ムードボードの作り方を分かりやすく解説!ポイントや便利ツールの紹介も


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
ビジュアルのアイデアを、文字や言葉だけで伝えるのは難しいものです。そんなときに役立つデザインラフの手法のひとつに「ムードボード」があります。
この記事では、色や雰囲気・イメージなどのアイデアを共有するムードボードの基礎知識と「今すぐ使えるムードボードの作り方」を、簡単な3つのステップで解説します。
画像収集やムードボード作成におすすめのツールも紹介していますので、ぜひ記事を参考に作ってみてください。
目次
ムードボードとは?
ムードボード(英:Mood Board)とはデザインラフの一種で、デザインのイメージやコンセプトを紙面やスクリーン上にまとめてコラージュし、分かりやすく視覚的に共有するための手法です。
主にグラフィックデザインや、インテリア、ファッションの分野で、プレゼンテーションや打ち合わせなどで一般的に利用されています。
なお、ここで言うデザインは“設計”のことではなく“視覚的なデザイン”を指します。
ムードボードの構成要素
アイデアやコンセプトに沿った関連素材を、まとめてひとつの場所に貼り合わせたムードボード。
ムードボードに使う素材は写真やイラストだけでなく、
- デザイン
- 色
- フォント
- ロゴ
- 模様
- テクスチャ
など、イメージに合うものはなんでも含めることが可能です。
またデザインイメージの認識のズレを防ぐため、メモを添えて文字による説明や補足をすることもあります。
社内でのアイデア出し用や、クライアントへのプレゼンテーション用など、共有する範囲やアイデアの段階に合わせて構成要素を変えることも可能です。
ムードボードがあると良い3つの理由
ムードボードを作ると、プロジェクトを進める上でさまざまなメリットがあります。
1. デザインの制作時間の短縮
ムードボードを作成する段階で前もってアイデアやインスピレーションを集めておくことで、デザイン作業をより効率的に進めることが可能です。
2. チーム内でのコミュニケーションが円滑に
複数人のチームで作業する場合に、ムードボードで共有したイメージに基づいて精度の高い認識合わせを行うことが可能です。
3. デザインの手戻りが少なくなり、修正が最小限に
本格的なデザイン作業に入る前に社外のクライアントやパートナーとムードボードを共有することで、ビジュアルイメージの誤解やズレが減り、結果的にデザインの修正を最小限にすることが可能です。
これらのメリットにより、ムードボードはプロジェクト進行の大きな手助けとなってくれるのです。
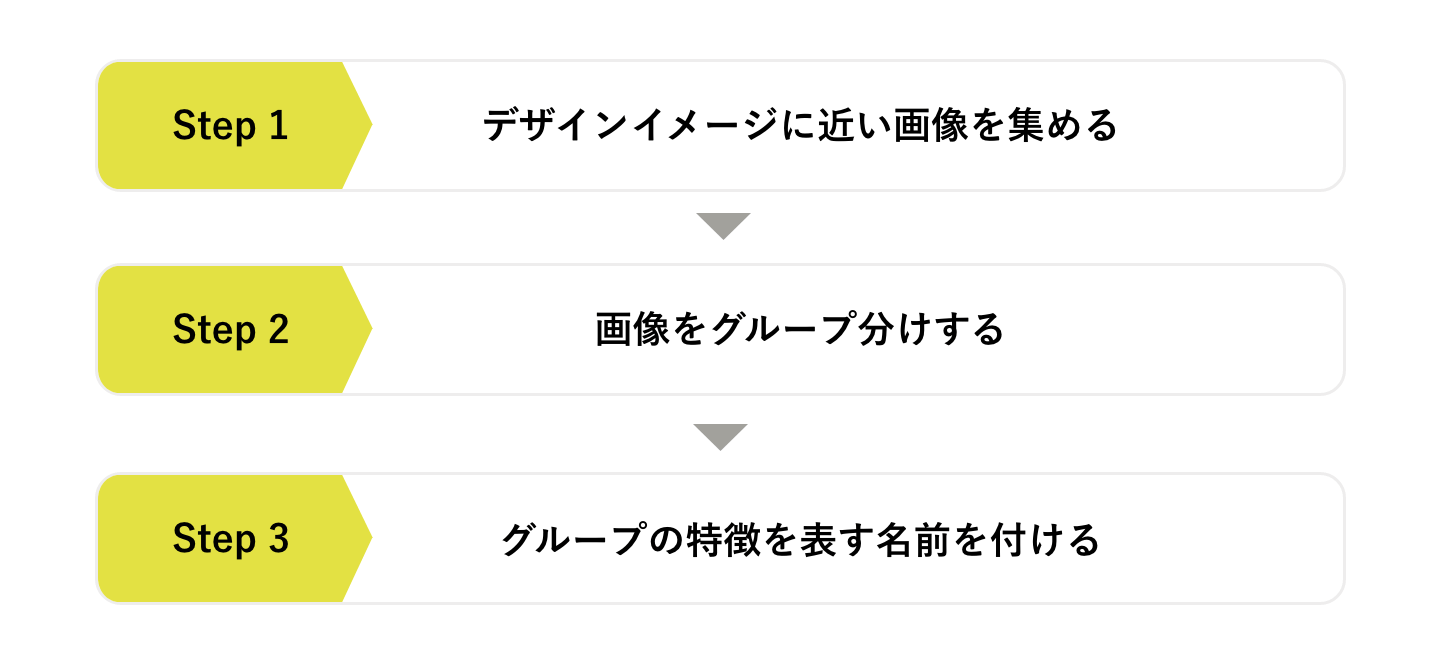
ムードボードの作り方3ステップ

ムードボードは具体的にどのように作るのでしょうか。
さまざまなやり方がありますが、今回は初めての方にもすぐできる簡単でシンプルな作り方を説明します。
この方法は、デジタルでも紙の上でも行う ことができます。
【STEP1】デザインイメージに近い画像を集める
まずは、デザインイメージに近い画像をとにかくたくさん集めていきましょう。
頭の中にあるデザインイメージから「キーワード」を抽出し、それに沿って探していくと見つけやすいです。
この時点でのキーワードは「やわらかい」「懐かしい」などの抽象的なワードでかまいません。
キーワードに合うものを、デザインや質感、色味、スタイルなどさまざまな角度から素材として収集していくことで、例えば「やわらかい」はどんな線やテクスチャなのか、「懐かしい」はどんな色味やフォントなのかなど、要素が少しずつ具体化されます。
※画像サイトの画像は、使用前に必ず「商用利用の可否」を確認してから使うようにしましょう。万一利用に問題があった場合、著作権の侵害になってしまうおそれがあります。
【STEP2】画像をグループ分けする
2つ目のステップは集まったイメージに近い画像をグルーピングしてボードにまとめていくことです。
同じキーワードで集めた素材でも、イメージやトンマナが全てそろうわけではありません。
そこで、デザインの色味やトンマナなどの要素が近い画像同士を集めて、分類する作業が必要になります。
この作業をすることで、さまざまな角度から自由に集めたアイデアを体系化し、ムードボード上で共有したい内容を整理整頓することが可能です。
【STEP3】グループの特徴を表す名前を付ける
素材をグループ分けできたら、分類したグループそれぞれに名前を付けていきます。
グループごとの特徴を言語化しておくことで、ムードボードを他の人に見てもらう際に伝えたい要素のブレを防ぎ、分かりやすく伝わります。
ムードボードを作るときの4つのポイント
ムードボードの作成にルールはありませんが、アイデアを効率的にまとめ、また意図した方向で共有するためにはコツがあります。
ここでは、ムードボードを作る際に押さえておくと役立つ4つのポイントを紹介します。
1. 作る前にデザインの目的を確認する
ムードボードを作成する前にまず、そのデザインを制作する「目的」を確認しておきましょう。
どんな課題を解決するために、どんな人たちに向けてデザインをするのか。
その根幹をしっかり確認しておくことでデザインイメージが見えやすくなり、作業を途中でやり直すようなことも少なくなります。
2. カラーやフォントイメージを入れる
ムードボードには集めた画像だけでなく、カラーやフォントのイメージも入れることでより伝わりやすくなり、また実際にデザイン作業をする際にも分かりやすくなります。
カラーやフォントのイメージは複数の案を用意し、カラーの場合は「メインカラー用」「ベース」「アクセント」「テキスト用」など、それぞれの利用シーンも添えておくとなお良いでしょう。
3. 複数作る
1つのプロジェクトに対し、複数の異なるコンセプトが浮かぶことも多々あります。
方向性の異なるアイデアが複数あれば、別々のムードボードを用意しましょう。
仮にコンセプトが1つだけだったとしても、そのコンセプトに対し2~3個のムードボードを作成するのがおすすめです。
複数のムードボードを作る方が提案もしやすくなり、それらを比較しながら意見交換することで、お互いの認識合わせをスムーズにすることができます。
4. 作成後も細かく調整する
ムードボードは、作成して一度共有したら終わりではありません。
ムードボードは作成後も調整を重ねることで、デザインアイデアの微調整にも役立てることが可能です。
例えばデザインに修正が発生した場合も、ムードボードを再調整して共有することでイメージをすり合わせやすくなります。
画像収集やムードボード作成におすすめのツール4選
ムードボードは、集めた画像を印刷して切り貼りしたり、PowerPointなどに貼り付けたりして手作業で作ることもできます。
ですがこの進め方では基本的に一人での作業になる上、手間も時間もかかってしまいます。
そこで、画像収集やムードボード作成を助けてくれる便利なツールを4つ紹介します。
ツール内で画像収集からムードボード作成まで完結するものや、ムードボードの作成や編集を複数人で一緒に行える ツールもありますのでぜひ活用してみてください。
1. Pinterest
Pinterest(ピンタレスト)はWebサイトやPinterest上にある画像を、ブックマークとして検索・保存(ピンと呼びます)できる無料のツールです。
関連画像として似たような画像のピックアップもしてくれるので、ムードボード用の画像を集めるのに特に便利です。
また画像を集めるだけでなく、画像をテーマごとにまとめる「ボード」機能を使って、Pinterest上でムードボードを作成することもできます。
作成したボードは他のユーザーと共有・編集が可能で、「いいね!」やコメントもできます。
ボードはシークレットにすることで、所有者と招待されたユーザーにしか閲覧できないように設定できるので、関係者にしか見せたくない用途での利用にも安心です。
ビジネス向けの有料機能も一部ありますが、基本的な用途は全て無料です。
2. Canva
Canva(キャンバ)は無料のグラフィックデザインツールです。
目的別に用意されたテンプレートの豊富さが特長で、その数は61万点以上。
ムードボードに使えるテンプレートもあり、画像を差し替えるだけで簡単にムードボードを完成させることができます。
また、色や配置をカスタマイズして簡単にオリジナリティを出すことも可能です。
素材も豊富で、100万点以上の写真や日本語だけでも300種類以上のフォントをはじめ、イラスト、アイコン、図形、グラフ、動くスタンプなどがそろっています。
テイストもさまざまなのでアイデアの参考にもなります。
作成したムードボードは他のユーザーとリアルタイムで編集したり、PDFまたは画像データとしてダウンロードしたりできます。
ストレージの増量など一部有料の機能もありますが、基本的な機能は無料です。
3. Figma
Figma(フィグマ)は、ブラウザ上で簡単にデザインができるツールです。
優れた共有機能が特長で、「FigJam」(https://www.figma.com/ja/figjam/)という個人やチームで使えるオンラインホワイトボードを使って、1つのファイルを複数人で編集することができます。
インストール不要で場所を問わず使用できることから、テレワークでも重宝されています。
Figmaに素材をアップロードすれば、ムードボードを作成することもできます。
複数人でのリアルタイム編集やコメントの機能を使い、チーム内で意見交換をしながらムードボード上にアイデアを追加・統合していく使い方が可能です。
Figmaは画面操作の動作がとにかく速く直感的な操作画面も使いやすいため、ストレスなく使えるのもうれしいところ。
ムードボード作成に必要な機能は、無料のStarterプランで十分利用できます。
Figmaについては下記の記事で詳しく解説しているので、こちらもぜひご覧ください。
4. Adobe Express(旧:Adobe Spark)
Adobe Expressは、簡易的な画像編集ができる無料のデザイン作成ツールです。
Adobeが提供しているツールなので、普段からAdobe製品を利用している人には特に使いやすいでしょう。
直感的な操作でムードボードを作れる点が魅力です。
テンプレートを選択するとレイアウトが自動で変更され、素材と周囲の色味もパレットから色を選択するだけで調整できます。
テンプレートが豊富にそろっていて編集機能も分かりやすいため、ムードボードを初めて作成する人にも安心です。
ムードボードに使用する素材は、Webサイト上にあるもののほかに、Googleフォト、Dropbox、といった個人で所有している中から選ぶこともできます。
ムードボードの作成に必要なおおよその機能は無料ですが、ボードの共同編集やオリジナルのカラー・フォント・ロゴの使用には、有料プランに申し込む必要があります。
まとめ
今回は、アイデアを考えたり共有したりするのにとても便利な「ムードボード」を紹介しました。
ぜひ実際に試して、ご自身にあった使いやすいツールややり方を見つけてみてください。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。






