アトミックデザインとは? メリット・デメリットや基礎知識を解説


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
WebサイトやアプリのUIを設計する上で、アトミックデザインは効率的で効果的な手法です。デザインをルール化している点では、デザインシステムの一種ともいえます。
本記事では、アトミックデザインについての基礎知識やメリット・デメリットを解説します。
デザインシステムについて、詳しく知りたい方はこちらもご覧ください。
目次
アトミックデザインとは?
アトミックデザインとは、パーツあるいはコンポーネント単位でUIデザインを設計していく手法のことです。
アトミックデザインでは、5つのコンポーネントに分解して構成し、最終的にそれらのコンポーネントを組み合わせてWebサイトやアプリなどのUIデザインを設計します。
この手法により、コンポーネントの再利用やデザインの一貫性を担保しながら、UIデザインを設計できるという特徴があります。
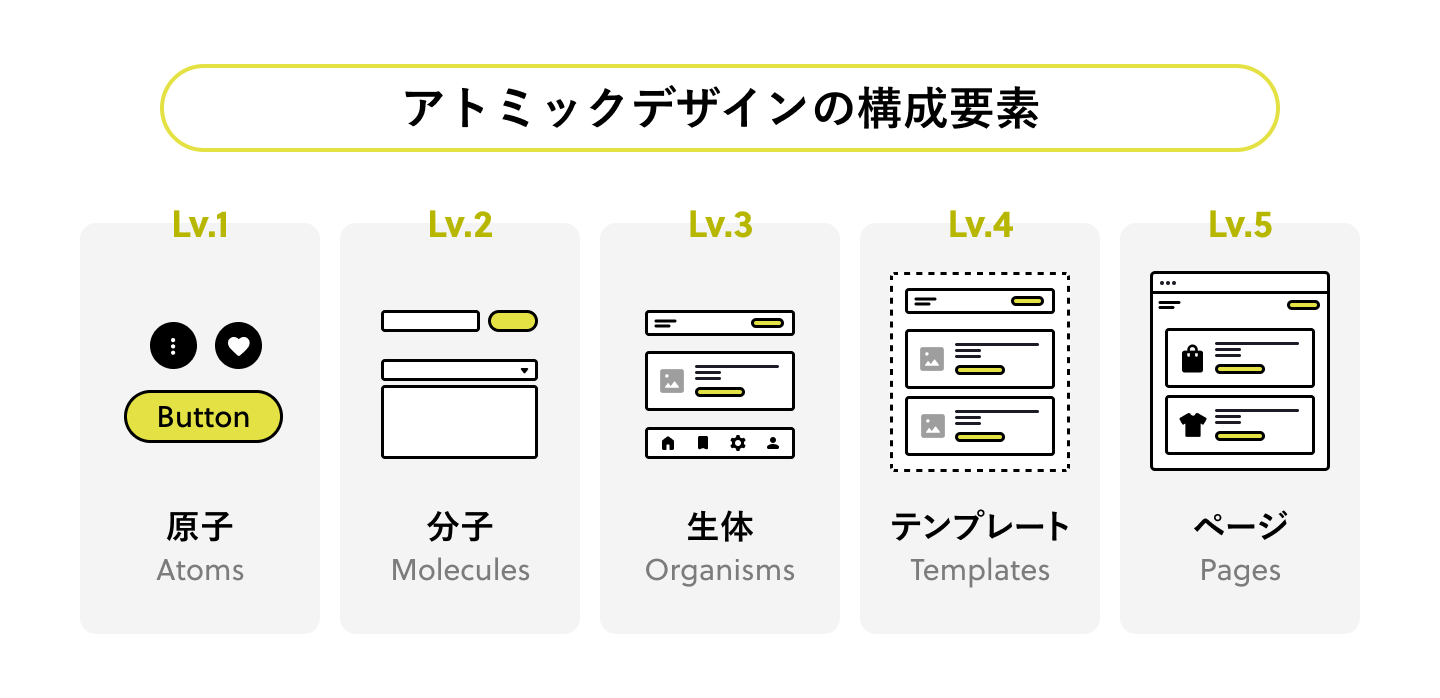
アトミックデザインの5つの構成要素

アトミックデザインは「原子」「分子」「生体」「テンプレート」「ページ」の5つの構成要素から成り立っています。
ここではそれぞれの要素の一般的な定義を紹介します。ただし、5つの構成要素の定義は会社や人によって異なることがあります。重要なことは、「原子」が一番小さく、「ページ」が一番大きいという順番で5つに分けて設計することです。
1.原子(Atoms)
原子は、UIを構成する最小単位のコンポーネントです。実世界の化学の構成単位になぞらえて、それ以上分解できない要素が原子に分類され、アイコン、ボタン、テキストなどが該当します。また、フォントや色などの抽象的な要素も含まれます。
2.分子(Molecules)
分子は、いくつかの原子を組み合わせたコンポーネントです。例えば、入力フォームやナビゲーションなどが挙げられます。
分子は固定の役割を持たないものも多く、汎用性があるコンポーネントを分子とすることもよくあります。汎用性が高いとコンポーネントの再利用がしやすく、分子にさまざまな役割を持たせることができるためです。
3.生体(Organisms)
生体は、原子と分子を組み合わせて構成された、特定の役割や機能を持つコンポーネントです。ヘッダー・フッターなどが例として挙げられます。
生体は原子や分子と違い、他の役割としての再利用性はあまりありません。生体の段階でUIデザインが見え始めてきます。
4.テンプレート(Templates)
テンプレートは、原子、分子、生体を組み合わせて作るページの骨組みのことを指します。
具体的な画像やテキストが入っていないものの、ページのレイアウトが目に見える形となります。そのため、テンプレートとワイヤーフレームはほぼ同意議とも取れるでしょう。
トップページやコンテンツページなど、ページの役割ごとにテンプレートを作成します。
5.ページ(Pages)
ページは、テンプレートに画像やテキストなどのコンテンツを配置した成果物です。ページになった段階でデザインに修正箇所がある場合、テンプレートや生体など前段階のコンポーネントや構成要素に戻って修正します。
また、テンプレート段階では見つけられなかった抜け漏れなどが、ページの状態で見つかることもあります。その場合は、抜けているコンポーネントまで戻って修正や追加を行いましょう。
アトミックデザインのメリット3点
設計手法として、アトミックデザインにはどのようなメリットがあるのかを解説します。
デザインの変更や修正が容易になる
構成要素をコンポーネントとして組み合わせていくため、デザインの変更や修正があった場合も、各構成要素を修正することで、容易にコンポーネント全体にデザインの変更や修正が反映できます。
例えば、生体要素の段階で修正があった場合、すでに完成されている原子や分子の組み合わせを変更するだけで修正が完了する場合があります。
また、それを構成している原子や分子に立ち戻って修正が必要となった場合も、修正した原子と分子を利用している生体を一括で修正できるため、修正工数が少なくなります。
デザイナーとエンジニアの連携が容易になることも、アトミックデザインのメリットの一つです。コンポーネントごとにファイルを管理するため、コンポーネント単位で指示をすれば、指示の齟齬などを減らすことができます。
作成したコンポーネントを再利用できる
アトミックデザインで設計したコンポーネントは、複数のプロジェクトで再利用することができ、Webサイト制作の工数を大幅に減らすことができます。再利用することで効率的にUIデザイン開発ができます。
デザインの一貫性を担保できる
構成要素やそれを組み合わせたコンポーネントの単位で共通パーツとして運用できるため、Webサイト全体でデザインの一貫性を担保できることもアトミックデザインのメリットです。複数のデザイナーが関わる場合でも、一貫性を持ったデザインを実現できるでしょう。
アトミックデザインのデメリット2点
アトミックデザインにはデメリットも存在します。ここでは、デメリットを2点解説します。
コンポーネントの定義が難しい
コンポーネントの定義は会社や人によって異なることがあります。原子や分子などをどのように定義するかは、事前に擦り合わせておいたほうがよいでしょう。
定義が異なるまま進めてしまうと、ある人が原子だと思っていたコンポーネントが実際には分子に分類されていたなどの誤解が生じてしまいます。
ファイル数が増えて管理が難しくなる
アトミックデザインでは、コンポーネントごとにファイル化をし、その組み合わせで新たなコンポーネントを作成します。
原子や分子なども一つのファイルとして管理するため、ファイル数が増えてしまうというデメリットがあります。きちんと整理して管理をしないと、ファイル管理が難しくなってしまうので注意しましょう。
アトミックデザインの導入にあたってのポイント
アトミックデザインを導入するにあたっては、準備や管理で注意しておくべきことがあります。ここでは、アトミックデザインの導入にあたってのポイントをご紹介します。
コンポーネントの定義を共有しておく
コンポーネントの定義は、設計を始める前に関係者全体で共有しておきましょう。
デメリットでも触れた通り、コンポーネントの定義は難しく、設計したコンポーネントがどの要素に分類されるかが人によって異なることがあります。そのため、組み合わせをする段階や管理をする上で、混乱が生じ、確認の手間がかかってしまう恐れがあります。
そのため、コンポーネントの定義は事前に擦り合わせて共有しておくことが重要です。
ファイルの管理を工夫する
ファイルの管理についても事前にルールを作っておくことが重要です。
デメリットの項目で解説したように、アトミックデザインでは、ファイル数が膨大になります。そのため、ルールがないと膨大な数のファイルを管理することが難しくなります。
例えば、原子や分子などの構成要素ごとにフォルダを分けたり、類似する役割を持つコンポーネントは分かるようにファイル名をつけたりするなどの工夫をしておくとよいでしょう。その上で、関係者全体でファイル管理のルールを共有しておくことが重要です。
アトミックデザインでUIを効率的に改善
UIデザイン設計を効率的に行う上で効果的な手法であるアトミックデザインは、デザインシステムの一種といえます。
このようなデザインシステムを活用することで、デザインの生産性が向上することに加えて、一貫性のあるUIデザイン設計ができます。
また、チームや組織でルールを工夫すれば効率良く導入・運用できると思います。UIデザインを設計する際には、ぜひ導入を検討してみてください。
デザインシステムについて、詳しく知りたい方はこちらもご覧ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。





![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[1/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-1-300x195.jpg)
![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[2/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-2-300x195.jpg)
![デザインシステムはどこまで導入すべき?押さえておくべきポイントや費用対効果の考え方[3/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-3-300x195.jpg)