平面を空間に!イージングでアニメーションに命を吹き込む!

こんにちは。動画制作を担当しています。もじゃもじゃです。
今回は、動画制作の中でもイージングを活用したアニメーション表現について紹介していきたいと思います。
目次
イージングとは?
イージングとはアニメーションの速度に緩急をつけるものです。
緩やかにスピードをあげたり、急速に減速させたりとイージングによって特徴的な動きをつける事が出来ます。
このイージングを活用して、今回は平面の中に空間を感じる事のできるアニメーションを作成してみたいと思います。
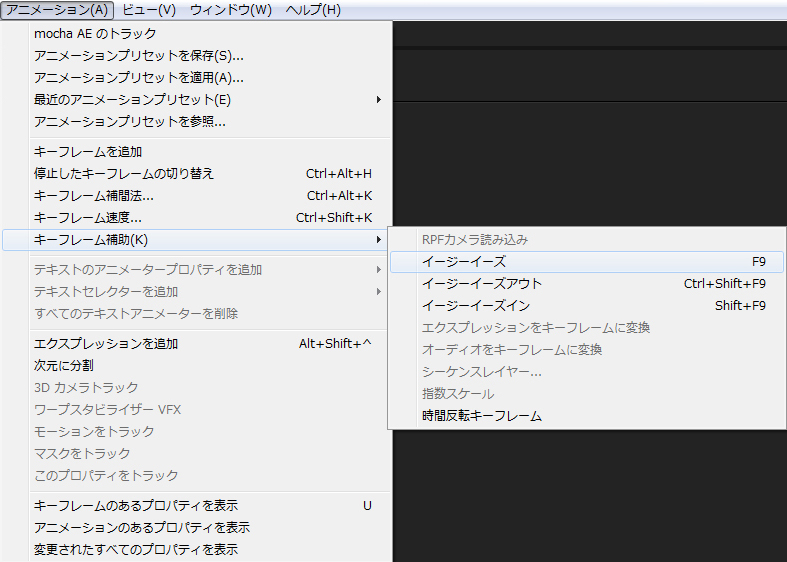
まず、AdobeのAfterEffectsではキーフレーム補助からイージングを設定する事ができます。

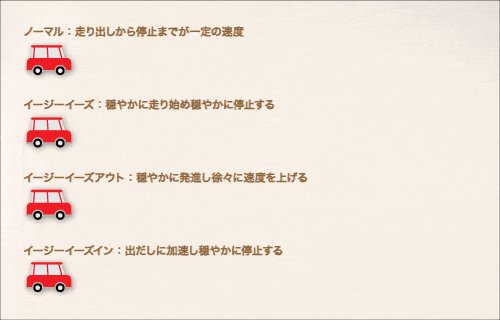
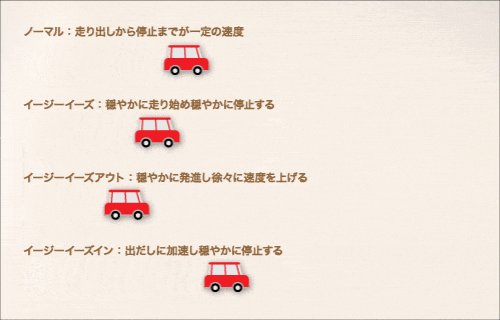
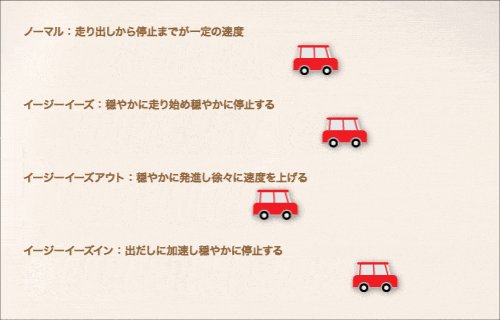
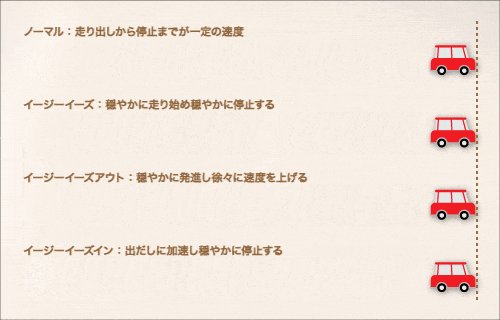
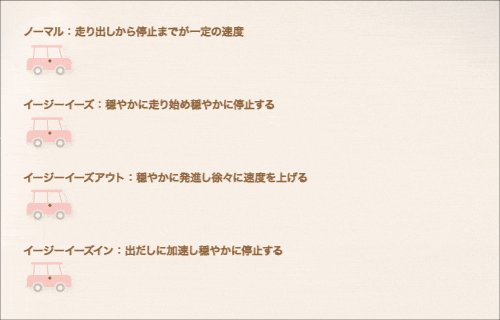
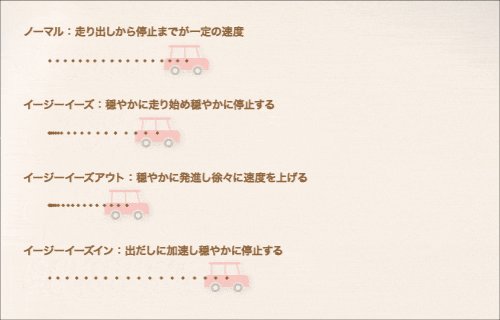
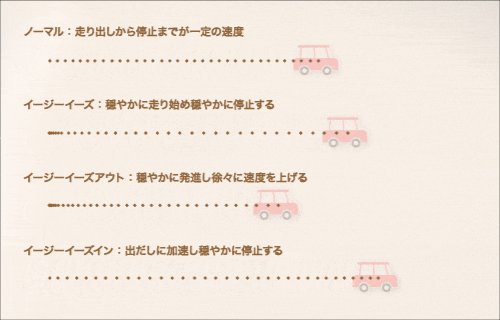
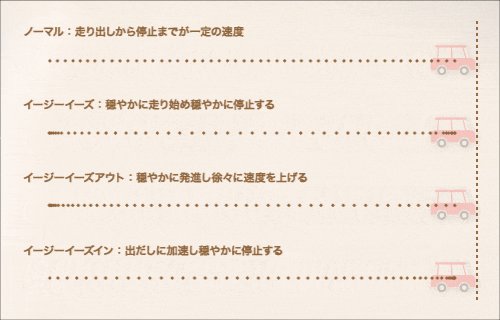
イージングなし、イージーイーズ、イージーイーズアウト、イージーイーズインのそれぞれの動きの変化はこのようになっています。

この車の動きに等間隔の点を打っていきましょう。

点と点の距離が近いほど速度は遅く、点と点が離れているほど速度は速くなっている事がわかります。
イージングを利用して上下の動きで、重力を表現
イージングを利用して重力を表現してみたいと思います。
まずは、丸が上下に移動するアニメーションを作成してみましょう。
イージングを設定していない状態ではこのような動きになります。

イージングを使って重力を表現するには、丸の速度の変化を知る事が重要です。
丸は急速に上空に飛びだし重力に引っ張られてだんだんと速度が緩まり、落下に合わせて速度を上げて地面に衝突します。

これをイージングとして当てはめるとこのようになります。

イージングのアニメーションで重力をもった空間が表現できました。

イージングがない状態では動きに緩急がなく平面に張り付いた様な動きでしたが、
イージングを活用する事で重力が生まれ、空間を跳ねる様な動きになります。
左右の動きで、奥行を表現
今度はイージングを使って奥行のある空間を表現してみたいと思います。
まず、左右に移動するアニメーションを作成します。

このアニメーションに奥行をつけて旋回して見えるようにしたいと思います。
まずは丸の速度を分解してみましょう。
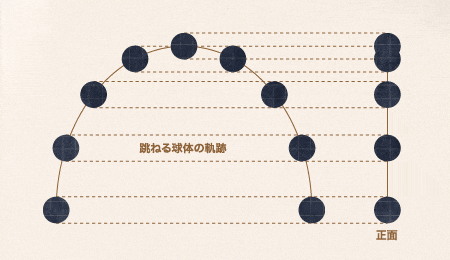
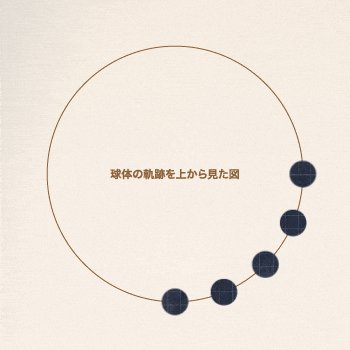
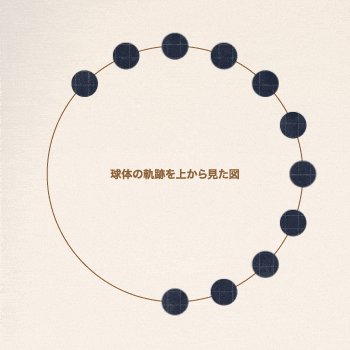
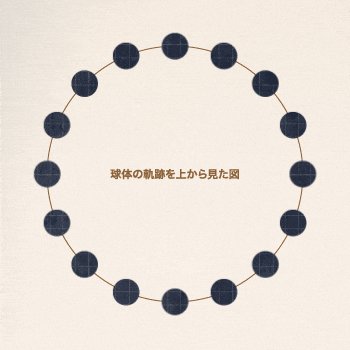
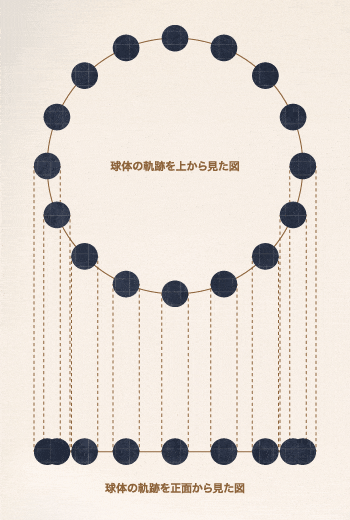
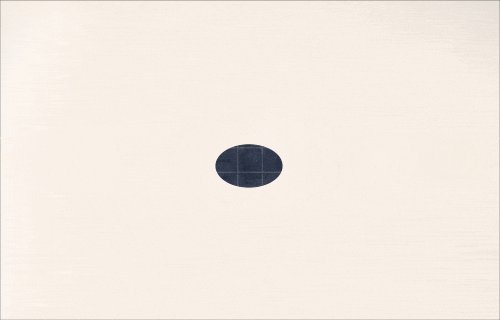
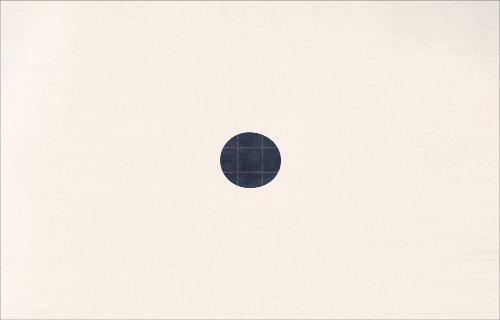
旋回する丸の軌跡を上面から見てみると一定のスピードで旋回しているので丸の軌跡の幅は均等に配置されています。

それを今度は正面から見てみるとどうでしょう?

左右に行くほど軌跡の数が増え、スピードが緩やかになっている事がわかります。
この原理で左右に行くほどイージングは穏やかな変化になるのです。

さらに拡大縮小の変化を加えてみましょう。

ただの左右の動きだった丸が奥行を持った空間を旋回しているように見えるようになりました。
まとめ
今回の紹介しましたイージングを活用したアニメーションを使ってモーショングラフィックスを作成してみました。

物理的なものの動きを理解しイージングを活用することで、平面の中に空間を表現する事が出来るのです。
平面を空間に!アニメーションに命を吹き込む事ができるイージングって面白いですね!
下記の資料では、動画制作も含めたニジボックスの案件事例を多数紹介しています。
ぜひダウンロードしてご覧ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。