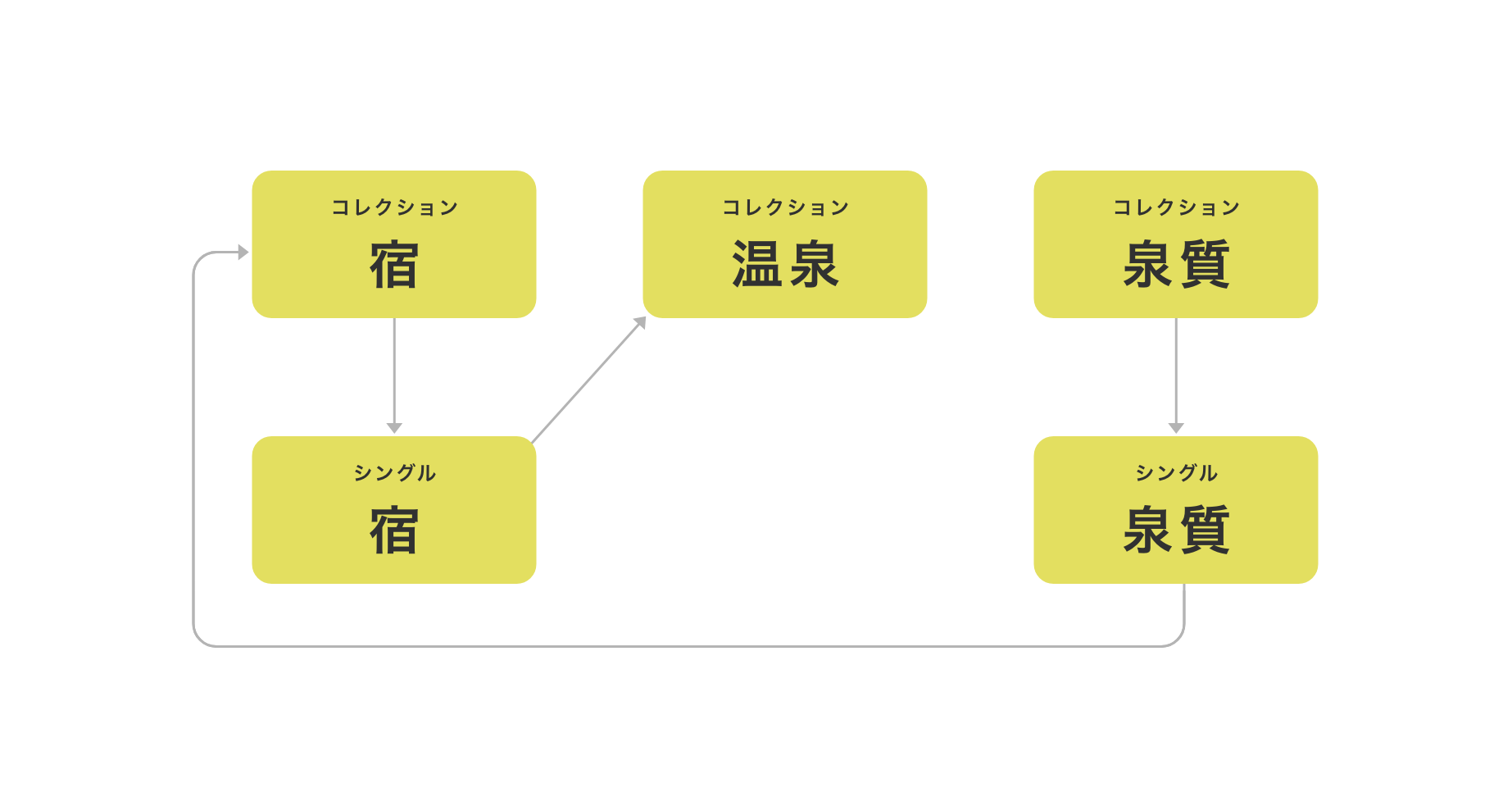
また、ビューを決めたらそれぞれのビュー間の呼び出しの関係をフローチャートなどで可視化しましょう。

(例)【コレクション】宿→【シングル】宿、【コレクション】宿→【コレクション】宿の温泉
3. レイアウトの作成

いよいよ、実際の画面のレイアウトを作成します。
レイアウトはデバイスのサイズによって異なりますので、サイズに最適化して配置しましょう。
PCのデスクトップアプリであれば、全てのビューを1画面内に構成することができますが、モバイルアプリの場合はビューごとに画面を遷移させなければならないケースもあります。
レイアウト作成まで終えたら、ユーザー視点で「オブジェクトに向かっていけるUIになっているか」を確認するようにしましょう。
実際に形にしたところで、「そもそもオブジェクトの定義が適切ではなかった」「必要/不要なビューがあった」のように気付くことがしばしばあります。
ステップ1~3を行き来しながら、ユーザーにとっての最適なUIを設計することが重要です。
■参考書籍:
ソシオメディア株式会社、上野学、藤井幸多 著、上野学 監修 (2020) 『オブジェクト指向UIデザイン ――使いやすいソフトウェアの原理』
まとめ
本記事では、OOUIの基本的な考え方から設計のステップまで解説しました。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。