css-doodleとは -クリエイティブなビジュアルをcssで書く-

先日codepenをあさっている時に見つけた、css-doodleについて書きます。
(この記事では記事執筆時点での最新版(0.4.9)について書いています)
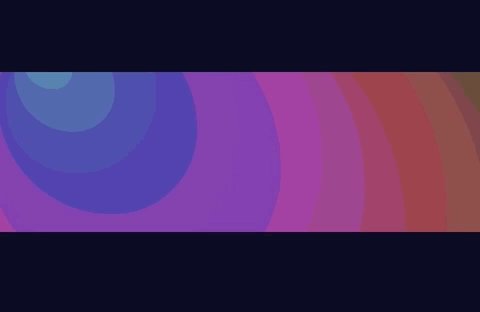
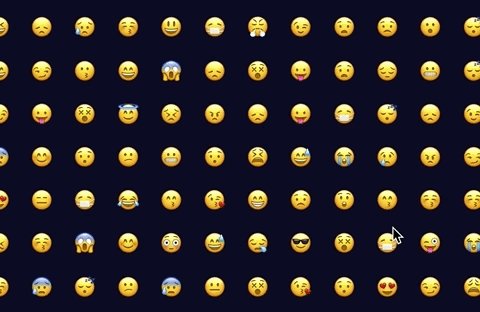
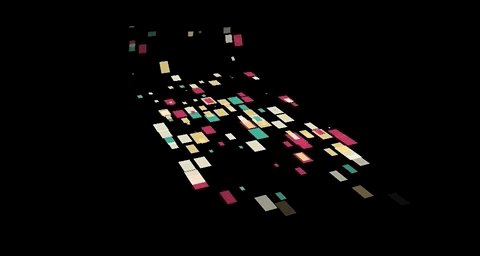
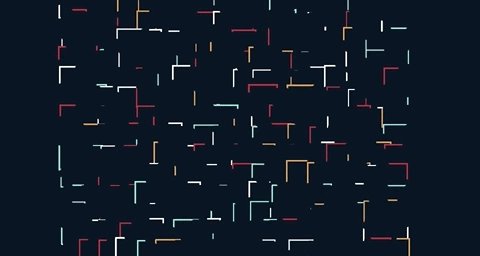
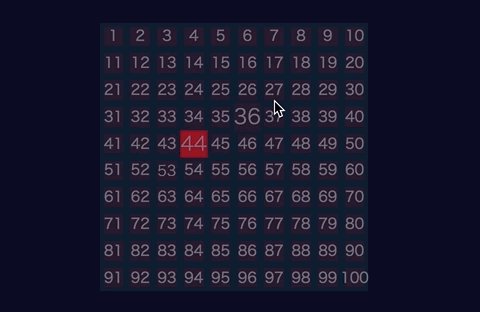
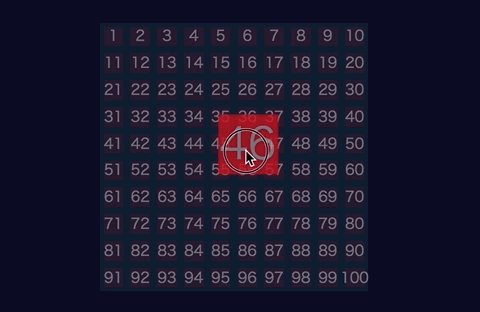
簡単に説明すると、これ↓をcssで記述することができるライブラリです。



( by @yuanchuan on CodePen. )
今回はcss-doodleの概要と触ってみた感想くらいの記事にしておきます。
(理由は公式docsが英語だけど短めで読みやすいので。あと、かっこいいdoodleのメソッド解説などブログネタ温存のため。)
目次
css-doodleとは?(概要)
A web component for drawing patterns with CSS
公式ページを見てみましょう
> A web component for drawing patterns with CSS
css-doodleとは何者かと言われるとまさにこの通りで、cssでパターン描画をするためのWeb componentです。
Web componentはこちらですね。
Web componentsは、WebページやWebアプリケーションの中で新たに、再利用可能でカプセル化された独自のHTMLタグを作成するためのWebプラットフォームのAPIです。
webcomponents.org – Discuss & share web components
ざっくりと説明すると、cssを用いたパターン描画のためのWeb componentなんですが、
コンセプト的には「Adobe Illustorのパターンを作成機能」みたいなことをWebでしかもcssでやってやろう!みたいなことなんでしょうね。そういうの好きです。
The limit is the limit of CSS itself.
仕組みを簡単に紐解いてみると 「タイル状にdivを生成し、それらに対してcssを当てていく」 という至ってシンプルな作り(divのタイル状整列にはcss-gridが使用されています)。
(ちなみに生成したdivはcellと呼びます)
“タグ内に書いたruleでdivが生成され、rule内のcssでcellの見た目を変えたりアニメーションさせたりします。
公式ページではっきり言っているんですが、
The limit is the limit of CSS itself.
cssでできることは全部できる!
つまりcssですね。
cssAnimation, cssTransition, 様々なセレクタ(`:hover`, `:active`, .etc),
みんな大好き擬似要素(`:before`, `:after`)、 and more …
みんな使える!
ちなみに軽く触ってみた感じでは、なんとなくcssでパーティクル表現をしてるイメージだなあと思いました。
簡単なサンプルで解説
ドキュメントを読むだけではわからないこともあるので、
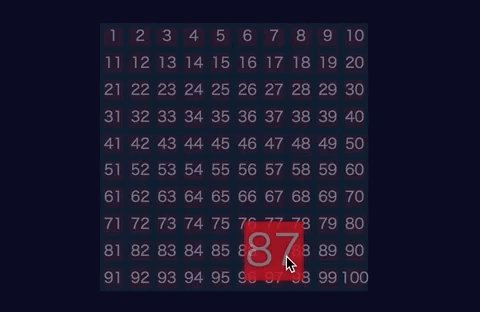
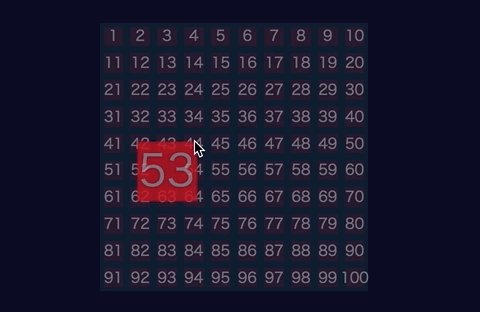
まずはこれを作ってみましょう。(劇的にダサいですが、それには触れません)

まずはhtmlファイル作ってから、こうです。
“`html
/* put your code here */
“`
※ ちなみにnpmでも用意されてるみたいなので、モダンなjs環境ならば
`$ npm install css-doodle`して、`import ‘css-doodle’`でも使えます
そしてこうです。(雑な解説付き)
(シンタックスハイライトつくようにコメントにコメントタグ““を使用しているが、実際にはブロックコメント“/* */“でコメントアウトしています。)
“`html
/* */
/* */
:doodle {
@grid: 10 / 50vmin;
}
/* */
:container{
background-color: rgba(0,100,100,0.2);
}
/* */
margin: 4px;
background-color: rgba(255,0,0,0.2);
transition: all 0.1s;
opacity: 0.7;
/* */
/* */
:before {
content: @index();
position: absolute;
color: #999999
}
:hover{
background-color: rgba(255,0,0,1);
transform: scale(3);
z-index: 1000;
}
:active{
transform: scale(10);
animation: color 0.6s infinite;
}
/* */
@keyframes color {
0% { background-color: rgba(255,0,0,0.2) }
50% { background-color: rgba(255,0,0,1) }
100% { background-color: rgba(255,0,0,0.2) }
}
“`
見事にcssのインタラクションたっぷりなサンプルができました。(劇的にダサいけど)
大まかな構造は、
・ doodle(`:doodle{}`キャンバス的なもの)
・ コンテナ(`:container`セルをラップするdiv)
・ セル(“直下に記述されている)
があり、それぞれにプロパティとかを渡してあげる感じです。
`:doodle { @grid: 10 / 50vmin; }` と `:container{ }` のとこさえクリアすれば、
概要は割と簡単に理解できるはず…。
ドキュメントについても、翻訳記事書くか? とか思いましたが、翻訳するほどもないシンプルな英語と内容でしたので、
英語を見るだけで眠くなるくらい苦手な人でも、google翻訳片手に余裕で読めると思います。
ドキュメントはcss-doodle.com#usageをご覧ください
css-doodleで何ができるのかざっくりと
・ cssでできること全般
・ 変数の使用(変数は文字列になってるみたい?)
・ ccsカスタムプロパティの感じで変数使ってる。外の変数と干渉しないように独自で@つけてるぽい
・ [CSS のカスタムプロパティ (変数) の利用 – CSS: カスケーディングスタイルシート | MDN](https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_variables)
・ [Can I use… Support tables for HTML5, CSS3, etc]1(https://caniuse.com/#search=variables)
・ MATH関数の使用(sin, cos, PI, random, etc. )
・ gridのn番目や奇数偶数の取得
・ Basic Shapes の使用(正円,多角形, etc.)
・ svgタグの使用(cell の background-image として指定できる。)
・ styleタグに書いたruleの使い回し (useプロパティ)
・ forループ的なこともできる(処理的に数回のループまでの方が良さそうだが…)
・ jsからの制御少し(再描画、doodleのgridのget/set、useプロパティのget/set)
少し触ってみた感想
軽く触ってみた感想を「嬉しいポイント」と「いまいちポイント」について書いていきます。
嬉しいポイントについて上のできることとの被りが出てきますが、本当に嬉しかったということでご容赦ください。
– – – –
嬉しいポイント
・ cssでできることができる!
・ つまりwebfontでiconfontを表示できる
・ 数値を16進数に変換する@hex(num) が地味に嬉しい
・ グリッドに並べるだけで、簡単におしゃれかっこいい!
・ canvas,webGLなどに疎くても、それに負けないようなビジュアルを再現できる可能性が
・ cssアニメーションもできる!トランジションも!
・ Basic Shapeや、webfontも使用できるので、割と手軽に複雑なビジュアルできそう
・ ruleの再利用ができる
・ javascriptから制御もできる!(できること少しだけど)
・ むしろcssだけでやろうぜ!という気概が見えて好感度UP
・ 数値計算ができる!
・ MATH関数が使用可能!
・ 変数の計算もできる!(@calcメソッド。cssのcalc()とは別にある)
いまいちポイント
・ コメントアウトがやりづらい…
・ 波括弧`{ }`の外だとコメントアウト効くみたい。 ブロック`/* comment */`でもインライン`// comment`でも良い。ただコメントタグ``は効かない
・ WebComponentsのpolyfill読込みだるいな、css-doodleのためだけに読込みするのはなんか嫌
・ エディタのシンタックスハイライトが効かない & emmetも効かないのでコーディングがストレスフル
・ 修行だと思えば良いのだろうか…。誰か作ってくれ…あああ…自分で作ればいいのだろうか…
・ アニメーションしすぎたりで描画系が増えるとやっぱり重くなる。カクツク。
– – – –
テンションが上がっているせいなのか、嬉しいポイントが心なしか多い気がします。
ただ、いまいちポイントで出てきたやつは本当にどうにかしたいポイントなので、自力でなんとかできる部分はどうにかしたい
簡単に作ってみたもの
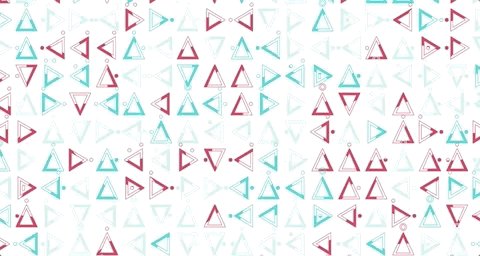
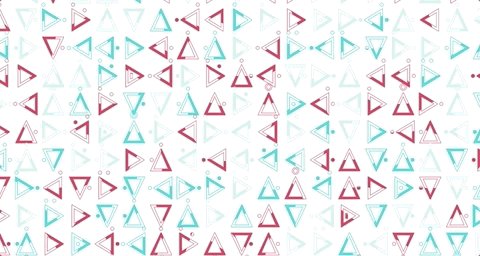
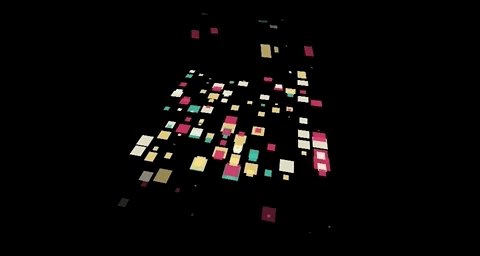
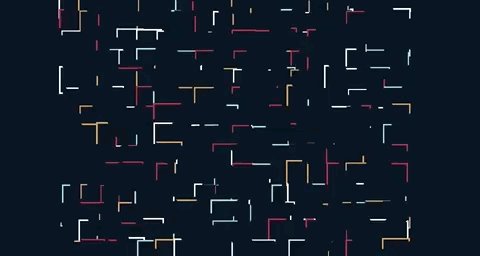
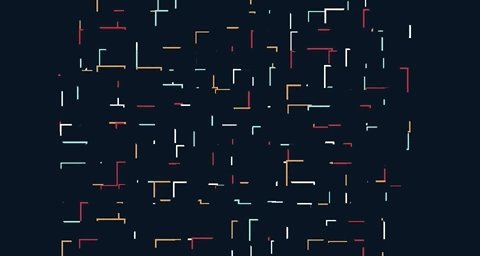
とりあえずしっかりめのサンプルを3つ作ってみました。
update関数用意してあるので、クリックで更新とかアニメーションもできて、賑やかコンテンツ簡単にできる感じでよい!
簡単な図形の集合や整列で、なかなかかっこいいビジュアルになるぞ!
Webフォント使うと簡単にそれっぽいやつ作れそうだなあという印象です(今回はemojiの使用だったけど…)。
(今回は解説は省きます。コード見てくださいすいません)。
ブラウザサポート
ブラウザサポートはモダンブラウザ対象という感じです。
css-doodleではShadow DOM v1 と Custom Elements v1 を使用しているので、最新のChorome、safariでは何も気にしなくても良いですが、
古めなブラウザだとpolyfil読み込みが必要みたいです。
Shadow DOM v1 と Custom Elements v1 サポート状況
Custom Elements v1のサポート状況 | Can I use…
Shadow DOM v1のサポート状況 | Can I use…
Webcomponentsのpolyfil読み込みについてはこちら
Shadow DOM と Custom Elements のpolyfill使用する場合はこちらの記事を参考にすると良さそうです。 Polyfills – Polymer Project
ただ、古めなブラウザのために、上記のpolyfillを読み込んでまでしてあげるのも癪なので、Shadow DOM v1, Custom Elements v1に非対応の場合にはcss-doodleの表示やめてあげる処理を加えていいかも…
参考 Creating Patterns Using CSS & the Web Component
まとめ
総括するならば
- css好きにはたまらない!
- まだまだ、いたるところにかゆいところがある(アップデートに期待)。
でした。
また、対応ブラウザがモダンブラウザに絞られちゃうので(polyfillで解決できるけど…)実用するのはも少し先なのかな?て感じです。
それまでにcss-doodleが流行ってればいいですが…
「業務で使える/使えない」にかかわらず、趣味でcss-doodle触っていきたいなあと思います。