three.jsを触ってみた

three.jsを触りたかったので、触りました。
この記事はブラウザで3d表現ができるという、いかにもフロントエンド最新技術なwebGLに触れた記録です…
ただ今回は本当に大したことないことしかできてないのですが、読めば誰でもできるはず!なのでぜひやってみてください。
早くこんなやつも作りたい…
参照: https://threejs.org/examples/webgl_marchingcubes
目次
three.jsとは
webGLってなんやねん!と思った方もいると思いますが、
説明しんどいので ”ブラウザで3D表現ができる技術” とだけ覚えておいてください。
また詳しく知りたい方は結構わかりやすくまとめてある記事を見つけましたので、こちらをご覧ください。
HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門~
そして、そんなwebGLを使いやすくしてくれるjavascriptのライブラリが、今回触ってみたthree.jsというわけです
公式ページにはいろんなサンプルが盛りもりあってワクワクします。

参照: threejs.org/examples/
とりあえず、調べながら簡単なやつで理解する
three.jsは初めてなので簡単なサンプルを元に、trhee.jsへの理解を深めていきたいと思います。
(こちらコピペでhtmlファイル作れば動くと思います。)
サンプル元はこちら
コードを読む 〜絶対書くやつ〜
ここからscriptタグ内のコードを読んでいきたいと思います。
まずはどんなコンテンツを作る場合でもthree.jsで必要になる部分からです。
1. secen
“`js
// シーンを作成
var scene = new THREE.Scene();
“`
おそらく一番簡単な部分です!目をつぶってでもかけますね。
2. camera
“`js
// カメラを作成(カメラはperspectiveCamera、あとカメラ位置も指定)
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
camera.position.z = 4;
“`
cameraを作っています。
ここではPerspectiveCamera(透視投影)を作っていますが、OrthographicCamera(正投影)のカメラを作ることもできるみたいです。
それぞれのカメラで指定する引数も違ってくるみたいです。
3. renderer
“`js
// rendererを作成(アンチエイリアスも指定)
var renderer = new THREE.WebGLRenderer({antialias:true});
// レンダラーの色、サイズを指定
renderer.setClearColor(“#000000”);
renderer.setSize( window.innerWidth, window.innerHeight );
// DOMにrenderを追加する。
document.body.appendChild( renderer.domElement );
“`
rendererを作っています、この人がthree.jsで色々やったやつを描画してくれるようです。これがないと始まらない…
最後にDOMにrenderを追加して準備完了となります!
以上の3つ要素はthree.jsでなんか作る上で絶対必要な要素です。
必ずここれを書いてから、sceneにオブジェクトを配置したり、sceneを増やしたり、オブジェクトを操作してコンテンツを作っていくことになります。
コードを読む 〜three.jsの構成要素〜
次はコンテンツ部分なんですが、
その前に一旦three.jsの構成要素についての簡単な説明を挟みます!
three.jsでの3Dの構成要素
“`none
renderer : レンダリングする(上で説明したやつ)
scene : シーン(上で説明したやつ)
camera : カメラ(上で説明したやつ)
light : 光源
mesh : 部品
geometry : 形状
material : 材質
“`
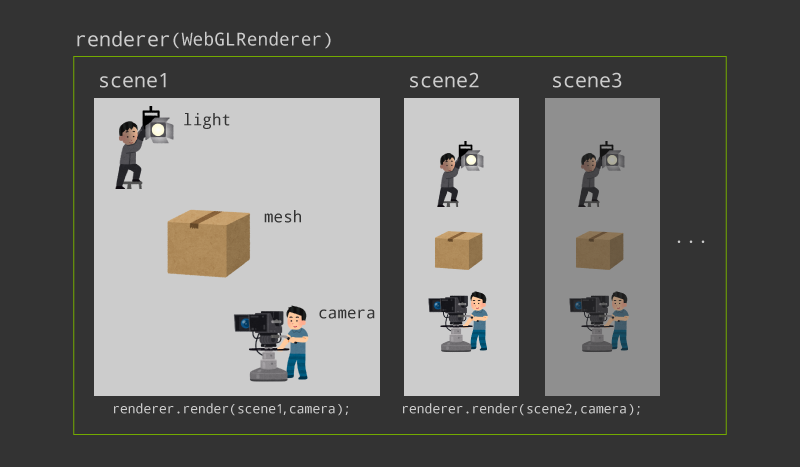
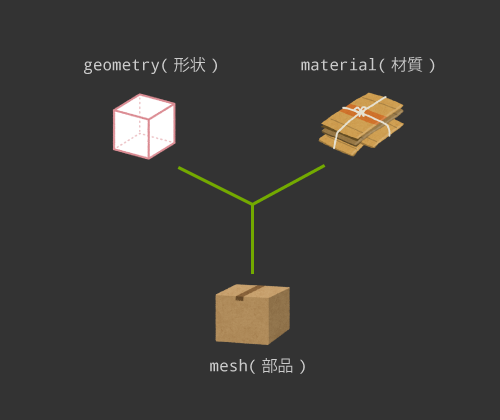
以上がthree.jsを構成する要素で、画像で解説すると以下2つの画像の感じになります。

rendererの中にシーンを作り、その中でmesh(部品)をカメラに撮影するとういう図ですね。
lightがなければ真っ黒な世界しか見えないんですが、meshが自ら発光する系の材質のものならば光源なしでもおkです。

meshについては、geometry(形状)とmaterial(材質)からなっています。
materialではテクスチャを貼ったりみたいなこともします。
geometryはプリセットに含まれているものだけで、20くらいあるので、モデルを準備しなくてもプリセットのものだけで割としっかり楽しめると思います!
lightとmaterialをすごく凝ってやると、リアルな質感を再現できたりするわけです!テンションが上がります!
コードを読む 〜コンテンツ作成〜
そんなこんなで、サンプルのコードはこんな感じになります。
“`js
// geometryとmaterialを作成
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial({ color: “#433F81” });
// geometryとmaterialから箱を作成
var cube = new THREE.Mesh( geometry, material );
// cubeをシーンに追加
scene.add( cube );
“`
本当はここにlightも入ってきたりします。(MeshBasicMaterialが自ら発光してくれるやつなのでlightなしです。)
※イッチバン簡単なことしかしていません。
コードを読む 〜レンダリング〜
いろいろと準備が整ってきたところで、ついに、シーンの描画に入ります。
“`js
var render = function () {
requestAnimationFrame( render );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// シーンを描画
renderer.render(scene, camera);
};
render();
“`
動いてたほうが3dっぽいので、おまけで動かしてます。
そして動くとこういうことになります!
もう少し派手にする
簡単サンプルだけではやっぱり物足りない。
自分のコードで動くことこそ一番の楽しみですよね。
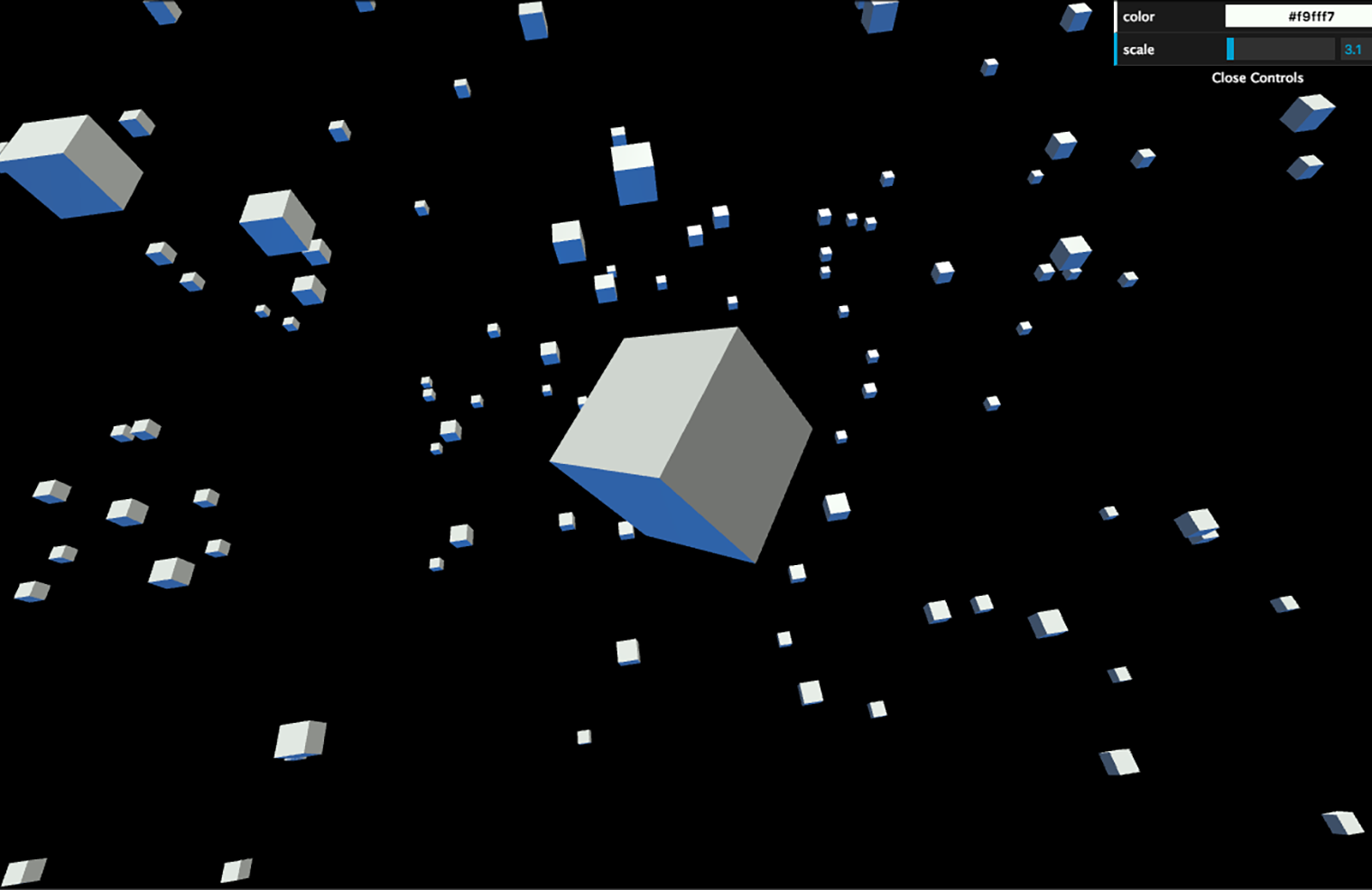
いろいろ触ってみました。
マウスでグリグリしたりスクロールすると画面がかっこよく動きます!興奮します。
しかも、なんと
three.jsを初めて触ってから、だいたい2時間かそこらでここまでできました!
簡単!テンション上がるー!
触ってみた感想
少し調べただけでも、ドキュメントやプラグインとかがゴロゴロ転がっていますし、書籍もけっこうでてるみたいなので、
three.js、学習しやすい!
そして何と言っても、とっつきやすくて、楽しいという印象でした。やっぱ3D楽しいな
さらに公式ページにあるexampleを見ているだけでも、どんどん夢が膨らんできます!
3D表現なのでやれることや、こだわり抜けるポイントが山のようにあるので、極めるほど楽しくなっていきそう…
とりあえず、直近の目標はインタラクティブ要素のある簡単なコンテンツを作ります。
ちなみに…
早速なんですが、
先日はハロウィンということで10/26 〜 10/31の間、ニジボックスのコーポレートサイトでthree.jsを使ったハロウィンコンテンツを公開していました!

期間中はnijibox.jpを開くとコンテンツのページにリダイレクトされるという形だったんですが…
コンテンツページはまだまだ見れます!
こちらからどうぞ
ハロウィンコンテンツについては、また後々語らせていただきたいと思います。
楽しかった…

