JavaScriptで実装!理想の「うにょうにょ動く円」を求めて…

こんにちは、新人フロントエンドエンジニアの坂本です。
もうすぐ11月なんですね!早いですね!もう…入社から半年もたってしまいましたね..
2回目の投稿となります今回は、最近気になってしょうがない「うにょうにょ動く円」を作って遊びたいと思います。
今回の投稿は、理想の「うにょうにょ動く円」をどうやったら作れるのかについて追究していく内容となっています。
目次
うにょうにょ動く円とは

イメージこんな感じですね。
このように円が何かしらの力によって揺らいだり、動いていたりする様を「うにょうにょ動く円」定義します。
きっとcanvasやSVG、webGLとかを使って再現するんだろうなと思います。
最近、写真がうにょうにょ動いていたり、ボタンがうにょうにょ動いていたりというのを見かけて、すごく気になっていました。
作り方
作り方はさっぱりなので、ググります。
今回、参考にさせていただくのはこちらです。
参考:くねくねする円を作ってみた。
なるほど、canvasを使って10箇所のポイントを2次ベジェで描画して、半径をコサイン波を使ってうにょうにょ動かすと…
なるほど…
ふむふむ…
というわけで、写経ができました。
(参考にしたサイトが丁寧に教えてくれていたので、つくり方は割愛させていただきます。)
うにょうにょ具合を変えたい
できましたね、「うにょうにょ動く円」が。でもこれだけでは満足いかないです…
なぜなら、想像していたのとなんか違ったから!
ということで、理想のうにょうにょを再現します!
といっても、何度もjsをいじって確認、jsをいじって確認…というのはしたくない!ので
今回はdatGUI.jsというプラグインを使ってパラメータをいじいじしてみようと思います。
dat.GUIとは

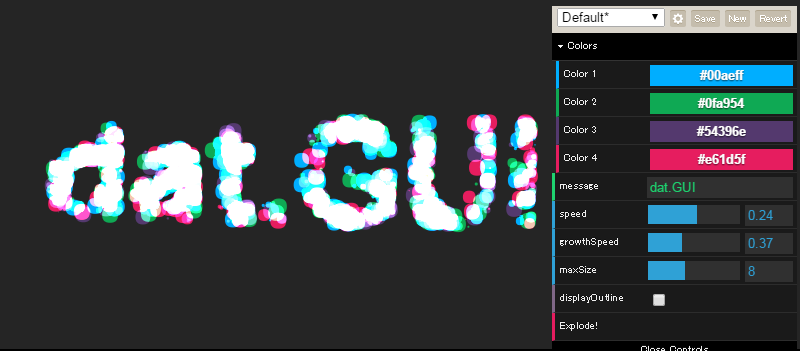
このような感じで、作ったサンプルのパラメータを自由にいじれるGUIを出してくれるプラグインです。
導入方法はこちらを参考にさせていただきました。
参考:プログラムの中身を直感的なGUIで操作できるJavaScriptライブラリ「dat.gui」を使ってみた!
パラメータを仕込むんですが、どうやって動いてるのかをなんとなく理解できてないとパラメータの仕込みようがないなので、
写経したコードと、解説サイトをしっかり読んでなんとなく理解しましょう。
理解ができたのでパラメータを仕込みます。こんな感じで
var MAX = 10; //円の描画のためのポイントの数。これが増えると波の数が増える
var RADIUS = 100; //円の基本の半径
var wobblyPitch = 50; //うにょうにょの波の周期
var wobblyPitchGap = 50; //ポイントごとの波の周期の変動幅。
var wobblyVol = 50; //波の振幅
var wobblyVolGap = 50; //ポイントごとの振幅の変動幅
var circleColor = '#000000'; //円の色
var strokeColor = '#ff0000'; //枠線の色
var gbColor = '#ffffff'; //背景色
var strokeWidth = 0; //枠線の幅
var maskFlag = false; //おまけ。trueの時に画像を表示。できた!右上のコントローラで操作できる!
これは…楽しすぎる..これだけで半日は遊べます
調子に乗って、背景に画像を表示する機能も付けました。
右上のコントローラ的なものをイジイジして「うにょうにょ」具合を変えられるので、誰でも自分の理想の「うにょうにょ動く円」を作れます。
(ちなみにexportをクリックするとと入力データを下の黒いところに書き出します。)
どんなに細かい調整でもマウスのドラッグだけで一発でできる幸せを得ることができました。
完成
というわけで、求めていた
うにょうにょ具合を手に入れました。なんだかおいしそう。
おまけで、クリックすると猫が出る機能も付けてしましました。
総括
完全に趣味に走ってしまいました。
まとめます
『dat.GUIで求めていた「うにょうにょ動く円」が描けてよかった。』
動きの仕上がりにこだわりたいときは、dat.GUIが結構便利ということが分かりましたね。
なんだか、dat.GUI良いぞ的な記事になってしましましたが、最後までお付き合いいただきありがとうございました。
追記
cssだけでも、うにょうにょ動いてる風な円の作り方を発見したのでご紹介いたします。
微かにですが、うにょうにょ動いてます。
border-radiusで作った複数のゆがんだ円を回転させることにより再現しています。
うにょうにょ具合にそこまでこだわる必要がなかったら、こちらのほうでもよさそうですね。
ちなみに歪んだ円の画像やSVGを回転させるだけでもうにょうにょできてました。参考

