【2019年8月最新版】Adobe XDのレスポンシブサイズ変更方法まとめ

こんにちは、今年の春に入社したデザイナーの西村です。
この記事では、私がニジボックスに入ってから学んだ、AdobeXDの『レスポンシブサイズ変更』の設定方法についてまとめてみました。
さらに、構造がシンプルなボタンからカードデザイン・表組みなど、具体的な作成事例も一緒に紹介していますのでぜひご覧になってください。
目次
レスポンシブサイズ変更とは?
レスポンシブサイズ変更とは、WEBコンテンツの様々なデバイス表示に合わせたリサイズなどの問題解決のために、AdobeXDが搭載している機能です。
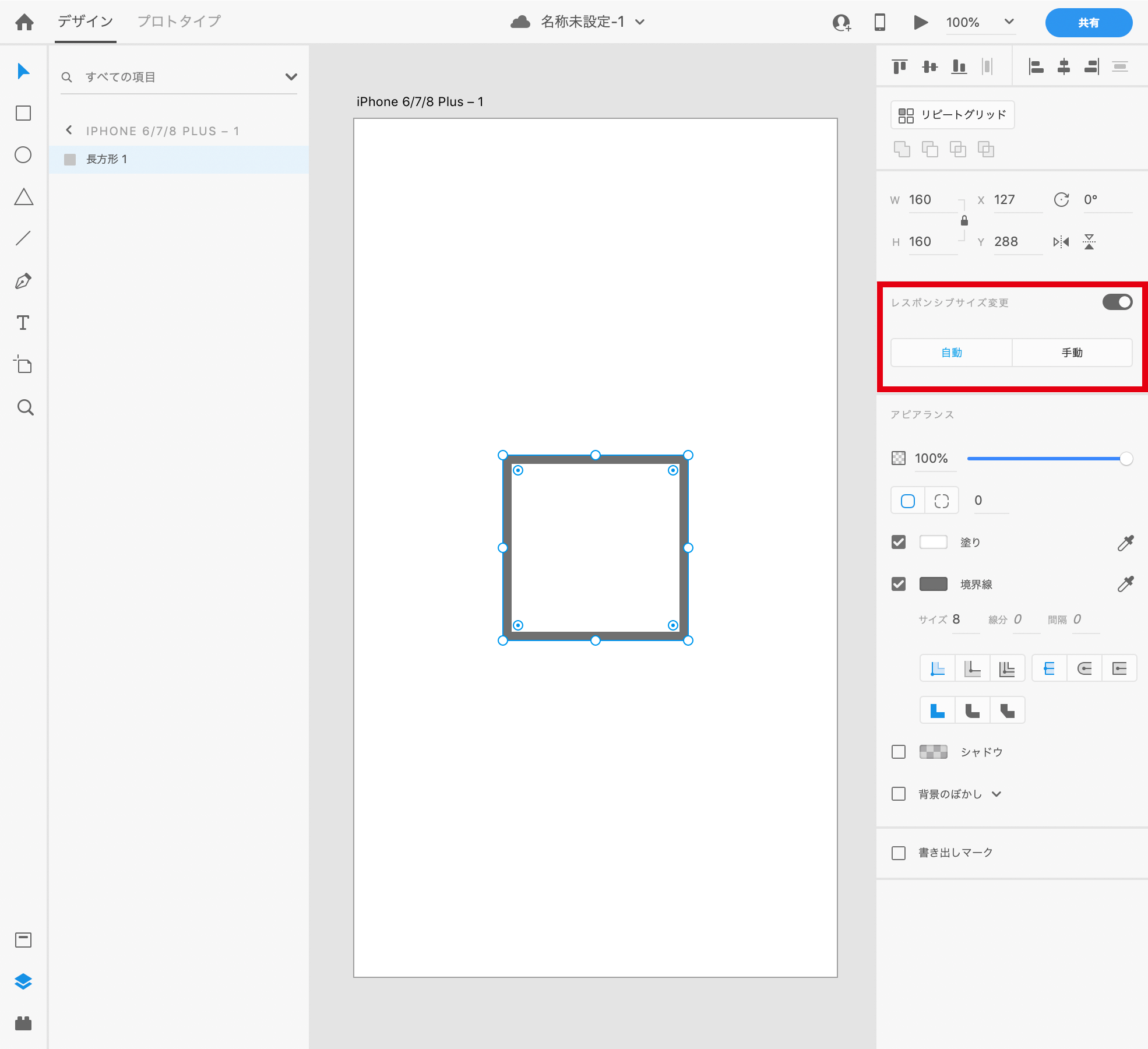
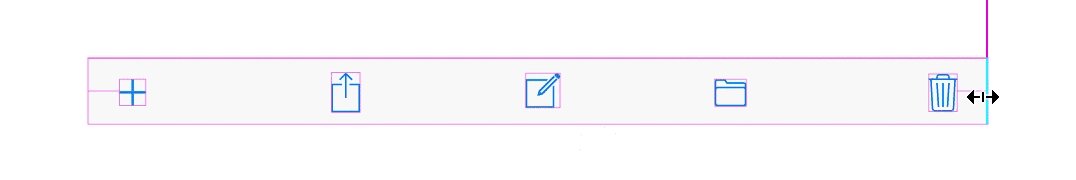
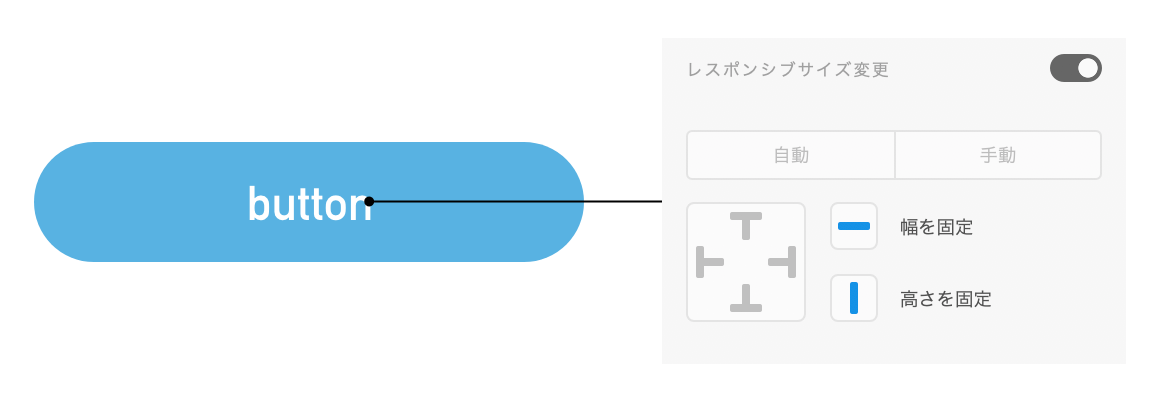
デザインモードのプロパティインスペクターの中にあり(画像の赤枠内)、こちらから「自動」もしくは「手動」でコンストレイント※を指定します。

より詳しい画面説明はAdobeサポートページをご確認ください。

コンストレイントとは、レスポンシブサイズ変更のルール指定を指します。
AdobeXDでは自動で指定され、手動でもルールを指定することできます。
コンストレイントを指定するとコンポーネントの下記の動きを制御することができます。
- 固定/可変幅 ━
- 固定/可変高さ ┃
- 固定/可変左マージン ┣
- 固定/可変右マージン ┫
- 固定/可変上マージン ┳
- 固定/可変下マージン ┻
レスポンシブサイズ変更設定の「自動」と「手動」
レスポンシブサイズ変更の「自動」とは?
XDは選択したオブジェクト、グループ構成とペアレントグループのエッジの近似、レイアウト情報を分析して自動的にコンストレイントを適用します。
上記はAdobeサポートページからの引用になり、レスポンシブサイズ変更の「自動」のコンストレイトはこちらに則って設定されています。
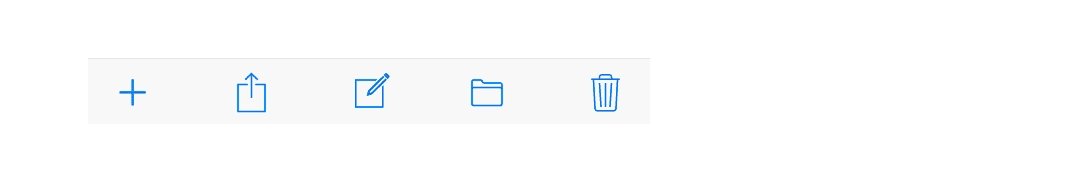
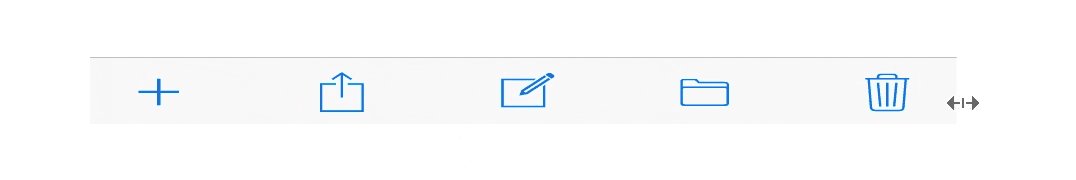
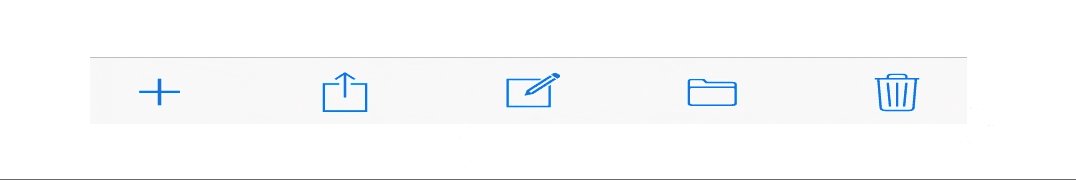
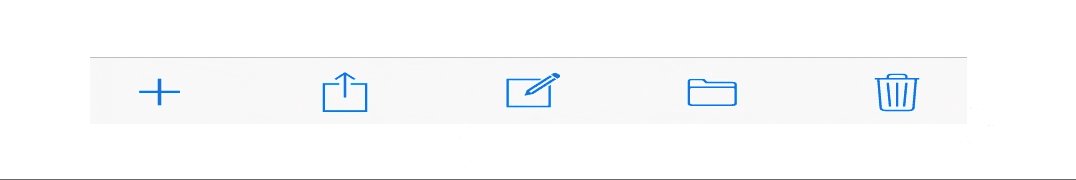
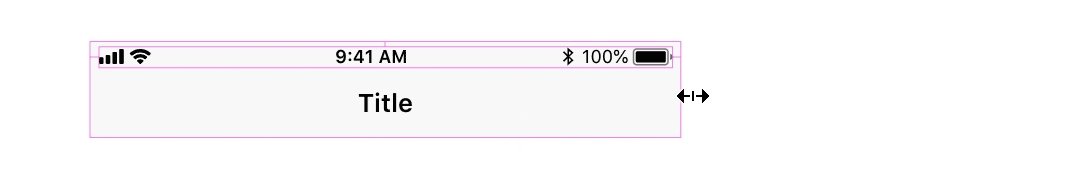
例えば下図はiOSのUIキットから拝借したツールバーですが、レスポンシブサイズ変更の設定は全て「自動」です。
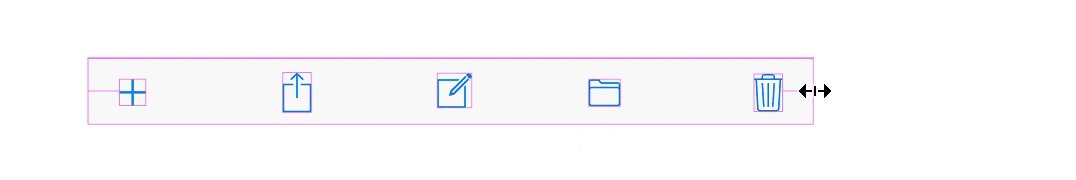
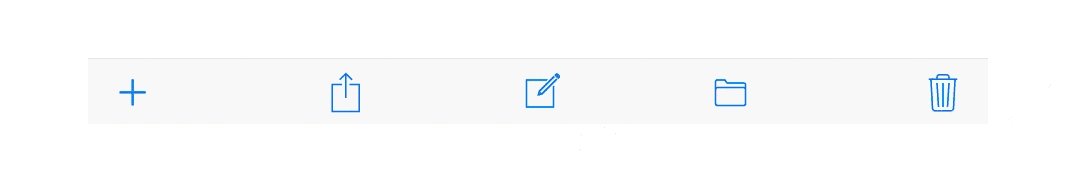
こちらを横に伸ばしてみますと……。


ご覧の通り、中のアイコンは大きさなど変動・変形せず、左右端のマージンを維持したまま、幅が均等に広がっています。
これは、レスポンシブサイズ変更の「自動」のコンストレイントが適用されているからです。
ツールバーのディレクトリとコンストレイント設定
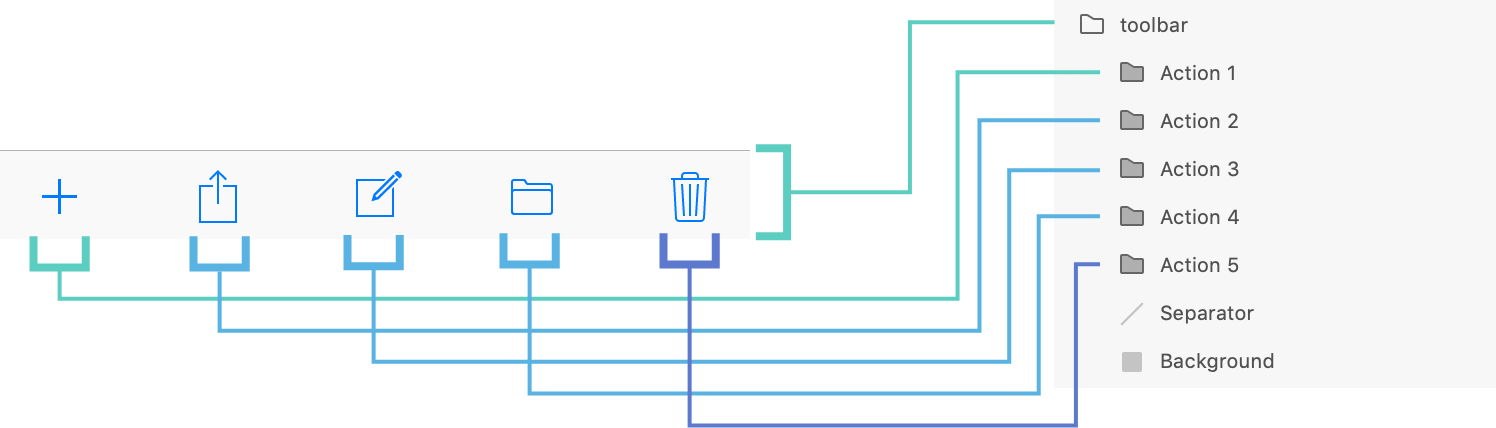
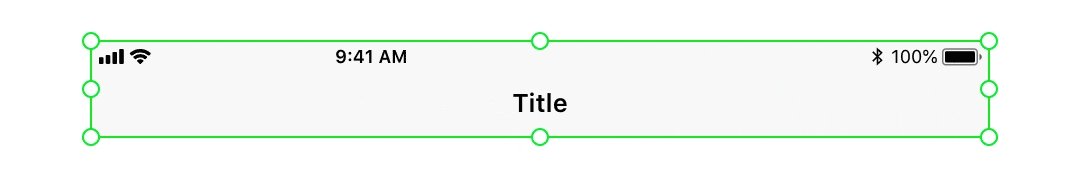
ツールバーのファイルのディレクトリと「自動」設定を解除した際のレスポンシブサイズ変更の設定は下記の通りです。


「toolbar」と「Action 1」は元のアートボード内やディレクトリの中で左端に配置されていることから┣ (固定/可変左マージン) がチェックされていることがわかります。

こちらの3つのディレクトリは可変に合わせて変動するため、マージンを固定するコンストレイントは設定されていません。

ディレクトリの中で右端に配置されているので、┣ (固定/可変右マージン) がチェックされていることがわかります。
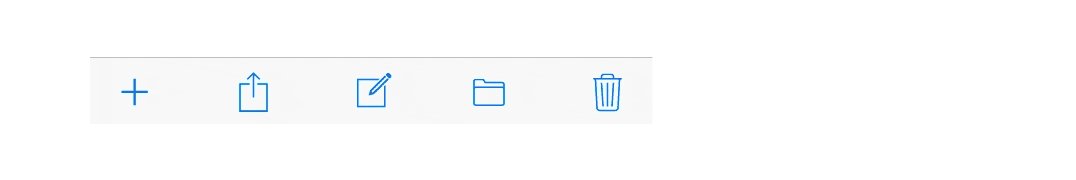
ちなみにレスポンシブサイズ変更をオフしてしまうと下図のように歪んだ形に引き伸ばされます。

レスポンシブサイズ変更の「手動」が必要なケースとは?
先ほどのようにレスポンシブサイズ変更が「自動」のままで上手くいくケースもありますが、中には想定していた挙動と違う動きをすることもあります。
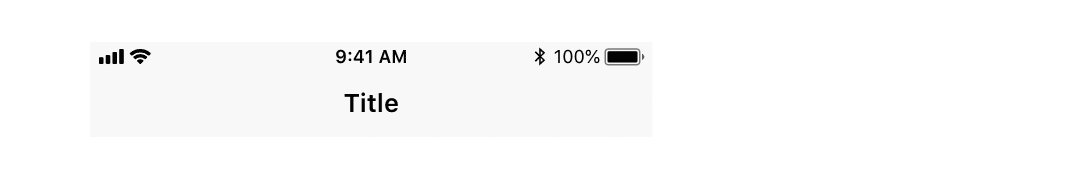
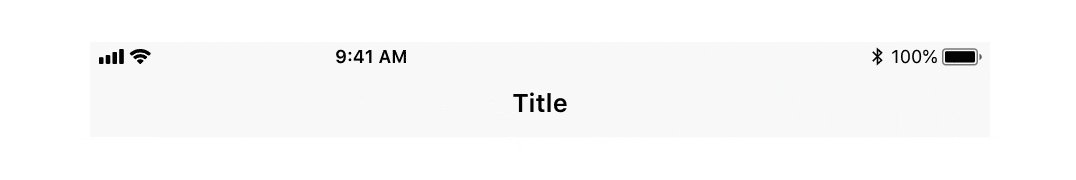
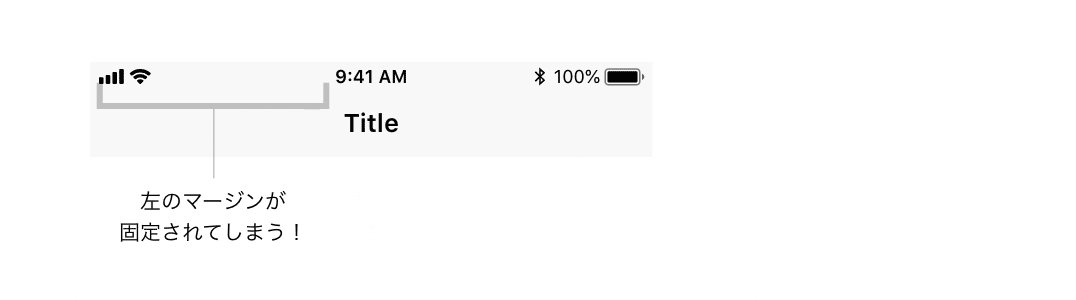
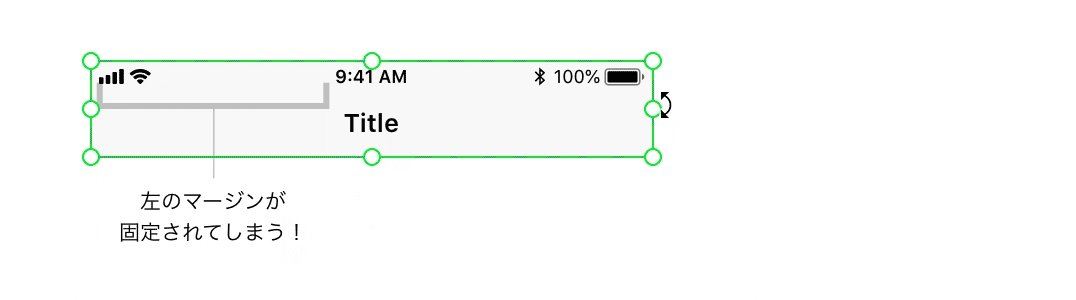
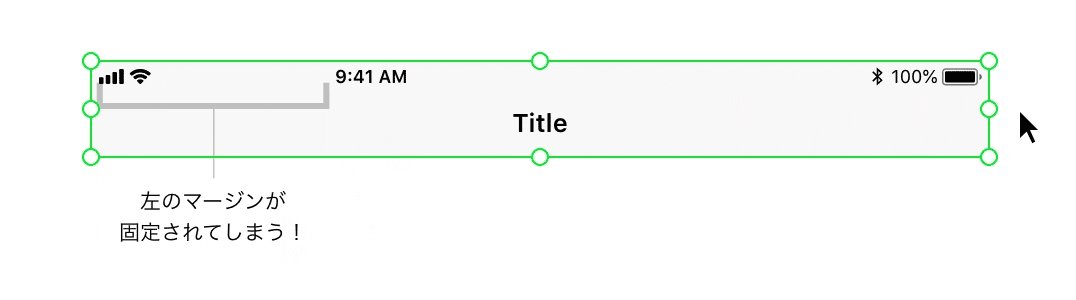
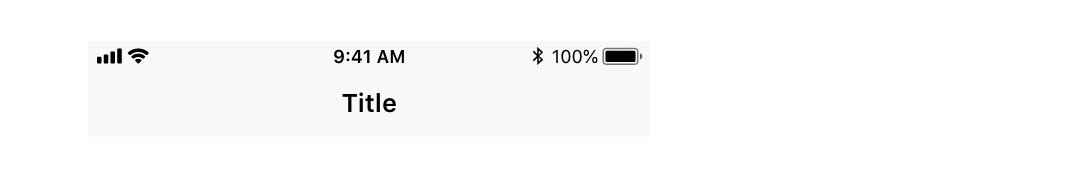
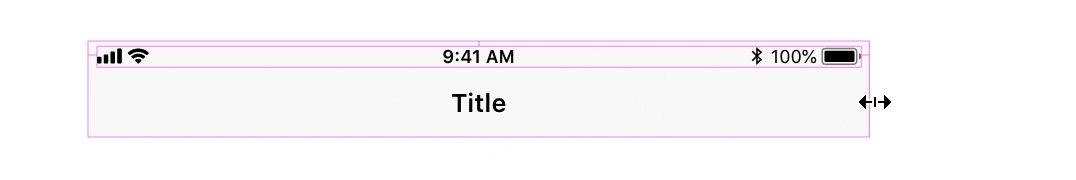
例えばこちらもiOSのUIキットから拝借したナビゲーションバーですが、設定を「自動」のまま横に伸ばしてみると……。

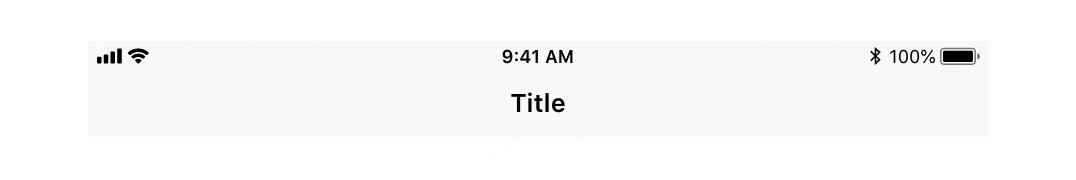
時刻は真ん中に配置したままが良いのに動いてくれず、ずれてしまいます。
このような場合は「手動」の設定が必要となってきます。
「手動」の設定方法
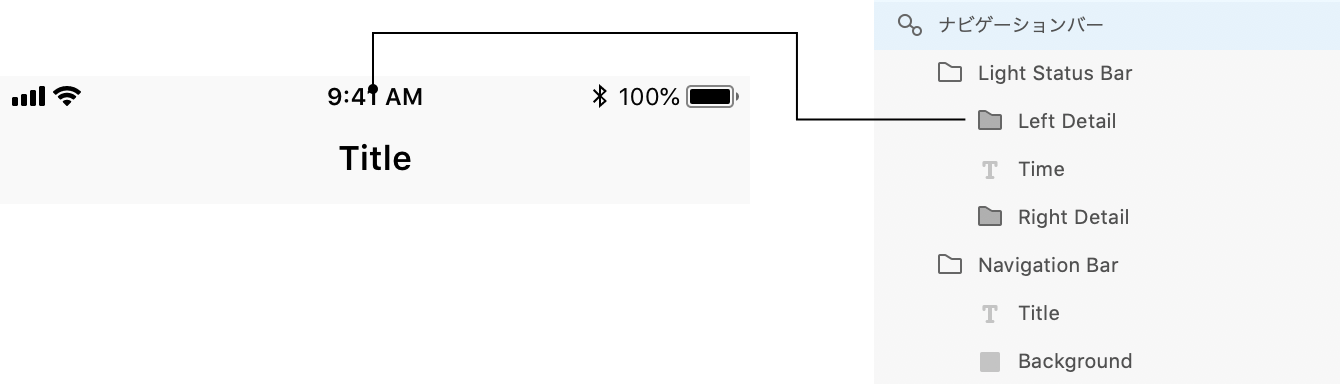
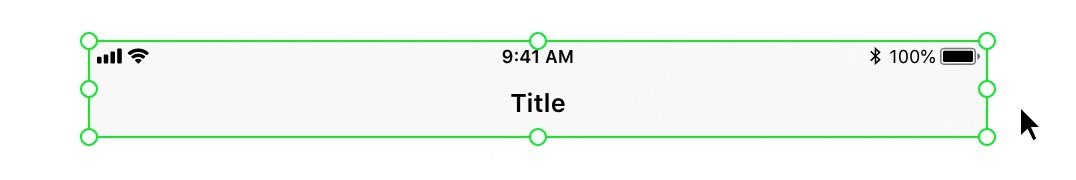
最初にナビゲーションバーのディレクトリ構造とレスポンシブサイズ変更の設定を確認してみましょう。
こちらのパーツは下図のように上部のステータスバーと下部と背景のナビゲーションバーをそれぞれグループでまとめ、構築されています。

では「time」のレスポンシブサイズ変更の設定を確認してみましょう。
今の設定では┣ ┫┃にチェックが付いています。
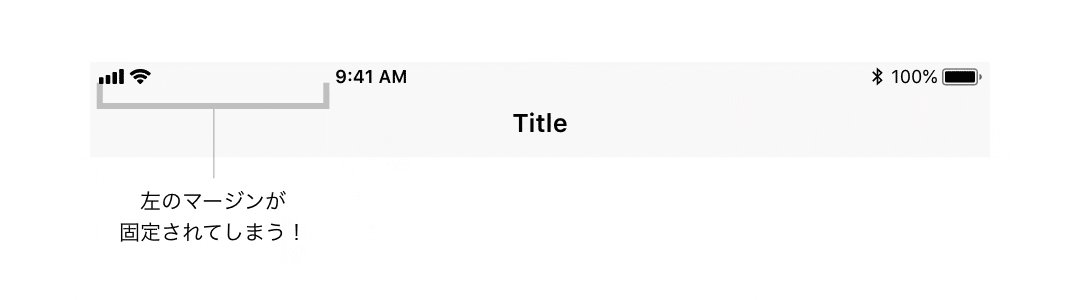
この状態ですと左側のマージン幅が固定となってしまい、広げた際に動いてくれません。


次に━「幅を固定」にチェックを入れます。これにより文字の大きさが固定されます。


初めのうちは仕様が掴めず、思ったように設定できないかもしれませんが、ボタンなど簡単な構造のものから練習してみましょう。
「レスポンシブサイズ変更」ボタンの設定方法
シンプルなボタンの設定
ボタンのようなレイヤー構造がシンプルなものからレスポンシブサイズ設定を行い慣れていきましょう。
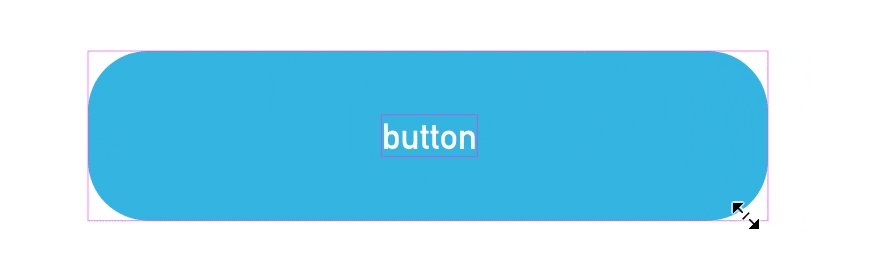
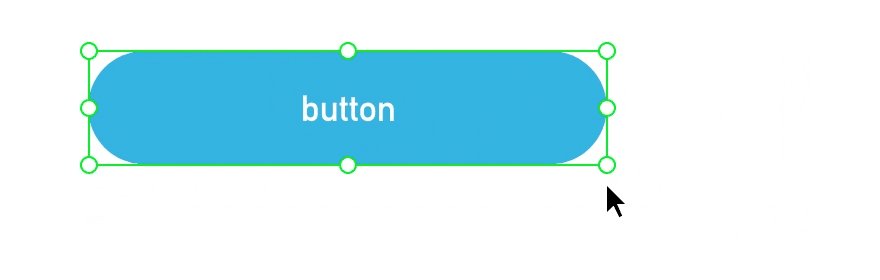
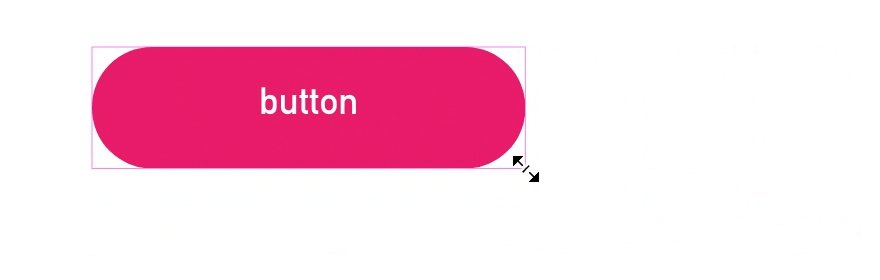
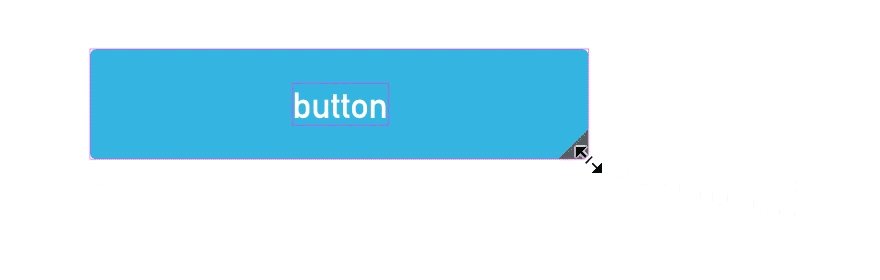
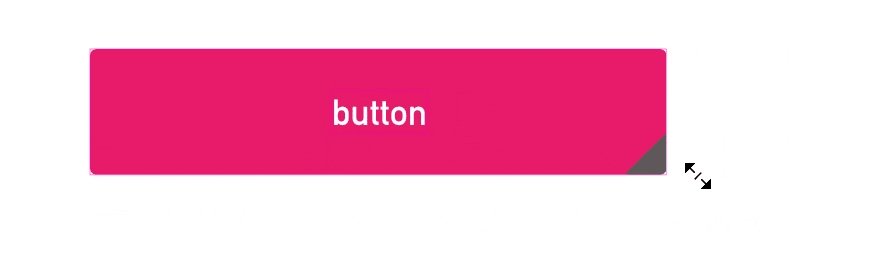
文字サイズが固定のボタンを作りたい場合はポイントテキストで「幅を固定」「高さを固定」を設定します。

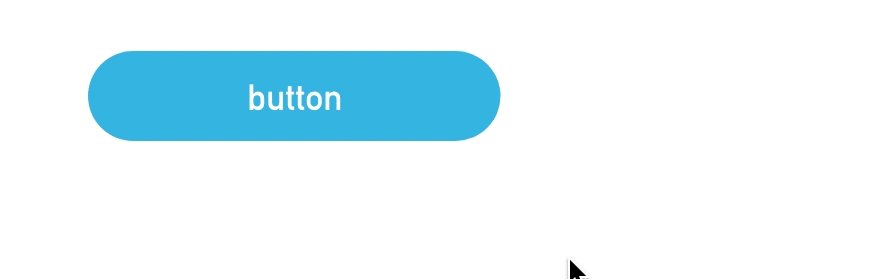
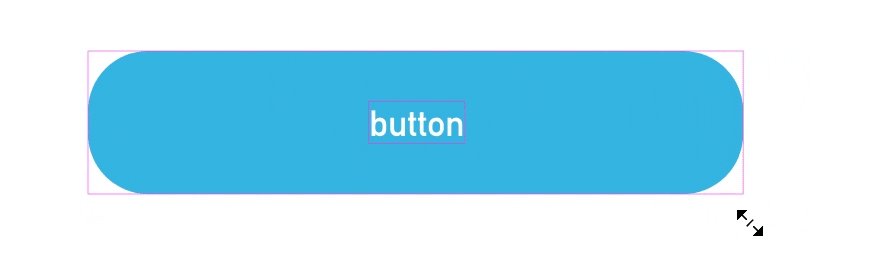
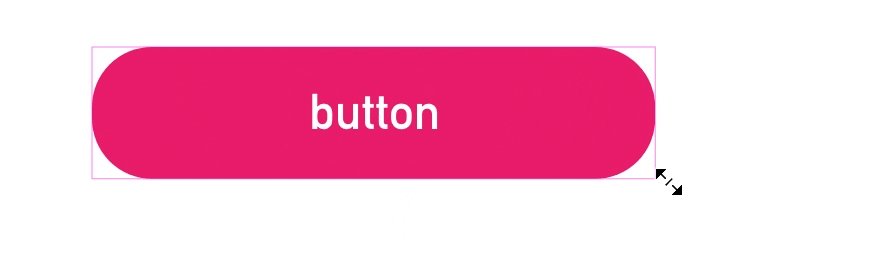
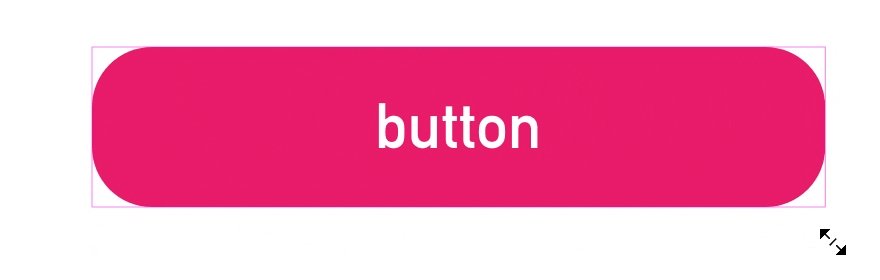
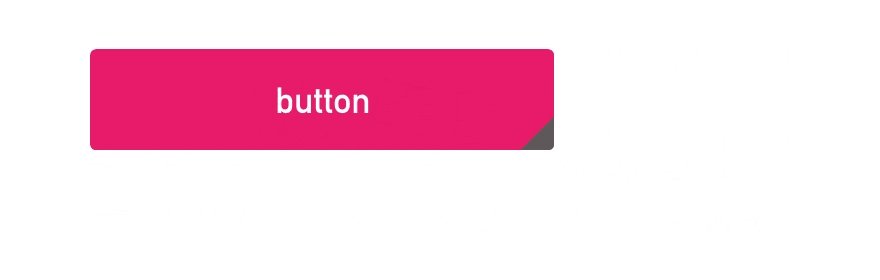
このように設定をすると幅を縮めても文字の大きさが変わらず、ボタンの縦横の可変が自由になります。

文字の設定を自動のままにすると可変に合わせて文字の大きさも変わってしまいます。

複雑なボタンの設定
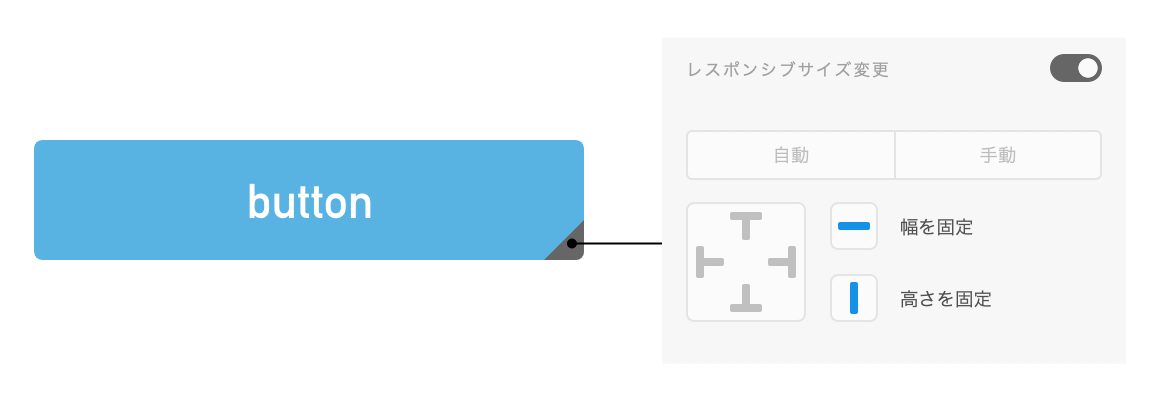
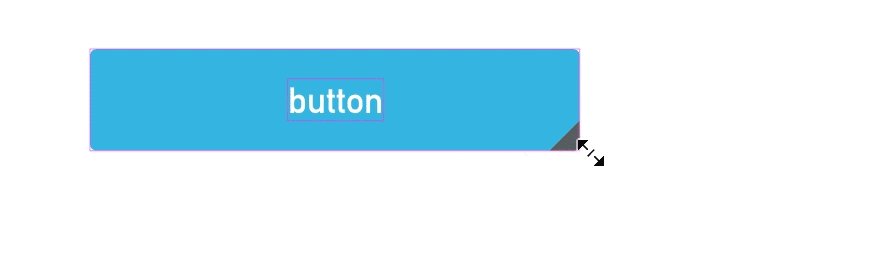
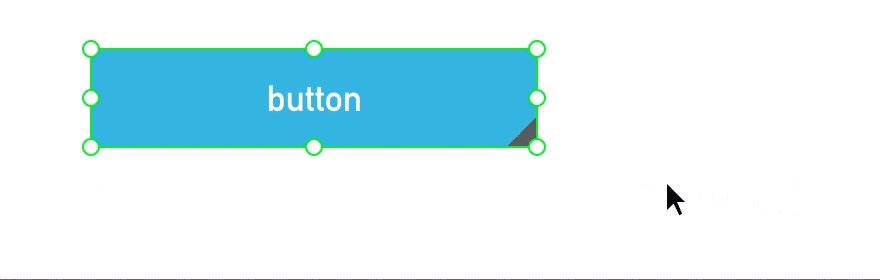
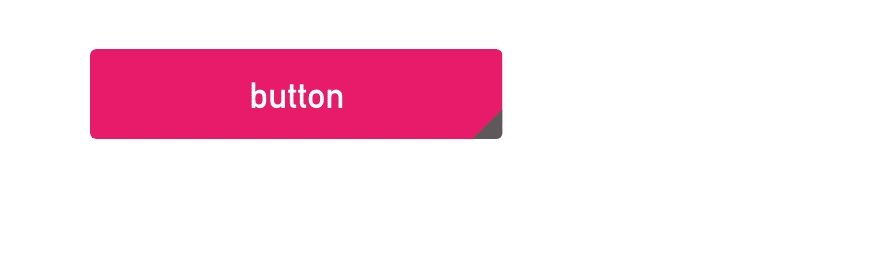
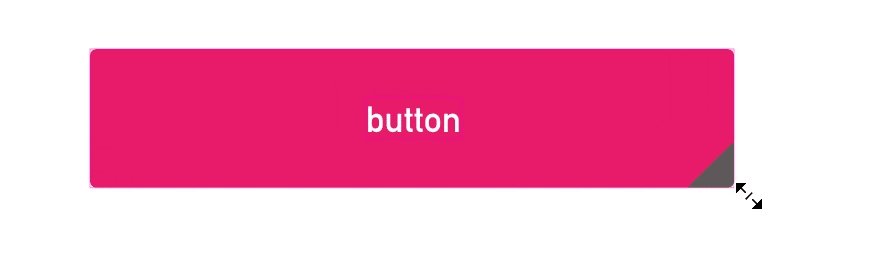
文字以外でも例えば角の▲など可変させたくない要素も同様に「幅を固定」「高さを固定」を設定すると……。

このように設定をすると幅を縮めても文字の大きさが変わらず、ボタンの縦横の可変が自由になります。
幅を変更が発生しても▲の比率や大きさが変わりません!

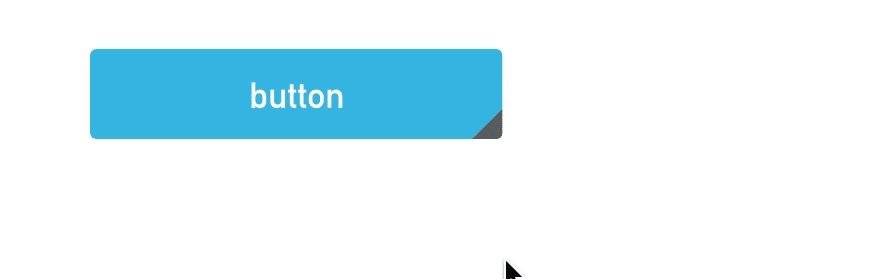
▲の設定が自動のままだと文字同様意図せず、可変で形が歪んだり大きさが変わってしまいます。

「レスポンシブサイズ変更」カード型デザインの設定方法
コンポーネント設定:画面幅に合わせて要素が拡大縮小するようにしたい場合
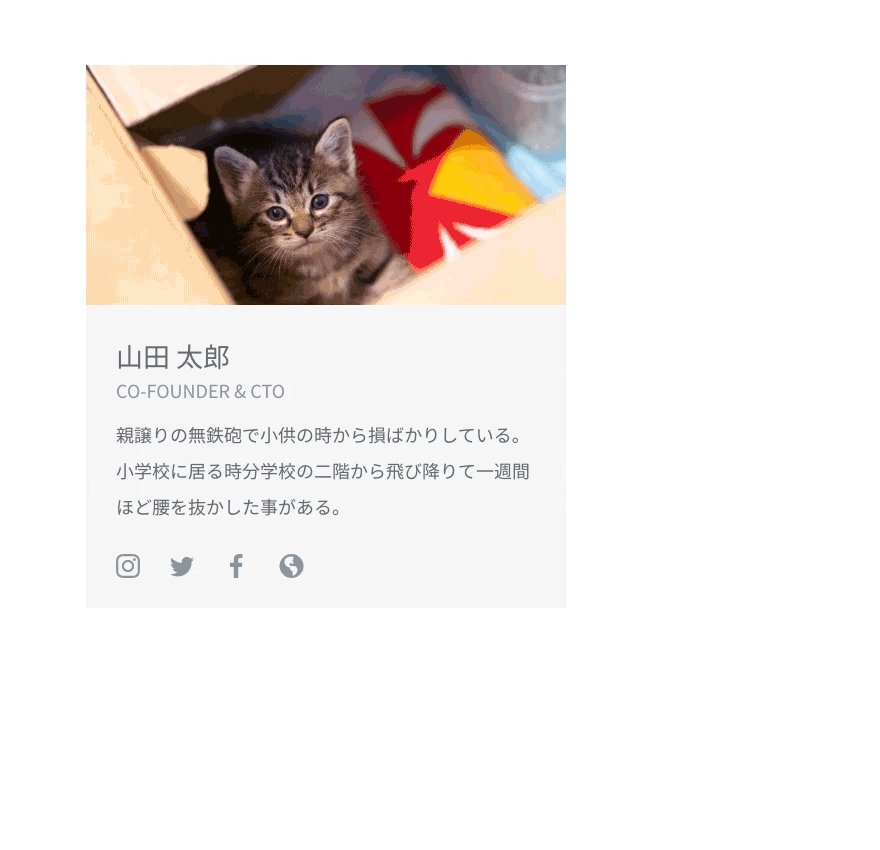
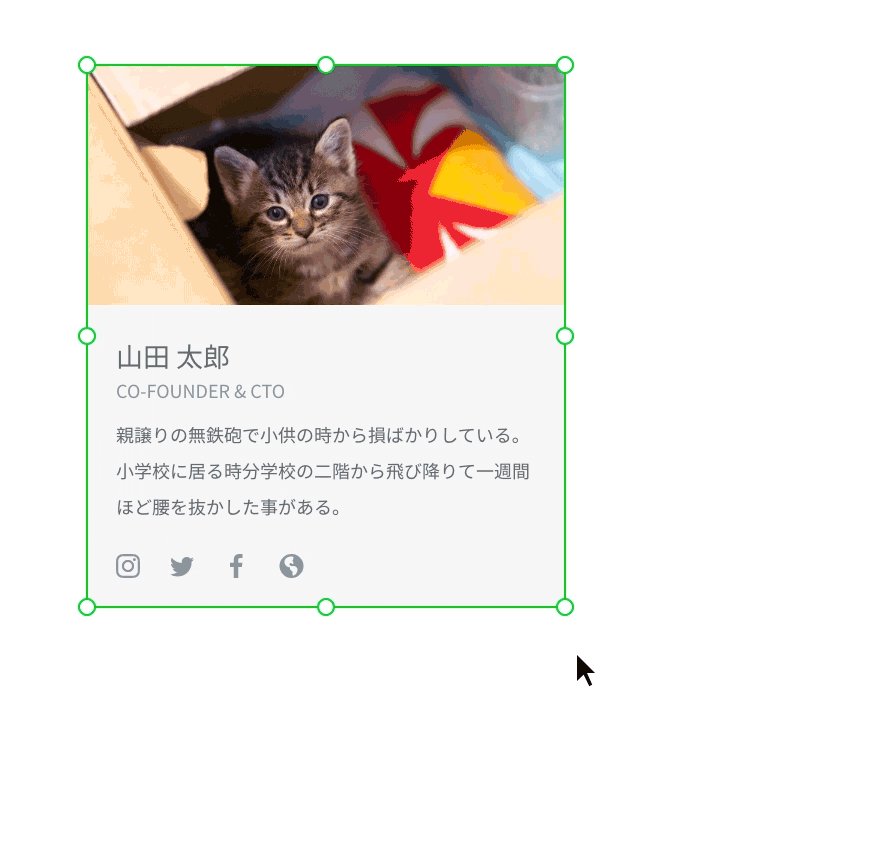
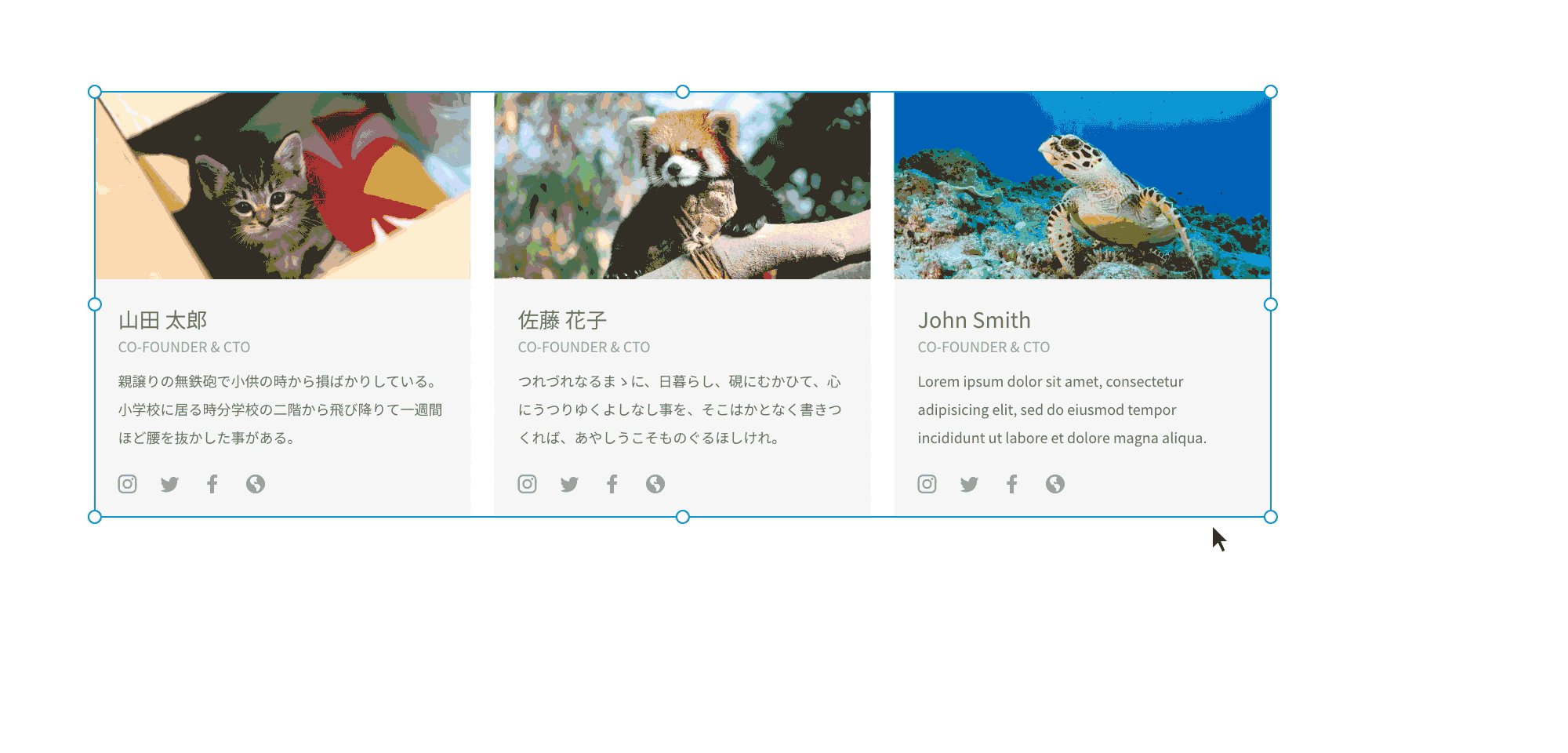
次はカードデザインでコンポーネント化した際の設定方法を説明します。
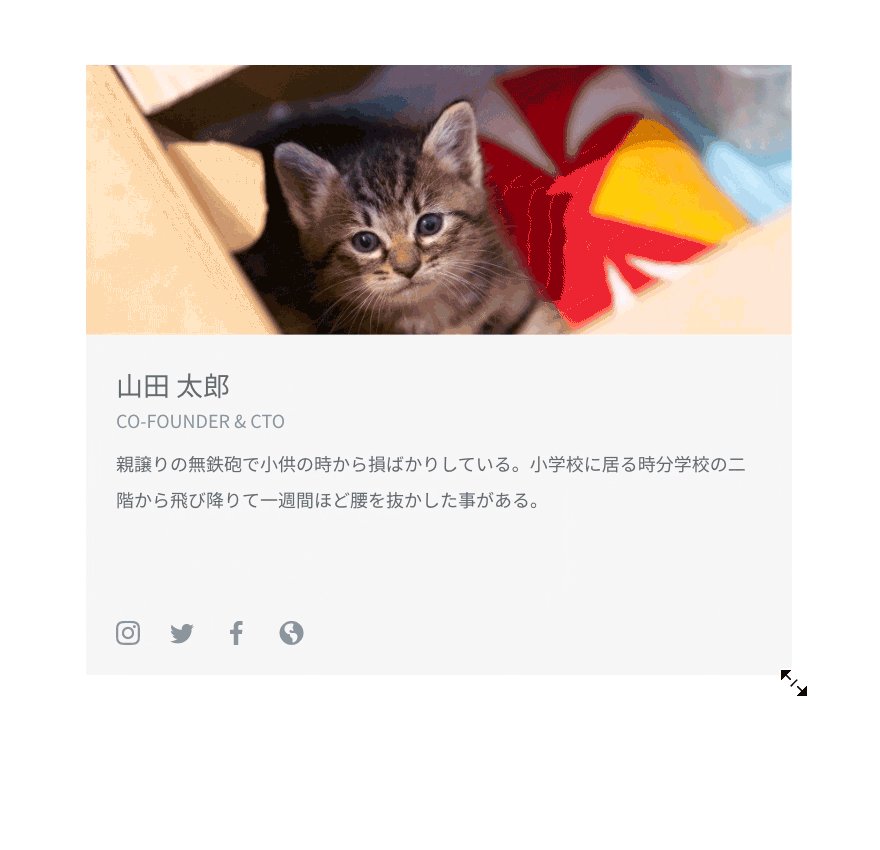
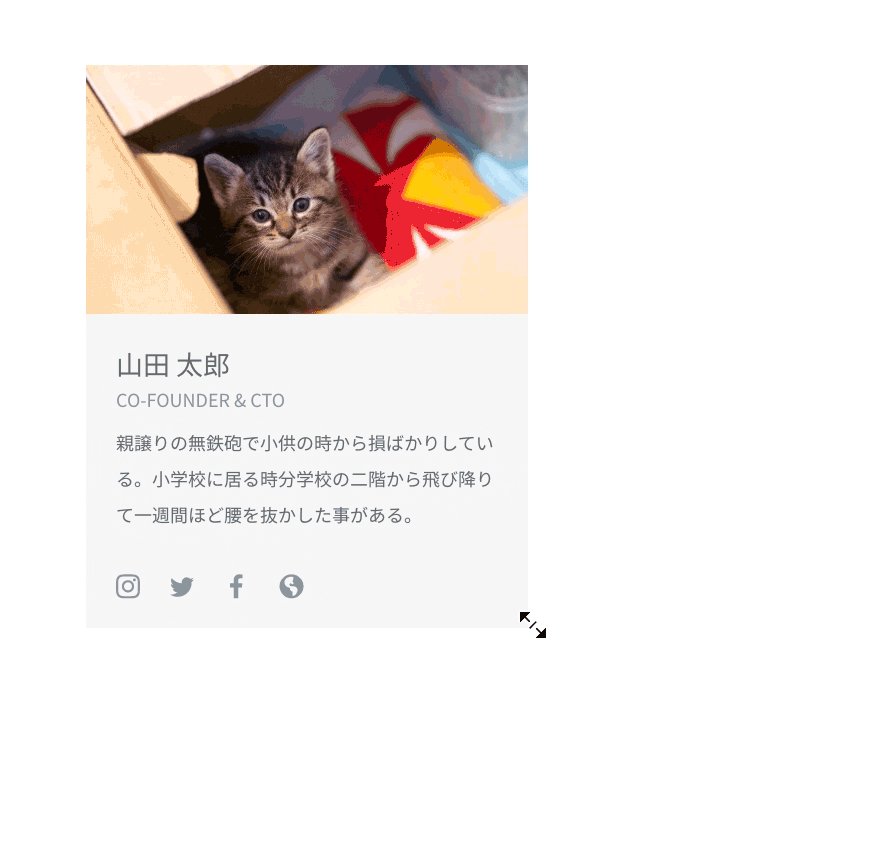
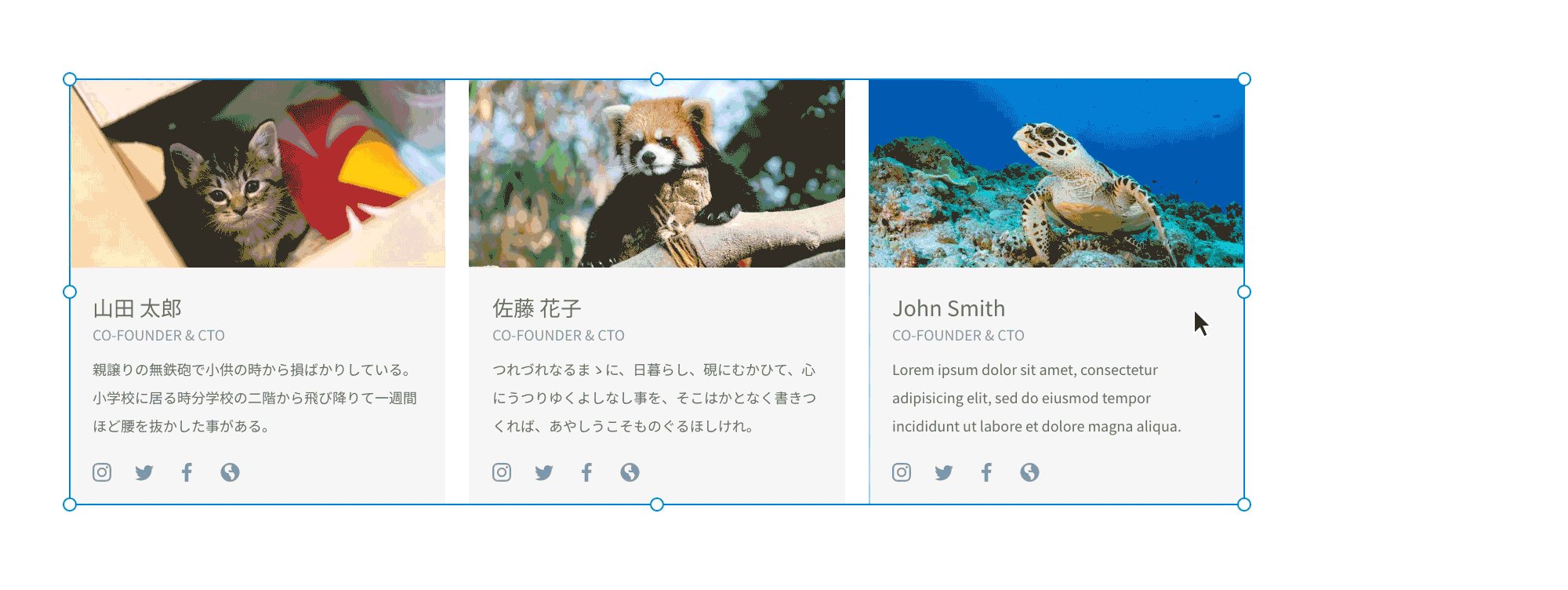
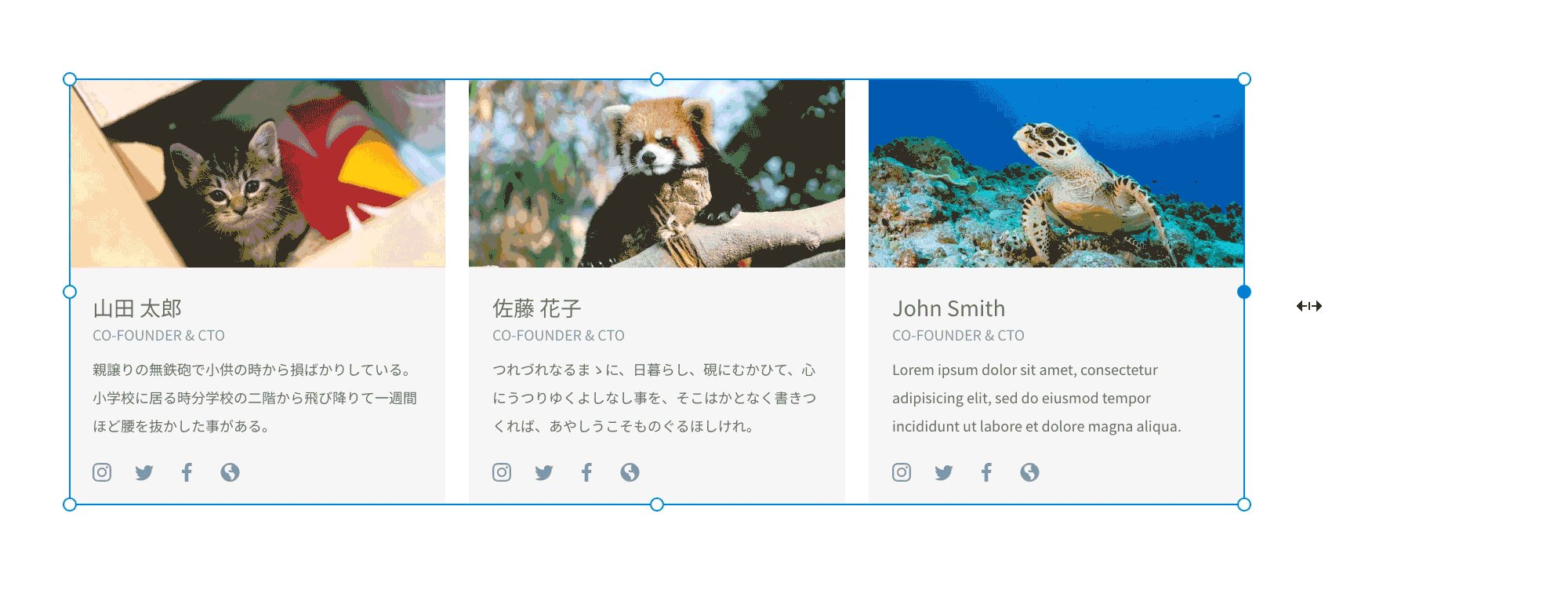
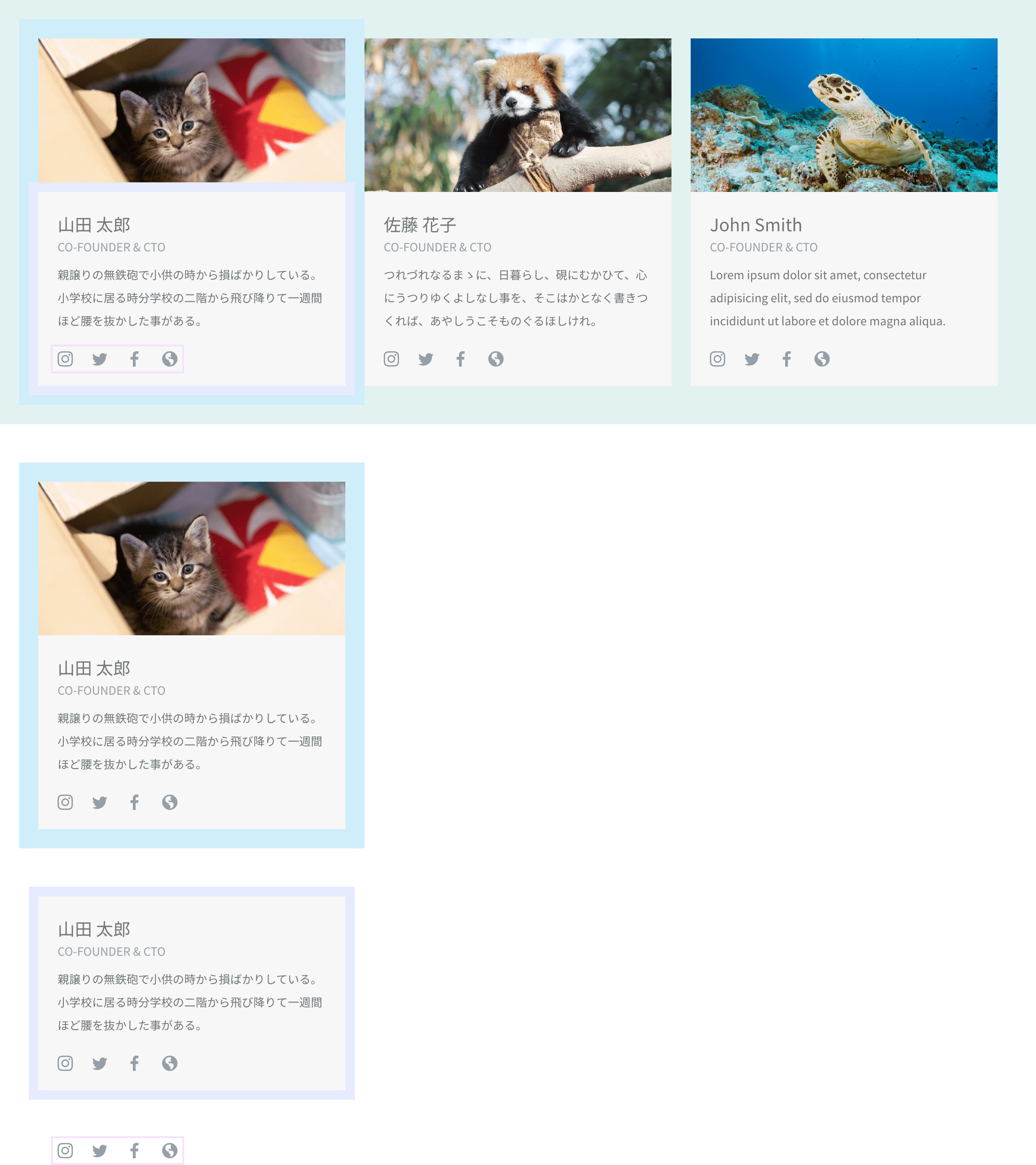
今回は下図のように画像もテキストエリアも可変する想定です。

マスターコンポーネントファイル内の構造と各レイヤーのレスポンシブ設定

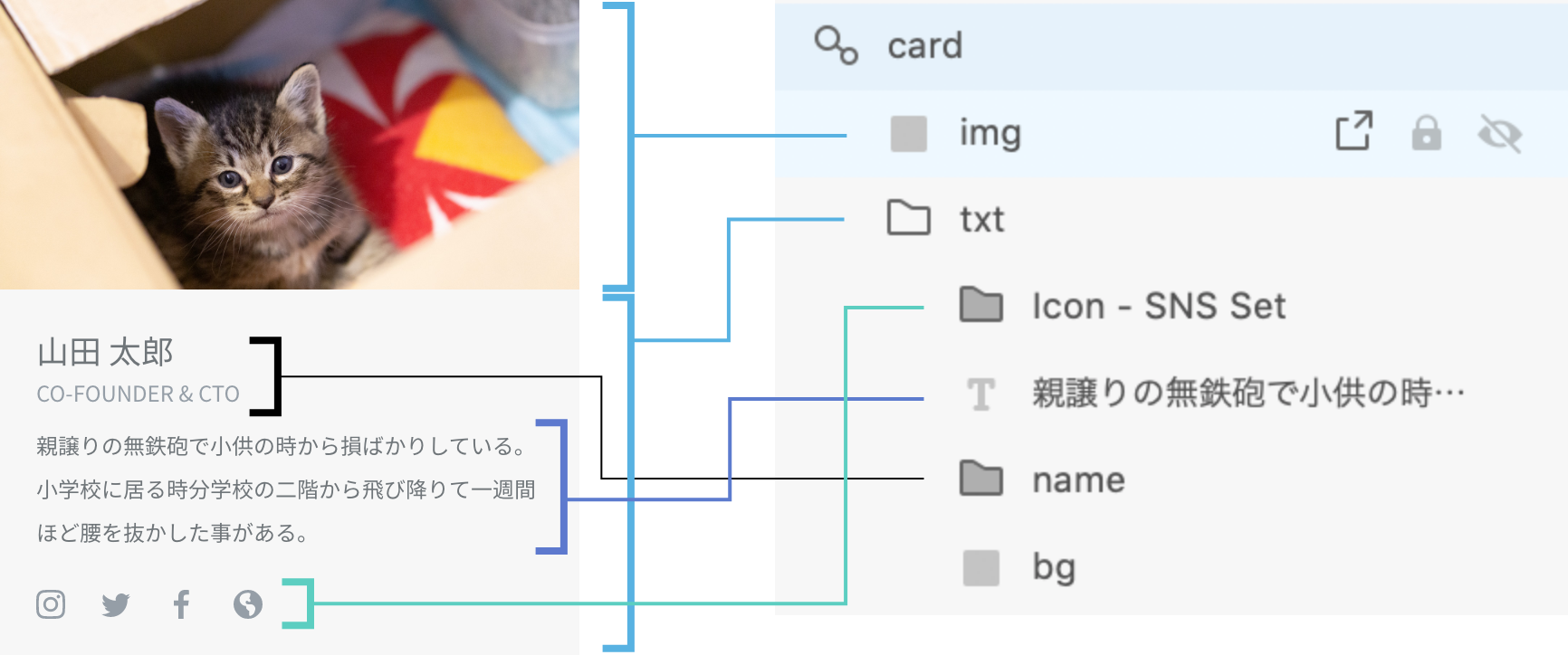
内包する要素をどうやって設定するのか理解しやすいようにフォルダ分けしましょう。
今回は自由に可変させたい画像とテキストエリアで分け、さらにテキストエリア内で細かくフォルダ分けしました。

このフォルダ、レイヤーには自由に可変させたいのでどこにもチェックをつけません。
逆につけてしまうと意図せぬ位置で固定され、表示崩れが起きます。

「name」は「txt」フォルダの中で左・上のマージンを固定させたいため、┳┣にチェックを入れます。
また、テキストの文字サイズも変更させたくないため、ポイントテキストで「幅を固定」「高さを固定」にもチェックを入れます。

テキストボックスは「txt」フォルダの中で上下左右のマージンを固定させたいため、┳ ┫┻┣にチェックを入れます。
またポイントテキストと違い、テキストボックスに「幅を固定」「高さを固定」にチェックを入れるとボックスの幅と高さが固定されます。
そのためテキストボックスで可変させたい時はチェックを入れません。

アイコンセットは「txt」フォルダの中で左・下のマージンを固定させたいため、┻┣にチェックを入れます。
中のアイコンも大きさを可変させたくないので、「幅を固定」「高さを固定」にチェックを入れます。
配置設定:画面幅に合わせて要素が拡大縮小するようにしたい場合
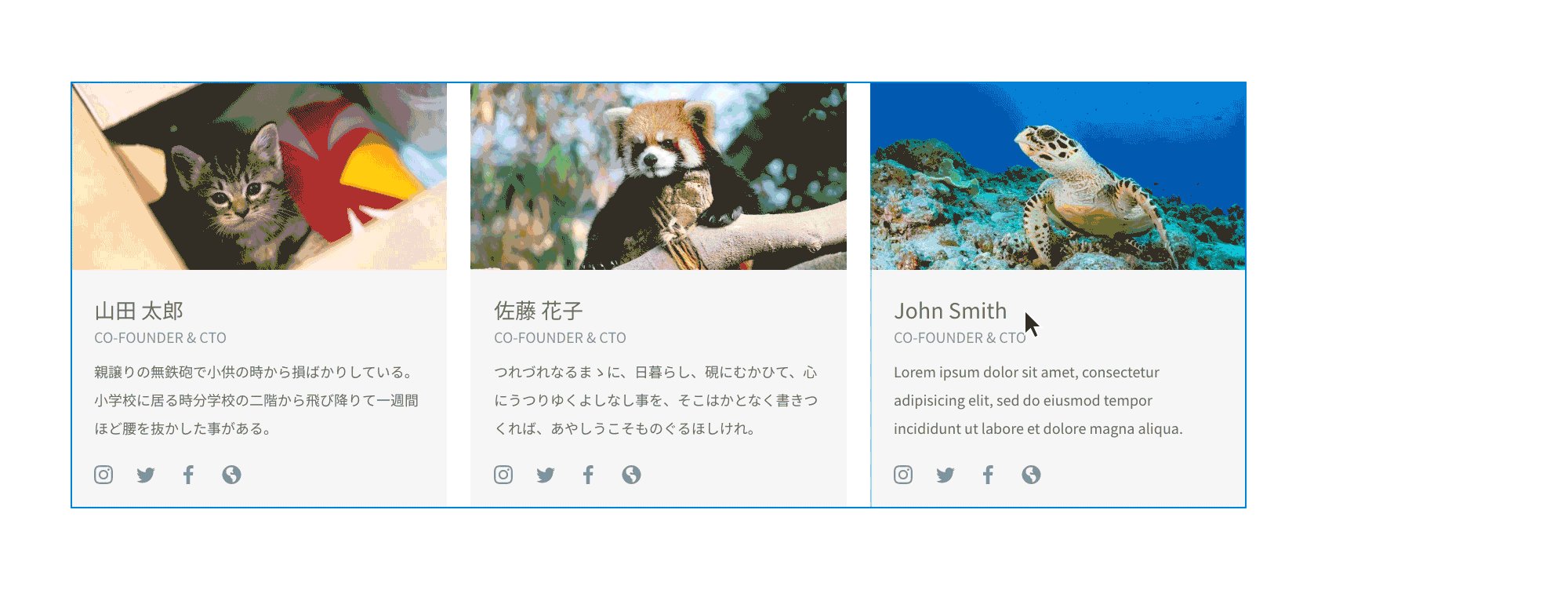
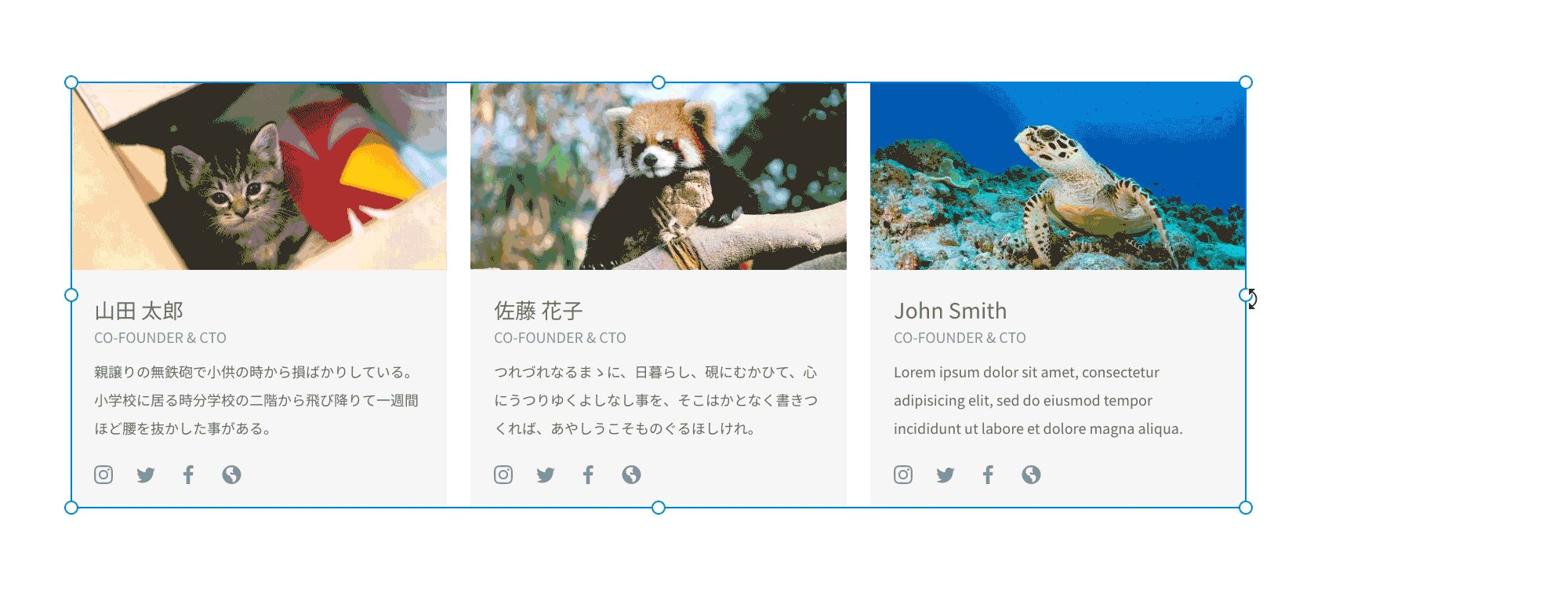
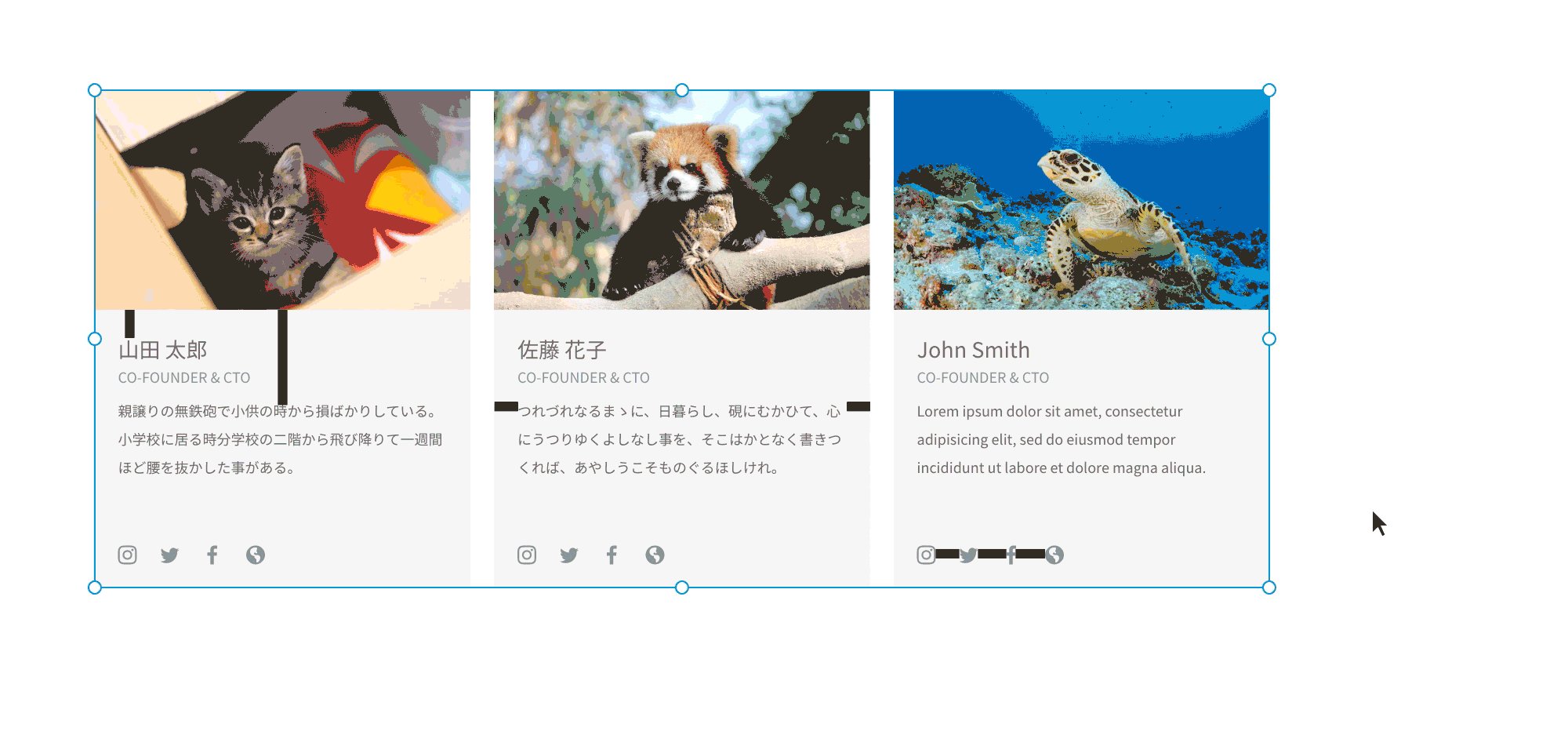
では、今設定したカードデザインを横一列に並べて画面幅に合わせてリサイズしましょう。下図は先ほどのカードデザインをリピートグリッドで複製配置し、グリッドを解除し再度グルーピングしたものです。

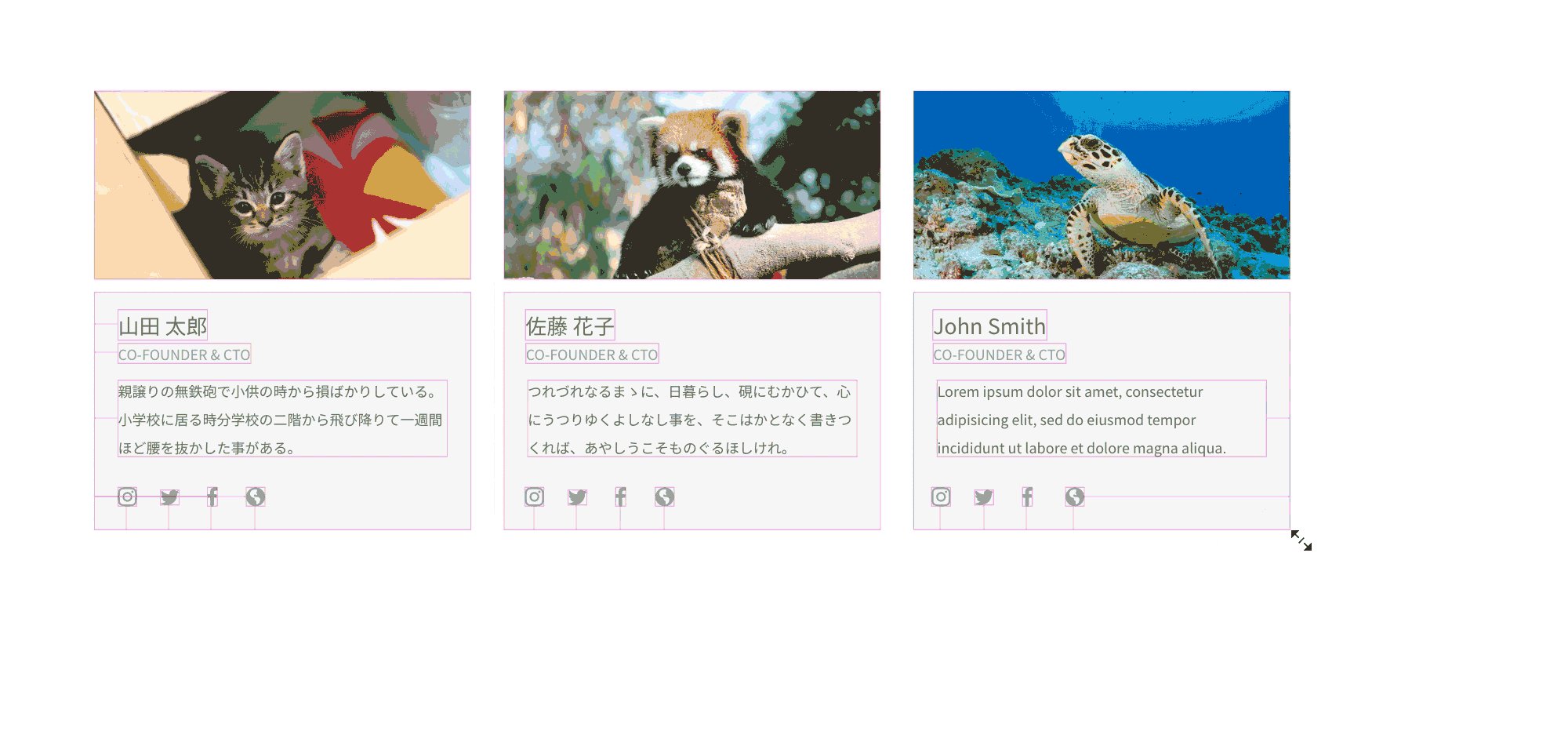
グループフォルダのレスポンシブサイズ変更を「自動」のままだとカードデザインの幅は変わらず、間隔の幅を広げて調整してくれます。
これは「自動」設定のiOSのツールバーの時と同様に、XDが自動で判断しコンストレイトを設定されたものだと考えられます。
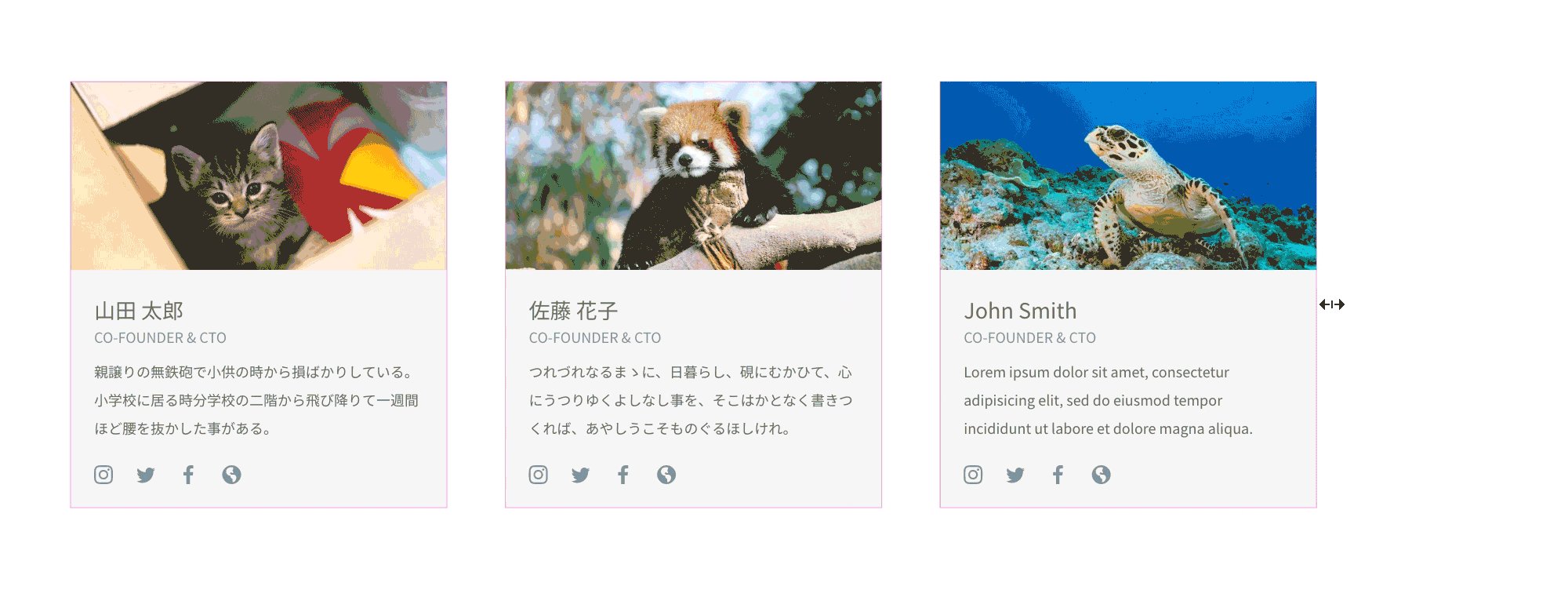
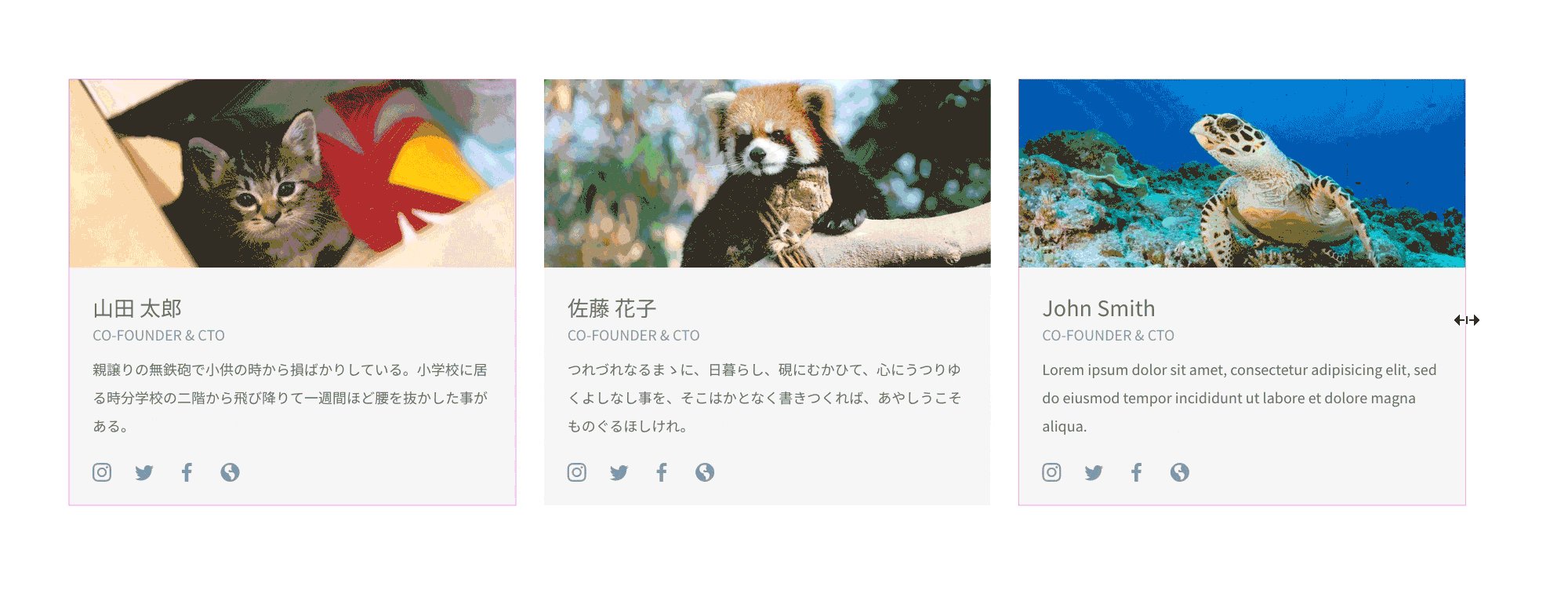
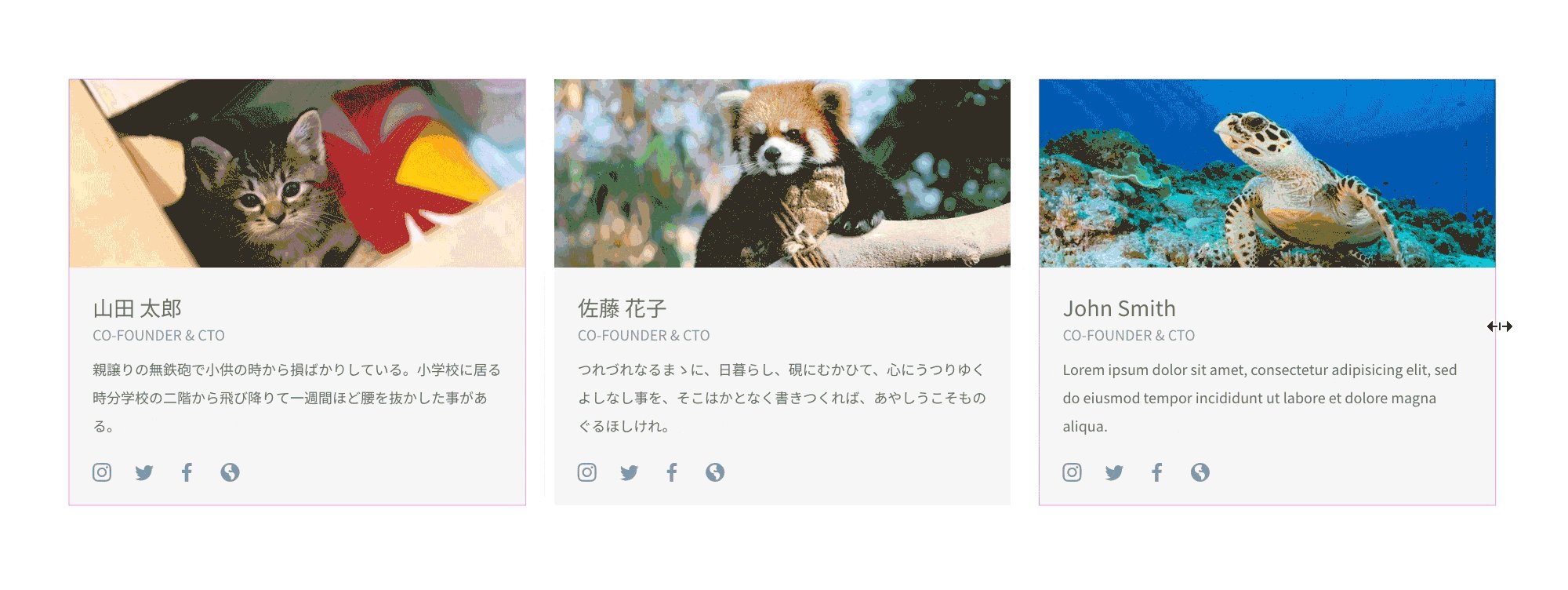
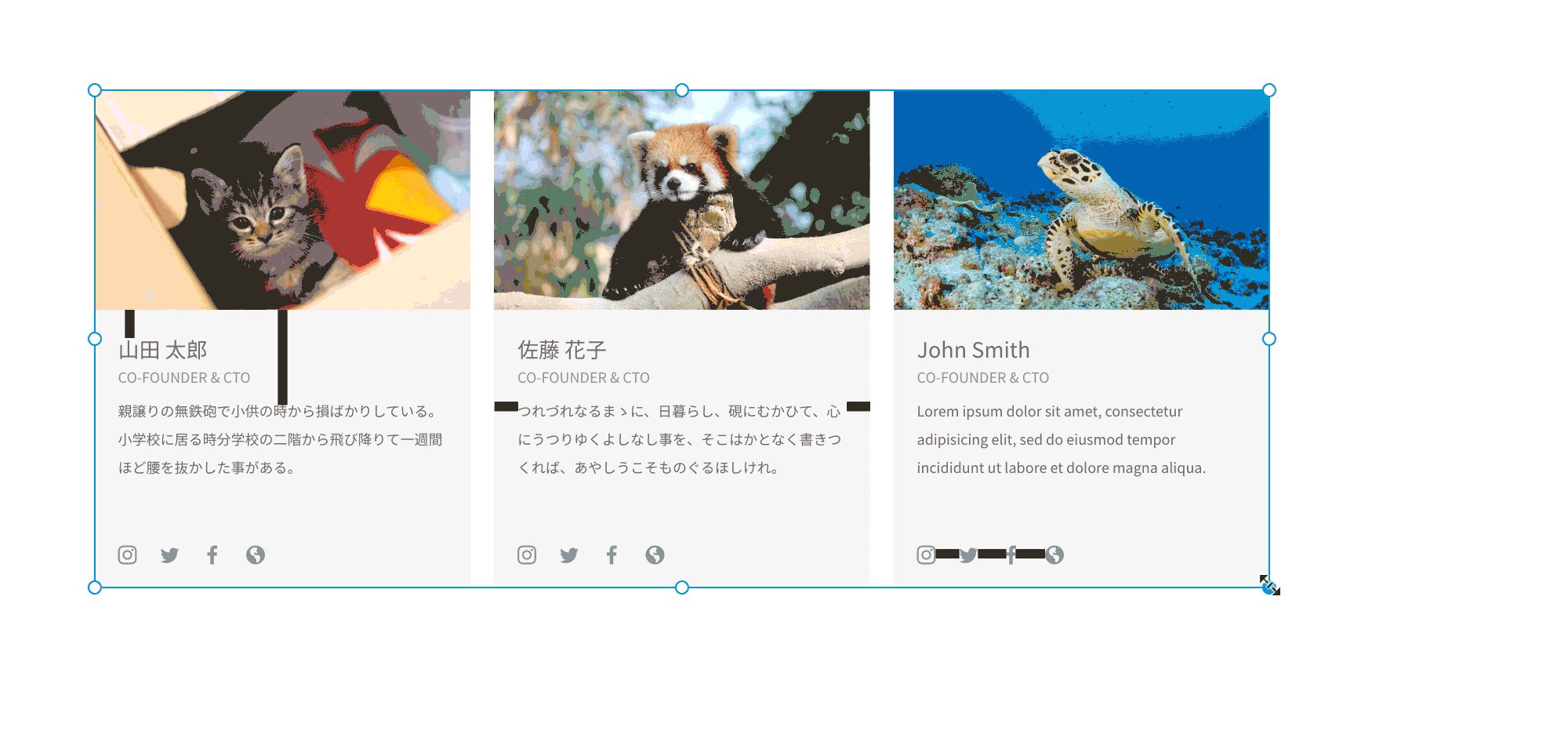
ですが今回は画面幅に合わせてカードデザインの幅や余白も調整したいので、コンポーネントのレスポンシブ変更を下記のように設定します。

左端に固定したいため┣ にチェックを入れます。
左右上下に可変させたいため「幅を固定」「高さを固定」は入れません。

真ん中に配置したいため、どこにもチェックを入れず、自由に可変ができるようにしておきます。

右端に固定したいため ┫ にチェックを入れます。
左端同様、左右上下に可変させたいため「幅を固定」「高さを固定」は入れません。

レスポンシブサイズ変形とグループの関係
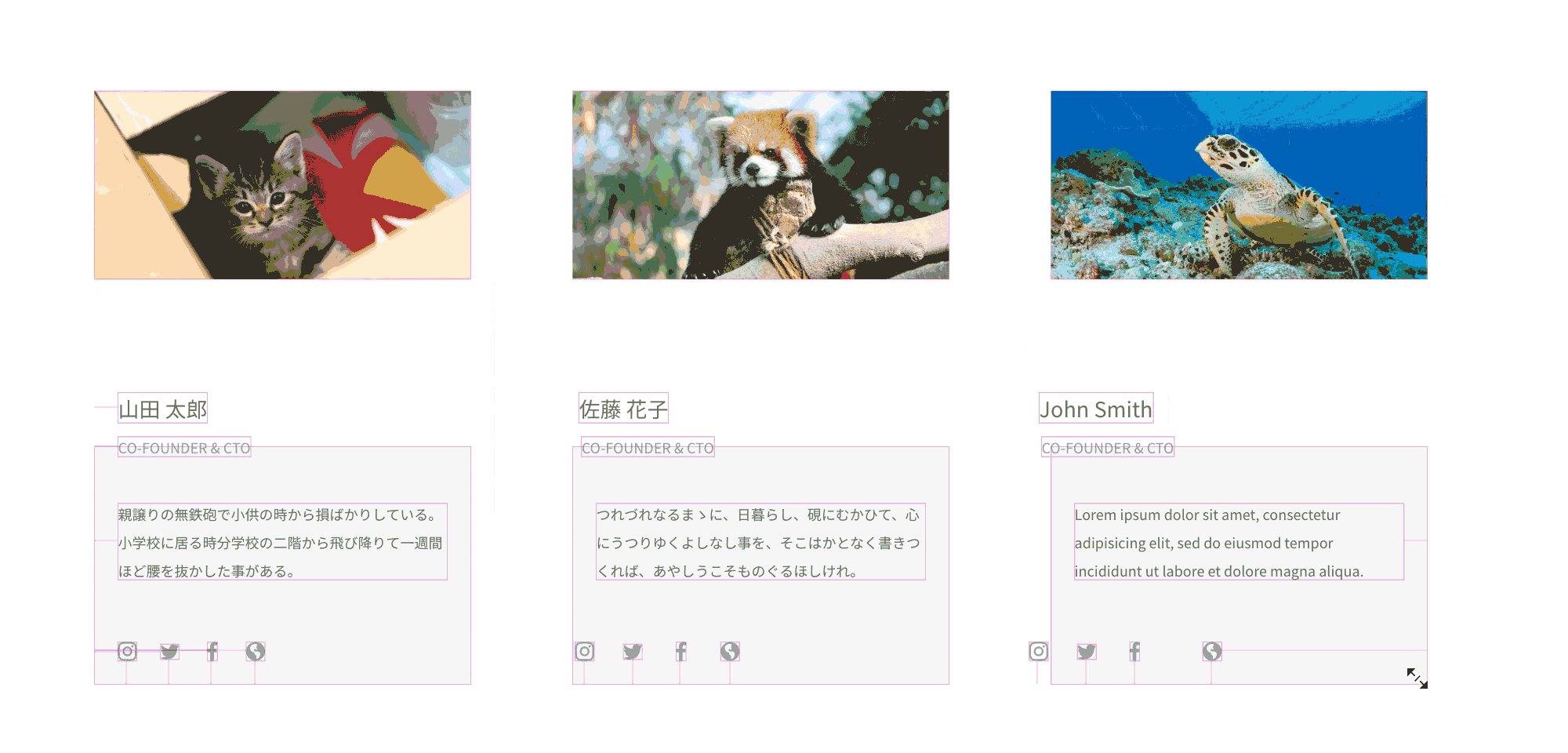
ここで1点注目していただきたいことがございます。
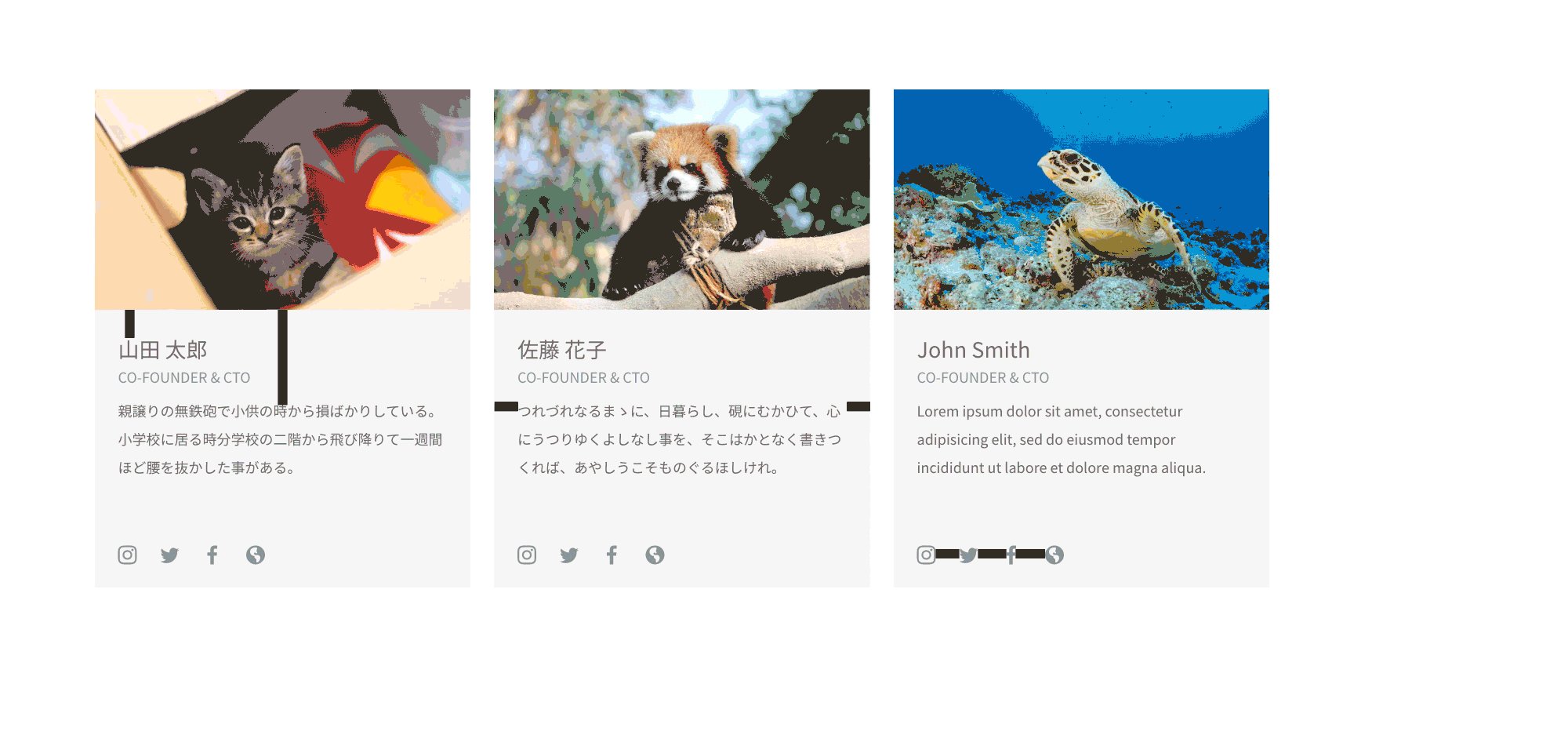
それは文字周りのマージンが広がったり、アイコンが歪んだりせずに、横に引き伸ばせたことです。

黒いバーに注目してください、各設定箇所の余白の幅が変わっていないことがわかります。
これはグループ毎にレスポンシブサイズ変更の設定が反映されているからです。

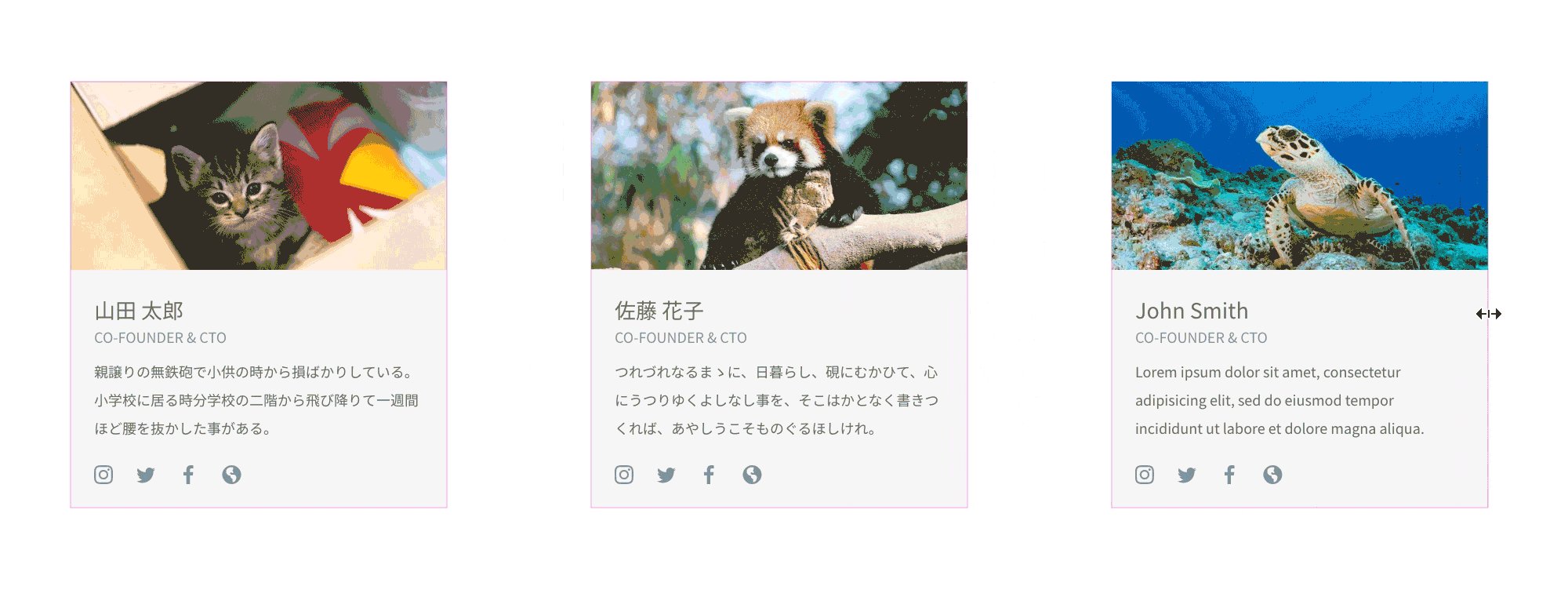
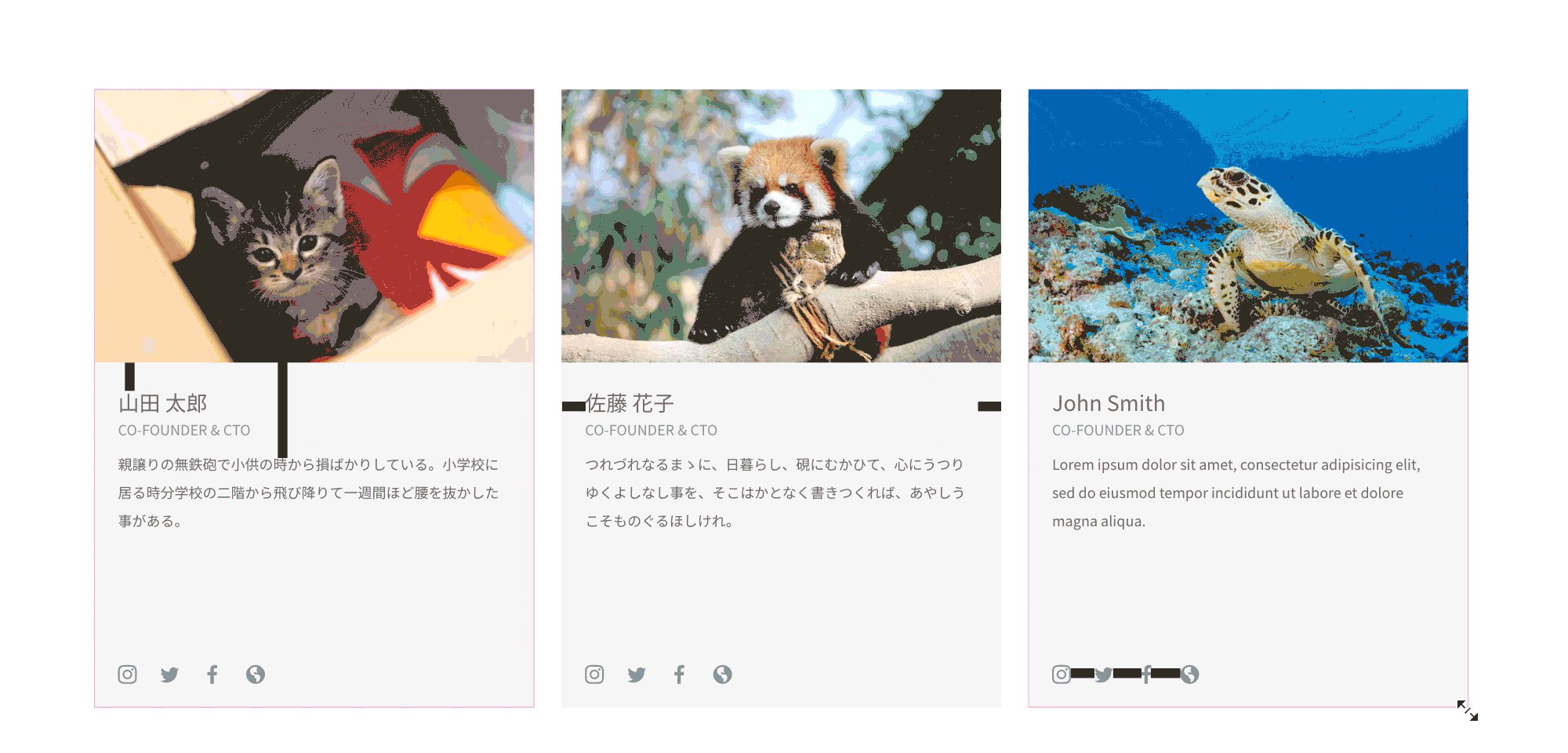
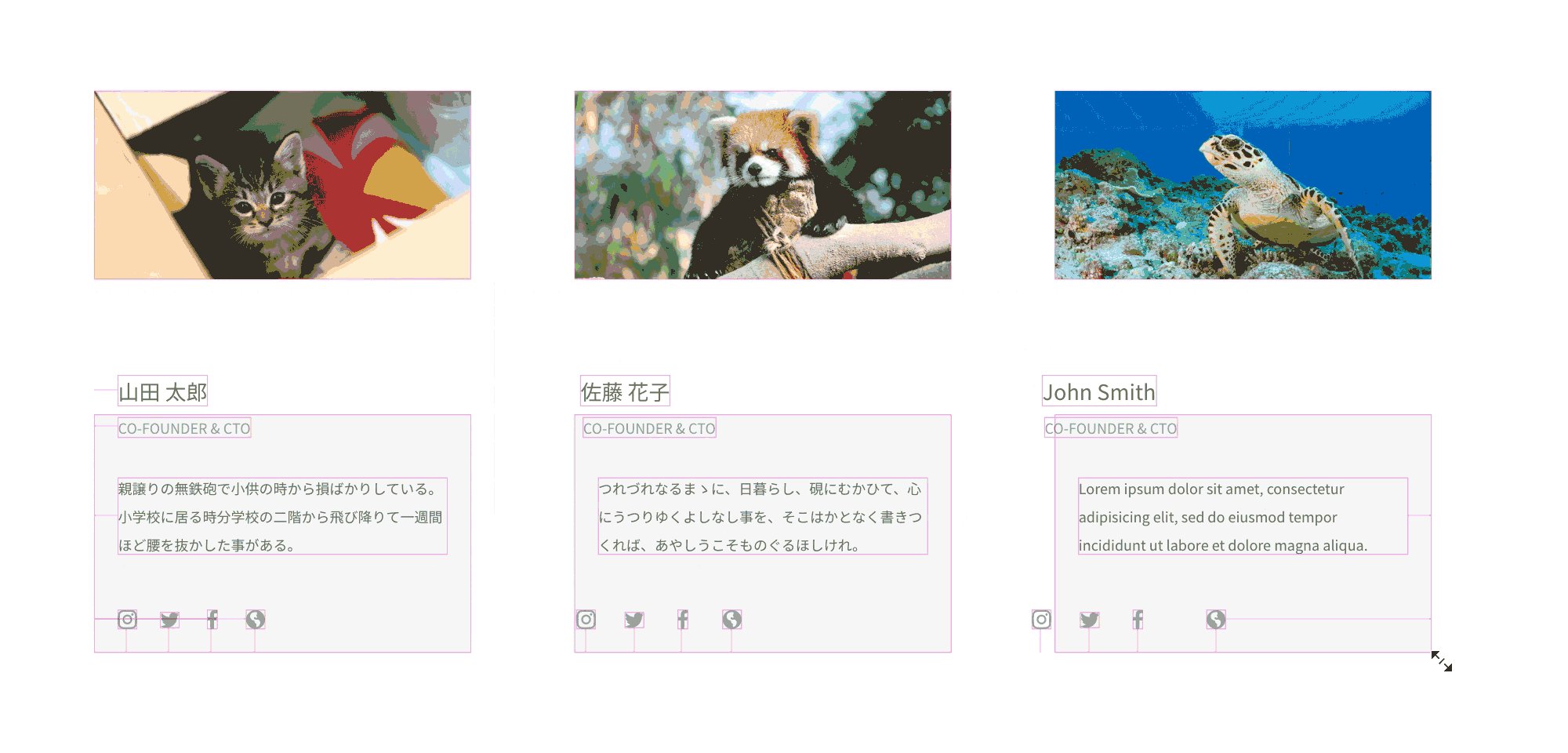
全てのグループを解除し、コンストレイントを「自動」にすると下図のようにバラバラの動きになってしまいます。

よって、レスポンシブサイズ変更を手動で設定する場合は、下記のことが大事です。
- 要素のマージンを固定したいのか、幅・高さを固定したいのか、具体的に何を制御したいのかを把握する
- 要素が多い複雑なディレクトリ構造の場合は、各要素ごとにグループ分けをする
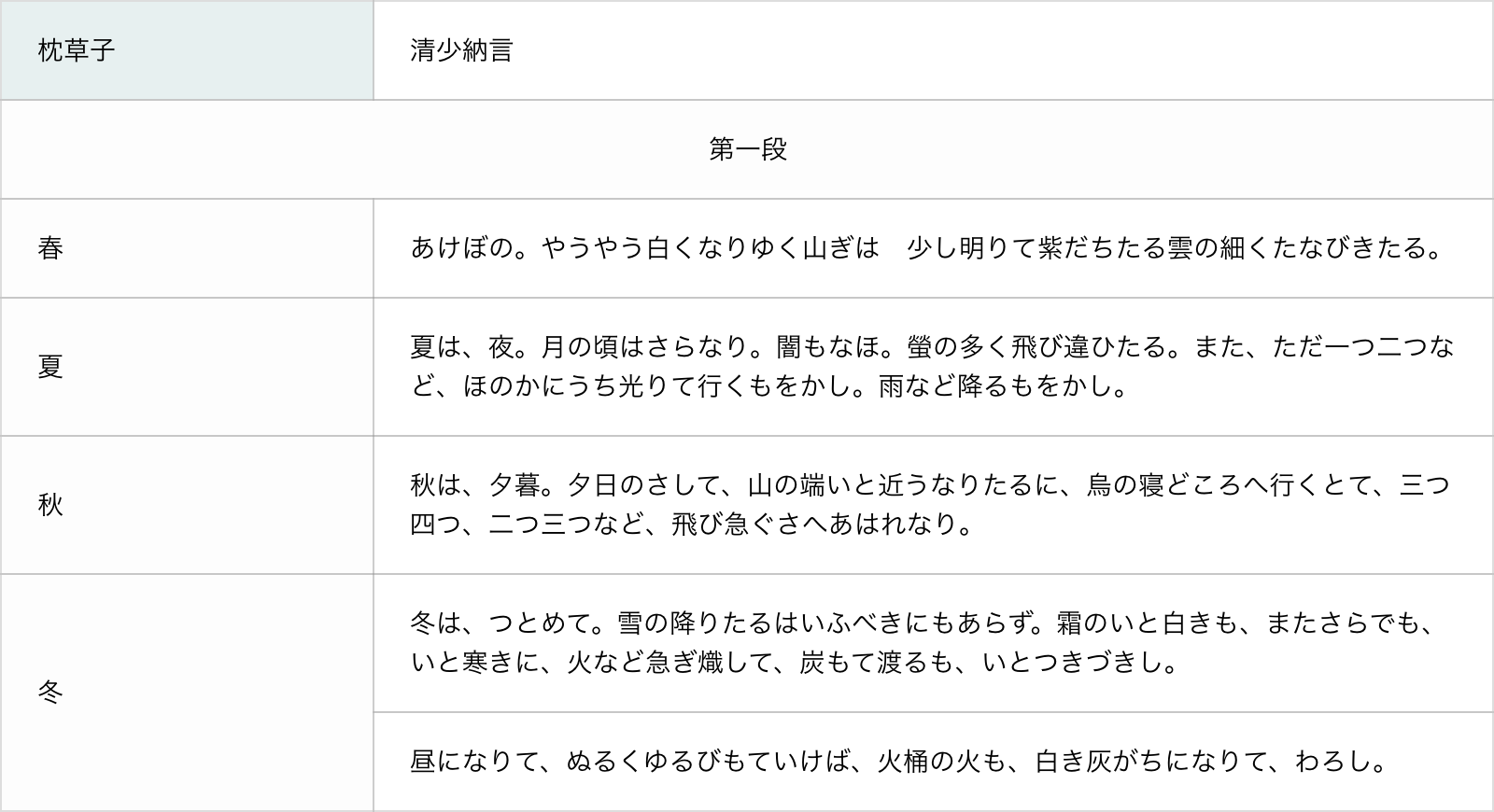
レスポンシブサイズ変更を利用した表の作り方
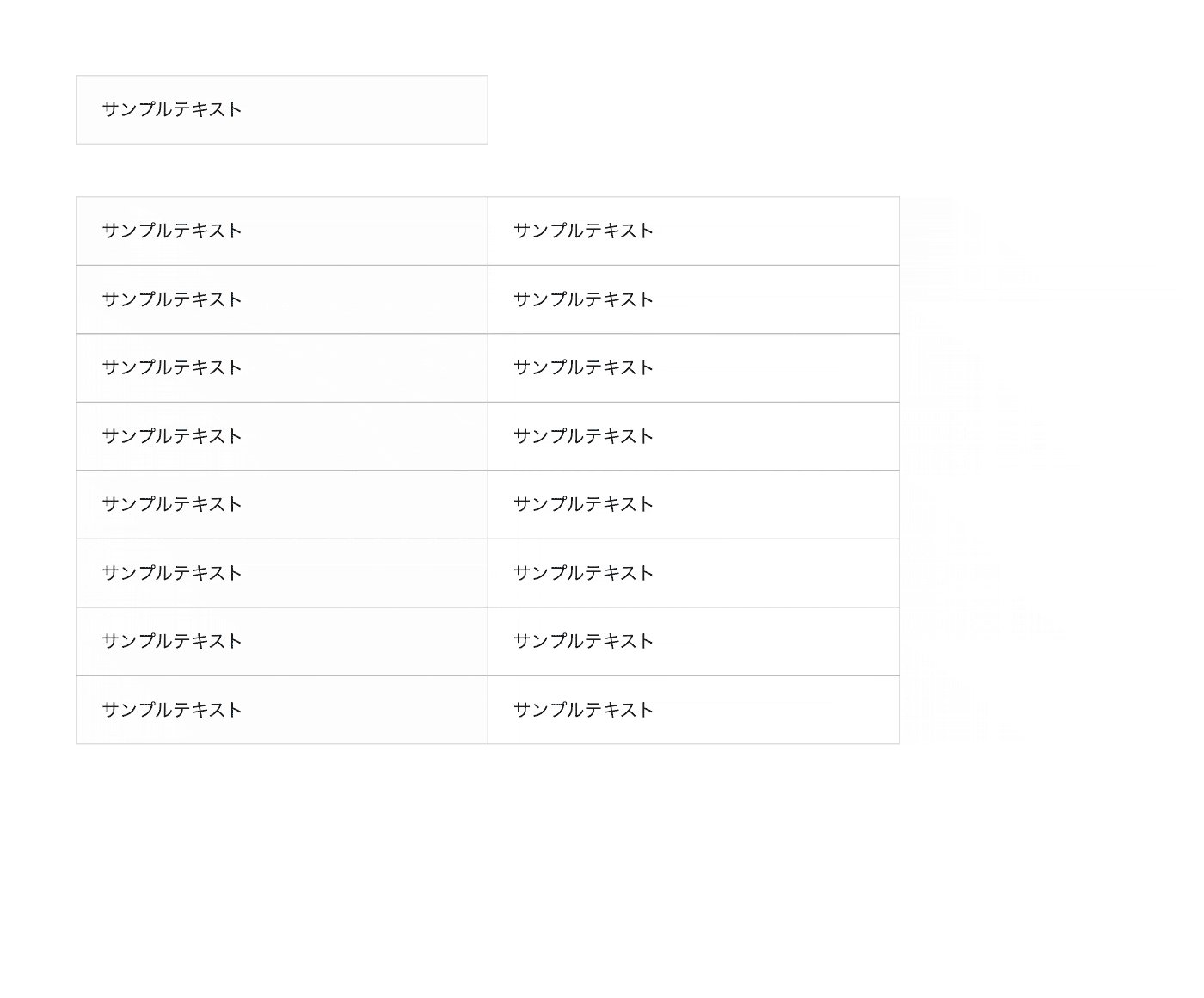
今まで試したことを応用して、リサイズや色の変更がしやすい下のような表を作成してみましょう。

1. ベースとなるセルを作成し、コンポーネント化する
それぞれポイントテキスト、テキストボックス、背景の色違いで2種類のセルを制作しコンポーネント化します。
各テキストと背景のレスポンシブサイズ変更の設定は下図の通りです。
この時、マスターコンポーネントは消して隠してしまった方がうっかりいじったりするミスを防げるので安全です。
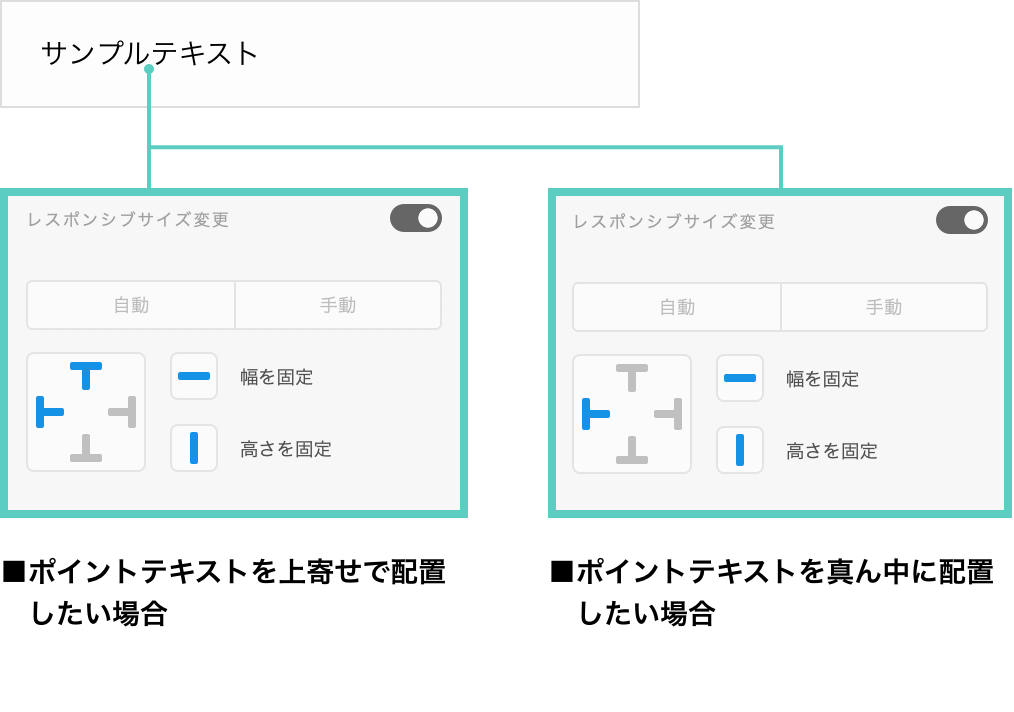
ポイントテキストの設定
ポイントテキストの設定は共通してテキストの文字サイズを変更させたくないため、「幅を固定」「高さを固定」にチェックを入れます。
またどのように文字を配置したいかにより、設定の方法が複数があります。

■上寄せで配置したい場合
セルの中で左・上のマージンを固定させたいため、┳┣にチェックを入れます。
■真ん中に配置したい場合
可変するセルに合わせて高さのマージンを調整させたいため、┣にのみチェックを入れます。

■テキストボックスの設定
テキストボックスはセルの中で上下左右のマージンを固定させたいため、┳ ┫┻┣にチェックを入れます。
■セルの背景の設定
背景は幅修正やリサイズを踏まえ、自由に可変させたいのでどこにもチェックをつけません。
逆につけてしまうと意図せぬ位置で固定され、表示崩れが起きます。
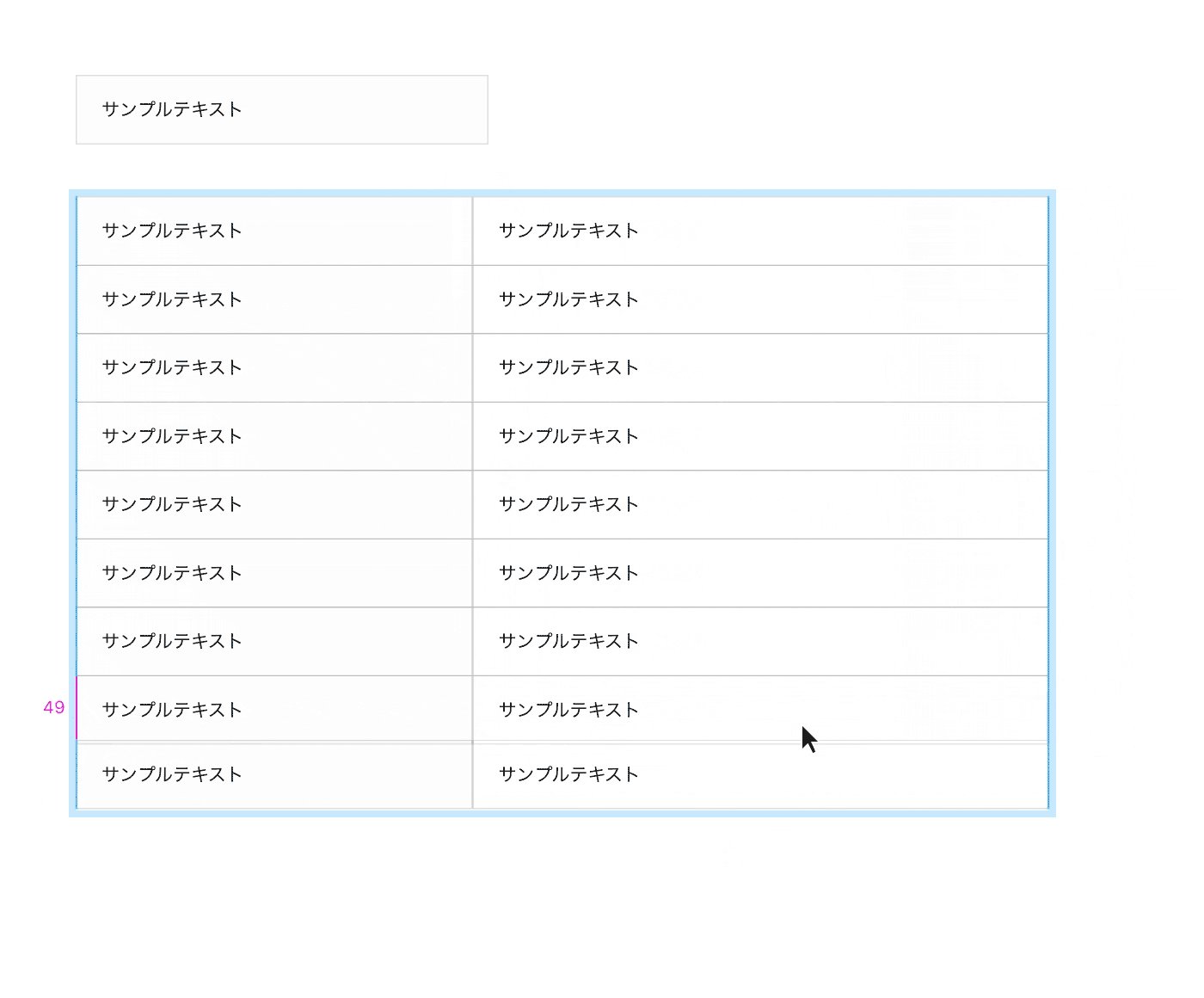
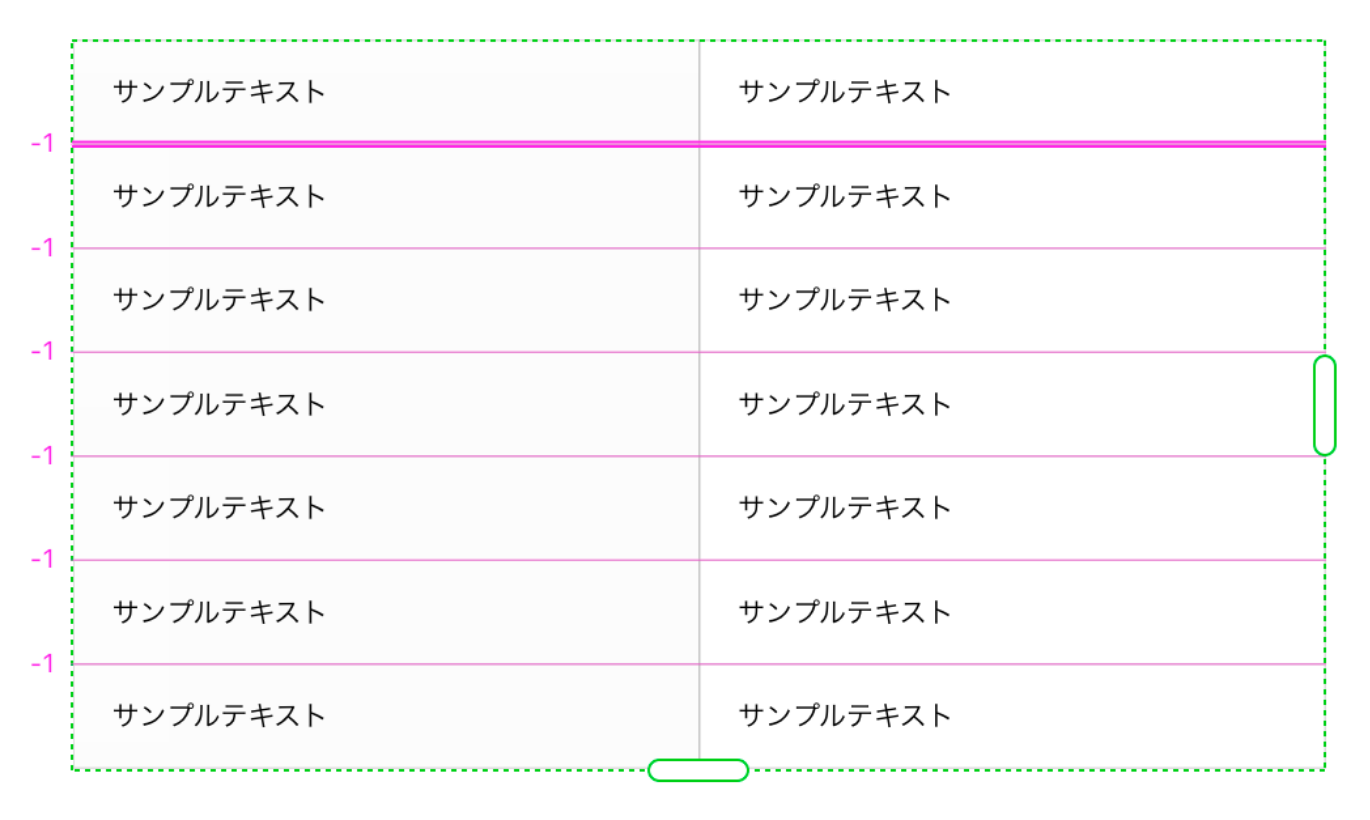
2. コンポーネントのセルを組み合わせリピートグリッドで複製し解除する
境界線のことを考え、リピートグリッドの余白は-1pxで作りましょう。
またプラグインの「Repeat Grid Fitter」を使うと余白をぴったり合わせてくれるので非常に便利です。

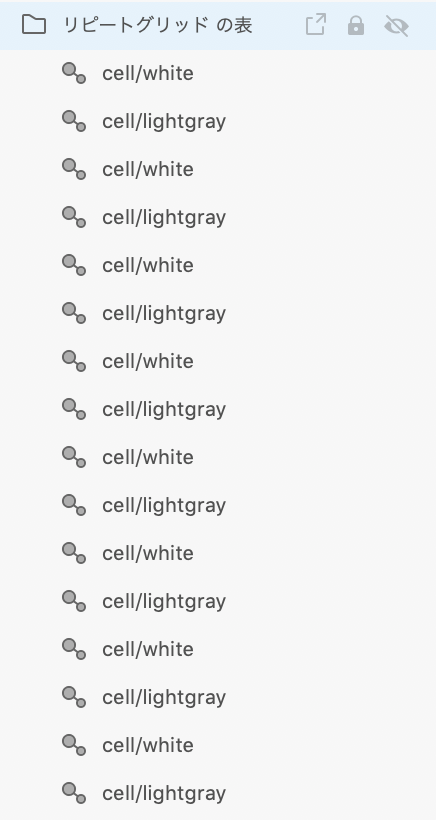
3. バラバラになった列のグループをまとめてグループ化し、列のグループは解除する
画像のようなディレクトリにすることで、調整しやすい状態にします。

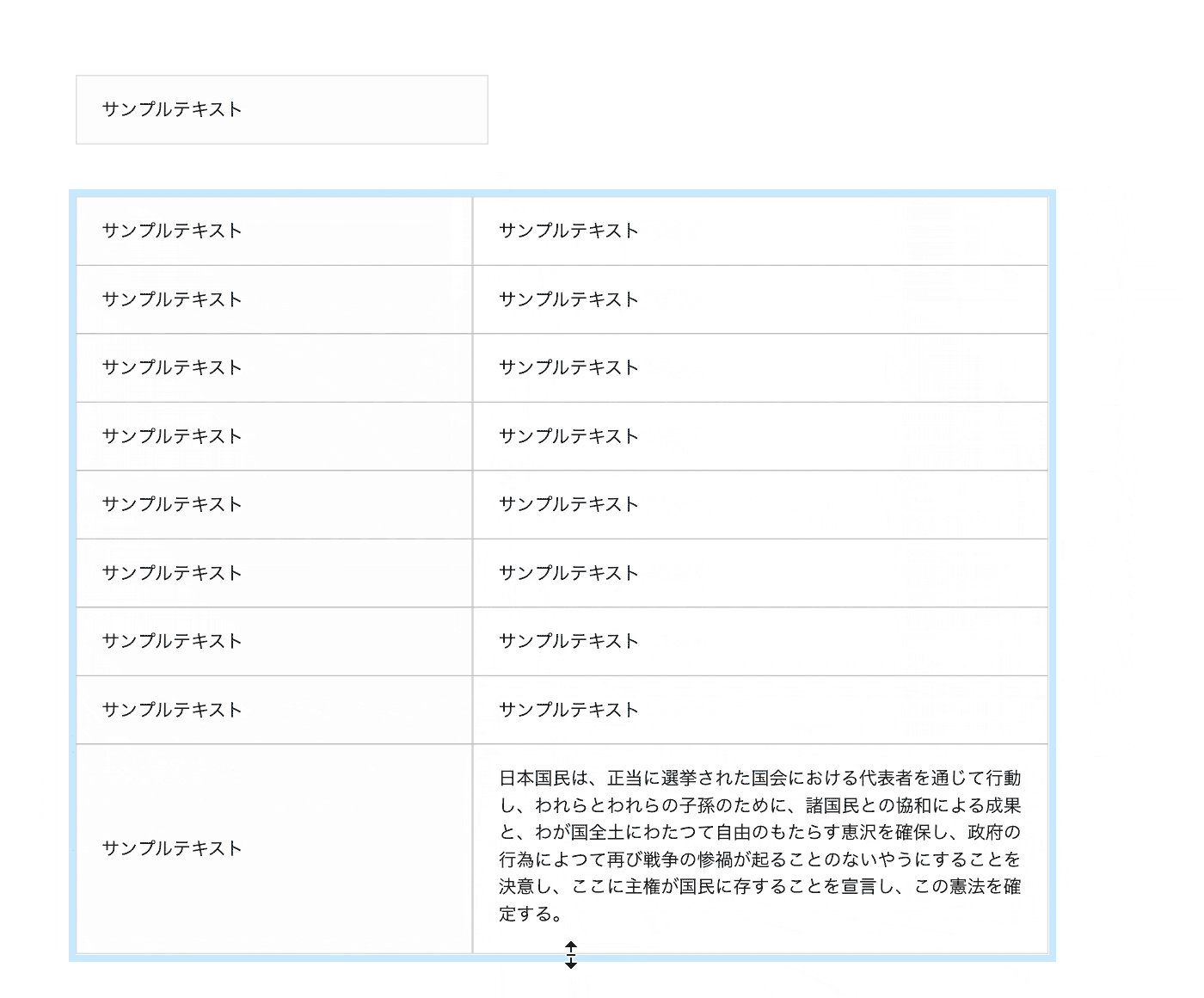
4. 全てのセルのレスポンシブサイズ変更を設定する
セルのレスポンシブサイズ変更は全て自動で設定されているため、全て手動で画像のように設定していきます。
この時、フォルダ内の全てのセルを選んで設定すると時短になります。

背景同様、幅修正やリサイズを踏まえ、自由に可変させたいのでどこにもチェックをつけません。
逆につけてしまうと意図せぬ位置で固定され、表示崩れが起きます。
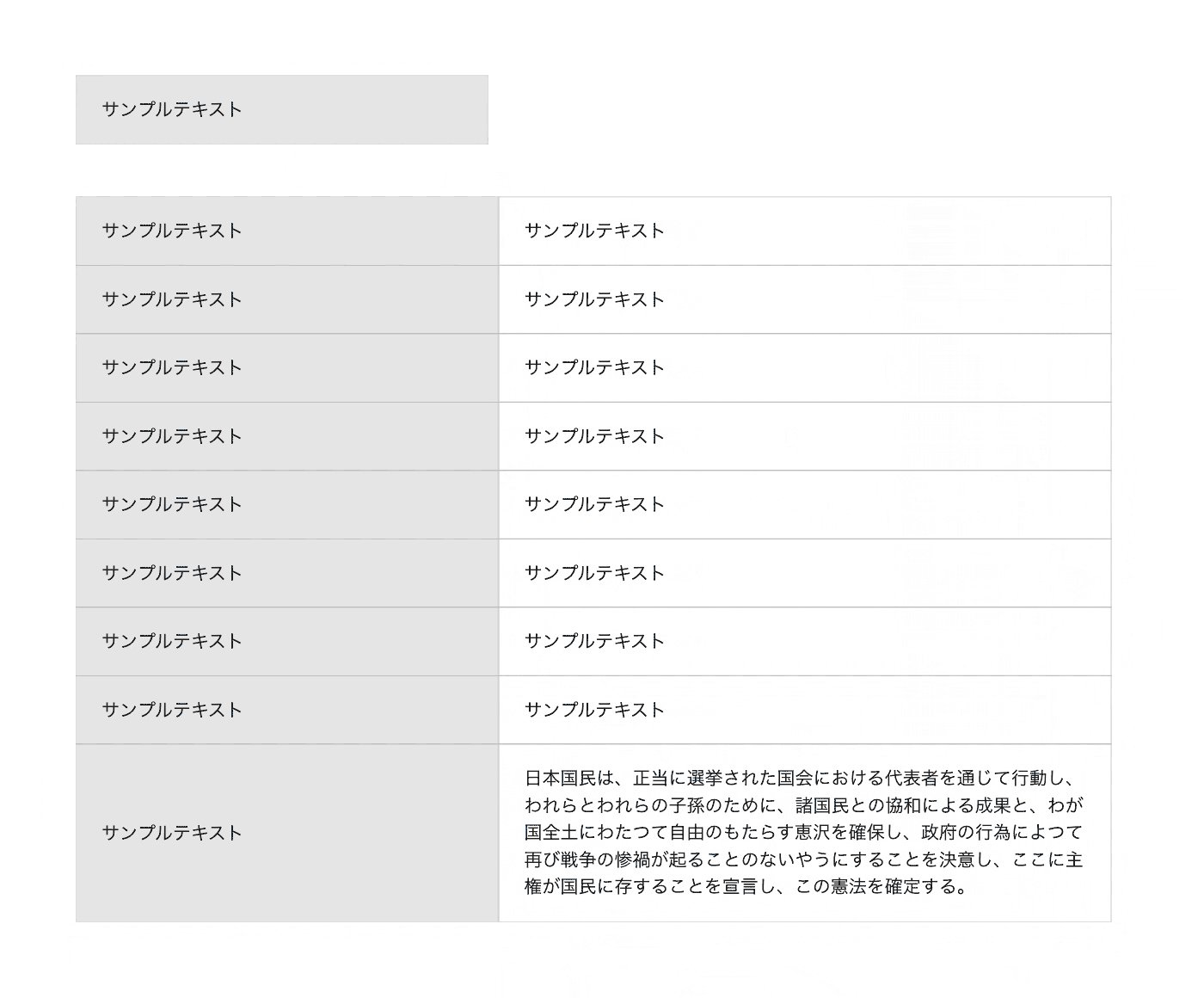
5. 全てのセルのレスポンシブサイズ変更を設定する
またセルのインスタンス(子コンポーネント)は下図のように個別にサイズや色など変更できます。
なおセルのサイズ変更の際は、インスタンスを選択しサイズを変更してください。
背景のみ変更するとマスクで伸ばした箇所が隠れてしまいます。

レスポンシブサイズ変更のまとめ
- レスポンシブサイズ変更とは、WEBコンテンツの様々なデバイス表示に合わせたリサイズなどの問題解決のために、AdobeXDが搭載している機能であり、設定には「自動」と「手動」がある。
- 「自動」は選択したオブジェクト、グループ構成とペアレントグループのエッジの近似、レイアウト情報を分析して自動的にコンストレイントを適用される。
- 「手動」でコンストレイントを設定する場合、ディレクトリ内のグループ構造に合わせて下記を参照に設定するとイメージ通りに設定しやすい。

- 固定/可変幅 ━
オブジェクトの幅を変えたくない時や文字サイズを変更させたくない時にチェックを入れる - 固定/可変高さ ┃
オブジェクトの高さを変えたくない時や文字サイズを変更させたくない時にチェックを入れる - 固定/可変左マージン ┣
左のマージンを固定したい時にチェックを入れる - 固定/可変右マージン ┫
右のマージンを固定したい時にチェックを入れる - 固定/可変上マージン ┳
上のマージンを固定したい時にチェックを入れる - 固定/可変下マージン ┻
下のマージンを固定したい時にチェックを入れる
初めは設定の仕方に慣れず困惑するかもしれませんが、とても便利な機能なのでたくさん試してみてくださいね!
ニジボックスの社内ではしばしば、XDについて熱い議論が交わされています。
AdobeXDのおすすめプラグインについてまとめた下記の記事も、参考にしてみてください!
■参考記事
【現役UIデザイナーおすすめ!】Adobe XDの無料プラグイン9選
おわりに
Adobe XDのレスポンシブサイズ変更方法について解説してきましたが、いかがでしたか?
実際にデザインを行う際には、「誰に」「どんなものを」「何のために」という、サービスや商品を提供するユーザーの一連の体験すべてについて理解し、共感をすることで初めて、ユーザーが価値を感じるモノやコトを提供できます。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。





