『つくって、みなおす、デザインシステム』出版記念トーク ~実践して見えてきた「組織に合ったデザインシステム」のかたち~


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや
案件事例をご紹介!
ニジボックス主催のイベントでは、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。今回のイベントはニジボックスがリリースした書籍『つくって、みなおす、デザインシステム』の出版を記念して開催されました。


目次
『つくって、みなおす、デザインシステム』とは?
書籍概要

上田:今回は本の制作に携わった3名の方を交えて制作の苦労話なども伺いつつ本の紹介をしていきたいと思います。まず、こちらはどのような本なのでしょうか?
塩原:技術評論社様より出版させていただいた『つくって、みなおす、デザインシステム』は、初学者向けにデザインシステムとはどんなものなのか、ツールはどう使うのかといった基本的な内容を盛り込んでおります。
どのように導入をはじめればいいか分からないという声や、導入したものの継続的に運用できないといった悩みに焦点を当てております。
そういったニジボックスに寄せられる具体的な相談を元に本書では導入の検討から設計、そして運用に至るまでのプロセスを一気通貫で執筆することを心がけました。
実際に本書を読んでいただいた方々からは「エンジニアにも分かりそう」ですとか「ビジネスサイドを巻き込むのにも使えそう」などといった高評価をいただいております。
この書籍はAmazonや楽天などのECサイト、もしくは全国の書店で購入可能となっており、電子書籍版も用意しております。
上田:ありがとうございます。リアルな現場の声を取り入れたものになっているということですね。デザインシステムを導入しようと思っている方々には役立つ一冊になっていると思いますのでぜひ手に取っていただければ幸いです。
デザインシステムとは?

上田:こちらの本で取り上げられているデザインシステムがそもそも何なのかについて説明いただいても良いでしょうか?
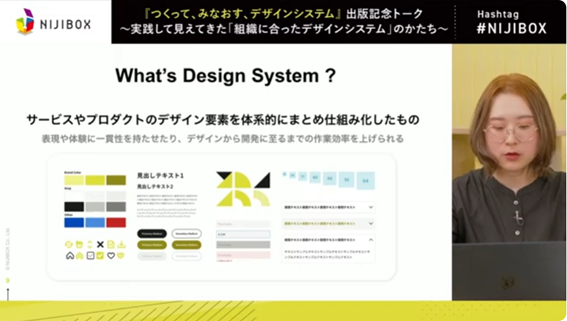
塩原:デザインシステムはサービスやプロダクトのデザイン要素を体系的にまとめ、チームや組織で参照することで表現や体験に一貫性を持たせたり、デザインから開発に至るまでの効率を上げられる仕組みです。
本書ではデザインコンセプトを元に色やレイアウトなどのルールをまとめたスタイルガイドや、ボタンやフォームなどUIパーツの仕様をまとめたコンポーネントライブラリといったよく聞く項目について紹介をしております。
ちなみにデザインシステムというのはデザインという言葉がついているので、デザイナーだけが使用するものだと思われがちなのですけど、実際にはエンジニアやプランナー、ディレクターやプロダクトマネージャーなどプロダクトに関わる全ての人々が、共通の認識を持つために作られることが多いと思っております。
ある程度システム化することでチーム間でのコミュニケーションが円滑になり、プロダクトをよりよくすることにつながるものだと思っております。
上田:デザインシステムというと「デザイン」と頭についているので、一見するとデザイナーのものと思われがちですが、本当はそういうものではないということに関しても今回は深く聞いていきたいですね。
そもそもデザインシステムは必要なのか?

上田:デザインシステムについてよくいただく質問をトピックとして、皆さんにこたえていただこうと思います。まず、デザインシステムはそもそも必要なのか、という点に関してはいかがでしょう?
一杉:デザインシステムは全ての組織やプロダクトに一概に導入すべきとは言えないのですが、多くの組織やプロダクトにとってはあった方がいいものであると考えています。
上田:どのような時やどのような場面であった方が良いのでしょうか?
一杉:デザインシステムの効果は大きく2つあります。1つめがデザインの一貫性の担保。2つめは業務の効率化になります。
プロダクトに関わる人数が増えたり、人員の入れ替えがあったりする場合を想像してください。デザインシステムがないまま複数のデザイナーやエンジニアが関わると、同じ機能、同じボタンでも、見ためや挙動が微妙に違ってしまうことがあります。
この「微妙に違う」というものがたくさん発生してしまうと、ユーザーがプロダクトを使用した際に操作を覚える時間がかかってしまいますし、「同じボタンだけれども違う機能なのか?」などといったように、異なる操作感を覚えてしまうことにつながってしまうわけです。
また、基準がないままデザインをつくってしまうと意思決定に時間がかかりますし、開発担当者とのコミュニケーションコストも掛かるので作業効率が悪くなってしまいます。
一方、デザインシステムがあると、あらかじめ定義されたスタイルやコンポーネントを使用することになるので意思決定のスピードも早くなりますし、チーム全体の作業効率も上がるわけです。
上田:ユーザーの学習を阻害したくないという点はまさにそうですね。私も新しくジョインしたサービスでボタンの言い回しが微妙に違った場合、どれを使用するか悩ましく思うことがあります。そのあたりを効率化していけると、考えるべきところに時間をさけるようになりますね。
内田さんのところではいかがでしょう?

内田:私が関わっているのはクライアント向けのサービスなのですが、デザインに使えるカラーやテキスト、余白を最初からかなり限定してデザインシステムとしてつくっています。
ですので、デザイン検討する際に迷わないでつくれますし、どちらかというとデザイン案を早く作ってたたき台を出すことにより、UXやプロダクトをより良くしていく議論に時間を使えるよう心掛けています。
また、エンジニア側と認識を合わせてデザイントークンをつくっているので、実装と開発のずれがなく、後々の修正依頼がほとんどなくお互いにとってハッピーだったと思います。
塩原:内田さんの話はとても分かりますね。
開発担当者との意思疎通がスムーズになるというのはもちろんなのですが、デザイン検討にかかる時間がダイエットできる点が個人的にはうれしいポイントですね。
実際、自分の現場で余白の設定が1ピクセルずれていたりするようなミスがほぼ無くなり、デザインレビューにかかる負荷が減ったという実感はあります。
あとはデザイナーが深く考えければいけないところに時間をかけられるというのは、シンプルにうれしいですよね。
上田:確かにピクセルずれなどは、やりたくてやっているわけではないですからね。仕組みで解決していけたら良いですね。
デザインシステムが不要なケースはあるのか?

上田:さきほど、デザインシステムは一概に導入すべきとは言えない、という話がありましたが、必要性がないのはどのような時なのでしょうか?
一杉:グッズ制作やチラシ制作などのように、単発の制作が中心の組織ですと不要なのではと思います。
デザインシステムを利用する機会はそのような組織では、そもそも少ないと思いますし、導入や制作にかかる時間、人的コストに対してメリットや恩恵が受けられない可能性が高いですからね。
その場合、デザインシステムを導入するよりも都度デザインを制作していく方が効率的かなと思います。
塩原:いま言っていただいたことは業務の性質についてでしたが、他にもプロダクトのフェーズが初期の場合、デザイナーが1名しかいない現場なども同様に導入する優先度が下がりますよね。
上田:業務内容がプロモーションよりで各施策に合わせてやっていった方がよいケース、または組織よりといいますか、いま状態には適してないというケースの場合、デザインシステムの必要性は問われるということですね。
どのようなデザインシステムを目指せばよいのか?

上田:デザインシステムの導入が必要となった場合、どのようなものを目指すというよい、といったような基準はあるのでしょうか?
一杉:最近はデザインシステムを公開する組織や団体が増えてきたので、それぞれのデザインシステムのよいところを取り入れられるといいかなと思います。
どのようなデザインシステムが存在するのか分からない方は、ニジボックスのブログや、この本でさまざまなデザインシステムを紹介しているので、自分の組織に合ったものを見つけ、その方針や設計方法を取り入れていくことをおすすめします。
上田:確かにインターネットには色々な情報がありますからね。一方で、WEBで公開されているデザインシステムはクオリティが高く「自分たちにもできるのか」と不安になる方もいると思うのですが、そのような方々にアドバイスはありますか?
一杉:公開されているデザインシステムを見るとレベル高く感じてしまうこともあるかと思いますが、初めからその高いレベルのものを目指す必要はありません。
そもそもデザインシステムは運用しながらどんどん変わっていくものですので、最初は自分の組織の課題やデザインシステムを導入する目的は何なのかを話し合ってみるのが良いと思います。
上田:まずは「つくること」を目的にするのではなく、何が課題でその課題に対してどのようなものをつくるのがよいかということを、目線合わせしながら議論することが大切だということですね。
一杉:本の中でも紹介していますが、実際つくる際はまずはスタイルガイドをつくることをおすすめしています。たとえばプロダクトに使われているグレーを全て洗い出す、といったようなところからはじめていただくとよいと思います。
特に意味もないけれど微妙に違うグレーが存在した場合、数を絞った方がよい、ですとか命名規則をつけた方がよい、などといった課題が見えてくると思いますので、そういったことが整備の足がかりになるはずです。
デザインシステムをつくる上でのポイント

上田:「グレーを整理しよう」という例はとても「あるある」で分かりやすいですね。私もやったことがあります。一方でそれを実施するとなった場合、膨大なタスクを想像してしまったのですが、メンバーに取り組んでもらう際のコツなどはあるのでしょうか?
塩原:私自分が推進者だった時期は、新人が見ても分かりやすいドキュメントにしようということをメンバーに伝えていました。
たとえば、ボタンはタテ・ヨコ何ピクセルでつくると書いてあったとして、どうしてその数値になったのかという経緯を知らずに、メンバーが数値通りにつくるという考え方をしてしまうと、最適なデザインが模索できなくなる可能性が高まります。
日々、何がベストなのかが移り変わる現場において、新人からシニアまで誰しもが意思決定できる状態を目指す上では、その経緯もドキュメントに明記することが大切だと思います。
上田:ドキュメントに具体的な指示があり、さらになぜそうなっているのかの理由も記載されていると確かにいいですね。
マネジャーを務めていた塩原さんから見て、マネジメント観点でのポイントはありますでしょうか?
塩原:育成目的で早く現場に慣れてもらうために、その人を方針の主体者にしようと決定したことはあります。
私たちの現場ではデザインシステムをUIデザイナーの教科書的なオンボーディング資料としても使っているので、教科書づくりを通して成長してもらう人と、教科書を見て学んでもらう人それぞれに、明示的に役割を与えてチーム全員で関わってもらうということをしていました。
その結果、新人が早く現場のデザインフローになじんだり、リーディング力がついたりしたので効果はあったと思っています。
組織やプロダクトの関係者から合意を得るためには?

上田:デザインシステムに取り組む上での合意形成のとり方にポイントはあるのでしょうか?
一杉:デザインシステムを導入するにあたっての合意形成がおそらく一番大変なところだと思います。デザインシステムはコストに対する金銭的なリターンが見えづらく速効性があるものではないので、攻めの戦略というよりも守りの戦略でアピールすると良いと思います。
中長期的にリスクを軽減できる、生産性向上ができる、という点で上層の方にコミュニケーションをとることをおすすめします。
上田:経営層やプロダクトオーナーに対してはそうですね。デザインシステムを取り巻く人々の中では外せないエンジニアに対してはいかがでしょう?
内田:開発体制や組織によるとは思いますが、私のところに関してはエンジニアの方々がデザインシステムに対してポジティブなスタンスをとってくださっているので、合意形成は比較的しやすいですね。
というのもデザイナーサイドから見た、デザインと実装に乖離があることにより手間が増えるという「あるある」な課題をエンジニアの方々も元々感じてくださっていたのです。
どの現場でも良いプロダクトをつくりたいという目的は一緒だと思いますので、品質、効率を上げるための施策としてデザインシステムを提示することが、エンジニアの方々と同じ熱量で取り組めるポイントだと思います。
上田:デザインシステムの導入前後で、エンジニアとのコミュニケーションの変化はありましたか?
内田:デザインシステムの設計初期はかなり時間を要しましたが、その時間を取ったからこそチーム感が生まれ、いまでは積極的にデザインについての意見も出してくださるようになりました。
上田:同じ目標に向かって成果を出すために会話をして、実際に成果が出ると他の仕事にも良い影響がありそうですね。
内田:コミュニケーションの中心にデザインシステムがあるといっても過言ではないですね。
上田;各所に合意形成をとる上で企画書の作成は必須だと思いますが、つくり方のコツなどはあるのでしょうか?
塩原:具体的にどのように企画書を作成すればよいのか、どのように関係者とコミュニケーションを取れば良いのか、合意形成をとる上でのつまずきやすいポイントやその対策に関しては、こちらの書籍で紹介しておりますのでぜひ参考にしていただければと思います。
デザインシステムの運用面で大変なこととは?

上田:ここまではデザインシステムの導入や作成段階の話をしてきましたが、ここからは運用段階の話をしたいと思います。運用をする上で大変な点は何でしょうか?
一杉:私は特に更新のタイミングが難しいと思います。私のチームはABテストが多く、新しいパーツが生まれがちですが、効果は不明瞭なためそれらをすぐに反映させずに保留しつづけることがよくあります。
デザインシステムにそれらを反映するタイミングを逃してしまうと、結果的に似たようなパーツが派生してしまい、デザインシステムと実際のプロダクトに乖離が生まれたり、デザインシステムの良さである一貫性が失われてしまったり、さらにはチームの混乱も招いてしまったりすることもありますね。
私はいまその課題に対してちょうど取り組んでおりまして、運用ルールを見直したりデザインシステム全体を再整備したりしているところです。
上田:toCのサービスはABテストを逃れられないですからね。toBの業務支援システムをつくられている内田さんはいかがでしょうか?
内田:toBですのでABテストはないですが、最初シンプルな機能でリリースしたものに対して機能を追加したり画面を増やしたり、といったようなエンハンスはおこなわれるので近い悩みはありますね。
コンポーネントや仕様がどんどん複雑になっていくので、最初はルールを制限できていたとしても、コンポーネントを広げていかないと無理が出てくることもあり、都度エンジニアの方々とどこまで広げるのか議論をしています。
コンポーネントを増やす時は将来を見据えてデザイナー側は「できるだけ柔軟に」と思いますが、パディングやフォントサイズのバリエーションなどをどこまで細かく定めるべきか、正解がない部分だと思うのでここに関しては永遠のテーマだと思います。
堅牢さと柔軟さどちらを優先する?

上田:まず、「堅牢さ」「柔軟さ」とは何なのかを説明いただければと思います。
塩原:堅牢なデザインシステムとは、さまざまな表出パターンについて個々に定義され、数値で細かく指定されているものです。ひと言でいうと守るべきルールのようなイメージですね。選択肢の幅が狭いのでスピーディな検討が進められるのが利点です。
反対に柔軟なデザインシステムとは、設計思想はあるものの細かい定義付けはしていない
状態を指します。ひと言で言うと解釈の余地を残した指針というイメージです。選択肢の幅が広いので検討にコストは掛かりますが思い切ったアイディアも取り入れられるのが利点です。
上田:皆さんがどちらを優先しているのかが気になるのですが、いかがでしょう?
塩原:私が担当しているサービスはtoC向けのアプリなのですが、どちらかというと柔軟な方ですね。OSごとに各パーツの大きさなどを細かく規定している点においては堅牢ではありますが、さまざまな可能性を探るため厳しいルールはあまり設けていないですね。たとえば「このパーツはこのような使い方を推奨する」程度の柔らかい表現にしてあります。
以前まではボタンの形や色、アイコンの大きさなどの定義が硬く決まっていましたが、プライマリーボタンなどはコンバージョンレートに大きく関わってくる部分なので画面内での優先度を鑑みて他の選択肢も取れるような状態にしております。

上田:パーツごとのブレは最小限にしつつ、ユーザー行動に関わってくる大事な部分についてはデザインの柔軟さを持たせているということですね。toBのサービスならでは、という点に関して内田さんいかがでしょう?
内田:私が担当している業務システムは、一貫性と効率性を重視しているので比較的強めの制約が入っていると思っています。そういった堅牢さを取り入れることで「迷わない」という点が大事ですね。
ただ、全部に堅牢なルールを適用してしまうとエンハンスタイミングなどに身動きが取れなくなってしまうこともあるので、画面ごとの最適化ができるような柔軟性もある程度は残していますね。
その代わり全画面でカード型UIにちゃんと反応できるように罫線やシャドウなどの大枠のルールだけ定めています。
上田:業務システムといっても、ある程度の柔軟さや、組み替え余地は残しておかないと目的に沿ったデザインはできないということですね。
とはいえ、クライアントが日々の業務で使っていくことを思うと、自由にしすぎてしまうと学習コストが高いものになってしまいますし、そのあたりが難しいのですね。
内田:書籍をつくるにあたり、皆がどのようなプロダクトでどのようなデザインシステムを
使っているのかアンケートを取ったのですが、その時もやはりどちらかというとtoCのサービスが多いからか、柔軟さを大切にしているチームが多かったですね。
上田:デザイナーを対象にヒアリングをするとそうなりがちなのかもしれませんね。デザイナーからすると堅牢なデザインシステムは表現の幅が狭まりますし、つくりづらいのではないかと思うのですがいかがでしょうか?
塩原:個人的にはデザインシステムを導入することで表現の幅を狭めないかを気にするデザイナーは多いイメージはありますね。ただ、どっちがいいっていうのはいえないと思っておりまして、サービスの特性やフェーズによって堅牢さを重視した方がよい時もありますし、その逆もあるわけです。
いずれにせよ、デザインシステムがあることで無駄な検討を防げてユーザー体験の設計に注力できるという部分がありますので、組織によって最適なあり方を探っていくことが大事だと思っております。
デザインシステムの見直しのタイミングは?

上田:本の中で「デザインシステムは定期的な見直しが必要」という話がありましたが、具体的にどのようなタイミングで見直しをすればよいのかが気になりますね。さきほど、一杉さんがいま運用ルールの見直しをまさにしているとおっしゃっていましたが、どのようなきっかけでそうなったのでしょうか?
一杉:先ほどABテストの結果を反映するタイミングを逃すという課題を共有いたしましたが、主要画面のリニューアルタイミングで既存のデザインシステムを改良した新しいデザインシステムが生まれ、新しいデザインシステムと既存のデザインシステムの2つが並行して運用されることになってしまったのです。
それぞれが混合したり二重管理になったりして非効率だという話がチームメンバーの中でも上がるようになり、1つにまとめようということで全体をみなおす流れになりました。
塩原:いま話していただいた内容は組織の内的要因だと思うのですが、外的要因でみなおすこともあると思っています。たとえば、過去にスキューモーフィズムのような立体的なデザインからフラットデザインにトレンドが変遷したということもありましたし、近年はアクセシビリティへの関心も高まっています。
社会環境の変化もデザインシステムの見直しのきっかけになるのかなと個人的には思っていますね。
あとは、デザインシステムにFigmaを利用している組織であれば、Figmaのアップデートタイミングも見直しをするケースが多い印象があります。
『つくって、みなおす、デザインシステム』の制作秘話
制作する上で大変だったこと

上田:出版記念トークということですので、せっかくであれば出版に至るまでの裏話があれば聞いてみたいのですがいかがでしょう?
塩原:私の方で全体統括をしたのですが、執筆自体はニジボックスのデザイナー15~16名の大所帯でおこなっておりました。
それぞれが見ているデザインや使っているデザインシステムがさまざまだったので、具体的な事例を初心者向けに分かりやすいように抽象的に噛み砕いて本としてまとめるという作業が個人的には一番大変でした。
上田:デザインシステムは組織によって違うという前提の中、それを体系的にまとめて一冊にまとめるというのは確かに大変そうですね。
塩原:あとはデザインシステムの本というだけに、制作を効率よくつくるためのシステムづくりにも工夫をしました。具体的には、4~6章までは実践的な現場に即した内容になっているので、現場のデザイナーの知見をいただきながら執筆したのですが、各章の執筆を3チームに分け、さらにそれらを内田さんと一杉さんのリライトチームで整えるという流れにしたのです。
二人にはワーディングガイドラインをつくってもらい、表記揺れをなくすようにしていったのですが、一連の流れがデザインシステムを整えていく作業に似ているなと思いました。
上田:デザインシステムの知識が本づくりにも役立ったということですね。
塩原:現場のデザイナーやエンジニアに話を聞きアンケ―トを取り、さらに社内調査を実施し、社内監修に別途デザイナーとエンジニアに立ってもらったのでニジボックスの全知見がギュッと詰まった本になっていると思います。

内田:この本をつくっていた時はちょうどデザインシステムを設計している段階でしたので、本とデザインシステムを並行してつくったということが思い出深いですね。
本をつくりながらすごく難しいと思った点は、完成品のデザインシステムはデジタル庁のものをはじめとしてネットに多く公開されていますが、プロセスに関する知見に関しては少ないということでした。
日々情報は増えてきていると思いますが、この本がきっかけとなりネット上の情報もより増えたら良いなと思っています。
一杉:私からはこの本に使用されているイラストについて触れさせていただきます。実は表紙も含め、イラストは全て社内のイラストレーターがつくっており、そこも個人的にはおすすめポイントです。
また、職種ごとに違うキャラクターが登場するのですが、それぞれ各職種「らしさ」を熟考した上でつくられているので、その点もお楽しみください。
制作経緯について

塩原:元々この本を制作するお話を上田さんからいただいたわけですが、どのような背景でそこに至ったのでしょうか?
上田:私は本当に初期しか携わってはいないのですが、最初はやはりどんな人にこの本を届けたいかということを起点に考えました。上長や関係者とも相談をする中で初学者向けの入門編になるような本にしようと決めてからは、どのような目次になるだろうか、どのような章立てになるだろうか、というところをざっくりと考えていった流れでした。
それを決めた後は皆さんに制作を全てお任せしたわけですが、実際に形ができてきた時はうれしかったですね。皆さんに感謝です。
クロージング

上田:最後に皆さんのコメントを伺ってイベントをしめていこうと思います。まずは一杉さんからお願いします。
一杉:デザインシステムをはじめる最初の一歩はすごく大変だと思う中、この本をきっかけにいろんな会社やプロダクトでデザインシステムに関する議論が広まればよいなと思っておりますので、ぜひお買い求めいただければうれしいです。
内田:実際にデザインシステムをつくっていて感じるのは、デザインシステムはさまざまな職種の方々と関わってつくり上げていくものですので、すごく愛着が湧くというところですね。
いままさにデザインシステムをつくろうとしている方のちょっとした一助にこの本がなってくれればとてもうれしいと思っております。
塩原:チームや現場によって求められるデザインシステムの形はさまざまですが、この本を足がかりにして最適なものを模索してもらえたらと思っております。
また、その他有益な情報があればぜひニジボックスに教えてください。
上田:皆さんありがとうございました。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!



![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[1/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-1-300x195.jpg)
![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[2/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-2-300x195.jpg)
![デザインシステムはどこまで導入すべき?押さえておくべきポイントや費用対効果の考え方[3/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-3-300x195.jpg)