ヒエログリフを彫る。cssで

こんにちは。マークアップ寄りのフロントエンドエンジニアをしております。原田です。
フロントエンドはとかく色んなことを求められがちですよね。
日々変化していくフロントエンド技術の潮流の中では、「えっ、そんなことまで?」というものもキャッチアップしておいて損はありません。
そこで今回は、htmlとcss(とwebfont)のみでヒエログリフを彫ってみたいと思います。
目次
ヒエログリフとは
古代エジプトで使用されていた象形文字です。
詳しくはWikipediaをご参照ください。
彫る
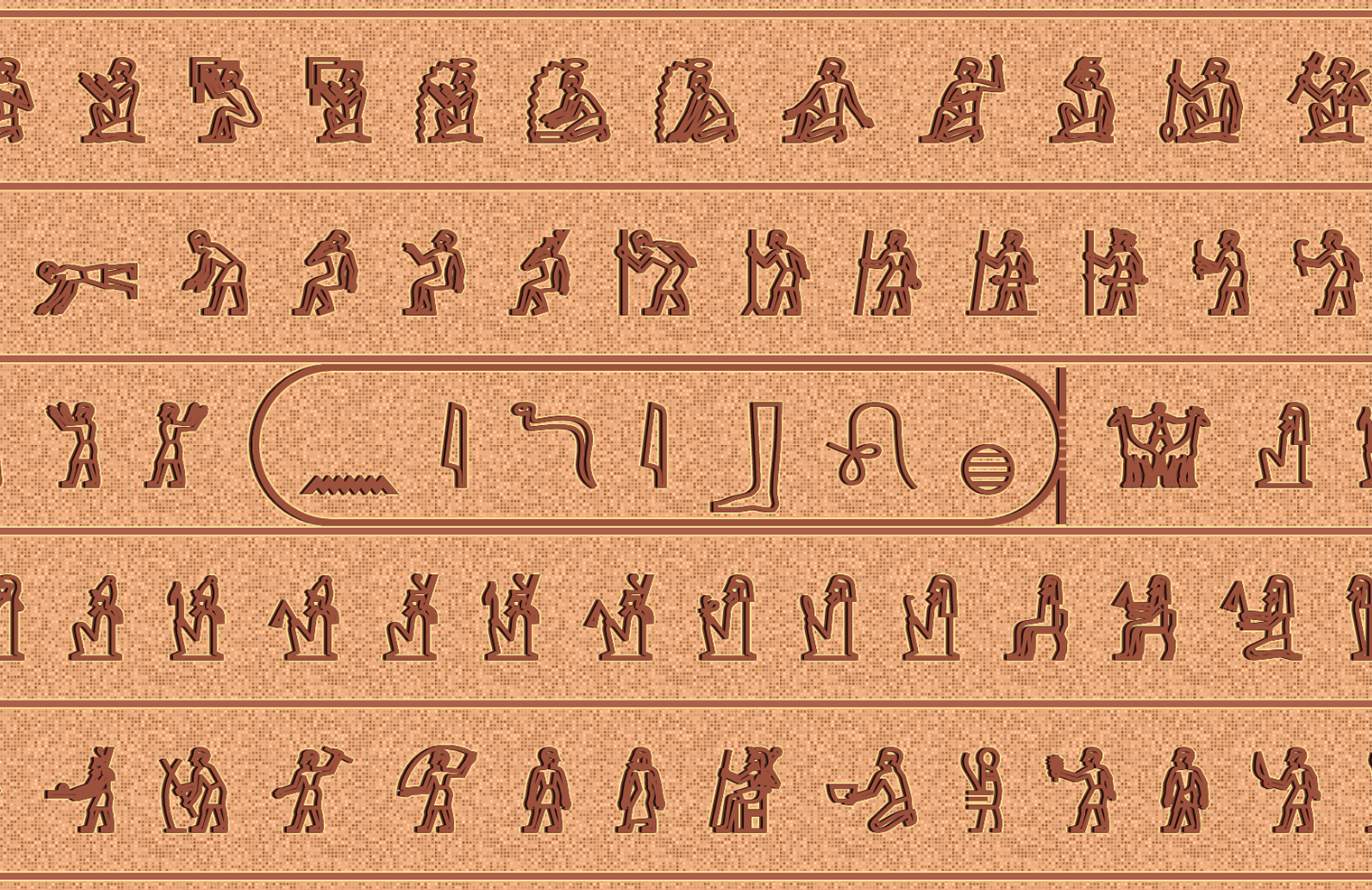
See the Pen Making hieroglyph with cartouche by haradabox (@haradabox) on CodePen.
アルファベットに直すとnijiboxと書かれています
webfont
今回、ヒエログリフをサポートしているwebfontは、Noto Sans Egyptian Hieroglyphsを採用しました。
@import url(https://fonts.googleapis.com/earlyaccess/notosansegyptianhieroglyphs.css);
.hieroglyph {
font-family: 'Noto Sans Egyptian Hieroglyphs', sans-serif;
font-size: 2em;
letter-spacing: 0.5em;
line-height: 2;
}ローカルではなくearlyaccessからインポートすることで、ブラウザのキャッシュを期待します。
文字を彫る
.hieroglyph {
background: #faad75;
}
.glyph-wrapper {
font-weight: bold;
color: #9c513c;
text-shadow: 0 0 0 #200908,-1px 0 0 #200908,-2px 0 0 #653a2a,-3px 0 0 #ffdc92,1px 0 0 #ffdc92,0 1px 0 #ffdc92,0 -1px 0 #ffdc92;
}彫られた文字はベースより奥まっているため、暗めの色をつけます。
また、彫りのディティールはtext-shadowプロパティの重ね付けで再現します。
文字に対して垂直な面は思い切り濃くして力強さを出し、一番外側はベースとのつながりを意識して一段明るくします。
最後に、彫られたエッジの表現と可読性の確保のために、ぐるりとハイライトで囲みます。
カルトゥーシュをつける
カルトゥーシュはファラオの名前を囲む重要な装飾のため、準備しておいたほうが安心できます。
以下はspan内のヒエログリフにカルトゥーシュをつけるコードです。
.glyph-wrapper span {
position: relative;
display: inline-block;
padding: 0 0 0 0.5em;
margin-right: 0.5em;
line-height: 1.8;
border-radius: 1em;
border: 0.1em solid #9c513c;
box-shadow: -1px 0 0 0 #200908,-2px 0 0 0 #653a2a,-1px 0 0 0 #200908 inset,-2px 0 0 0 #653a2a inset,-2px 0 0 1px #ffdc92,0 0 0 1px #ffdc92 inset,-2px 0 0 1px #ffdc92 inset;
&:after {
content: '';
z-index: -1;
position: absolute;
top: -0.05em;
right: -0.1em;
height: 1.9em;
border-right: 0.1em solid #9c513c;
box-shadow: -1px 0 0 0 #200908,-2px 0 0 0 #653a2a,-1px 0 0 0 #200908 inset,-2px 0 0 0 #653a2a inset,-1px 0 0 1px #ffdc92;
}
&:before {
content: '';
z-index: 1;
position: absolute;
top: 0.5em;
right: -0.1em;
height: 0.8em;
width: 0.1em;
background:url(data:image/png;base64,iVBORw0KGgoAAA...AASUVORK5CYII=) repeat;
background-size: 100% 16.6%;
}
}メインの線はborderで彫っていきます。この際、囲われていない文字とのバランスをとるため、line-heightを少し小さくしておきます。
また、文字ではなく線に立体感を入れるため、text-shadowの代わりにbox-shadowを使います。
結び目(縦棒)の部分はafter擬似要素で表現しますが、そのままだと結び目の彫りが上に来てしまい、囲いの線とのつながりが出ないため、z-indexで調整します。
最後に、before擬似要素で、結び目のディティールを彫ります。patternifyなどでbase64にエンコードした画像を背景にしておけば、急な変更があってもデザイナーを呼ぶ必要がありません。
テクスチャ表現
以上でほぼ完成ですが、べた塗りだけでは、いささかのっぺりした印象を受けてしまいます。
そこで、乾いた岩肌のテクスチャを適用してあげましょう。
.glyph-wrapper span {
background:url("data:image/png;base64,iVBORw0KGgoAAA...II=") center center repeat rgb(250, 173, 117);
}さすがにテクスチャをドットで打つのは骨が折れますので、Noise Texture Generatorなどを活用し、手早くbase64形式のテクスチャを手に入れましょう。
See the Pen Making hieroglyph with cartouche by haradabox (@haradabox) on CodePen.
以上で完成です。
使う
作ったら使ってみましょう。

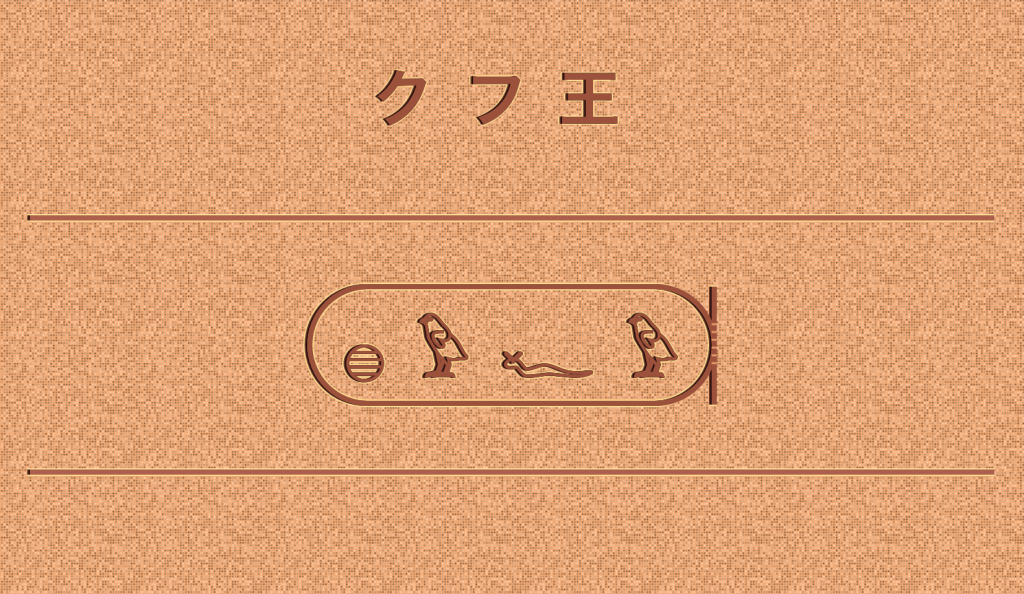
クフ王

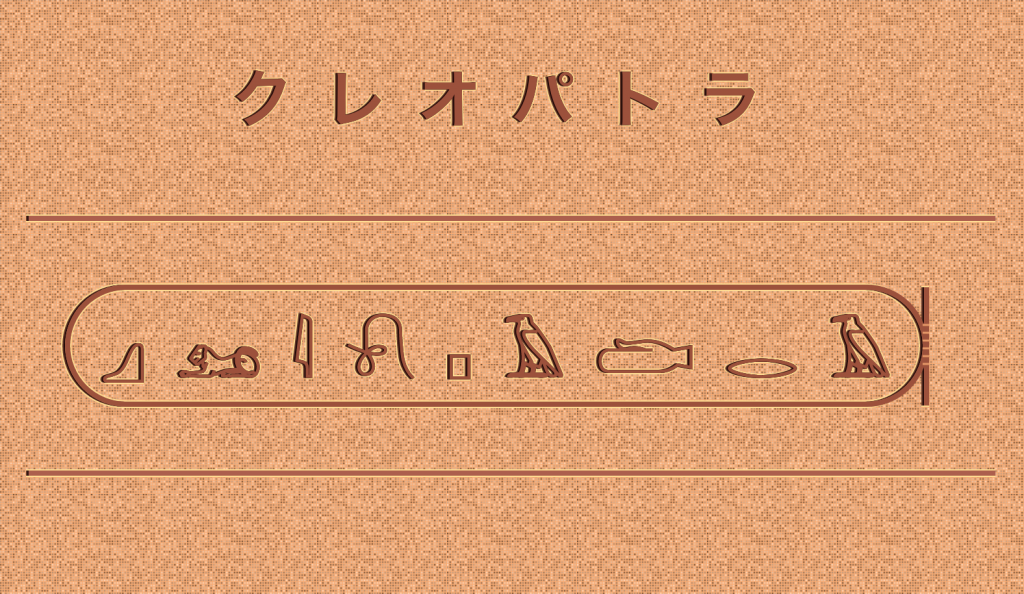
クレオパトラ

社長(SHACHO)

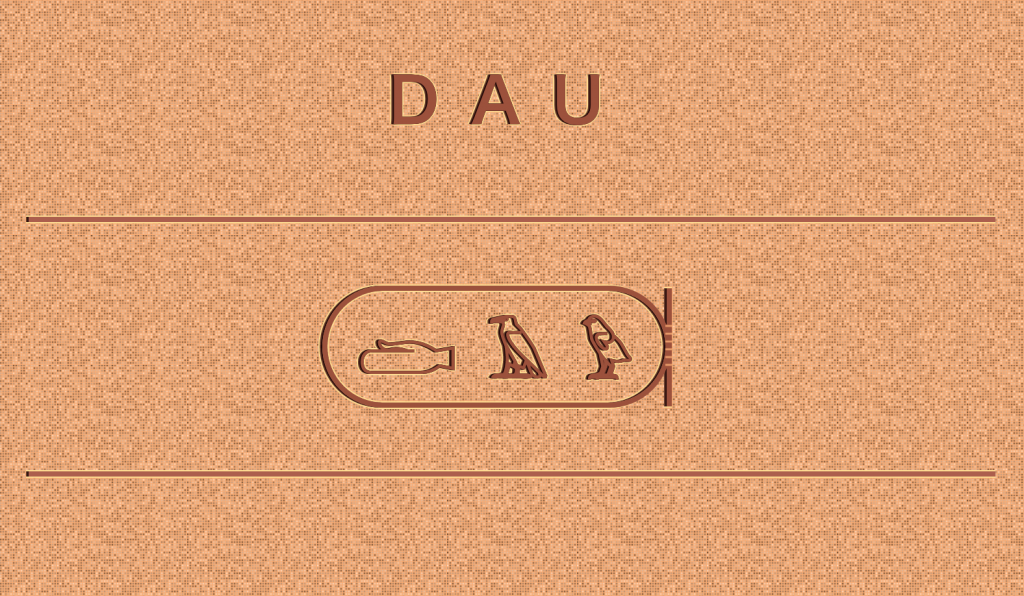
DAU(デイリーアクティブユーザー)
おわりに
いかがでしたか?
ヒエログリフを使う機会はそうそう無いかとは思いますが、お役に立ちましたら幸いです。

