【基本編】Figmaの使い方と基本機能


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
近年、デザイン制作ツールの選択肢としてFigmaが注目されています。
多くの企業がFigmaを導入し、効率的なデザイン制作や複数人でのデザイン共同作業に欠かせないツールとして活用されています。
そこで今回は、Figmaを初めて利用する方でも迷わず使い始められるよう、【基本編】【実践編】の2回に分け、具体的な例を交えて実践で生かせるFigmaの便利な使い方をご紹介します。
本記事「基本編」では、Figmaの導入方法や基本的な使い方について解説していきます。
下記の実践編では、Figmaのより効率的な使い方や実際のデザイン制作のポイントについて解説しているので、ぜひ併せてご覧ください!
※FigmaにはWebブラウザ版とアプリケーション版があり、本記事ではWebブラウザ版の画面を使用して説明していきます。
Figma公式サイトはこちら
目次
Figmaとは?
Figma(フィグマ)とは、2016年にサンフランシスコでリリースされたデザイン制作ツールです。
Figmaは、リアルタイムで複数人と同時に作業でき、動作が軽くWeb上でのファイル保存によりデザイン作業が効率的に行えます。また、バージョン管理もできるため、編集履歴が追いやすいです。
Figmaは無料で使用することも可能なので、ディレクターやエンジニアの方などノンデザイナーの方とのやりとりにも有効です。Figmaを使いこなせれば、デザイン作業の効率化やコミュニケーションを円滑に行うことも期待できます。
本記事では、「Figmaを利用するか悩んでいる」「Figmaの具体的な活用方法を知りたい」と考えている方に向けて、Figmaの特徴や使い方について解説します。
■関連記事:Figmaについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
Figmaを導入するとできること
Figmaを導入すると、どのようなことができるのでしょうか。
Figmaを活用することの多いプロジェクトをいくつか紹介します。
WebサイトやLPのデザイン作成
Figmaは、WebサイトやLPのデザインをするための機能が備わっています。
直感的に図形などを描けるシェイプツールや、画面のサイズや比率に合わせられるグリッド機能といったデザインには必須の機能はもちろん、ボタンやアイコンといったコンポーネントを作成・登録しておく機能はデザインを効率化してくれるでしょう。
また、プレビュー機能ではページ全体を見ることができるので、全体のイメージもつかみやすくなります。メンバーとの共有も簡単なので、チームメンバーやそれ以外の方にチェックしてもらう時もスムーズに行えます。
ワイヤーフレームの設計
Webサイトやアプリを制作する際に必要なワイヤーフレームもfigmaを利用すれば、効率的に制作できます。
figmaには、各規格に合わせたテンプレートが用意されているので、サイズなどを一から合わせる必要がありません。また、共有機能によりメンバーがコメントを入れられるので、ワイヤーフレームに対するフィードバックやアイデアも効率的に行うことができます。
ワイヤーフレームの作り方をより知りたい方はこちらも参考にしてください。
バナー画像の作成
広告やSNSに使うバナー画像もfigmaで簡単に作ることができます。
figmaには、ダミー画像などを入れる機能もあるため、スピーディーに下書きをして、方針を固めてから、デザインを完成させるということも行えます。
すでに制作しているバナー画像を、同じ画面に保存しておくこともできるため、コピーして編集することも容易です。日常的にバナー画像を制作する必要がある場合も、figmaは活用できます。
Figmaの導入方法
はじめに、Figmaを初めて利用する方向けに導入方法について説明していきます。
初期設定
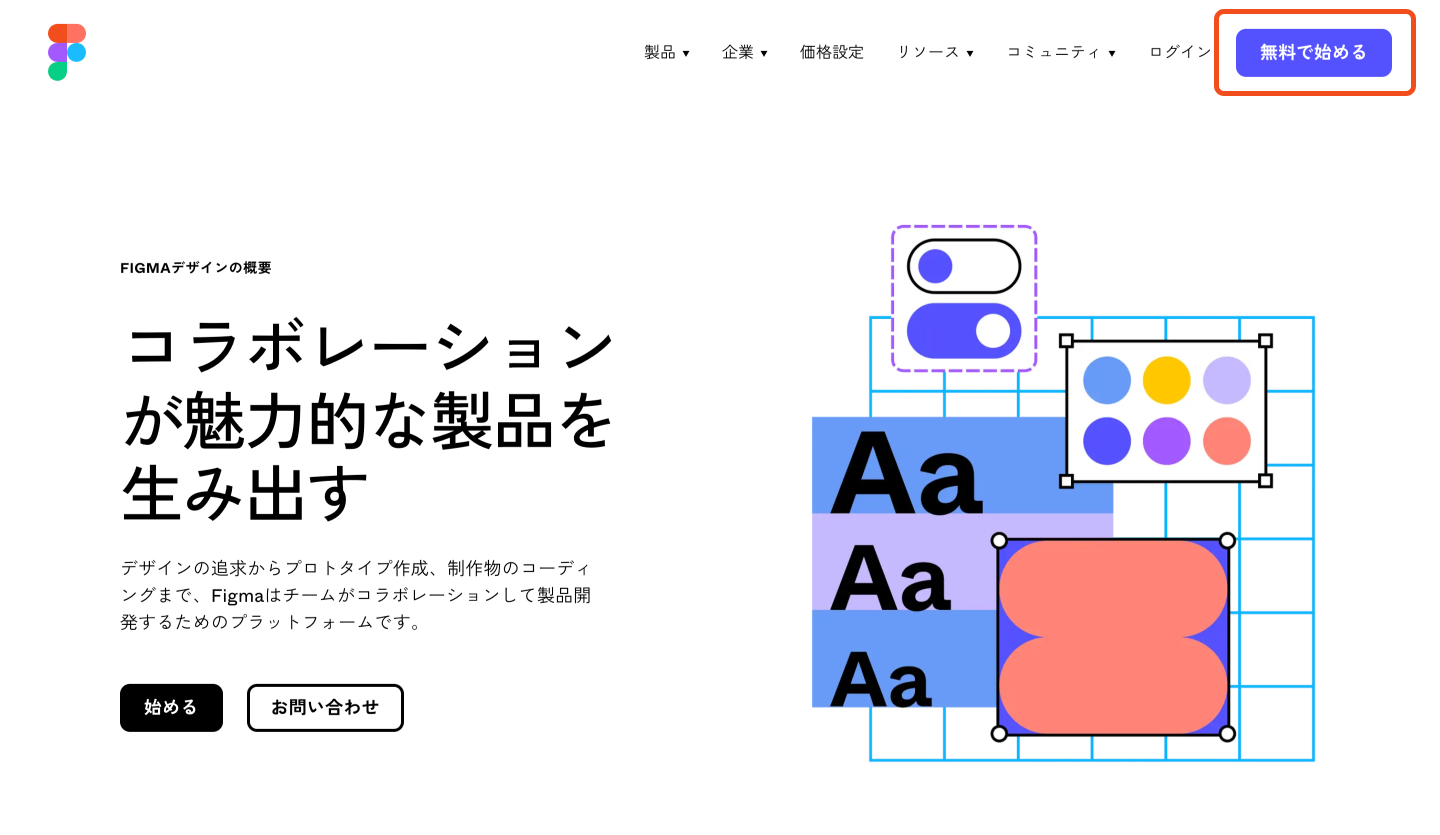
Figma公式サイトにアクセスし、画面右上の「無料で始める」ボタンをクリックします。

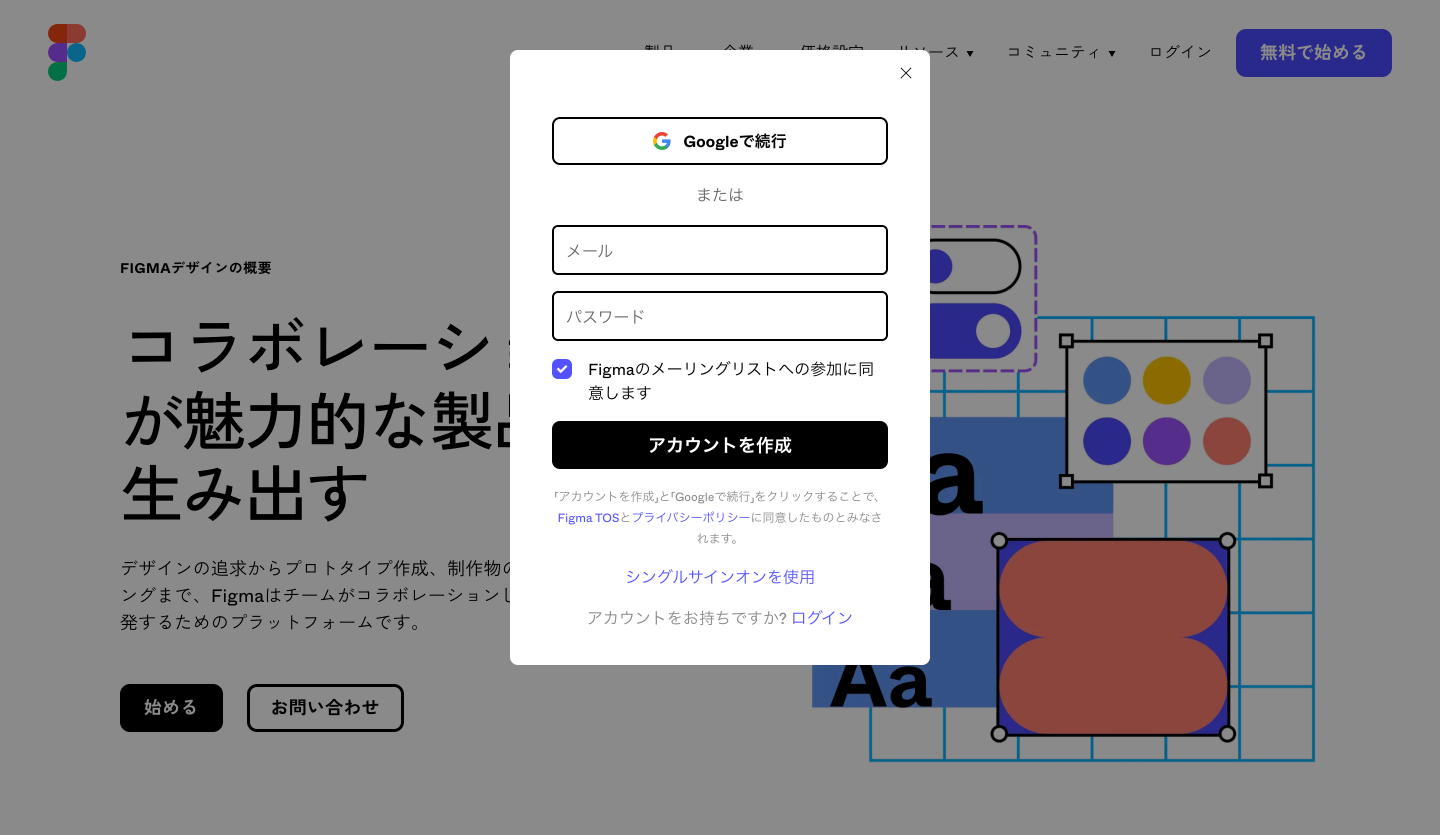
表示されたモーダルに必要情報を入力し、アカウントを作成します。

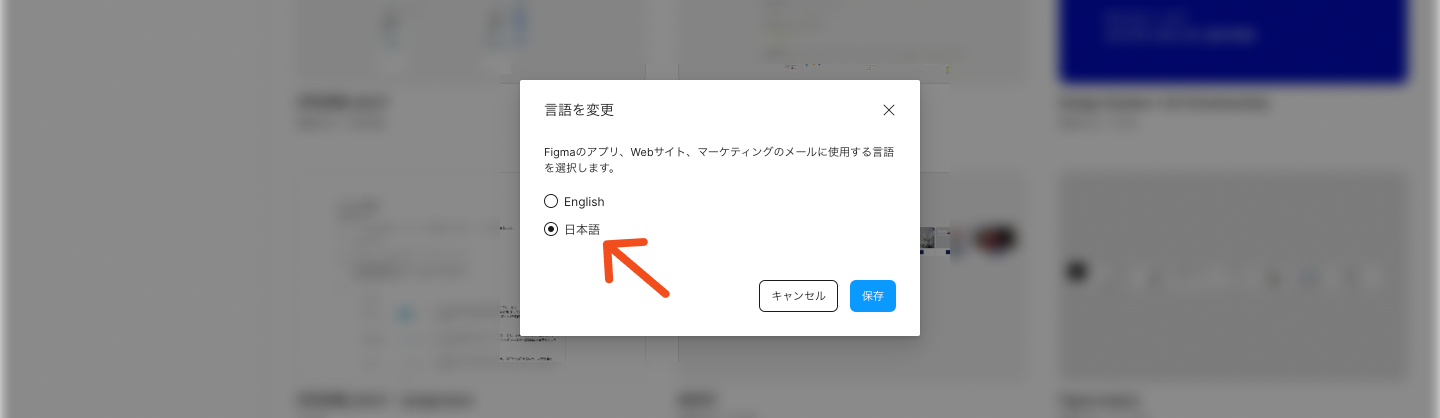
アカウント作成が完了したら、必要に応じて言語設定を「日本語」に設定します。
言語設定はアカウント作成後、ログインした画面右下の「?」ボタンから「言語を変更…」をクリックし、日本語を選択することで変更できます。


または、アカウントの設定で言語設定をすることも可能です。
一覧画面の場合は左上のアカウント名をクリックし、設定から言語の設定ができます。
デザインファイル上ではツールバーの一番左のメニューボタンをクリックし、ファイル>ヘルプとアカウント>アカウントの設定>言語の設定で変更が可能です。
Figmaは無料で導入できる
Figmaには、スタータープランという無料で利用できるプランがあります。スタータープランでは、1つのチームで、3つのファイルまで制作することができます。
まずは、スタータープランを導入してみて、デザイン制作に活用できるのであれば、プロフェッショナルプランやビジネスプランなど有料プランへ移行していきましょう。
Figmaを使用したデザイン制作の流れ
次は、デザイン制作に必要な機能と流れについて説明していきます。
1. デザインファイルの作成
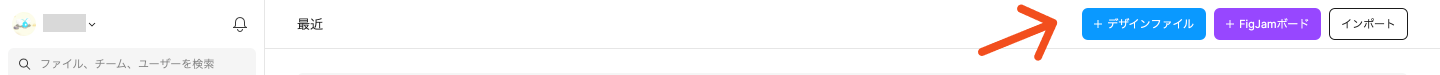
はじめに、ログイン後の画面右上にある「デザインファイル作成」ボタンをクリックし、新規デザインファイルを作成します。

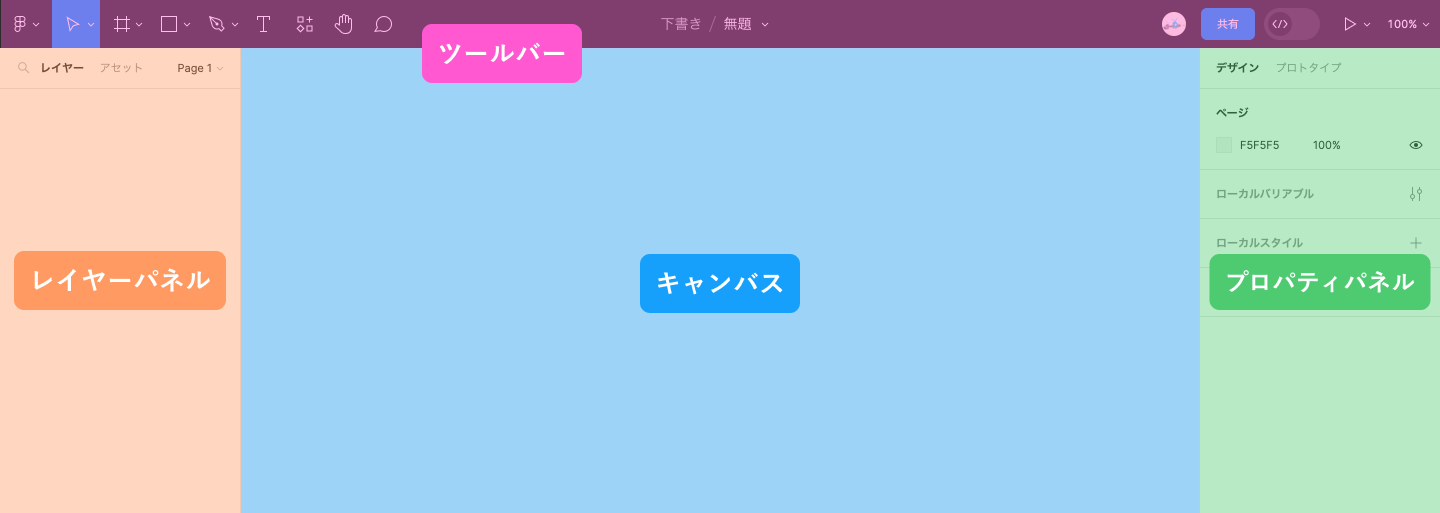
デザインファイル画面のツールバーやレイヤーパネルの説明
Figmaのデザインファイル画面にはツールバー、レイヤーパネル、キャンバス、プロパティパネルがあります。
これらのツールやパネルの機能を知ることで、より効率的に作業を進めることができるので、各機能について順番に説明します。

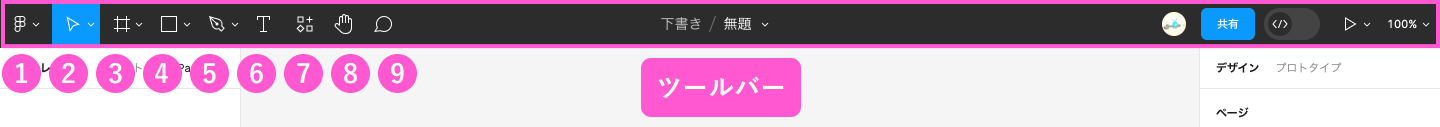
【ツールバー】

ツールバーには9つのアイコンがあり、それぞれ下記のことができます。
- メニュー:ファイル作成やインポートができる
- 移動ツール:オブジェクトの移動や拡大縮小ができる
- フレームツール:新規フレームを作成する
- シェイプツール:四角形や丸などの図形を作成する
- ペンツール:パスを持った線を描画する
- テキスト:テキストを追加・編集する
- リソース:作成したコンポーネントやプラグインを確認する
- 手のひらツール:キャンバスの上下左右に移動する
- コメント:コメントの追加ができる
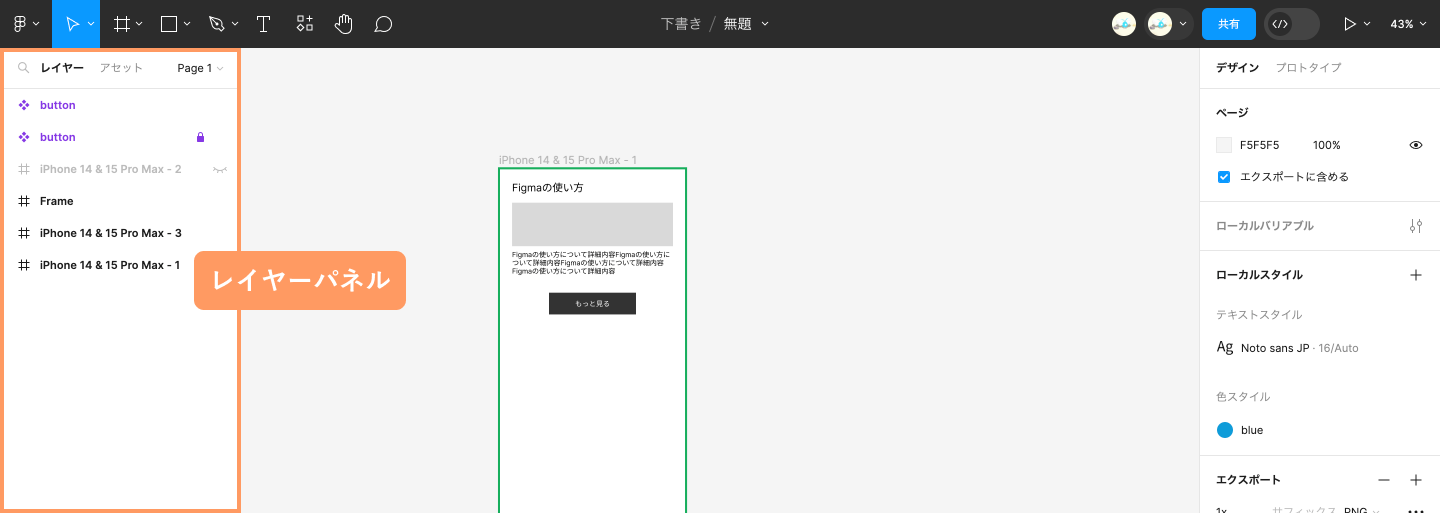
【レイヤーパネル】

レイヤーパネルは主にレイヤーの階層順や、グループ分けの管理ができます。
具体的には、レイヤーを表示する順序の変更やレイヤーの表示・非表示の切り替え、固定したいレイヤーにロックをかけることなどが可能です。
また、レイヤーを適切にグループ分けすることで、より整理されたデザインファイルにできます。
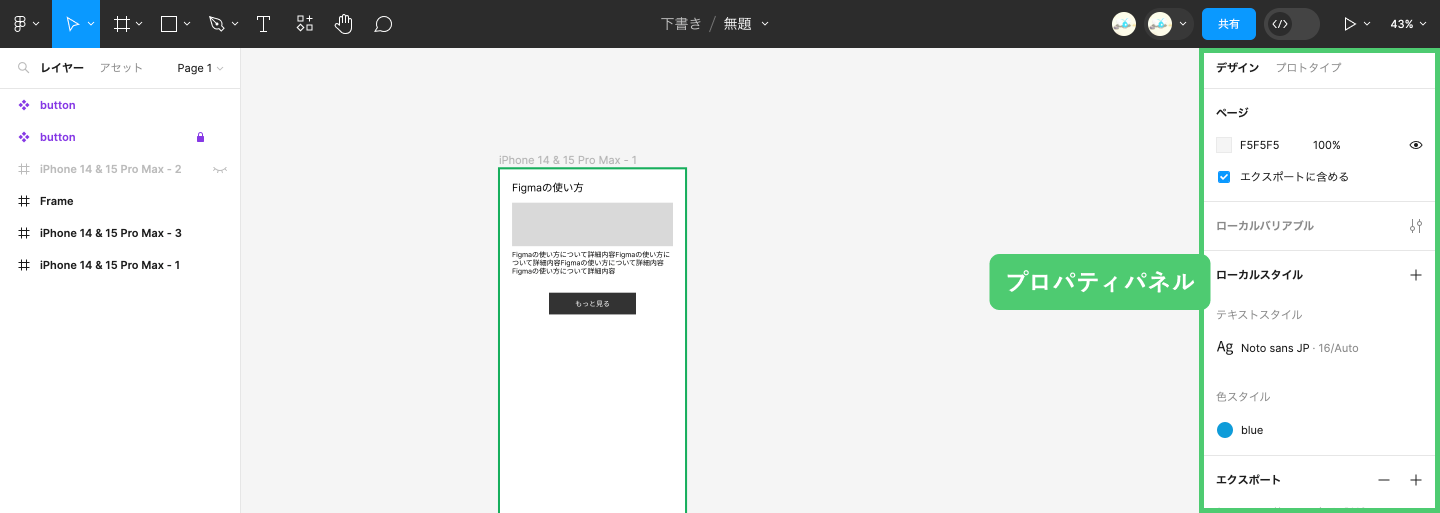
【プロパティパネル】

プロパティパネルは、選択しているフレームやオブジェクトなどの要素の細かい設定を行うことが可能です。
例えば、図形の色や大きさの変更・スタイルやコンポーネントの設定(詳細は実践編に記載)ができます。
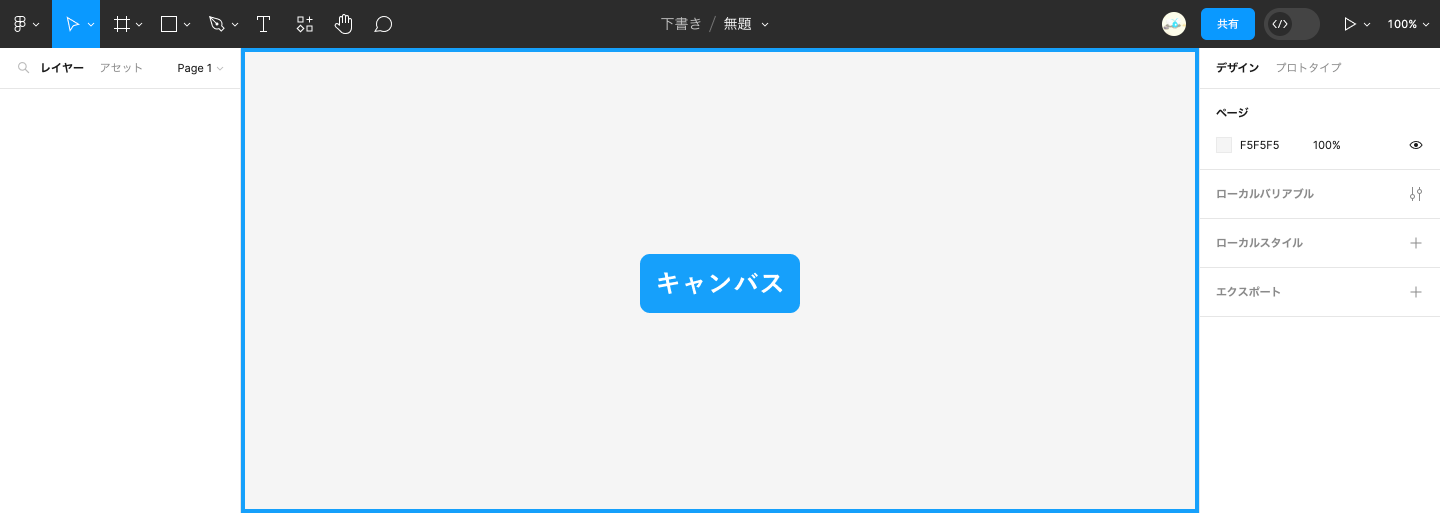
【キャンバス】

キャンバスはデザインを作成する画面になります。
キャンバス内でフレームやオブジェクト、画像を組み合わせてデザインを作成していきます。
2. フレーム作成
デザインファイルを作成したら、次にフレームを作成していきます。
フレームとは、デザインコンテンツを配置するための箱のようなものです。
フレームを使用することで、実践編で詳しく説明するオートレイアウトや制約など、Figmaの便利な機能を活用できます。
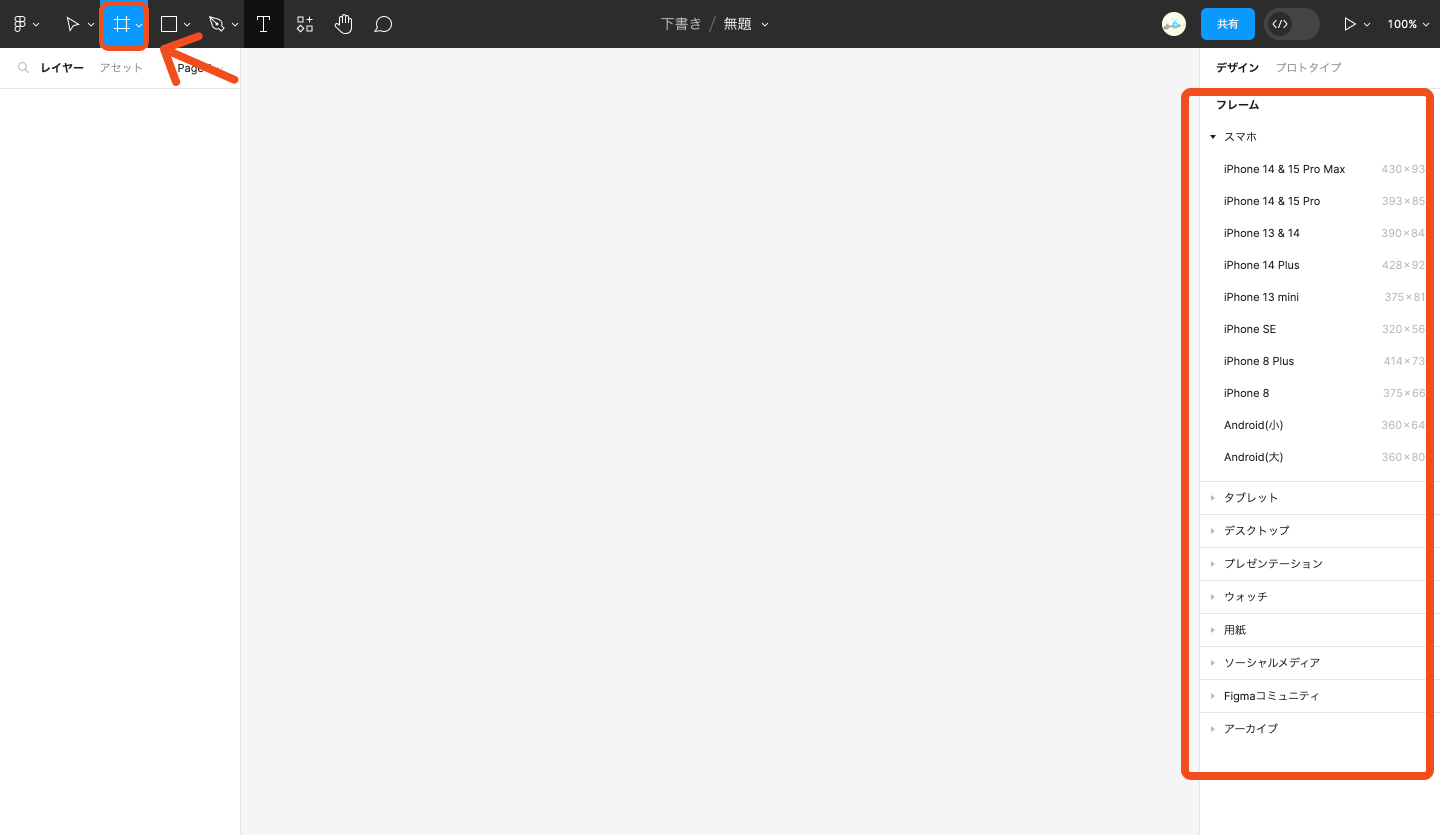
フレームを作成するには、ツールバーのフレームアイコンを選択するか、ショートカットキーの場合はキーボードのFまたはA(Mac / Windows)を使用します。
また、あらかじめ設定してあるデバイスのサイズを選択して使用することも可能です。

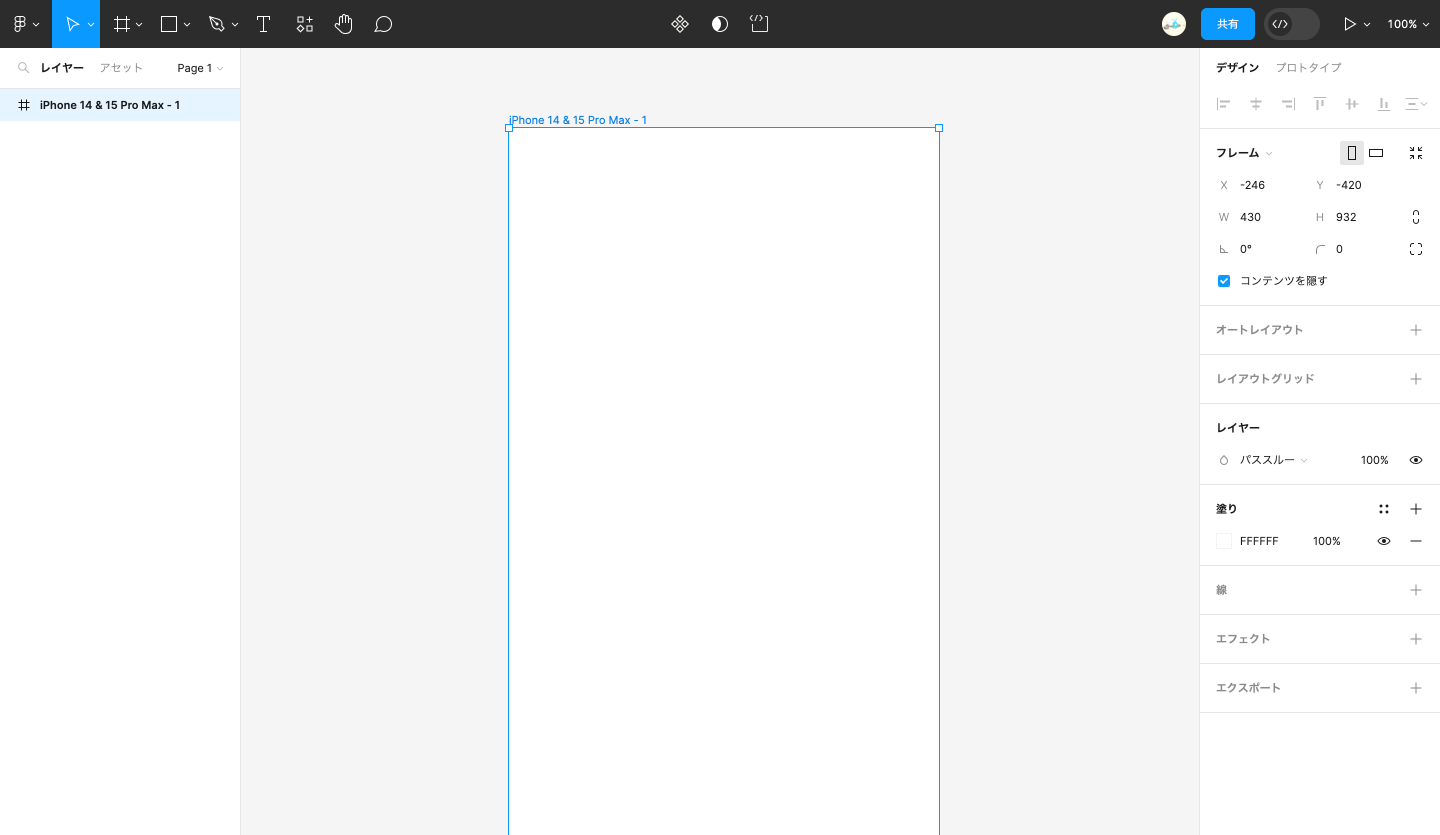
プロパティパネルから作成したいフレームのサイズを選択しました。

このようにフレームが表示されます。
フレームの作成ができたら、デザインの元となる要素を入れていきましょう。
3. テキスト・オブジェクト作成
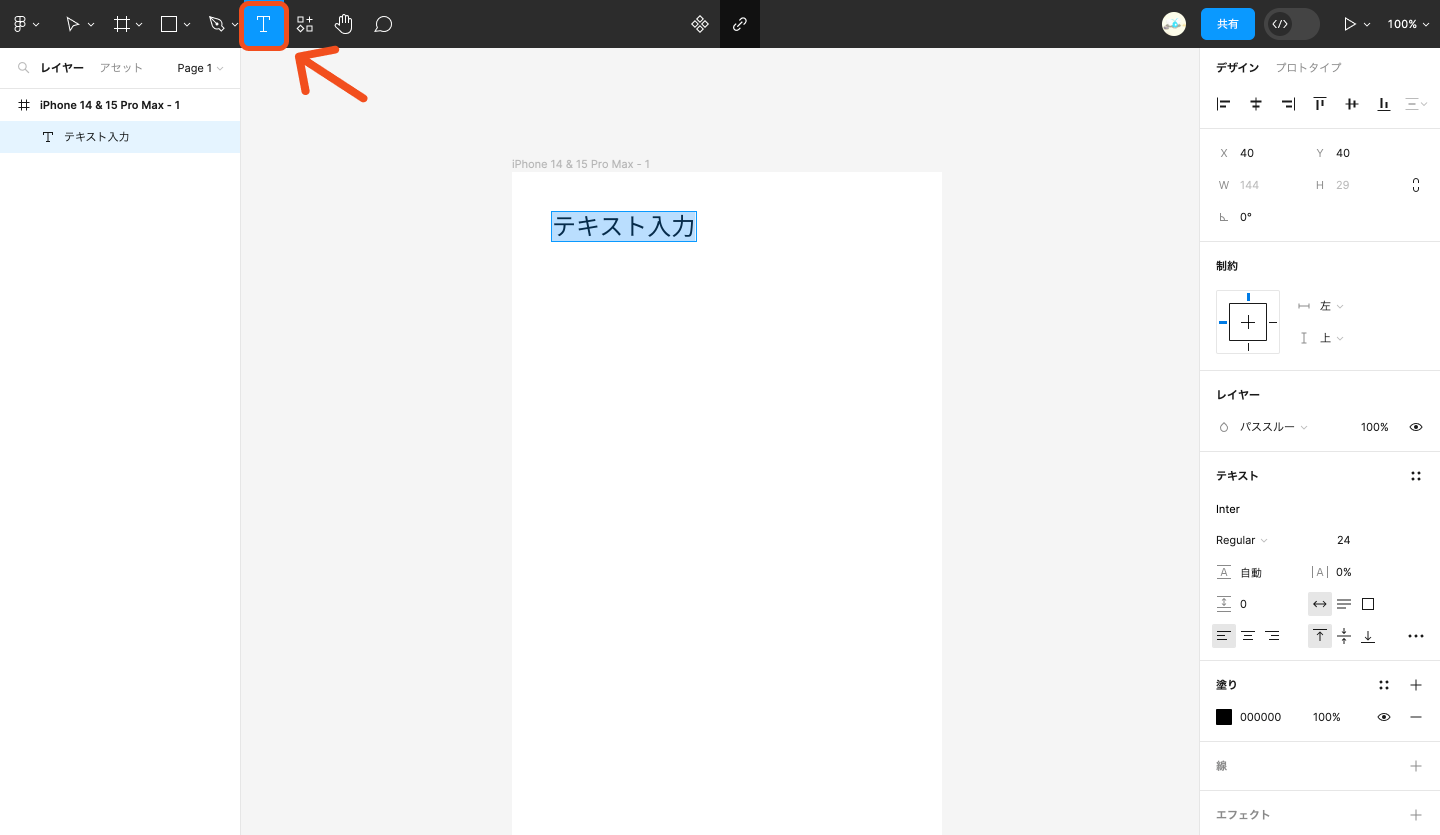
フレームを作成したら、テキストとオブジェクトを作成していきます。
テキストは、ツールバーからテキストアイコンを選択するか、ショートカットキーの場合はキーボードのT(Mac / Windows)を使用します。

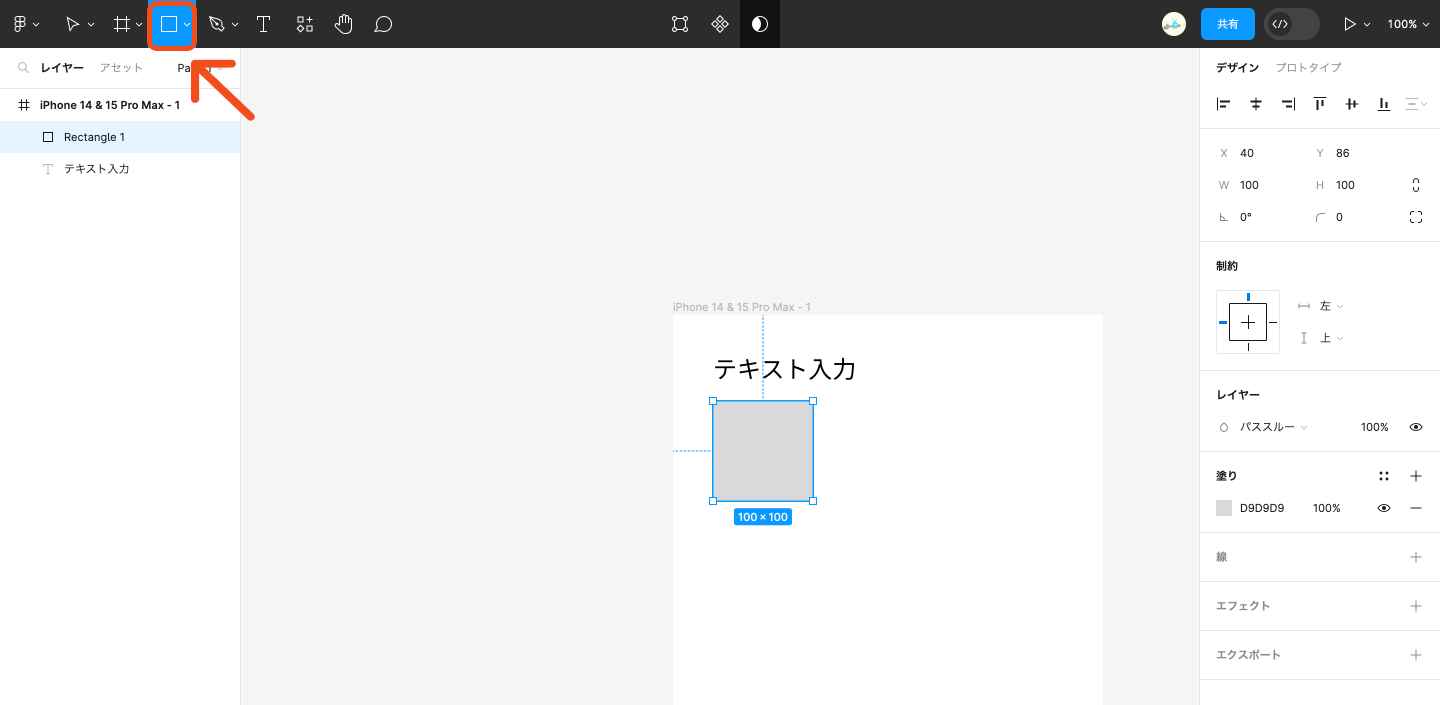
オブジェクトの作成は、ツールバーからシェイプアイコンを選択するか、以下のショートカットキーを使用します。
- 長方形:キーボードのR
- 線:キーボードのL
- 矢印:Shift + L
- 楕円:キーボードのO

サイズの変更や細かい設定はプロパティパネルで行います。
Figmaの5つの基本機能
Figmaの基本的な機能を5つご紹介します。
これらの機能を使いこなすことで、Figmaでのデザインや共同作業がよりスムーズになります。
1. プレビューモード
プレビューモードでデザインを確認することで、実際の要素のサイズ感やフォントの大きさなど、デザインの全体像を把握することが可能です。
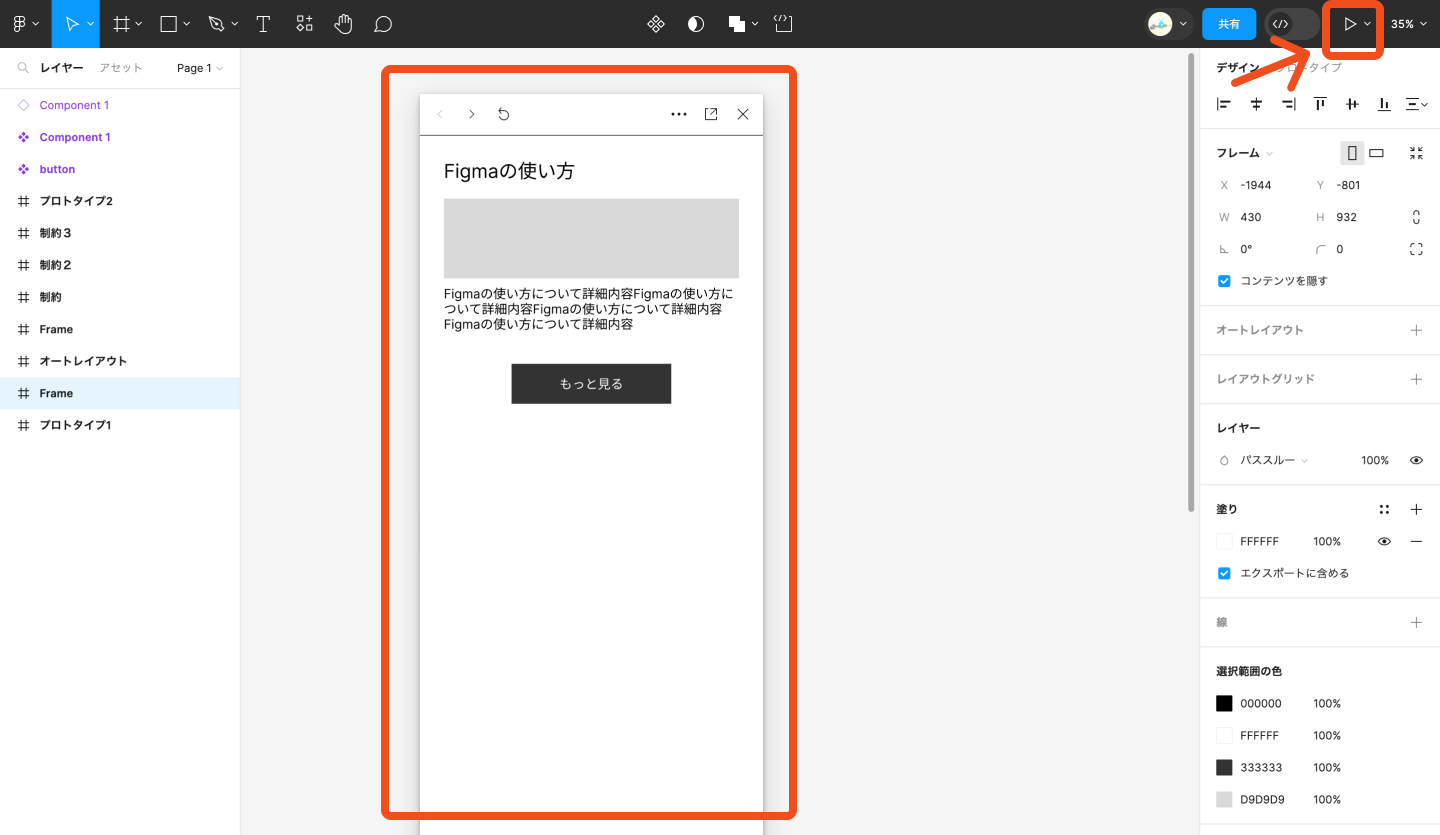
プレビューモードの表示方法は、ツールバーから再生アイコンを選択するか、ショートカットキーの場合はShift+スペースキー(Mac / Windows)を使用します。

このように、プレビューが表示されます。
2. プロトタイプ機能
Figmaでは、実際のサイトのように遷移や動きを追加するプロトタイピング機能があります。
リンクやアニメーションを設定することで、ユーザーの操作やフローをシミュレーションすることができます。
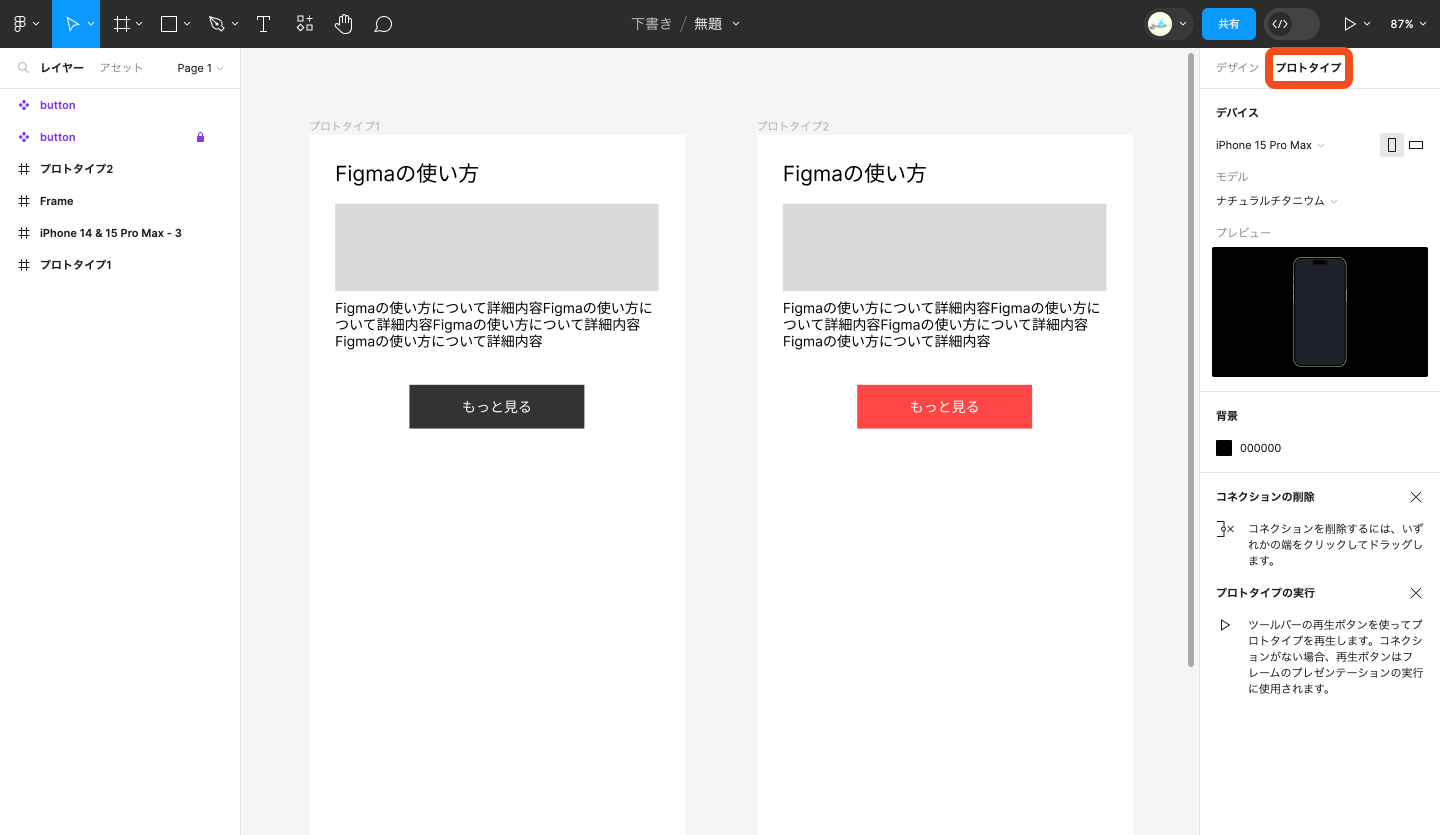
プロトタイピング機能を追加するには、右側のツールバー上にある「プロトタイプ」を選択します。

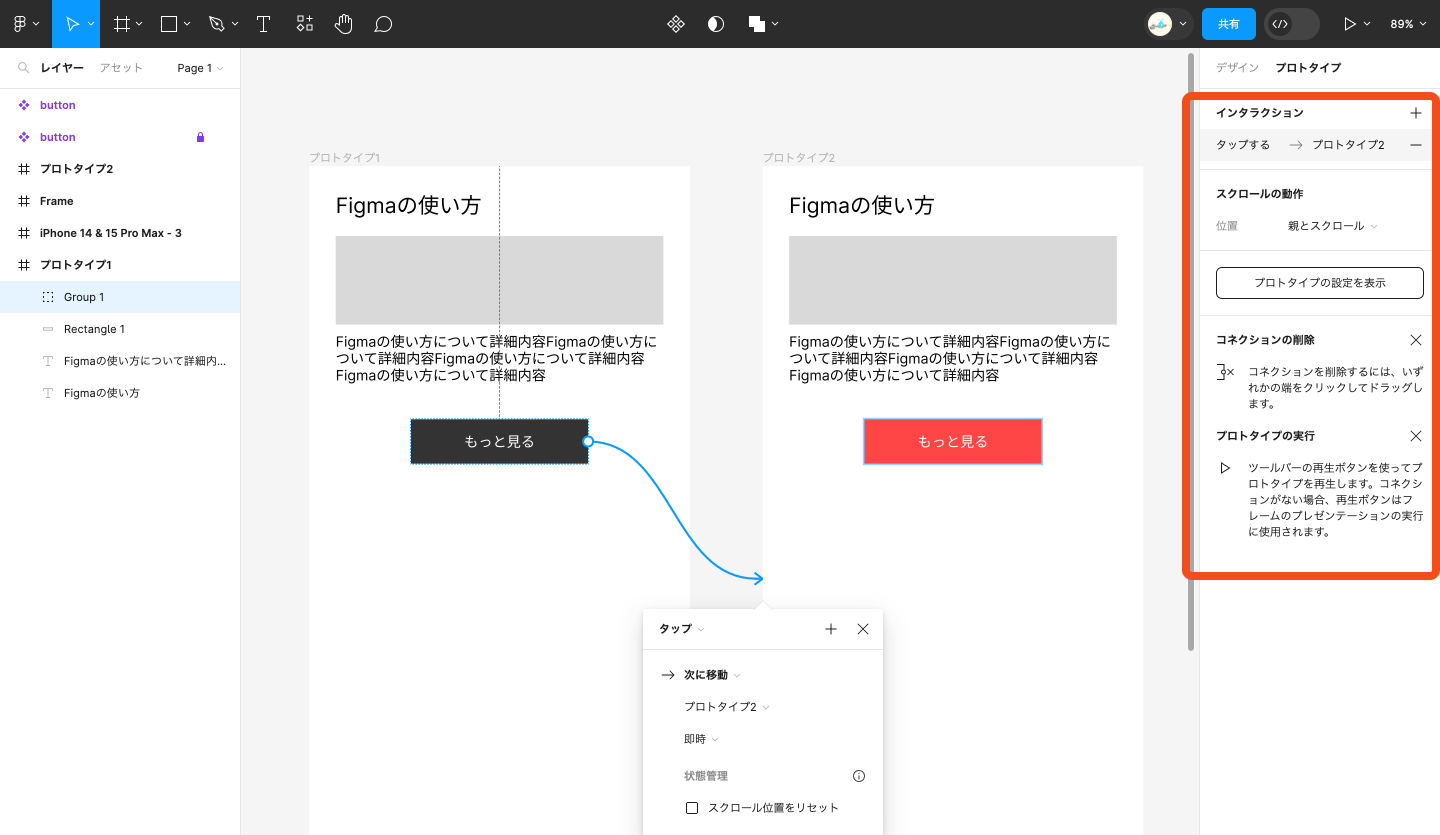
インタラクションの起点となる要素をクリックし、遷移・動作後の状態となるフレームまでドラッグしてつなげます。
次に、プロパティパネルから、画面推移やボタンの動きなどインタラクションの詳細を設定します。
Figmaでは、細かいインタラクションを設定することが可能です。

作成したプロトタイプの動きを確認する際は、先述したプレビューモードで実際の動作を確認できます。
プロトタイプ機能・プレビューモードを使用することで、完成品をより具体的にイメージでき、デザインの修正点や課題を早期に発見することが可能です。
3. デザインの共有
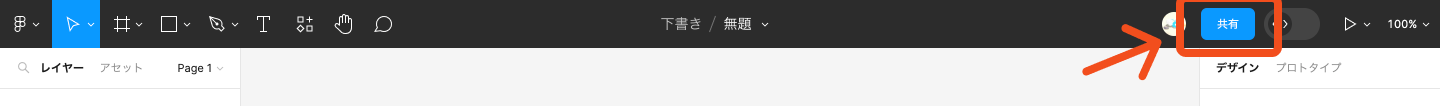
作成したデザインファイルを共有するには、まず画面右上の「共有」ボタンをクリックします。

共有する相手を「リンクを知っているユーザー」に限定するか、「URLに招待した人のみ」に限定するかを選択できます。さらに、権限を「閲覧のみ」と「編集者」のどちらかに設定することも可能です。
共有範囲や権限の設定をしたら、「共有」ボタンをクリックして表示されたモーダル左下の、「リンクをコピーする」をクリックすることで、簡単にデザインファイルのURLをチームに共有できます。

4. コメント機能
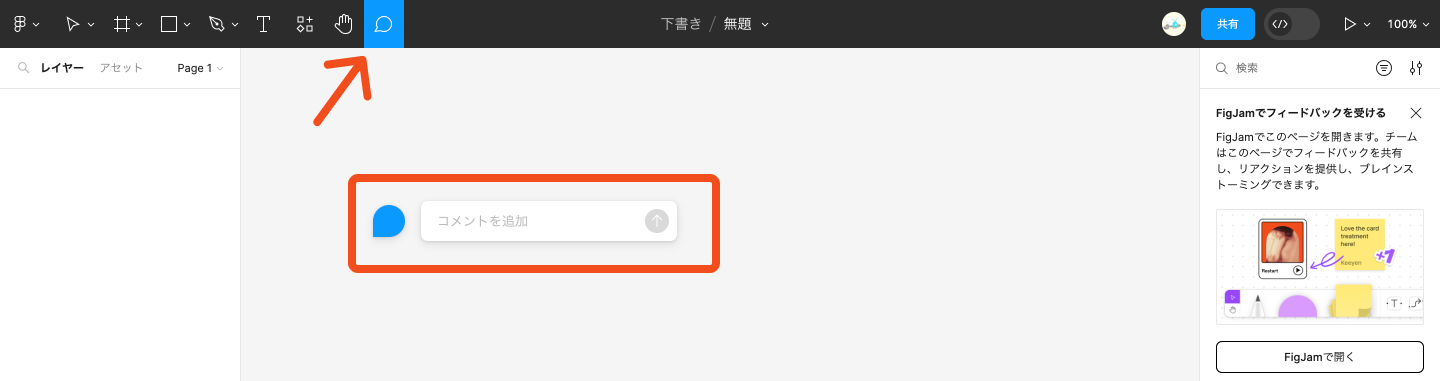
Figmaでコメント機能を使用するには、上部ツールバーにある「吹き出しアイコン」をクリックして、コメントを追加します。

コメント機能を使うことで、デザインの気になる部分や修正が必要な箇所に直感的にコメントを追加でき、チームメンバーとのコミュニケーションをスムーズに行うことが可能です。
5. 書き出し
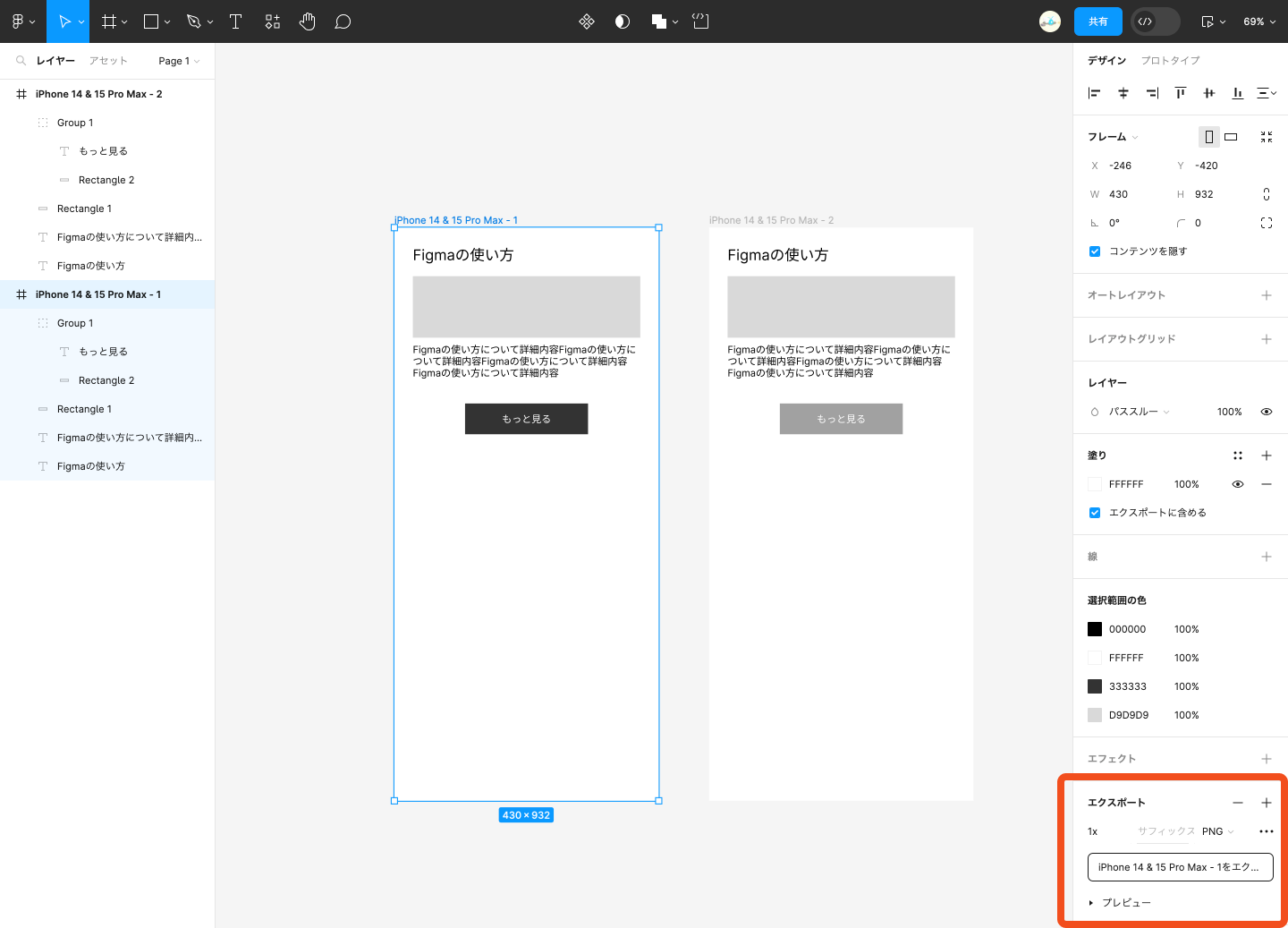
書き出したいフレームや画像を選択し、右下にある「エクスポート」ボタンをクリックすることで、簡単に書き出しを行えます。

「エクスポート」ボタンをクリックすると書き出しオプションが表示され、書き出す要素のサイズや拡張子の変更が可能です。
まとめ
基本編では、Figmaの導入方法や基本的な使い方について解説してきました。
Figmaは、作業効率を高める機能が豊富に備わっており、これらの機能を活用することでデザイン制作をよりスムーズに進めることが可能です。
基本編でのFigmaのおすすめポイントをまとめると、以下の3点になります。
- 無料で始めることができ、デザイナー以外の職種の方も利用できる
- 動作が軽く、Webブラウザ上・アプリケーションの両方で利用できる
- リアルタイムでの共同作業が可能で、デザイン制作やレビューの作業効率が向上する
本記事を通して、これからFigmaを始める方の参考になれば幸いです。
実践編では、以下の内容でより具体的な例や便利な機能をご紹介します。
- より効率化を図るための便利機能
- Figmaを使用して実際にデザイン制作をする際のポイント
- その他の便利な使い方
より詳しくFigmaの使い方を知りたい方はぜひ実践編も読んで活用してみてください!
なお、ニジボックスは、UIデザイン・UI改善のご支援を数多くさせていただいております。
下記資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。








