「GIF重いね」の話 - 重すぎるGIFアニメーション-


リクルートや大手企業の実績多数!
ニジボックスの開発案件事例をご紹介!
こんにちは、
フロントエンドエンジニア坂本です。
今回は、いにしえのインターネットの演出を支え、今なお根強い支持を得ているGIFアニメーションについてお話させてください。
個人的には、簡単にブラウザで動く演出を作ることができたり、いろんな人がいろんなGIFアニメーションを作ったりしていて、コンテンツとしてGIFアニメがすごく好きなんです。
ただ、この子かなり癖が強い…。
ということで、そんな癖の強いGIFアニメーションとうまく付き合っていくための話をします。
GIFアニメーションを仕事の制作物として使用したいと考え始めている方に読んでいただきたいです。
目次
GIFアニメーションとは
※一応お約束でGIFアニメーションの説明
概要
まず、GIFというのはPNGとかJPEGみたいな画像の形式のこと。
そして、GIFアニメーションはその名の通り、GIF形式の画像でアニメーションするやつ。
Wikipedia先生いわく、
GIFアニメーション(ジフアニメーション、GIF animation)は、Graphics Interchange Format (GIF) の「マルチイメージ」を使ったアニメーション。アニメーションGIF (animated GIF) ともいう。
マルチイメージは GIF87a で導入された機能で、複数のフレームを順に表示できる。GIF89a では待ち時間が指定できるようになった。Wikipedia GIFアニメーション(最終更新 2018年4月25日)
略称してGIFアニメとかGIF動画みたいな呼び方もされてます。
さらには「GIF」や「GIF画像」だけでGIFアニメーションを示すことも多くなってきているみたい。
(これは、静止画としてのGIFはほぼ使われておらず、動画としてのGIFが定着しているため)
GIFアニメーション, GIF animation, GIFアニメ – Google トレンド
GIFの歴史(ざっくり)
全部書くと長いので、ざっくり。
-
- 1987年 画像フォーマット「GIF」発表される。
- 1993年 GUI型ブラウザ「Mosaic」公開(GIF画像をサポート)。
Webの画像フォーマットとしてJPEG、GIFが定着してゆく。 - 1995年 Netscape Navigatorが「GIF89a」(アニメーションするGIFやつ)をサポート。
- 1996年ごろ 日本でGIFアニメーションを掲載したWebサイトが出始め、普及し始める。
「笑い」を意識したコンテンツとして、GIF画像投稿サイトやGIFアニメーションのギャラリーサイトなどが増加。 - 2001年前後 Flashの登場。
Flash登場によりGIFは表舞台から一線を引く…。 - 2007年 iPhone登場(iPhoneはFlash対応していない)、徐々にシェアを拡大してゆく。
- 2010年 iPad登場 タブレット(スマホ)端末でのWebサイト閲覧が浸透してゆく。
Flashで実装していたボタンアクションをGIFに置き換えるサイトなども出始める。 - 2010年以降 TumblrなどからGIFアニメーションが見直され、アート、コンテンツとして流行り始める。
(GIF BOOK -コンテンツ制作者のためのGIFガイド より)
1990年代後半に動きのある演出のできるフォーマットとして浸透したGIFですが、2000年代のFlashの台頭で一時は一線を退くことになります。
しかし、iPhoneのシェア拡大&iPhoneのFlash非対応により、再び日の目を見ることに…。
1990年代後半のGIFは「他にないから」選ばれていたのに対し、2010年代のGIFブームではそのほかの選択肢もある中でのブームなので、なんだかGIFの底力を感じますね。
簡単に作れる、誰でも見られるところが、SNSや今のマルチデバイス時代にマッチしていたんでしょう。
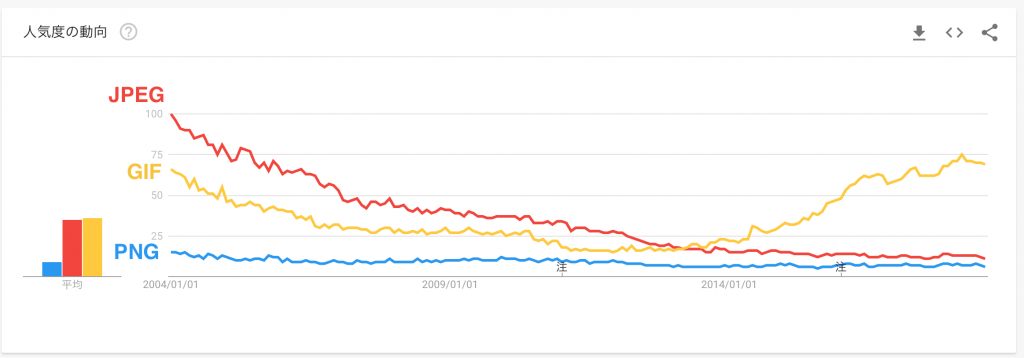
そして2010年ごろからのGIFブームはgoogleトレンドで見ると本当によくわかります。
2013年からの巻き返しが気持ちいい…、 圧倒的V字回復!!
 Portable Network Graphics, JPEG, Graphics Interchange Format – Google トレンド
Portable Network Graphics, JPEG, Graphics Interchange Format – Google トレンド
GIFの長所・短所
GIFは嬉しい長所と引き換えに、だいぶ致命的な短所をいくつか持っているという。
以下Wikipedia先生から、
■長所
製作者と閲覧者双方にとっての簡便さが最大の長所である。
- 古くから多くのウェブブラウザで標準サポートされており、プラグイン等は不要である
- 動画編集ソフトもウェブプログラミングも必要ない。必要な静止画と、簡単な変換ツールがあればいい
- HTMLでの記述も通常のGIF画像同様の <img> タグや <a> タグが使える
- 背景を透過できる(GIF共通の機能)
■短所
さまざまな理由から、大規模な動画には向かない。
- 画像以外のストリームを持たない。特に、音声ストリームを持たない
- 最大256色(=28)しか使えない。そのため、自然画の表現は難しい
- フレーム間圧縮がない(同じフレームの再利用はできる)
- 多くのムービープレイヤーでは再生できない
- Windows VistaやWindows7 では、標準添付のフォトビューワで表示されない
Wikipedia GIFアニメーション(最終更新 2018年4月25日)
やっぱり「作る側、見る側の両方にやさしい」っていうのがGIFアニメーションの長所ですね。
この、「作りやすい」&「なんでも見れる」がGIFアニメーションがここまで浸透し、愛されている一番の要因かもしれませんね。
ただ、短所がコンテンツのクオリティをあげる上でかなりの減点対象なのも事実…。
- 「フレーム間圧縮がない(同じフレームの再利用はできる)」
- 「最大256色(=28)しか使えない。そのため、自然画の表現は難しい。」
この短所のために
- 快適な閲覧を優先し、解像度を落とす、フレームを落とす、減色するなどして頑張って圧縮をかける。
- クオリティを優先し、高解像度、無圧縮で作成し、貧弱なネットワークからの閲覧を切り捨てる。
などの苦渋の選択を迫られてしまう事態が起きてしまうのです。
つらい。
というわけで、本題のGIFアニメーションとうまく付き合って行くためのことに移って行きます。
ただ、「圧縮されたGIFアニメーションのノイズ感がたまらなく好き!」とか「ファイル容量はいくら大きくても大丈夫な環境しか対応してない(キリッ」などの方は、そのまま幸せなGIFアニライフを過ごしていただいて大丈夫です!
GIFアニメーションとの付き合い方
ネットの海にGIFアニメーションの作り方、おもしろGIFまとめ、GIFアニメーション圧縮のやり方は数多あれど、GIFとの付き合い方は全然見つからないという…。
特にWebサイトの演出として使用するとき、画質、フレームレートとかの面でのクオリティを求められると、その容量の重さに非常に苦しめられますよね、
わかるわかる。
GIFアニメーションが重い…
GIFアニメーションは、そのファイル形式の短所から、ファイル容量が大きくなりがちです。
そして、ファイル容量がべらぼうに大きくなってしまった時にすることといえば
- 圧縮する
- 見なかったことにする
のふたつが考えられます。
2の場合はそのまま使っちゃえばいいので、それでとりあえず解決です。
しかし圧縮する場合には、
- それほど圧縮されない
- 頑張って圧縮しても画質、動画の質が許せないほど落ちてしまう
ということが考えらます。
おそらくそれはGIFアニメーションに向いていない動画だったのでしょう…。
GIFアニメーションに向いてる、向いてない?
既存の動画をGIFアニメーションに変換する時の、参考にしていただきたいです。
まず、GIFアニメーションを使用する上で、知っておくべきことは、「ブラウザで簡単にアニメーションを表示できる!」だけでは圧倒的に足りません。
上記(Wikipediaからの引用)の短所、特に「256色しか使えない」、「フレーム間圧縮ができない」を心に刻みましょう。
これだけ知っていればおkです。
この致命的な短所をわかっておけばGIFアニメーションに向いている動画とそうでないものが、だいたい分かってきます。
※ あくまで目安として参考にしてください。
【GIFアニメーションに向いている】
- 色数が少ない
- グラデーションがない
- フラットなオブジェクトのアニメーション
- カラーの実写とかは結構きつそう
- 8bitカラーのみ使用している
8ビットカラーとは – IT用語辞典 Weblio辞書 - アニメーションするフレームが少ない
- 単純に全体の尺が短い
- シネマグラフなど
- フレームレートが低い
- 低解像度
【GIFアニメーションに向いてない】
- 色数が多い
- 実写
- アニメーションするフレームが多い
- 尺が長い
- フレームレートが高い
- 高解像度
ちなみに、どのくらい差が出るかというと、
弊社映像クリエイターの記事『平面を空間に!イージングでアニメーションに命を吹き込む!』から拝借してきたアニメーションを元に例を作ってみました。

オリジナルのアニメーション :“685KB“
背景にテクスチャがある+色は自由に指定してるので少し重いかな?

8bitカラーだけにして作り変えてみた :“15KB“
8bitカラー+テクスチャなしにすることで、ベタ塗り部分のディザが消えて色数が圧倒的に減少!その結果、軽い!!

これでもかってくらい重そうな要素を追加してみた :“2.9MB“
(アップロード制限に引っかかったので表示されているのはサイズを500x300px => 250x150pxで書き出し直したもの。それでやっと855KB)
グラデーション、ブラーを使用して、色数を増やすことでオリジナルの4倍以上のサイズに。
向いてないときはどうする…?
GIFアニメーションにしたい動画が、GIFアニメーションに向いてなかったときはどうしたらいいんでしょうか?
答えは言うまでもないですが、大事なので言います。
_人人人人人人人人人人人人人人人人人人人人人_
> GIFアニメーションに向いてる形に作り直す! <
 ̄^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
動画を、GIFアニメーションを、最適な形にする
まあ、圧縮ツールなどでやっていることを丁寧に人の手でやるみたいな感じなんですがね…。
- 色数を減らす、8bitカラーのみ使用する
・インターネットに公開されている減色ツールを使用したり、彩度を落とすなどしてみる。
・元素材を編集可能ならば、できるだけ8bitカラーに変更する。(もしくは8bitカラーによるディザを使用するなど) - 画像サイズを落とす
・ 画像サイズが小さくなれば色数も落ちますので…。 - アニメーションするフレームを減らす
・ シネマグラフなどでは、全体の尺は長いが静止しているタイミングが存在する場合はフレーム数が落とせる。
もう無理だ…の時
しかし、それでもどうしようもないときが必ずきます。
そんなときは、GIF以外の方法を考えましょう。適材適所です。
JPEG、PNGのスプライトアニメーション
少し手間になると思うんですが、JPEG、PNGなどでスプライトアニメーションを作るのも良いです。
JavaScriptなどで制御する必要がどうしても出てくるんですが、GIFよりも綺麗な画質でアニメーションをさせることが可能になります。
JPEGならば綺麗でさらに圧縮ができますし、PNGならば透過色を使ったアニメーションもできまっせ!
さあ、スプライトアニメーションしようぜ!
動画にしてしまう
尺の長い動画、解像度の高い動画の場合は、h.264形式で圧縮してしまうのが良いでしょう。幸いHTML5からvideoタグのサポートにより動画の埋め込みも簡単にできますし、スマホでの動画のインライン再生もサポートが進んで来ています。
さらに! 何と言ってもGIFに比べて圧倒的に圧縮の効率が良いので、大げさにいうとモノによってはGIFとh.264では容量が100倍くらい違ってくることも、
さあ、h.264圧縮して動画埋め込みにシフトしましょう。
※ h.264圧縮については気持ちと気合次第でいくらでも小さくできると思うので、この前書いたこちらの記事『動画圧縮する方法とは?コマンドラインで楽々できる圧縮法をやさしく解説!』をご覧ください。
APNGとか…
サポートされているブラウザはまだ少ないんですが、APNG(Animated PNG)って手も、あるんじゃないでしょうか?
こちらは、軽い! 綺麗! らしいです。
限られた環境の人向けとかならば、良いのかも…。(個人的にはサポートブラウザが増えるのに期待…)
ちなみにAPNG作成に関してはICSさんが簡単APNG変換ツールをちょうど最近リリースされているので参考にすると良いと思います。
『LINEアニメスタンプにも利用できる! APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース』
補足
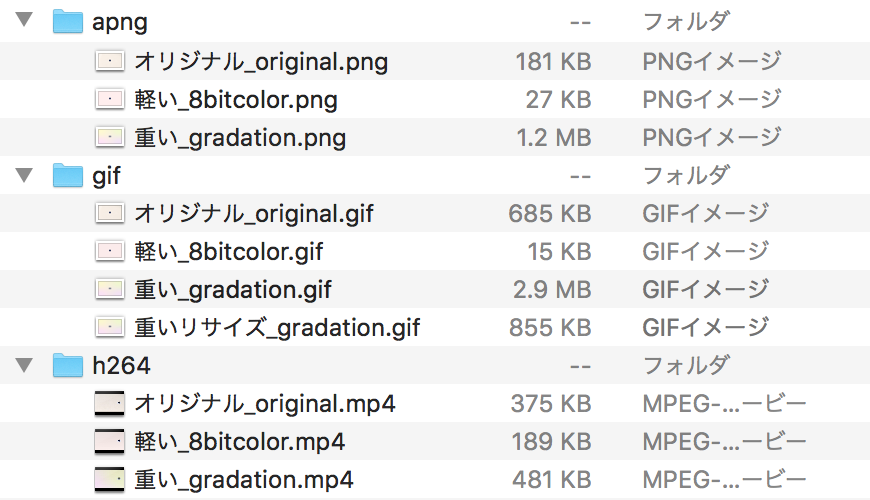
ちなみに上記でGIFに向いてる・向いていないと言っていた動画をh.264形式の動画、APNGに置き換えて見るとどうなるかというと…
(動画は500x320px、fps25、オーディオなし、2.4秒、総フレーム数60のものです)
ババン!!

わかりやすいように、上記GIF比較の結果「オリジナル」「軽い」「重い」をファイル名のプレフィックスとして入れてます。
APNG強い…。
GIFではアップロード制限に引っかかる重さだった「グラデーションかけまくりの重いやつ」も、APNGではなんとその半分以下の1.2MBに! しかも綺麗!
2秒の動画で1MB超えというのもちょっとどうかとは思うが、GIFに比べるとこれはすげえぜ!
一方その他の動画に関しては、若干重くなっていたりします。(容量最適化を行い色数を減らすなどすれば、すごく容量が減ったりすることもあるみたいでした。ただ、画質落ちるし、すげえ時間かかる)
ちなみに 今回GIF、APNG、h.264動画はAfterEffectで作成したプロジェクトを元に出力しています。
※ GIFは最良品質でGIF出力後、meta情報を削除する系の圧縮ツールで画質そのまま圧縮しています。
※ APNGはPNG連番で出力後、上記紹介の「アニメ画像に変換する君」を使用し変換しています。(設定は圧縮方式Zopfli、容量最適化なし)
※ h.264はAdobeMediaEncorder経由で最適画質くらいで書き出しています。
■書き出したAPNG(上のGIFともぜひ見比べて見てください)

– オリジナルのアニメーション : “181KB“ (GIFだと“685KB“)

– 8bitカラーだけにして作り変えてみた : “27KB“ (GIFだと“15KB“)

– これでもかってくらい重そうな要素を追加してみた : “1.2MB“ (GIFだと“2.9MB“)
最後に
とまあ、いろいろと書いてきたんですが、
個人的には圧縮かけまくってザラザラしたノイズまみれのGIFアニメーション大好きですし、叶うことならばGIFの圧縮とか気にしない世界になってほしいなんて思ってます。
ただ、せっかく綺麗に作った動画をノイズまみれにしたり、5秒1GBの状態とかでサイトに置いたりするのは、とてつもない罪だと思うので、
ちゃんとGIFアニメーションの良いとこ悪いとこを頭に置いた上で、
「ここ、GIFアニメーションしたらいいんじゃね!?」と言える大人が増えたらいいと思います。
ちなみに、GIF重いと散々言ってきましたが、小さい画像とか適切な使い方ならばPNGとかJPEGとかより圧倒的に軽いです。
無茶させて綺麗で大きなアニメーションをさせようとすると重くなっちゃうのです。
参考
・ 【書籍】GIF BOOK -コンテンツ制作者のためのGIFガイド ビー・エヌ・エヌ新社 古屋 蔵人
・ 最近よくみるGIF動画って何? | ウェブラボ(株)スタッフブログ
また、ニジボックスが注力している開発改善プロセスの効率化「Growth Development」や、モダンフロントエンド開発の事例・プロセスを紹介した資料がございます。
以下バナーからお気軽に資料をダウンロードいただき、情報収集にお役立てください!