デザインシステムがなぜ必要なのか? 〜共通言語のコミュニケーションで円滑なプロジェクト推進を〜

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。
今回のイベントテーマは「デザインシステムがなぜ必要なのか?〜共通言語のコミュニケーションで円滑なプロジェクト推進を〜」!
近年、一貫性を持ち高品質なデザインを提供するための仕組みとしてデザインシステムを導入する企業も増えています。
一方、導入時の障壁・導入後の運用における苦労などもよく耳にします。
今回は、デザインシステムの構築や運用にたけた3名をお迎えして、現場での事例とともにその知見をご紹介いただきました。
デザイナーやエンジニア、デザインシステムの導入に興味がある方必見です!
目次
オープニング
今回モデレーターを務めるニジボックスのクリエイティブ室 室長・齊藤 光一の自己紹介と、パネリスト紹介からイベントがスタートしました。
成長フェーズのデザインシステムを支えるために必要なマインドセットと対話力/ヤフー株式会社 水野直
当イベントの最初の登壇者は、ヤフー株式会社のデザイナー・水野直さんです。
ヤフーにおけるデザインシステムの大規模改修でご経験なさったことから得られた3つの学びを紹介していただきました。
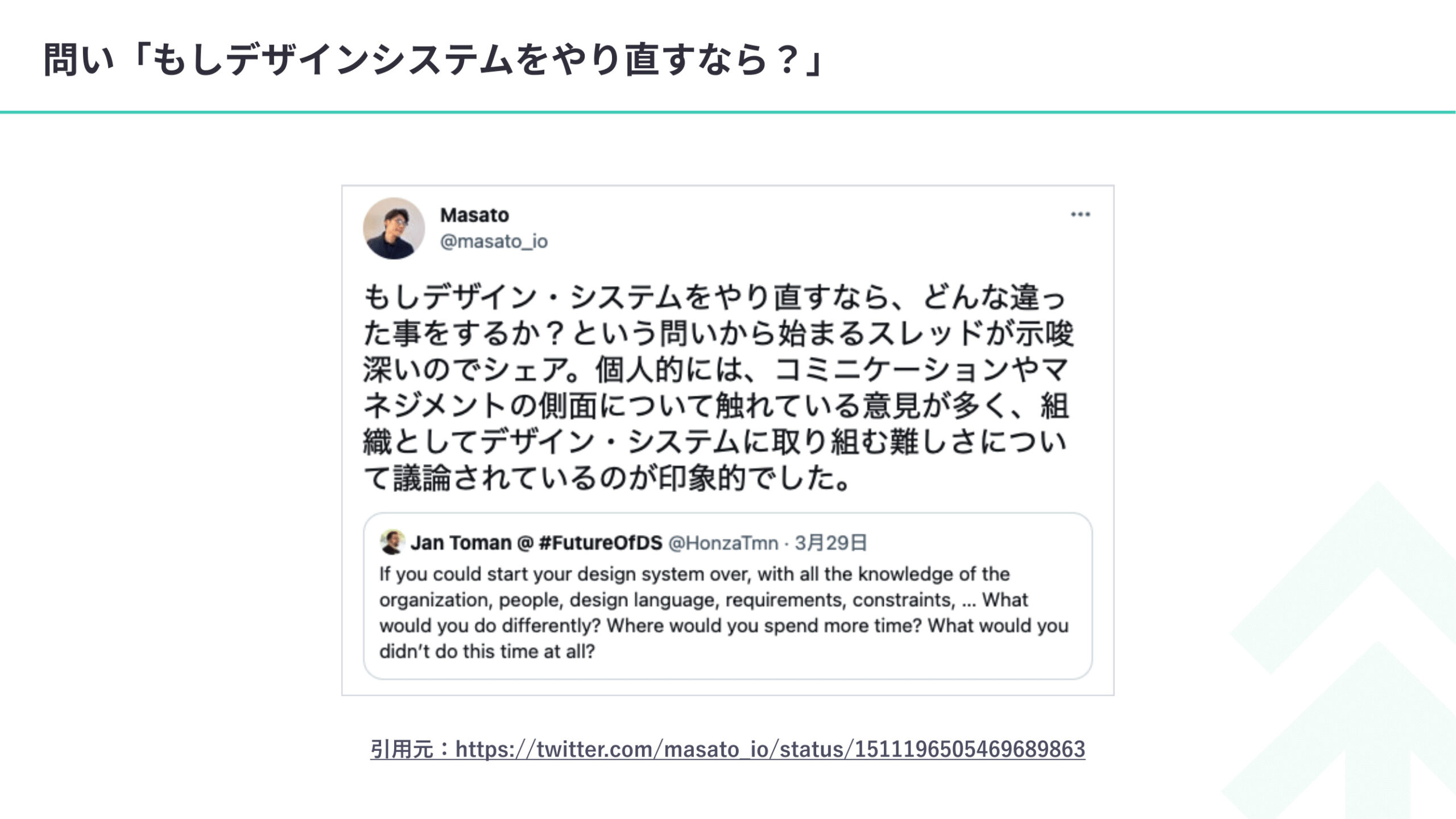
問い「もしデザインシステムをやり直すなら?」
「もしデザインシステムをやり直すなら?」という問いとともに、水野さんがフォローしているデザインシステムエンジニア・Masatoさんのツイートを紹介するところからスタートしました。

このツイートにも書かれているように、水野さん自身も「デザインシステムに組織として取り組むことの難しさ」を実感したそうです。
また、「もしデザインシステムをやり直すなら?」という問いに対して、引用元のスレッドには他にも「システムのメリット理解のため管理職を巻き込む」「プロダクトデザイナーによるメンテナンスを促す」といった、浸透と運用の難しさを伺える声が多数挙がっていました。
デザインシステムは、その構築自体よりも組織への浸透・説得/コミュニケーションに課題感がある、と水野さんは語ります。
「カオスなデザインシステムを立て直すためにやったこと」

実際、ヤフー株式会社のデータソリューション事業のサービス開発でも、デザインシステムがあるにもかかわらずメンバーに認知されていない、運用がうまくいっておらずコンポーネントが肥大化しているといった課題を抱えていたそうです。
「私が入社した2020年の1年前にリリースされたプロダクト『DS.INSIGHT』のデザインシステムが既にあり、素直にすごいと思いました。しかし、2~3か月後にはさまざまな課題が見えてきたのです。」(水野さん)
そこで“カオスな状況”を打破するため、デザインシステム大規模改修プロジェクトを実施することとなり、水野さんがリードを務めることになりました。
ちなみに、社内ではフェーズやコストを考えて「デザインシステムをやめてしまおう」という声も挙がっていたそうですが、水野さんはデザインシステムを採用するメリットをもって説得し、プロジェクト実施までこぎつけたそうです。
デザインシステムを社内に浸透していくためには、このようなある種泥臭い動きが必要なケースも多いかもしれませんね。
改修プロジェクトは、次の4本柱で進められました。
・改修1:トップページ刷新
→デザインシステムがメンバーに認知されていないことへの解決策
・改修2:コンポーネント導入可否ルール策定
→コンポーネント数肥大化への解決策
・改修3:コンポーネント作成フローの構築
→開発側からの依頼ベースで、コンポーネント導入可否の議論ができていないことへの解決策
・改修4:Design Tokenの導入
→ガイドラインとスタイルが一致していないことへの解決策
4つの改修を経た結果は「めちゃくちゃよかった」(水野さん)とのこと。
例えばデザインで迷ったときに立ち返る場ができたこと、ルール策定により議論が建設的になったことなど、改修後に多くの良い変化が生まれました。
デザインシステム改修プロジェクトを進めてきた水野さんは、その経験の中で次の3つの学びがあったと語ります。
- 組織のフェーズを理解し、今必要なデザインシステムの形を見つけよう
- デザインシステムはプロダクトであり、コミュニケーションツールであり、開発プロセスである
- ステークホルダーの声を聞き、対話しよう
それぞれどんな学びだったのか、1つ目から詳しく見ていきましょう。
【学び1】組織のフェーズを理解し、今必要なデザインシステムの形を見つけよう
デザインシステムを改修するに当たって、水野さんが最初に取り組んだのは「世にあるデザインシステムのリサーチ」でした。
先駆者の素晴らしいデザインシステムを見るにつけ、水野さんは(デザイナーの気質もあって)完璧なものを作りたいという気持ちになったそうです。
しかし、そこで気づいたのが「改めて手段と目的の整理が必要だ」ということ。
特に立ち上げフェーズのプロダクトであれば、完璧さよりもスピード感が目的となります。
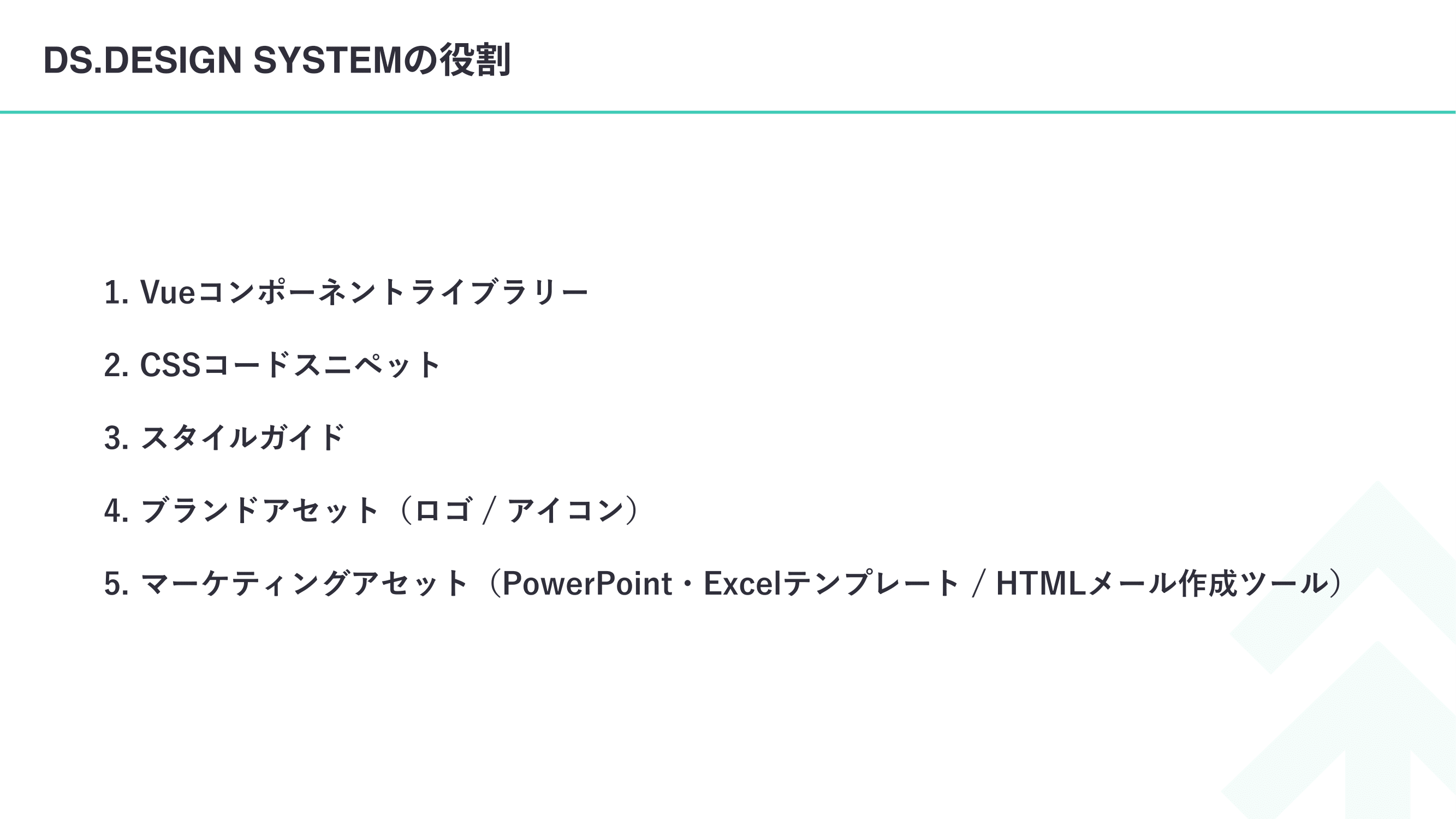
その目的にのっとり、“今の自分たちにとって”デザインシステムが担うべき役割を次のように定義したのです。
- Component化により、プロトタイピングができる
- Design Tokenにより、一貫したユーザー体験を提供できる
- Coding Ruleに基づいた開発で、デザイン/機能の変更による改修スピードが早くなる
- Design Systemを開発基盤とし、大規模リファクタリングを起こさない
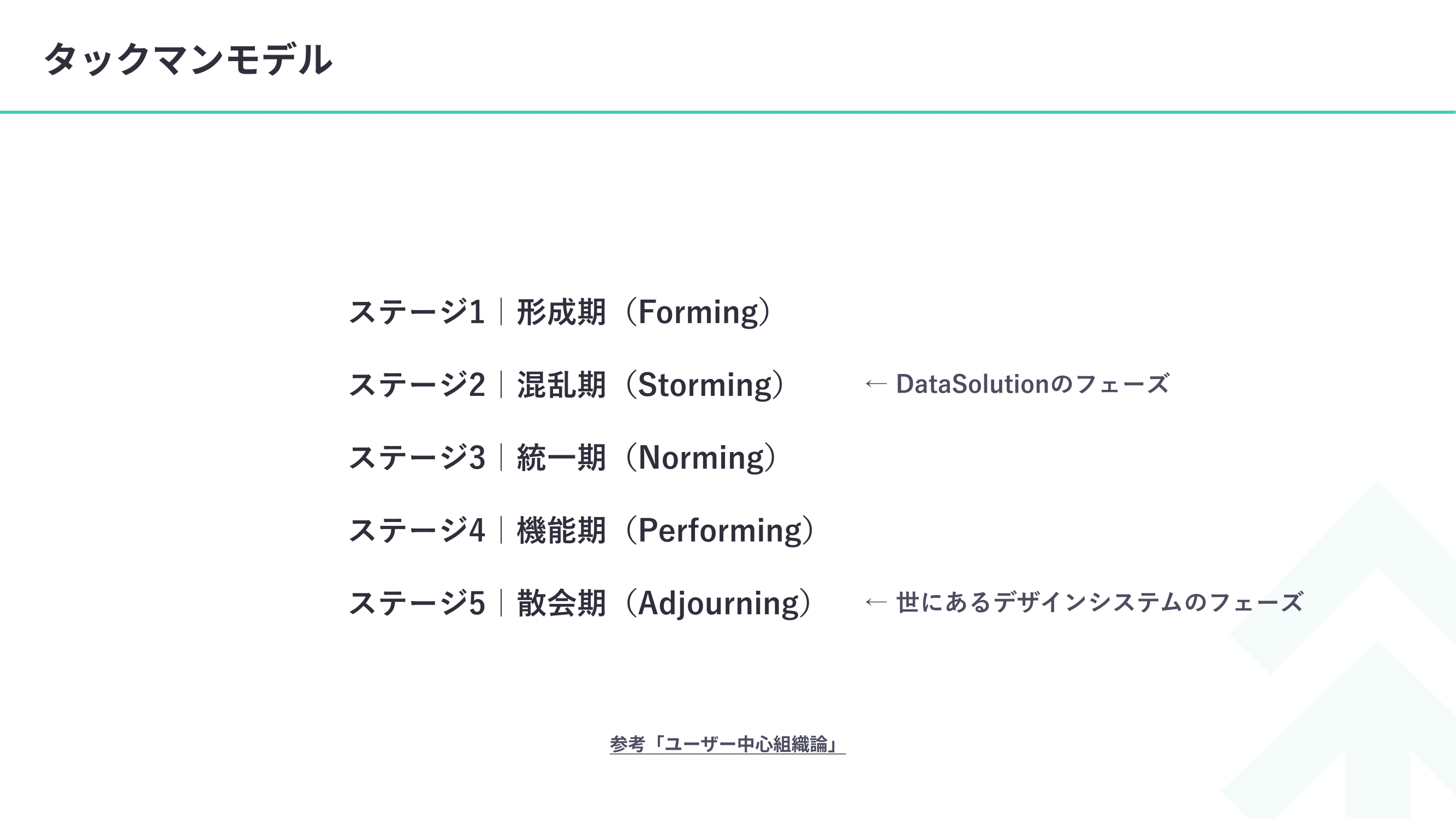
役割の定義にあたり、水野さんは組織の進化フェーズを「形成期・混乱期・統一期・機能期・散会期」の5段階に分けたタックマンモデルを参考にしました。

2019年のプロダクトリリース時はこのモデルに照らし合わせると「混乱期」にありました。
一方、世にあるデザインシステムはその多くが「散会期」にあたり、そもそも役割が異なることに気づいたそうです。
改めて、デザインシステムの構築や浸透に携わる際、どこに目を向けていけばよいのでしょうか?水野さんは次のように語ります。
「たくさんの人の想いや努力、時間が詰め込まれているプロダクトを、次の世代に渡すのがデザインシステムです。完璧なシステムを作ることを目的とするのではなく、『それを通じて何を成すか』に目を向けることが重要ではないでしょうか。」
【学び2】デザインシステムはプロダクトであり、コミュニケーションツールであり、開発プロセスである
「何も変わってないじゃないか…!」
これは、デザインシステムの改修完了時に、水野さんがプロダクトサイドのPMから言われた言葉です。
そのPMの方は、システムの改修が終われば全てが終わる(プロダクトにもその改修が反映されている)と誤解していたそうです。
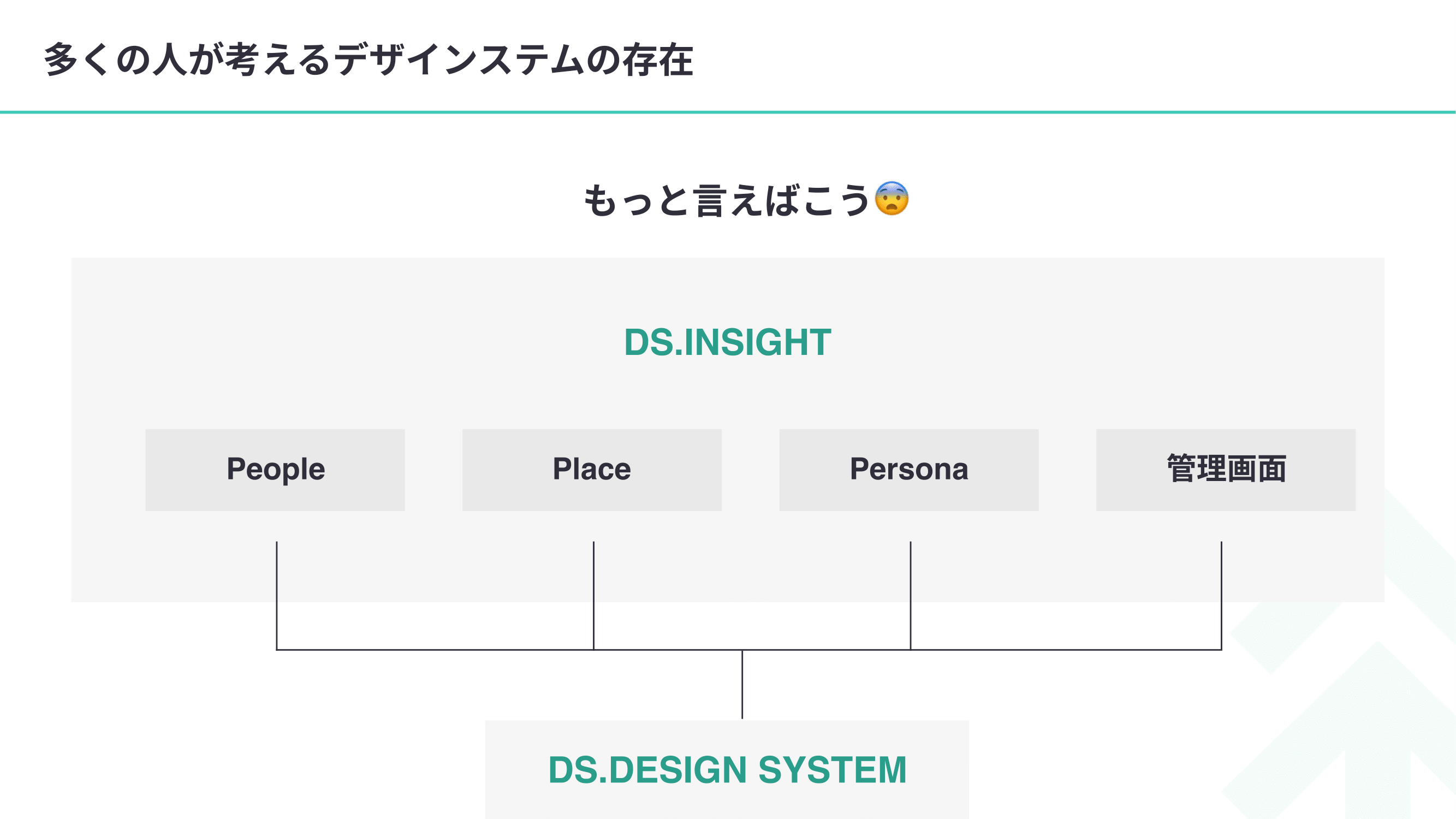
多くの人は、デザインシステムを次の図のように「1つのプロダクトに関わるプロジェクトの1つ」と捉えているのではないかと推測します。

しかし、実際は「もう1つプロダクトが増える」というのが適切なことが多いでしょう。
もっと言うと、「複数の機能・プロダクト全ての土台となるプロダクト」がデザインシステムであり、この事実をしっかりと伝えていくべきだ、と水野さんは強調します。

PMの方からと言われたことで得た水野さんの学びは、次に集約されます。
「デザインシステムを作るだけでは、開発プロセス支援に直結しません。デザインシステムは開発プロセスに組み込み、そこからコミュニケーションを展開して、初めて機能するのです。」(水野さん)
【学び3】ステークホルダーの声を聞き、対話しよう
特にコンポーネントの整理において、改修プロジェクトメンバーの間で数多くの議論が繰り返されたそうです。
その際、水野さんは次のように「驚いたこと」がたくさんあったそうです。
- 自分は「必ずこれがいい」と思っていることが、他のメンバーに伝わらない
- 「めんどくさいと思われないかな?」という改修の提案が、意外と賛成された
ここで、水野さんの中に「対話とは何か?」という問いが生まれます。
そして考えた末にたどり着いた答えは、「対話とは我慢である」でした。

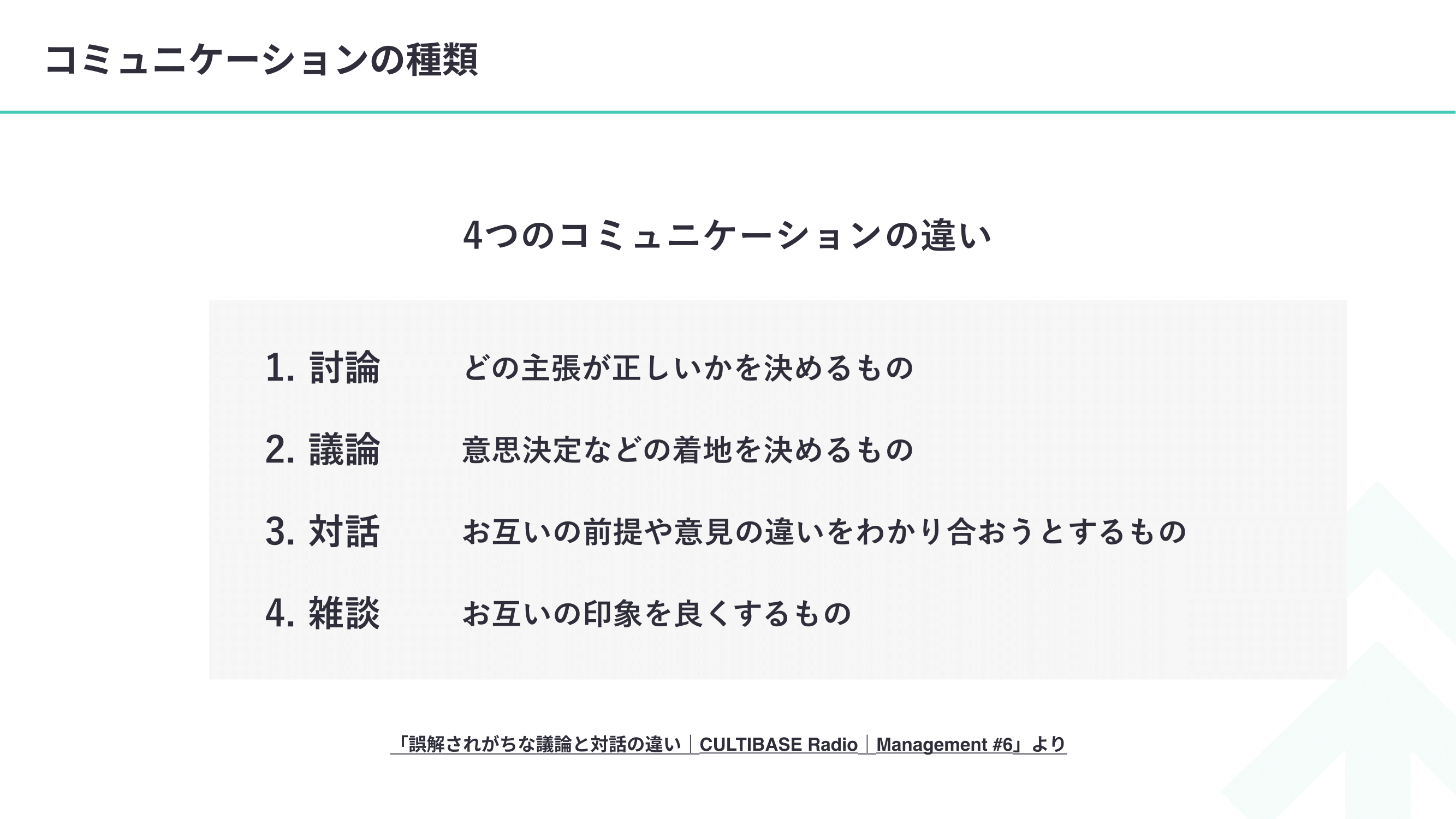
コミュニケーションを大別すると「討論・議論・対話・雑談」の4種類があり、その中でも対話は「お互いの違いを理解するため」のコミュニケーションといえるでしょう。
そこで必要なのは、自分と合わない意見と出会ったとき、自分を正当化せずに一度我慢して、異なる意見を知ることだと水野さんは語ります。
「前提として、人はそれぞれ違うものです。しかし、対話によって分かり合えなさを分かりあえば、1人では成しえない課題を超えることができるはずです。だからこそ、正義を押し付けず、相手の意見を聞き、相手を信じて提案し、違うアイデアや助けを得られる“対話” が今の時代に求められていると強く感じています」(水野さん)
ユーザーへ良いプロダクトを届けるためのデザインシステム/株式会社ニジボックス 上田沙緒理
次に登壇したのは、株式会社ニジボックスのデザイナー・上田沙緒理さんです。
そもそもデザインシステムとは?というお話から、デザインシステムを進める中で意識したい3つのポイントについて、デザイナーの視点から語っていただきました。
「デザインシステムとは、良いデザインを作るための“準備”」
「デザインシステムとは何か?」と聞かれたとき、読者の皆様であればどのように回答するでしょうか。
はじめて「デザインシステムというものがある」と知ったとき、上田さんはスタイルガイドやコンポーネント集、デザインガイドラインと何が違うのだろうか、と疑問をもったそうです。
しかし、デザイナーとしての業務をする中でたどり着いたのが、「良いデザインを作るための準備」という“概念”なのではないか、という答えでした。

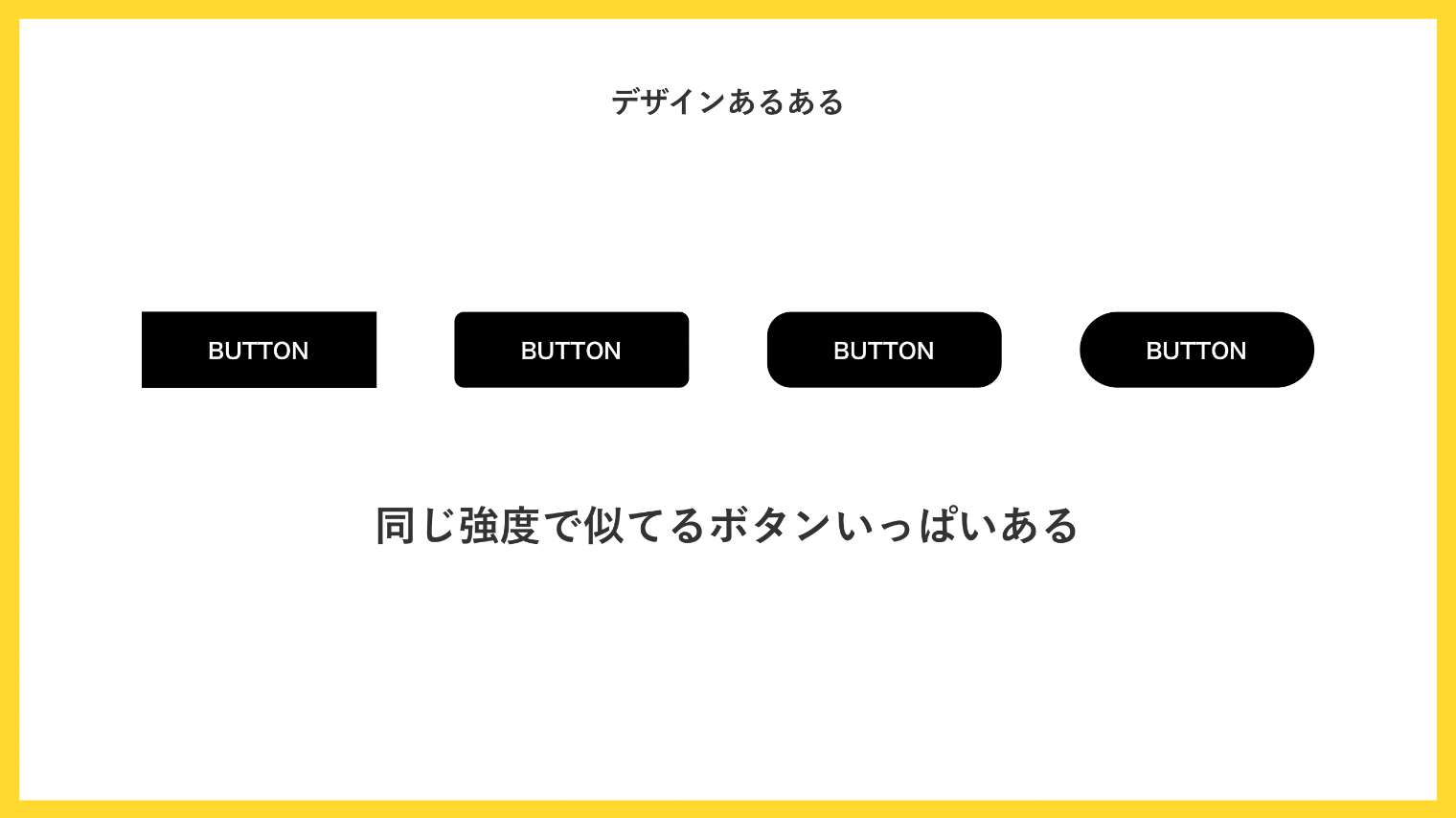
もしデザインシステムがなかったら、プロダクトは次のようなものになってしまいます。
- 同じ強度で似ているボタンがたくさんある
- 同じ色相で似ている色がたくさんある
- 同じ意味で似ているアイコンがたくさんある
- そもそもデザインデータがない
このようなプロダクトになってしまう原因を、もう少し深く掘り下げてみましょう。
例えば、デザインツールに機能がなかったからかもしれませんし、担当者が代わってしまったからかもしれません。
他にも、最初は外注していた、デザイナーのリソースがなかった、とても急いでいた…といった原因が考えられます。
これらの原因の多くは、ある意味やむを得ない事情だと上田さんは語ります。
とはいっても「なんとかしたい!」と考えたとき、やはりデザインシステムが必要になってきます。
そこで問題になってくるのが、デザインシステムを作るための専用のリソースは基本的にはない、ということです。
ここからは、リソースがなくても地道にデザインシステムの構築を進める方法について見ていきましょう。
「『地道に頑張るパターン』のデザインシステムの進め方」
上田さんいわく、デザインシステムを限られたリソースの中で作るために、次の3つを意識することが重要だそうです。
- デザインをパターン化して「速く」作れるようにする
- 「安全性」に配慮する
- 「他の職種と連携」できる仕組みを設計する

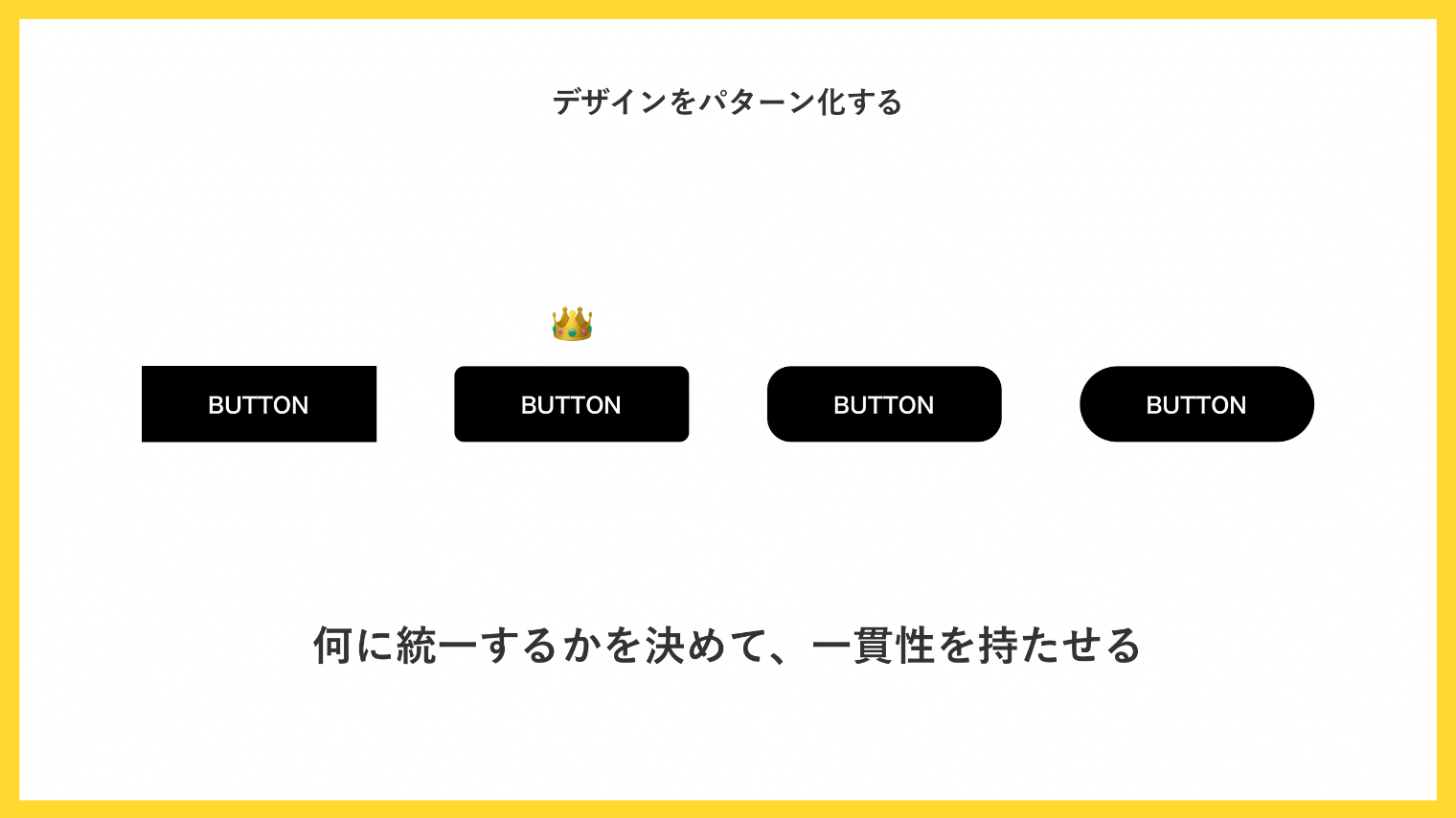
1つ目の「デザインをパターン化する」とはどういうことでしょうか。
例えば、似ているボタンがたくさんある場合は、どのボタンに統一するかを決めて、デザインに一貫性を持たせるということです。
その際、FigmaやSketch・Adobe XDといったツールの機能を活用すると効率が良いそうです。
また、デザインデータはプロジェクトごとに管理しがちですが、画面ごとのデータをマスターとして管理しておくと、使いたいデータを探す時間が短縮されるメリットがある、というワンポイントアドバイスもありました。
デザインをパターン化し、速く作れるようになると何が良いのでしょうか?
それは「良いデザインを考える時間が生まれること」だと上田さんは語ります。
「作る作業はなるべく短くして、ユーザーにとって本当に良いデザインを考えるのが重要だと考えています。」(上田さん)

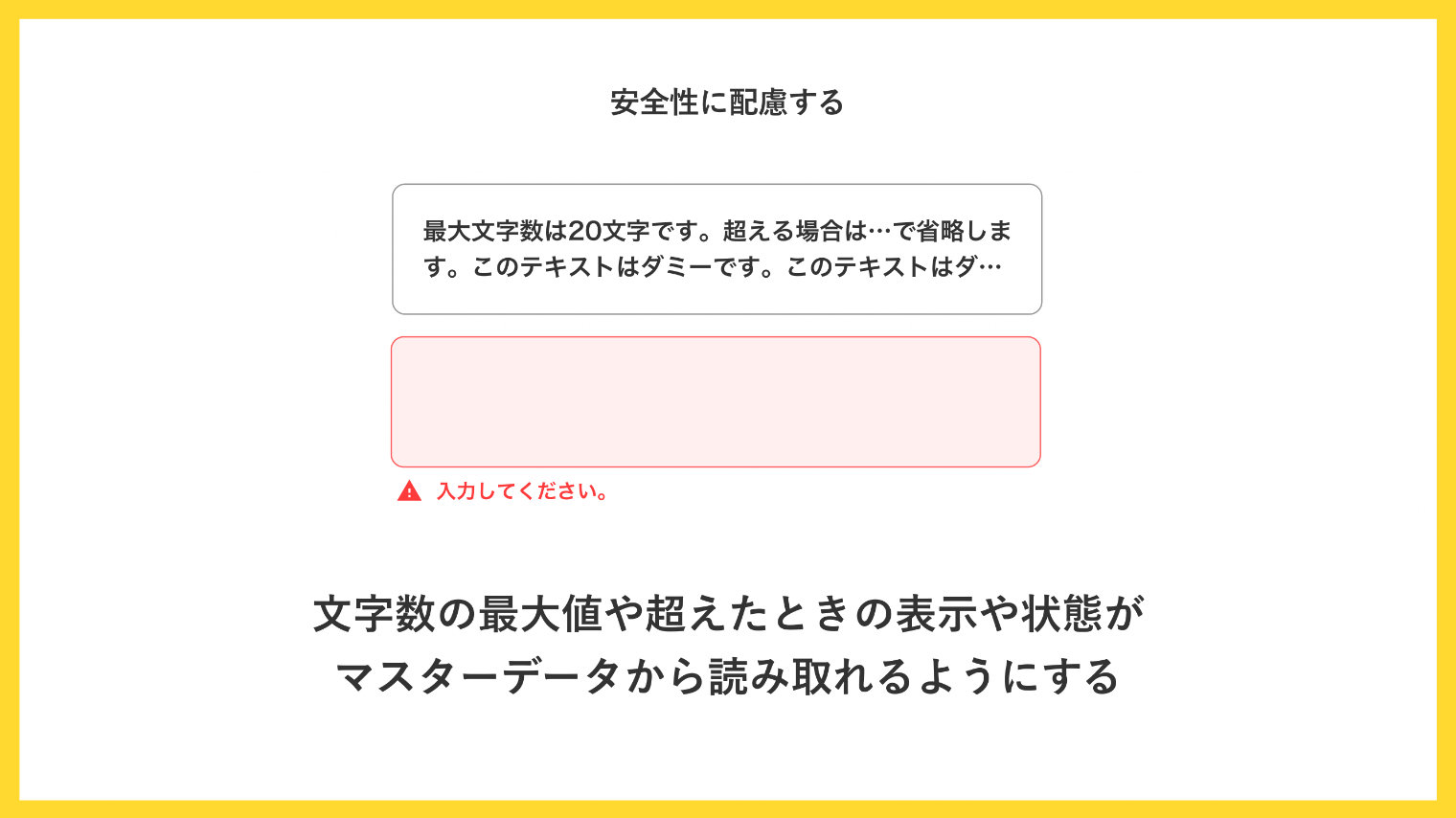
次に「安全性に配慮する」について見ていきましょう。
例えば問い合わせページなどの入力フォームで、文字数の最大値や超えたときの表示・状態が「マスターデータから読み取れる」ようにしておくと、修正をする際の抜け漏れやミスが少なくなります。
また、OS標準のコンポーネントを利用することでバグの少ない仕様を目指す、クラウド上でデータを管理することで万が一のPCクラッシュなどに備えておくなども、「安全性配慮」の例として挙げられました。
このように安全性に配慮するのは、確実にユーザーに届けるためです。
「どんなに素敵なデザインを作っても、ユーザーに届けられないともったいないですよね。ユーザーに確実に届けるためにデザイナーは何ができるかを考えて行動することで、デザインシステムを充実させながら業務を進めることができると思います。」(上田さん)

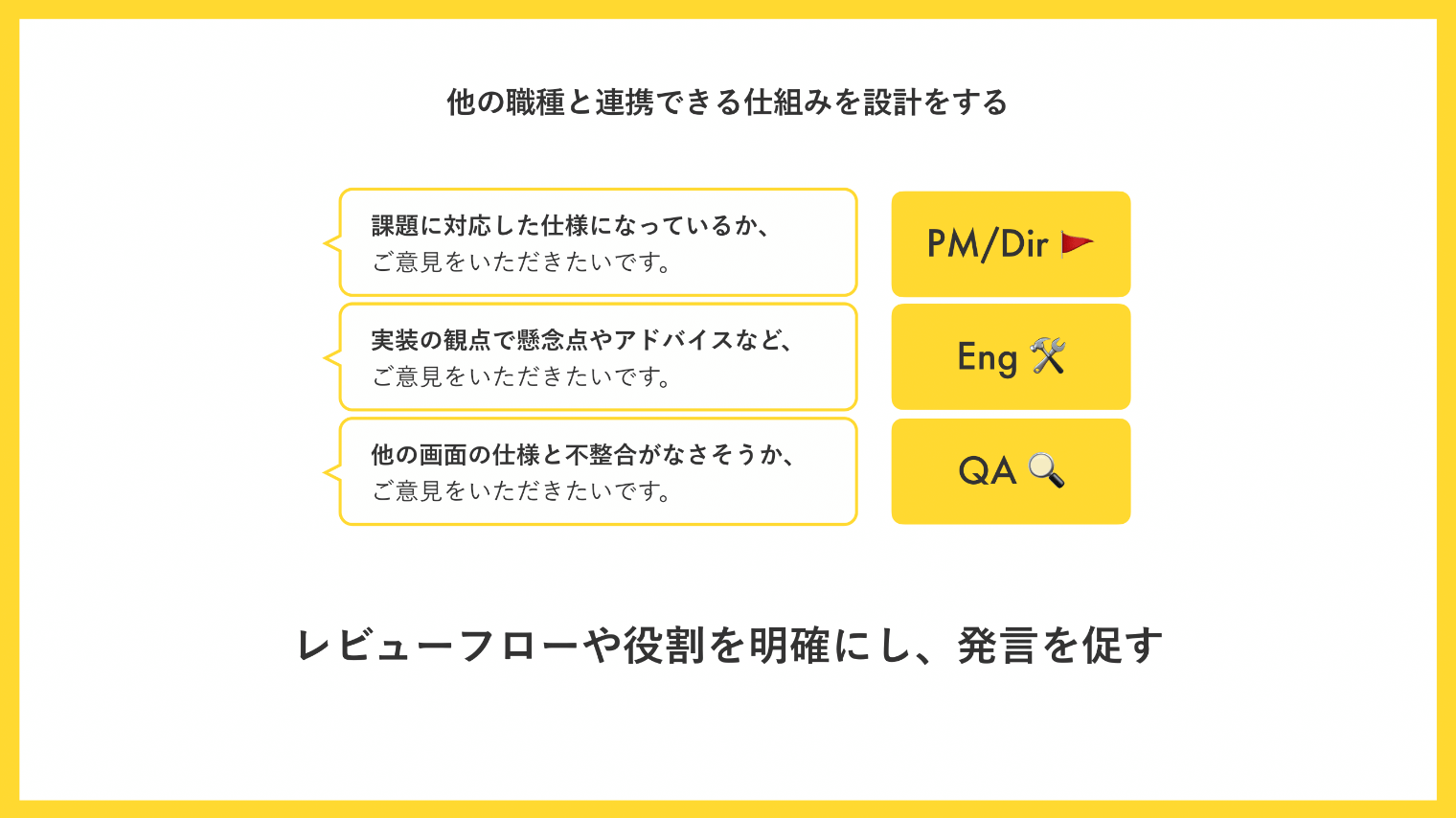
最後の「他の職種と連携できる仕組みを設計する」はどうでしょうか。
例えば、他職種の方から意見をいただきたいとき、レビューフローや役割を明確にするといったこと、と上田さんは語ります。
エンジニアに意見をもらうときは「実装の観点でご意見をください」、QAに意見をもらうときは「他画面の仕様と不整合がなさそうかご意見をください」のように、質問にひと工夫することで回答者の「役割」を明確にし、こちらの欲しい発言・アドバイスを得られやすくなります。
「このような仕組みの設計が大事な理由は、専門知識をもった人に共有し、意見をもらうことで、より良い仕様やデザインを検討できるようになるからです。」(上田さん)
「なぜ、デザインシステムが必要なのか?」
上田さんは登壇の最後に、デザインシステムの必要性について「ユーザーに良いプロダクトを届けるため」と語ってくださいました。
「良いデザインを考え、それが確実にユーザーに届くようになるためのもの」という、デザインシステムの本質を改めて認識させられる登壇内容だったのではないでしょうか。
最適なデザインシステムのはじめかた/株式会社コンセント 小山直樹
当イベントラストの登壇は、株式会社コンセントのフロントエンドエンジニア・小山直樹さん。
組織の課題へのフィットという観点から、デザインシステムの「はじめかた」について詳しく解説いただきました。
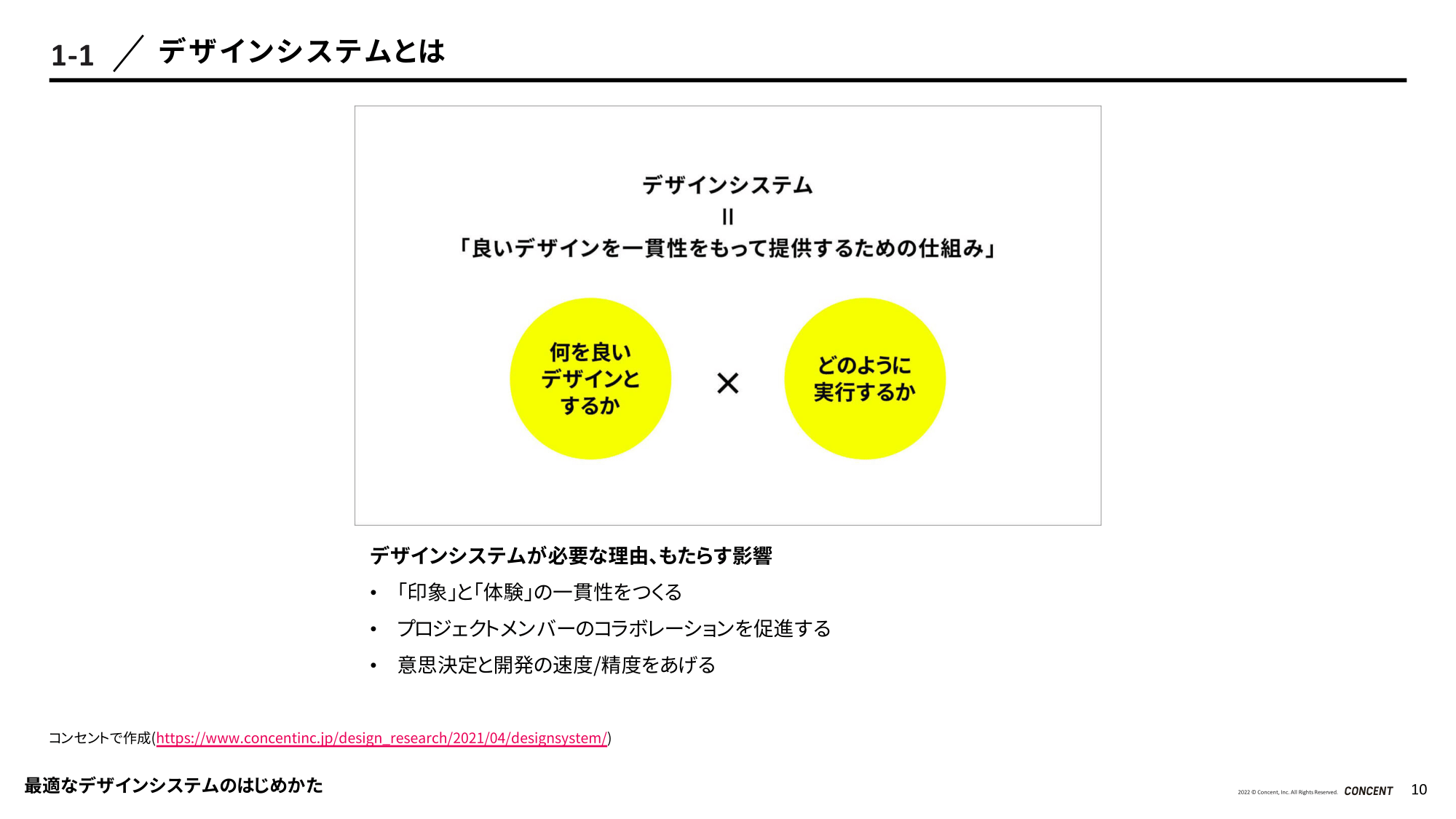
「あらためて、デザインシステムとは?」

小山さんは、デザインシステムを「良いデザインを、一貫性をもって提供するための仕組み」と定義しています。
この仕組みは、「何を良いデザインとするか」という判断基準と、「どのように実行するか」という手段がセットになったものです。
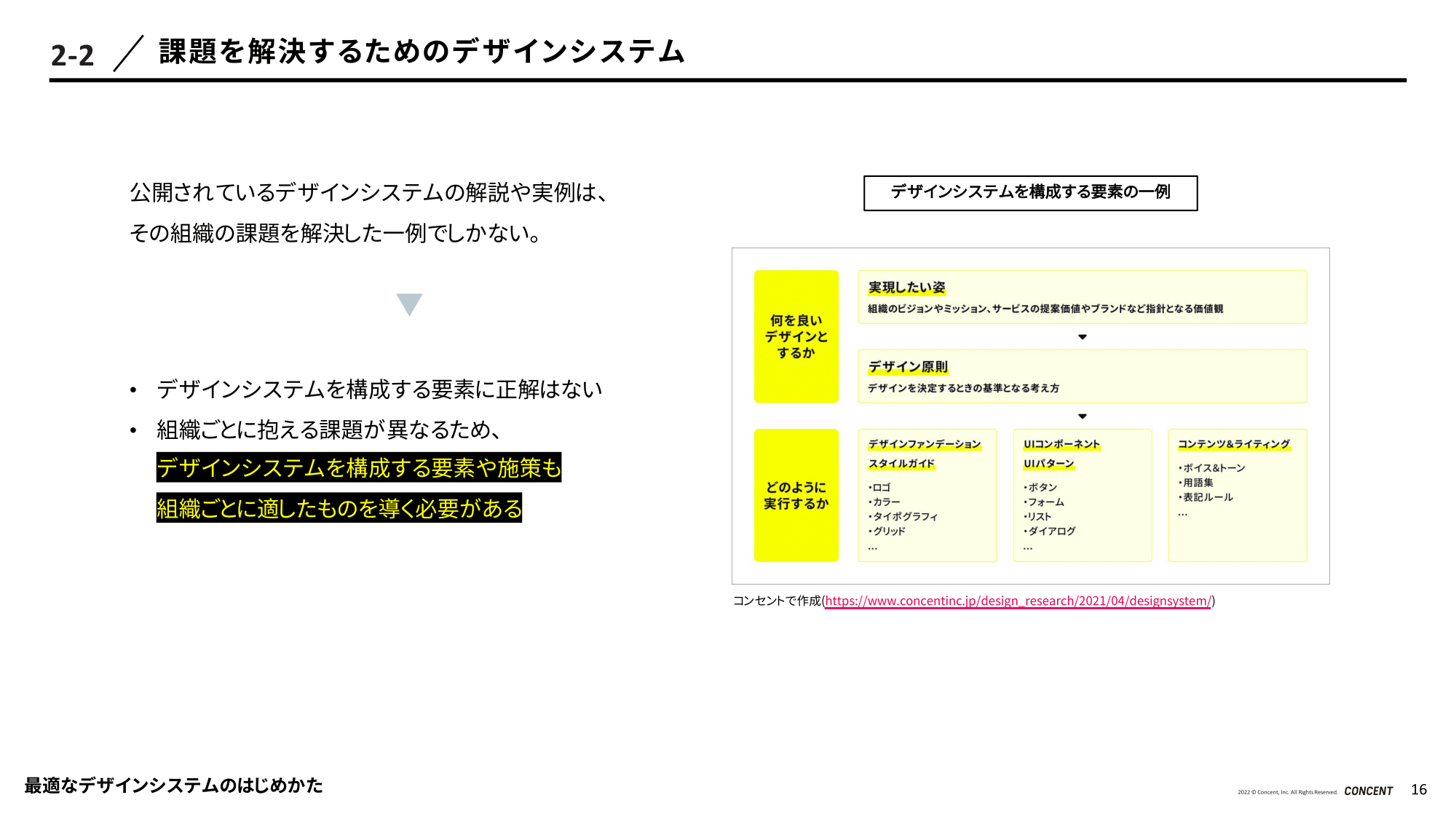
一方、国内外にはさまざまなデザインシステムがあり、多くの企業がそれを公開しています。
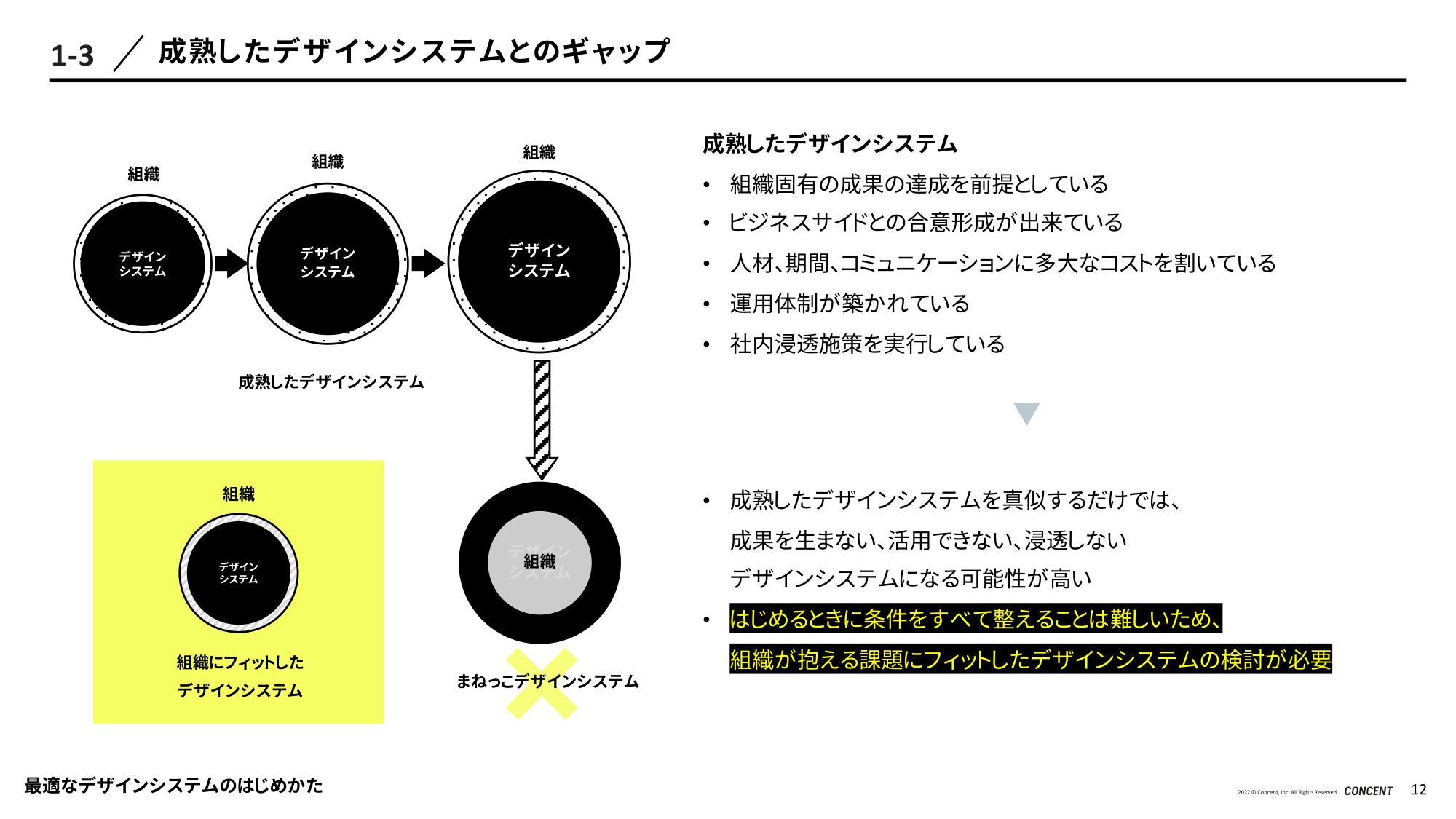
ただし、公開されているもののほとんどが、「その組織の中で成熟したデザインシステムである」と小山さんは語ります。

各社の実例として見られる「成熟したデザインシステム」は、組織の成長に伴ってデザインシステム自体も成熟していったという過程があります。
従って、それをまねするだけでは成果を生むことができない、と小山さんは強調します。
「組織が抱える課題にフィットしたデザインシステムを検討しなければなりません。はじめにデザインシステムを『良いデザインを一貫性をもって提供するための仕組み』と定義しましたが、さらに“組織課題にフィットした”という前提条件を追加する必要があるのです。」(小山さん)
「デザインシステムは組織の課題にフィットさせるべきである」
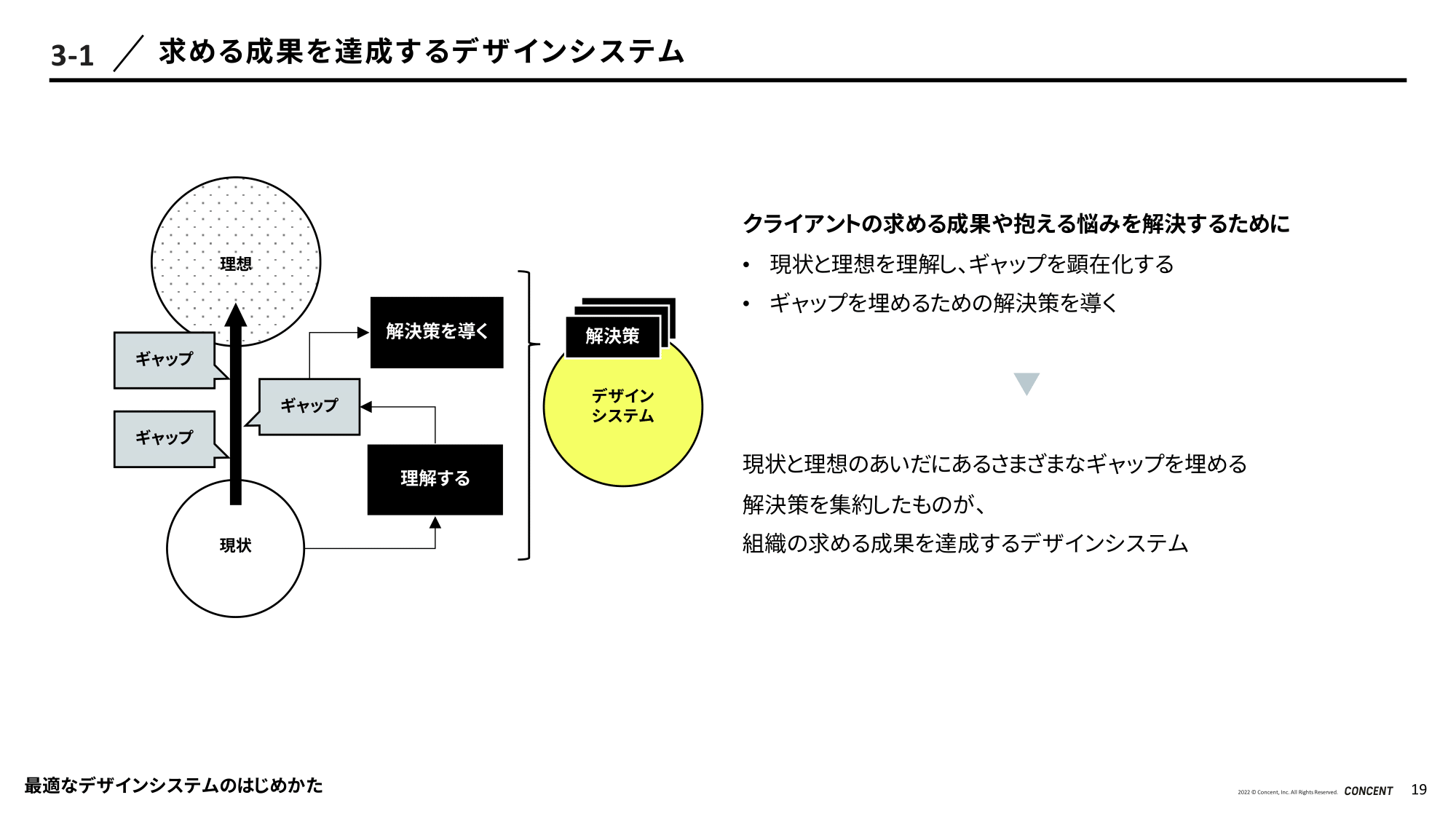
それでは、組織の課題にフィットするデザインシステムはどのように作っていけば良いのでしょうか?
大きなステップに分けるとシンプルで、「組織の課題を明らかにする」→「課題を解決するためのデザインシステムを作る」の順で進めていけば良いとのことです。
1つ目のステップ「組織の課題を明らかにする」では、組織におけるデザイン“の”システムを理解するところからスタートします。
デザインのシステムとは、デザインを取り巻くあらゆる要素とその関係のこと。
組織に現存するデザインプロセス全体を理解すれば、おのずと組織課題を明らかにできると小山さんは語ります。

次のステップでは課題のソリューションとしてのデザインシステムを作っていくわけですが、ここで重要なのが組織ごとに抱える課題が異なるということです。
課題が異なれば、当然デザインシステムを構成する要素や施策も異なるものとなります。
「公開されているデザインシステムの実例は、『その組織の課題』を解決した一例にすぎません。デザインシステムを構成する要素には正解はなく、組織ごとに適したものを導く必要があります。」(小山さん)
「最適なデザインシステムのはじめかた」

次は、前項で解説したような「組織にとって最適なデザインシステム」の第一歩を踏み出す具体的なプロセスについて、小山さん自身の経験の中で培ってきたノウハウとともにご紹介いただきました。
順を追って解説していきましょう。

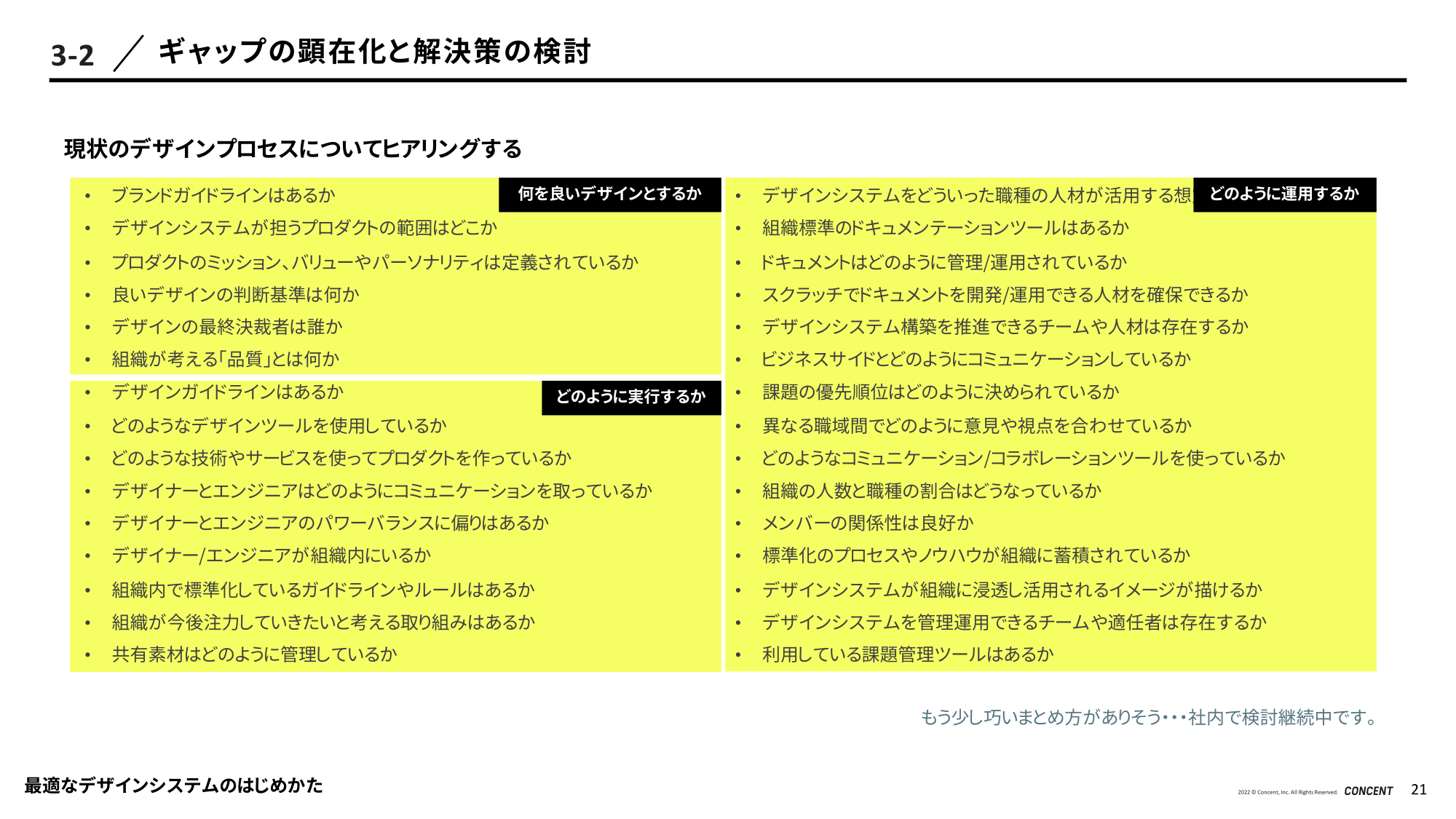
まずはギャップを顕在化させるところからはじめます。
現状のデザインプロセスについて「何を良いデザインとするか」「どのように実行するか」「どのように運用するか」の観点からヒアリングしましょう。

次にそのギャップに対する解決策を検討します。
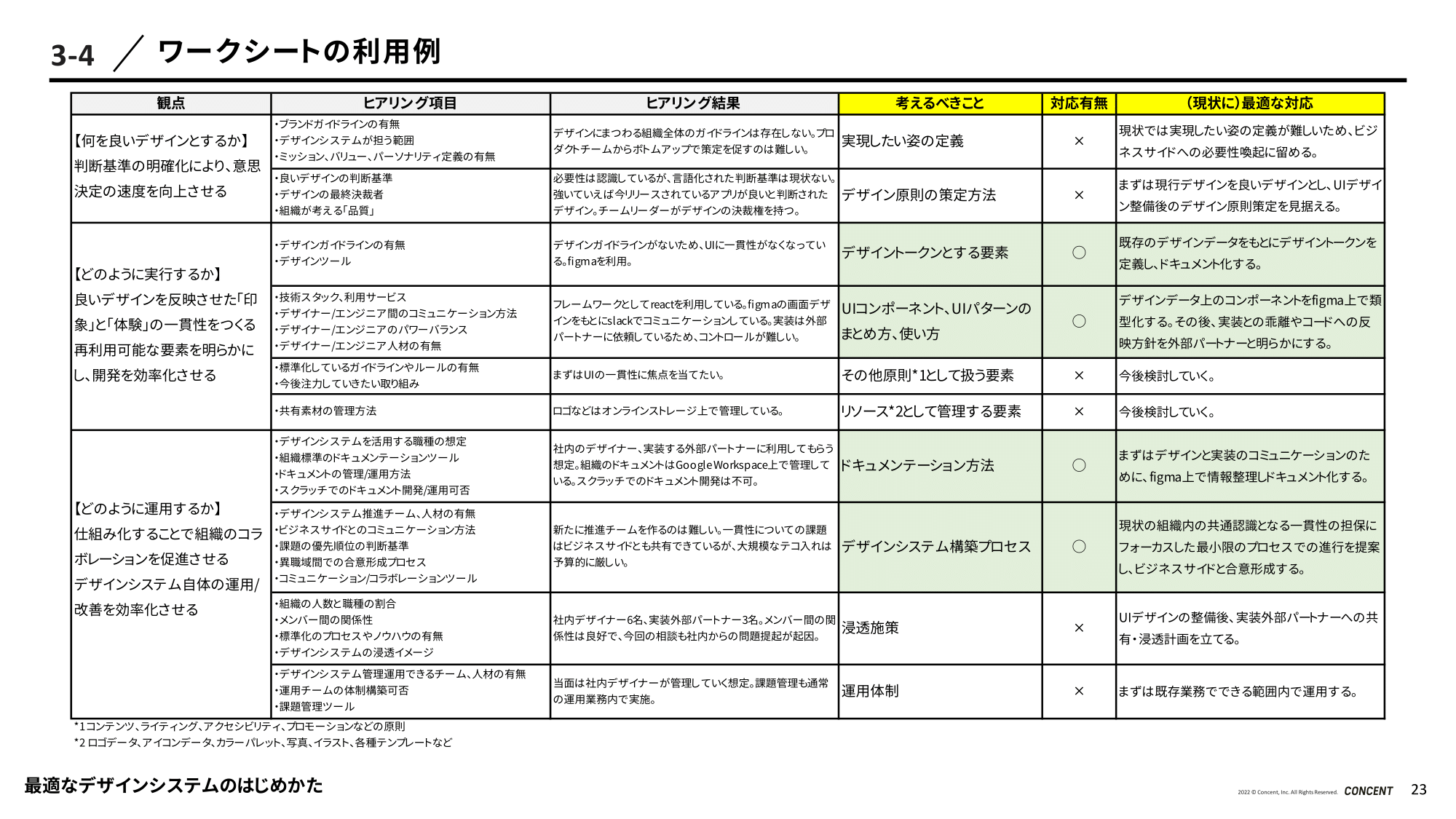
ここで小山さんは、解決策検討を整理するフレームとしてのワークシートをご紹介してくださいました。
ヒアリング項目それぞれに対応させる形で、ヒアリングした結果・考えるべきこと・対応有無・現状最適な対応を埋めていきます。

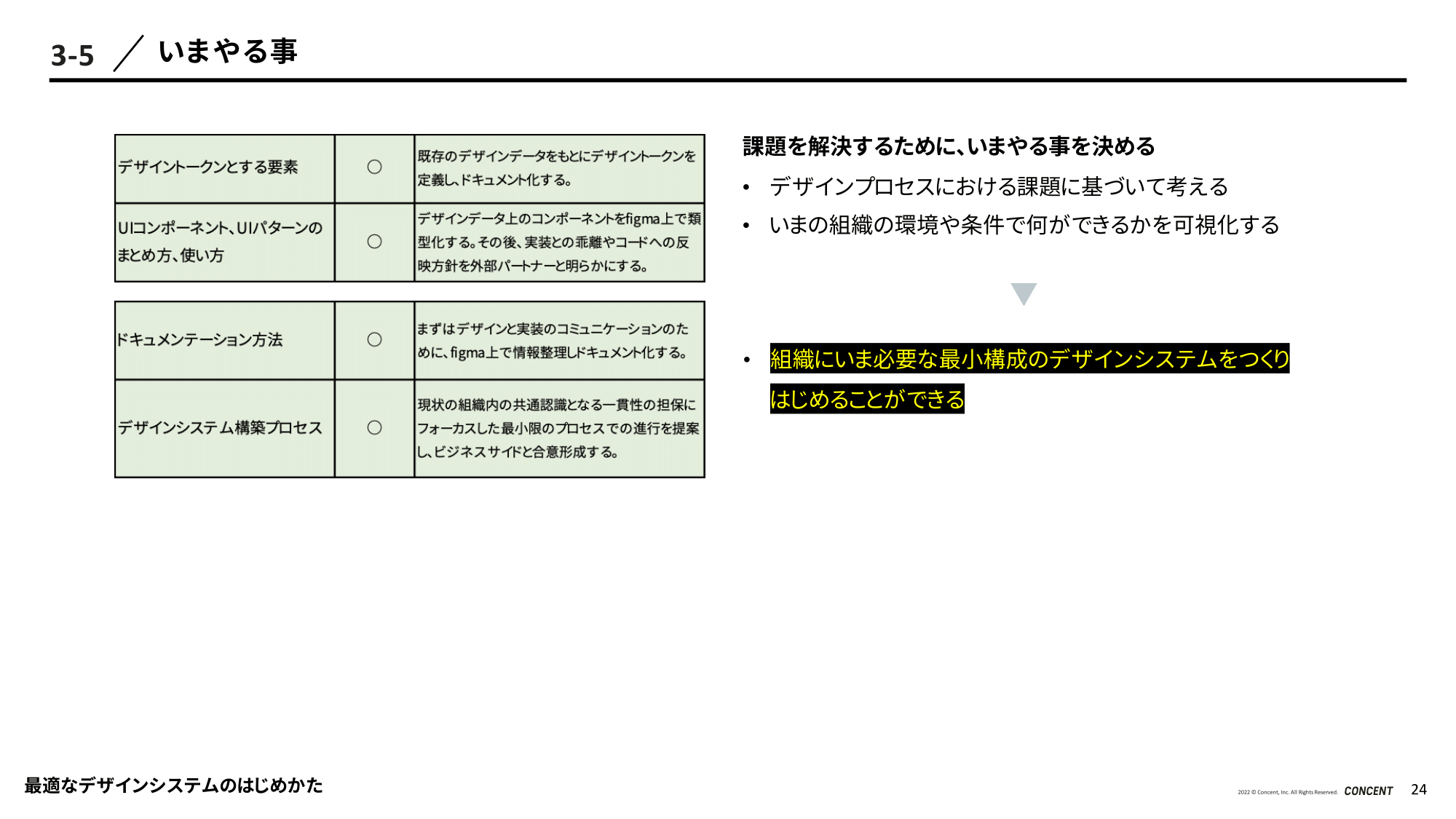
次のステップでは、課題を解決するために「いまやる事」を決めていきます。
ワークシートの対応有無に「〇」をつけた行のみ切り出し、優先度の高いもののみを可視化するのです。
これによって、組織に今必要な最小構成のデザインシステムを作りはじめることができるようになります。

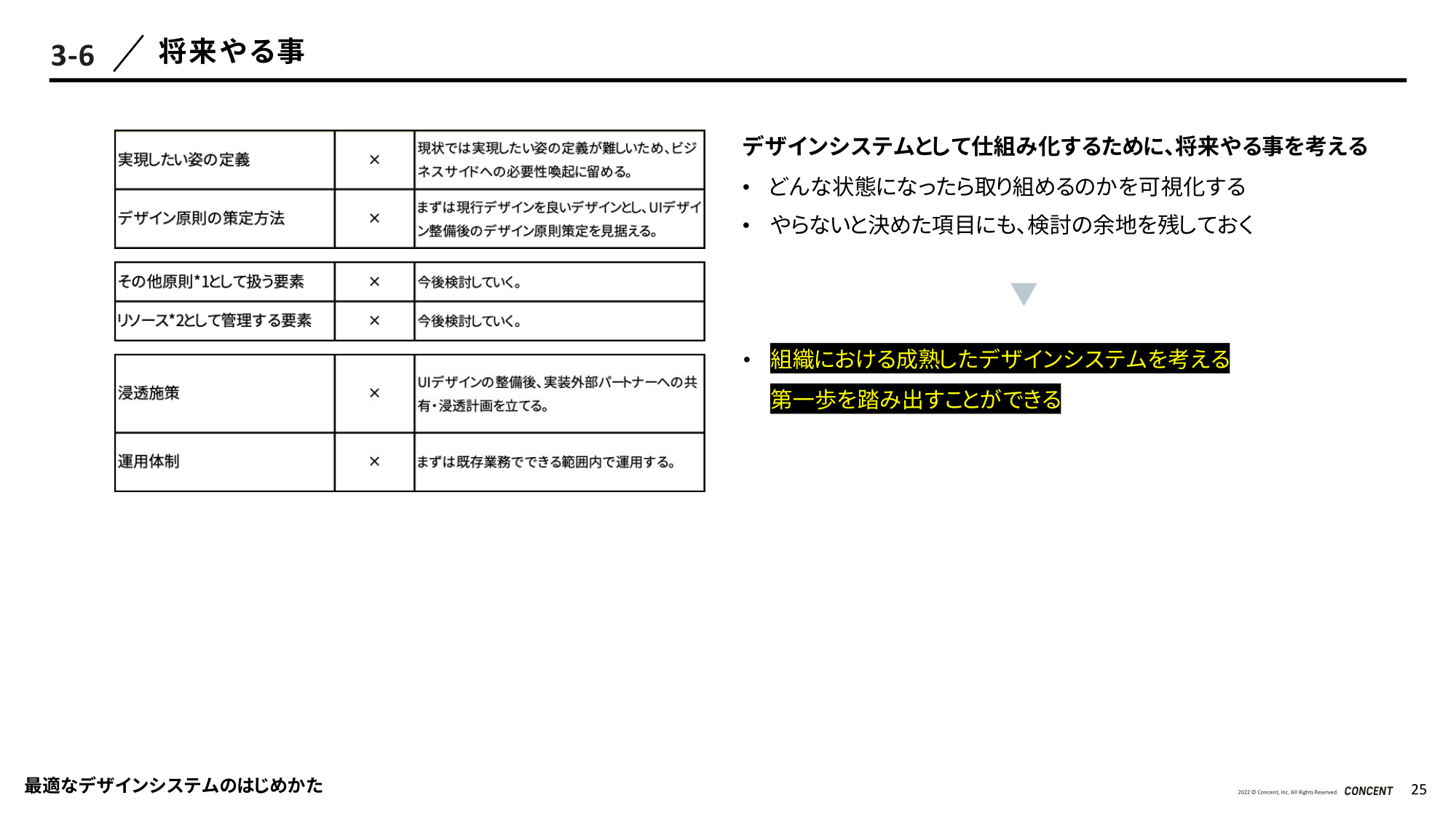
最後に、このステップが重要なポイントとなるのですが、「将来やる事」を決めていきます。
「いまやる事」を決めただけでは、デザインガイドラインを作ったに過ぎないと言えます。
そこで、現時点での組織の環境や条件では「いまやる事」と判断しなかったことでも、どんな状態になったら取り組めるのかを可視化しておくのです。
これによって、「デザインシステムとしての仕組み化」を構想でき、組織における成熟したデザインシステムを考える第一歩を踏み出せるようになります。
登壇の最後、小山さんは改めて「いまやる事」と「将来やる事」を明らかにすることの重要性を強調されていました。
「これからデザインシステムを作りたい」と考えている方は、この「今」と「将来」という2つの視点から考えることからスタートしてみてはいかがでしょうか?
登壇者によるQ&A
イベントの最後には、視聴者からの質問に登壇者が回答するQ&Aコーナーが設けられました。
「これから始めようというとき、一からデザインシステムを作りますか?そのとき、どの要素から作りますか?」
A、プロダクトがあるなら色から、プロダクトも一からならデザイン原則から
水野さん「まずはパターンを限定することが大事だと思います。ある程度絞って小さく始めると進めやすくなります。」
上田さん「とっかかりとして『色からはじめる』がやりやすいと思います。」
「デザインシステムのルールについて、複数プロダクトで要求が衝突したらどうする?」
A、コンポーネントの枠を超えないよう、ミニマルにやる
水野さん「複数プロダクトをまたいだ管理が難しい場合は、プロダクトごとで管理するケースもあります。」
小山さん「プロジェクトメンバーが10人を超えるくらいになるとデザインシステムが必要になってきます。構築すること自体にかなりのカロリーを使うので、推進役を設けてなるべく衝突が少なくなるような運用を心がけています。」
「リリース後のバージョン管理はどうする?」
A、どんどん最新の状態に上書きして良い
上田さん「経験上、バージョンを古い状態に戻すことはほぼないので、上書きして大丈夫だと思います。」
「有効性を組織で納得してもらうためにはどうすれば良い?」
A、実際に作った後の姿をステークホルダーに見てもらう、実際に変わることを可視化する
小山さん「最近はデザインシステムの重要性を理解されている方が増えているので、合意形成のハードルが下がった感触です。」
「コンポーネントの命名規則はエンジニア主導?デザイナー主導?」
A、社内で作る場合はエンジニアとデザイナーの対話でルール決め
小山さん「クライアントからの委託の場合は、先方の組織ごとのパワーバランスによって異なります。」
「デザインシステムをアップデートしたとき、先行していたプロジェクトにどう反映していきますか?」
A、ユーザー体験に関わるコンポーネントやプロダクトに優先順位を決めて順次反映している
水野さん「今は、アクセシビリティ対応を全プロダクトに反映しなければならない状況なのですが、そのような大きな変化があるときはかなり大変です。」
「ReactやVueコンポーネントと、デザインシステムのひもづけはどうしている?」
A、企業によってさまざま。storybook、スケッチ、インビジョン、Wordの場合も
小山さん「各企業のセキュリティ観点などによって制限がかかるケースも多いです。」
「再定義したデザインシステムをどういう流れで実案件に反映していきましたか?」
A、実案件にひもづいた形でまとめるので、改めて反映という流れではない
小山さん「実案件に当てはめた上で、齟齬が出てきたら改善することはあります。」
「議論の可視化した内容をもう少し詳しく伺いたいです」
A、Jiraでタスクを切る→Slackに流れる→Slack上で議論することで可視化
水野さん「毎週デザインシステム定例も開くことで、改めてしっかりと共有・ディスカッションをして各人が当事者意識をもってもらうよう工夫しています。」
「デザインシステムのチーム体制を教えてください。スタート時・ピーク時・現在それぞれ」
A、体制はどのフェーズでも変わらない。ピーク時はリソースを取られて忙しくなることも
水野さん「基本的にはデザインシステムに自分のリソースを100%投入できるわけではありませんので、フェーズによって忙しくなったり落ち着いたり、という感じです。」
「本サイトとちがうLPに対してはどの程度デザインシステムを適用しますか?」
A、原則やブランディングといったところはそろえる、細かいところは違っても良いかも
上田さん「ボタンの体裁などは、差分によって何か困ったことなどが出てこなければ、違いがあっても問題ないと思います。」
【お知らせ】BUSINESS & CREATEVE online 次回8/3開催!

開催テーマは『UXリサーチを組織の文化へ〜理解と共感で繋がる理想のチームづくり〜』です。
企業の成長を支える、戦略の検証手段として世界的に重要視されつつあるUXリサーチ。
ビジネス活動において、世の中にどのような価値を提供すべきなのか? そして、その価値をどのように伝えデザインしてゆくのか? 重要な意思決定を伴う様々な局面で活用されています。
しかし、実際に自分の携わるプロジェクトや組織にそのプロセスを浸透させるには、身近な上司、チームメイト、身の回りの多様なステークホルダーを共感と理解をもって巻き込んでゆく必要があります。
今回は、日常的にUXリサーチを活用し、組織強化やビジネスでの成果をあげられているみなさんをお招きし、組織への装着方法や理想の組織づくりについて考えていきます。
connpass申し込みページはこちらです!

