まほうのじゅもん「IE8対応です」がこわい

はじめまして、ニジボックスの小野里です!
フロントエンドが好きな元システムエンジニアのWebディレクターです。
どうぞよろしくお願いします!
———-
さて、Webディレクターの端くれではありますが、Webのお話をしたいと思います。
早速ですが、みなさんはパソコンやスマートフォンで何のブラウザを使っていますか?
私はもっぱらChromeを使い、プラグインを駆使して日々の作業を効率化しています。
この流れでプラグインを紹介したいところですが、それはまたの機会に…。
今回はInternet Explorer(以下、IEと表記)の中でも避けて通りたい避けて通れない
「IE8」についての記事を書きたいと思います。

目次
IEってなに?
IEはマイクロソフトが開発していたウェブブラウザで、
WindowsのPCを使っている方には馴染みが深いものかと思います。
が、現在マイクロソフトはInternet Explorerの開発を終了し、
今後は「Microsoft Edge」というブラウザが標準搭載となります。
(この前買った新しいPCにも、こちらが搭載されていました!)
また、2016年1月をもってIE9より前のブラウザはサポートすらも終了しています。
サポートが終了しても使い続けることに問題はないのでは?と思うかもしれませんが、
サポートが終了すると、脆弱性が発見されてもセキュリティパッチが提供されません。
つまりブラウザが原因で情報漏えいしても、マイクロソフトは知らないよ!自己責任だよ!ということです。
なぜそれでもIE8が使われているの?
昔ながらの大企業にありがちなのですが、
社内で使用している経理ソフトや社内管理システムがIE8にしか対応していない、というのが1つの要因です。
WindowsXPも影を消しつつある中、Windows7がようやく浸透してきたはずなのに、
社内システムを使用するためにWindows7に無理やりIE8をインストールしている企業も少なくないようです。
※ちなみに、本来Windows7にIE8は標準搭載されていません。
また、WindowsXPのシェアが未だに高いことも理由としては大きいです。
※WindowsXPではそもそもIE9以上は動作しません。
(私の変な癖なのですが、テレビのニュース番組で専門家の方が話している奥に
XPのスクリーンセーバーが動いていたら「あっ、ここはIE8を使っているんだな…」と反射的に考えてしまいます。)
とはいえ、IE8の使用率は年々減っているのが現状です。
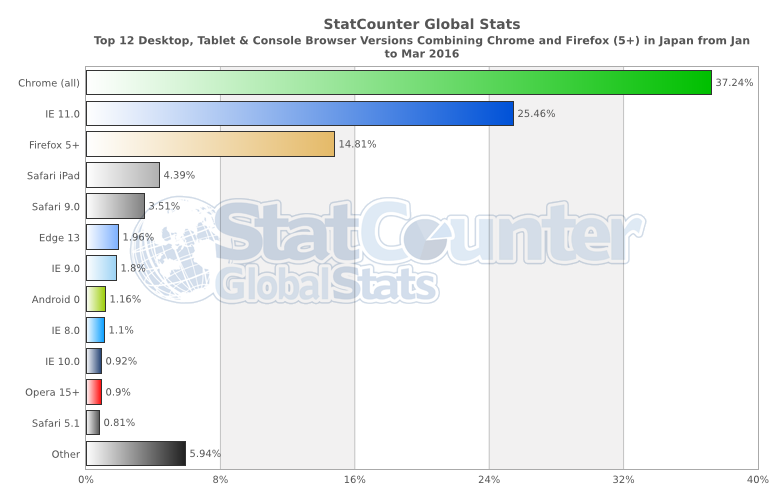
なんと、2016年1月~2016年3月の日本国内のシェア率は約1%!

引用:http://gs.statcounter.com/#browser_version_partially_combined-JP-monthly-201601-201603-bar
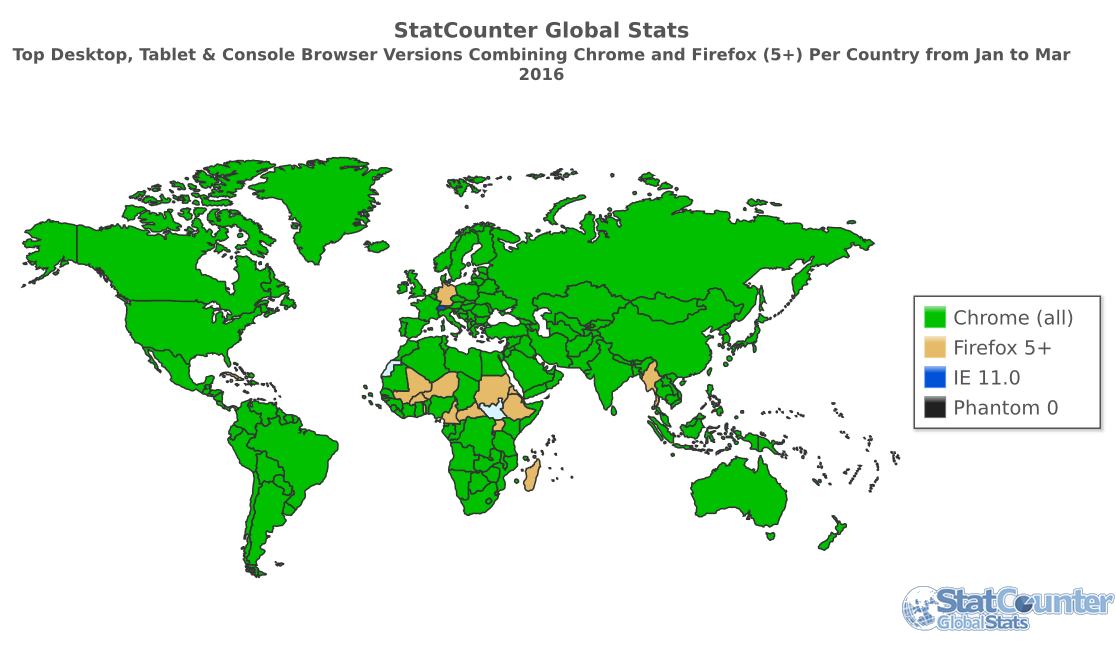
ちなみに世界的に見てもシェアが高いのは大好きChromeです。

引用:http://gs.statcounter.com/#browser_version_partially_combined-ww-monthly-201601-201603-map
IE8は何が違うの?
HTML5やCSS3で未対応要素がある
有名な例でいうと、角丸やシャドウは使えません。
また、opacityも動作不具合が起きているようですので
画像を使用することなくコーディングできる(工数が減る・ファイルサイズが軽くなる等)、
という利点が大きく失われてしまいます。
JavaScriptが動かない
ChromeやFireFox、IE11で動作確認をしていたところ正常に動いていたのに、
IE8で検証すると動かない!なんで!?
Javascript(jQuery)だ!
…ウェブあるあるですね。
こんなときはGoogle先生に聞くと答えてくれたりくれなかったりします。
答えてくれなかったりした場合は、残念ながら再度コーディングし直しです。非情です。
「IE8対応です」と言われた時は、「まずはIE8で動かしてみる」を標語にしましょう。
IE8対応にあたって我々ができること
エンジニアブログではないのでこういうコードを書けばいいよ、というような指摘はしませんが、ご参考までに。

- 拡張ライブラリで無理やりIE8に対応させる
- プログレッシブ・エンハンスメント(Progressive Enhancement)
- ブラウザを感知して警告を出す
html5shiv.jsといった拡張ライブラリを使用してIE8でもHTML5を書くことができます。
デメリットとしては、本当にIE8に対応しているかを調べながら書き進める必要が有るため、
時間と労力がかかり、拡張ゆえに処理も重くなってしまいがちです。
コンテンツに焦点を置き、サポートしているブラウザにはリッチなデザインや機能を提供し、
サポートしていないブラウザにはそれなりのデザインや機能を提供するというものです。
こちらが多く使用されている対処法かと思いますが、せっかくデザインしたイケてるウェブサイトが
一部のユーザーにはそれなりのものになってしまうのは、悲しいですね。
なかには「ご利用にあたって」というページで推奨環境を記載しているサイトがありますが、
TOPページにユーザーが閲覧しているブラウザを判別し、「新しいバージョンのブラウザで閲覧をお勧めします」という
警告文を出すことで、サイト閲覧を円滑にすすめることもできます。
同時にユーザーに「今見ているブラウザは古いもので、新しい方が良いのか!」という気付きも与えられることでしょう。
「IE8を使ってはいけない」というわけではないのですが、「お勧めはしない」というのが正直なところです。
Webを仕事としている以上は何が大切なのかをよく考えて、
ユーザーも制作側もハッピーになれるサイトを心がけたいですね。
以上となります。
最後まで読んでいただき、ありがとうございました!

