【イベントレポート】モリサワ×さくらインターネットWebフォントの夕べ in 東京 に行ってきた

こんにちは、一匹目はヒトカゲのニジボックスデザイナー諏訪です。ポケモンGO流行ってますね!
さて、先日「モリサワ×さくらインターネットWebフォントの夕べ in 東京」というイベントに行ってきました。登壇されたモリサワの菊池さんは、フォントが好き過ぎてゲットしたポケモンの名前をフォント名にしているそうです。ポリゴンは「カクミン」、ゴースは「隷書101」、イーブイは「はるひ学園」など、フォントを扱う人はすぐにピンとくる流石の選択です。

少し話が逸れましたが、そんなフォントのスペシャリストである株式会社モリサワが、さくらのレンタルサーバでWordPressを利用するユーザーに対して、有料提供中のWebフォントの中から、30書体を追加料金なしで利用可能にするということで、お話を聞いてきました。
レポートの前に、まずはイベント主催である2社を簡単にご紹介します。
目次
株式会社モリサワ
株式会社モリサワは、手動写植機や電算写植機のメーカーである。近年ではDTP用フォントや、組版ソフトウェア、オンデマンド印刷機などを開発・販売している。印刷・出版業界におけるPostScriptフォントの第1位の市場シェアを誇る。
モリサワ – Wikipedia
文字を扱うデザイナーにはお馴染みの“モリサワフォント”の会社です。新ゴやゴシックMB101、フォークやじゅん、黎ミンやリュウミンなど、本当に使いやすいフォントばかりが揃っています。広告業界はモリサワなしではやっていけないと言っても過言ではないのではないでしょうか。
さくらインターネット株式会社
さくらインターネット株式会社は(中略)、ホスティングサーバを中心とするデータセンター事業およびインターネットサービス事業を行う企業である。
さくらインターネット – Wikipedia
こちらもインターネット業界では言わずと知れた会社ですね。電話で問い合わせできるところが大好きです。個人利用から企業利用まで、幅広く安心して使える印象があります。
———-
《2016年7月27日開催》モリサワ×さくらインターネットWebフォントの夕べin東京
イベントは、モリサワエンタプライズ営業部 菊池さんのお話からスタートしました。Webフォントの歴史的背景からの現状の流れや、メリット、使用事例など、幅広くお話ししてくださいました。

WebサイトでHTMLテキストを使うメリット
HTMLテキストは、画像ではなくユーザーがテキスト情報としてコピペできる文字のことです。
ユーザー側、制作側の両サイドの視点でお話しいただきました。
< ユーザー側のメリット >
・イメージの統一
・書体バリエーション
・高品質な文字を表示
< 制作側のメリット >
・制作の手間を改善できる
・レスポンシブデザインに使いやすい(向いている)
・情報の検索性向上(SEO)
欧文のWebフォントはGoogle fontsなど無料で使えるフォントが多くありますが、日本語のWebフォントは非常に少なく、SEO対策としてHTMLテキストにするか、見た目や雰囲気を優先して画像にしてしまうか、その選択で悩むことが多くありました。モリサワフォントが使えるとなれば、この悩みはだいぶ解消される気がします!
Webフォント最新事例
Webフォントを取り入れているサイトをいくつか挙げていただいていたので、一部を紹介します。
▶︎土屋鞄のランドセル
▶︎ほぼ日刊イトイ新聞
▶︎Tree of Savior
やはりWebフォントが使われていると雰囲気が出ますね。ほぼ日刊イトイ新聞は各記事に見合ったフォントが使われていて、読んでいてとても楽しいです。
UD(ユニバーサルデザイン)フォント
昨今のフォント事情として、UDフォント(ユニバーサルデザイン書体)をご紹介いただきました。UDフォントは、通常のフォントより分かりやすく、読み易いように工夫が施された書体です。

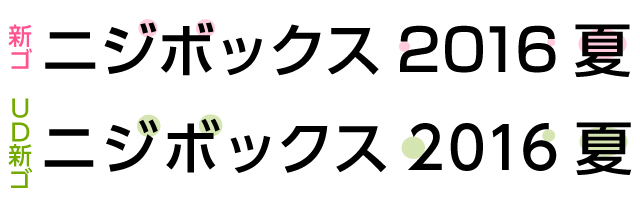
こちらの画像は上が「新ゴ」下が「UD新ゴ」というフォントです。
UDフォントの特徴として、例えば以下のような点が挙げられます。
・濁点、半濁点を大きくして区別をつけやすくしている:「ジ」「ボ」の部分
・はなれを明確にして文字を判別しやすくしている:数字の部分
・空間を広くとり文字をつぶれにくくしている:「夏」の部分
他にも、文字とかなの大きさにリズムをつけ、文章にした時に読み易い工夫がされていたりと、人に優しく使いやすいフォントになっています。医療関係や子供・ご年配向けの制作物などにはUDフォントは特におすすめですね。
アイコンフォント
次に、さくらインターネットUXデザイングループの河原さんが、アイコンフォントのメリットや制作方法をお話ししてくださいました。

恥ずかしながらアイコンフォントを初めて知ったのですが、テキストとして扱えるメリットや、簡単に制作できることを知り、俄然使ってみたくなりました。
モリサワWebフォント連携
最後に、さくらインターネット技術本部 ビジネス推進グループの谷口さんと中島さんから、モリサワWebフォントの具体的な使い方のご説明がありました。

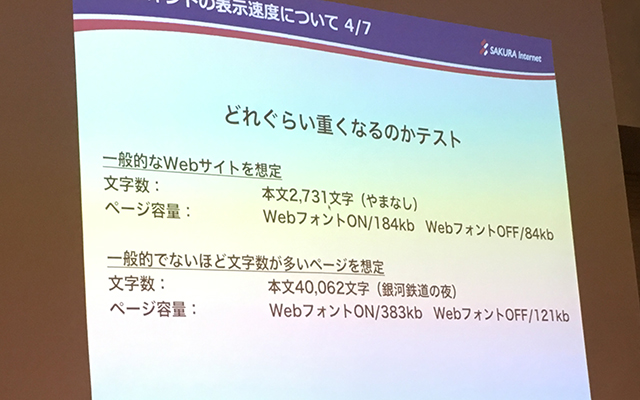
コントロールパネル内の設定方法や、WordPressでの使い方の他、個人的にも気になっていた重さ(表示速度)についての説明や、実際にWebフォントを反映してページを読み込ませたりと、本当にわかりやすく、使いたくなるご説明でした。今回は初心者向けのリリースということで、フォントテーマが用意されており、見出し・リード・本文など1つの設定で全体のフォントが変えられるそうです。もちろんカスタマイズも可能で、あまり詳しくない人でも簡単に印象の異なる設定にすることができます。
こちらのプレリリースページの上部にあるチェックボックスで、フォントテーマの変更を体験できます。
モリサワとさくらインターネットが協業し、無料でのWebフォント導入を実現
また、このページの下の方にある「TypeSquare Web Font Tryout」では、URLを入力するとHTMLテキストがWebフォントになった場合のシュミレートできるので、テキスト多めのサイトなどで試すとフォントの違いで全く印象が異なるのがよくわかります。
Webフォント TypeSquare [タイプスクウェア]
感想
元々DTP出身なので、Webは紙ほどフォントを自由に使えないイメージがあったのですが(画像にしてしまえば使えますが)、今後無料の和文Webフォントがもっと増えて、今まで以上にデザインの幅も広がり、制作側にもユーザー側にもより伝わりやすく親切なWebサイトが増えると嬉しいですね!

