WEBデザイン全般に使える!時短プラグイン・サイト特集

こんにちは、はじめまして。
自称器用貧乏デザイナーの石田と申します。
普段は新規アプリ等のUIや、ランディングページなんかをデザインする仕事をしています。
突然、「なんかいい感じの記事をかけ」といわれて、
この度書かせて頂くこととなりました。
ということで、季節は夏、みなさまはどのようにお過ごしでしょうか?
WEBデザイナーやUIデザイナーを目指す大学生の方、第二新卒の方は、そろそろ就職活動なんかを始めている頃でしょうか?
就職活動をする上で、大切なもの。それは自身の制作実績なんかを載せるポートフォリオだと思います。
大学生時代、遊び呆けていて勉強に明け暮れていてポートフォリオ用のデザイン資料が足りないよぉ〜、なんていう方、いらっしゃるのでは無いでしょうか?
大丈夫!まだ間に合います。
そんな方のために、この記事では、
私が普段使っているPhotoshopのおすすめプラグインを幾つか紹介したいな〜と思います。
目次
題して、WEBデザイン全般に使える!時短術プラグイン・サイト特集
製作時間を短縮するために、私が個人的に愛用しているプラグインやサイトを
おすすめ順に紹介したいと思います。
おすすめ1 【GuideGuide】
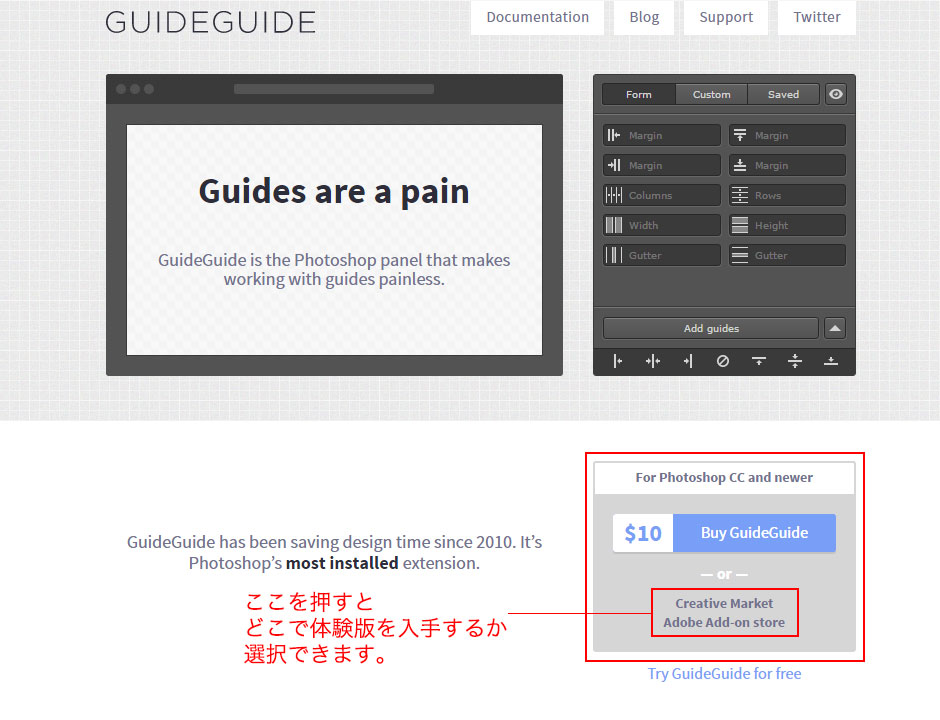
GuideGuideは、Photoshop上に自由にガイド線を引くことが出来るプラグインです。
以下からDLができます。


数値を入れるだけで左右上下、一度に綺麗なガイド線を引くことができます。
ガイド線を引くことは、綺麗なデザインを作るための重要な下準備だと、私は考えております。
そんなガイド線を素早く、正確に引くことができるこのプラグインは、絶対時間短縮の役に立つと思います!
ポチッと押すとパパーッと線が引かれる様を見るのは、とても楽しいです。
ぜひデザイナー以外の方も一度DLをて、ボタンを押してみてください。
ちょっとハマると思います。
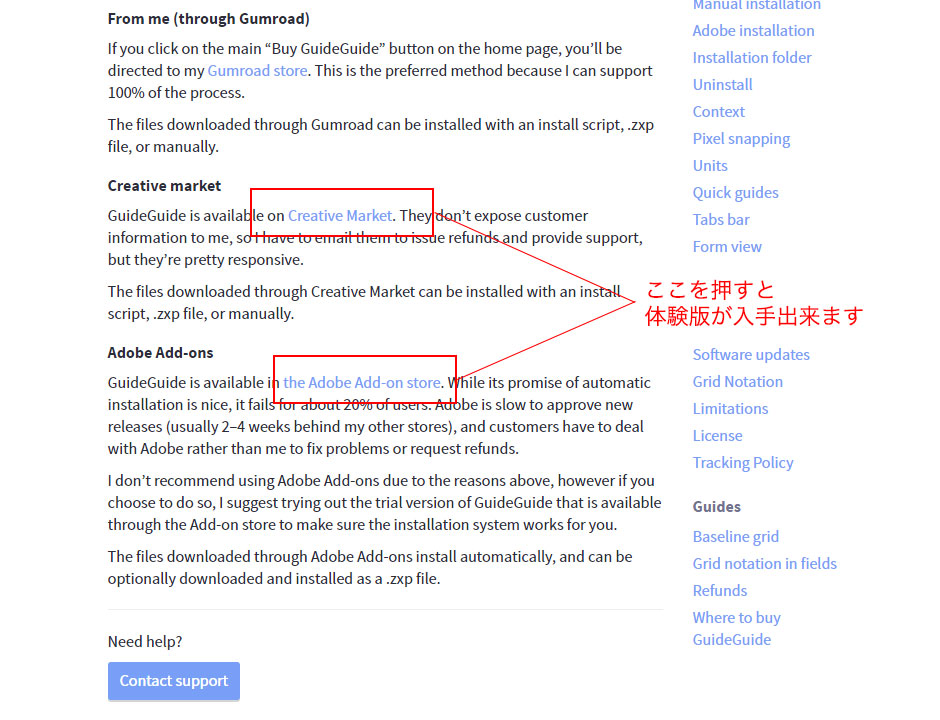
体験版でいいなーと思ったら、ぜひ製品版を購入してみてください。
おすすめ2 【DevicePreview】
DevicePreviewは、Photoshop 2015CCにはデフォルトで入っているものです。
PC上で制作しているものを、リアルタイムで携帯端末にプレビューさせる機能です。
使い方は簡単。APPストアから手持ちの携帯端末にDevicePreviewをDLするだけ。
あとは、ケーブルでパソコンと繋げばすぐに使えます。
手順① アプリをスマートフォンにDLする
以下からDL出来ます。
https://itunes.apple.com/jp/app/adobe-preview-cc/id973272286?mt=8
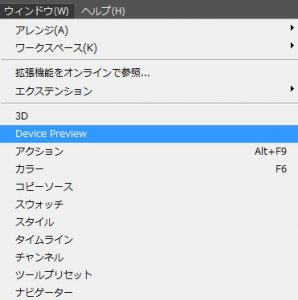
手順② DLしたら、Photoshop側でDevicePreviewを表示させる

ウィンドウ/DevicePreview で表示できます。
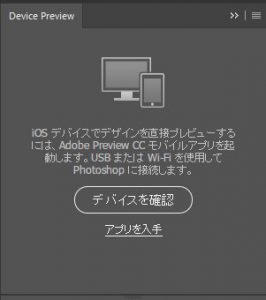
手順③ スマートフォンとパソコンを何時もので電源コードで繋ぐ

こんな画面が出てきたら、「デバイスを確認」を押せば完了です。
ポートフォリオにPC版のランディングページを制作物として載せる方は多くいますが、
スマートフォン版へ展開を想定したデザインを載せる方は意外と少ないです。
1つあるだけでも目を引くものがあると思いますよ?
ぜひDevicePreviewを使って、スマートフォン向けのデザインを一つ制作してみてはいかがでしょうか?
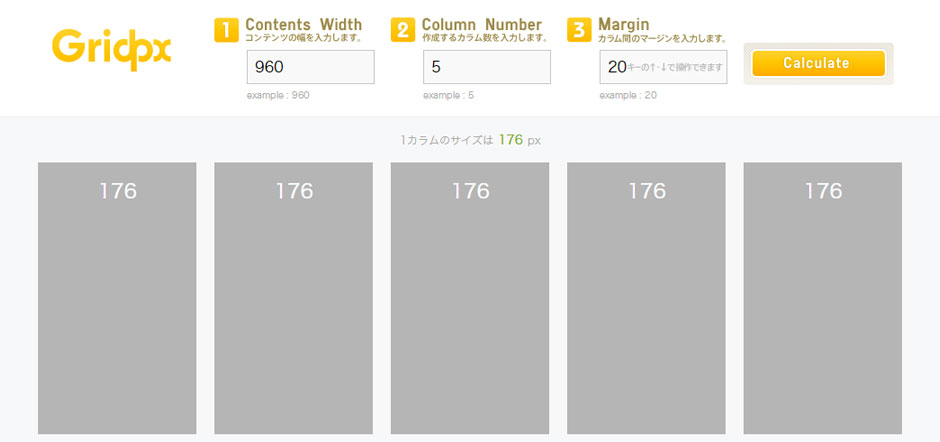
おすすめ3 【Gridpx】
Gridpxは、幅、マージン、カラム数を入れるだけで自動的に数値を出してくれるサイトです。
正確で綺麗な数値を、素早く出してくれるので、自分で計算する手間を省くことができます。
http://www.kenjisugimoto.com/gridpx/

おすすめ4 【INK】
INKは、Photoshop 2015CCに入るプラグインです。
導入が面倒!でも入れると便利です。デザインの細かい情報を一気に可視化してくれるので、大変重宝しています。
http://ink.chrometaphore.com/
導入の仕方については、以下に書いてありますので、ご興味のある方は御覧ください。
http://coliss.com/articles/build-websites/operation/design/photoshop-specs-generator-ink.html
http://atoriekohaku.com/photoshop/1028/
こちらのプラグインは、何が便利かというと、
使用しているフォント、色、サイズ、マージン、透明度等の情報をボタン一つでまとめてくれる所が便利です。

デザイナーあるあるですが、目の前のことに必死で、自分だけしか理解できないデータを作りがちです。
次の人、周りの人、みんなが理解できるデータを作ることで、スムーズに情報を伝達することができます。
だれかと合同で制作物を作ろうとしている方には、ピッタリのプラグインですね。
みんなで情報共有ができるデータを作れば、最小限の話し合いでものを制作する事ができます。
導入に少し時間がかかりますが、少ない話し合いで情報共有をすることが出来るので
その分、制作時間を多く確保することができる様になると思います。
後の制作時間を考えると、入れて損はないプラグインだと思います。
以上が私がいつも、特に使っているプラグイン・サイトでした。
ガイドが、マージンが、カラムが、ボタン一つで計算、制作できるというのは非常に時間短縮になります。
どのプラグイン・サイトも無料で使えるものですので、ぜひ試して見てください。
最後に
記事を読んでいただきありがとうございます。
日々便利なツールがリリースされているので、上記以上に使えるものがあるかもしれません。
常に最新の情報を仕入れようと努力はしておりますが、中々追いつかず…。
もし上記のような、プラグイン・サイトなどの存在を知らなかった方がいらっしゃれば、
まずは上記のものをぜひこの機会に導入してみてください。
きっと役に立つと思います!
以上 ご閲覧頂きありがとうございました!

